-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
لم افهم المشكلة على نحو جيد. هل تحاول تعيين خلفية صورة بشفافية لعنصر body ام تحاول اضافة عنصر صورة شفافة ثابت يظهر كخلفية ثابتة على طول امتداد الصفحة؟
- 10 اجابة
-
- 1
-

-
بما ان العنصر يمتلك ثابتة، حاول اعطاءه z-index بقيمة اقل من تلك التي يمتلكها body. z-20 before:z-10 هل يوثر ذلك في ظهورها؟
- 10 اجابة
-
- 1
-

-
لما تعطي العنصر before:: الوضعية الثابتة؟ سوف يؤثر على تموضعه فوق العناصر وبالتالي الوصول اليها. جرب اعطاءه الوضعية المطلقة before:absolute before:top-0 before:left-0 قد تحتاج في هذا التخلص نهائيا من before:z-[999] يمكنك ايضا القيام بذلك عن طريق CSS وحدها، يوجد الخاصية background التي تعبر عن تجميعة الخصائص التالية مرتبة: background-color background-image background-repeat background-attachment background-position لنعطيها تدرج لوني شفاف + صورة، يكون كـ: background: linear-gradient(rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.2)), url(image.jpg) سينشئ هذا طبقة بيضاء بشفافية نحددها فوق الصورة. سيعطي هذا نفس المقاربة. قد تحتاج ايضا اسناد هاته الخصائص لظهور كامل للخلفية دون اي مشاكل: relative bg-fixed bg-center bg-cover bg-no-repeat
- 10 اجابة
-
- 1
-

-
راجع الاجابات المقدمة بخصوص نفس سؤالك المرة السابقة:
-
تحسين ظهور الموقع في محركات البحث عملية متواصل تحتاج الكثير من المتابعة والتحليل على فترات زمنية مفتوحة. بشكل عام، يعتبر كل توصيف ميتا meta description يعبر عن محتوى الموقع او التطبيق بشكل مختصر ودال جيدا. أما بالنسبة للكلمات المفتاحية meta tags فهي كلمات دالة تعبر بشكل مباشر او غير مباشر عن محتوى الموقع او التطبيق. راعي في عملية تحسين محركات البحث كتابة محتوى جيد خال من الأخطاء بشكل دوري. واهتم ايضا بالالتزام بالنصائح التي يتم تقديمها بخصوص الـ SEO في تبويبة SEO في PageSpeed Insights من Google. استعن ايضا بـ Google Analytics لمتابعة العملية بشكل دائم. اعرف اكثر عن
- 2 اجابة
-
- 1
-

-
الدوال السهمية في جافاسكربت لا تمتلك اي ارتباطات مع this او arguments ولا يجب ابدا استعمالها كتوابع او ضمن سياق الكائنات. يفترض ان تستقبل الوظيفة test العنصر المستهدف الممرر اليها في تصريحها ولا مشكلة ان تتجاوز تنسيقاته آنها: const test = (e) => { return e.style.display='none' } ايضا للاشارة الى العنصر button المستهدف في اسنادك للوظيفة استعمل تصريحا عاديا regular function: btn1.addEventListener('click', function() { test(this) }) يفترض ان يصلح هذا المشكل الخاص بك.
-
الحرف U في VS code هو اختصار للكلمة untracked file وهي الملفات التي لم يتم تعقبها بعد. وتظهر في حالة اضافة ملف جديد لم يتم اضافته بعد الى مستودع git. فيما يلي ايضا كامل اختصارات VS code فيما يخص الملفات: A للاشارة الى Added تظهر في كل ملف تم اضافته الى المستودع المحلي M للاشارة الى Modified تظهر في كل ملف مضاف بالفعل الى المستودع المحلي وتم تغييره في مجلد العمل D عن Deleted تشير الى كل ملف مضاف وتم حذفه R عن Renamed تشير الى كل ملف مضاف وتم تغيير اسمه تخص هاته المؤشرات مجلدات المشاريع المربوطة بمستودعات git. ان اردت التخلص منها قم بفك هذا الربط.
- 1 جواب
-
- 1
-

-
يمكنك على كل حال استعمال حقل من نوع number. ان دعت الحاجة الى استعمال حقل من نوع text فيمكنك الاستماع للحدث onkeypress والتحقق من القيمة المدخلة ثم ان كانت موافقة لمعاييرك قبلتها وفي حالة عدم ذلك قم بتعطيل السلوك الافتراضي وهو: طباعة المحرف لنستعن بالتعابير النمطية regex لتوصيف النمط المقبول وهو: محارف الأرقام + محرفي + و - : /[0-9\.\-+]/ مثال عملي: <input type='text' onkeypress='validate(event)' /> function validate(e) { var key = e.keyCode || e.which; key = String.fromCharCode(key); var regex = /[0-9\.\-+]/; if( !regex.test(key) ) { e.returnValue = false; if(e.preventDefault) e.preventDefault(); } }
-
لاستعمال الواجهة بشكل غير محدود يجب عليك انشاء حساب في Google console وادخال معلومات بطاقة الائتمان الخاصة بك للحصول على رمز تفعيل يخص موقعك. فخرائط Google لم تعد مجانية واصبح يجب ارفاق بيانات بطاقات الائتمان ليتم فرض فواتير عليك ان تجاوز عدد الطلبات الخاصة بموقعك حد 200 دولار التي يتم تقديمها بشكل مجاني اولي مباشرة بعد ربط بيانات البطاقة بالحساب. يتم تلقائيا وضع هاته العلامة المائية على الخرائط في الحالات: تجاوز الحد المحدد الغاء تفعيل خيارات الفوترة billing في حسابك معلومات بيانات بطاقة الائتمان خاطئة الطلب لا يحتوي من الاساس على مفتاح API يخص الواجهة
- 2 اجابة
-
- 1
-

-
بجانب ما اقترحه المدرب حسن، يمكنك ايضا استعمال الصنف الزائف after:: او before:: لإنشاء عنصر بوضعية مطلقة position absolute تحكم في تموضعه: .bg::after{ background-image: url(path/to/image); position: absolute; top:0; left:0; height:100%; width:100%; opacity:0.4; content:''; } لاحظ أن الحاوي يجب ان يمتلك الوضعية relative ايضا: .container { position: relative; } يمكنك ايضا تشكيل الخلفية من طبقة بيضاء نتحكم في شفافيتها + صورة. يكون ذلك كـ: .bg{ background-size: cover; height: 500px; background: linear-gradient( rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.7) ), url(imgage.jpg); } يعطي هذا نفس المقاربة ايضا.
- 2 اجابة
-
- 1
-

-
يمكنك استعمال التابع serializeArray لتحليل كامل المدخلات واعدادها في مصفوفة كائنات. <form> <input type="radio" name="active" value="1" checked="checked" /> <input type="radio" name="active" value="0" /> <input name="title" type="text" /> <input name="subtitle" type="text" /> </form> <button onclick="getData()"> get data </button> شيفرة الجافاسكربت: function getData(){ var data = $('form').serializeArray(); console.log(data) } الناتج: [{ name: "active", value: "1" }, { name: "title", value: "TITLE VALUE" }, { name: "subtitle", value: "SUBTITLE VALUE" }] يمكنك انشاء ازواج key-value انطلاقا من قيمة واسم كل حقل عن طريق المرور حول كل كائن من المصفوفة من الناتج. يكون المنطق العملية مشابها لـ: function getData(){ var data = {}; var dataArray = $('form').serializeArray(); for(var i=0; i < dataArray.length ; i++){ data[dataArray[i].name] = dataArray[i].value; } console.log(data) } الناتج: { active: "1", subtitle: "SUBTITLE VALUE", title: "TITLE VALUE" } jQuery
-
يمكنك ايضا الوصول اليه من خلال تمرير id عبر التابع prop كـ: var myId = $("span").parent().prop("id"); التابع .prop() في jQuery الفرق بين خاصيات Attributes) HTML) وخاصيات الكائنات (Properties)
-
رغم ان الحاجة الى انموذج PSD لتكويد موقع ليس بمشكلة ابدا لك كمطور واجهات امامية في الغالب ولكن لا مشكلة بتعلم غير ذلك. ففريق الـ web integration الذي يحول بالتصميم الى ما هو قابل للتفسير من قبل المتصفحات غالبا ما يكون منفصلا عن فريق تصميم الويب web ui/ux design الذي يهتم بالعمل على واجهة الاستخدام وتجربته. عموما، يلجئ مصممو الويب وحتى المصورون وكتاب المحتوى وغيرهم الى ما يعرف بالتغذية البصرية. وهي عملية الاطلاع على أعمال من ذات الجنس الذي تشتغل عليه بشرط ان تكون ذات مستوى اعلى من تلك التي تستطيع استلهامها بنفسك. ثم التعرض لها بشكل مستمر ومحاولة تحليل مكوناتها. من شأن هاته العملية البطيئة والمستمرة أن تطور حسك الفني وقدرتك على الابداع وعلى إنشاء تصاميم عصرية واحترافية. بل وحتى انها عملية سترافقك طول مدة انتاجك في المجال. ابحث دوما عن نماذج ما تقوم به.
-
ليس هنالك تشكيلة ألوان معينة تجعل العملاء يكتسبون ثقة أكبر عند تصفحهم لموقعك الشخصي. فكامل تشكيلات الألوان جميلة وجذابة ان استعملت في سياقها على نحو مضبوط. فالموقع الشخصي يفترض أن يعبر عنك على وجه الخصوص، وبالتالي فأنت لا تريد ان تستعمل الوانا ذات ايحاءات لا تعبر عنك فتعطي انطباعا خاطئا عنك للعملاء. يجب عليك اختيار تركيبات الوان تحمل دلالات وايحاءات تحس انها تعبر عنك او عن صفات فيك او عن ميولات لك. خذ تدرجات عديدة لهذا اللون واعمل بها. ركز ايضا على ان لا تتجاوز الالوان المضمنة 3 او 4 الوان، واستعمل تدرجات مختلفة لنفس اللون بحسب أهمية العنصر او ترتيب ظهوره. تعرف على ايحاءات الالوان اكثر من هاته المقالة: قم مثلا بتحديد: لون skin خاص بعنصر body. لون لخلفية حاويات مستوى اول (رئيسية). لو لخلفية حاويات مستوى ثان (فرعية). لون للنصوص ذات مستوى اول. لون للنصوص ذات مستوى ثان. لون حدود رئيسي. لون ضل رئيسي. ثم استخلص تشكيلة ألوان color pallete انطلاقا من هاته الالوان التي تعبر عنك. ووزعها على ما حددته. اجعل التعديل على قيم هاته الألوان سهلة حتى يمكنك التوسع فيها او تعديلها مستقبلا. وقم بالتلاعب بهاته القيم في سياق تشكيلة الوانك الى حد ان تتلائم. اعرف اكثر ايضا عن:
- 2 اجابة
-
- 1
-

-
نذكر من بين المواقع: webdesign-inspiration siteinspire dribbble pinterest codepen بعضها متخصص في تجميع تصاميم مواقع ويب وبعضها الآخر يحتوي طرقا للبحث عن وسوم او كلمات مفتاحية تخص تصميم الويب، يمكنك الاستعانة بكليهما. من العملي جدا ايضا استعمال google images لذات الغرض. سيعلمك البحث بفعالية عن ما تريد. يجب ايضا النظر الى اي موقع تقوم بتصفحه او زيارته كمصدر الهام. ايضا تعلم البحث عن الهام بخصوص مكونات وجزئيات في صفحة الويب خاصتك ولا تستهدف صفحات كاملة. سيعطيك هذا نظرة ادق ويتطلبك التنسيق بينها واعطاءها لمسات خاصة تميز التصميم على نحو خاص.
-
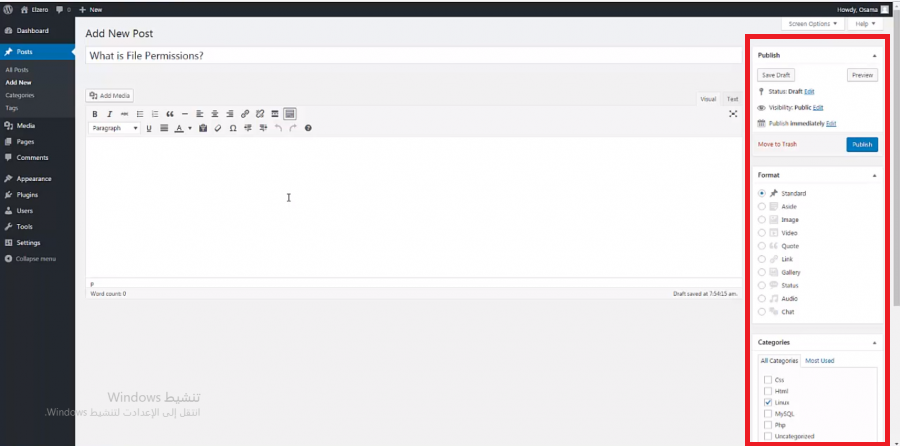
أنت تقوم بتحديد تبويبة Block . للحصول على ذات الخيارات في القسم الجانبي لصفحة اضافة المنشور في النسخ الاقدم من وردبرس: قم بالتوجه الى تبويبة post في الصفحة الجديدة. ستظهر لك كامل الادوات في القائمة الجانبية
- 1 جواب
-
- 1
-

-
يوجد بالفعل زر من نوع reset يقوم بإعادة القيم المسندة لحقول الادخال في استمارة ما لقيمتها الافتراضية. يمكنك الاستعانة به مباشرة: <form> <input type="file" name="file"> <button type="reset"> reset </button> </form> اما ان تطلب الامر فعل ذلك برمجيا، يمكنك مباشرة تجاوز قيمة value الخاصة بهذا الحقل وفقط. <form> <input type="file" name="file" id="file"> <button type="button" id="reset" onclick="file.value = ''"> reset </button> </form>
-
توجد مكتبة Dropzone.js أظنها الأفضل والأكثر شيوعا، تمتلك حتى جزء خاص بالتلاعب مع الملفات على مستوى الخادم، تثبت عن طريق: npm install --save dropzone او عن طريق تضمين الملفات المصدرية: <script src="https://unpkg.com/dropzone@5/dist/min/dropzone.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/dropzone@5/dist/min/dropzone.min.css" type="text/css" /> ثم تمرير معرف العنصر المستهدف الى التابع الباني الخاص بهاته المكتبة: let myDropzone = new Dropzone("div#myId", { url: "/file/post"}); تعرف عن المكتبة اكثر من خلال التوثيق الخاص بها.
-
من المهم جدا الاستعانة بنافذة الطرفية console لتشخيص الأخطاء والعمل عليها. في codepen يمكن الوصول اليها عن طريق الضغط على تبويبة console في الشريط السفلي. عند التبديل بين خيارات القائمة المسندلة يظهر الخطأ: Uncaught ReferenceError: actor is not defined وذلك لأن الوظيفة actor المسندة لحدث onchange: <div class="tagrba" onchange="actor(this.Valuo)"> <h2 id="h2"> </h2> </div> غير معرفة فهي موجودة في شيفرة الجافاسكربت كـ actore (انتبهي الى الخطأ في this.Valuo ايضا، هل تقصدين this.value؟) أيضا، راجع اسناد وظيفة الى حدث onchage خاصة بعنصر div من الاساس. سيضل الخطأ Uncaught ReferenceError: actore is not defined يظهر رغم اصلاح المشكلة، وهذا لأن الوظيفة actore معرفة بشكل محلي داخل الوظيفة get. لا يمكن استدعاءه من خارجها. لاصلاح المشكلة قم باخراجها الى ما قبل او بعد الوظيفة get: async function get() { const apiLink = await fetch("https://www.breakingbadapi.com/api/characters") const data = await apiLink.json() document.querySelector(".tagrba").innerHTML += `<h1>${data[3].name}</h1>` document.querySelector(".tagrba").innerHTML += ` <select onchange="actore(this.Value)"> ${data.map (item => `<option> ${item.name}</option>` )} </select> ` } get(); function actore(e) { console.log(e); }
-
بشكل بسيط، يمكنك اسناد وظيفة تشغيل الصوت الى حدث الضغط على الزر. نشغل الصوت عن طريق الجافاسكربت بشكل عادي كـ: let audio = new Audio("/audio.mp3") ثم الحدث start: const start = () => { audio.play() } وأخيرا استهداف الحدث onClick: <button onClick={start}>Play</button> يكون كاملا: import React from 'react'; function App() { let audio = new Audio("/audio.mp3") const start = () => { audio.play() } return ( < div > <button onClick={start}>تشغيل</button> </div > ); } export default App;
-
يمكنك استعمال التابع parse بفعالية. حيث يتيح طريقة لاستخراج عدد الثواني بين تاريخ معين و أول جانفي 1970 الساعة 00:00:00. بعد هذا ستحتاج طرح تمثيل الوقت الحالي من التمثيل الناتج، ان كان الناتج موجبا فان الناتج من الماضي. let d1 = Date.parse(your_datestring); let d2 = Date.parse(new Date()); console.log(d2 - d1) في مثل الحالة التي لديك لا تنسى تحويل datetime الى datestring فيكون كاملا: let d1 = new Date('2022-10-01T00:12:10.19Z').toDateString(); d1 = Date.parse(d1); let d2 = Date.parse(new Date()); console.log(d2 - d1) الناتج: -2088323000 تعبر الاشارة عن ان التاريخ من المستقبل. الكائن Date في JavaScript
-
يمكنك ايضا باستعمال مكتبة moment.js الاستعانة بالتابع diff لتحديد فرق الايام بين تاريخ وآخر. مثال: var a = moment([2022, 1, 1]); var b = moment([2023, 1, 1]); a.diff(b) // الفرق بالثواني a.diff(b ,'days') // الفرق بالأيام بالطبع فان هذا يقتضي تضمين الملف المصدري للحزمة: <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/moment.min.js"></script>