-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
يبدوا أنك تحاولين استعمال مدير حزم عن طريق مستخدم لا يمتلك صلاحية التثبيت، ولهذا يتطلب منك ادخال كلمة المرور أولا. عموما، جرب إجراء الخطوات التالية: تأكد أنك تقوم بتنفيذ الأمر باستخدام حساب المستخدم الذي لديه صلاحية الوصول إلى الإنترنت وتثبيت البرامج. قد يكون هذا المستخدم هو "root" أو مستخدم آخر لديه صلاحية sudo. جرب تحميل بايثون 3 بتنفيذ الأمريرن: sudo apt update sudo apt install python3 قد تحتاج إلى إدخال كلمة مرور المستخدم الخاصة بحساب الـ "sudo" (إذا كان لديك) عند طلبها. قد يكون لديك مؤقتًا بعض الوقت لإدخال كلمة المرور قبل أن تفشل العملية. ولهذا أدخلها وتجنب هذا السيناريو.
-
جرب المحايلة باستخدام عدد n من استعلامات OR LIKE بشكل ديناميكي. بحيث تقوم أولا بتجزئة الجملة المراد فلترة النتائج بحسبها: $keywords = explode(' ', $originalKeyword); ثم جهز استعلام Eloquent الخاص بك: $results = YourModel::where('name', 'LIKE', $keywords[0]); ثم من أجل كل كلمة من الكلمات المفتاحية قم بتجهيز استعلام OR LIKE: foreach($keywords as $keyword){ $results = $result->orWhere('name', 'LIKE', $keyword) } ثم نفذ الاستعلام في الأخير: $result = $result->get(); فيكون الكود كاملا: $keywords = explode(' ', $originalKeyword); $results = YourModel::where('name', 'LIKE', $keywords[0]); foreach($keywords as $index => $keyword){ if($index > 0){ $results = $result->orWhere('name', 'LIKE', $keyword); } } $result = $result->get();
-
بطبيعة الحال، فإن تعدين العملات الرقمية يتطلب موارد محددة، وأحد هذه الموارد هو الذاكرة العشوائية (RAM). الكمية المطلوبة من ذاكرة الوصول العشوائي تختلف اعتمادًا على عدة عوامل، مثل نوع العملة الرقمية التي تتم تعدينها ونوع خوارزمية التعدين المستخدمة وما إلى ذلك. كمية استهلاك الهاش للتعدين تختلف أيضًا بناءً على العملة الرقمية وخوارزمية التعدين. ولذلك يوجد الهاش، فهو وحدة قياس قوة التعدين ويُعبر عنه بالهاش في الثانية (hashes per second). يتوقف معدل الهاش على القوة التي يمتلكها جهاز التعدين (المعالجات ووحدات المعالجة الرسومية وغيرها من المكونات الأخرى). لحساب متوسط استهلاك الذاكرة والهاش للتعدين، يمكنك متابعة الخطوات التالية: ابحث عن معلومات التعدين الخاصة بالعملة الرقمية التي ترغب في تعدينها، بما في ذلك خوارزمية التعدين المستخدمة. تحقق من مواصفات التعدين الموصى بها من قبل الشركة المطورة للعملة الرقمية أو من مجتمع التعدين. يمكن أن تتضمن هذه المواصفات حجم ذاكرة الوصول العشوائي (RAM) المطلوبة وقوة التعدين المقدرة بالهاش في الثانية. قم بتقييم جهاز الكمبيوتر الذي تعتزم استخدامه للتعدين وتحديد ما إذا كانت مواصفاته تفي بمتطلبات التعدين. قد تحتاج إلى زيادة ذاكرة الوصول العشوائي (RAM) أو استبدال بعض المكونات إذا لزم الأمر. استخدم أدوات الاختبار والقياس لقياس أداء جهاز التعدين الخاص بك وكمية الهاش التي ينتجها في الثانية. هذا سيساعدك على تقييم الأداء الفعلي لجهاز التعدين واستهلاكه للطاقة وموارد الذاكرة.
-
ولما الاستعجال؟ التركيز في الوقت المستغرق لا داعي منه في الغالب، وسوف لن يزيد الطالب إلا تشتيتا ويبعده عن الاستثمار الحق في محتوى الدورة، بدل ذلك يجب التركيز على التعلم باستمرار وعلى استيعاب المفاهيم التي يتم التعرض لها وممارستها على وجه أكمل. كما أن الوصول إلى الدورات هو وصول مدى الحياة. ولذلك فإنه لا يوجد أي مدعى من الاستعجال والتركيز في المدة المستغرقة. أما ان شئت الدقة أكثر فيمكنك القيام بعملية حسابية بسيطة وتقدير ذلك بالنسبة لك، مثال: دورة تطوير واجهات الاستخدام التي تأتي بإجمالي 72 ساعة فيديو، ضف إليها المدة المستغرقة في التطبيق أو الاستيعاب أو المناقشة أو ما الى ذلك، ولنقدر ذلك بـ 5 أضعاف اجمالي المدة فتكون 360 ساعة. فيكون الوقت الإجمالي للإنتهاء من الدورة هو: أربع ساعات يوميا لمدة 3 أشهر. (4 * 3 * 30) ساعتان يوميا لمدة 6 أشهر. (2 * 30 * 6) ساعة يوميا لمدة 12 شهر. (1 * 30 * 12) وهذا كمتوسط فقط، يمكنك مقاربة ذلك بحسبك وظروفك وطاقتك الاستيعابية.
-
قد يوجد ولكن لا ينصح به، لا يمكن رفع ذاكرة الوصول العشوائي (RAM) في الكمبيوتر المحمول بإضافة ذاكرة خارجية دون الحاجة لفك اللابتوب. اذ أن ذاكرة الوصول العشوائي هي عبارة عن رقائق مثبتة داخل اللابتوب متصلة باللوحة الأم، ولا يمكن إضافتها أو تبديلها بسهولة كما هو الحال مع بعض الأجزاء الأخرى في الكمبيوتر المكتبي. رغم هذا إلا أنك قد تجد بعض الحلول، من مثل استخدام وحدة ذاكرة USB كذاكرة افتراضية (Virtual Memory) لزيادة قدرة الذاكرة المؤقتة للجهاز. يتطلب ذلك إعداد وحدة الفلاشة للعمل كذاكرة افتراضية وتعيينها كوحدة تخزين تكميلية للرام في إعدادات النظام. يُرجى ملاحظة أنه على الرغم من أن هذا الحل يمكن أن يساعد في تحسين الأداء في بعض الحالات، إلا أنه غالبًا ما يكون أقل فعالية من زيادة الرامات الفعلية. يمكنك كحل أفضل استخدم وحدة ذاكرة خارجية (External Memory Module)، بعض الشركات توفر وحدات ذاكرة خارجية قابلة للتوصيل بمنافذ USB أو Thunderbolt في اللابتوب. يُعتبر هذا الخيار أفضل من استخدام وحدة USB كذاكرة افتراضية، حيث يتم توصيل الوحدة الخارجية مباشرة بنظام الذاكرة لتعزيز الأداء.
-
استعن بمواقع التغذية البصرية لتحسين حسك الفني من جهة وللإقتباس من جهة أخرى، نذكر على سبيل المثال: موقع nicepage الصور المنشورة تحت تصنيف web design في مواقع مثل dribble موقع webdesign-inspiration محرك قوقل للصور استعمل هاته المصادر وأخرى في أخذ فكرة وتصور أولي عن ما تحاول تصميمه، ومع الوقت ستجد نفسك على دراية بمبادئ التصميم وعلى حس فني عال يمكنك من إنشاء تصاميم ذات جودة وذات تجربة استخدام جيدة.
- 5 اجابة
-
- 1
-

-
سوف لن يكون عليك إلا إنشاء استعلام الحذف وتنفيذه وفقط، مرفق مثال عملي عن شيفرة PHP لحذف موظف من جدول الموظفين: <?php // بيانات الاتصال بقاعدة البيانات $servername = "localhost"; $username = "اسم_المستخدم"; $password = "كلمة_المرور"; $dbname = "اسم_قاعدة_البيانات"; // إنشاء اتصال بقاعدة البيانات $conn = new mysqli($servername, $username, $password, $dbname); // التحقق من نجاح الاتصال if ($conn->connect_error) { die("فشل الاتصال بقاعدة البيانات: " . $conn->connect_error); } // رقم الموظف الذي ترغب في حذفه $employeeId = 123; // قم بتغيير هذا برقم الموظف الفعلي الذي ترغب في حذفه // استعلام SQL لحذف الموظف من جدول الموظفين $sqlDeleteEmployee = "DELETE FROM employees WHERE id = $employeeId"; // تنفيذ الاستعلام if ($conn->query($sqlDeleteEmployee) === TRUE) { echo "تم حذف الموظف بنجاح."; } else { echo "فشل في حذف الموظف: " . $conn->error; } // الآن يمكنك كتابة استعلام آخر لحذف البيانات المتعلقة بالموظف من جدول آخر هنا وتنفيذه بنفس الطريقة. // إغلاق الاتصال بقاعدة البيانات $conn->close(); ?>
-
فكرة نمط التوزيعة Repository pattern في أساسها هي فقط في فصل طبقة البيانات Data layer عن منطق العمل bussiness logic وباقي التطبيق، ويتم ذلك بوساطة واجهات تقوم بتجريد طلب البيانات وما الى ذلك، فبدل أن نكتب: public function index() { $tasks = Task::all(); return view('tasks.index', ['tasks' => $tasks]); } نكتب: class TaskController extends Controller { private TaskRepository $taskRepository; public function __construct(TaskRepositoryInterface $taskRepository) { $this->taskRepository = $taskRepository; } public function index() { $tasks = $this->taskRepository->getAllTasks(); return view('tasks.index', ['tasks' => $tasks]); } بحيث يكون كلاس التوزيعة المعنية كـ: <?php namespace App\Repositories; use App\Interfaces\TaskRepositoryInterface; use App\Models\Task; class TaskRepository implements TaskRepositoryInterface { public function getAllTasks() { return Task::all(); } انتبه الى انها تقوم بتطبيق واجهة TaskRepositoryInterface، هي الأخرى ستحتاج تصريح التوابع المعنية: ?php namespace App\Interfaces; interface TaskRepositoryInterface { public function getAllTasks(); } وهذه هي فكرة النمط باختصار. يمكنك تضمينه والتعامل معه بشكل عادي جدا. أما بخصوص التطرق لها في دورة PHP فلا أظن أن ذلك متوفر، اذ يعنى مسار أنماط التصميم من دورة علوم الحاسب بكل هاته الجزئيات. ان كنت تقصده على وجه الخصوص فقد لا يكون من الضروري الملح، ولكن سيكون استزادة علم واطلاع. أما ان كنت تقصد أنماط التصميم ككل، فنعم، دراستها والاطلاع عليها سيقوم بإعطاءك دفعة لإنشاء برمجيات ذات جودة أعلى.
- 3 اجابة
-
- 1
-

-
لحل هذه المشكلة، يمكنك تغيير ألوان واجهة الـ console في بيئة التطوير الخاصة بك. فيما يلي بعض الخطوات العامة لتغيير ألوان الـ console في بيئة التطوير Visual Studio Code، وهي أحد أشهر بيئات تطوير البرمجيات: افتح برنامج Visual Studio Code (VSCode) وانتقل إلى الإعدادات (Settings). يمكنك الوصول إلى الإعدادات من خلال الضغط على أيقونة العتاد (Gear icon) في الزاوية السفلية اليمنى، ثم اختيار "Settings" (الإعدادات). في صفحة الإعدادات، ابحث عن "Terminal" في شريط البحث. ابحث عن خيار "Integrated > Tabs: Background" وقم بتغيير لون الخلفية لونًا يسهل قراءة النص عليه. ابحث عن خيار "Integrated > Tabs: Foreground" وقم بتغيير لون النص لونًا يتناسب مع لون الخلفية المحدد. احفظ التغييرات التي قمت بها، وأعد تشغيل vs code. في حالة التعذر يرجى ارفاق صورة عن المشكلة.
-
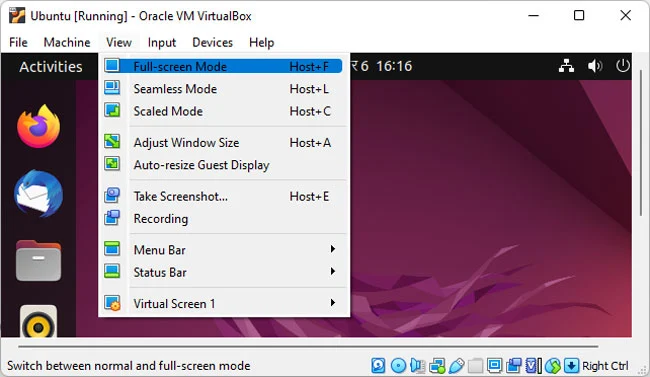
يمكنك تكبير الشاشة في VirtualBox Ubuntu بـ: التوجه إلى View ثم اختر Full screen mode أو مباشرة استعمل اختصار لوحة المفاتيح: HOST + F
-
في لغات البرمجة مثل C, C++, Java وغيرها، كلا continue و break هما عبارتان مستخدمتان للتحكم في تنفيذ الحلقات (loops)، مثل for و while و do-while. ولكن لهما وظائف مختلفة. break: عند استخدام break داخل حلقة، فإنها تؤدي إلى إيقاف تنفيذ الحلقة فوراً والخروج منها. يتم استخدام break عادةً عندما تريد إنهاء التنفيذ والخروج من الحلقة مباشرة بناءً على شرط محدد. عند استخدامه في حلقة switch، يقوم break بإيقاف التنفيذ والخروج من الـ switch. مثال: for (int i = 1; i <= 5; i++) { if (i == 3) { break; // عندما تصبح قيمة i تساوي 3، يتوقف الحلقة ويتم الخروج منها. } cout << i << " "; } // Output: 1 2 continue: عند استخدام continue داخل حلقة، يتم تجاوز بقية الكود بعد continue والانتقال إلى التكرار التالي من الحلقة. يستخدم continue عادةً عندما تريد تجاوز بعض التكرارات في الحلقة بناءً على شرط محدد. لا يؤثر continue في حلقة switch. مثال: for (int i = 1; i <= 5; i++) { if (i == 3) { continue; // عندما تصبح قيمة i تساوي 3، يتم تجاوز باقي الكود والانتقال للتكرار التالي. } cout << i << " "; } // Output: 1 2 4 5 وكملخص، يقوم كلا منهما بما يدل عليه من معنى فـ break بمعنى الوقف أو الكسر يقوم بإيقاف تنفيذ الحلقة والخروج منها، أما continue بمعنى الاستمرار فهو يقوم بتجاوز بقية الكود بعد continue والانتقال للتكرار التالي من الحلقة.
-
لا يعمل الكود بطبعية الحال لأن استعلام switch لا يقبل عبارات expressions وإنما قيما فقط، فالمسند إلى استعلامات case يجب أن يكون إما محارف literals أو ثوابت constants، وبما أن switch لا يقبل ذلك فالكود لن يعمل بطبيعة الحال. الطريقة الصحيحة لإستعمال ذلك هي باستخدام شرط if else بشكل عادي: let val = 40; if (val > 30) { console.log("Very good " + val); } else if (val > 20) { console.log("Good " + val); } else { console.log("Failed " + val); }
-
المقارنة ما بين PHP Laravel والتجميعات على NodeJS هي من أكثر المقارنات التي باتت تعقد حاليا، والإجابة باختصار: كلاهما خيار ممتاز. وفيما يلي مقارنة مفصلة: من حيث لغة البرمجة: Node.js يستخدم JavaScript كلغة برمجة على الجانب الخادم (server-side)، في حين أن Laravel يستخدم PHP. اختيار لغة البرمجة يعتمد على تفضيلاتك الشخصية والخبرة التقنية السابقة. من حيث الأداء وقابلية التوسع: Node.js مبني على محرك V8 للجافاسكريبت ويعتبر غير متزامن (non-blocking) وقابل للتوسع بشكل جيد للتعامل مع العديد من الاستفسارات المتزامنة (concurrent requests). من ناحية أخرى، Laravel يعتمد على نمط MVC (Model-View-Controller) ويتميز ببنية منظمة ويمكنه التعامل مع تطبيقات متوسطة حتى كبيرة الحجم. من حيث بيئة التطوير والاختبار: Node.js يوفر بيئة تطوير سريعة الاستجابة وتجريبية حيث يمكن تحديث التغييرات على الفور ورؤية النتائج. بالمقابل، Laravel يعتمد على تشغيل السيرفر المحلي ويتطلب إعادة تشغيل الخادم لرؤية التغييرات. من حيث مجتمع المطورين والدعم: كلا الإطارين لهما مجتمعات نشطة من المطورين والدعم المتاح. يمكنك الوصول إلى العديد من المصادر والمكتبات والتوثيق لكلا الإطارين. من حيث اختيار قاعدة البيانات: يمكنك استخدام أي قاعدة بيانات مدعومة بواسطة Node.js مثل MongoDB أو MySQL أو PostgreSQL. Laravel يدعم قواعد البيانات العديدة مثل MySQL و PostgreSQL و SQLite وغيرها. أما من ناحية شخصية وقد سبق لي العمل بكليهما في مشاريع مختلفة، لا زلت أفضل التعامل مع PHP Laravel مقابل NodeJS، اذ أجدها أكثر تخصصا وأكثر حيازة على المكتبات والحزم، هذا بجانب عامل دعم أغلب استضافات العملاء لها.
-
يحتمل أن تكون هنالك أسباب عدة لمثل هاته المشكلة، ولذلك: تحقق من إعدادات الـ CORS في الخادم الخاص بك. خصوص إذا كنت تستخدم طريقة مصادقة مباشرة عبر API (مثل JWT)، قد تحتاج إلى ضبط إعدادات CORS للسماح بالوصول إلى الموارد عبر النطاقات المختلفة. تأكد من عدم وجود أي أخطاء في الكونسول مادامت أن المشكلة تحدث على مستوى تطبيق رياكت، قد يكون هنالك سبب يجعل من عدم الممكن تخزين التوكن على تطبيق العميل. قم بإختبار كل من التطبيقين على حدة واعمل على تضييق نطاق المشكلة، فتطبيق العميل مثلا يمكنك اختباره على بيئة التطوير مربوطا بتطبيق الخادم مرفوعا على الخادم، ثم تطبيق الخادم باستخدام بوستمان وحدد المشكلة. بما أنك تقوم بفصل تطبيق الخادم عن تطبيق العميل، فتأكد أيضا من تحديد base url المناسب لتطبيق الخادم في تطبيق العميل، يحتمل أنه لا يزال يشير إلى base url الخاص ببيئة التطوير.
-
ستحتاج في هذا القيام باستعمال حركية css لضمان مثل هذا السلوك، قم أولا بوصف أيقونة القائمة باستخدام قواعد css: <span class="sidebar-button list"> <span class="bar-1"></span> <span class="bar-2"></span> <span class="bar-3"></span> </span> .sidebar-button.list{ display: flex; flex-direction: column; justify-content: space-between; width: 25px; height: 15px; } .sidebar-button.list span{ width: 100%; height: 2px; background-color: black; } نفس الشيء بالنسبة لأيقونة علامة x: <span class="sidebar-button list"> <span class="bar-1"></span> <span class="bar-2"></span> <span class="bar-3"></span> </span> .sidebar-button.xmark { position: relative; display: inline-block; width: 20px; height: 20px; } .sidebar-button.xmark .bar-1, .sidebar-button.xmark .bar-2, .sidebar-button.xmark .bar-3 { position: absolute; width: 100%; height: 2px; background-color: black; } .sidebar-button.xmark .bar-1 { transform: rotate(45deg); } .sidebar-button.xmark .bar-2 { transform: rotate(-45deg); } .sidebar-button.xmark .bar-3 { display: none; } الآن ما عليك إلا تبديل كلاس xmark و list بالنسبة لعنصر sidebar-button باستخدام جافاسكربت وستحل المشكلة: function toggleClass(){ let target = document.querySelector('.sidebar-button') if(target.classList.contains('list')) { target.classList.remove('list') target.classList.add('xmark') } else{ target.classList.add('list') target.classList.remove('xmark') } } ثم لبعض الحركية أضف ميقات التحويل: .sidebar-button span{ transition-duration: .5s; } مرفق مثال حي.
-
this هي واحدة من الكلمات المحجوزة في جافاسكربت وعدة لغات، وتستخدم في البرمجة الكائنية التوجه للإشارة إلى الكائن الحالي،وفي الوصول إلى الخصائص والأساليب الموجودة في هذا الكائن الحالي. ولذلك عند استخدام "this" داخل دالة أو تابع معين، يتم ربط "this" بالكائن الذي تم استدعاءه منه الدالة. هذا يسمح بالوصول إلى البيانات والسلوك المرتبطة بالكائن. مثال عملي: // تعريف كلاس Person class Person { constructor(name, age, address, job) { this.name = name; this.age = age; this.address = address; this.job = job; } sayHello() { console.log(`Hello, my name is ${this.name}`); } calculateBirthYear() { const currentYear = new Date().getFullYear(); const birthYear = currentYear - this.age; return birthYear; } } // إنشاء كائن Person جديد const person1 = new Person("John", 30, "New York", "Engineer"); // استخدام الخصائص والطرق في الكائن console.log(person1.name); // John console.log(person1.calculateBirthYear()); // يعتمد على السنة الحالية person1.sayHello(); // Hello, my name is John في المثال أعلاه، تم إنشاء كلاس "Person" يحتوي على خصائص مثل "name" و "age" و "address" و "job"، بالإضافة إلى توابع "sayHello" و "calculateBirthYear". بحيث تم استخدام معاملات البناء (constructor) لتهيئة الكائن مع القيم المناسبة لكل خاصية. يمكننا إنشاء كائن "person1" باستخدام الكلاس "Person" والوصول إلى الخصائص واستخدام الطرق في الكائن. يمكننا بطبيعة الحال إنشاء أكثر من نموذج من هذا الكلاس، ولنقل person2 و person3 مثلا .. الآن، الكلمة المفتاحية this سوف تميز الخصائص الخاصة بالكائن person2 عن الخصائص الخاصة بالكائن person1، بحيث أنها تشير إلى الكائن الذي يتم من عليه استدعاءها حصرا. توضيح أكثر بساطة: لنقل أننا نريد إنشاء كلاس Car، تتفرع عن هذا الكلاس السيارات BMW, Audi و غيرهما.. يحوي هذا الكلاس تابعا يقوم بحساب سرعة السيارة القصوى. لكي نشير إلى السيارة الواحدة من داخل الكلاس، يجب أن نستعمل الكلمة المفتاحية this لكي تعرف جافاسكربت أن الخاصية التي نحاول قراءتها تخص نموذج Audi من هذا الكلاس فقط.
-
اضافة لما أشار اليه المدربون، فإن هذا المعامل % يسمى عامل الباقي Remainder operator أو عامل المعامل Modulo operator، وهو يستخدم في لغات برمجة عدة لتحصيل باقي قسمة عدد على آخر. ولإستعمال هذا المعامل في التحقق من الأعداد الزوجية يمكنك التحقق من ما ان كان باقي قسمة هذا العدد على 2 مساويا للصفر. // العدد الذي نريد التحقق منه let number = 5; // حساب الباقي من القسمة على 2 let remainder = number % 2; // التحقق إذا كان الباقي يساوي 0 if (remainder === 0) { console.log("العدد زوجي"); } else { console.log("العدد فردي"); } اضافة الى استعمالاته في تحديد الأعداد الفردية من الزوجية، يمكن أيضا استعماله لأغراض أخرى من مثل: تحديد الزمن والتوقيت: في بعض الحالات، يمكن استخدام المعامل "%" لتحديد الزمن والتوقيت بناءً على الباقي. على سبيل المثال، يمكن استخدامه للتحقق مما إذا كانت الدقائق الحالية تقسم على 15 بدون باقي، مما يشير إلى وقت معين (مثل تنفيذ مهمة كل 15 دقيقة). التكرار: يمكن استخدام المعامل "%" للتحكم في التكرار. على سبيل المثال، يمكن استخدامه لتنفيذ سلسلة من الإجراءات كل X مرة، حيث يتم التحقق من باقي العدد الحالي عند القسمة على X.
- 4 اجابة
-
- 1
-

-
جرب اتباع الخطوات التالية: قم بتثبيت إضافة تهيئة الشيفرة (Formatting Extension) التي تفضلها، مثل Prettier أو ESLint أو Beautify. يمكنك البحث عنها في قائمة الاضافات Extensions في Visual Studio Code وتثبيتها. بعد تثبيت الاضافة، افتح ملف الإعدادات في Visual Studio Code بالضغط على Ctrl + , في ويندوز أو Cmd + , في ماك، أو من خلال الذهاب إلى قائمة "File" ثم "Preferences" ثم "Settings". في نافذة الإعدادات، قم بالبحث عن "format" في شريط البحث العلوي. ستظهر لك خيارات متعلقة بالتنسيق والتهيئة. قم بالتحقق من الإعدادات التالية: بعد ضبط الإعدادات، يجب أن يقوم Visual Studio Code بتنسيق الشيفرة تلقائيًا عند حفظ الملفات بناءً على إعدادات الامتداد الذي قمت بتثبيته. قد تحتاج أيضا إلى تثبيت الأدوات المطلوبة للامتدادات مثل Prettier أو ESLint بشكل منفصل. يمكنك تثبيتها باستخدام npm أو yarn عن طريق القيام بالتثبيت المحلي لمشروعك أو تثبيتها على مستوى النظام بشكل عالمي globally.
-
بما أنك تقوم بتجاوز عنصر audioBlob، فما عليك إلا ارسال الـ Blob الخاص بملف الأوديو وسيتم التعامل معه بشكل اعتيادي جدا، لنقم مثلا بإنشاء وظيفة جديدة هي وظيفة uploadAudio بحيث تقوم بـ: إنشاء formData نقوم بإضافة عنصر الأوديو إليه. ارسال ملف الصورة إلى الخادم. function uploadAudio() { // إرسال الصوت إلى الخادم هنا var formData = new FormData(); formData.append("audio", audioBlob, "recording.webm"); fetch("URL_TO_SERVER_ENDPOINT", { method: "POST", body: formData }) .then(response => response.json()) .then(data => { console.log("تم رفع الصوت بنجاح!", data); // استجابة من الخادم تحتوي على معلومات الصوت المرفوع ومعالجتها وتخزينها في قاعدة البيانات هنا }) .catch(error => { console.error("حدث خطأ أثناء رفع الصوت", error); }); } بعد هذا سيمكنك التعامل مع الملف من خلال الباك اند بشكل عادي جدا.
- 6 اجابة
-
- 1
-

-
يحدث هذا بوساطة جداول، بحيث يكون هنالك جدول وسيط pivot table يمتلك عمودين أجنبيين كل منهما يمثل عمود id من أحد الجدولين بحيث تكون كل ثنائية من هذين العمودين هي ثنائية فريدة. عدد السجلات في هذا الجدول هو ما يمثل عدد العلاقات. مثال عملي: ننشئ جدول post_category_table يحوي هذا الجدول عمودين post_id و category_id كل ثنائية post_id, category_id هي ثنائية فريدة الآن لما نحاول تصنيف منشور في عدة تصنيفات نقوم بـإنشاء عدة سجلات كل منها يحمل post_id المنشور وcategory_id الفئة المستهدفة. طريقة القراءة: طريقة جلب تصنيفات المنشور تكون بقراءة قيم category_id التي نجلبها من سجلات هذا الجدول الوسيط التي فيها قيمة post_id تساوي قيمة معرف هذا المنشور. طريقة جلب منشورات تصنيف معين تكون بقراءة قيم post_id التي نجلبها من سجلات هذا الجدول الوسيط التي فيها قيمة category_id تساوي قيمة معرف هذه الفئة. في لارافيل مثلا، يتم ذلك بشكل تلقائي عند إنشاء pivot table يتبع هاته الطريقة في التسمية، يتم تصريح تابعين باسم categories و posts في نموذجي Post و Category على التوالي: public function categories(){ return $this->hasMany(Category::class); } .. public function posts(){ return $this->hasMany(Post::class); } أما على مستوى الواجهة الأمامية، فيمكنك لعمل مثل هاته النمذجة استعمال مكتبة مثل tags input.
-
كل منهما إطار عمل جاء لخدمة أفكار من مثل التصيير على الخادم server side rendering وتوليد المواقع الثابتة statis site generation، عدا أن الأول (NextJS) قائم على ReactJS في حين أن الثاني (NuxtJS) والمستوحى أصلا من الأول قائم على VueJS. عند استعمال React أو Vue مباشرة قد يكون هنالك الكثير من الأشياء المكررة والعمليات الروتينية التي يتوفر عليها اطارا العمل بشكل مدمج مسبقا built-in. هذا بجانب أن مكتبة React و Vue كانتا تفتقران لمفهوم الـ SSR قبل ذلك، فالمكونات والصفحات التي يقومان بتوليدها كانت تتم على جزء العميل، ولذلك فإن فهرسة محركات البحث لم تعد تشملها. فمحركات البحث تطلب الصفحات والمعلومات الوصفية وما الى ذلك من الخادم وليس من العميل. ولذلك فإنه هاته الفكرة بالأساس دعت الى انشاء اطر عمل مثل NextJS و NuxtJS، اللذان يتجاوزان هاته الفكرة ويقومان -اختيارا طبعا- بتوليد هاته الصفحات والمكونات على جزء الخادم على خادم Node-based لتتم أرشفتها وفهرستها على محركات البحث.
- 3 اجابة
-
- 1
-