-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
يجب عليك تثبيت react-intl npm i -S react react-intl ثم يجب عليك استخدامه في مشروعك بهذه الطريقة import React from 'react'; import {View, Text, I18nManager} from 'react-native'; import {IntlProvider} from 'react-intl' import i18n from "i18next" import {initReactI18next} from "react-i18next" import ar from './langs/ar'; import en from './langs/en'; import Screen from './langs/Screen'; const {isRTL, forceRTL, allowRTL} = I18nManager; i18n.use(initReactI18next).init({ resources: { ar: { translation: ar, }, en: { translation: en, }, }, lng: isRTL ? 'ar' : 'en', fallbackLng: isRTL ? 'ar' : 'en', interpolation: { escapeValue: false, }, }); export default function App() { return ( <IntlProvider> <View style={{flex:1}}> {/* <Screen /> */} </View> </IntlProvider> ); }
-
في العادة __dirname تقوم بارجاع رابط المجلد لل module دعنا نلقي نظرة على بعض الأكواد التي تستخدم __dirname. //getDirName.js function getDirName() { return __dirname; } module.exports = getDirName; //app.js const getDirName = require('./getDirName'); console.log(getDirName()); هذا ما يبدو عليه الإخراج بدون استخدام webpack /users/usename/folder.../webapckproject لكن عند استخدام webapck //getDirName.js function getDirName() { return __dirname; } export default getDirName; //app.js import getDirName from './getDirName'; console.log(getDirName()); الناتج يصبح / لاحظ كيف يختلف __dirname اعتمادًا على ما إذا كنت تستخدم webapck أم لا. وذلك لأن webapck تستبدل __dirname بـ /. إنه أمر افتراضي غريب وقد يتسبب في بعض الأخطاء التي يصعب العثور عليها كما يقوم بهذا أيضًا باستخدام __filename. لجعل __dirname يعمل بنفس الطريقة عند تجميعه بواسطة webapck يمكننا تحديث تكوين webpack الخاص بنا على هذا النحو. const path = require('path'); module.exports = { entry: path.resolve(__dirname, './app.js'), output: { path: path.join(__dirname), filename: 'bundle.js', }, node: { __dirname: false, }, };
-
يمكنك استخدام المكتبة المساعدة dotenv // webpack.config.js const Dotenv = require('dotenv-webpack'); module.exports = { ... plugins: [ new Dotenv() ] ... }; لتحميل ملف على أساس البيئة ، يمكنك الاستفادة من process.env.NODE_ENV // webpack.config.js const Dotenv = require('dotenv-webpack'); const env = process.env.NODE_ENV; module.exports = { ... plugins: [ new Dotenv({ path: `./.env.${env === "production" ? "prd" : "dev"}`, }) ] ... };
-
جرب استخدام process.browser محل window import axios from 'axios'; const Axios = axios.create({ baseURL: process.env.NEXT_PUBLIC_API, }); let token; if (process.browser) { token = JSON.parse(localStorage.getItem('zu')).state?.auth?.token; } Axios.defaults.headers.common['Authorization'] = `Bearer ${token}`; export default Axios;
-
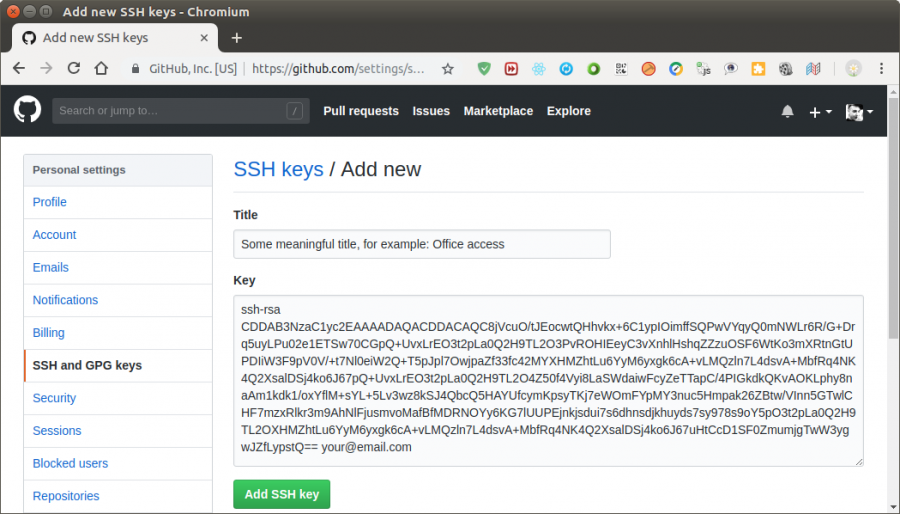
يمكنك اعداد اتصال عن طريق ssh ولن تحتاج بعد ذلك لادخال أي معرف أولا تأكد من تثبيت هذه المكتبات sudo apt update && sudo apt install -y openssh-client git أنشئ دليل ssh للمستخدم ودليلًا فرعيًا حيث سيتم تخزين مفتاح GitHub ssh المخصص: mkdir -p ~/.ssh/github chmod 700 ~/.ssh ~/.ssh/github قم بإنشاء مفتاح SSH ssh-keygen -t rsa -b 4096 -C 'your@email.com' -f ~/.ssh/github/id_rsa -q -N '' انسخ محتوى الملف id_rsa.pub ، استخدم الأمر التالي لإخراجه: cat ~/.ssh/github/id_rsa.pub أنشئ الملف ~ / .ssh / config ، إذا لم يكن موجودًا بالفعل: touch ~/.ssh/config chmod 600 ~/.ssh/config قم بتحرير ملف التكوين وإضافة الإدخال التالي لمفتاح SSH الجديد: Host github.com IdentityFile ~/.ssh/github/id_rsa اختبر الإعدادات استخدم الأمر التالي: ssh -T git@github.com Hi salahberiani! You've successfully authenticated, ... الان يمكن استخدام git دون القلق على استخدام كلمة سر أو token فقط استخدمه عادي وستبقى داءما لديك صلاحية
- 2 اجابة
-
- 1
-

-
لمساعدة نفسك على اتباع ال best practices يجب عليك أن تتعلم frameworks مبنية فوق التكنولوجيات المستخدمة في حالتك يمكنك استخدام أحد هذه ال frameworks react vue angular svelte واضب داءما على استخدام أخر النسخ من المكاتب المشهورة لأنها تكون مبنية من فريق متخصص و تكون مصممة لتتماشى مع best practices عدا ذلك اذا كنت لا تريد استخدام أي framework يمكنك جلب قوالب مبنية مسبقا وحاول بناءها وحدك ثم قارن شيفرتك مع شيفرت الموقع وتعلم منها ال best practices
- 3 اجابة
-
- 1
-

-
يمكن الاستبدال بينهما عن طريق المكتبة env-cmd بافتراض أنه لديك كما قلت .env.local "scripts": { "dev": "next dev -p 3001", "build": "next build", "build:local": "env-cmd -f .env.local yarn build && yarn start "start": "next start", "export": "npm run build && next export" }, تمت اضافة build:local عند تشغيله next سيقوم بالبناء باستعمال env.local
-
ECMAScript (European Computer Manufacturers Association Script) هي لغة برمجة تستند إلى JavaScript. اخترعها Brendan Eich في Netscape ظهر ECMAScript لأول مرة في متصفح Navigator 2.0. بدأ لاحقًا في الظهور في إصدارات المستعرضات التالية من Netscape بالإضافة إلى المتصفحات الأخرى. يستخدم ECMAScript على نطاق واسع على شبكة الويب العالمية خاصةً للبرمجة النصية من جانب العميل. طورت الرابطة الأوروبية لمصنعي الكمبيوتر المعيار الرسمي لـ ECMAScript ، المعروف غالبًا باسم ECMA-262. يساعد معيار ECMA في تحديد لغة ECMAScript ويضمن أيضًا الاتساق بين تطبيقات نصوص الويب تم نشر ثمانية إصدارات من ECMAScript ، مع نشر الطبعة الأولى في عام 1997. JScript و ActionScript يستخدمان أيضًا ECMAScript. حقق ECMAScript شعبية كبيرة وازدادت في الاعتماد بعد نشر الطبعة الثالثة. يعمل ECMAScript ، جنبًا إلى جنب مع نموذج Document Object Model بشكل مشابه للتطبيقات الحالية لـ JScript و JavaScript. أصبحت ECMAScript في الواقع لغة برمجة مدعومة من قبل جميع متصفحات الويب الحديثة تقريبًا. ECMAScript هو موجه للكائنات ويعتبر كلغة برمجة أساسية. لقد أصبح أيضًا من أكثر لغات البرمجة للأغراض العامة استخدامًا. بالإضافة إلى ذلك ، يتم استخدامه على نطاق واسع لتطبيقات البرمجة المضمنة والخادم ، ولكن يمكن استخدامه أيضًا لأي تطبيق يحتاج إلى لغةscripting language.
- 2 اجابة
-
- 1
-

-
JWT عبارة عن رمز مميز قائم بذاته يحتوي على معلومات توثيق ، ومعلومات وقت انتهاء الصلاحية ويحتوي على معلومات يحددها المستخدم موقعة رقميًا. محمول: يمكن استخدام رمز واحد مع العديد من backends. لا توجد ملفات تعريف ارتباط مطلوبة ، لذا فهي ملائمة جدًا للجوّال أداء جيد: يقلل من وقت الرحلة ذهابًا وإيابًا على الشبكة. منفصل / لامركزي: يمكن إنشاء الرمز المميز في أي مكان. يمكن أن تحدث المصادقة على خادم المورد ، أو يمكن فصلها بسهولة في الخادم الخاص بها.
-
الاخطاء المذكورة من قبل الزملاء ستحل المشكلة لديك لكن يمكنك تحسين الشيفرة قليلا بالنسبة للخانات التي تحتاج value const idsValuesForm1 = { 'app_time-1': '08:45 - 09:00', 'first_name-1': 'test', 'last_name-1': 'test', .... }; for (const [key, value] of Object.entries(idsValuesForm1)) { document.getElementById(key).value = value; } const idsValuesForm2 = { 'app_time-2': '08:45 - 09:00', 'first_name-2': 'test', 'last_name-2': 'test', ..... }; for (const [key, value] of Object.entries(idsValuesForm2)) { document.getElementById(key).value = value; }
- 3 اجابة
-
- 1
-

-
من نسخة 4.16.0 ل express أو ما فوق أنت لا تحتاج bodyParser تم دمج الوضائف في express import express, { json,urlencoded } from 'express'; const app = express(); app.use(json()); app.use(urlencoded()); الشيفرة فوق تعوض الاستخدام القديم const express = require('express') const bodyParser = require('body-parser') const app = express() app.use(bodyParser.urlencoded({ extended: false })) app.use(bodyParser.json())
-
لتخزين jwt هناك خياران: ذاكرة المتصفح HttpOnly ملف تعريف الارتباط الخيار الأول هو الخيار الأكثر أمانًا لأن وضع JWT في ملف تعريف ارتباط لا يزيل تمامًا خطر سرقة الرمز المميز. حتى مع ملف تعريف الارتباط HttpOnly ، لا يزال بإمكان المهاجمين المتطورين استخدام XSS و CSRF لسرقة الرموز المميزة أو تقديم طلبات نيابة عن المستخدم. ومع ذلك ، فإن الخيار الأول ليس دائمًا عمليًا للغاية. وذلك لأن تخزين JWT في حالة React الخاصة بك سيؤدي إلى فقده في أي وقت يتم فيه تحديث الصفحة أو إغلاقها ثم فتحها مرة أخرى. يؤدي هذا إلى ترك انطباع سيئ لدى المستخدم - فأنت لا تريد أن يضطر المستخدمون إلى تسجيل الدخول مرة أخرى في كل مرة يحدّثون فيها الصفحة وستضطر لاستخدام localstorage للتخزين. إذا لم تكن قادرًا على إبقاء JWTs في حالة التطبيق ، فسيظل الخيار الثاني يقدم بعض الفوائد. وعلى الأخص ، إذا كان تطبيقك يحتوي على أي ثغرات أمنية في XSS ، فلن يتمكن المهاجمون من سرقة الرموز المميزة للمستخدمين بسهولة.
-
لم أفهم ما تقصده بالضبط لكن حسب ما فهمت أنك تريد خيارات للاختيار وطريقة لإضافة الخيارات ديناميكيا اولا لتسهيل الامر هناك مكتبة تدعى react-select يمكنك استخدامها ستوفر عليك بعض المتاعب import React from 'react'; import Select from 'react-select'; import makeAnimated from 'react-select/animated'; import { colourOptions } from '../data'; const animatedComponents = makeAnimated(); export default function AnimatedMulti() { return ( <Select closeMenuOnSelect={false} components={animatedComponents} defaultValue={[colourOptions[4], colourOptions[5]]} isMulti options={colourOptions} /> ); } في المثال السابق الخيارات تأتي من array محلي مستورد من data لكن في مشروع عملي وواقعي أنت تريد مثلا أن تأتي الخيارات من سيرفر مثلا لديك مجالات عمل يمكنك أن تعمل موديل للمجالات في قاعدة البيانات وطريقة لإضافة مجالات العمل وجلبهم وعندما يكون لديك endpoint لجلب المجالات يمكنك استخدامها لجلبهم ووضعهم مكان data فوق في المثال في هذه الحالة عند اضافة أي مجال سيتم تحديث القائمة المنسدلة بالمجالات المضافة وهكذا لديك عملية ديناميكا
- 3 اجابة
-
- 1
-

-
يمكنك استخدام npm uninstall [<@scope>/]<pkg>[@<version>]... [-S|--save|--no-save] توابع: remove, rm, r, un, unlink التوابع فوق يمكن استخدامها مكان unistall وهي اختصارات يعني يمكنك الازالة باستخدام فقط npm r package الاستخدام العادي فوق تلقائيا يستخدم save لذا ليس من الداعي ارفاقها سيحذف ال package من مجلد node_modules ومن packages.json ومن package.lock.json اذا اردت حذف ال package من node_modules فقط يمكنك الحاق ال flag no save npm r package --no-save
-
قم بتنزيل أحدث إصدار من MSI وتشغيله. سيقوم MSI بتحديث node المثبت و npm.
-
اذا كنت تريد فقط ملئ الفراغ الأبيض يمكنك تحديد الحاوية التي تحوي الصورة والنص وتعطيها ارتفاع 100% div { height:100% } هكذا سيمتلأ الفراغ ولكن تبقى الصور تأخذ أحجامها العادية أو يمكنك استخدام الحل المرفق في التعليق السابق للتحكم في حجم الصور وهكذا ستضمن أن كل احجام الصور نفسها ولن تطرأ المشكلة لكن قد تصبح بعض الصور مشوهة وهذا يعتمد على أحجام الصور الأصلية المستخدمة
- 2 اجابة
-
- 1
-

-
يمكن أن يكون لديك إصدار مختلف من node و nodejs لأنه تم تثبيتهما بطريقة مختلفة. واحد مثبت من التوزيعة الرسمية في معظم الأحيان يتم توفير أمر nodejs بواسطة حزمة (Debian ، Ubuntu ، ...). يتم التثبيت ي تحت / usr / bin /. عند تثبيت node باستخدام الأمر npm أو snap وباستخدام الوسيطة -g ، يتم تثبيت الحزمة على مستوى النظام (متاح لجميع المستخدمين). هذه الحزمة مثبتة تحت / usr / local / bin /. node و nodejs لهما وظائف متطابقة لكنهما إصداران مختلفان لأنهما حزمتان مختلفتان في برنامج Ubuntu. nodejs هو الإصدار الأقدم من الحزمة apt و node هي حزمة snap الأكثر حداثة. نسخة snap يتم تحديثها تلقائيًا ويمكن تهيئتها إما لتحديثها تلقائيًا إلى أحدث إصدار ثابت أو لا يتم تحديثها إلا ضمن نسخة معينة. أحد الاختلافات المهمة بين node و nodejs هو أن node تحتوي على npm مضمّن في حزمة snap ، بينما في nodejs يجب تثبيتها بشكل منفصل.
-
أرجو التأكد من اضافة متغيرات البيئة التي استعملتهم في بيئة التطوير لكن بقيم ال production. اذا كنت تستعمل mongodb ومكان استضافة قاعدة البيانات في atlas يجب عليك فتح قابلية الدخول لها من ال ip الخاص ب مشروعك أو يمكنك فتحها للجميع عبر وضع 0.0.0.0 تأكد من اعادة تشغيل dyno عندما تجري تغيير من التغييرات المذكورة فوق
-
المشكلة تكمن في التحديد في هذه المكتبة import {Editor} from "react-draft-wysiwyg" الشيفرة الداخلية لهذه المكتبة تستخدم window وبالتالي عند يشتغل المكون في جانب الخادم ستحمل هذه الشيفرة ويحدث الخطأ هناك نظرا لأن window لا تتواجد في جانب الخادم والحل ببساطة لهذه المكتبة أو كل المكتبات التي تعول على window هو بعدم السماح للمكتبات بالتحميل في جانب الخادم عن طريق الاستيراد الديناميكي مع اضافة خيار تعطيل الاستيراد في server side rendering هذا سيصلح المشكلة const Editor = dynamic( () => { return import('react-draft-wysiwyg').then((mod) => mod.Editor); }, { ssr: false } );
-
يوجد حل بدائي ولا يوصى به وهو استعمال nohup nohup node server.js & لكن لا أظن أن هناك أي سبب يدفعك لاستعماله كبديل للحلول الموصي بها الأخرى وأعتقد أنك على معرفة ب pm2 ولكن يوجد بدائل له ك forever $ npm install forever -g $ forever start app.js أو يمكنك تشغيل الخادم في حاوية docker FROM node:argon RUN mkdir -p /usr/src/app WORKDIR /usr/src/app COPY package.json /usr/src/app/ RUN npm install COPY . /usr/src/app EXPOSE 8080 CMD [ "npm", "start" ] $ docker build -t <your username>/node-web-app . $ docker run -p 49160:8080 -d <your username>/node-web-app