-
المساهمات
34 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد حجي2
-
تأكد إن كان ادخال الحروف كيبرة أو صغيرة بشكل صحيح يعني لو أنت مسجل Admin لا يصح كتابتها admin لو كانت المشكلة غير ذلك قم برد على التعليق لمتابعة حل مشكلة.
- 3 اجابة
-
- 1
-

-
لقد واجهت المشكلة هذه من قبل حللتها عنطريق إضافة unique=True وأيضا لا تحتاج لجعله primary_key أعتبره primary_key ثانوي: وتعامل معه كأنه primary_key. class Note(models.Model): note_id = models.UUIDField(default=uuid.uuid4, unique=True, editable=False)
-
في Django في حال كنت تعتقد أن عملية معينة ستحتاج منك وقت عند الطلب وجعل الموقع الخاص بك أبطء فعليك بالستخدام ما يسمى ب celery ما هو celery هو سيرفر منفصل تقوم بإنشائه أسمه celery تقوم من خلاله ترحيل العمليات التي تقتعد أخذ وقت إضافي ولا يحتاج المستخدم لإنتظار الصفحة حتى تنتهي من العملية على سبيل المثال العمليات الخاصة بإرسال الإيميلات و ملفات و أمور التي تحتاح وقت للعمل عليها. طريقة عمل ذلك كتالي:(مثال) أنشئ ملف proj/proj/celery.py import os from celery import Celery # Set the default Django settings module for the 'celery' program. os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'proj.settings') app = Celery('proj') # Using a string here means the worker doesn't have to serialize # the configuration object to child processes. # - namespace='CELERY' means all celery-related configuration keys # should have a `CELERY_` prefix. app.config_from_object('django.conf:settings', namespace='CELERY') # Load task modules from all registered Django apps. app.autodiscover_tasks() @app.task(bind=True) def debug_task(self): print(f'Request: {self.request!r}') كيفية أعداد celery: اولاً عليك تثبيت RabbitMQ ينصح إستخدام أنظمة لينكس: $ sudo apt-get install rabbitmq-server ثم تشغيله: قم بتشغيله في نافذة أوامر منفصلة $ docker run -d -p 5672:5672 rabbitmq ستظهر لك العبارة التالية Starting rabbitmq-server: SUCCESS. لتحميل RabbitMQ من هنا. الأن سنقوم بتثبيت Celery: pip install celery لنقم بإعداد أول مهمة عبر celery قم بإنشاء ملف بإسم tasks.py في مشروعك: أضف الكود التالي في الملف: from celery import Celery app = Celery('tasks', broker='pyamqp://guest@localhost//') """ هذه دالة سوف يتم تنفيذها بشكل منفصل عند إستدعائها من خلال عملية أخرى في النظام وستعمل في موجه أوامر منفصل عن اللذي قمت بتشغيل عليه runserver """ @app.task def add(x, y): return x + y و الأن تشغيل the Celery worker server: في موجه أوامر منفصل لا تقم بإغلاقه سيتم تشغيل app.task عليه أكتب الأمر التالي: $ celery -A tasks worker --loglevel=INFO لأستدعاء الأمر في أي مكان من المشروع ما عليك سوى فعل التالي: from tasks import add add.delay(4, 4) تمت معالجة المهمة الآن بواسطة موجه الأوامر الذي بدأته سابقًا. يمكنك التحقق من ذلك من خلال النظر في مخرجات في موجه الأوامر. يمكنك معرفة المزيد من خلال documentation الخاص ب celery. وبما أنك تريد ضغط ملفات يمكنك وضع عميلة الضغط ك task و تفعيله داخل celery حتى لا تجعل الموقع بطئ.
- 1 جواب
-
- 1
-

-
Django إيطار عمل يمكنك بناء فيه كل من frontend و backend حيث يمكنك إضافة قوالب HTML , CSS و Js لمشروعك في ما يسمى template في Django. لتعلم Django يجب أن يكون لديك الخبرات التالية بالترتيب: معرفة عامة عن طريقة عمل مواقع الويب مثلاً ما هو سيرفر و كيف يتواصل السيرفر مع المتصفح و كيف يتم إظهار الصفحة الويب على المتصفح. معرفة عامة في OOP أو ما يسمى بالبرمجة الكائنية. يفترض أن تكون لديك خبرة فيها في حال تعملت لغة برمجة مسبقاً. تعلم أساسيات لغة بايثون و ما برمجة OOP فيها. حيث تعتبر لغة البايثون من أسهل لغات البرمجة حالياً و يمكن أستخدامها في الكثير من المجالات. تعلم HTML و CSS و JS. لا تحتاج لتعلمها في حال كنت تريد العمل على جزء backend فقط بستخدام restful API والذي سوف أتكلم عنه في نهاية. تعلم إيطار العمل Django. بعض الملاحظات بعد تعلم كل من هذه الأمور سيتطب منك رفع خبرتك في أمور التالية: تعلم واحدة أو أكثر من أنواع قواعد البيانات Django. في أصل عند تشغيلها لأول مرة أو إعداد مشروع تعمل على SQLite ولكن للمشاريع الضخمة تحتاجين لتعامل مع أنواع أخرى مثل: MySQL PostgreSQL وغيرها حسب طلب العمل. في حال كنت تريد فصل عمل frontend عن backend يتم تطوير backend ب restful API. ويمكنك بحث عن طريقة تطوير backend Django ب restful API و بعدها ربط API الخاص بك في أحد أطر تطوير الواجهات الأخرى مثل react JS أو angular أو Vue و غيرها. لكن كما ذكرت أنه يمكن ل Django تطوير أي موقع بشكل كامل.
- 2 اجابة
-
- 1
-

-
أيهما افضل تعلم لارافيل او asp.net دعيني اضيف عليهم Django هي أيضا الأخرى من أطر تطوير مواقع ويب مبنية على بايثون. لبناء متجر الكتروني متكامل يمكنك إستخدام اي واحدة و ستقدم لك كل ميزات مطلوبة لبناء المتجر ولكن سأقوم بترتيب سهولة تطوير و تعلم على أسئلة التي سألتها من ناحية فرص العمل أيهما افضل؟ كلها لديها فرص عمل طالما أتقنت إحداها ولكن إذا تكلمنا عن فرص عمل في وطن عربي ف لارفيل أشهرها و بنسبة للشركات كبيرة asp.net أما في دول أوروبية أو أجنبية فتعتبر Django الأكثر طلبا فيعتمد تعلمك لإطار عمل معين على سوق مستهدف حسب ما ذكرت أنفا. بنسبة لنشر المشروع و تشغيله سأرتبها من أسهل الى أصعب من تجربتي. Django أسهل إيطار عمل يمكن تنصيبه و تشغيله على كل أنظمة تشغيل ويندوز و لينكس و ماك ويمكن تشغيل كود على ٣ منصات بدون اضافة إي تعديلات فكل ما عليك تثبيته هو حزمة بايثون على جهازك و من ثم تنزيل مكتبة Django بأمر واحد و لا تحتاج تثبيت سيرفر لتشغيلها و أمور أخرى تجعلها سهلة إعداد. من ثم لارفيل و asp.net تقريبآ على نفس مستوى صعوبة أو وقت مبذول لإعداد بيئة عمل تطوير علما بأن asp.net تشغلها حصري على أجهزة ويندوز عكس باقي الخيارات. إضافات مكتبات مجانية مساعدة، كل لغات برمجة لها مجتمع مطورين كبير ستجدين فيه أغلب مكتبات لتي تحتاجينها لكن مجتمع مطورين بايثون و php مستقلين أكبر فأتوقع ستجدينها بشكل أسرع في Django و لارفيل. ربط مع وسائل الدفع، موجودة و متوفر لها شرح لكل أطر عمل. أتمني أن يكون شرحي وجيز قد أضاف شئ يساعدك على تحديد مناسب لك يمكنك بحث عن ميزات كل إيطار عمل على حذا لمعرفة مزيد من تفاصيل و إختيار مناسب لك.
- 2 اجابة
-
- 2
-

-
تقوم الطريقة الثانية ب تصفية قيم empty or NULL في queryset أي قيم None و الفارغة. queryset = Model.objects.filter(field__isnull=True) أما الأولى فأنت قمت بتحديد قيم None يدوياً فعملها هو البحث عن (field=None) فقط وليس الفارغة
- 1 جواب
-
- 1
-

-
حسب معرفتي لايمكن إرسال بيانات أو تعديل عليها بدون form لأنه من خلال form سيتم تحديد نوع عملية POST أو GET أو DELETE وغيرها. زر إرسال و باقي العناصر التي داخل form هي البيانات التي سوف يتم إرسالها. بدون form لن يعرف السيرفر الخاص بك ماهي البيانات التي تريد إرسالها أو التعديل عليها و غيرها من عمليات و هل هي إرسال أو إستقبال بيانات. فمثلا اذا كان داخل form عنصرين إدخال نص و زر, سيقوم المتصفح بإرسال هذه الحقول فقط حتى ولو كان هنالك حقول أخرى في داخل الصفحة في form أخر.
- 2 اجابة
-
- 1
-

-
الفرق الوحيد بين كل واحد منهم هو الصلاحيات فصلاحية superuser هي الأعلى فيمكنه التحكم بكل صلاحيات المستخدمين الأخرين من إضافة مستخدمين او احذفهم و التعديل على كل البيانات في النظام . أما staff فيمكنه التعديل على البيانات أو الوصول لبعض البيانات أو الجداول حسب الصلاحيات المعطية له من قبل superuser. عند إستخداتم أمر createuperuser فأنت تقوم بإنشاء صاحب النظام و الذي يمكنه التحكم بكل شيء موجود في admin control Panel.
- 1 جواب
-
- 1
-

-
عند رفع المشروع على github قم مسح قيمة SECRET_KEY وقم بكتابة SECRET_KEY = 'secret key' وهذا الموضوع لا يقتصر على هذا الحقل فقط على سبيل المثال عند رفع مشروع يحتوي على إعدادات جديدة تحتاج لبيانات مختلفة لكل مشروع قم بالإشارة لها في دليل استخدام المشورع في ملف README.md وهو عبارة عن ملف الذي يظهر عند فتح أي مشروع جديد على github أو عند تنزيل المشروع على الجهاز حيث سيقوم مستخدم المشروع الخاص بك بوضع SECRET_KEY الخاص به مثلا في مشروع قمت بإعداد خدمة إرسال بريد إلكتروني. عند رفع على github سأقوم بمسح البيانات الحساسة مثلاً: EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.gmail.com' EMAIL_PORT = 587 EMAIL_USE_TLS = True EMAIL_HOST_USER = 'enter your email' EMAIL_HOST_PASSWORD = 'your password' وستوضح في شرح المشروع أنه عليك تغير أو إضافة بعض إعدادات الخاصة بك قبل تشغيل المشروع.
-
الطريقة الأولى و هي إرجاع القيمة في دالة : class Profile(models.Model): user = models.OneToOneField(User, null=True, blank=True, on_delete=models.CASCADE) first_name = models.CharField(max_length=200, blank=True, null=True) last_name = models.CharField(max_length=200, blank=True, null=True) def __str__(self): # الدالة تقوم بإرجع الاسم كامل وسيظهر كامل في لوحة التحكم name = str(self.first_name) if self.last_name: name += ' ' + str(self.last_name) return name أو عنطرق حفظها في حقل جديد: وسيقوم بحفظها بشكل ألى class User( models.Model ): first_name = models.CharField( max_length=64 ) last_name = models.CharField( max_length=64 ) full_name = models.CharField( max_length=128 ) def save( self, *args, **kw ): # بهذه الدالة self.full_name = '{0} {1}'.format( first_name, last_name ) super( User, self ).save( *args, **kw )
- 3 اجابة
-
- 1
-

-
هذه دالة قد إستخدمتها من قبل في أحد مشاريع الخاصة بي يمكنك فحص نوع الملف المستقبل ومعرفة إمتداده: الفكرة هي فحص أخر 3 حروف من اسم الملف. و عمل الدالة كامل فكرته منع رفع ملفات غير مروغوب بها على النظام. import os from django.core.exceptions import ValidationError def validate_is_audio(file): global file_is_sported try: file_name = str(file) file_ext = file_name[-4:] if file_ext == '.wav': # يمكنك هنا تحديد نوع الملف الذي تريده فقط. first_file_check = True else: print("Unsupported file type.") # raise ValidationError('Unsupported file type.') first_file_check = False except Exception as e: first_file_check = False # if not first_file_check: raise ValidationError('Unsupported file type.') valid_file_extensions = ['.wav'] ext = os.path.splitext(file.name)[1] if ext.lower() not in valid_file_extensions: raise ValidationError('Unacceptable file extension.') أما لمعرفة حجم الملف: قم بتمربر الملف عبر هذه الدالة و تفحص الملف عبر الدالة الجاهزة thisFile._size def handle_uploaded_file(thisFile): if thisFile._size > 5242880: # هنا نفحص ان كان حجم الملف أكللا من 5 مبقا return "This file is more than 5mb" else: with open('some/file/' + str(thisFile), 'wb+') as destination: for chunk in thisFile.chunks(): destination.write(chunk) return "File has successfully been uploaded"
- 3 اجابة
-
- 1
-

-
في حال كنت تريد إرسال عنصر واحد فقط او عدد معين من حقول قم بفحص إذا تم إرسال بيانات في كل حقل و قم بإستثنائه عند عمل عمليات حسابية على حقل بجمل شرطية على كل عملية إستقبال و عملية حسابية. او قم بعمل مثل سابق فورم لكل حقل و زر إرسال في نهاية كل سطر في جدول.
-
لقد قمت بعدد من التعديلات على الكود الخاص بك حتى بعمل بشكل المطلوب حسب ما مفهمت منك: أولاً قمت بتحويل كل إدخالات في form واحد و من ثم تغير نوعه من get ل POST ومن ثم إضافة زر إرسال لكل الحقول: و أصبح بهذا الشكل: <div> <tr> <td>Asphalt Singles</td> <form method="POST"> {% csrf_token %} {{form.media}} {{form|crispy}} <input style="width: 45px;" type="numeric" name="asphalt_singles" value="{{ asphalt_singles_input_value }}"> <td>kPa</td> <td style="color: rgb(247, 10, 10)">{{asphalt_singles1}}</td> <td>PSF</td> < <td></td> <td>Membrane</td> <td> <input style="width: 45px;" type="numeric" name="Membrane" value="{{membrane_input_value}}"> </td> <td>kPa</td> <td style="color: rgb(247, 10, 10)">{{membrane}}</td> <td>PSF</td> <td></td> <td>5/8" Sheathing</td> <td style="color: rgb(42, 178, 246);"> <input style="width: 45px;" type="numeric" name="Sheathing" value="{{sheathing_input_value}}"> </td> <td>kPa</td> <td style="color: rgb(247, 10, 10)">{{sheathing}}</td> <td>PSF</td> <td></td> <td>Roof Trusses</td> <td style="color: rgb(42, 178, 246);"> <input style="width: 45px;" type="numeric" name="Roof Trusses" value="{{roof_trusses_input_value}}"> </td> <td>kPa</td> <td style="color: rgb(247, 10, 10)">{{roof_trusses}}</td> <td>PSF</td> <td></td> <td>6mil Poly Vapour Barrier</td> <td style="color: rgb(42, 178, 246);"> <input style="width: 45px;" type="numeric" name="Poly Vapour Barrier" value="{{poly_vapour_barrier_input_value}}"> <input class="btn btn-primary" type="submit" value="Submit Post"> </form> </td> <td>kPa</td> <td style="color: rgb(247, 10, 10)">{{poly_vapour_barrier}}</td> <td>PSF</td> </tr> </div> بنسبة لملف views.py: قمت بتغير طريقة استقبال البيانات حتى لا تصل لي فارغة: و أصبحت كتالي: def math(request): asphalt_singles = request.POST.get('asphalt_singles') print(asphalt_singles) membrane = request.POST.get('Membrane') # هنا تم تغير طريقة استقبال البيانات sheathing = request.POST.get('Sheathing') roof_trusses = request.POST.get('Roof Trusses') poly_vapour_barrier = request.POST.get('Poly Vapour Barrier') asphalt_singles1 = float(asphalt_singles) * 20.9 membrane1 = float(membrane) * 20.9 sheathing1 = 40 * (0.625 / 12) roof_trusses1 = float(roof_trusses) * 20.9 poly_vapour_barrier1 = float(poly_vapour_barrier) * 20.9 + ( float(membrane1) / float(asphalt_singles1)) # وبعض التعديلات هنا context = { 'asphalt_singles': asphalt_singles1, 'membrane': membrane1, 'sheathing': sheathing1, 'roof_trusses': roof_trusses1, 'poly_vapour_barrier': poly_vapour_barrier1, } print(context) return render(request, 'html_pages/math.html', context) قمت بتجربة الكود وتم طباعة context و كانت كل البيانات ظاهرة بدون مشاكل. لا تقم بستخدام get لإرسال البيانات بل POST لأن get تستخدم لستقبال البيانات.
-
سأقوم بشرح تسلسل طريقة عمل فورم إدخال و حفظ البيانات بطريقة الصحيحة. لكن أربد منك أن ترفق الكود الخاص بك لمعرفة المشكلة. قد يساعدك لمعرفة المشكلة الخاصة بك سوف أقوم بشرح على مثال أنه لديك منشورات تريد حفظها: في ملف models.py قمنا بإنشاء جدول البيانات. class Post(models.Model): headline = models.CharField(max_length=200) sub_headline = models.CharField(max_length=200, null=True, blank=True) thumbnail = models.ImageField(null=True, blank=True, upload_to="images", default="/images/placeholder.png") body = RichTextUploadingField(null=True, blank=True) created = models.DateTimeField(auto_now_add=True) active = models.BooleanField(default=False) featured = models.BooleanField(default=False) tags = models.ManyToManyField(Tag, null=True, blank=True) slug = models.SlugField(null=True, blank=True) def __str__(self): return self.headline و الأن الى ملف forms.py حتى نقوم بعمل فورم استقبال البيانات Post: حيث هنا حددنا أن كل العناصر التي في model , Post سيتم إدخالها عنطريق المستخدم: class PostForm(ModelForm): class Meta: model = Post fields = '__all__' و بعدها في ملف views.py: هنا سوف نستقبل request القادم من فورم عند إرسال البيانات وفحص هل هو من نوع POST و نستقبل كل من ملفات المرفقة و النصوص . سيكون شرح دخل الكود. @login_required(login_url="home") def createPost(request): form = PostForm() if request.method == 'POST': form = PostForm(request.POST, request.FILES) # استقبال كل من ملفات و البينات المرسلة if form.is_valid(): # فحص وجود ببيانات form.save() #حفظ البيانات في قاعدة البيانات return redirect('posts') # الرجوع لصفحة محددة context = {'form': form} return render(request, 'base/post_form.html', context) و الأن مع شكل الفورم في ملف post_form.html: وهكذا يكون إنتهيت من كل النقاط الازمة لعمل فوم و حفظ بيانات الخاصة به: <div class="main-container"> <a class="btn btn-sm btn-primary" href="{% url 'posts' %}">« Back to Posts</a> <form action="" method="POST" enctype="multipart/form-data"> {% csrf_token %} {{form.media}} {{form|crispy}} <input class="btn btn-primary" type="submit" value="Submit Post"> </form> </div>
-
لقد تم تصميم أطر البرمجية ك جانقو او لارفيل و أغلب أطر أخرى لتخطي أمور الروتينية التي كان مطور نيتف* يقوم بها في قواعد البيانات فبدل تضيع الوقت في كتابة جمل برمجية SQL ستركز على تطوير ميزات التطبيق أو المشروع الخاص بك في حال كنت تريد تعلم المزيد عن جمل SQL و عملها في بايثون أو أي لغة أخرى فقط قم بالبحث على طريقة استخدام SQL مع لغة التي تريدها و منها ستعرف كيف يتم إتصال بشكل يدوي بقواعد البيانات و إنشاء قواعد البيانات و الجداول و إضافة البيانات على كل جدول و عمل جمل إستعالمة على جداول و أمور كثيرة لا ترهق نفسك بهذه التفاصيل عند تطويرك مشاريع على إيطار العمل جانقو Django لكن تعلم SQL نفسها سيكون مفيداً بلا شك لتعامل مع قواعد البيانات خارج إطار العمل Django. (أي البرمجة بدون أطر عمل framework )* للمزيد من التفاصيل عن SQL
- 1 جواب
-
- 1
-

-
سنقوم بالخطوات التالية: أمر إنشاء virtual environment venv: python -m venv venv ثم أمر الدخول على venv: venv\scripts\activate بعدها يجب أن يظهر شكل التالي: تأكد أن علامة (venv) ظاهرة. بعدها الأن ستقوم بتنزيل الجانقو هنا كتالي: py -m pip install Django الأن قم بفحص وتأكد من عملية التحميل: سيظهر لك إصدار Django py -m django --version والأن سنقوم بإنشاء مشروع جديد جانقو: قم بتسمية المشروع كما تريد هنا مثال mysite: django-admin startproject mysite و اخيرا جرب تشغيل السيرفر: py manage.py runserver و الدخول للموقع أو مشروع عبر الرابط الذي سيظهر في CMD بعد تنفيذ الأمر وهو http://localhost:8000/ مقالة قد تساعدك أكثر.
-
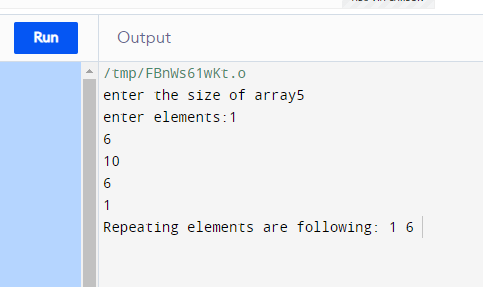
طريقة معرفة عناصر مكررة في المصفوفة. أولاً ، سيُطلب من المستخدم إدخال الحجم المصفوفة وبعد ذلك سيعطي المستخدم العناصر وسنجد العناصر المكررة في مصفوفة . يوجد شرح داخل الكود. #include <iostream> using namespace std // دالة البحث عن التكرار void duplicate_element(int arr[], int num) // finding duplicate values { int i, j; printf("Repeating elements are following: "); for(i = 0;i < num;i++) { for(j = i+1;j < num;j++) { if(arr[i] == arr[j]) { cout << arr[j] << " "; } } } } // main fun int main() { int no; cout<<"enter the size of array"; cin >> no; // taking size of array ادخال عدد العناصر int ele[no]; int i; cout<<"\n enter elements:"; // taking elements. for(i = 0; i < no; i++) { cin >> ele[i]; // ادخال العناصر حسب العدد المدخل مسبقاً } duplicate_element(ele,no); // passing value to function طباعة الأعداد مكررة return 0; } ستكون النتيجة كالتالي:
- 1 جواب
-
- 1
-

-
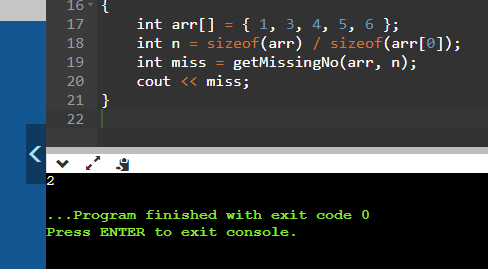
لإستخراج الرقم الناقص من سلسلة ارقام سنقوم بالتالي: تستخدم هذه الطريقة تقنية معادلة الجمع. النهج: طول المصفوفة هو n-1. لذلك ، يمكن حساب مجموع جميع العناصر n ، أي مجموع الأرقام من 1 إلى n باستخدام الصيغة n * (n + 1) / 2. الآن أوجد مجموع كل العناصر في المصفوفة واطرحه من مجموع أول عدد طبيعي n ، سيعطينا قيمة العنصر المفقود. الخوارزمية: احسب مجموع أول n من الأعداد الطبيعية كمجموع = n * (n + 1) / 2 قم بإنشاء مجموع متغير لتخزين مجموع عناصر المصفوفة. اجتياز المصفوفة من البداية إلى النهاية. قم بتحديث قيمة المجموع كـ sum = sum + array [i] اطبع العدد المفقود كـ SumTotal - sum #include <bits/stdc++.h> using namespace std; // دالة فحص السلسلة ارقام أو مصفوفة int getMissingNo(int a[], int n) { int total = (n + 1) * (n + 2) / 2; // for (int i = 0; i < n; i++) total -= a[i]; return total; } // Driver Code int main() { int arr[] = { 1, 3, 4, 5, 6 }; int n = sizeof(arr) / sizeof(arr[0]); int miss = getMissingNo(arr, n); cout << miss; } وفي حالة هذا الكود سيكون الناتج (2): هذا الكود سيساعدك على حل السؤال الخاص بك.
- 5 اجابة
-
- 2
-

-
لا أستطيع مساعدتك بهذه المعطيات فقط. هل لديك مزيد من التفاصيل.
- 5 اجابة
-
- 1
-

-
هذه هي الطريقة لفعل ذلك: @login_required(login_url="home") def userAccount(request): profile = request.user.profile context = {'profile': profile} return render(request, 'base/account.html', context) في ملف URL: urlpatterns = [ path('', views.home, name="home"), ]
- 2 اجابة
-
- 1
-

-
جرب إستخدام أحد الحلول التاية : 1- الرجوع لعمليات migrations السابقة: 0005 هي رقم ملف migrations : 0005 هي فقط مثال على إسم أحد ملفات migrations python manage.py migrate <app_label> 0005 2- بعدها أحذف جميع الملفات التي بعد الملف الذي تريد الرجوع من عنده. اي مثلا 0005. 3- قم بعمل migrations: python manage.py makemigrations python manage.py migrate الحل الثاني: قم بدمج migrations بسخدام --merge
-
يمكنك فعل ذلك بتعلمك إيطار عمل داخل Django وهو rest framework API وهو طريقة تطوير مواقع باك ايند منفصلة عن فرونت ويتم وصل كلاً من وReact و Django عبر API ماهو API ? API او Application Programming Interface وباللغة العربية واجهة برمجة التطبيقات. API ببساطة هى نقطة الوصل بين بيئة تطويرية معينة والمطورين , حتى تتيح لهؤلاء المطورين الاستفادة من خدامات هذه البيئة بدون الحاجة إلى بناء كل شئ من الصفر . وبشكل عام هدف API هو إخفاء التفاصيل Encapsulation و ابراز طريقة الاستفادة من الكود . https://www.django-rest-framework.org/ رابط تطوير مواقع على rest framework API ب Django. كما يجب عليك تعلم طريقة ربط API الذي صنعته ب Django بالرياكت.
-
هذا سيكون مثال أوضح في ملف HTML و التي سيظهر فيه المعلومات التي تريد التعديل عليها من مفترض أن ترسل مع عملية التعديل id الخاص بالعنصر الذي تريد تعديله حتى تستقبل دالة الخاصة بالتعديل العنصر المعني تعديله: هنا في المثال التالي من ملف html ستجد أن رابط إرسال يحتوي على ID: ملاحظة ستجد تعليقات على النقاط المهمة في الكود تابع أمثلة: <h1>Members</h1> <table border="1"> {% for x in mymembers %} <tr> <td><a href="update/{{ x.id }}">{{ x.id }}</a></td> <!-- في هذا السطر تستطيع ان ترى ان رابط عبارة عن احد URL --> ^^^^^^^^^^^^^^^^^^ هنا <td>{{ x.firstname }}</td> <td>{{ x.lastname }}</td> <td><a href="delete/{{ x.id }}">delete</a> </tr> {% endfor %} </table> <p> <a href="add/">Add member</a> </p> وفي ملف members/views.py: ستجد طريقة حذف و التعديل و إضافة و عرض CRUD المطلوب مشروح في الكود بالتعليقات # from django.http import HttpResponse, HttpResponseRedirect from django.template import loader from django.urls import reverse from .models import Members # المطلوب في الدالة أخيرة def index(request): mymembers = Members.objects.all().values() template = loader.get_template('index.html') context = { 'mymembers': mymembers } return HttpResponse(template.render(context, request)) def add(request): template = loader.get_template('add.html') return HttpResponse(template.render({}, request)) def addrecord(request): first = request.POST['first'] last = request.POST['last'] member = Members(firstname=first, lastname=last) member.save() return HttpResponseRedirect(reverse('index')) def delete(request, id): member = Members.objects.get(id=id) member.delete() return HttpResponseRedirect(reverse('index')) ####################################################################################################### def update(request, id): #انت تريد هذه الدالة التي تستلم الطلب و يحتوي على البيانات الجديدة مع اي دي mymember = Members.objects.get(id=id) # هنا سوف نسترجع العنصر المطلوب من قاعدة البيانات على حسب اي دي template = loader.get_template('update.html') # وهنا سيتم عرض صفحة التعديل context = { 'mymember': mymember, } return HttpResponse(template.render(context, request)) # ستم تحويل البيانات العنصر لصفحة الجديدة ####################################################################################################### و هذه هي صفحة التعديل: members/templates/update.html <h1>Update member</h1> <form action="updaterecord/{{ mymember.id }}" method="post"> {% csrf_token %} First Name:<br> <input name="first" value="{{ mymember.firstname }}"> <br><br> Last Name:<br> <input name="last" value="{{ mymember.lastname }}"> <br><br> <input type="submit" value="Submit"> </form> الأن مع members/urls.py: from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), path('add/', views.add, name='add'), path('add/addrecord/', views.addrecord, name='addrecord'), path('delete/<int:id>', views.delete, name='delete'), path('update/<int:id>', views.update, name='update'), # يمكنك ملاحظة انه سبتم استخدام هذا الرابط لعملية التعديل ^^^^^^^^^^^^^^ #وكما أسلفت يشترط ارسال اي دي العنصر المراد تعديل عليها ] سنقوم الأن بعرض دالة التعديل updaterecord بعد إرسال التعديلات من فورم التعديلات: members/templates/update.html ستستقبل الدالة البيانات. في ملف members/views.py: def updaterecord(request, id): first = request.POST['first'] # استقبال البيانات الجديدة حسب إسمها في الفورم last = request.POST['last'] member = Members.objects.get(id=id) # جلب العنصر المراد تعديله من قاعدة البيانات member.firstname = first # التعديل member.lastname = last member.save() # حفظ لتعديلات return HttpResponseRedirect(reverse('index')) # الرجوع لصفحة الرئيسية
-
في ملف models: class Tabel(models.Model): number = models.FloatField() #في حال كانت القيمة التي تريدها عشرية class Tabel(models.Model): number = models.IntegerField() # في حال تريد القيم فقط أرقام صحيحة طبعاً يمكنك التغير على قيمتها في أي وقت من ملف views.py على الدالة التي تقوم بأمر التعديل على حسب الفورم التعديل الخاص بك. تقوم بستقبال البيانات العنصر المراد التعديل عليه و من ثم تحديثها و من ثم حفظها و التحويل على الصفحة التي تريدها على حسب مشروعك. def post_tabel(request,pk): data = request.data number = data['number'] my_tabel = MyTabel.objects.get(pk=pk) my_tabel.number = number my_tabel.save() return render(request, "index.html")
- 3 اجابة
-
- 1
-