-
المساهمات
4657 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
30
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو بلال زيادة
-
هل ظهرت النتيجة في المتصفح ؟
-
هل يمكنك إقفال الوسوم التالية بوضعها آخر الصفحة ثم تجربة طباعة النص أو لا </body> </html>
-
تأكد من كتابة الدالة بشكلٍ صحيح ، كالتالي console.log('Hsoub'); ثم يمكنك الضغط على الصفحة بالزر الأيمن للماوس و اختيار فحص العنصر ثم تختار تبويب console ستجد أن الدالة طبعت النص الممر إليها ، أو يمكنك تجربة متصفح آخر و مشاهدة نتيجة تنفيذ الدالة.
-
يمكنك الاعتماد على مكتبات غير المكتبات المذكورة كمكتبة summernote أو مكتبة ckeditor بحيث يمكنك زيارة توثيق كل مكتبة من هنا أو هنا و يمكنك إضافة كل مكتبة إلى موقعك مثلاً يمكنك إضافة مكتبة ckeditor من خلال إضافة مسار ملف المكتبة في لغة جافا سكريبت <script src="https://cdn.ckeditor.com/4.17.2/standard/ckeditor.js"></script> ثم إضافة محرر النص textarea كالتالي <textarea name="editor1"></textarea> ثم نفعل لهذه textarea الشكل الجديد وهو المحرر من خلال الاسم الموضوع له من خلال <script> CKEDITOR.replace( 'editor1' ); </script>
- 2 اجابة
-
- 1
-

-
لاحظ أنه يجب تغيير اسم القالب كما تستخدمه في دالة esc_html_e('Template Name (اسم القالب)', 'نص التعريب') load_child_theme_textdomain( 'parent-theme-slug', get_stylesheet_directory() . '/languages' ); أي تغيير كلمة parent-theme-slug إلى اسم القالب الخاص بك
-
لم أجد أنك أضفته ، هل يمكنك إرفاق كيف قمت بتضمينه في ملف functions.php
-
هل يمكنك وضع الأسئلة الخاصة بالدروس أسفل كل درس تقوم بمشاهدته ، حتى نستطيع مساعدتك بشكلٍ أفضل ؟
- 7 اجابة
-
- 1
-

-
يجب عليك إضافة الكود التالي في ملف functions.php في القالب الأبن function child_theme_slug_setup() { load_child_theme_textdomain( 'parent-theme-slug', get_stylesheet_directory() . '/languages' ); } add_action( 'after_setup_theme', 'child_theme_slug_setup' ); يتم استدعاء هذا الخطاف أثناء كل تحميل صفحة ، بعد تهيئة السمة. يتم استخدامه بشكل عام لأداء إجراءات الإعداد والتسجيل والتهيئة الأساسية لموضوع ما.
-
يمكنك من خلال الدالة fetch بحيث يمكنك تمرير الملف بهذا الشكل fetch('http://localhost:8080/public/filename.xlsx') .then(response => response.arrayBuffer()) .then(buffer => { const xlsx = XLSX.read(new Uint8Array(data, {type: 'array'})); // هنا باقي الكود }) .catch(err => console.error(err)); ومن ثم تقوم بوضع باقي الكود الكامل الذي يحول بيانات ملف الأكسل إلى جدول في HTML .
- 3 اجابة
-
- 1
-

-
هناك مكتبة تدعى SheetJS بحيث يمكنك جلبها في صفحتك باستخدام الكود التالي <script type="text/javascript" src="https://unpkg.com/xlsx@0.15.1/dist/xlsx.full.min.js"></script> ثم يمكنك إنشاء حقل رفع ملف الأكسل <input type="file" id="excel" /> وأسفل هذا الملف ، يتعين علينا إنشاء قسم لعرض بيانات ورقة Excel على صفحة الويب بتنسيق جدول HTML. <div id="excelData"></div> بعد ذلك سنقوم بكتابة كود JavaScript ، لذلك أولاً قم بتخزين id رفع الملف في متغير. const excelFile = document.getElementById('excel'); بعد ذلك ، يتعين علينا كتابة كود جافا سكريبت عند حدث التغيير ، لذلك عندما يكون المستخدم قد حدد ملفًا من الكمبيوتر المحلي باستخدام علامة الملف ، فيجب تنفيذ كود جافا سكريبت. excelFile.addEventListener('change', (event) => { }); تحت رمز حدث التغيير هذا أولاً نريد التحقق من تنسيق الملف المحدد هو .xls أو .xlsx. إذا لم يكن الملف المحدد ملف Excel ، فسيتم عرض خطأ على صفحة الويب ، وإذا كان الملف المحدد هو Excel ، فسيتم متابعة عرض بيانات ملف Excel على صفحة الويب. if(!['application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', 'application/vnd.ms-excel'].includes(event.target.files[0].type)) { document.getElementById('excelData').innerHTML = '<div class="alert alert-danger">فقط ملفات مسموحة </div>'; excelFile.value = ''; return false; } بعد التحقق من صحة الملف المرفوع ،نقوم بقراءة الملف الآن باستخدام كائن FileReader. هنا يجب قراءة الملف عن طريق تمرير كائن الملف باستخدام event.target.files[0]. var reader = new FileReader(); reader.readAsArrayBuffer(event.target.files[0]); إذا كان الملف المحدد هو ملف Excel مناسب ، فسنحتاج إلى تحويل ما حصلنا عليه من كائن FileReader إلى كائن Uint8Array عن طريق تمرير نتيجة Filereader إلى مُنشئ Uint8Array. var data = new Uint8Array(reader.result); بعد ذلك ، قمنا بتمرير بيانات Unit8Array هذه في دالة XLSX.read(); وستقوم بإرجاع كائن مصنف Excel المحدد. var work_book = XLSX.read(data, {type:'array'}); بعد الحصول على الكائن يتعين علينا بعد ذلك الحصول على اسم الورقة لملف Excel المحدد. حتى هنا ، سيعيد متغير SheetNames اسم الورقة بتنسيق مصفوفة. var sheet_name = work_book.SheetNames; بمجرد حصولنا على اسم الورقة ، نريد الآن الحصول على بيانات الورقة الأولى بتنسيق JSON ، حتى نتمكن من الحصول عليها من خلال دالة XLSX.utils.sheet_to_json(); بتمرير اسم الورقة الأول في المتغير الأول في الدالة var sheet_data = XLSX.utils.sheet_to_json(work_book.Sheets[sheet_name[0]], {header:1}); بمجرد حصولنا على بيانات الورقة الأولى بتنسيق JSON ، يتعين علينا بعد ذلك كتابة كود JavaScript وتحويل بيانات JSON إلى تنسيق HTML وعرضها لذلك سيعرض بيانات ملف Excel على صفحة الويب بتنسيق جدول HTML. if(sheet_data.length > 0) { var table_output = '<table class="table table-striped table-bordered">'; for(var row = 0; row < sheet_data.length; row++) { table_output += '<tr>'; for(var cell = 0; cell < sheet_data[row].length; cell++) { if(row == 0) { table_output += '<th>'+sheet_data[row][cell]+'</th>'; } else { table_output += '<td>'+sheet_data[row][cell]+'</td>'; } } table_output += '</tr>'; } table_output += '</table>'; document.getElementById('excelData').innerHTML = table_output; }
-
سأقوم بفحص الملفات بشكلٍ جيد و الرد عليك بأسرع وقت ممكن .
-
صحيح ، يمكنك الاعتماد على هذه الدورة في زيادة مصدر الدخل عن طريق العمل على مواقع العمل الحر مثل مستقل و خمسات ، بحيث هناك الكثير من المشاريع التي تتطلب فقط برمجة واجهات أمامية مثل صفحات الهبوط أو تصميم المواقع أو تصميم صفحات خاصة ، لذلك ستكون هناك الكثير من الفرص المتاحة للعمل على مشاريع مثل هذه المشاريع المذكورة سابقاً ، أيضا هناك شركات تقوم بطلب مبرمجين واجهات أمامية يمكنك البحث من خلال موقع بعيد عن مثل هذه الشركات ، أيضا يمكنك العمل على برمجة قوالب أو مواقع او صفحات هبوط و بيعها على مواقع التي يكون متاح بيع الكود المصدري من خلالها ، لذلك أعتقد أن هناك فرصة كبيرة لا يمكن تجاهلها.
- 2 اجابة
-
- 1
-

-
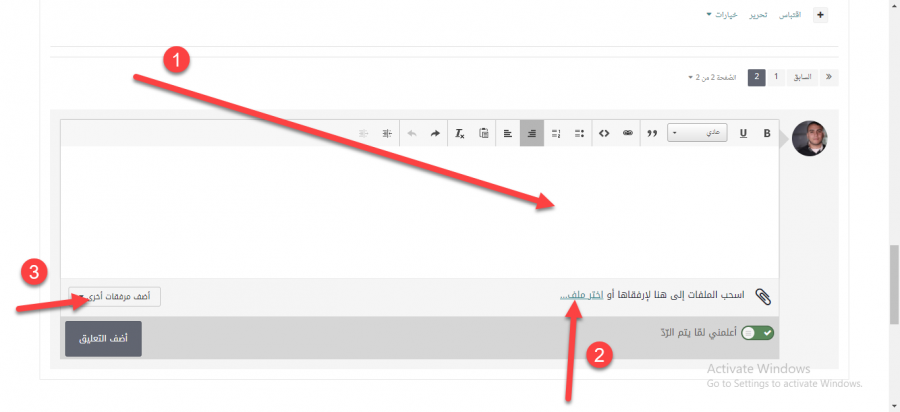
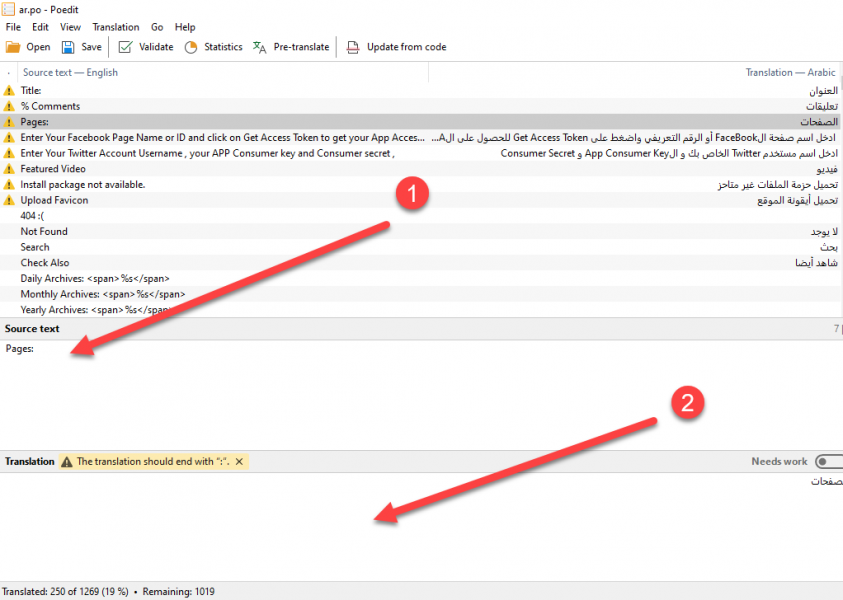
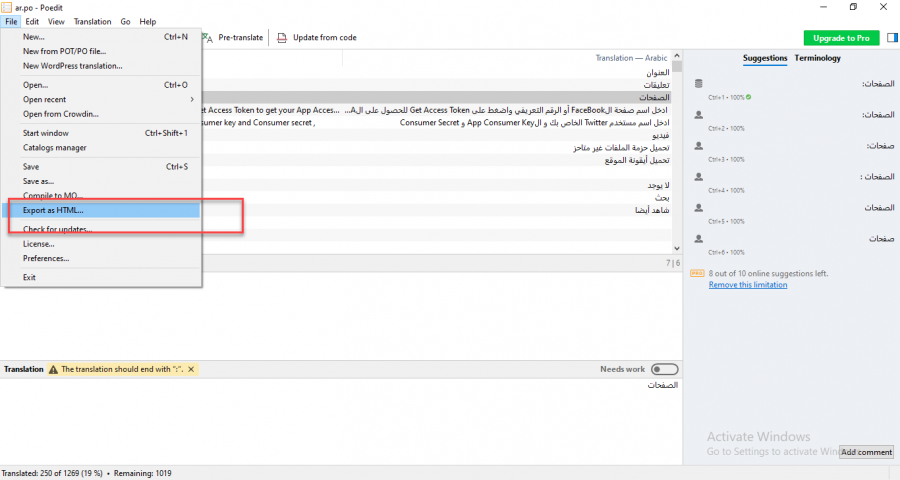
صحيح , هذا البرنامج المستخدم في تعريب الملفات ذات الأمتداد po. يعني يجب أن يكون هناك ملف باسم مثلاً أو يمكنك إنشاء ملف تعريب جديد باستخدام البرنامج وسيكون امتداده po. en.mo en.po بحيث نقوم بنسخ هذين الملفين و نغير الاسماء إلى ar.mo ar.po بحيث يصبح لدينا في مجلد languages أربعة ملفات بهذا الشكل ar.mo ar.po en.mo en.po ثم نقوم بفتح ملف ar.po باستخدام البرنامج POEDIT ثم نقوم بالتعديل على نصوص التعريب ( أنظري الصورة المرفقة ) ، ثم نقوم بحفظ الملف ثم استخراج ملف ar.mo لكي يتم تغيير محتوى الملف السابق بمحتوى الملف الجديد ( أنظري الصورة المرفقة الثانية ) ثم يمكنك في ملف functions.php وضع السطر التالي load_theme_textdomain('assar', get_template_directory() . '/languages'); بحيث هذه الدالة تكون مسؤولة عن جلب ملف اللغة في حال تغيير اللغة و تأخذ متغيرين المتغير الأول اسم الدومين و من ثم المتغير الثاني يكون مسار مجلد اللغات , ومن ثم يمكنك استخدام الدالة التالية لجلب التعريب <?php esc_html_e('Read more', 'assar') ?> بحيث المتغير الأول يكون مفتاح التعريب و المتغير الثاني يكون اسم الدومين الذي وضعناه من الدالة السابقة وهي load_theme_textdomain('assar', get_template_directory() . '/languages');
-
هل المشروع الخاص بوورد بريس موجود على سيرفر شخصي أو استضافة ؟ على العموم يجب وضع مشروعك على أي هوست ، سواء سيرفر شخصي أو استضافة ثم عند الانتهاء من التعريب يجب عليكِ رفع التحديثات إلى الاستضافة أو السيرفر الشخصي ( ممكن التعديل على القالب مباشرة ) ، ثم يجب تحويل الموقع إلى اللغة العربية إذا كان التعريب الذي تريدين مشاهدته هو اللغة العربية.
-
هل يمكنك ارفاق ملفات القالب ؟
- 10 اجابة
-
- 1
-

-
لا ، المسار للموقع عادي وهو http://127.0.0.1/wordpress/ أما أقصد بمسار القالب هو أين يوجد القالب في ملفات ووربريس لذلك يجب عليكي من لوحة التحكم هو اختيار القالب الذين تريدين أن يكون هو واجهة الموقع و من ثم إذا أردتي التعديل على ملفات القالب تتوجهين إلى المسار المذكور سابقا لملفات القالب
-
القالب موجود في المسار التالي \wp-content\themes بحيث يكون مجلد القالب موجود في هذا المجلد و بالتالي لتعريب القالب يجب التعديل على ملفات الترجمة التي يحتويها هذا القالب و ربما لا يوجد تعريب للقالب لذلك سيكون عليكي هو إنشاء تعريب للقالب حيث يمكنك تعريب القالب من خلال إنشاء مجلد باسم languages ووضع بداخله ملفات الخاصة باللغة مثل ar.mo ar.po en.mo en.po ويوجد برنامج باسم poedit يمكنك من التعديل على ملفات التي تكون بامتداد po. و من خلاله يمكنك تعريب المفاتيح الخاصة باللغات و من ثم تستطعين توليد ملف ذا امتداد mo. من خلال هذا البرنامج, ثم يمكنك في ملف functions.php وضع السطر التالي load_theme_textdomain('assar', get_template_directory() . '/languages'); بحيث هذه الدالة تكون مسؤولة عن جلب ملف اللغة في حال تغيير اللغة و تأخذ متغيرين المتغير الأول اسم الدومين و من ثم المتغير الثاني يكون مسار مجلد اللغات , ومن ثم يمكنك استخدام الدالة التالية لجلب التعريب <?php esc_html_e('Read more', 'assar') ?> بحيث المتغير الأول يكون مفتاح التعريب و المتغير الثاني يكون اسم الدومين الذي وضعناه من الدالة السابقة وهي load_theme_textdomain('assar', get_template_directory() . '/languages');
-
هذا الخطأ يشير إلى أنه تقوم بإضافة أو إنشاء كائن من قيمة فارغة لذلك يجب التأكد من أن المتغير التالي $this->product_id يحتوي على قيمة أو لا ، يبدو أنه لا يحتوي على قيمة لذلك لارافل ترجع هذا الخطأ , فلاحظ في الكود التالي $product = Product::find($this->product_id); أنه لا يوجد منتج لتقوم بالتعديل عليه ، يمكنك التأكد من ذلك و من ثم أخباري بالنتيجة لو سمحت ؟
- 4 اجابة
-
- 1
-

-
يمكنك تعريب القالب من خلال إنشاء مجلد باسم languages ووضع بداخله ملفات الخاصة باللغة مثل ar.mo ar.po en.mo en.po ويوجد برنامج باسم poedit يمكنك من التعديل على ملفات التي تكون بامتداد po. و من خلاله يمكنك تعريب المفاتيح الخاصة باللغات و من ثم تستطعين توليد ملف ذا امتداد mo. من خلال هذا البرنامج, ثم يمكنك في ملف functions.php وضع السطر التالي load_theme_textdomain('assar', get_template_directory() . '/languages'); بحيث هذه الدالة تكون مسؤولة عن جلب ملف اللغة في حال تغيير اللغة و تأخذ متغيرين المتغير الأول اسم الدومين و من ثم المتغير الثاني يكون مسار مجلد اللغات , ومن ثم يمكنك استخدام الدالة التالية لجلب التعريب <?php esc_html_e('Read more', 'assar') ?> بحيث المتغير الأول يكون مفتاح التعريب و المتغير الثاني يكون اسم الدومين الذي وضعناه من الدالة السابقة وهي load_theme_textdomain('assar', get_template_directory() . '/languages');
-
هل تأكدت من خلو ملف التعريب من الأخطاء ، أيضا حاول استخدام دالة esc_html_e() بحيث تضع اسم القالب كمتغير أول، والنص مفتاح التعريب ، لاحظ ان أهم شيء هو خلو ملف التعريب من الأخطاء و أيضا تغيير لغة القالب إلى لغة موجودة فعلاً كتعريب للقالب . أخبرني بالنتيجة لو سمحت ؟
-
عليك باللغات المستخدمة في البرمجة الخلفية مثل PHP , Python , Node.js ، فهي تفي بالغرض