هنالك الكثير من القواسم المشتركة بين مسوِّقٍ عبر الشّبكات الاجتماعيّة وبين مُعلنٍ رائع كان يعمل في الستّينيّات من القرن المنصرم.

وقد اشتهر David Ogilvy، وهو الأب الرّوحي للإعلان، بأنّه يقضي الكثير من الوقت في انتقاء العناوين، لأن العنوان هو أكثر سطرٍ يقرأه النّاس، وهو في غاية الأهميّة. وكان Ogilvy أستاذًا في أشياء كهذه، أي في ترتيب الأشياء بحسب أهميّتها.
لو عاش وشَهِد زمن الشّبكات الاجتماعيّة، فأنا متأكّدٌ من أنّه سيقول شيئًا من قبيل:
اقتباس"عدد الأشخاص الذين يتفاعلون مع الصّور أكثر بكثير ممّن يقرؤون الكتابة في منشورات الشّبكات الاجتماعيّة. عندما تقوم بصناعة الصّورة التي تضعها في الشّبكات الاجتماعيّة، تكون قد أنجزت معظم المهمّة."
لم تكن الصّور بهذه الأهميّةً من قبل في الشّبكات الاجتماعيّة. فقد أصبحت الآن مفتاحًا لجذب المزيد من التّفاعل عبر الإنترنت، ويشبه في ذلك العنوان في الإعلان.
المشكلة الوحيدة هنا هي عندما لا تكون بارعًا تمامًا في تصميم الرّسوم البيانيّة، وقد يكون إنشاء صورٍ ملفتة للنّظر ومثيرة للاهتمام عندئذٍ أمرًا صعبًا. كيف يمكن لغير المصمّمين أن يقوموا بإنشاء صورٍ رائعة للشبكات الاجتماعيّة؟ يمكن فعل ذلك من خلال تعلّم مبادئ تصميم بسيطة قابلة للتّكرار.
وإليك ثلاث مبادئ أساسيّة في التّصميم تساعدك على إنشاء صور ملفتة للشّبكات الاجتماعيّة كلّ مرّة:
المبدأ الأول: قم بإنشاء مخطط بسيط ومتوازن
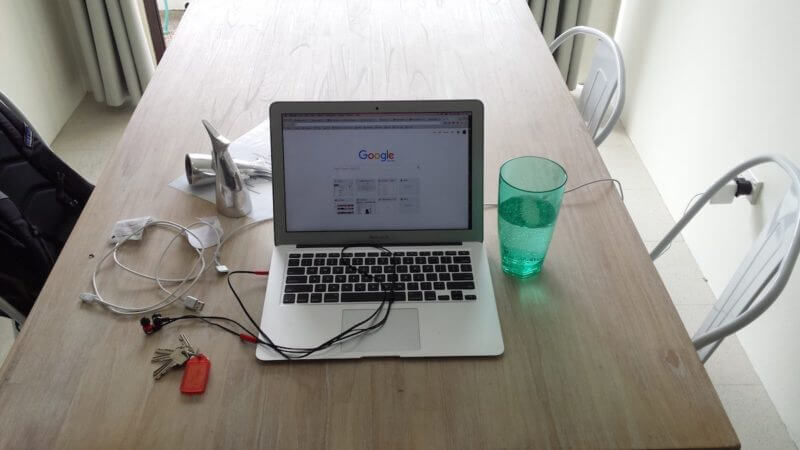
هكذا بدت طاولتي في Airbnb اليوم صباحًا

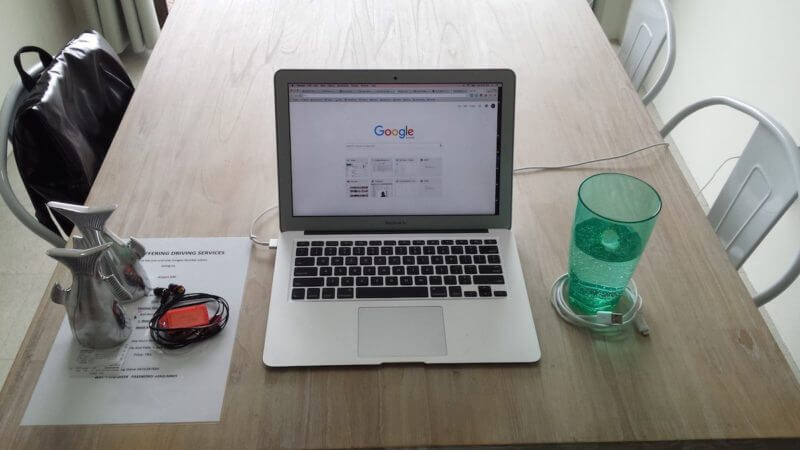
وهكذا بدت طاولتي بعد حوالي 30 ثانية. هل تلاحظ أيّ فرق؟

تحتوي كلتا الصّورتين على نفس العناصر. لم يتم إزالة أي شيء من الطّاولة، ومع ذلك فالصّورة الثّانية تبدو أفضل بكثير عند إجراء تعديلٍ طفيف على التّنسيق، على الأقل بالنّسبة لي.
ويمكن أن نتعلّم درسًا بسيطًا من ذلك، وهو أنّ تنسيق العناصر في الصّور يُحدِث فرقًا كبيرًا.
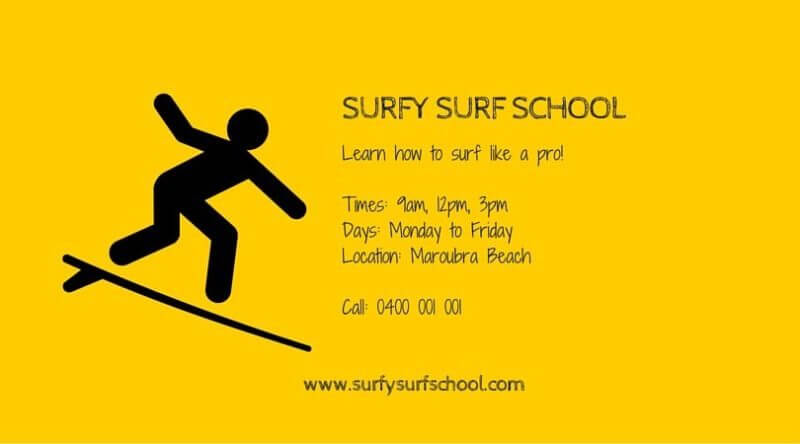
ألقِ نظرةً على هذين المثالين الأساسيين:


ألا تبدو الصّورة الثّانية أفضل بكثير؟ ذلك بسبب مبدئين اثنين من مبادئ التّصميم المتعلّقة بتنسيق الصّورة، وهما التّقارب proximity والمحاذاة alignment.
التقارب
كما يوضّح Bakari Chavanu:
اقتباس"التّقارب يعني جمع العناصر مع بعضها لتقوم أنت بلفت انتباه المشاهد إلى أجزاء مختلفة من الرّسالة."
في المثال أعلاه، وفي الصّورة الأولى تم وضع الأيقونة والنّص بشكل متقارب جدًا. وذلك يحرم كلًا من العناصر من الوقوف لوحدها والقيام بدورها.
- توصل الأيقونة بصريًا فكرة ركوب الأمواج
- يوصل النّص تفاصيل عن ركوب الأمواج
يعني تطبيق مبادئ التّقارب أنّه يجب توجيه المشاهد مباشرةً إلى الأيقونة ثم إلى النّص بشكلٍ واضح. ممّا يتيح للمشاهد فهم ما يُراد إيصاله بشكلٍ أفضل.
في المثال الثّاني، تمّ تجميع النّص إلى جانب النّص فقط.

إنّ تطبيق مبدأ التّقارب يضفي الوحدة unity والتّتابع continuity على الصّور.
المحاذاة
إنّ محاذاة العناصر في الصّورة بشكلٍ مناسب يساعد في الحفاظ على التّوازن. وإليك مثال صور مدرسة التّزلّج مرّةً أخرى.

- أعلى الأيقونة والنّص متحاذيين في كلتا الصّورتين.
- النّص بأكمله متراصف في الصّورة اليُمنى فقط.
- أسفل الأيقونة والنّص متحاذيين في الصّورة اليُمنى فقط.
تسهم جميع هذه الاختلافات الصّغيرة في جعل الصّورة اليُمنى أكثر توازنًا وجذبًا.
كيفيّة إنشاء صور متوازنة وبسيطة
- عندما يكون لديك عناصر مختلفة في الصّورة التي تقوم بإنشائها، كالنّص، والأيقونات والرّسوم الإيضاحيّة، فعليك أن تفكّر بالدّور الذي يلعبه كلّ عنصر في الصّورة.
- حافظ على نوعٍ من المحاذاة بين العناصر المختلفة، سواء كان عموديًا، أو أفقيًا أو مائلًا.
المبدأ الثاني: يحدث اللون فرقا كبيرا
تقول Leslie Cabarga، مؤلّفة كتاب دليل المصمّم إلى تركيبات الألوان The Designer’s Guide to Colour Combinations:
اقتباس"يؤثّر سوء اختيار الألوان في اللّاوعي، وهي حقيقةٌ لاحظها العديد من الوكلاء العقاريّين. فغالبًا ما يرفض المشترون المحتملون بيتًا عندما تكون ورق الجّدران فيه قبيحة. وأذكر طفلًا لا يستطيع تناول الطّعام في مطعمٍ معيّن تم طلاء جدرانه بلون أخضر شاحب من طرازٍ كان دارجًا في الخمسينيّات من القرن الماضي."
إنّ اللّون ليس مجرّد عنصر مرئي فحسب، وإنّما عنصرٌ شعوري أيضَا. وبما أنّ اللّون يثير مشاعر معيّنة، فغالبًا ما قد يحدّد فيما إذا كان النّاس ينجذبون إلى الصّور التي تقوم بإنشائها أم لا.
وذلك لا يعني أنّ الأمر ببساطة الابتعاد عن درجات ألوانٍ معيّنة، وإنّما يعني ضرورة التّفكير بالدّور الذي يلعبه لونٌ معيّن في ما تبتكره. وذلك الدّور بسيط هو إحداث تباين في صورك.
وتصف Callie Kavourgias وظيفة اللّون والتّباين هذه كما يلي:
اقتباس"يُحدِث التّباين تضاربًا بين العناصر لجذب العين إلى مكانٍ محدّد، وهو أكثر الطّرق فاعليّةً لإضفاء اهتمام بصري في الصّورة. وهو يسمح لك بتسليط الضّوء على العناصر الأساسيّة في التّصميم."
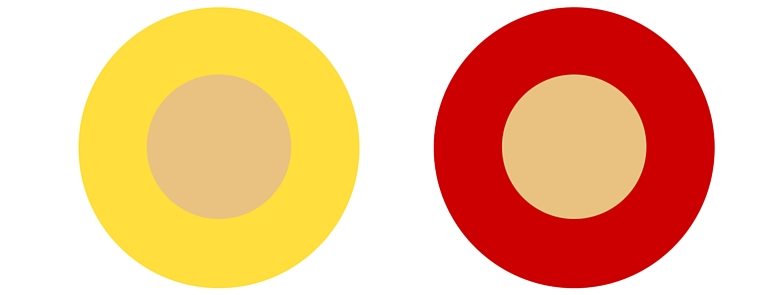
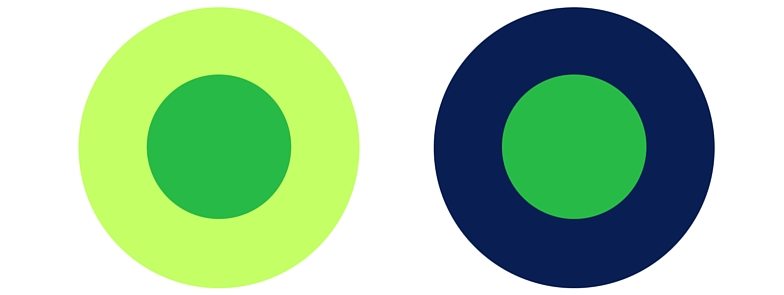
وإليك مثالين بسيطين عن ذلك في الصّورتين التّاليتين، لكلّ زوج من الدّوائر اللّون نفسه في المنتصف، لكن يبدو كلٌ منهما مختلفًا عن الآخر. وقد تلاحظ تغيّرات في العمق مع تغييرات الألوان المختلفة:


ويُظهِر هذا التّباين أنّ إدراك الألوان المستَخدمة في صورك قد يختلف اختلافًا كبيرًا بحسب طريقة مزجك لها. إنّ المبدأ الأساسي عندما يكون الأمر متعلّقًا بالألوان والتّباين: حافظ على البساطة، فغالبًا ما يكون الأقل هو الأقوى تأثيرًا. من الضّروري أن تختار مزيجًا من الألوان المتناسبة، لكن كيف تختار الألوان؟
كيفية اختيار ألوان متباينة
Paletton من الأدوات الرّائعة التي اكتشفتها مؤخّرًا للمساعدة في اختيار الألوان المتباينة. وهي أداةٌ تختار ألوانًا متباينة ومتمّمة لبعضها البعض لئلا تضطرّ للتّفكير بالموضوع كثيرًا.

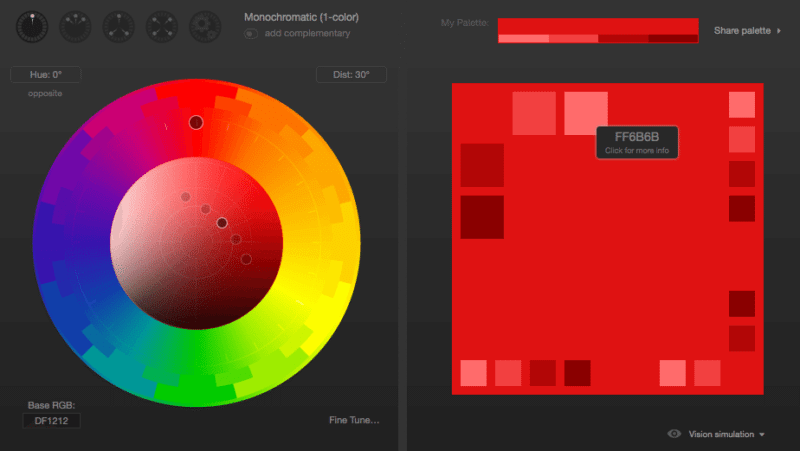
في هذا المثال، اخترت الأحمر كلونٍ أساسي، والمتمثّل بأعلى نقطة في عجلة الألوان، وطلبت نسق الألوان الأحاديّة، وهو نسق الألوان الذي يرتكز على ظلال ودرجات لونٍ واحد.
عندما أقوم بالمرور فوق المربّعات المختلفة على اليمين، تظهر لي رموزًا ست عشرية، مثل FF6B6B الذي يمكن رؤيته في الجزء الأيمن من الصّورة أعلاه، والذي يمكن أن أستخدمه في تصميماتي.

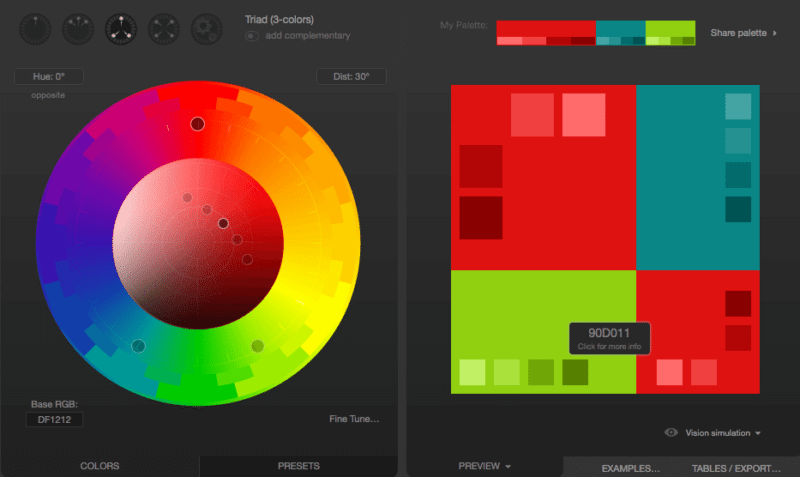
في المثال الثّاني، استخدمت الأحمر أيضًا كلونٍ أساسي، لكنّني طلبت هذه المرّة نسق ألوانٍ تكاملي ثلاثي، أي ثلاث ألوان متموضعة بشكلٍ متساوي في الخطوط حول عجلة الألوان. ومرّة أخرة، أستطيع اختيار ألوانٍ متباينة تتلاءم مع بعضها.
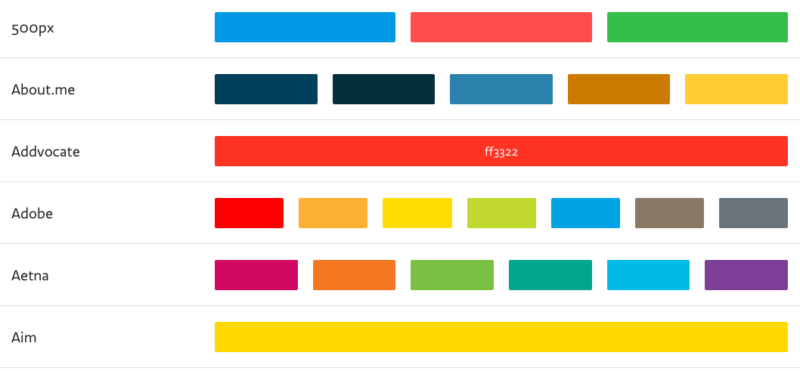
هنالك أداةٌ أخرى أستخدمها كثيرًا وهي Brand Colors، عبارةٌ عن مجموعة رموز ألوان رسميّة للشّركات ذات الشّهرة العالميّة.

يظهر الرّمز السّت عشري عند المرور فوق أيّ لونٍ من الألوان، كما فعلت هنا مع شركة Addvocate،.
عندما أشعر بالعجز ولا أتمكّن من التّفكير في مزيجٍ عظيم من الألوان، فغالبًا ما أستخدم أداة Brand Colors لأستوحي الأفكار. وهذا النّوع من الأدوات ينقذ غير المصمّمين من أمثالي.
المبدأ الثالث: اختر خطوطا متناسقة وتسهل قراءتها
قد يكون هذا التّشبيه مستخدمًا كثيرًا، لكنّ اختيار الخط يشبه اختيار الملابس التي ترتديها إلى حدٍ ما.
إنّ اختيارك لملابسك يعكس جزءًا من شخصيّتك وأسلوبك. فالدّخول إلى اجتماع وأنت ترتدي بدلة مقابل أن ترتدي قميصًا بكمّين قصيرين وسروالًا قصيرًا يترك انطباعات مختلفة عنك لدى الآخرين. ومن هذا المنطلق، فعندما تستخدم خطوطًا في الصّور التي تضعها على الشّبكات الاجتماعيّة فإنّها توصل رسالة أساسيّة عنك وعن شركتك.
لنستخدم مثالًا على ذلك، إليك صورتين للشبكات الاجتماعيّة يمكن الاختيار بينهما، أيّهما تفضّل؟

في الحقيقة أنا أميل نحو الصّورة على اليسار لسببين:
- لأن قراءتها أسهل
- الخطّان يبدوان متكاملين أكثر
وذلك لا يعني أنّ الصّورة الأخرى سيئة للغاية، وإنّما يوضّح أهميّة التّركيز على دور النّص.
يلخّص Max Luzuriaga، وهو مصمّم ومطوِّر ويب، الأمر بشكلٍ جيد:
اقتباس"ماذا تفعل بالخّطوط؟ تقرأها طبعًا. فلماذا يجعل الكثير من النّاس قراءة الخُطوط أمرًا صعبًا للغاية؟ إما باستخدام أحجام خطوط صغيرة للغاية، أو ارتفاع خط مكثّف، أو باستخدام خطوط قبيحة. يبدو أنّ هنالك الكثير من الأشخاص عازمون على ألا يدعوك تستمتع بالمحتوى الذي يقدّمونه.
عندما تجعل الخُطوط والنّصوص قابلة للقراءة، فإنّك تحقّق قفزةً إلى الأمام وتتجاوز على الأقل نصف منافسيك، ومن حسن الحظ فإنّ الأمر ليس صعبًا للغاية."
وذلك يطرح سؤالًا هامًا للغاية، كيف نختار الخط الذي نستخدمه؟ يمكن أن نعتمد هنا على نصيحة Dan Mayer الحكيمة عندما يقول:
اقتباس"كما هو الحال بالنّسبة للملابس، هنالك فرقٌ بين الخطوط المعبّرة والأنيقة من جهة والخطوط المفيدة والمناسبة للعديد من الحالات من جهة أخرى، ويتلخّص عملنا في محاولة إيجاد التّوازن الصّحيح للمناسبة التي نستخدم فيها الخط.
وعلى الرّغم من أنّ مفهوم الملائمة ليس جذّابًا، إلا أنّه اختبارٌ حاسم ويجب أن يكون دليلًا نتّبعه عند اختيار الخط.
يفي خطٌ واحد بالغرض في معظم الأحيان، وخاصّةً إذا كان الخط أحد العوامل المختلفة لدينا، والتي لها تأثيرات مختلفة تعمل معًا. إذا وصلنا إلى مرحلة نريد فيها إضافة خط آخر، فمن الأفضل أن ننتبه إلى هذه القاعدة البسيطة، أبقِ الأمور كما هي تمامًا، أو غيّرها تغييرًا كبيرًا، تجنّب التّغييرات الضّعيفة والتعديليّة."
أفضل ما في اختيار الخطوط هو أنّك غير مضطرٍ للقيام بالكثير من العمل.
- تكشف لك بعض المواقع مثل Font Pair الخطوط التي تتماشى مع بعضها البعض
- إنّ إجراء بحثٍ سريع على جوجل، (كالبحث عن "best fonts for business quotes”) ، يقدّم لك أمثلة رائعة يمكن نسخها
كيف تختار الخطوط للصّور التي تقوم بإنشائها:
- البسيط أفضل من المزخرف
- كن ثابتًا واستخدم نفس الخط بشكلٍ متكرّر
- عند إضافة خطٍ ثانٍ، اختر شيئًا مختلفًا فعليًا لكن ببساطة الخط الأوّل
ختاما
يسعدنا أن نسمع رأيك:
- كيف تقوم أنت بإنشاء صورٍ جذّابة للشّبكات الاجتماعيّة؟
- ما هي المصادر التي ساعدتك على إنشاء تصاميم رائعة؟
- ما هي المبادئ التي لم أذكرها والتي أثبتت جدواها بالنّسبة لك؟
ترجمة -وبتصرّف- للمقال How to Create Engaging Images for Social Media: A Simple Guide For Non-Designers لصاحبه Roy Olende.








أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.