لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/26/24 في كل الموقع
-
طبقت كل الخطوات ولم استطيع التنقل بين اللسلايدات وتظهر الصور وهى بجانب بعضها هل يمكنك مساعدتي gallery.html slide.css slider.js2 نقاط
-
السلام علكيم ، ماهو بديل require في جافاسكربت بالنسبة للمتصفحات1 نقطة
-
السلام عليكم حاولت وبحثت كثيراً لكن لا فائدة, المشكلة ان قاعدة البيانات لا ترتبط مع الموقع: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <center><h1>Welcome In My Site!</h1></center> <section class="vh-100" style="background-color: #eee;"> <div class="container h-100"> <div class="row d-flex justify-content-center align-items-center h-100"> <div class="col-lg-12 col-xl-11"> <div class="card text-black" style="border-radius: 25px;"> <div class="card-body p-md-5"> <div class="row justify-content-center"> <div class="col-md-10 col-lg-6 col-xl-5 order-2 order-lg-1"> <p class="text-center h1 fw-bold mb-5 mx-1 mx-md-4 mt-4">Sign up</p> <form class="mx-1 mx-md-4"> <div class="d-flex flex-row align-items-center mb-4"> <i class="fas fa-user fa-lg me-3 fa-fw"></i> <div data-mdb-input-init class="form-outline flex-fill mb-0"> <input type="text" id="form3Example1c" class="form-control" /> <label class="form-label" for="form3Example1c">Your Name</label> </div> </div> <div class="d-flex flex-row align-items-center mb-4"> <i class="fas fa-envelope fa-lg me-3 fa-fw"></i> <div data-mdb-input-init class="form-outline flex-fill mb-0"> <input type="email" id="form3Example3c" class="form-control" /> <label class="form-label" for="form3Example3c">Your Email</label> </div> </div> <div class="d-flex flex-row align-items-center mb-4"> <i class="fas fa-lock fa-lg me-3 fa-fw"></i> <div data-mdb-input-init class="form-outline flex-fill mb-0"> <input type="password" id="form3Example4c" class="form-control" /> <label class="form-label" for="form3Example4c">Password</label> </div> </div> <div class="d-flex justify-content-center mx-4 mb-3 mb-lg-4"> <button type="button" data-mdb-button-init data-mdb-ripple-init class="btn btn-primary btn-lg">Register</button> </div> </form> </div> <div class="col-md-10 col-lg-6 col-xl-7 d-flex align-items-center order-1 order-lg-2"> <img src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-registration/draw1.webp" class="img-fluid" alt="Sample image"> </div> </div> </div> </div> </div> </div> </div> </section> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html> حسناً هذه هي صفحة الواجهة الامامية التي اريد ربطها.1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم اي الفرق بين مكتبه pandasai و مكتبه pandas ؟1 نقطة
-
السلام عليكم ماذا قبل تعلم اطار عمل لارافيل انا تعلمت بعض من لغة برمجة php من يوتيوب هدا اغلب تعلمته كيفية تعريف متغيرات جمل شرطية if switch جمل تكرار while for do wile المصفوفات بانواعها تعامل مع الوقت والتاريخ تعامل مع رفع ملفات تعلمت opp برمجة كائنية التوجه تعامل مع قواعد بيانات عن طريق mysqli ماذا احتاج لكن افهم اطار عمل لارافيل ياريت نصائحكم اخواني المبرمجين للعلم كل يوم اجد شي جديد عالم كبير برمجة اما احتاج تعلم مزيد في php انا عارف انه اطار عمل لارافيل مبني بلغة php نصائحكم اخواني مبرمجين وبارك الله فيكم1 نقطة
-
السلام عليكم ، هل هناك استعلام يقوم بالربك بين ثلاثة جداول في لغة sql و قواعد البيانات sqlite31 نقطة
-
أرجو التعليق أسفل فيديو الدرس ستجد صندوق تعليقات أسفل الدرس كما هنا وذلك لمساعدتك بشكل أفضل.1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
مرحباً Amir, للقيام بتكبير التطبيق عند فتحه، يمكنك استخدام المكتبة نفسها التي ذكرها المدرب مصطفى window_manager ولكن بشكل مختلف. يمكنك استخدام دالة setWindowSize لتحديد حجم النافذة عند الافتتاح. سأقوم بالكود التالي توضيح كيف يمكننا فعل ذلك: import 'package:flutter/material.dart'; import 'package:window_manager/window_manager.dart'; void main() { runApp(MyApp()); makeWindowLarge(); } void makeWindowLarge() async { WidgetsFlutterBinding.ensureInitialized(); await windowManager.ensureInitialized(); await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(false); await windowManager.setWindowSize(800, 600); // يمكنك تعديل الأبعاد كما تشاء await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Flutter Desktop App'), ), body: Center( child: Text( 'مرحبا بك في تطبيق فلاتر ديسكتوب', style: TextStyle(fontSize: 24), ), ), ), ); } } لاحظ أنني أقوم بفتح التطبيق بحجم محدد بدلاً من الشاشة الكاملة. قمت بتحديد حجم النافذة باستخدام setWindowSize وقمت بتعيين العرض والارتفاع وفقاً لاحتياجاتك. يمكنك تعديل الأبعاد وفقاً للحجم الذي تريده.1 نقطة
-
هاذا يجعلها fullscreen وانا اريد تكبيرها شوف الصورة المرفقة تفهم1 نقطة
-
pandas دي مكتبة في لغة البايثون بتستخدم بشكل أساسي لتحليل البيانات ومعالجتها. بتوفرلك بُنى بيانات قوية ومرنة زي DataFrame و Series، اللي بتخليك تتعامل مع البيانات بفعالية. - بتستخدم pandas تقرأ البيانات من مصادر مختلفة زي ملفات CSV و Excel، وتعالج البيانات دي بطرق كتيرة زي التصفية، التجميع، والتحويلات المختلفة. PandasAI دي مكتبة توسعة لمكتبة pandas الأصلية، بتضيف دعم لعمليات تعلم الآلة على بُنى بيانات pandas . يعني بتخليك تنفذ نماذج تعلم آلي مباشرة على بيانات DataFrame. - PandasAI بتقدملك أدوات تقدر تبني وتدرب بيها نماذج تعلم آلي بشكل مباشر وسهل، دا بيخلي المستخدمين يدمجوا تحليل البيانات وتعلم الآلة بكفاءة أعلى في بيئة pandas . مثال توضيحي: - خليك فاكر انك عندك جدول بيانات فيه درجات الطلاب في مادة معينة ووعايز تحسب المتوسط. باستخدام pandas ، ممكن بسهولة تحسب المتوسط دا. بس لو عايز تستخدم البيانات دي تتوقع درجات الطلاب في مادة تانية بنموذج تعلم آلي، هنا PandasAI هتديك الأدوات تعمل دا بطريقة متكاملة جوا بيئة pandas . بالشكل دا، ممكن تستخدم pandas لكل احتياجات معالجة البيانات الأساسية، ولما تحتاج تضيف تعلم آلي لتحليلك، PandasAI هتسهلك العملية دي من غير ما تحتاج تتحول لأدوات او مكتبات تانية.1 نقطة
-
استخدم حزمة window_manager، قم بالتثبيت كالتالي flutter pub add window_manager ثم استيراد الحزمة: import 'package:window_manager/window_manager.dart'; ثم في الكود الرئيسي main للتطببيق ضع التالي بعد RunApp لفتح التطبيق في وضع full screen: WidgetsFlutterBinding.ensureInitialized(); // Must add this line. await windowManager.ensureInitialized(); // Use it only after calling `hiddenWindowAtLaunch` windowManager.waitUntilReadyToShow().then((_) async { // Hide window title bar await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(true); await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); }); وللخروج من وضع full screen نقوم بوضع false: await WindowManager.instance.setFullScreen(false);1 نقطة
-
لقد قمت بالتسجيل في الدورة ولا أستطيع مشاهدة الفيديوهات كيف يمكنني ذلك ؟1 نقطة
-
1 نقطة
-
ستحتاج أولاً إلى أساسيات HTML, CSS, JS ثم إلى التركيز على الأساسيات في PHP: المتغيرات أنواع البيانات المعاملات المنطقية والرياضية الجمل الشرطية وحلقات التكرار الدوال التعامل مع النماذج html forms كيفية تنفيذ عمليات CRUD ثم تعلم OOP ثم تعلم الطرق السحرية magic methods في PHP حيث يتم استخدامها بكثرة في لارافل ومن خلال ستتمكن من فهم ما يدور في الخلفية. ثم فهم نمط MVC وطبيعة عمله والفائدة منه. ثم تعلم أساسيات SQL والـ ORM مثل MySQL، وكيفية التعامل مع قواعد البيانات من خلال PHP وكيفية تصميم النماذج models لقواعد البيانات. ثم تعلم كيف تقوم بتنفيذ Routing باستخدام PHP. بعد ذلك تستطيع البدء بتعلم لارافل من خلال كورس مُكتمل وليس دروس قصيرة.1 نقطة
-
السلام عليكم انا عندي صفحة فيها select مع 4000 option و المشكلة ان اذا بدخل الصفحة تحميل الصفحة يأخذ وقت من 3 الى 7 ثواني مب شيء كبير لكن المشروع حقي بيصير فيه نفس المشكلة مستقبلا كيف احل هذي المشكلة قبل ان تواجهني مرة ثانية بحثت لكن ما لقيت حل.1 نقطة
-
1 نقطة
-
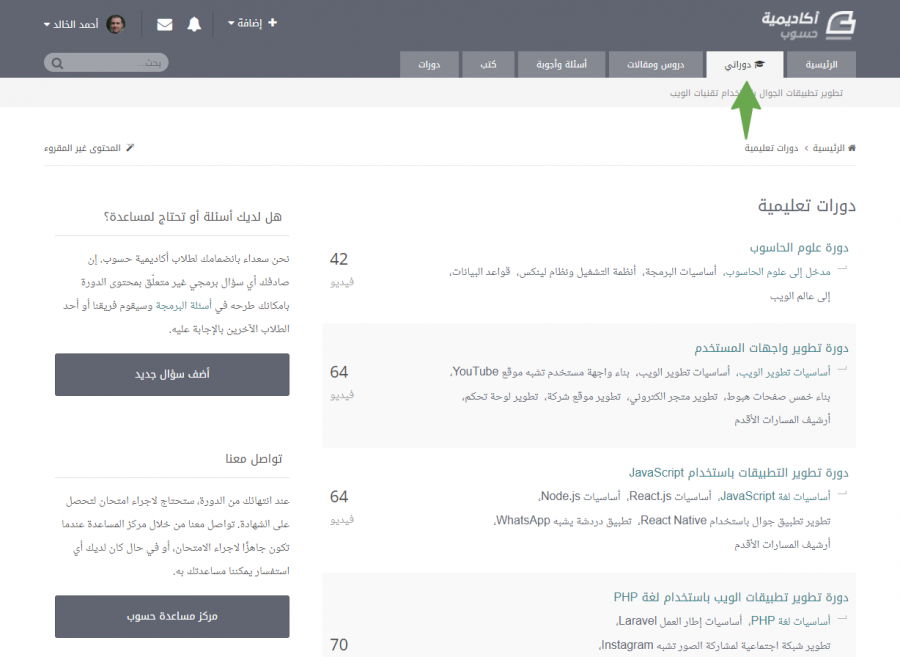
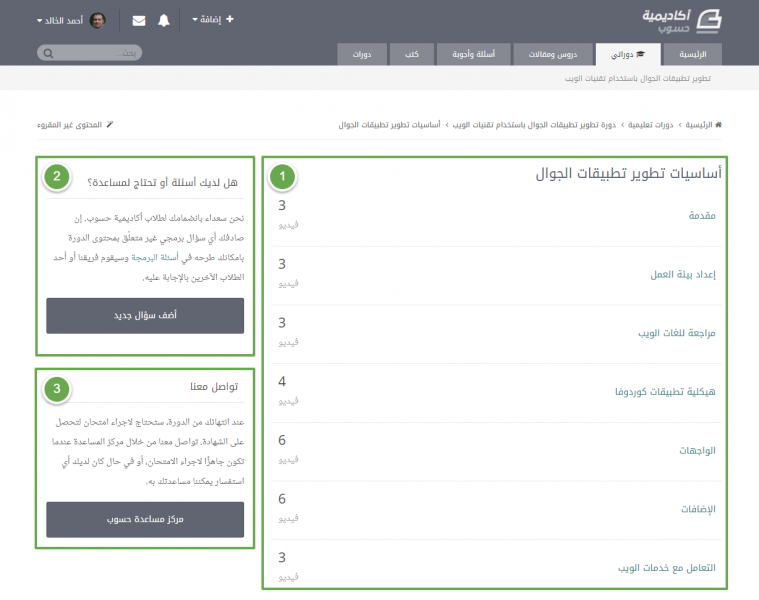
وعليكم السلام ورحمة الله وبركاته. ستجد الان خانة جديدة ظهرت فى شريط التنقل تسمى دوراتى يمكنك الضغط عليها للدخول الى محتوى الدورة التى قمت بشرائها . ويمكنك قراءة هذه الاجابة لمعرفة كيفية تصفح الدورات على الموقع. واذا ما وجهتك اى مشكلة فى الوصول لمحتوى الدورة او لم تظهر لك بعد يمكنك التواصل مع مركز المساعدة بالأكاديمية وسيقومون بحل المشكلة لديك ان شاء الله. ولا تقلق اذا ما احتجت اى مساعدة بشان الدروس فانه يوجد هنا العديد من المدربين المتاحين فى كل وقت وذلك لمساعدة الطلاب فى كل ما يحتاجونه. بالتوفيق لك ان شاء الله.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. مرحبا ربيع . ستجد الان خانة جديدة ظهرت فى شريط التنقل تسمى دوراتى يمكنك الضغط عليها للدخول الى محتوى الدورة التى قمت بشرائها . ويمكنك قراءة هذه الاجابة لمعرفة كيفية تصفح الدورات على الموقع. ولا تقلق اذا ما احتجت اى مساعدة فجميع المدربين هنا على موقع الاكادمية متواجدون فى كل الاوقات لمساعدة الطلاب . بالتوفيق لك ان شاء الله.1 نقطة
-
مرحبا اتكلم عن دوره تطوير واجهات المستخدم المعذره علا عدم التوضيح سابقا1 نقطة
-
وعليكم السلام <link href="style.css" rel="stylesheet" type="text/css"> type="text/css" هو جزء من علامة link ويُستخدم لتحديد نوع الملف الذي يتم ربطه باستخدام الرابط (href) في هذهالحالة يُعلن type="text/css" أن الملف المُرتبط (`stylecss`) هو ملف نصي يحتوي على تعليمات CSS (وهو لتنسيق وتزيين صفحة الويب). يتم استخدام CSS (Cascading Style Sheets) لتحديد تصميم وتنسيق الصفحات الويب وtype="text/css" يساعد المستعرض في فهم نوع المحتوى الذي يتم تحميله في حالة CSS يُستخدم هذا الخاص للتأكيد على أن الملف المُرتبط هو ملف CSS يمكن أن يكون هناك أنواع مختلفة من الملفات (على سبيل المثال JavaScript أو أنواع ملفات أخرى)، ولكن عندما يرى المستعرض type="text/css" يعرف أنه يجب تفسير الملف كتعليمات CSS1 نقطة
-
يمثل "type=text/css" في عنصر HTML `<link>` توضيحًا لنوع الملف الذي يتم ربطه بالصفحة، في سياق وربط ملف CSS، يُعرف هذا النوع بأنه وسائط نصية (text) للنوع (type) لغة التنسيق (CSS). لكن في الإصدارات الحديثة من HTML (مثل HTML5)، يُعتبر تحديد "type=text/css" اختياريًا بالنسبة لملفات CSS. هذا يعني أنه يمكنك حذفها دون تأثير على أداء ملف CSS الخاص بك. يتم فهم ملفات CSS تلقائيًا كملفات CSS من قِبل المستعرضات الحديثة، حتى بدون تحديد نوع الملف بشكل صريح. لذا، يُمكنك كتابة العنصر `<link>` ببساطة كما يلي: <link href="style.css" rel="stylesheet"> لذا يمكن ربط وكتابة عنصر الربط وبهذه الطريقة، يتم توضيح أن الملف المرتبط هو ملف CSS بدون الحاجة إلى تحديد نوع الملف بشكل صريح. هذا يجعل الشيفرة أقل تعقيدًا وأكثر وضوحًا.1 نقطة
-
في السابق، كان من المهم تحديد نوع الملف لأن HTML كان يدعم أنواع مختلفة من المحتوى مثل النص العادي (text) والصور والوسائط الأخرى. ومع تقدم التطورات، أصبح من غير الضروري تحديد النوع بشكل صريح في معظم الحالات، لأن معظم المتصفحات الحديثة يمكنها التعرف على نوع الملف تلقائيا. لذا، يمكن ترك "type = text/css" بسبب التوافق مع المتصفحات القديمة التي قد تحتاج إلى هذا التحديد. عموما، في HTML5، يمكن حذف "type = text/css" بسبب السياق الافتراضي للعنصر <link> والذي يفترض أن يكون نوع الملف هو "text/css" تلقائيا، و لكن قد ترغب في الاحتفاظ بها لأسباب التوافق مع المتصفحات القديمة أو لأغراض التوثيق والوضوح في الشفرة.1 نقطة