لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/16/23 في كل الموقع
-
2 نقاط
-
الإصدار 1.0.0
2592 تنزيل
يُعد تصميم واجهات المستخدم ومراعاة قواعده أحد الأمور الأساسية التي بات على أصحاب المواقع الإلكترونية أخذها بالحسبان، إذ من شأن التصميم السيئ التسبب في فقدان الكثير من العملاء المحتملين وتخفيض ترتيب الموقع لدى محركات البحث. ليس هذا وحسب، فقد بات تصميم واجهة المستخدم بمثابة معيار أساسي للحكم على مدى جودة المواقع الإلكترونية من عدمها. ولهذا، ونظرًا لإلزامية إلمام أي مصمم أو صاحب موقع إلكتروني في وقتنا الحالي بمفهوم تصميم واجهة المستخدم ومتطلباته، نظريًا وعمليًا، صار من الضروري توفير دلائل سهلة ومساعدة لتحقيق متطلبات التصميم الجيد لواجهات المستخدمين، موجهة للقارئ العربي بلغته. وعلى هذا الأساس، اخترنا العمل على هذا الكتاب الذي يُعد دليلًا سلسًا مباشرًا لمصممي واجهات المستخدم وأصحاب المواقع الإلكترونية ووفرناه بنسخة عربية. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن هذا الكتاب هو ترجمة لكتاب Introduction to User Interface Design Through Wireframes من تأليف الفريق التعليمي لموقع بلساميك Balsamiq -صاحب تطبيق Balsamiq الشهير لتصميم واجهات المستخدم عبر الإطارات الشبكية- ومن خلاله نقلنا خلاصة تجربة الموقع وخبراتهم في مجال تصميم واجهات المستخدم، بطريقة سلسة ومفيدة. أخرجنا هذا الكتاب بنسخة عربية، حيث ترجمنا المحتوى والصور ودققناها من خلال الاستعانة بمختصين في التصميم لتعريب الواجهات من النسخة الأجنبية إلى نسخة عربية، هذا إلى جانب التصرف في بعضها لتناسب القارئ والمستخدم العربي. يُعد الكتاب بمثابة دليل سريع لموضوع تصميم واجهات المستخدم، بمعلومات قيمة وأمثلة عملية مساعدة على الفهم، حيث يشرح الكتاب مفهوم تصميم واجهات المستخدم ويوضح المبادئ الأساسية التي يجب أن تتوفر في أي موقع إلكتروني، وذلك من خلال توفير شروحات نظرية وتطبيقية من نماذج متاحة على الويب لتوضيح الفكرة للقارئ ومساعدته على تصميم واجهة استخدام مناسبة لزواره وعملائه؛ كما يوضّح نماذج هذا النوع من التصميم وقوالبه وكيفية التعامل معها عند استخدامها؛ ليختتم الكتاب بحديثه عن المراحل التي يجب اتباعها للتأكد من أن الأفكار التصميمية مناسبة وذلك حسب تجربة الجهة المؤلفة للكتاب. هذا الكتاب موجه بالدرجة الأولى لمصممي واجهات المستخدمين، حيث يساعدهم على التعرف على كيفية التعامل مع المواقع المختلفة عند تصميم واجهاتها، إذ يوضح الكتاب حالات استخدام كل مبدأ ويعطي أمثلةً تتناسب مع موضوع الموقع الإلكتروني. سيتمكن مصمم واجهات المستخدمين من خلال هذا الدليل من التعرف على الآتي: أسس ومبادئ عملية تصميم واجهة المستخدم. ماهيّة متحكمات واجهات المستخدم وكيفية التعامل معها. النماذج والقوالب الشائعة لتصميم واجهة المستخدم مع أمثلة عملية حول ذلك. مبادئ التصميم المرئي أو ما يعرف بـ Visual Design. كيفية العمل على التصاميم بأنواعها وفقًا لتعليمات موقع متخصص في إعداد واجهات المستخدمين. من ناحية أخرى، يُعد الكتاب مناسبًا جدًا لأصحاب المواقع الإلكترونية عامةً، والمبتدئين منهم خاصةً، حيث يقدم لهم الخبرات الأساسية التي يحتاجون لتوفيرها في مواقعهم الإلكترونية لضمان انطلاقة أفضل لهم، والتي يحتاجون للتأكد من توفرها حتى عند تسليم مهمة التصميم للمختصين. وعمومًا، يُعد الكتاب مناسبًا للمهتمين بمجال التصميم، حيث يمنحهم المعرفة الأساسية اللازمة لهذا المجال. يمكنك قراءة الكتاب على شكل فصول مجمعة ومنشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة، وتجد الفصول مجمعة تحت وسم "مقدمة إلى UI" وإليك روابطها: مقدمة في تصميم واجهة المستخدم UI ومتحكماتها متحكمات واجهة المستخدم وكيفية عرضها: متحكمات الدخل متحكمات واجهة المستخدم وكيفية عرضها: متحكمات التنقل متحكمات واجهة المستخدم وكيفية عرضها: متحكمات الخرج مقدمة عن أنماط تصميم واجهة المستخدم وقوالب تصميمها مع أمثلة عملية مبادئ التصميم المرئي في تصميم واجهة المستخدم خطوات تصميم واجهة تطبيق من الصفر وفق المعايير الصحيحة باستعمال تطبيق رسم الإطارات Balsamiq1 نقطة -
احتاج طريقة في حالة قام المستخدم بتسجيل دخول على الموقع ان يتم التحقق عن طريق ارسال رسالة الى البريد الالكتروني gmail مع العلم ان الايميلات موجودة ضمن جدول user في قاعدة البيانات وهل تعتبر هذه الخدمة مجانية ؟1 نقطة
-
سلام عليكم ورحمه الله وبركاته ، انا أُعجبت بشكل كبير بأكاديميه حسوب والتنظيم وتسهيل التعلم الذي تقوم به بعد اشتراكي في دورة تطوير واجهات المستخدم التي أنهيت نصفها تقريبا وان شاء الله انهيها انا اشتركت بالدورة فالعطله الصيفيه ولكن العرض أتى بعد شهر تقريبا ، لذلك هل يمكنكم توفير دورة جافاسكربت لي مجانا؟❤️1 نقطة
-
1 نقطة
-
const http = require('http'); const express = require('express'); const socketIO = require('socket.io'); const app = express(); const server = http.createServer(app); const io = socketIO(server); const questions = [ { question: 'ما هو عاصمة فرنسا؟', answer: 'باريس' }, { question: 'ما هو أكبر كوكب في النظام الشمسي؟', answer: 'المشتري' }, // قائمة الأسئلة والإجابات الأخرى ]; let currentPlayer = 0; // تحديد اللاعب الحالي io.on('connection', (socket) => { // عند اتصال لاعب جديد socket.emit('question', questions[currentPlayer].question); socket.on('answer', (playerAnswer) => { if (playerAnswer === questions[currentPlayer].answer) { // إذا كانت الإجابة صحيحة io.emit('correctAnswer', currentPlayer); currentPlayer = 1 - currentPlayer; // تبديل تناوب اللاعبين } }); }); server.listen(3000, () => { console.log('Server is running on port 3000'); });1 نقطة
-
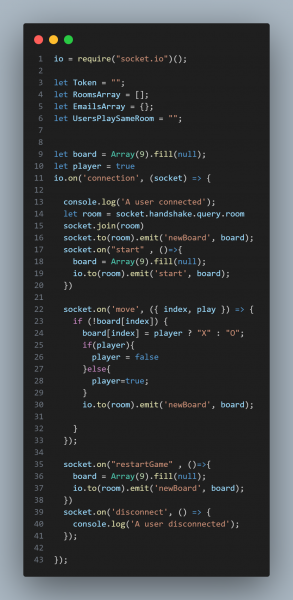
هل يمكن لحضرتك كتابت كود الباك لل socket.io فقط بفكره توضيحيه فقط مبسطه جداا1 نقطة
-
في الجزء الخاص بالخادم (Node.js): عليك أولاً بإنشاء مصفوفة أو قاعدة بيانات لتخزين الأسئلة والإجابات المرتبطة بها باستخدام قاعدة بيانات مثل MongoDB أو MySQL لهذا الغرض. وعندما يأتي لاعب جديد للعب اللعبة، قم بارسال سؤال عشوائي من القاعدة إليه باستخدام socket.io. ثم بعد أن يقوم اللاعب بالإجابة على السؤال، قم بفحص الإجابة مع الإجابة الصحيحة في الخادم، وإن كانت الإجابة صحيحة، قم بإرسال إشارة إلى اللاعب للسماح له باللعب. وحتى تمكن اللاعب من اللعب بعد الإجابة الصحيحة، تحتاج إلى تنظيم تناوب اللعب بين اللاعبين، وذلك ممكن من خلال إرسال إشارة من الخادم باستخدام socket.io لتغيير دور اللعب بين اللاعبين. في الجزء الخاص بالعميل (React.js): عندما يأتي سؤال جديد من الخادم، قم بعرضه للاعب وانتظار الإجابة. بمجرد أن يقوم اللاعب بالإجابة، استخدم socket.io لإرسال الإجابة إلى الخادم. بعد إرسال الإجابة، انتظر إشارة من الخادم تفيد بما إذا كانت الإجابة صحيحة أم لا. عندما تصل الإشارة من الخادم بأنه يمكن لللاعب اللعب الآن، غير حالة اللعب بحيث يمكن للمستخدم القيام بخطوته في اللعبة.1 نقطة
-
أهلا ومرحبا. حدثت هذه المشكلة منذ أسبوع أو نحو ذلك. عندما أحاول بدء برنامجي ، وهو برنامج لمشاهدة وتنزيل مقاطع فيديو YouTube ، أرى هذا الخطأ: Exception in thread Thread-4: Traceback (most recent call last): File "C:\Users\ibraheem\AppData\Local\Programs\Python\Python38\lib\threading.py", line 932, in _bootstrap_inner self.run() File "C:\Users\ibraheem\AppData\Local\Programs\Python\Python38\lib\threading.py", line 870, in run self._target(*self._args, **self._kwargs) File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\gui\activity_dialog.py", line 34, in run raise e File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\gui\activity_dialog.py", line 30, in run self.res = self.function(*self.args, **self.kwargs) File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\utiles.py", line 27, in get_video_stream for stream in media.streams: File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\pafy\backend_shared.py", line 160, in streams self._process_streams() File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\pafy\backend_youtube_dl.py", line 83, in _process_streams allstreams = [YtdlStream(z, self) for z in self._ydl_info['formats']] Traceback (most recent call last): File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\pafy\backend_youtube_dl.py", line 83, in <listcomp> File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\youtube_browser\browser.py", line 182, in <lambda> allstreams = [YtdlStream(z, self) for z in self._ydl_info['formats']] File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\pafy\backend_youtube_dl.py", line 107, in __init__ self.searchResults.Bind(wx.EVT_MENU, lambda event: self.playVideo(), id=self.videoPlayItemId) self._rawbitrate = info.get('abr', 0) * 1024 File "C:\Users\ibraheem\Downloads\YoutubeDownloader\source\youtube_browser\browser.py", line 134, in playVideo TypeError: unsupported operand type(s) for *: 'NoneType' and 'int' stream = LoadingDialog(self, _("starting..."), get_video_stream, url).res AttributeError: 'LoadingDialog' object has no attribute 'res'1 نقطة
-
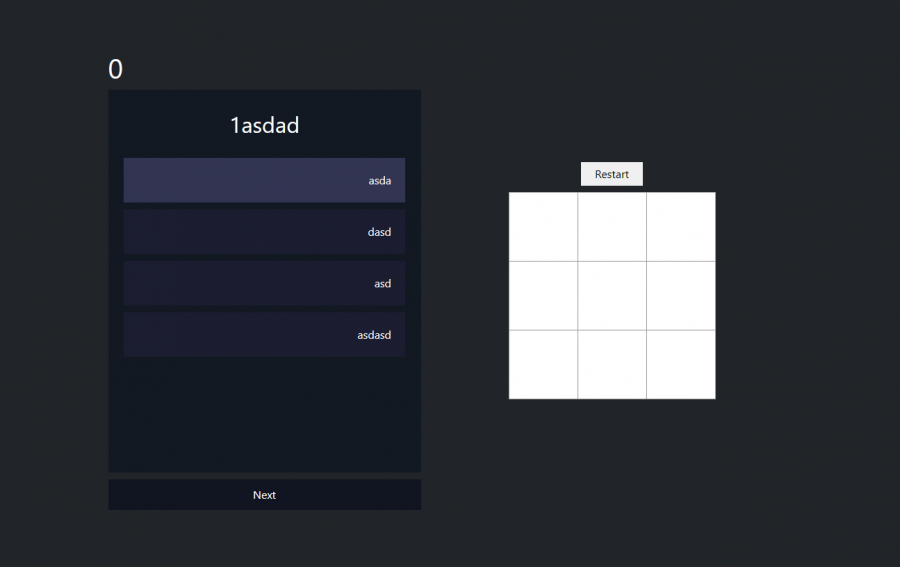
أنا أريد أن احرك جميع عناصر الشاشه في نفس الوقت و بنفس السرعه أو اقوم بعمل تتبع للشخصيه بحيث تكون في المنتصف وعندما تخرج من إطار محدد تتحرك الشاشه لتتبعه كيف افعلها؟1 نقطة
-
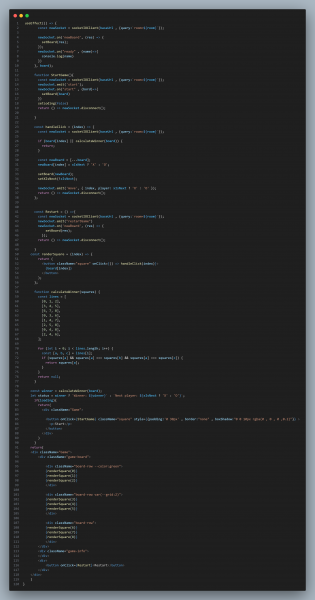
لم افهم اغلب الكود الذي شرحه المدرب لانه نسخه ولصقه وهذا ما جعلني اتشتت فكان المدرب يشرح كل خطوه الى ان وصل الى هذا الجزء Chat من قسم تطبيق يشبه واتس اب Whatsapp لم افهم المكتبات ولماذا استعمل reactstrap بدلا من HTML elments الاصليه هل ذلك تمهيد الى react Native ام ماذا لاني لم اهم reactstrip ولا اغلب الكود المكتوب في الملف ادناه يرجى من حضراتكم الكرام شرح كل كود بالتفصيل ورفع الملف مجددا وشكرا على مجهوداتكم بارك الله بكم (الشرح يكون عن كل شيئ) const logout = () => { اسم الداله استدعاء الداله logout من Auth التي تعمل على كذا و كذا Auth.logout(); props.history.push('/') هذا الكود يعيد توجيه المستخدم الHome و history ما الذي تعمله }; اقصد ان يوكن الشرح على هذه المنهجيه chat.rar1 نقطة
-
هناك طريقتان لتحريك جميع عناصر الشاشة في Pygame. الطريقة الأولى هي استخدام وظيفة pygame.transform.scale()، وتستقل تلك الوظيفة صورتك وحجمها الجديد وتعيد صورة جديدة بحجم معين، وبإمكانك استخدام الوظيفة لتحريك جميع عناصر شاشتك بنفس الكمية. الطريقة الثانية هي استخدام وظيفة pygame.draw.rect()، وتستلم الوظيفة موقع المستطيل وحجمه ولونه وترسم مستطيلًا على الشاشة، وتستطيع الإعتماد على الوظيفة لرسم مستطيل يتحرك مع شخصية اللعبة. وإن كنت تريد تتبع شخصية اللعبة بحيث تكون في المنتصف، فعليك باستخدام وظيفة pygame.Rect.center()، حيث تستقبل الوظيفة مستطيلًا وتعيد موقع مركزه، وبالتالي تحريك الشاشة بحيث تكون شخصية اللعبة دائمًا في المنتصف. وسأوضح لك بمثال على كيفية تحريك جميع عناصر الشاشة في Pygame: import pygame # Initialize Pygame pygame.init() # Create a window screen = pygame.display.set_mode((640, 480)) # Create some images image1 = pygame.image.load("image1.png") image2 = pygame.image.load("image2.png") # Scale the images image1 = pygame.transform.scale(image1, (320, 240)) image2 = pygame.transform.scale(image2, (160, 120)) # Draw the images screen.blit(image1, (0, 0)) screen.blit(image2, (320, 0)) # Update the display pygame.display.update() # Main loop while True: # Check for events for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit() # Keep the game running pygame.time.delay(100) وإليك مثال على كيفية تتبع شخصية اللعبة بحيث تكون في المنتصف: import pygame # Initialize Pygame pygame.init() # Create a window screen = pygame.display.set_mode((640, 480)) # Create the player player = pygame.Rect(320, 240, 64, 64) # Load the background image background = pygame.image.load("background.png") # Draw the background image screen.blit(background, (0, 0)) # Draw the player screen.blit(player, player.center) # Update the display pygame.display.update() # Main loop while True: # Check for events for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit() # Move the player if event.type == pygame.KEYDOWN: if event.key == pygame.K_LEFT: player.x -= 10 if event.key == pygame.K_RIGHT: player.x += 10 if event.key == pygame.K_UP: player.y -= 10 if event.key == pygame.K_DOWN: player.y += 10 # Keep the player in the middle of the screen if player.x < 0: player.x = 0 if player.x > 640 - player.width: player.x = 640 - player.width if player.y < 0: player.y = 0 if player.y > 480 - player.height: player.y = 480 - player.height # Draw the player screen.blit(player, player.center) # Update the display pygame.display.update() # Keep the game running pygame.time.delay(100)1 نقطة
-
صحيح بإمكانك استخدام خدمة التحقق عن طريق البريد الإلكتروني في Laravel لإنشاء عملية تسجيل دخول أكثر أمانًا. وللقيام بذلك، ستحتاج إلى تثبيت حزمة Laravel's Illuminate\Auth\Passwords باستخدام الأمر التالي: composer require laravel/ui بمجرد تثبيت الحزمة، ستحتاج إلى إنشاء نموذج للمستخدمين. يمكنك القيام بذلك باستخدام الأمر التالي: php artisan make:model User بعد ذلك، ستحتاج إلى إضافة حقل البريد الإلكتروني إلى نموذج المستخدم عن طريق تعديل ملف User.php وإضافة السطر التالي: protected $fillable = ['name', 'email', 'password']; أخيرًا، ستحتاج إلى إنشاء ملف لمعالجة طلبات التحقق بواسطة إنشاء ملف جديد يسمى VerifyEmailController.php في الدليل app/Http/Controllers. في ملف VerifyEmailController.php، ستحتاج إلى إنشاء طريقة تسمى store، وتلك الطريقة ستكون مسؤولة عن إرسال بريد إلكتروني إلى المستخدم مع رابط التحقق. وتبدو طريقة store على النحو التالي: public function store(Request $request) { // Validate the request. $this->validate($request, [ 'email' => ['required', 'email'], ]); // Generate a verification code. $code = str_random(6); // Save the verification code to the database. \DB::table('verification_codes')->insert([ 'user_id' => auth()->user()->id, 'code' => $code, ]); // Send an email to the user with the verification link. Mail::to($request->email)->send(new VerifyEmail($code)); // Redirect the user to the verification page. return redirect()->route('verification.notice'); } بعد إنشاء ملف VerifyEmailController.php، عليك تسجيله في ملف routes.php من خلال إضافة السطر التالي: Route::post('/verify-email', 'App\Http\Controllers\VerifyEmailController@store'); الآن، يمكنك البدء في استخدام خدمة التحقق عن طريق البريد الإلكتروني، وإليك كيفية القيام بذلك: انتقل إلى صفحة تسجيل الدخول. أدخل عنوان بريدك الإلكتروني وكلمة المرور الخاصة بك. انقر فوق الزر "تسجيل الدخول". ستتلقى رسالة بريد إلكتروني تحتوي على رابط التحقق. افتح الرسالة الإلكترونية وانقر فوق الرابط. سيتم نقلك إلى صفحة التحقق. أدخل رمز التحقق الذي تلقيته في الرسالة الإلكترونية. انقر فوق الزر "تحقق". سيتم تسجيل دخولك الآن إلى حسابك.1 نقطة
-
انا عندي موقع مصمم بلغه html اريد ادراج فيه قاعده بيانات + اريد عامل امكانيه تعديل هذي البيانات من الموقع ففكرت اني بامكاني كتابه هذا الكود بلغه بايثون لاني جيد فيها فكيف اربطها بالموقع ؟؟ ام امكاني فعل هذا بلفه اخري ؟1 نقطة
-
1 نقطة
-
0 نقاط