لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/30/20 في كل الموقع
-
1 نقطة
-
1 نقطة
-
فعلا تم الحل بنجاح بارك الله فيك1 نقطة
-
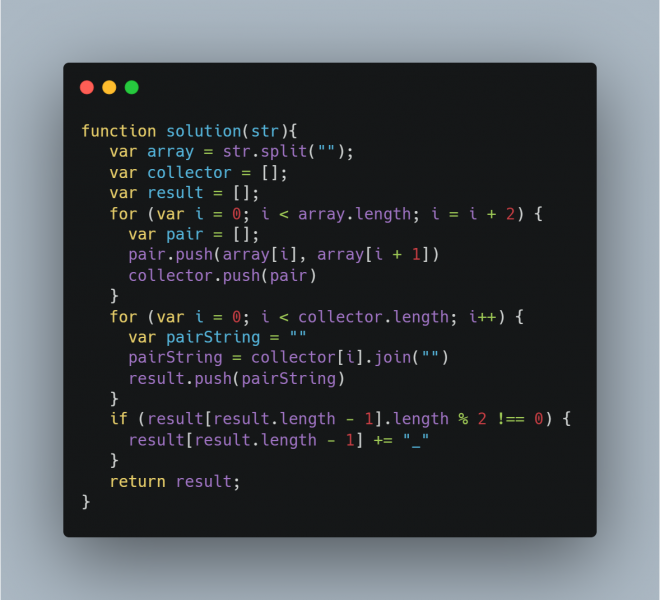
نعم صديقي حسين الشيفرة تعمل بشكل صحيح و بعد إجراء الإختبارات عليها إجتازت إختبارين بنجاح و فشلت في إختبار واحد و هو نفس السبب الذي أخبرتك به و هو أن في الإختبار الثالث قمت بإستدعاء الدالة solution و تمرير string فارغ إليها : // على نص فارغ split لأنك تقوم بإستدعاء الدالة undefined تساوي array هنا ستكون قيمة المتغير var array = str.split(""); // undefined على متغير قيمته length هنا يحدث الخطأ تقوم بإستدعاء الدالة for (var i = 0; i < array.length; i = i + 2) { var pair = []; pair.push(array[i], array[i + 1]) collector.push(pair) } و هذا كان سبب ظهور الخطأ أنك إستدعيت الدالة length على متغير قيمته undefined ( المتغير array) لإصلاح المشكلة و لتجاوز الإختبار الثالث علينا قبل إجراء أي عملية على قيمة المتغير str يجب التأكد من أن المتغير str من النوع string و هو غير فارغ أما في حال إذا ما كانت قيمة المتغير str ليست من النوع string أو فارغة سنقوم بإرجاع مصفوفة فارغة كما هو متوقع في الإختبار الثالث كالتالي : function solution(str){ // نقوم بإرجاع مصفوفة فارغة string غير صحيحة أو من نوع غير str إذا كانت قيمة المتغير if(!str || typeof str !== "string") return []; var array = str.split(""); var collector = []; var result = []; for (var i = 0; i < array.length; i = i + 2) { var pair = []; pair.push(array[i], array[i + 1]) collector.push(pair) } for (var i = 0; i < collector.length; i++) { var pairString = "" pairString = collector[i].join("") result.push(pairString) } if (result[result.length - 1].length % 2 !== 0) { result[result.length - 1] += "_" } return result; } بعد هذه الإضافة ستجتاز الدالة الإختبارات الثلاث بنجاح.1 نقطة
-
1 نقطة
-
كتبت الكودكما هو دون استدعاء دالة ويعطيني أن كل الاجابات صحيح باستثناء ذلك الخطأ1 نقطة
-
السؤال يطلب منك عمل دالة تقبل string و تقوم بإرجاع مصفوفة في كل خانة منها تحتوي على حرفين من النص , في حال إذا ما كان عدد حروف النص فردي و ليس جوزي إذا أخر حرف يتبقى وحيدًا قم بإضافة "_" إليه ليصبح متكون من حرفين. لقد قمت بتجربة الحل هذا و النتيجة صحيحة , لا اعلم ما نوع المشكلة التي واجهتك الرجاء التوضيح أكثر. أعتقد أن السبب في ظهور رسالة الخطأ هو أنك عندما إستدعيت الدالة solution قمت بإدخال نص فارغ.1 نقطة
-
أهلا نزال السؤال يقول : solution('abc') // should return ['ab', 'c_'] solution('abcdef') // should return ['ab', 'cd', 'ef'] والاجابة التي كتبتها هي : function solution(str){ var array = str.split(""); var collector = []; var result = []; for (var i = 0; i < array.length; i = i + 2) { var pair = []; pair.push(array[i], array[i + 1]) collector.push(pair) } for (var i = 0; i < collector.length; i++) { var pairString = "" pairString = collector[i].join("") result.push(pairString) } if (result[result.length - 1].length % 2 !== 0) { result[result.length - 1] += "_" } return result; }1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
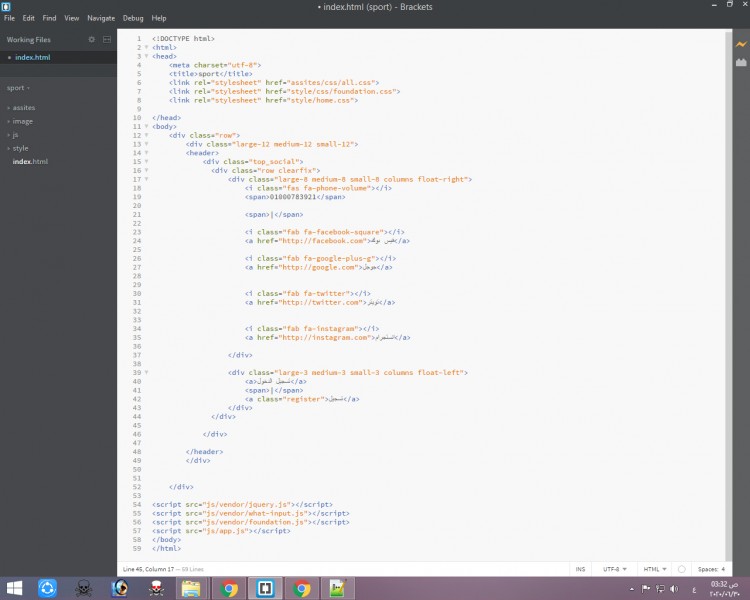
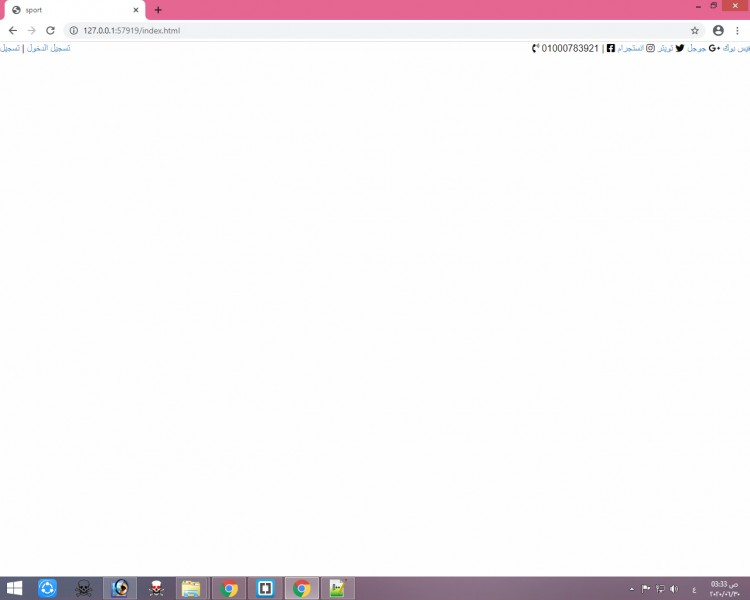
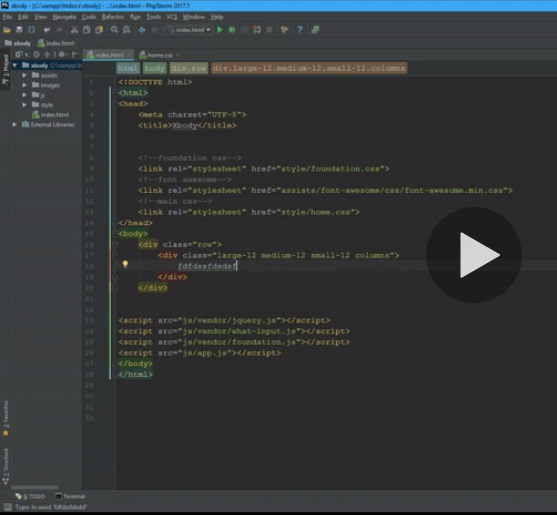
و عليكم السلام أحمد.. أرى بأنك تستخدم إطار foundation , الرجاء توضيح مالذي تقصده بتوسيط؟ توسيط الصفحة ككل و جعل هوامش على الجانبين أو توسيط محتوى معين و هل التوسيط أفقي أو توسيط عمودي لو أمكن إرفاق صورة للعمل الذي ترغب في عمل مثله , أيضا الرجاء إرفاق مجلد المشروع حتى يتسنى التعديل عليه.1 نقطة
-
مقالك حفزني جدا لدراسة البرمجة. بدأت بلغة بايثون و حققت في مدة عشرة أيام نتيجة طيبة لم أكن أتوقعها من قبل غير أن تعلم البرمجة تستهلك وقتا كبيرا قد تصل لسبع أو ثماني أو تسع ساعات ساعات أحيانا مع احتساب الاستراحات القصيرة طبعا والوجبات و الصلوات في وقت التعلم. فالبرمجة يلزمها التفرغ الكامل لاحترافها. ما يلزم المبتدئ هو التفكير المنطقي و التأمل في كل كود تتم كتابته أثناء التعلم و إعادة كتابته مرارا و التلاعب به و إدخال بعض الأكواد الصغيرة لترسيخها كي لا تنسى. كما يجب تكرار ما تعلمته يوم أمس و مراجعته و كتابة أكواد مشابهة له ثم البدأ في الدرس الجديد كما لا ينبغي الاستهانة بأي خطوة فيجب فهمها حتى لا تسبب مشاكل في المستقبل , فالغرض الإتقان و ليس الاطلاع فقط. فنصيحتي لك أيها مقبل على تعلم البرمجة أن تبدأ يومك بقراءة وردك من القرءان الكريم و صلاة ركعتين و دعاء الله الفهم و الصبر و العزيمة فإذا استعصى عليك أمر في التعلم حاول أن تحلها (هو أمر يسبب النرفزة )فإن لم تنجح في ذلك إياك أن تفشل و تترك الأمر . إذهب فتوضأ و ادع الله و تنفس هواء نقيا ثم ارجع فسيفتح عليك فيه فأنا أتكلم عن تجربة يا إخواني1 نقطة
-
جزاك الله خيرا على هذا الدليل الشامل المتكامل لتعلم البرمجة.. فعلا النصائح الأخيرة التي ذكرتها مهمة جدًا، ونابعة من رجل ذو خبرة في المجال.. يؤخذ على المقال أن المصادر كانت مركزة على "حسوب" ومنتجاتها فقط، والواقع أنها ليست أفضل المصادر لتعلم البرمجة، خاصة لذوي الدخل الضعيف والمعدوم.. وحتى "الموسوعة" فتصلح كمرجع عند الحاجة لا كمصدر للتعلم.. وأمر آخر أنها باللغة العربية مما يصعب فهم البرمجة برأيي.. لا لأنها بالعربية لكن بسبب ترجمة المصطلحات وطبيعة لغات البرمجة نفسها؛ إذ هي مكتوبة بالإنجليزية.. ومن هنا أنبّه على ضرورة تعلم الإنجليزية ولو بمستوى أوّل لأن المصادر المحدَّثة أغلبها بالإنجليزية.. ملحوظة أخرى وددت لو ذُكرَت في المقال هي الخطة المفصلة لتعلم البرمجة؛ مثلا: HTML5 ثم CSS3 ثم JAVASCRIPT ثم التدريب على مشاريع، ثم PHP7 مثلا وهكذا... على كل مقال موفق، ومرة أخرى جزاك الله خيرا على مجهوداتك الجبارة. حياك الله.1 نقطة