لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/26/16 في كل الموقع
-
بعد أن تعرّفنا على المفاهيم الأساسيّة لتطوير الويب كماهية تطبيق الويب، وإطار العمل، سنُكمل هذه السّلسلة من الدروس وسنتعرّف في هذا الدّرس على كيفيّة تهيئة بيئة التّطوير وتنصيب الأدوات اللازمة، وكذا بعض أساسيّات التّعامل مع إطار العمل Flask. تنصيب لغة بايثون لغة بايثون مُتواجدة بشكل افتراضي على على أنظمة لينكس و OS X، أما بالنّسبة لمستخدمي نظام Windows فيُمكنك تنزيل Python 2 من الموقع الرّسمي، فقط تأكّد من تنزيل آخر نسخة ذات الرّقم x.2.7. تنصيب إطار العمل Flask إنشاء بيئة وهميّة بأداة virtualenv البيئة الوهمية تُوفّر جميع المكتبات والاعتماديات والأدوات التي نقوم بتنصيبها والتي سنحتاج إليها في المشروع في مُجلّد واحد بمعزل عن اعتماديات نظام التّشغيل العامّة، وذلك لتجنّب تصادم بين الاعتماديات، يُمكنك القيام بالتّطوير بعد تشغيل البيئة الوهميّة ولن يكون لذلك تأثير على نظام التّشغيل، وسيبقى كل شيء بداخل مُجلّد واحد، ويُمكنك كذلك إيقاف تشغيل البيئة الوهميّة متى ما تشاء. يُمكن أن تكون أداة Virtualenv مُنصّبة مُسبقا في نظام التّشغيل لديك، يُمكنك التأكد بالأمر التّالي: $ virtualenv --version إذا حصلت على رقم نُسخة فهذا يعني بأنّ الأداة مُنصّبة من قبل. أما إذا لم يكن الأمر كذلك، فيُمكنك تنصيبها بالأمر التّالي في حالة كنت تستعمل توزيعة Ubuntu. $ sudo apt-get install python-virtualenv إذا لم تكن تستعمل نظام Ubuntu فيُمكنك أن تقوم بتنصيبها عبر أداة pip، فقط نفّذ الأمرين التاليين واحدا تلو الآخر: $ pip install -U pip $ pip install virtualenv الأمر الأول معني بتحديث أداة pip والثاني يقوم بتنصيب أداة virtualenv، قد تحتاج إلى إضافة sudo إلى بداية الأمرين إن لم تكن تملك صلاحيات مُدير النّظام (خاص بأنظمة Gnu/Linux و OSX). $ sudo pip install -U pip $ sudo pip install virtualenv تنصيب Flask سنستعمل أداة virtualenv لإنشاء بيئة وهميّة، أولا قم بإنشاء مُجلّد باسم flask_app أو باسم من اختيارك، بعد إنشاء المُجلّد يُمكنك الانتقال إلى مساره بسطر الأوامر وذلك بتنفيذ الأوامر التالية على الطّرفيّة Terminal، بالنّسبة لمُستخدمي Windows فيُمكن تنفيذ هذه الأوامر باستخدام طرفيّة PowerShell: $ mkdir ~/flask_app $ cd ~/flask_app بعدها يُمكنك يُمكنك إنشاء بيئة وهميّة باسم venv (اختصارا فقط) بالأمر التّالي: $ virtualenv venv انتظر لبضع لحظات إلى أن تُلاحظ ما يلي: Installing setuptools, pip, wheel...done. ستلاحظ بأنّ مُجلّدا جديدا باسم venv يحتوي على العديد من الملفّات قد ظهر، وهناك ستبقى الاعتماديات والمكتبات التي سنقوم بتنصيبها بأداة pip. بعد إنشاء البيئة الوهمية تبقى مهمّة تشغيلها، ويُمكن القيام بذلك بالأمر التّالي: $ . venv/bin/activate بعد تنفيذ الأمر أعلاه ستُلاحظ بأنّ سطر الأوامر قد تغيّر، وأضيفت كلمة (venv) إلى بداية السّطر، هذا يعني بأنّ كلّ شيء يعمل مثلما هو مُخطّط له. إذا أردت أن تقوم بإيقاف تشغيل البيئة الوهميّة فيُمكنك تنفيذ الأمر التّالي (لا تقم بذلك الآن): $ deactivate سنقوم الآن بتنصيب إطار العمل Flask، فقط نفّذ الأمر التّالي: $ pip install flask تنبيه نجاح العمليّة سيكون كالآتي: Successfully installed Jinja2-2.8 MarkupSafe-0.23 Werkzeug-0.11.5 flask-0.10.1 itsdangerous-0.24 تطبيقك الأول، مرحبا بالعالم بعد تشغيل البيئة الوهمية، أنشئ ملفا باسم app.py وافتحه بمُحرّرك المُفضّل، وضع به الأسطر التّالية: from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "Hello World!" if __name__ == "__main__": app.run() بعد حفظ الملفّ يكفي تشغيله بتنفيذ الأمر python app.py وستُلاحظ بأنّ الخادوم قد بدأ بالاستماع للطّلبات في المنفذ رقم 3000، ما يعني أنّك تستطيع الوصول إليه من المُتصفّح عبر العنوان http://127.0.0.1:5000 وهذا العنوان خاصّ بجهازك فقط ولا يُمكن لأحد غيرك أن يصل إليه ويُسمى عنوان المُضيف المحلي أو localhost ويُمكنك الوصول إليه من المُتصفّح من العنوان localhost:5000 كذلك. بعد الدّخول إلى العنوان عبر المُتصفّح ستُلاحظ جملة "!Hello World" على الصّفحة، لإيقاف الخادوم يُمكنك الضّغط على تركيبة المفاتيح Ctrl+c. الأسطر أعلاه هي كلّ ما تحتاج إليه لعرض نصّ على المُتصفّح، وإليك شرحا لكلّ جزء من البرنامج: هذا السّطر مسؤول عن استيراد Flask من حزمة flask (لاحظ الفرق بين حالة الحرف f). from flask import Flask نقوم بإنشاء كائن باسم app (يُمكنك تغيير الاسم على شرط أن تُغيّره في بقيّة الشيفرة)، الكائن هو الذي سيُمكننا من الوصول إلى الدوال التي يُوفرها Flask. app = Flask(__name__) السّطر التّالي هو نواة التّطبيق، وفيه تُصاغ الإجابة التي تُقدّم عند طلب الصّفحة من طرف المُتصفّح. @app.route("/") def hello(): return "Hello World!" السّطر الأول عبارة عن مُزخرف يُمكّن من ضبط المُوجّه (أي مسار الجواب) وهو ما يأتي في آخر عنوان التّطبيق http://127.0.0.1:5000 ويُمثّل / المُوجّه الرّئيسي. لتغيير المُوجّه يُمكن ببساطة تغيير قيمة المُعامل، فمثلا تعديله إلى السّطر التّالي سيُمكّننا من الوصول إلى صفحة !Hello World عبر العنوان http://127.0.0.1:5000/hello بدلا من العنوان http://127.0.0.1:5000: @app.route("/hello") بالنّسبة للدالة hello فهي مسؤولة عن تنفيذ الشيفرة التي بداخلها فور طلب الصّفحة وإرجاع قيمة نصيّة. ولإنشاء أكثر من صفحة يكفي تغيير المُوجّه Router، وتغيير اسم الدّالة. @app.route("/") def home(): page = 'Home Page' return page @app.route("/hello") def hello(): return "Hello World!" يُلاحظ أنّ اسم الدالة لا يجب تكراره بين المُوجّهات وإلا فلن يعمل التّطبيق. أما الشيفرة المُتواجدة في السّطرين الأخيرين فتقوم بتشغيل الخادوم ما يُمكّنك من الوصول إلى التّطبيق عن طريق المُتصفّح عبر العنوان http://127.0.0.1:5000. if __name__ == "__main__": app.run() الأمر ()app.run يقوم بتشغيل الخادوم ويُتيح الوصول إليه عبر جهازك فقط، أي أنّك لن تستطيع الوصول إلى التّطبيق إلا من الجهاز الذي قُمت بتشغيله منه، أما إذا كنت ترغب بأن يصل إليه من يتّصل بشبكتك المحليّة (شبكة الـ WiFi مثلا) فعليك إضافة مُعامل host بالقيمة 0.0.0.0 كالتالي: if __name__ == "__main__": app.run(host='0.0.0.0') ستتمكن الآن من الوصول إلى التّطبيق من أي جهاز مُتصل بالشّبكة المحليّة عبر عنوان IP جهازك متبوعا برقم المنفذ (مثلا http://192.168.1.5:5000). ويُمكنك الحصول على عنوان IP جهازك عبر تنفيذ الأمر ifconfig على أنظمة جنو/لينكس وأنظمة OS X والأمر ipconfig خاص بمُستخدمي نظام Windows (ستجد العنوان في السّطر الذي يحتوي على IPv4). للحصول على العنوان وحده في أنظمة جنو/لينكس يُمكن تنفيذ الأمر التّالي من الطّرفيّة: $ ifconfig | grep 'inet addr:' | cut -d: -f2 | awk '{ print $1}' لتغيير رقم المنفذ، يُمكن إضافة العامل port مع تعيين رقم منفذ أكبر من 1024 لأنّ كلّ المنافذ ذات الأرقام الصغيرة تتطلّب صلاحيات المُدير، في المثال التالي سنقوم باستعمال الرّقم 1200 كمنفذ للتّطبيق. if __name__ == "__main__": app.run(host='0.0.0.0', port=1200) اللغة العربية عرض اللغة العربية سيحتاج إلى إضافة السطر: # -*- coding:utf8 -*- إلى بداية الملفّ، كما يجب على السّلاسل أن تُسبق بحرف u. @app.route("/hello") def hello(): return u""" <h1 style="direction:rtl"> مرحبا بالعالم! </h1> """ لاحظ بأنّنا أحطنا شيفرات HTML بثلاثة علامات تنصيص لأنّها مُتعدّدة الأسطر. سيُصبح التّطبيق كما يلي: # -*- coding:utf8 -*- from flask import Flask app = Flask(__name__) @app.route("/") def home(): page = 'Home Page' return page @app.route("/hello") def hello(): return u""" <h1 style="direction:rtl"> السّلام عليكم ورحمة الله وبركاته </h1> """ if __name__ == "__main__": app.run() إذا قُمت الآن بزيارة العنوان http://127.0.0.1:5000/hello فستجد صفحة تحتوي على جملة "السّلام عليكم ورحمة الله وبركاته" بخط كبير (بسبب الوسم h1). أما إذا قمت بالدّخول إلى العُنوان http://127.0.0.1:5000 فستجد عبارة Home Page. مع ملاحظة بأن استعمال هذه الطّريقة لتقديم صفحات HTML غير مُجد وغير مرن وقد يجعل التّطوير صعبا في حالة كان التّطبيق مُتعدّد الصفحات، ومن الأفضل فصل ملفّات HTML مع ملفّات لغة Python وذلك لمزيد من التّنسيق وسهولة صيانة التّطبيق، ويُمكن فصلهما بمُحرّك القوالب Jinja2 الذي سنتعرّف عليه في الدّرس القادم. تمرير المتغيرات في عنوان Url الحصول على قيمة من العنوان يُمكن الحصول على قيم مُباشرة من العنوان، ويُمكننا توظيفها في الشيفرة، فمثلا يُمكننا الذهاب إلى العنوان http://127.0.0.1:5000/say_hello/Abdelhadi وسنستطيع الوصول إلى القيمة Abdelhadi كمُعامل بحيث يُمكننا إرجاعها مع جملة ترحيب أو تنفيذ أي عمليّة أخرى. ولنقوم بالأمر سنُضيف أوّلا مُوجّها جديدا باسم say_hello ولكن مع وضع المُعامل داخل علامتي <> وسنُمرّر اسم المُعامل إلى الدّالة كذلك، انظر ما يلي: @app.route("/say_hello/<name>") def say_hello(name): return u"Hello {}".format(name) إذا قُمت الآن بالذهاب إلى العنوان http://127.0.0.1:5000/say_hello/Abdelhadi فستجد عبارة Hello Abdelhadi (جرّب تغيير Abdelhadi إلى اسمك، سواء باللغة العربيّة أو باللغة الانجليزية). بعد هذا الجزء سيُصبح التّطبيق الكامل كالآتي: # -*- coding:utf8 -*- from flask import Flask app = Flask(__name__) @app.route("/") def home(): page = 'Home Page' return page @app.route("/hello") def hello(): return u""" <h1 style="direction:rtl"> السّلام عليكم ورحمة الله وبركاته </h1> """ @app.route("/say_hello/<name>") def say_hello(name): return u"Hello {}".format(name) if __name__ == "__main__": app.run() الحصول على أكثر من قيمة من العنوان الطّريقة السابقة جيّدة في حالة أدرت الحصول على قيمة مُعامل واحد، لكن ماذا لو أردت الحصول على أكثر من مُعامل؟ يُمكننا تحقيق مُرادنا عبر طلبات الـ HTTP من نوع GET، بحيث نُرسل المُعامل وقيمته في العنوان كالتّالي: http://127.0.0.1:5000/first_last?first_name=Abdelhadi&last_name=Dyouri بحيث تُمرّر المفاتيح والقيم التّاليّة: first_name=Abdelhadi last_name=Dyouri لاحظ بأنّنا نفصل بين المُعامل والآخر برمز &. وبالطّبع يُمكنك تمرير مُعامل واحد فقط. http://127.0.0.1:5000/first_last?first_name=Abdelhadi للوصول إلى قيم هذه المُعاملات، سنستخدم الوحدة request التي يُوفّرها إطار Flask وسنستوردها جنبا إلى جنب مع Flask في السّطر الثاني من البرنامج كالتّالي: from flask import Flask, request بعد ذلك سنتمكّن من الوصول إلى قيمة مُعامل كالتّالي: request.args.get('parameter') تطبيق سنُطبّق هذا بإنشاء تطبيق لعرض الاسم الأول للشّخص بأحرف صغيرة مع تكبير الحرف الأول، والاسم الثاني سيكون بأحرف كبيرة، وسنستعمل الدوال upper و capitalize. أولا سننشئ مُوجّها جديدا باسم first_last بعدها سنقوم بالحصول على قيمتي المُعاملين first_name و last_name، ثمّ سنحولّ الاسم الأول باستخدام التّابع capitalize وسنُحوّل الاسم العائلي إلى أحرف كبيرة بالتّابع upper، سنعرضه النتيجة بعد ذلك في وسمي h3 كلّ في سطر. @app.route("/first_last") def first_last(): first_name = request.args.get('first_name').capitalize() last_name = request.args.get('last_name').upper() return "<h3>First Name: {} <br>Last Name: {}</h3>".format(first_name, last_name) يُمكنك تصفّح شيفرة هذا الدّرس وتنزيلها من موقع Github عبر هذا الرّابط تشغيل مصحح الأخطاء Debugger يأتي Flask بمُصحّح أخطاء يعرض مصدر الخطأ مُباشرة على المُتصفّح، ويُنصح باستعماله ليسهل عليك تحديد مصدر الخطأ لإصلاحه. يُمكن تشغيل مُصحّح الأخطاء عبر إضافة مُعامل debug بقيمة True إلى التّابع run. if __name__ == "__main__": app.run(debug=True) وهذه صورة لمُصحّح الخطأ بعد وقوع خطأ في تطبيق Flask. وقع الخطأ لأنّ القيمة الافتراضيّة لمُعامل مُعيّن عند عدم تحديد قيمة له هي None ما يعني بأنّك لا تستطيع تنفيذ التّابع upper الخاص بالسّلاسل النّصية. يُمكنك مُشاهدة هذا الخطأ بالذهاب إلى العنوان http://127.0.0.1:5000/first_last?first_name=abdelhadi لاحظ الجملة الأولى 'AttributeError: 'NoneType' object has no attribute 'upper هذا الخطأ وقع بعد تنفيذ التّابع upper على القيمة None وهذا لأنّنا لم نُوفّر قيمة للمُعامل last_name. خاتمة تعرّفنا إلى الآن على أساسيات التّعامل مع المُوجّهات، وكيفيّة تقديم صفحات HTML للمُتصفّح أو الزّائر، وسنتعرّف في الدّرس القادم بإذن الله على كيفيّة استعمال مُحرّك القوالب Jinja2 لتقديم ملفّات HTML مُستقلّة وكيفيّة استعمال بعض الأساليب البرمجيّة فيه.1 نقطة
-
1 نقطة
-
1 نقطة
-
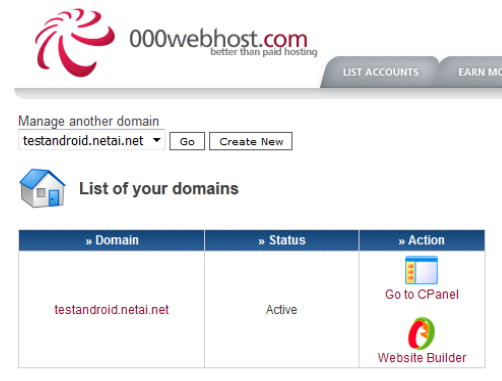
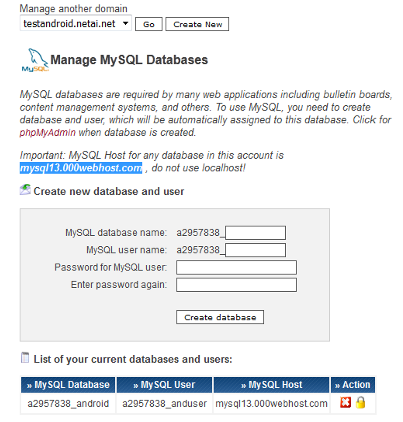
يجب الانتباه إلى شيء مهم في هذه التقنية -ربط تطبيق أندرويد بقاعدة بيانات من نوع Mysql- وهو أن قاعدة البيانات ستتواجد على استضافة وأن التطبيق سيتواجد على هاتف المستخدم، وفي هذه الحالة ستحتاج إلى web service للقيام بالمهمة على أكمل وجه. أيضا سيكون من الأساسي استخدام لغة php وتقنية Json، إذ سنتبع الخطوات التالية: الجزء الخاص بـ PHP وَ Mysql: سنستعمل الموقع https://www.000webhost.com/ حيث يوفر إمكانية الحصول على استضافة مجانية. ننشئ بعد ذلك قاعدة البيانات الخاصة بنا: ستحصل على المعلومات الخاصة بك كمستخدم للتمكن من الاتصال بقاعدة البيانات. مثال: سنحتاج إلى ملف Php للاتصال بقاعدة البيانات: <?php $con=mysqli_connect("mysql13.000webhost.com","a2957838_anduser","mypassword123","a2957838_android"); if (mysqli_connect_errno($con)) { echo '{"query_result":"ERROR"}'; } $fullName = $_GET['fullname']; $userName = $_GET['username']; $passWord = $_GET['password']; $phoneNumber = $_GET['phonenumber']; $emailAddress = $_GET['emailaddress']; $result = mysqli_query($con,"INSERT INTO user (fullname, username, password, phone, email) VALUES ('$fullName', '$userName', '$passWord', '$phoneNumber', '$emailAddress')"); if($result == true) { echo '{"query_result":"SUCCESS"}'; } else{ echo '{"query_result":"FAILURE"}'; } mysqli_close($con); ?> باقي الخطوات يمكنك الاطلاع عليها من خلال الرابط. يمكنك أيضا مشاهدة الدرس التالي -غير مجاني-:https://teamtreehouse.com/library/build-a-weather-app مصدر:رابط لموقع أسئلة stackoverflow.1 نقطة
-
أحد الأساليب الممكنة لذلك هو في إنشاء متغيّر من النوع StringBuilder (موجود ضمن System.Text) ثمّ إضافة أي تعديل يقوم به المستخدم ضمن معالجات الأحداث الموجودة ضمن النموذج form. لمزيد من التوضيح أنشئ مشروع جديد ضمن Visual Studio ثم انسخ الشيفرة التالية إلى نافذة النموذج، مع الانتباه إلى ربط معالجات الأحداث textBox1_TextChanged و textBox2_TextChanged و button1_Click بالأحداث المناسبة لها: using System; using System.Text; using System.Windows.Forms; namespace WindowsFormsApplication1 { public partial class Form1 : Form { private StringBuilder changes = new StringBuilder(); public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { MessageBox.Show(changes.ToString(), "Changes", MessageBoxButtons.OK, MessageBoxIcon.Information); changes.Clear(); } private void textBox1_TextChanged(object sender, EventArgs e) { //do some operations changes.AppendLine("User made following changes in textBox1 : " + textBox1.Text); } private void textBox2_TextChanged(object sender, EventArgs e) { //do some operations changes.AppendLine("User made following changes in textBox2 : " + textBox2.Text); } } } أو يمكنك تجريب المشروع الجاهز المرفق. WindowsFormsApplication1.zip1 نقطة
-
أهلا بكِ أختي.. بالتأكيد يُمكنك الحصول على الكثير من التدريبات التي تزيد كفاءتك ومن ثم الحصول على شهادة تُثبت خبرتك في هذا المجال، وإليك قائمة من الخيارات المتوفرة عبر الإنترنت: SEO Training Course by Moz دورة سريعة ومُبسطة للمبتدئين في أساسيات SEO مدتها ساعة واحدة، بالإضافة إلى أنها مجانية. ClickMinded SEO Manager Qualification دورة احترافية مؤلفة من 66 درس على طول خمس ساعات، يُقدّمها Tommy Griffith (مدير SEO في Airbnb)، تحصل بعدها على شهادة معتمدة، تبلغ تكلفة الكورس والشهادة $487. seocertification.org أسعارها تترواح في فئات $89 / $325 / $675 حسب المستوى. تُعطيك وصولًا لجميع المواد التعليمية ضمن الموقع، بالإضافة إلى إمكانية غير محدودة لطرح الأسئلة مباشرة على الأساتذة، تحصل بموجبها على شهادة معتمدة. هناك أيضًا شهادة جامعة سان فرانسيسكو بالـ SEO والتي تبلغ تكلفتها حتى 2000$. وغيرها الكثير. للمزيد انظر هنا1 نقطة
-
وعليكم السّلام ورحمة الله وبركاته. يُمكنك تنفيذ الفكرة بتوظيف مُبرمج مُستقل أو بتعلّم البرمجة وتطوير التّطبيق بنفسك. إذا قرّرت أن تُوظفّ مُستقلا للعمل معك فأنصحك بتوفير جميع معلومات المشروع وطرحها ببساطة، أي أنّه يتوجّب عليك أن تشرح جميع تفاصيل الفكرة لمن سيعمل عليها، ولا يكفي أبدا أن تُعطيه مثالا وتطلب منه أن يُنشئ شيئا مثله (التّقليد الخالص)، يجب عليك أن تُميّز بين الخدمات الموجودة بالفعل وبين الخدمة التّي ترغب بإنشائها، فبهذه الطّريقة ستحقّق التّميز.1 نقطة
-
الطريقة الأنسب هي أن توظف مبرمجاً ملماً ومتقناً لعمله، على أن يتم الاتفاق بينكما في بادئ الأمر على كيفية العمل، حيث من الممكن أن يكون الاتفاق بشكل عام على أحد الشكلين: توظيف المستقل للقيام بإنجاز المهام المنوط به عملها، دون إدخاله في حيثيات الربح من التطبيق، نجاحه أو فشله، وفي هذه الحالة ستنتهي مهمته بعد إتمام البرمجة. الطريقة الثانية التي من الممكن أن يتعاقد معك بها المستقل، أن يكون شريكا بشكل جزئي في المشروع، حيث تضمن استمراريته معك، وأيضًا تأجيل مقابل أتعابه إلى حين نجاح المشروع والربح منه. أرجو أن تطلّع على المقالين التاليين، لأنهما يصبان في صلب موضوع سؤالك: كيف تبدأ مشروعا تجاريا تقنيا إن كنت لا تحسن البرمجة؟ "سرقة الأفكار" في عالم ريادة الأعمال، وهم أم حقيقة؟1 نقطة
-
الخطأ في ++i، والتي يجب أن تكون i++ لأن الأولى ستغير قيمة i لكن سيتم إرجاع قيمة i الأصلية قبل الزيادة وأما i++ فإنها ستغير قيمة i وستُرجع قيمة i الجديدة للمقارنة. هذا مثال للحالة الأولى: i = 1; j = ++i; (i is 2, j is 2) وهذا مثال للحالة الثاني: i = 1; j = i++; (i is 2, j is 1) لذلك يجب أن تغيّر سطر الجملة الشرطية إلى التالي ليعمل كما تريده: if ((++i)%2 == 0)1 نقطة
-
في البداية قم بالتسويق لنفسك أولا وأظهر مهاراتك وقدرتك على بناء سمعة واسما طيبا كمستقل لديه خبرة في التسويق ويبحث عن العمل التسويقي الحر عبر الشبكات الاجتماعية. طوّر من حساباتك وصفحاتك على الشبكات الاجتماعية المتعددة فهي تعد البطاقة الشخصية لكFacebook ، Instagram أو LinkedIn، انشر من خلالها معلومات وإحصائيات عن التسويق باستمرار كي تجذب جمهورًا متابعًا ومهتمًا. اكتب مقالات أو منشورات قصيرة في نفس التخصص وانشرها وتفاعل مع تعليقات وأسئلة القراء. قم بالتعليق على الأعمال المنشورة لدى الآخرين كي تُبرز نفسك. اشترك في المجموعات المرتبطة بذات الموضوع وتفاعل معهم في LinkedIn أو +Google لتُعلم الناس بوجودك. قم بعد ذك في التسجيل في مواقع العمل الحر كمستقل وخمسات (فهناك فقط ستجد فرص وعروض العمل) قدّم العروض المناسبة للحصول على فرصة للعمل التسويقي، وباستمرار حاول التطوير والتميز في معرض أعمالك.1 نقطة
-
يجب أن تضع نفسك مكان المستثمر صاحب المال، اسألي نفسك ماذا يريد صاحب المال الذي يضخ أمواله في مشروعك؟ أكيد يريد أرباح مضاعفة وضمانات. وبالتالي يجب أن يكون حديثك عند عرضك لمشروع على مستثمر يدور حول الأرباح التي يمكن أن يجنيها في حال استثمر أمواله عندك. ركزي على الأرباح المتوقعة، وبالتفصيل يعني فصلي في مشروعك وأعطيه ضمانات عن كيفية جني الارباح وكيف أن مشروعك سينجح ويحقق مبيعات أو يعرف نجاح كبير. في النهاية لا تنسي تضمين خطة انسحاب، في حال لم يحقق مشروعك نجاحًا يجب أن يكون لديك تصوّر عن كيفية بيع الشركة أو تغيير مسارها .1 نقطة