لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/17/25 في كل الموقع
-
3 نقاط
-
مطور الواجهة الأمامية يستخدم next.js صفحات تسجيل الدخول ، عبارة عن ان المستخدم يكتب عنوان البريد أو رقم المحمول ثم كلمة السر أو لو انشاء حساب جديد يكتب عنوان البريد أو رقم المحمول ثم يتم التحقق من الشئ الذي كتبه ، إذا كتب عنوان البريد يتم ارسال كود لعنوان بريده ، وإذا كان كتب رقمه يتم ارسال رسالة قصيرة لديه مشكله ولكن أنا مش فاهم هو عاوز ايه ديه الرسايل اللي بيني وبينه Hi sherif here we need to change the flow little bit with current flow we are collection email / phone on Signin page and after clicking on Create new account we are showing next screens with this flow we need to pass email / phone as a query paramter to Signup page and its not a good practice. After clicking on Create new account we need to collect email / phone on Signup page. Signin flow remains same like entering email click on next button... Hi Saad Some users do not have an email address And some users do not prefer to write the mobile number So what do you think we should do? You did not understand my question. We need to change the follow little bit for signup. After clicking on create new account we need to redirect user to signup page. I will record video for you what Im saying وبعتلي فيديو وانا حولت الصوت إلى كتابة عشان افهمه لكني للأسف لم افهمه أرجو المساعدة Screen Recording 2025-01-17 at 9-VEED.mp41 نقطة
-
1 نقطة
-
هل يوجد كتب في المجال بالغة الانجليزية ينصح بهاسواء الواجهه الامامية او الخلفية1 نقطة
-
1 نقطة
-
أعتقد أن الكود سابقا كان يجعلك تقوم بكتابة البريد الإلكتروني أو رقم الهاتف في صفحة تسجيل الدخول . ولو قمت بالضغط على next يقوم بجعلك تدخل كلمة المرور لتسجيل الدخول . ولكن لو ضغطت على create new account يقوم بأخذ ما قمت بكتابته سواء البريد الإلكتروني أو رقم الهاتف ويقوم بإرسال رسالة التفعيل مباشرة . ولكن هنا ما يرده هو إنشاء صفحة منفصلة لإنشاء حساب جديد. فلاحظ حينما ضغط على create new account تم إعادة توجيهة إلى صفحة التسجيل وفيها يقوم اولا بكتابة البريد الإلكتروني أو رقم الهاتف ومن ثم يتم إرسال كود التفعيل. لذلك هو يسألك ما هو الحل الأفضل . هل يتم جعل حقل البريد الإلكتروني أو رقم الهاتف في صفحة واحدة كما هنا : وحينما تضغط على next تقوم بإدخال كلمة المرور لتسجيل الدخول ولو قمت بالضغط على create new account يقوم بإرسال رسالة التفعيل للبيانات التي قمت بإدخالها . أم الأفضل هو إنشاء صفحة منفصلة لتسجيل حساب جديد كما ظهر في الفيديو.1 نقطة
-
اقوم ببناء موقع ويب ضخم واخطط لادارته بنفسي وبمساعدة بعض المتخصصين في بلدنا يتم قطع التيار الكهربي حوالي ساعة إلى ساعتين كل يوم أريد حفظ نسخ احتياطية ، والتأمين ضد الهجمات السيبرانية والقيام بما يلزم لسير العمل دون مشاكل لدي عدد 2 حاسوب بامكانيات ممتازة ، ولدي امكانية لشراء مايلزم لحل مشكلة انقطاع الكهرباء ، ولكن ما أشتري؟ كيف اقوم بتجهيز خادم منزلي لادارة العمل؟ أرجو الاجابة بالتفاصيل وروابط مقالات ودورات تدريبية مدفوعة او مجانية المهم تكون بالعربي وشكرا جزيلا1 نقطة
-
عند استخدام تحليل الانحدار الخطي (OLS) الأفضلية بين استخدام جميع الأعمدة دفعة واحدة أو تقسيمها إلى مجموعات تعتمد على عدد المتغيرات وأهداف التحليل فإذا كان عدد الأعمدة صغيرا مثلا أقل من 10 يفضل استخدام جميع الأعمدة مرة واحدة للحصول على نموذج شامل ودقيق أما إذا كان العدد كبيرا يمكن تقسيم الأعمدة إلى مجموعات لتجنب مشاكل مثل تعدد الخطية (Multicollinearity) أو استهلاك الموارد الزائد مع مراعاة اختبار العلاقات بين المتغيرات باستخدام VIF لضمان دقة النتائج وبشكل عام والبدء باستخدام جميع الأعمدة هو الخيار الأفضل وإذا ظهرت مشكلات يمكن استخدام تقنيات مثل اختيار الميزات أو تقليل الأبعاد لتحسين النموذج لذا من الأفضل تحليل ال 8 أعمدة مرة واحدة لأن هذا يعطينا فهم أفضل للعلاقات بين كل البيانات ولأنّ تقسيم البيانات قد يؤدي لنتائج غير دقيقة.1 نقطة
-
1 نقطة
-
1 نقطة
-
برنامج Google Summer of Code (GSoC) هو مبادرة سنوية تقدمها Google لدعم تطوير البرمجيات مفتوحة المصدر أين يتمثل الهدف الرئيسي للبرنامج في تشجيع الطلاب والمطورين على المشاركة في مشاريع برمجية مفتوحة المصدر من خلال توفير فرصة للعمل مع منظمات داعمة لهذه المشاريع ويعمل البرنامج من خلال سلسلة من الخطوات المنظمة التي تهدف إلى دمج الطلاب والمطورين في مشاريع برمجية مفتوحة المصدر. تبدأ العملية عندما تقوم المنظمات الداعمة للمشاريع مفتوحة المصدر بالتقدم للمشاركة في البرنامج، حيث تقوم Google باختيار المنظمات المؤهلة التي ستشارك في النسخة السنوية بعد ذلك يتقدم الطلاب أو المطورون الراغبون في المشاركة بطلبات لتنفيذ مشاريع محددة تقترحها هذه المنظمات، مع تقديم مقترحات مشاريع مصحوبة بخطة عمل مفصلة. تقوم المنظمات بعد ذلك بمراجعة الطلبات واختيار الطلاب المناسبين للمشاريع المقترحة.1 نقطة
-
لإدارة المنصة من خلال خادمك المنزلي يمكنك استخدام أحد حواسيبك ذات الإمكانيات العالية كسيرفر إداري، قم بتثبيت نظام Linux مثل Ubuntu لتوفير بيئة مستقرة وآمنة. ولتأمين الطاقة أثناء انقطاع الكهرباء يمكنك شراء جهاز UPS لضمان استمرار العمل مؤقتا ومولد كهربائي صغير أو نظام طاقة شمسية لحلول طويلة الأمد على حسب ميزانيتك بطبيعة الحال، ثم تثبيت الأدوات اللازمة مثل Nextcloud لإدارة الملفات وosTicket لإدارة استفسارات العملاء مع جدار ناري مثل UFW لحماية البيانات. ويمكنك استخدام اتصال إنترنت ثابت وسريع وتهيئة السيرفر للوصول المحلي أو عبر الإنترنت باستخدام SSH ولضمان استمرارية العمل وعدم فقدان أية بيانات خذ نسخا احتياطية دورية للبيانات باستخدام وحدات تخزين خارجية وخدمات سحابية مثل Google Drive.1 نقطة
-
اشكرك على الرد السريع بالفعل أنوي استخدم الخدمات السحابية خلال digitalocean بسبب ميزاتها التي تفضلت بذكرها ولكن ما قصدته بالسيرفر المنزلي هو لادارة المنصة، أي مراجعة المحتوى الذي ينشره المستخدمون والرد على استفسارتهم من خلال مراسلة خدمة العملاء و...1 نقطة
-
1 نقطة
-
لدي قائمة علوية في ملف main.blade.php وباقي الصفحات ترث من هذا الملف القائمة العلوية تأخذ بياناتها من قاعدة البيانات والفوتر ايضا بما في ذلك اللوغو يتم اخذه من قاعدة البيانات وقمت باضافة الاكواد اللازمة في ملف AppServiceProvider ليتم عرضهم في جميع الصفحات $information = Information::first(); View::share('information', $information); وبالفعل يتم عرضهم في جميع الصفحات عدا صفحة واحدة صورة اللوغو لا تظهر ولا اي صورة اخرى يتم استيرادها من قاعدة البيانات مع انها تظهر في صفحات اخرى وباستخدام ذات الاكواد وباقي التفاصيل الموجودة في ذات الملف في قاعدة البيانات تظهر عدا الصورة ما السبب ؟1 نقطة
-
المشكلة انكي لا تستخدمين دالة insert لعرض الصور . حيث في لارافيل يجب استخدامها للتعامل بشكل صحيح مع الصور. ولكن اولا يرجي تجربة وضع علامة /قبل مسار الصورة حتي يتم عرض اىصورة من جذر الخادم . ولكن اذا لم يتم وضعها يتم عرض الصورة من مسار نسبي الذي تقفي فيه حاليا . <img style="height: 50px; width : 150px" src="/{{$information->logo}}" alt="" > وهذا سيحل المشكلة ولكن الافضل كما وضحت استخدام دالة asset : <img style="height: 50px; width : 150px" src="{{asset($information->logo)}}" alt="" >1 نقطة
-
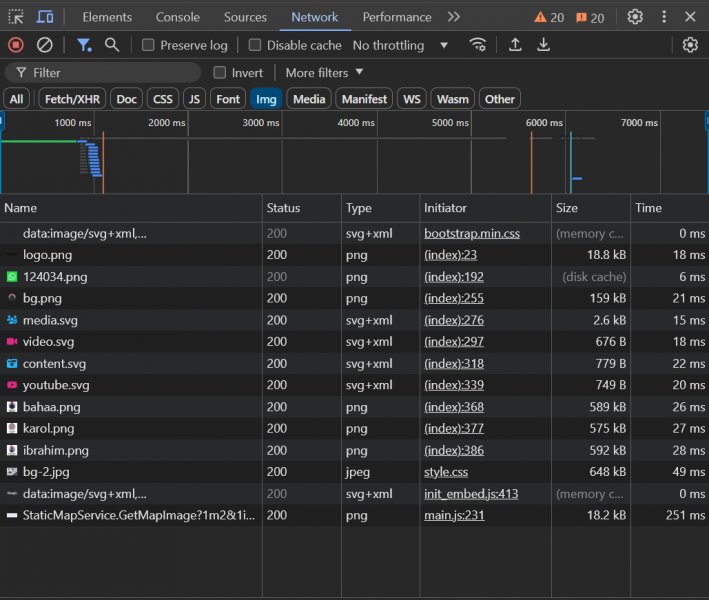
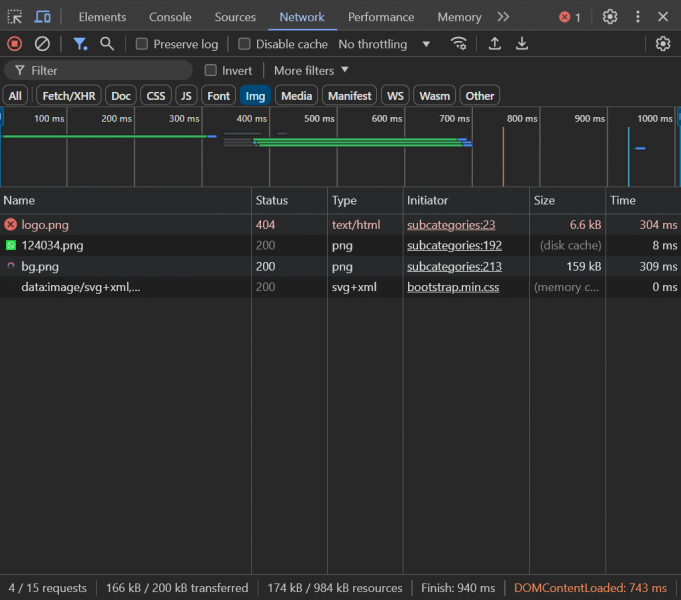
انظر هذه الصورة في الصفحة التي تظهر فيها الصورة بدون اي مشاكل وعلى الرغم من ان القائمة العلوية اقوم باستدعاءها في كل الملفات ذاتها عن طريق @extends الا ان الصور لا تظهر لا في اللوغو ولا في اي مكان اخر وهذا هو كود القائمة في ملف main.blade.php <!-- navbar --> <nav class="navbar navbar-expand-lg bg-body-tertiary shadow-bottom fixed-top mb-4"> <div class="container"> <img style="height: 50px; width : 150px" src="{{$information->logo}}" alt="" > <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav ms-auto"> <!-- ms-auto لتحريك العناصر لليمين --> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="{{ route('gallery.index') }}"> <i class="fas fa-home mx-1"></i> Home</a> </li> <!--services --> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""><i class="fa-regular fa-folder-open mx-1"></i> services </span> </a> <ul class="dropdown-menu"> @foreach ($categories as $category) <li class="nav-item"> <a class="dropdown-item has-submenu" href="{{ route('subcategories.index', $category->id) }}">{{ $category->name }}</a> <ul class=" dropdown-menu"> @foreach ($category->subcategories as $subcategory) <li><a class="dropdown-item" href="{{ route('subcategories.show', $subcategory->id) }}">{{ $subcategory->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> <!-- our team --> <li class="nav-item"> <a class="nav-link" href="#ourteam"> <i class="fas fa-users mx-2"></i> our team</a> </li> <!-- subscriber--> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""> <i class="fa-regular fa-address-book mx-1"></i> subscribers </span> </a> <ul class="dropdown-menu"> @foreach ($subscriberCategories as $subscriberCategory ) <li class="nav-item"> <a class="dropdown-item has-submenu" href="#">{{ $subscriberCategory->name }}</a> <ul class=" dropdown-menu"> @foreach ($subscriberCategory->subscribers as $subscriber) <li><a class="dropdown-item" href="#">{{ $subscriber->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> <!-- posts --> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""> <i class="fa-regular fa-newspaper mx-1"></i> articles </span> </a> <ul class="dropdown-menu"> @foreach ($postCategories as $postCategory ) <li class="nav-item"> <a class="dropdown-item has-submenu" href="#">{{ $postCategory->name }}</a> <ul class=" dropdown-menu"> @foreach ($postCategory->posts as $post) <li><a class="dropdown-item" href="#">{{ $post->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> </ul> <!-- تسجيل الدخول والخروج --> <ul class="navbar-nav ms-auto"> @guest <li class="nav-item"> <a class="nav-link" href="{{ route('login') }}"> <button class="btn-register">{{ __('log in') }}</button> </a> </li> @if (Route::has('register')) <li class="nav-item"> <a class="nav-link" href="{{ route('register') }}"> <button class="btn-register">{{ __('register') }}</button> </a> </li> @endif @else <li class="nav-item dropdown"> <a id="navbarDropdown" class=" dropdown-toggle text-decoration-none text-muted" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> {{ Auth::user()->name }} </a> <ul class="dropdown-menu dropdown-menu-end text-right"> @can('update-apartments') <li><a href="{{ route('admin.index') }}" class="dropdown-item">admin controller</a></li> @endcan <li><a class="dropdown-item" href="{{ route('profile.show') }}">{{ __('my account') }}</a></li> <li> <a class="dropdown-item" href="#" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('log out') }} </a> </li> <!-- نموذج تسجيل الخروج --> <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> @csrf </form> </ul> </li> @endguest </ul> </div> </div> </nav> <!-- end navbar --> اود ان اوضح شيء اخر ان جميع الصور لا تظهر ليس فقط هذه الصورة بحيث انني جربت ان اخذ كود وانسخه كما هو من صفحة يعمل بها الى الصفحة التي بها المشكلة ظهرت جميع التفاصيل من عدا الصورة1 نقطة
-
يرجى فتح نافذة network في أدوات المطور في المتصفح أو فتح ال console والنظر إلى مسار الصورة التي يتم إستدعائها في تلك الصفحة هل المسار صحيح أم لا ويجب أن تظهر مسارات الصور هنا . وأيضا هل يظهر خطأ في الصفحة أم تفتح بشكل صحيح والصور فقط هي التي لا تظهر ؟ يرجى إرفاق صورة لمسار الصور التي يتم إستدعائها وأيضا الكود الذي تستخدمينه لعرض الصور في ملف blade1 نقطة