لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/23/24 في كل الموقع
-
مرحبا أنا احمد حاليا انا ادرس في دروة لغة روبي لكن في مشروع المسار الثاني أشعر أن كثير من الأشياء تنقصني في البرمجة مما ادى إلى ضعف استيعابي للمشروع. سابقا أنا درست المسار الأول من دورة علوم الحاسوب ثم بعد فترة ليست بقصيرة درست دورة أغلب مسارات دورة واجهات المستخدم ثم المسارين الأول والثاني في دورة لغة بايثون ثم بعد فترة أيضا ليست بقصيرة بدأت في لغة روبي المهم يتضح لكل قارئ لهذا السؤال ان هناك كثير من التخبط واعتقد هذا بسبب جهلي بطريقة الصحيحة لدراسة البرمجة . ملحوظة : أنا مشترك في 6 دورات في أكاديمية حسوب وهي :دورة علوم الحاسوب - دورة تطوير واجهات المستخدم - دورة تطوير التطبيقات باستخدام لغة Python - دورة تطوير التطبيقات باستخدام JavaScript - دورة تطوير تطبيقات الويب باستخدام لغة PHP - دورة تطوير تطبيقات الويب باستخدام لغة Ruby1 نقطة
-
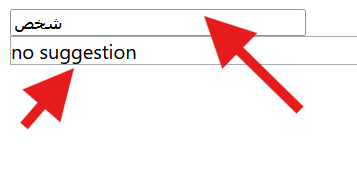
السلام عليكم ورحمة الله وبركاته حاولت جلب بيانات بدون تحديث الصفحة ولم تضبط الطريقة <form> <input type="text" size="30" onkeyup="showResult(this.value)"> <div id="livesearch"></div> </form> الاستعلام يبحث عن جميع المواضيع التي تحتوي على الكلمة من الحق في الاعلى : $qq = mysql_query("select * from `AA` where `BB` LIKE '%$SS_age%' "); ارفقت صورة للفكرة وهي المطلوبه بهذا الشكل مجرد كتابه الكلمة تنزل قائمة بالمواضع التي تحتوي على نفس الكلمة في حقل البحث1 نقطة
-
اريد مساعدتكم ماهي الدورة التي تفيدني اكثر في سوق العمل الحر php ام JavaScript لدي خبرة في برمجة الويب بشكل غير احترافي فماهي الدورة الانسب من الثنين من اكاديمية حسوب اريد الاشتراك في واحدة منهما ارجو المساعدة و شكرا1 نقطة
-
1 نقطة
-
السلام عليكم لقد انتهيت من المشروع ولكن اريد ان اتأكد من انني استوعبت الدروس بشكل صحيح قبل الدخول في الوحدة التالية واريد ايضا حل لمشكلة رئيسية ظهرت معي وهي: 1- ايقونة المشروع الموجودة في القائمة العلوية مختلفة عن الموجودة في الفيديوهات ما السبب؟ 2- زر القائمة الجانبية وأيقونة البحث يعلقان اي اوقات لا يستجيب الماوس في الضغط عليهم ما السبب؟ اتمني مراجعة المشروع للتأكد من انني استوعبت الدروس بشكل صحيح واعطائي حلول لهاتين المشكلتين وتنبيهي اذا كانت توجد اخطاء اخري وشكرا مقدما Youtuby.zip1 نقطة
-
السلام عليكم هي اي مكتبة Model Alignment لتحسين المطالبات ؟1 نقطة
-
على مواقع العمل الحر العربية ستجد أن أغلب المطلوب هو PHP مع إطار عمل لارافيل و وورد بريس وستجد أيضًا بعض الوظائف للـ .NET وأحيانًا وظائف لـ React و node مع express ولكن النسبة الأكبر من الوظائف هنا هي php . ويمكنك قراءة الإجابة التالية لمزيد من التفاصيل حول الوظائف المتاحة و اللغات المطلوبة أكثر : أما الأهم من ذلك هو يفضل إتباع ما تحب فبعض الناس يفضلون php عن java script والبعض الأخر العكس و لذلك يفضل أن تشترك في الدورة الخاصة باللغة التي تفضلها . أما بخصوص دورة تطوير التطبيقات باستخدام JavaScript بعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة جافاسكريبت وتمكنك من ان تصبح مطور واجهات خلفية MERN stack وايضا تمكنك من تطوير تطبيقات الهاتف ومن الممكن ان تستعملها لتصبح FULL STACK Developer. أما دورة تطوير تطبيقات الويب باستخدام لغة PHP بعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة php باطار عمل لارافيل و ووردبريس وهذه الدورة تؤهلك لتصبح مطور واجهات خلفية بواسطة php. ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل حول الدورة والوظيفة التي يمكنك العمل بها بعد إنهاء الدورة :1 نقطة
-
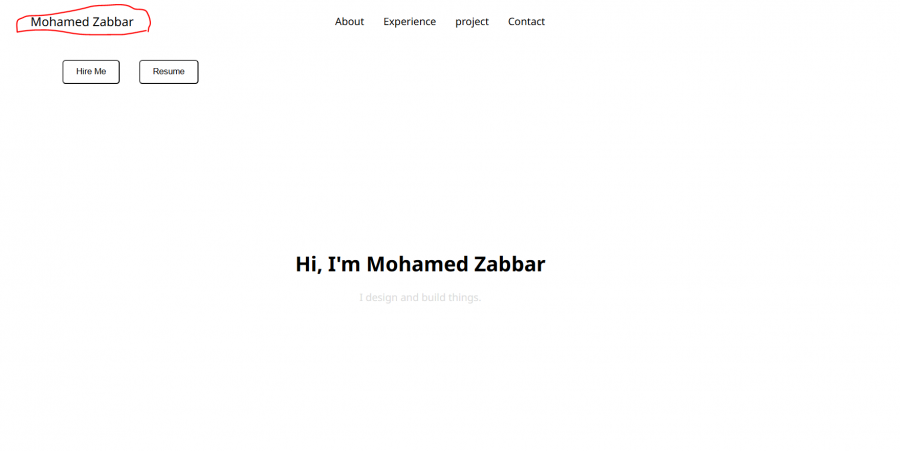
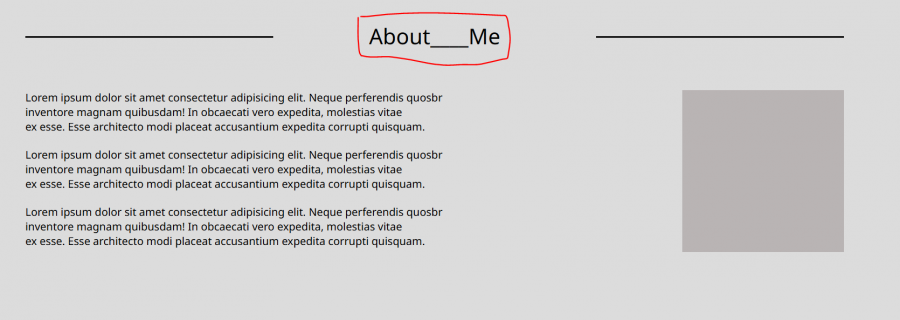
السلام عليكم اريد رايكم حول هدا المشروع وهل هدا المستوي كافي للانتقال لدورة javascript myportfolio.zip1 نقطة
-
قمت بالتطبيق بشكل جيد على المفاهيم التي تعلمتها وإذا كنت تقصد بإمكانية الإنتقال لدورة javascript ؟ هو متابعة الشرح في دورة تطوير واجهات المستخدم والإنتقال إلى قسم أساسيات javascript فيمكنك المتابعة بدون أي مشكلة حيث بعد دراسة هذه الأساسيات سيتم التطبيق بشكل عملي عليها من خلال عدة مسارات ومع دراسة مفاهيم وتقنيات جديدة والتعمق بشكل أكبر في ال html و ال css لذلك ليس هناك مشكلة . ولكن إذا كنت تقصد الإنتقال عموماً إلى دراسة javascript بدون التعمق بشكل أكبر في ال html و ال css فلا يفضل الإنتقال حالياً حتى تقوم بالتعمق بشكل أكبر في هذه التقنيات وأخذ وقت كاف للتطبيق1 نقطة
-
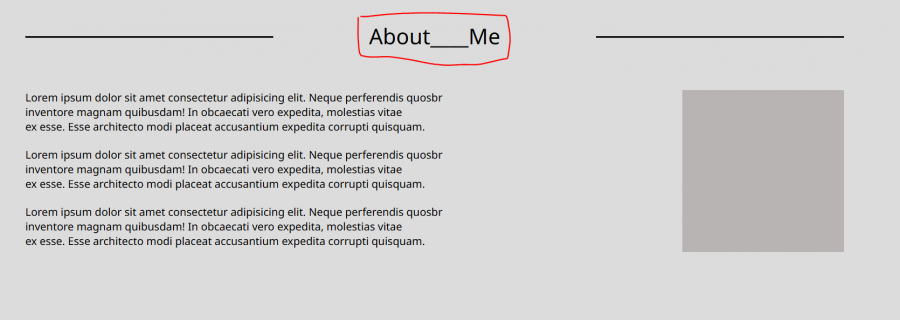
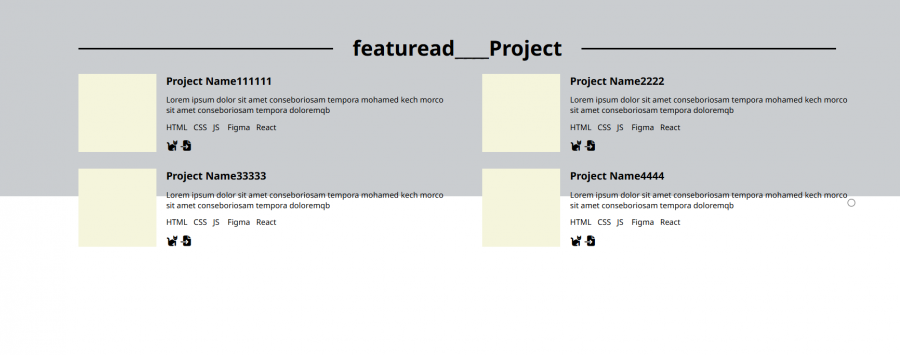
و عليكم السلام، جيد ما قمت به، هناك بعض الملاحظات البسيطة و الشكلية على الموقع، بعد تطبيقها يمكنك الانتقال إلى لدورة javascript. بعض هذه الملاحظات هو فقط ملاحظات جمالية و لا يعد دليلًا على عدم معرفتك بفكرة ما. لنبدأ من اسمك الشخصي في الصورة التالية و شريط ال navigation من الأفضل لو كان اسمك الشخصي بخط أكبر و أغمق حتى يبدو واضحًا بشكل أكبر، كما أن شريط ال navigation من الأفضل لو أنه يبقى معلقًا في أعلى الصفحة حتى لو قمت بالنزول بالصفحة، فهذا يعطي انطباع أفضل. أيضًا زرا Hire me و Resume تم وضعهما في مكان عشوائي و ليس مرتب، من الأفضل لو تجد لهما مكان أكثر جمالية. أما فيما يخص عبارة Hi, I'm Mohamed Zabbar فكان الأفضل لو قمت بجعلها تظهر تدريجيًا عند تحميل الصفحة بدلًا من ظهورها بشكل كامل مباشرة، هذا يعطي جمالية أكبر و تفاعلية للموقع. و العبارة التي أسفل العبارة السابقة لونها قريب جدًا من لون الخلفية، مما يجعل من الصعب جدًا قراءتها و هذا شيء لا ينصح به من الأفضل لو تجعل درجة اللون الرمادي الخاص بها أكبر بحيث تصبح مقروءة بشكل أفضل. لننتقل إلى قسم آخر: هنا لا داعي لوضع __ من الأفضل وضع فراغ فهذا عنوان و ليس اسم متغير و يمكنك وضع فراغات. أخيرًا: هنا يوجد خطأ فاللون الرمادي يفترض أن يمتد لنهاية هذه المشاريع، يمكن تقليص مساحة اللون الأبيض و جعلها فقط لنهاية الصفحة عند قسم contact . تحياتي.1 نقطة
-
1 نقطة
-
و عليكم السلام، هي تقوم بالتخزين بشكل مماثل لآلية التخزين في كافة لغات البرمجة، أي عبارة عن أماكن متجاورة في الذاكرة. في حال كان هناك أكثر من بعد فيتم التخزين أيضًا بنفس الطريقة، مثلًا في حال 2d يتم تخزين السطر الأول إلى جانبه السطر الثاني و هكذا. تحياتي.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته . توجد ثلاثة وظائف رئيسية فيها : تطوير الواجهات الأمامية (Front end) تطوير الواجهات الخلفية (back end) تطوير الويب (Full Stack) وبما أنك حاليا ما زلت تدرس في الجامعة ولم تحدد المجال و التقنية التي تريد العمل بها . فأولا يجب عليك دراسة سوق العمل في الدولة و المنطقة التي تتواجد بها وترى ما هي الوظائف المتاحة الحالية وما هي التقنيات المطلوبة بكثرة . وأيضا يجب ان تبحث وترى التقنيات الموجودة ومدي شغفك لها فهناك بعض الأشخاص الذي لا يفضلون java script ويرون ال php أسهل وأفضل فهذا يعتمد على كل شخص . لذلك أنصحك أن تقرأ عن البرمجه بصفه عامه ومسارات تطوير الويب المُختلفه و تحدد المجال الذي تريد تعلمه والتقنية التي تتماشي معك ومع سوق العمل. وإذا أردت البدأ حاليا فيفضل في مجال الواجهات الخلفية أولا ويمكنك بجوارها مذاكرة أساسيات HTML و CSS لتستطيع بناء موقع شامل وإذا وجدت نفسك جيدا في التصميم والتنسيقات يمكنك بعدها التقدم ومذاكرة الواجهات الأمامية. ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل حول مجالات الويب و الدورات المتاحة هنا في الأكاديمية والتقنيات المستخدمة في الويب :1 نقطة