لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/02/24 في كل الموقع
-
2 نقاط
-
1 نقطة
-
الدروس سهلة ولكني أراها كلعبة أكثر من برمجة هل بعد إتمام (برمجة سكراتش ) هل سأفهم البرمجة أتمت تقريبا 6 دروس لدي مفاهيم ولكن لتصل الفكرة كما أريد هل مفهوم البرمجة مختلف عن سكراتش من ناحية المفاهيم البرمجية (شكراتش جاهزة الأوامر فقط تركيب الأوامر الجاهزة ببعضها البعض)كما قلت كأنه لعبة ممتعة أكثر من البرمجة أنا فقط قلقة بشأن مفهومي بالرمجة هل سأفهم البرمجة بشكل عام أو لا1 نقطة
-
السلام عليكم, هل يمكنني تخطي المسار الاول (تعليم سكراتش) و الانتقال الى المسار الثاني(اساسيات البرمجة) وشكرا1 نقطة
-
السلام عليكم لابتوبي msi thin gf63 12ucx المشكلة هي انه في بعض الاحيان عنظ توصيل اللابتوب بالشاحن او عند فصله عن الشحن او عند انقطاع التيار الكهربائي اثناء الشحن يتوقف اللابتوب عن العمل لا ينطفئ ولكن تتوقف الشاشة عن العمل ولا استطيع فعل اي شيء الا ان اطفئ اللابتوب عن طريق زر البَور وبحثت كثيرا عن سبب هذا المشكلة ولم اجد اي نتائج فهل تعرفون سبب هذا التوقف ؟ وشكرا مقدما ❤❤1 نقطة
-
كيف يمكن العمل على vs code دون android studio اذا كان هناك طريقة مع الشرح وشكرا1 نقطة
-
اشتركت في الدورة وسددت الرسوم ولا اعرف مواعيد المحاضرات والاليه التي سوف احضر بها المحاضرة او الكورس1 نقطة
-
السلام عليكم اود ان اعرف مواقع مجانية وسهلة الاستخدام لاستضافة مواقع ونشرها1 نقطة
-
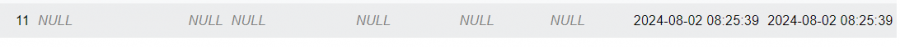
السلام عليكم لدي صفحة ادخال بيانات لماذا عندما اخزن بيانات يظهر في صف null كل حقول صفحة ادخال بيانات @extends('layouts.master'); @section('title') ادخال بيانات @endsection @section('title_page1') الطلبة @endsection @section('title_page2') ادخال بيانات الطلبة @endsection @section('content') <style> label, button { margin-top: 1cm; } h5, button { margin-right: 1cm } label { text-align: right; display: inline-block; width: 140px; } </style> <form action="{{ route('/student/create') }}" class="form-inline" method="POST"> @csrf @method('post') <h5>ادخال بيانات الطلبة </h5> <div class="row"> <div class="col-sm-4 tight-gutter"> <label>اسم الطالب </label> <input type="text" class="form-control" style="width: 100%;" placeholder=" اسم الطالب"> </div> <div class="col-sm-4 tight-gutter"> <label>رقم القيد</label> <input type="text" class="form-control" style="width: 100%;" placeholder="رقم القيد"> </div> <div class="col-sm-4 tight-gutter"> <label> البريد الالكتروني</label> <input type="email" class="form-control" style="width: 100%;" placeholder="البريد الالكتروني "> </div> <div class="col-sm-4 tight-gutter"> <label> تاريخ الميلاد</label> <input type="date" class="form-control" style="width: 100%;"> </div> <div class="col-sm-4 tight-gutter"> <label> العنوان</label> <input type="text" class="form-control" style="width: 100%;" placeholder=" العنوان"> </div> <div class="col-sm-4 tight-gutter"> <label>رقم الهاتف</label> <input type="text" class="form-control" style="width: 100%;" placeholder="رقم الهاتف"> </div> </div> <button type="submit" class="btn btn-primary">حفظ</button> </form> @endsection @section('scripts') <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"> </script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"> </script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"> </script> @endsection <?php namespace App\Http\Controllers; use App\Models\student; use Illuminate\Http\Request; class StudentController extends Controller { /** * Display a listing of the resource. */ public function create() { return view('student.create'); } public function store(Request $request) { $student = new student; $student->name_std = $request->input('name_std'); $student->num_std = $request->input('num_std'); $student->email_std = $request->input('email_std'); $student->date_student = $request->input('date_student'); $student->adress_std = $request->input('adress_std'); $student->phone = $request->input('phone'); $student->save(); return redirect()->back()->with('success', 'تم حفظ البيانات بنجاح!'); } public function index() { // } /** * Show the form for creating a new resource. */ /** * Store a newly created resource in storage. */ /** * Display the specified resource. */ public function show($id) { // } /** * Show the form for editing the specified resource. */ public function edit($id) { // } /** * Update the specified resource in storage. */ public function update(Request $request, student $student, $id) { // } /** * Remove the specified resource from storage. */ public function destroy(student $student, $id) { // } } <?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\StudentController; use Illuminate\Routing\Route as RoutingRoute; Route::get('/student/create', [StudentController::class, 'create'])->name('/student/create'); Route::post('/student/create', [StudentController::class, 'store'])->name('/student/create'); <?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; class student extends Model { use HasFactory; protected $fillable = [ 'name_std', 'num_std', 'email_std', 'date_student', 'adress_std', 'phone', ]; }1 نقطة
-
ما الاشياء التي يجب ان اتقنها جيدا في الدورة لكي اخوض الامتحان او ما هي الاشياء التي يركز عليها الامتحان لاعطاء شهادة اتمام دورة بايثون1 نقطة
-
جربت ارفع الموقع على استضافة google drive وبعديها على github نفس المشكلة اغلب التنسيقات والسكريبتات ما تشتغل اذا ممكن الحل1 نقطة
-
السلام عليكم و رحمة الله وبركاته حملت برنامج بايثون ولكن لمن افتحه تجيني خيارات وبعد مااختار يكتب لي تم بنجاح وارجع ادخل على البرنامج يعيد لي نفس الخيارات ما السبب ومالحل (اشتغل على نظام ويندوز)1 نقطة
-
المشكلة الأساسية تكمن في نموذج HTML فحقول الإدخال في النموذج لا تحتوي على خاصية 'name'وبدون هذه الخاصية، عندما يتم إرسال النموذج، لن يتم إرسال أي بيانات فعليا إلى الخادم وهذا هو السبب في أنك ترى قيم NULL في قاعدة البيانات لذا يجب إضافة خاصية 'name' لكل حقل إدخال في النموذج كما يجب أن تتطابق هذه الأسماء مع أسماء أعمدة قاعدة البيانات والأسماء التي تستخدمها في وحدة التحكم (Controller) عدل النموذج وعوض الجزء القديم بالتالي: <input type="text" name="name_std" class="form-control" style="width: 100%;" placeholder=" اسم الطالب"> <input type="text" name="num_std" class="form-control" style="width: 100%;" placeholder="رقم القيد"> <input type="email" name="email_std" class="form-control" style="width: 100%;" placeholder="البريد الالكتروني "> <input type="date" name="date_student" class="form-control" style="width: 100%;"> <input type="text" name="adress_std" class="form-control" style="width: 100%;" placeholder=" العنوان"> <input type="text" name="phone" class="form-control" style="width: 100%;" placeholder="رقم الهاتف">1 نقطة
-
1 نقطة
-
سلام عليكم ورحمة الله وبركاته بخصوص الكتلة البرمجية بعد break يتم تجاهلها تلقائيا؟1 نقطة
-
كيف احل التمرين الذي اعطاني اياه في اخر الفديو و هو رفع الرقم الثاني الي اس الرقم الاول1 نقطة
-
يفضل أولا إنهاء أساسيات كل دورة أولا ومن قم بعد ذلك ستجد أنه توجد مشاريع علمية للتطبيق في كل دورة إذا أردت يمكنك بعد مذاكرة الأساسيات في الدورتين يمكنك مذاكرة مسار ومسار وهذا سيساعدك في عدم نسيان الدورة الأخري ولكن إذا وجدت الأمر أصبح مملا أو أحسست بالتشتت فالأفضل إكمال الدورة كاملة ومن ثم توجه للدورة الأخري.1 نقطة
-
NextAuth.js عبارة عن مكتبة مصادقة آمنة ومرنة مصممة للمزامنة مع قائمة كبيرة من خدمات OAuth والتي من دورها تُقدم الدعم الكامل لتسجيل الدخول بدون كلمة مرور, كما انه ايضاً يمكن استخدام NextAuth.js مع أو بدون قاعدة بيانات، وهو يدعم افتراضيًا قواعد البيانات الشائعة مثل MySQL وMongoDB وPostgreSQL وMariaDB. ويمكن استخدامه بدون قاعدة بيانات من خلال المزامنة مع خدمات مثل OAuth وJSON Web Tokens. وبالتالي هي توفر مجهود كبير في عملية المُصادقه وبالتالي كمبتدأ يُمكنك استخدامها حيث أن إستخدامها سيجعلك تفهم الأساسيات ثم بعد ذلك يُمكنك التعمق أكثر في معرفه طريقه عمل المصادقه والتشفير والحمايه من الأساس والتطبيق أكثر علي ذلك ثم أنه سيسهل عليك فهم الموضوع لأنك بالفعل لديك بعض الأساسيات المرتبطه بالموضوع لأنك قُمت بإستخدام مكتبه NextAuth.js من قبل. بالتوفيق.1 نقطة