لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/01/24 في كل الموقع
-
3 نقاط
-
السلام عليكم انا اشتريت كورس تطوير تطبيقات الويب بأستخدام php وايضا كورس تطوير واجهات المستخدم ف بماذا ابدأ تعلم ؟؟ وايضا انا قد حصلت على الكورسين عن طريق عرض الصيف فعندما انهيهم هل سأخذ شهادتين منفصلتين لكل واحد؟ وبالنسبة لفكرة استرداد المبلغ ان لم احصل على عمل يغطي قيمة الدورة هل علي ان انهي الدورتان وبعدها ان لم احصل على عمل خلال ستة اشهر يمكنني استرداد المبلغ ام يكفي دورة واحدة؟3 نقاط
-
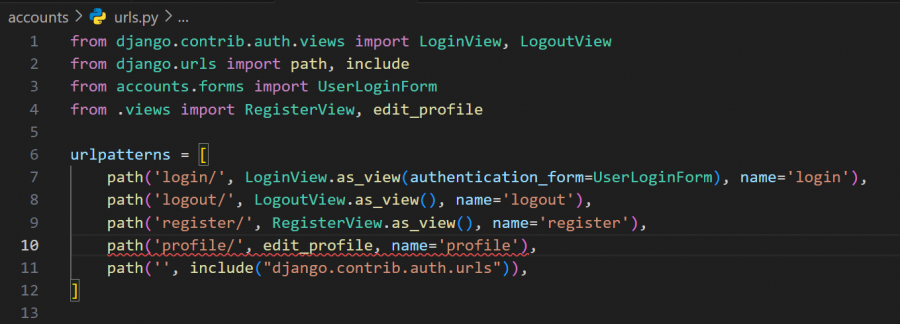
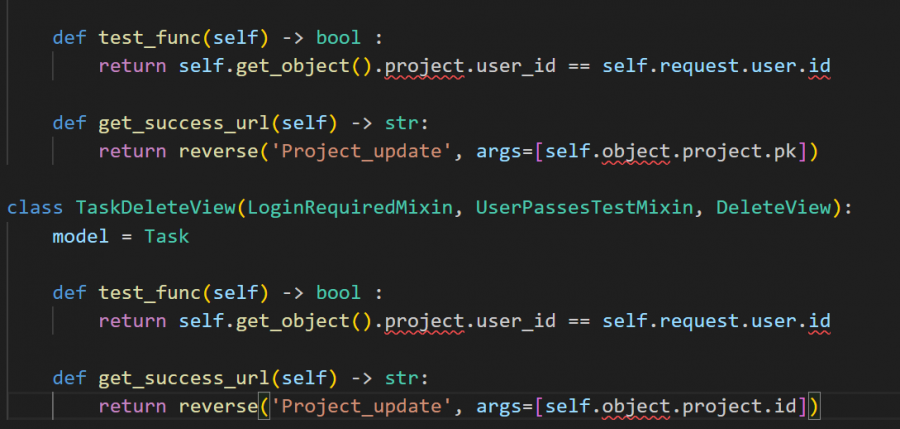
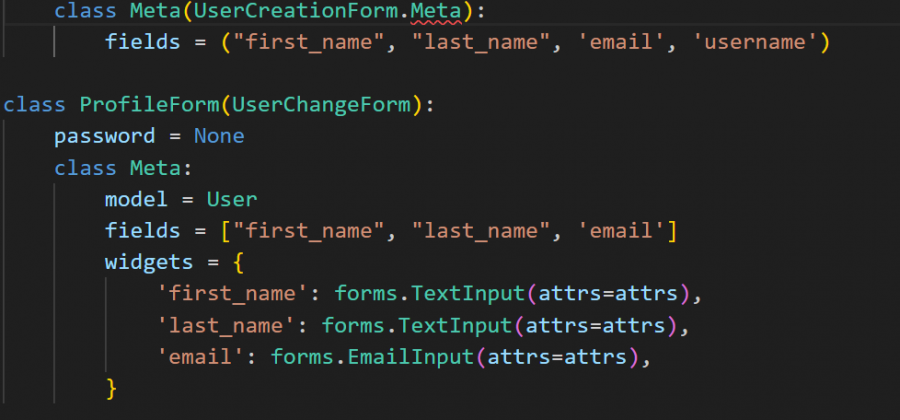
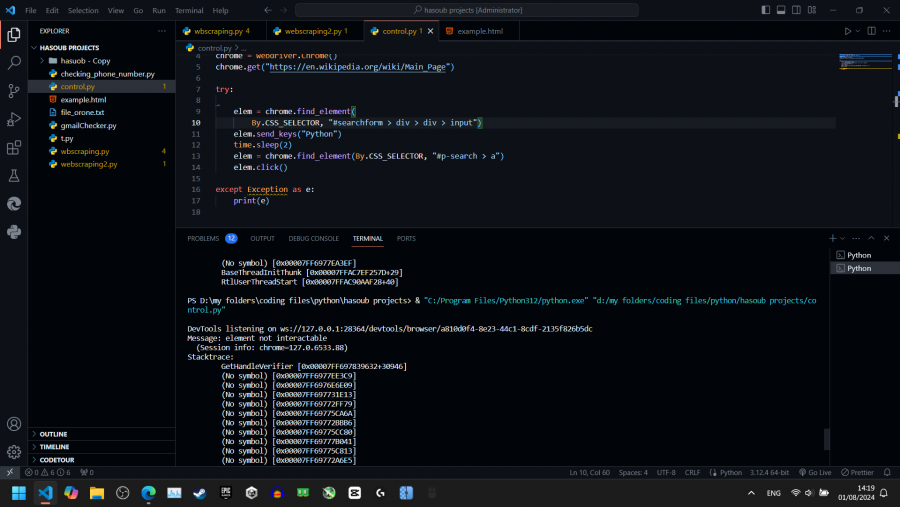
مرحبا لدي مشكلة في تطبيق فيجوال ستوديو كود حيث يظهر لي خطا احمرا كالذي يشير الى وجود خطأ تحت سطور سليمة وتعمل بشكل ممتاز في تطبيقات جانغو لدي كما اني ارسلت ملف المشروع الخاص بي لأحد الاساتذة في اكاديمية حسوب واخبرني ان الاخطاء لا تظهر لديه بل لدي وحدي وان المشكلة قد تكون بسبب ال intellisense لكني لم افهم ما يقصده هل يمكنكم مساعدتي من فضلكم؟ projects_managment.zip2 نقاط
-
السلام عليكم. كمبرمج مبتدئ، هل ينصح باستخدام مكتبة Nextjs عند الحماية والتحقق NextAuth . أم الأجدر أن يقوم المبرمج بنفسه بالحماية والتحقق دون اللجوء لمثل هذه المكتبات في إطار التمرس أكثر. شكرا2 نقاط
-
كيفكم يا أصدقاء ... تم إنشاء فورم لجمع بيانات نصية وصورية.. وربطه مع قاعدة بيانات بيانات mysqli وربطهم مع جدول php.... عمليات الإرسال والاستلام والعرض جميعها ناجحة... هل يمكن أن يستقبل 100 الف متقدم اذا تم رفعه على استضافة مدفوعة الثمن ام ممكن ان تحدث مشاكل تؤدي إلى تلف البيانات وفقدانها؟1 نقطة
-
1 نقطة
-
.قالب ووردبريس عربي اخباري مجاني يدعم عدة ميزات و سريع متوافق مع السيو ....الخ ؟؟1 نقطة
-
يوجد العديد من قوالب ووردبريس العربية المجانية التي تدعم ميزات متعددة وسريعة ومتوافقة مع SEO، و الأمر يعتمد على حسب رغبتك و الشكل و الذي تريد من ناحيتي سأقترح عليك قالب Newspaper فهو قالب مجاني مثالي للمواقع الإخبارية والمجلات، ويأتي بميزات متعددة مثل دعم SEO وسرعة الأدا، و يوجد أيضا قالب Astra فهو قالب شهير ومتعدد الاستخدامات، بما في ذلك المواقع الإخبارية، ويوفر أداء ممتازا وسرعة تحميل سريعة وميزات SEO، لكن بصراحة أغلب القوالب التي تكون جيدة تجدها مدفوعة لذا حاول الإستثمار في هذا الأمر و ستجد نتائج أفضل.1 نقطة
-
اذا اردت اتباع هذه الطريقة هل علي ان ادرس مسار كامل من دورة ثم مسار من الدورة الاخرى؟ ما هي نصائحك لهذا الموضوع؟1 نقطة
-
الدورة التي ستبدأ بها تعتمد على رغبتك الشخصية بالدرجة الأولى ولميولاتك، فقد تكون محبّا لدورة ما ويمكنك تقديم أقصى ما لديك كي تستوعبها وتتقنها، فما دمت في البداية فالبدء بدورة تطوير واجهات المستخدم قد يكون أحسن، لأنك ستتعلم فيها العديد من المفاهيم الأساسية، بالرغم من أنه حتى دورة تطوير تطبيقات الويب ستتعلم فيها بعض المفاهيم الأساسية والتي يوجد معها ترابط مع الدورات الأخرى. أما استرداد المبلغ فيتم وفق شروط ومعايير تحددها الأكاديمية، ومن بين هاته الشروط هو إتمامك لدورة واحدة مع أخذ الشهادة وتحصلك عليها، ثم في حالة ما لم تتحصل على عمل خلال ستة أشهر يمكنك التواصل مع الدعم لاستكمال الإجراءات المناسبة من هنا: مركز دعم الأكاديمية. كما أنصحك بالاستفسار عن عروض الصيف عندهم فالمعلومات الحالية لدي هي فقط الموجودة في هذا الرابط: عرض العطلة الصيفية 2024.1 نقطة
-
من الأفضل البدأ بكورس تطوير واجهات المستخدم حيث يعطيك فكرة على كيفية الإحتراف في التصاميم من البداية، و بعد الإنتهاء تستطيع التعمق في هذا الأمر عن طريق أي لغة برمجة تريد من بينها لغة php التي تمتلكها في الكورس الثاني، و بالنسبة للشهادة فكل دورة لديها شهادة خاصة بها لأن إسم الدورة سيكون في الشهادة و بالتالي سيكون لديك شهادتين. أما بالنسبة لإسترداد المبلغ فهذا الأمر يحدث في حالة لم تجد عمل بعد الإنتهاء من دورة واحدة و لكن لم يتم تحديد الحالات الخاصة مثل العرض الصيفي لذا من الأفضب التواصل مع الدعم لتفهم من عندهم أكثر.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته . أنصحك ببدأ تعلم واجهات المستخدم فهي لا تتطلب لغات برمجة حاليا و ستعلمك تطوير الواجهات الأمامية بإستخدام html و css و جافاسكريبت وإستخدام bootrtrap و jquery وبعد إنهائها يمكنك البدأ في دورة php أو يمكنك دراسة أول مسار حاليا في دورة تطوير واجهات المستخدم وبعد ذلك يمكنك مذاكرة الدورتين معا. أما بالنسبة للشهادة فستأخذ شهادة منفصلة لكل دورة حيث ستمتحن إمتحان منفصل لكل دورة وبمكنك قراءة الإجابة التالية بخصوص الإمتحان : من ضمن المميزات التي توفرها الأكاديمية بعد إتمامك للدورة والحصول علي الشهادة فإن لم تحصل على عمل يغطي تكاليف الدورة خلال ستة أشهر يمكنك طلب إسترداد المبلغ وسيتم إرجاعه لك . وأعتقد بالنسبة لعرض الصيف فيجب الإنتهاء من الدورتين حتي تتمكن من إسترداد المبلغ و لكن للتأكد يمكنك سؤال الدعم الخاص بالأكادمية حيث جميع الأمور المالية تتم من خلاله وهذا هو الرابط : https://support.academy.hsoub.com/conversations1 نقطة
-
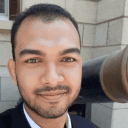
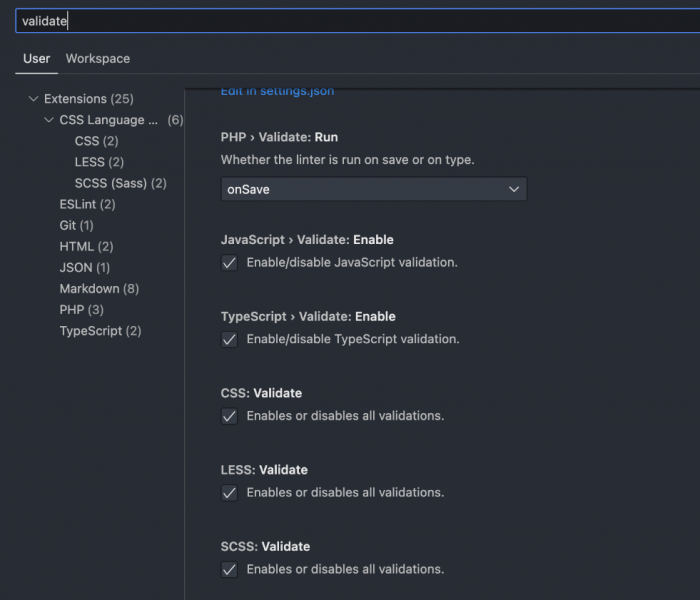
يمكنك تحديث ال VSCode لديك لأحدث إصدار، وتحديث بايثون لديك، أو حاول إلغاء تثبيت امتداد Python ثم إعادة تثبيته مرة أخرى من خلال الذهاب إلى علامة الامتدادات في الشريط الجانبي والبحث عن Python، ثم قم بإلغاء التثبيت وإعادة التثبيت وكحل مؤقت يمكنك كما في الصورة: فتح VS Code والانتقال إلى الإعدادات بالنقر على أيقونة الإعدادات في الزاوية السفلية اليسرى واختيار "Settings". في شريط البحث، اكتب "validate" وابحث عن إعدادات مثل "Python> Validate: Enable". قم بإلغاء تحديد المربع بجوار اللغات التي لا تريد التحقق منها. هذا في حال لم تكن تريد استخدام ال Intellisense لكن أنصح بتحديث الإصدارات لديك ليعمل عندك بشكل جيد.1 نقطة
-
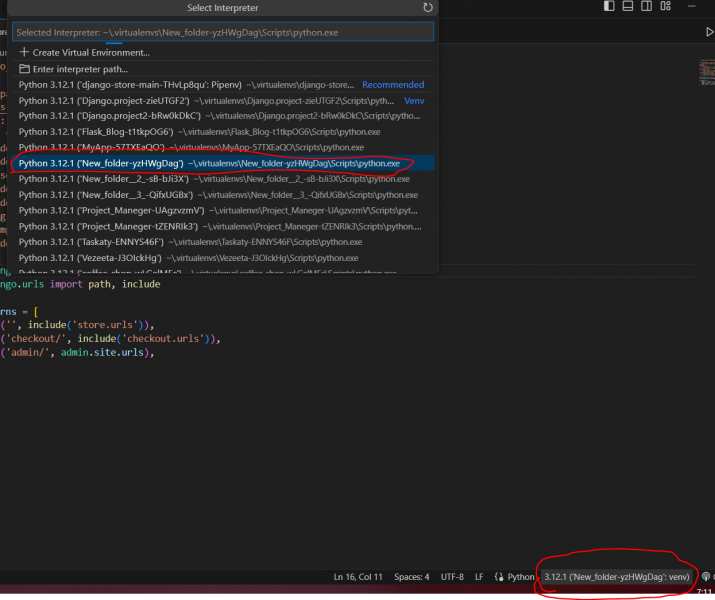
هل يمكنك الوقوف قليلا فوق الكلمات التي يوجد تحتها خط أحمر وإرسال صورة للخطأ الذي يظهر لك . نعم أخبرتك أن المشكلة في IntelliSense حيث أن IntelliSense هو مجموعة من الميزات التي تساعدك على كتابة الكود بشكل أسرع وأكثر دقة، ويشمل: الإكمال التلقائي للكود: يتيح لك IntelliSense الحصول على اقتراحات للمتغيرات، الدوال، والفئات أثناء الكتابة. يمكن أن يعرض اقتراحات بناءً على السياق الذي تعمل فيه، مما يساعدك في تجنب الأخطاء الإملائية وتوفير الوقت. التحليل التلقائي للكود (Code Analysis): يقوم IntelliSense بتحليل الكود الذي تكتبه ويعرض معلومات حول الأخطاء والمشاكل المحتملة في الوقت الفعلي. يتيح لك ذلك تصحيح الأخطاء بسرعة قبل تشغيل الكود. التلميحات (Tooltips): عند وضع المؤشر فوق رمز معين، يعرض IntelliSense تلميحات تحتوي على معلومات حول ذلك الرمز، مثل توقيع الدالة أو نوع المتغير. هذه المعلومات تساعدك في فهم كيفية استخدام الكود بشكل صحيح. التنقل عبر الكود (Code Navigation): يدعم IntelliSense أيضًا التنقل السهل بين التعريفات والمرجعيات. يمكنك الانتقال بسرعة إلى التعريفات والمراجع الخاصة بالرموز التي تستخدمها فبمجرد الضغط علي زر CTRL والضغط على إسم الصنف أو الدالة ستجد أنك إنتقلت تلقائيا لها . وبما أن الخط الأحمر يظهر لك فهي مشكلة في ال IntelliSense . لذلك من فضلك إتبع الخطوات التالية : يرجي التأكد من تحميل تلك الإضافات إذا كنت تعمل علي virtual env فأعتقد أن السبب هنا ستجد في أسفل vs code من جهة اليمين كلمة python وبجوارها ال environmet التي تريد ال IntelliSense أن يستخدمها . قم بالضغط عليها وإختر ال environmet الخاصة بك التي تعمل عليها . ومن المفترض أن هذا يحل المشكلة إن شاء الله.1 نقطة
-
السلام عليكم بلنسبة لوسائل الدفع في وخاصة الدفع عن طريق الفيزا لقد قرأت كتاب انشاء متجر الكتروني المقدم من اكادمية حسوب ووجدت انه لتفعيل strip يجب على العميل دفع ملغ قيمته 500$ لحتى يتمكن من انشاء حساب وفتتح شركة ومن خلالها يتم اضافة بوابة دفع السؤال هو : كيف يقدم الفري لانسر على مستقل خدمة انشاء متجر الكتروني واضافة بوابة دفع بمبلغ لايتجاوز ال 300$؟ وبلنسبة للعملاء الذين يطلبون ايضا مع خدمة انشاء المتجر هو ان يتم شراء دومين ورفع على استضافة وهذه ايضا تكلفة اضافية كيف يقوم الفري لانسر بالاتفاق مع العميل بهذا الخصوص وخدمة اسضافة هوسنتجر مثلا لمدة 4 سنوت تزيد عن 100 $ ارجو من اكادمية حسوب انشاء فيدو عن كيفية تسليم الموقع ومثل هذه الامور والاتفقات التي تحصل بين الفري لانسر والعميل ايضا سؤال اخير لعمل موقع على وردبريس هل يتم الاتفاق على انشاء عدد صفحات معينة ام يتم على الموقع ككل وشكرا سلفا1 نقطة
-
حاليا لم يعد من الضروري دفع مبلغ 500 دولار لتفعيل حساب Stripe، حيث أن Stripe يسمح بإنشاء حساب تجاري بدون تكاليف أولية، ويمكنك استخدامه لقبول المدفوعات عبر الإنترنت بمجرد إكمال عملية التسجيل وتوثيق الهوية، و قد تكون هناك تكاليف إضافية تتعلق بالتعامل مع بعض المزايا المتقدمة أو في حالة وجود متطلبات خاصة للمشاريع الكبيرة، ولكن حاليا إنشاء حساب وتفعيل بوابة الدفع عبر Stripe لا يتطلب دفع مبلغ كبير. بالنسبة لأسعار الإستضافات فالأمر يعود على حسب المفاهمة بين المستقل و صاحب المشروع، يوجد من يقوم بتضمين هذه القيمة مع سعر المشروع الأولي، و يوجد من يقوم بدفعها مباشرة أو يقوم بشراء الإستضافة و يعطيك الصلاحيات لربط المشروع عليها، يعني الأمر يختلف من مشروع لآخر. بالنسبة لموقع ووردبرس عادة ما يتم تحديد التكلفة بناء على نطاق المشروع ككل، وليس عدد الصفحات فقط، حيث يجب أن يتفق الفريلانسر والعميل على المتطلبات الأساسية للموقع، و بناء على هذه المتطلبات، يتم تحديد السعر الإجمالي للمشروع.1 نقطة
-
سؤال عتم ما هو الافضل في الجهاز windows ام MACos ك طالب ذكاء اصطناعي و متوفرة لي الجهازين1 نقطة
-
في هذه الحالة windows يدعم مجموعة واسعة من البرمجيات والأدوات الخاصة بالذكاء الاصطناعي، بما في ذلك المكتبات والأطر مثل TensorFlow وPyTorch، بالإضافة إلى أدوات تطوير متعددة، كما أن أغلب أدوات البرمجة والبيئات مثل Anaconda وJupyter Notebook تعمل بسلاسة على Windows، وبالنسبة للبيئة التطويرية في وwindows يمكن أن يكون لديك سهولة أكبر في تثبيت وإعداد بيئات تطوير متعددة، لذا أعتقد أنه من الأفضل الإعتماد على Windows لتتجنب كل المشاكل التي في الأنظمة الأخرى.1 نقطة
-
في تطبيق terminal ما يشتغل sudo apt install software لا يعمل عندي يقول لي قم ب تحميل java و انا حملته و لاكن لا فائدة في تحميله لانه يخبرني نفس الشي و نظام لنكس ليس مثبت عندي احتاج مساعدة .1 نقطة
-
عليك توضيح رسالة الخطأ بصورة أو بشكل نصي لمساعدتك عامًة حاول تثبيت Java JRE من خلال التالي: sudo apt-get update sudo apt install default-jre1 نقطة
-
السلام عليكم، نسخة البايثون في MACOS هي 3.12.4 هل يمكنني الممارسة عليه؟1 نقطة
-
نعم هذه النسخة هي من أحدث إصدارات بايثون وتدعم معظم الميزات والتحديثات الجديدة، كما أنها نسخة ثابتة و لا تحتوي على مشاكل، إذا كنت تعمل على مشاريع أو تتعلم من خلال دروس معينة، تأكد فقط من التحقق من التوافق مع المكتبات والأدوات التي تستخدمها، و يمكنك أن تستخدمها في مشاريعك بشكل عادي.1 نقطة
-
1 نقطة
-
لدي مشكله في كود معين واريد تصوير الشاشه لارفاق الصوره في تعليقات الدرس ولكن عندما اصور الشاشه لا اجد الصوره في الملفات , كيف اجد موقع ملف الصوره1 نقطة
-
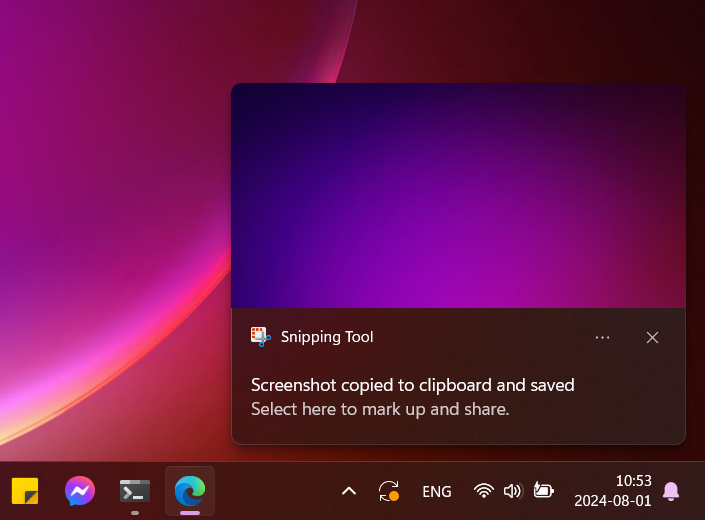
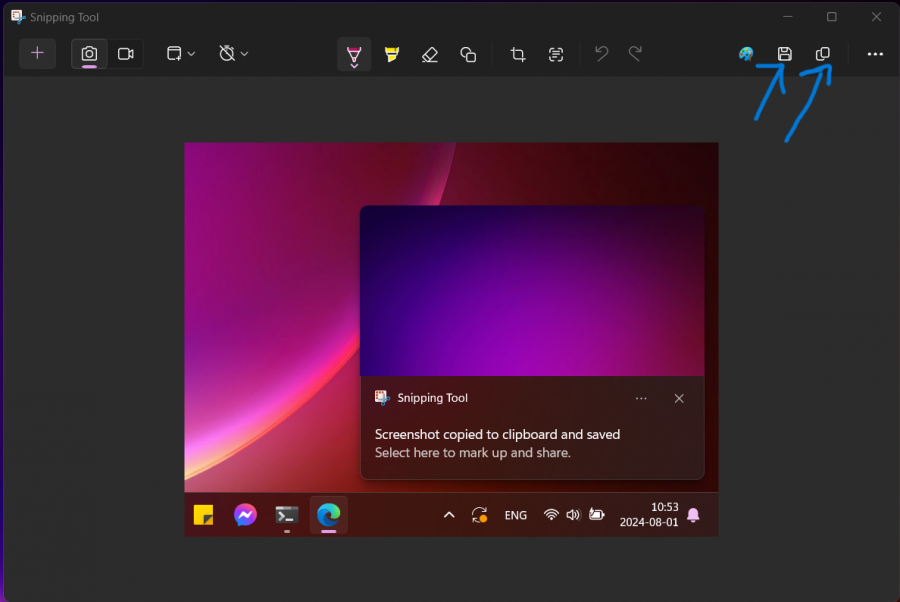
يمكنك حفظ الصورة، واختيار مكان حفظها قبل ذهاب واجهة ال Print Screen هذا سيسهل عليك مشقة البحث، وعمل خطوات إضافية، فبعد الضغط على Print Screen ستظهر لك هذه الصورة في أقصى يمين الشاشة في الأسفل: قم بالضغط عليها ستفتح لك الواجهة التالية: أين يمكنك نسخ ولصق الصورة مباشرة هنا، أو حفظها في المكان الذي تريد ثم رفعها مجددا هنا في التعليقات.1 نقطة
-
مكتبة NextAuth.js مفيدة جدا فهي مكتبة شائعة وموثوقة تسهل عليك إضافة ميزات التوثيق والحماية إلى تطبيقك المبني بـ Next.js، و توفر الكثير من الميزات الجاهزة، مما يوفر عليك وقت وجهد كبيرين في كتابة كود التوثيق والحماية بنفسك، كما أن هذه المكتبة تم تطويرها واختبارها من قبل مجتمع كبير من المطورين، مما يعني أنها تلتزم بمعايير الأمان الحديثة وتغطي العديد من السيناريوهات، و لكن مع مرور الوقت يجب عليك فهم كيفية عمل التوثيق والحماية على مستوى أساسي، يعني كبداية يمكنك البدء باستخدام NextAuth.js لتسريع عملية التطوير وفهم الأساسيات، ومن ثم يمكنك في وقت لاحق تجربة كتابة نظام توثيق وحماية بنفسك لتعمق معرفتك ومهاراتك.1 نقطة
-
كيف يمكنني التحكم بملف الذي يتم من خلاله حفض بيانات xampp ع سبيل المثال اريد التحكم بها ونقلها من ملفها الاساسي وبعد حفضها كيف يمكنني التعديل ع البيانات1 نقطة
-
كمبرمج مبتدئ، استخدام مكتبة مثل NextAuth مع Next.js خيار جيد، فباستخدامه ستحصل على العديد من الميزات والتسهيلات، لكن في النهاية، الهدف هو أن تصبح مطورا متمكنا قادرا على اتخاذ قرارات مباشرة حول متى تستخدم المكتبات الجاهزة ومتى تنفذ الحلول بنفسك، ومع الوقت والممارسة، ستطور الحس السليم لاتخاذ هذه القرارات بناء على احتياجات كل مشروع. لكن كنصيحة، ابدأ باستخدام المكتبة وهذا سيساعدك على فهم الأساسيات بعد ذلك، ابدأ في تعلم المفاهيم الأساسية للأمان مثل التشفير والتحقق من الهوية ثم قم بتخصيص المكتبة أي حاول تخصيص المكتبة التي تستخدمها لتناسب احتياجات تطبيقك بشكل أفضل بعدها يمكنك الانطلاق في بناء نظامك الخاص بعد أن تكتسب خبرة كافية.1 نقطة
-
هل توجد assignment استطيع حلها لكي اتمكن من مراجعة الدروس ولكي تبقى في ذاكرتي جيدا ؟1 نقطة
-
بخصوص أفضل الممارسات، فتلك ليست الطريقة المناسبة، الإعتماد على حجم الشاشة لتعيين الخط أمر يسبب مشاكل غير متوقعة بطبيعة الحال حيث لا تستطيع التحكم في ذلك بشكل كامل، فلا يوجد حد أدنى أو حد أعلى لمدى حجم الخط والأمر يظهر بشكل جلي في الشاشات الصغيرة و الشاشات الكبيرة، أيضًا لو قمت بعمل تقريب للصفحة فلن يزداد حجم الخط في حال كان مساوي لـ 80vw مثلاً وستزداد النصوص التي أقل من ذلك. بالتالي الطريقة الحديثة هي استخدام دالة clamp والصيغة الخاصة بها كالتالي: font-size: clamp(MIN, VALUE, MAX); MIN: الحد الأدنى لحجم الخط. VALUE: القيمة المفضلة لحجم الخط والتي ستتغير حسب حجم الشاشة، أي القيمة التي نريدها للخط. MAX: الحد الأقصى لحجم الخط. وهناك أداة توفر لك القيم للنصوص المختلفة في موقعك، أي تقوم بتوليد القيم لك بناءًا على مساحة العرض وحجم الخط الذي تريده، وهي: utopia.fyi https://modern-fluid-typography.vercel.app/ وهناك حل آخر أُفضله، وهو إنشاء TYPOGRAPHY SYSTEM، بحيث يكون هناك نظام للخطوط متبع في كامل التصميم. أولاً عليك تحديد حجم الخط الأساسي للموقع ليصبح 10px، ونفعل ذلك بوضع القيمة التالية: html { font-size: 62.5%; } 62.5% من حجم الخط الأساسي أو الإفتراضي وهو 16px تصبح القيمة 10px. وذلك لتسهيل استخدام rem فحاليًا 1.8rem تعني 18px وبالتالي الاستخدام أصبح أسهل من أجل التجاوبية. بعد ذلك عليك تحديد مقاسات الخطوط في الـ TYPOGRAPHY SYSTEM وأحجامها font weight وأيضًا الـ line height وفي النهاية ستجد أنّ لديك نظام يشبه التالي: *** 01 TYPOGRAPHY SYSTEM - Font sizes (px) 10 / 12 / 14 / 16 / 18 / 20 / 24 / 30 / 36 / 44 / 52 / 62 / 74 / 86 / 98 - font weight default: 400 medium: 500 semi-bold:600 bold: 700 - line height default: 1.5 medium: default paragraph: 1.5 الآن قم بإنشاء متغيرات مخصصة تستطيع استخدامها في كامل التصميم كالتالي: :root { --font-family: 'Noto Kufi Arabic', sans-serif; --font-color--white: #ebedf8; --font-color: #322143; --font-size: 1.8rem; --font-size-small: 1.4rem; --font-size-medium: 1.6rem; --font-weight--medium: 500; --font-weight--semi: 600; --line-height: 1.5; }1 نقطة
-
يفضل أيضاً بجانب التعليقات السابقة الإطلاع على محتوى الدورة بنفسك فمثلاً دورة تطوير واجهات المستخدم frontend يمكنك الوصول لها من خلال الرابط التالي ومعرفة جميع التفاصيل حول هذه الدورة https://academy.hsoub.com/learn/front-end-web-development/#course-list ثانياً Node.js ليست إطار عمل للواجهة الأمامية. Node.js هو بيئة تشغيل تستخدم لتنفيذ كود JavaScript على الخادم (backend). يتم استخدامها لبناء تطبيقات الويب الخلفية، مثل السيرفرات وقواعد البيانات. وبالنسبة لتطوير واجهات المستخدم frontend ، تُستخدم أطر عمل مثل React، Angular، وVue.js. هذه الأطر تساعد في بناء واجهات المستخدم التفاعلية وتعمل على جانب العميل (المتصفح).1 نقطة