-
المساهمات
100 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبد الوهاب بومعراف
-
لإتقان الأساسيات في البرمجة، يجب عليك أولا اختيار لغة برمجة واحدة للتركيز عليها، مثل Python أو JavaScript، لأنهما تعتبران من أسهل اللغات للمبتدئين، ثم تبدأ بتعلم المفاهيم الأساسية مثل المتغيرات (variables)، الحلقات (loops)، الشروط (conditionals)، والدوال (functions) وهذا الأمر سيساعدك على بناء أساس قوي. يمكنك أن تهمّ بقراءة وفهم أمثلة من الأكواد البرمجية المكتوبة بلغة البرمجة التي اخترتها، ثم كتابة أكواد برمجية مثل البرامج التي تنفذ عمليات حسابية بسيطة أو تلك التي تتعامل مع النصوص والبيانات وحاول دائما حل المشاكل البرمجية البسيطة في البداية، مثل تلك التي تتطلب منك حساب الأعداد الفردية أو الزوجية أو التحقق من صلاحية بيانات معينة. تذكر دائما، أنه من الضروري ممارسة البرمجة بانتظام من خلال أن تجعل لنفسك تحديات يومية أو أسبوعية مع تصفح وقراءة الأكواد المفتوحة المصدر على منصات مثل GitHub فيمكن تعطيك فكرة عن كيفية هيكلة البرامج الكبيرة وكتابة كود نظيف وفعال.
-
حجم البيانات بلا شك له أهمية كبيرة، ولا يمكن حصرها، لكن مع ذلك صحيح، يمكن أن يؤثر وجود كمية كبيرة من البيانات سلبا على نماذج تعلم الآلة بسبب زيادة التعقيد الحسابي، وطول وقت التدريب مع صعوبة إدارة جودة البيانات، وتعقيد النماذج التي تعمل عليها، يمكنك تصفح هذه المقالة:
- 4 اجابة
-
- 1
-

-
ليس شرطا أن تكون ملما بكل النماذج في مكتبة sklearn لكن مع ذلك يفضل معرفة النماذج الأكثر شيوعا واستخداما وفهم كيفية اختيار وتطبيق النماذج المناسبة لهذا من المهم أن تكون لديك معرفة بالنماذج الأساسية مثل الانحدار الخطي واللوجستي، الأشجار العشوائية، التعزيز التدرجي، آلات الدعم الآلي، نماذج الجيران الأقرب، ونماذج نايف بايز وأن تكون قادرا على استخدام أدوات التقييم والتحسين مثل GridSearchCV وRandomizedSearchCV لضبط وتحسين أداء النماذج مع فهم تقنيات خفض الأبعاد مثل PCA وLDA كما أنها تعتبر مهمة لتبسيط البيانات. بالنسبة للمقابلات، فقد تسأل عن كيفية عمل النماذج واختيار الأنسب منها، لذا قم بالتركيز على الفهم العميق للنماذج وكيفية تطبيقها، وكن مستعدا لشرح كيفية تحسين الأداء باستخدام هذه النماذج.
- 3 اجابة
-
- 1
-

-
حاليا حسب آخر الأخبار التقنية التي مرت علي، لا أرى أنه يوجد نظام ذكاء اصطناعي يمكنه التفكير واتخاذ القرارات كما نفعل نحن، فجميع أنظمة الذكاء الاصطناعي الموجودة تعتمد على تدريب نماذجها على بيانات ضخمة وقدرتها على معالجة البيانات بسرعة عالية من خلال اعتمادها على خوارزميات التعلم الآلي، والتي تمكنها من تحليل البيانات واستخلاص الأنماط واتخاذ القرارات بناء على ذلك. فهو اليوم لا يملك الوعي الذاتي أو الفهم الحقيقي الذي يتمتع به الإنسان لأنها تعتمد على التعلم من البيانات وليس لديها فهم حقيقي أو وعي. بالنسبة للسؤال عن التفكير مثل طفل صغير أو بنسبة 40% مثل الإنسان، فإن هذا يشير إلى محاكاة الأنماط السلوكية وليس إلى الذكاء الحقيقي. ربما يمكن لبعض الأنظمة أن تتعلم تقليد سلوكيات معينة بناء على البيانات التي تم تدريبها عليها، لكنها لا تفهم أو تفكر بالطريقة التي يفعلها البشر.
- 1 جواب
-
- 1
-

-
هل تستخدم هذه الإضافة Bitdefender Anti-tracker؟ أو أي إضافة خاصة بمانع الإعلانات؟ إن كان نعم فحاول تعطيلها أو حذفها لمعرفة ما إن كانت المشكلة في الإضافة نفسها أو من المتصفح. إن كانت المشكلة مستمرة أرجو حذف الملفات المؤقتة في المتصفح من خلال الضغط على Ctrl + shift + r لتحميل الصفحة مع حذف الملفات المؤقتة تلقائيا، أو كحل سريع قم بتجربة استخدام متصفح آخر، فقد تكون بعض المتصفحات غير متوافقة مع مشغلات الفيديو.
-
عملية التنبؤ بالمبيعات باستخدام تحليل السلاسل الزمنية، يمكننا أن نبدأ بهذه الطريقة، أولا نقوم بجمع بيانات المبيعات التاريخية التي تشمل التواريخ وكميات المبيعات، هذه البيانات يمكن أن تكون يومية، أسبوعية، أو شهرية. بعد جمعها، نبدأ بفهمها من خلال استعراضها ورسمها لرؤية الأنماط العامة مثل الاتجاهات والتغيرات الموسمية وأي تقلبات غير منتظمة. تفكيك السلسلة الزمنية يتضمن ثلاثة مكونات رئيسية وهي الاتجاه (Trend) الذي يمثل التغيرات طويلة الأمد، الموسمية (Seasonality) التي تعكس الأنماط المتكررة على فترات محددة مثل الزيادة في المبيعات خلال فصل الصيف، والتغيرات العشوائية (Noise) التي لا تتبع نمطا محددا. لتحليل وتفكيك السلسلة الزمنية، يمكننا استخدام أدوات برمجية مثل Python، في هذا السياق يمكن أن نستخدم مكتبة statsmodels لتفكيك السلسلة الزمنية من خلال قراءة بيانات المبيعات من ملف CSV، ثم استخدام seasonal_decompose لتفكيك السلسلة الزمنية وعرض النتائج باستخدام الرسوم البيانية. وبعد تحليل السلسلة الزمنية، نختار نموذجا مناسبا للتنبؤ. مثلا نموذج ARIMA أو (الانحدار الذاتي والمتوسط المتحرك) هو أحد النماذج الشائعة. ففي هذا النموذج، نقوم بإعداد النموذج باستخدام بيانات المبيعات، ثم التنبؤ بالمبيعات للأشهر القادمة وعرض التنبؤات. أهم مرحلة وهي تقييم النموذج بمقارنة التنبؤات مع البيانات الفعلية باستخدام مقاييس مثل MAE (متوسط الخطأ المطلق) أو RMSE (جذر متوسط مربعات الخطأ) لتحسين دقة النموذج. أما بالنسبة لتحليل المبيعات، يمكن أن يكون التحليل على مستوى المنتجات الفردية إذا كنا نهتم بأداء منتج معين، أو على مستوى التحصيلات الكلية إذا كنا مهتمين بالأداء العام للشركة من خلال اختيار مستوى التحليل الذي يعتمد على الهدف من التنبؤ.
- 5 اجابة
-
- 1
-

-
نعم، هي مناسبة ويمكن استخدامها لكتابة الأكواد وتنفيذها بسهولة دون الحاجة إلى إعداد برامج معقدة، فالنسخة المجانية تقريبا توفر كل ما تحتاجه للبدء في تعلم البرمجة والعمل على مشاريع صغيرة. وعندما تتقدم في مهاراتك وتحتاج إلى موارد أكبر أو وقت تشغيل أطول، يمكن التفكير في الاشتراك في الخدمات المدفوعة للحصول على ميزات إضافية. ولكن في البداية، النسخة المجانية ستكون كافية جدا لتعلم الأساسيات والقيام بمشاريع بسيطة. تصفح هذه المصادر لمعلومات أكثر حول Google Colab:
- 5 اجابة
-
- 1
-

-
يمكنك ضبط حجم واجهة Visual Studio Code بسهولة وإعادة تكبير أو تصغير الشاشة إلى الحجم الطبيعي باتباع الخطوات التالية: استخدام اختصارات لوحة المفاتيح: - لتصغير التكبير (Zoom Out): اضغط على `Ctrl` و`-`. - لتكبير الشاشة (Zoom In): اضغط على `Ctrl` و`+`. - لإعادة التكبير إلى الوضع الافتراضي (Reset Zoom): اضغط على `Ctrl` و`0`. استخدام قائمة العرض (View Menu): - اذهب إلى شريط القوائم في الأعلى واختر View. - من القائمة المنسدلة، اختر Appearance. - هنا ستجد خيارات مثل Zoom In و Zoom Out , Reset Zoom. يمكنك إيجاد العديد من الاختصارات التي ستفيدك من هنا:
- 5 اجابة
-
- 1
-

-
حسنا هذا مثال باستخدام مكتبة Smarty. لنبدأ أولا بصفحة تعديل القالب التي ستسمح للمستخدم بتحرير محتوى ملفات القالب من خلال لوحة التحكم. <?php require_once('init.php'); $template = isset($_GET['template']) ? $_GET['template'] : 'default'; $templateDir = __DIR__ . "/templates/{$template}"; if ($_SERVER['REQUEST_METHOD'] === 'POST') { $filepath = $templateDir . '/' . $_POST['file']; file_put_contents($filepath, $_POST['content']); echo "Template updated successfully!"; } $files = array_diff(scandir($templateDir), ['..', '.']); $selectedFile = isset($_POST['file']) ? $_POST['file'] : (reset($files) ?: ''); ?> ولتثبيته هذا مثال عليه: <!DOCTYPE html> <html> <head> <title>Edit Template</title> </head> <body> <h1>Edit Template: <?php echo htmlspecialchars($template); ?></h1> <form method="get"> <label for="template">Select Template:</label> <select name="template" id="template" onchange="this.form.submit()"> <?php $templates = array_diff(scandir(__DIR__ . '/templates'), ['..', '.']); foreach ($templates as $tpl) { echo "<option value='{$tpl}'" . ($tpl == $template ? ' selected' : '') . ">{$tpl}</option>"; } ?> </select> </form> <form method="post"> <label for="file">Select File:</label> <select name="file" id="file" onchange="this.form.submit()"> <?php foreach ($files as $file) { echo "<option value='{$file}'" . ($file == $selectedFile ? ' selected' : '') . ">{$file}</option>"; } ?> </select> <br> <textarea name="content" rows="20" cols="80"><?php echo htmlspecialchars(file_get_contents($templateDir . '/' . $selectedFile)); ?></textarea> <br> <input type="submit" value="Save"> </form> </body> </html>
-
Matplotlib هي مكتبة رسم بياني في بايثون تقدم تحكما دقيقا في تفاصيل الرسوم البيانية وتتيح مرونة كبيرة في التخصيص، كما يمكن استخدامها لإنشاء رسوم بيانية بسيطة ومعقدة وتدعم مجموعة واسعة من الأنواع مثل الخطوط والأشرطة والدوائر وحتى الرسوم البيانية ثلاثية الأبعاد. في حين أن Seaborn مبنية على Matplotlib وتستخدم لإنشاء رسوم بيانية أكثر تعقيدا وجمالية بشكل أسهل وتأتي بأنماط جاهزة تجعل الرسوم البيانية أكثر جاذبية وتوفر دوال مدمجة لإنشاء الرسوم البيانية الإحصائية بسهولة. كما أنها تتكامل بسهولة مع مكتبة Pandas، مما يجعلها مناسبة لتحليل البيانات والاستكشاف في النهاية فإن اختيار المكتبة يعتمد على احتياجات المشروع، فإذا كنت بحاجة إلى تخصيص دقيق، فإن Matplotlib هي الأفضل، أما إذا كنت تريد سهولة في الاستخدام ورسوم بيانية جميلة بسرعة، فإن Seaborn هي الخيار الأنسب.
- 3 اجابة
-
- 1
-

-
إذا بدأت بدورة علوم الحاسوب وليس لديك خبرة سابقة، نعم يمكنك دخول سوق العمل بعد الانتهاء منها بشرط أن تكون الدورة شاملة وتغطي الأساسيات مثل البرمجة وهياكل البيانات والخوارزميات. مسألة الدخول لسوق العمل برأيي أنه لا يحتاج اكتساب خبرة كبيرة، فيمكن البدء من خلال العمل على مشاريع صغيرة نجد أنفسنا قادرين على حلها ثم التدرج شيئا فشيئا وبالطبع سنتعلم أكثر من خلال المشاريع التي ننجزها. من المهم أيضًا أن تطبق ما تتعلمه من خلال مشاريع عملية وتبقى على اطلاع بالتطورات الجديدة في المجال. الخبرة العملية، سواء من خلال التدريب أو العمل بدوام جزئي، ستساعدك كثيرا. وإذا وجدت نفسك مهتما بمجال معين بعد الانتهاء من الدورة، يمكنك متابعة التعلم في هذا المجال لتزيد من فرصك في الحصول على وظيفة مناسبة مستقبلا، فهذه الدورة يبدو أنها ضرورية لدخول الدورات الأخرى وتعلمها. يمكنك مراجعة الاستفسارات والإجابات حول دورة علوم الحاسوب من هنا:
-
العديد من المواقع توفر إمكانية تصميم صفحات ويب باستخدام قوالب جاهزة، وتتيح لنا أيضا تحميل الكود الخاص بالموقع بعد الانتهاء من التعديلات. من بين هذه المواقع، موقع Wix وهو أحد الخيارات الشهيرة، حيث يمكن استخدام واجهة مستخدم بديهية وسهلة لتصميم الموقع دون الحاجة إلى كتابة أي كود وبعد الانتهاء من تصميم الموقع، يمكن تصديره كملفات HTML وCSS وJavaScript. Squarespace هو الآخر يقدم خدمة مماثلة، حيث يتيح استخدام مجموعة من القوالب الاحترافية التي يمكن تخصيصها بسهولة. بعد تصميم الموقع، يمكن نشره مباشرة أو تصديره للاحتفاظ بنسخة من الكود. WordPress غني عن التعريف وهو يعتبر منصة مرنة للغاية، خصوصا عند استخدام إضافات مثل Elementor أو Divi. فهذه الإضافات توفر واجهات سحب وإفلات تتيح تصميم الموقع بدون كتابة كود. بعد الانتهاء، يمكن تصدير الكود الخاص بالموقع فإذا كنت تستخدم مكونات إضافية معينة تدعم هذه الخاصية. Bootstrap Studio هو تطبيق يمكن تنزيله، ويتيح تصميم مواقع باستخدام Bootstrap من خلال واجهة سحب وإفلات أيضا والعديد من المواقع تعمل بنفس المبدأ لأن استخدام هذه الأدوات يوفر الوقت والجهد لكن استخدامها قد لا يكون مناسبا عندما تحتاج إلى تخصيصات متقدمة جدا أو تفاعلات معقدة لا تستطيع هذه الأدوات توفيرها بشكل كامل. فإذا كان الأداء الأمثل هو هدف رئيسي، فقد تنتج هذه الأدوات كودا غير فعال مما يؤثر سلبا على سرعة وأداء الموقع. ففي المشاريع التي تتطلب توافقا مع أنظمة أو متصفحات قديمة، قد يكون من الضروري كتابة الكود يدويا لضمان التوافق الكامل. أما بالنسبة للمشاريع التي تتطلب مستويات عالية من الأمان، الاعتماد على أدوات التصميم بدون كود قد يكون غير كاف لضمان كل متطلبات الأمان الضرورية.
-
أنصحك باتباع خطة تتضمن الاستماع للدرس مرة واحدة بتركيز ثم تدوين الملاحظات، وبعد الانتهاء من الدرس، تقوم بتلخيص المفاهيم والدوال الرئيسية مع استخداماتها ثم افتح محرر الأكواد وابدأ في تجربة الدوال والأمثلة التي تم شرحها. مع محاولة تطبيق ما تتعلمه فورا لترسيخ المفاهيم وتثبيتها في ذهنك. لتحقيق أفضل النتائج، من المفيد البحث عن مصادر إضافية للتعلم. يمكنك الاعتماد على أكاديمية حسوب حيث توفر العديد من المقالات والمصادر من بينها: كما يمكنك استخدام موقع roadmap.sh للحصول على خارطة طريق مفصلة توضح المهارات والمفاهيم التي يجب تعلمها لتصبح مطور بايثون محترف فتلك الخارطة تقدم ترتيبا منطقيا للموضوعات وتساعد على تتبع تقدمك في التعلم وهذا رابطها: Step by step guide to becoming a Python developer in 2024
-
أول خطوة نقوم بتنظيم ملفات القوالب وذلك من خلال إنشاء مجلد `templates` في جذر الموقع، ونضع بداخله مجلدات لكل قالب بحيث يكون لكل مجلد قالب يحتوي على ملفات `.tpl` الخاصة به هكذا: project_root/ |-- templates/ | |-- template1/ | | |-- header.tpl | | |-- footer.tpl | | |-- index.tpl | |-- template2/ | |-- header.tpl | |-- footer.tpl | |-- index.tpl |-- other_files_and_folders/ لإعداد نظام القوالب نستخدم مكتبة مثل Smarty لتسهيل الأمر، نقوم بتثبيتها من خلال ال Composer composer require smarty/smarty ثم نقوم بإعداد ملف php: require_once('vendor/autoload.php'); $smarty = new Smarty; $template = isset($_GET['template']) ? $_GET['template'] : 'default'; $templatePath = __DIR__ . "/templates/{$template}"; $smarty->setTemplateDir($templatePath); $smarty->setCompileDir('templates_c'); $smarty->setCacheDir('cache'); $smarty->setConfigDir('configs'); // Assign variables and display template $smarty->assign('name', 'Abdelouahab'); $smarty->display('index.tpl'); ثم نقوم بإنشاء صفحة في لوحة التحكم لعرض وتعديل ملفات القوالب بهذا الشكل: $templatesDir = __DIR__ . '/templates'; $templates = array_diff(scandir($templatesDir), ['..', '.']); foreach ($templates as $template) { echo "<a href='edit_template.php?template={$template}'>{$template}</a><br>"; } صفحة تعديل القالب: $template = isset($_GET['template']) ? $_GET['template'] : ''; $filepath = __DIR__ . "/templates/{$template}/index.tpl"; if ($_SERVER['REQUEST_METHOD'] === 'POST') { file_put_contents($filepath, $_POST['content']); } $content = file_get_contents($filepath); ?> <form method="post"> <textarea name="content" rows="20" cols="80"><?= htmlspecialchars($content) ?></textarea><br> <input type="submit" value="Save"> </form> ثم نضيف جدول في قاعدة البيانات لحفظ القالب المختار من قبل المستخدم: CREATE TABLE settings ( id INT AUTO_INCREMENT PRIMARY KEY, template VARCHAR(255) NOT NULL ); ثم نقوم بحفظ القالب: $template = $_POST['template']; $pdo = new PDO('mysql:host=localhost;dbname=your_db', 'username', 'password'); $stmt = $pdo->prepare("UPDATE settings SET template = ? WHERE id = 1"); $stmt->execute([$template]); ثم نستخدمه من خلال هذه الشيفرة: $stmt = $pdo->query("SELECT template FROM settings WHERE id = 1"); $template = $stmt->fetchColumn(); $templatePath = __DIR__ . "/templates/{$template}"; $smarty->setTemplateDir($templatePath); $smarty->assign('name', 'Abdelouahab'); $smarty->display('index.tpl'); وأخيرا في لوحة التحكم، نقوم بإضافة خيار لتحديد القالب الحالي من خلال إنشاء قائمة منسدلة (Dropdown) لاختيار القالب، وتحديث القيمة في قاعدة البيانات عند التغيير هكذا: $templatesDir = __DIR__ . '/templates'; $templates = array_diff(scandir($templatesDir), ['..', '.']); echo "<form method='post'>"; echo "<select name='template'>"; foreach ($templates as $template) { echo "<option value='{$template}'>{$template}</option>"; } echo "</select>"; echo "<input type='submit' value='Save'>"; echo "</form>"; if ($_SERVER['REQUEST_METHOD'] === 'POST') { $selectedTemplate = $_POST['template']; $stmt = $pdo->prepare("UPDATE settings SET template = ? WHERE id = 1"); $stmt->execute([$selectedTemplate]); }
- 4 اجابة
-
- 1
-

-
بداية، ستحتاج إلى إنشاء نموذج Django يعبر عن البيانات التي تريد تخزينها لنفترض أنك تريد حفظ اختيار المستخدم في حقل يسمى 'choice' فأول خطوة كما ذكرنا هي إنشاء النموذج على النحو التالي في ملف `models.py`: from django.db import models class ChoiceModel(models.Model): CHOICES = [ ('option1', 'Option 1'), ('option2', 'Option 2'), ('option3', 'Option 3'), ] choice = models.CharField(max_length=10, choices=CHOICES) def __str__(self): return self.choice وهذا النموذج يحتوي على حقل يتضمن خيارات ثابتة يمكن للمستخدم الاختيار منها. ثاني شيء ستحتاج إلى إنشاء نموذج Form يعرض القائمة المنسدلة في HTML ننشؤه من خلال ملف forms.py على النحو التالي: from django import forms from .models import ChoiceModel class ChoiceForm(forms.ModelForm): class Meta: model = ChoiceModel fields = ['choice'] ولتوضيح الفكرة فهذا النموذج يستخدم النموذج الذي أنشأته في الخطوة السابقة لعرض القائمة المنسدلة في HTML. بعدها ستحتاج إلى إنشاء عرض أو (View) يعرض النموذج ويتعامل مع البيانات المرسلة من المستخدم ننشؤه في ملف views.py على النحو التالي: from django.shortcuts import render, redirect from .forms import ChoiceForm def choice_view(request): if request.method == 'POST': form = ChoiceForm(request.POST) if form.is_valid(): form.save() return redirect('success') else: form = ChoiceForm() return render(request, 'choice_form.html', {'form': form}) هذا العرض يتأكد من أن النموذج يتم عرضه بشكل صحيح ويتعامل مع إرسال البيانات فإذا كان الطلب من نوع POST يتم التحقق من صحة النموذج وحفظ البيانات في قاعدة البيانات لكن سنحتاج إلى إنشاء قالب HTML يعرض النموذج. يمكنك إنشاء هذا القالب في ملف choice_form.html داخل مجلد `templates` على النحو التالي: <!-- templates/choice_form.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Choice Form</title> </head> <body> <h1>اختر من القائمة المنسدلة</h1> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">إرسال</button> </form> </body> </html>
- 1 جواب
-
- 1
-

-
لحل المشكلة يمكنك تعطيل الكود في ملف 'AuthServiceProvider.php' مؤقتا حتى يتم إنشاؤه بنجاح أثناء عملية الترحيل والبذر لأنه يستخدم جدول 'permissions' كما هو موضح هنا: /* Permission::whereIn('name', ['edit-post', 'delete-post', 'add-post'])->get()->map(function($per) { Gate::define($per->name, function($user, $post) use ($per) { return $user->hasAllow($per->name) && ($user->id == $post->user_id || $user->isAdmin()); }); }); Permission::whereIn('name', ['edit-user', 'delete-user', 'add-user'])->get()->map(function($per) { Gate::define($per->name, function($user) use ($per) { return $user->hasAllow($per->name) && $user->isAdmin(); }); }); */ ثم قم بتشغيل الأمر التالي لإنشاء مفتاح التطبيق: php artisan key:generate ثم تأكد من إدخالك لمعلومات الاتصال الصحيحة في ملف `.env` مثلما هو موضح هنا: DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=اسم_قاعدة_بياناتك DB_USERNAME=اسم_مستخدم_قاعدة_بياناتك DB_PASSWORD=كلمة_مرور_قاعدة_بياناتك والآن يمكنك القيام بتشغيل الأمر التالي لترحيل الجداول وتعبئتها بالبيانات الأولية: php artisan migrate:fresh --seed وبعد الانتهاء من الترحيل والبذر بنجاح، افتح ملف `AuthServiceProvider.php` مرة أخرى وقم بإزالة التعليق عن الأسطر التي علقتها سابقا. Permission::whereIn('name', ['edit-post', 'delete-post', 'add-post'])->get()->map(function($per) { Gate::define($per->name, function($user, $post) use ($per) { return $user->hasAllow($per->name) && ($user->id == $post->user_id || $user->isAdmin()); }); }); Permission::whereIn('name', ['edit-user', 'delete-user', 'add-user'])->get()->map(function($per) { Gate::define($per->name, function($user) use ($per) { return $user->hasAllow($per->name) && $user->isAdmin(); }); }); وشغل المشروع مباشرة: php artisan serve ففي هذه العملية، قمنا بتعليق الكود مؤقتا لتجنب حدوث خطأ عند تشغيل الأوامر المتعلقة بتهيئة قاعدة البيانات. فالكود الذي يتم تعليقه يستخدم جدول permissions، وهو جدول لم يتم إنشاؤه بعد. تعليق الكود مؤقتا هنا سيسمح لك بإتمام عملية الترحيل والبذر بنجاح وبمجرد أن يتم إنشاء الجدول من خلال عملية الترحيل والبذر، يمكن إزالة التعليق وإعادة تفعيل الكود لتشغيله بشكل طبيعي.
-
نعم، يمكنك استخدام منصات مثل Glide أو AppSheet أو Power Apps لتحويل ملف بصيغة Excel يحتوي على معادلات إلى تطبيق موبايل يعمل على نظام أندرويد. لتحويل ملفك باستخدام Glide، قم بتحويل ملف Excel إلى Google Sheets برفعه على Google Drive، ثم الذهاب إلى موقع Glide وإنشاء مشروع جديد بربطه بملف Google Sheets. لاستخدام Glide يمكنك التوجه للموقع موقع GLIDE والتسجيل باستخدام حساب Google ثم: الضغط على "New Project" لإنشاء مشروع جديد. اختيار "Google Sheets" كمصدر البيانات، ثم اختيار جدول البيانات الذي قمت بإنشائه سابقا. بعد ربط جدول البيانات، سيتم توجيهك إلى واجهة تصميم التطبيق في Glide. يمكنك تخصيص شاشات التطبيق، الأزرار، النماذج، والعناصر الأخرى حسب احتياجاتك. والتأكد من أن جميع البيانات والمعادلات تظهر وتعمل بشكل صحيح داخل التطبيق. بعد الانتهاء من تخصيص التطبيق، اختبره جيدا للتأكد من أن كل شيء يعمل كما هو متوقع فإذا كان كل شيء صحيحا، اضغط على "Publish" لنشر التطبيق وستتمكن من مشاركة رابط التطبيق أو رمز الاستجابة السريعة (QR code) للوصول إليه على جهاز أندرويد.
-
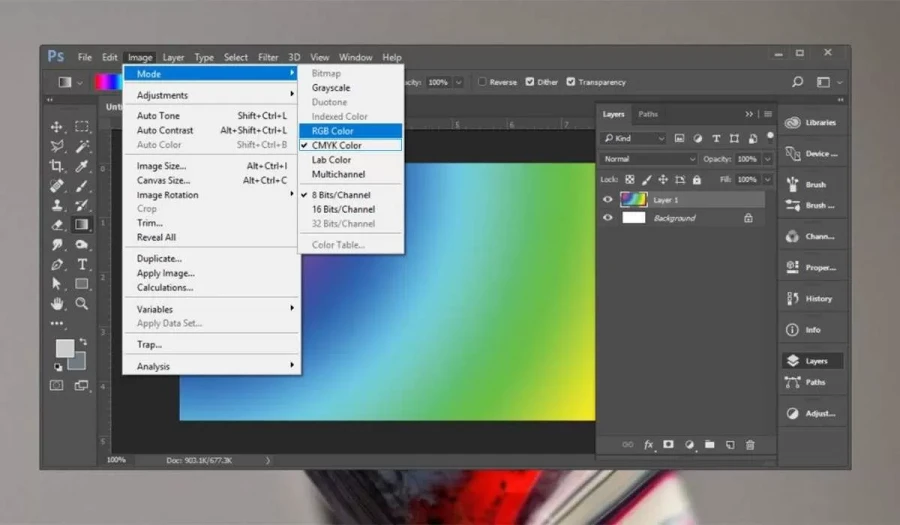
الأغلب أن مشكلة الألوان عند الطباعة يمكن حلها من خلال ضبط إعدادات الطابعة على نوع الورق اللاصق الذي تستخدمه وهذا الإعداد موجود في خصائص الطابعة ضمن خيارات الطباعة مع تنزيل وتثبيت ملف تعريف الألوان المناسب للطابعة والورق اللاصق من موقع الشركة المصنعة للطابعة. هذا سيساعد الطابعة على معالجة الألوان بشكل صحيح. الأمر ثاني، وهو من خلال معايرة الشاشة لضمان عرض الألوان بشكل صحيح، يمكن القيام بذلك باستخدام أدوات المعايرة المدمجة في نظام التشغيل أو برامج متخصصة مثل X-Rite أو Datacolor. على نظام Windows، من خلال الذهاب إلى "لوحة التحكم" ثم "إدارة الألوان" واختيار "معايرة الشاشة". الحل الآخر الممكن من خلال تحويل الصورة إلى نموذج الألوان CMYK، حيث تستخدم الطابعات هذا النموذج للطباعة. في Adobe Photoshop، يمكنك القيام بذلك عن طريق الذهاب إلى "صورة" ثم "نمط" واختيار "CMYK". في Adobe Illustrator، اذهب إلى "ملف" ثم "نمط المستند" واختر "CMYK". مثل الصورة:
-

اكتب برنامج بلغة بايثون يقوم بحسابة مساحة الشكل بناءا عىل ادخال المستخدم اسم الشكل المطلوب ) مرب ع square , مستطيل rectangle, مثلث triangle, دائرة circle) علما بأن قانون المساحة لكل من االشكال التالية هو مساحة المرب ع = الضلع * الضلع مساحة المستطيل= الطول
عبد الوهاب بومعراف رد على سؤال Boot Gg في بايثون
هنا في الأكايمية عادة لا نجيب على الأسئلة الاختبارية وأسئلة الامتحانات، يمكنك تعلم المفاهيم الأساسية للغة بايثون والعمليات الحسابية من خلال هذه المصادر ستفيدك جيدا: -
عادة لا نقوم بالإجابة على أسئلة الامتحانات والاختبارية، سأحاول شرح الطريقة والكيفية لمساعدتك على حلها بنفسك، يمكنك البدء بأن تطلب من المستخدم إدخال رقم باستخدام input() وحوّله إلى عدد صحيح باستخدام int(). والتحقق من القسمة باستخدام معامل الباقي %؛ فإذا كان الرقم يقبل القسمة على 10، النتيجة ستكون num % 10 == 0، وإذا كان الرقم يقبل القسمة على 5، النتيجة ستكون num % 5 == 0. يمكنك جمع الشروط للتحقق من القسمة على 10 و5 معا باستخدام شرط مركب بـ and. وكتابة الشروط في الكود باستخدام if للتحقق من الشرط الأول، وelif للتحقق من الشروط الأخرى، وelse للحالة الأخيرة. وبناء على تلك الشروط، يمكنك طبع الرسالة المناسبة. ستساعدك هذه المصادر للتعلم بشكل أفضل: العمليات العددية في بايثون وهذه المقالة:
-
العفو. العمود "target" في مجموعة بيانات مرض القلب يمثل الهدف أو النتيجة التي نريد التنبؤ بها باستخدام نموذج تعلم الآلة. وفي هذه الحالة، هو مؤشر على وجود مرض القلب لدى المريض. أما القيم في العمود "target": 0: يعني أن الشخص ليس لديه مرض القلب (سليم). 1: يعني أن الشخص مصاب بمرض القلب. وهذا العمود يستخدم كناتج (Output) أو المتغير التابع في نماذج التعلم الآلي لتدريب النموذج على التنبؤ بحالة القلب بناء على باقي الخصائص (Features) في مجموعة البيانات.
- 10 اجابة
-
- 1
-

-
معذرة على التأخر في الرد. بالنسبة لسؤالك الجديد، فتلك القيم تشير إلى نوعية استجابة القلب للتمرين. فالقيم المختلفة تعكس حالات صحية مختلفة، مثل التغيرات في تدفق الدم إلى القلب وما إلى ذلك. ف Oldpeak يقيس انخفاض الـ ST على مخطط كهربية القلب (ECG) بعد التمرين أي أنه يعكس مدى انخفاض تدفق الدم إلى أجزاء من القلب، وهو مؤشر على وجود مشكلات قلبية محتملة مثل نقص التروية. أما ال ST Slope فهو عبارة عن منحدر القطعة ST على مخطط كهربية القلب أثناء وبعد التمرين. بالنسبة للقيم في الملف فهي توضح: - Upsloping (1): منحدر صاعد، قد يكون طبيعيا. - Flat (2): مسطح، قد يشير إلى نقص التروية. - Downsloping (3): منحدر هابط، غالبا ما يرتبط بنقص التروية القلبية الخطيرة. وال Oldpeak يمثل انخفاض الـ ST بوحدات الفولت في حين أن ST Slope يشير إلى تصنيف منحدر الـ ST أثناء وبعد التمرين إلى صاعد، مسطح، أو هابط.
- 10 اجابة
-
- 1
-

-
معرفة خوارزميات تعلم الآلة والتعلم العميق تعتبر أساسا قويا للبدء في هذا المجال، ولكن تعلم مجالات إضافية مثل رؤية الحاسوب أو معالجة اللغة الطبيعية يمكن أن يفتح أمامك آفاقا أوسع وفرصا أكبر. فمجال رؤية الحاسوب يعتبر مفيدا خاصة إذا كنت مهتما بتحليل الصور والفيديوهات، مثل التعرف على الوجوه أو تشخيص الأمراض من الصور الطبية. ومن جهة أخرى، معالجة اللغة الطبيعية مهمة جدا للتطبيقات التي تتعامل مع النصوص والكلام، مثل تحليل النصوص أو الترجمة الآلية. لهذا وعندما تفكر في تخصصك، من الجيد أن تنظر إلى التطبيقات العملية للمجالات التي تتعلمها. فإذا كنت مهتما بمجال معين مثل الطب، فإن التخصص في تطبيقات تعلم الآلة المتعلقة بالطب يمكن أن يجعل منك خبيرا ويزيد من فرصك الوظيفية فكما تعلم الشركات عادة تبحث عن مهندسين يمكنهم العمل على مشاريع متعددة تشمل مختلف جوانب تعلم الآلة. لهذا فالتوسع في مجالك ليشمل رؤية الحاسوب أو معالجة اللغة الطبيعية يمكن أن يعزز من مهاراتك ويجعلك أكثر قدرة على العمل في مشاريع متنوعة ومعقدة لأن التخصص في مجال معين يمكن أن يجعلك أكثر خبرة ويسهل عليك العثور على فرص عمل محددة. يمكنك أن تستفيد أكثر من هنا: مقال عن الرؤية الحاسوبية
- 3 اجابة
-
- 1
-

-
معادلات الحالة هي معادلات رياضية تعبر عن الديناميكيات الداخلية للنظام. بالنسبة لروبوت ثنائي الأرجل، يمكن أن تتضمن معادلات الحالة ما يلي: معادلات الحركة الخطية والدورانية لكل جزء من أجزاء الروبوت. علاقات القوى والعزوم الناتجة عن المحركات. معادلات توازن الجسم الكلي للروبوت. مثلا هذا مثال على معادلات الحالة لروبوت بسيط ثنائي الأرجل: x˙=Ax+Bu حيث أن x هو متجه الحالة الذي يشمل المتغيرات مثل الموقع والسرعة والزوايا الزاوية وأما u فهو متجه التحكم (مثل عزم الدوران من المحركات). بالنسبة لتوابع النقل فهي تستخدم لتحليل استجابة النظام لدخل معين. بالنسبة لروبوت ثنائي الأرجل، يمكن أن تشمل توابع النقل: استجابة الزاوية الناتجة عن عزم الدوران المطبق. استجابة الموقع الناتجة عن قوة الدفع. بحيث أن وظيفة النقل العامة تتمثل في: G(s)= Y(s) / U(s) بحيث أن G(s) هو تابع النقل، و Y(s) هو المخرجات (مثل زاوية المفصل)، وأما U(s) هو الدخل. نقاط الاتزان هي الأخرى تعبر عن الحالات التي يكون فيها النظام في حالة استقرار دون تغيير بمرور الوقت. ولتحديد نقاط الاتزان لروبوت ثنائي الأرجل، نحتاج إلى حل المعادلات التي تجعل المشتقات الزمنية للمتغيرات تساوي الصفر: x˙= 0 يمكن استخدام MATLAB لنمذجة ومحاكاة الروبوت ثنائي الأرجل. إليك مثال عام على كيفية البدء في نمذجة الروبوت: إعداد المتغيرات: % إعداد المتغيرات والمعلمات m1 = 1; % كتلة الجزء الأول m2 = 1; % كتلة الجزء الثاني l1 = 1; % طول الجزء الأول l2 = 1; % طول الجزء الثاني g = 9.81; % تسارع الجاذبية % معادلات الحالة A = [...]; % مصفوفة الحالة B = [...]; % مصفوفة التحكم C = eye(4); % مصفوفة الإخراج D = zeros(4,2); % مصفوفة التداخل مثال على إنشاء النموذج: sys = ss(A,B,C,D); % استجابة النظام للدخل t = 0:0.01:10; % الوقت u = [...]; % الدخل (عزم الدوران) [y,t,x] = lsim(sys,u,t); % رسم النتائج figure; plot(t, y); xlabel('الوقت (ثواني)'); ylabel('استجابة الزوايا'); title('استجابة النظام للروبوت ثنائي الأرجل'); لا نقوم عادة بالإجابة على الأسئلة الاختبارية وأسئلة الامتحانات هنا، لهذا قمت بشرح الموضوع بشكل عام يمكنك التوسع أكثر من هنا:
-
لإنشاء موقع متكامل كما ذكرت ستحتاج بالإضافة لمهارات واجهة المستخدم التي تملكها إلى تعلم الأمور التالية: لغة برمجة للواجهة الخلفية: اختيار لغة مثل PHP واستخدام إطار العمل Laravel، أو اختيار Python مع إطار العمل Django. إدارة قواعد البيانات: تعلم كيفية استخدام قواعد البيانات مثل MySQL أو PostgreSQL لإنشاء وإدارة قواعد البيانات. تطوير واجهات برمجة التطبيقات (APIs): تعلم كيفية بناء واجهات برمجة التطبيقات باستخدام REST أو GraphQL لتمكين الاتصال بين الواجهة الأمامية والخلفية. المصادقة وإدارة الجلسات: تعلم كيفية إنشاء أنظمة تسجيل الدخول، تسجيل المستخدمين، وإدارة الجلسات بطريقة آمنة. التكامل مع خدمات خارجية: تعلم كيفية التكامل مع بوابات الدفع وخدمات البريد الإلكتروني إذا كنت تحتاج إليها. هذه المهارات والخبرات ستساعد في بناء موقع متكامل وقوي يشمل جميع الوظائف المطلوبة، وهي ضرورية لأي مبرمج، يمكنك التوسع أكثر من خلال قراءة وتصفح هذه المقالات:
- 2 اجابة
-
- 1
-