لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/22/24 في كل الموقع
-
4 نقاط
-
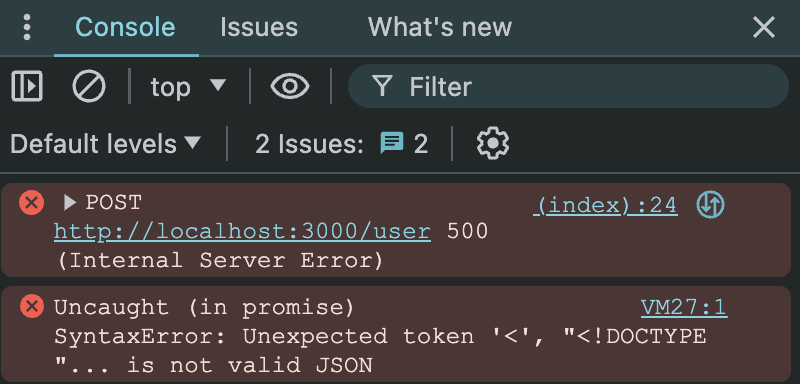
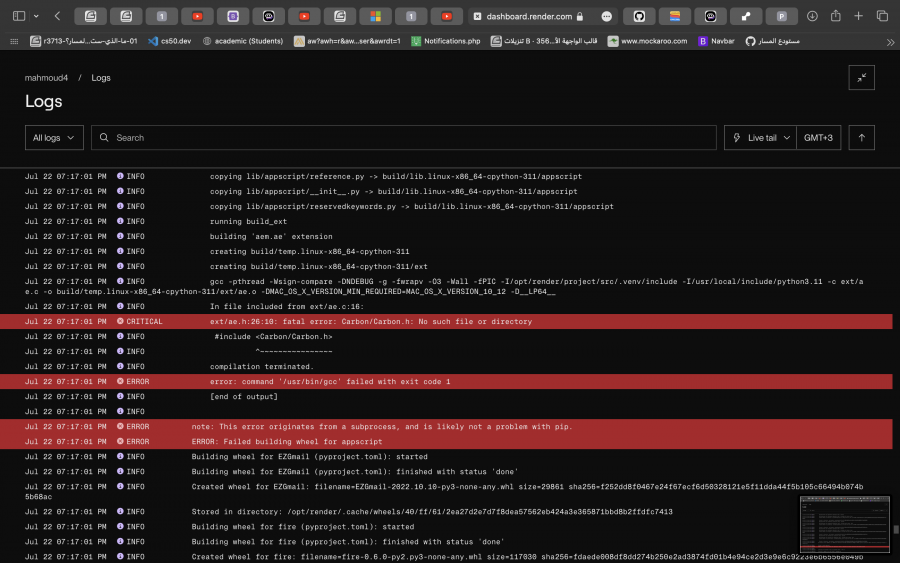
السلام عليكم. عند رفع المشروع على vercel، ظهرت الأخطاء التالية: q [Error]: Dynamic server usage: Route /api/properties/search couldn't be rendered statically because it used `request.url`. See more info here: https://nextjs.org/docs/messages/dynamic-server-error at W (/vercel/path0/node_modules/next/dist/compiled/next-server/app-route.runtime.prod.js:6:21106) at Object.get (/vercel/path0/node_modules/next/dist/compiled/next-server/app-route.runtime.prod.js:6:28459) at c (/vercel/path0/.next/server/app/api/properties/search/route.js:1:607) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async /vercel/path0/node_modules/next/dist/compiled/next-server/app-route.runtime.prod.js:6:36258 description: "Route /api/properties/search couldn't be rendered statically because it used `request.url`. See more info here: https://nextjs.org/docs/messages/dynamic-server-error", digest: 'DYNAMIC_SERVER_USAGE' للتوضيح: هذه بعض المكونات التي أشير لي بأنها تحتوي أخطاء علما وأن المشروع يعمل بصفة عادية على المتصفح api/properties import cloudinary from "@/config/cloudinary"; import connectDB from "@/config/database"; import Property from "@/models/Property"; import { getSessionUser } from "@/utils/getSessionUser"; /** * method: GET * route : /api/properties */ export const GET = async (request) => { try { await connectDB(); const page = request.nextUrl.searchParams.get("page") || 1; const pageSize = request.nextUrl.searchParams.get("pageSize") || 5; const skip = (page - 1) * pageSize; const total = await Property.countDocuments({}); const properties = await Property.find({}).skip(skip).limit(pageSize); const result = { total, properties, }; return new Response(JSON.stringify(result), { status: 200 }); } catch (error) { console.log(error); return new Response("Something went wrong", { status: 500 }); } }; /** * method: POST * route : api/properties/add */ export const POST = async (request) => { try { await connectDB(); const sessionUser = await getSessionUser(); if (!sessionUser || !sessionUser.userId) { return new Response("UserId is required", { status: 401, }); } const { userId } = sessionUser; const formData = await request.formData(); const amenities = formData.getAll("amenities"); const images = formData.getAll("images").filter((img) => img.name !== ""); const propertyData = { type: formData.get("type"), name: formData.get("name"), description: formData.get("description"), location: { street: formData.get("location.street"), city: formData.get("location.city"), state: formData.get("location.state"), zipcode: formData.get("location.zipcode"), }, beds: formData.get("beds"), baths: formData.get("baths"), square_feet: formData.get("square_feet"), amenities, rates: { weekly: formData.get("rates.weekly"), monthly: formData.get("rates.monthly"), nightly: formData.get("rates.nightly"), }, seller_info: { name: formData.get("seller_info.name"), email: formData.get("seller_info.email"), phone: formData.get("seller_info.phone"), }, owner: userId, }; // Upload Images To Cloudinary const imageUploadPromises = []; for (const image of images) { const imageBuffer = await image.arrayBuffer(); const imageArray = Array.from(new Uint8Array(imageBuffer)); const imageData = Buffer.from(imageArray); // Convert The Image Data To Base64 const imageBase64 = imageData.toString("base64"); // Make request to upload to cloudinary const result = await cloudinary.uploader.upload( `data:image/png;base64,${imageBase64}`, { folder: "propertypulse", secure: true, rejectUnauthorized: false, } ); imageUploadPromises.push(result.secure_url); // Wait for all images to upload const uploadedImages = await Promise.all(imageUploadPromises); // Add Uploaded images to propertyData object propertyData.images = uploadedImages; } const newProperty = new Property(propertyData); await newProperty.save(); return Response.redirect( `${process.env.NEXTAUTH_URL}/properties/${newProperty._id}` ); // return new Response(JSON.stringify({message: 'success'}), { status: 200 }) } catch (error) { console.error("This is the error we are looking for: ", error); return new Response("Failed to add property", { status: 500 }); } }; /api/properties/search import connectDB from "@/config/database"; import Property from "@/models/Property"; /** * method: GET * route : /api/properties/search */ export const GET = async (request) => { try { await connectDB(); const { searchParams } = new URL(request.url); const location = searchParams.get("location"); const propertyType = searchParams.get("propertyType"); const locationPattern = new RegExp(location, "i"); // Match location pattern against database fields let query = { $or: [ { name: locationPattern }, { description: locationPattern }, { "location.street": locationPattern }, { "location.city": locationPattern }, { "location.state": locationPattern }, { "location.zipcode": locationPattern }, ], }; // Only check for property if its not 'All' if (propertyType && propertyType !== 'All') { const typePattern = new RegExp(propertyType, "i"); query.type = typePattern } const properties = await Property.find(query) return new Response(JSON.stringify(properties), { status: 200 }); } catch (error) { console.log(error); return new Response("Something went wrong => Search Properties", { status: 500, }); } }; package.json { "name": "next_app", "version": "0.1.0", "private": true, "scripts": { "dev": "next dev", "build": "next build", "start": "next start", "lint": "next lint" }, "dependencies": { "@maptiler/leaflet-maptilersdk": "^2.0.0", "cloudinary": "^2.2.0", "leaflet": "^1.9.4", "leaflet-control-geocoder": "^2.4.0", "leaflet-defaulticon-compatibility": "^0.1.2", "mongodb": "^6.8.0", "mongoose": "^8.4.4", "next": "14.2.4", "next-auth": "^4.24.7", "opencage-api-client": "^1.0.7", "react": "^18", "react-dom": "^18", "react-icons": "^5.2.1", "react-leaflet": "^4.2.1", "react-photoswipe-gallery": "^1.3.9", "react-share": "^5.1.0", "react-spinners": "^0.14.1", "react-toastify": "^10.0.5" }, "devDependencies": { "postcss": "^8", "tailwindcss": "^3.4.1" } } شكرا لكم.2 نقاط
-
هل يجب ان تكون مشاريعي العملية بنفس طريقة المدرب؟ او يمكنني استخدام منهجية مختلفة تعطي نفس النتيجة2 نقاط
-
2 نقاط
-
2 نقاط
-
2 نقاط
-
,why my git hub website look bad I used Main branch, /(root) https://github.com/JOhnSm1th900/Youcef-kias-github Recording 2024-07-22 072940.mp42 نقاط
-
2 نقاط
-
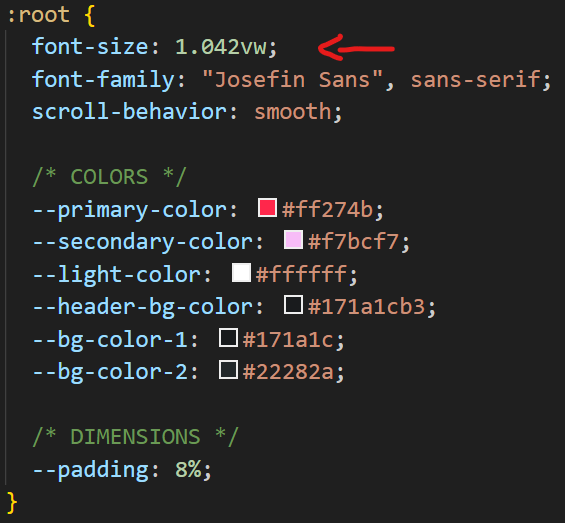
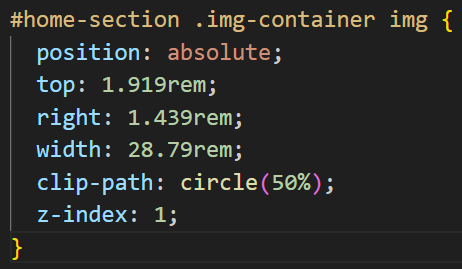
السلام عليكم ورحمة الله وبركاته, لقد قمت بإنشاء صفحة web وأريد أن اجعلها متجاوبة مع أحجام الشاشات المختلفة فقمت بعمل التالي: وضعت الخاصية font-size للعنصر الجذر (root) وأعطيتها قيمة متجاوبة باستخدام الوحد vw كما موضح في الصورة التالية: ثم قمت باستخدام الوحدة rem لجميع العناصر الاخرى التي في الصفحة كما موضح في الصورة التالية: وبعد ذلك سأستخدم ال media queries وأقوم بتغيير قيمة الخاصية font-size للعنصر الجذر (root) بحسب احجام الشاشات المختلفة مع بعض التعديلات الأخرى لكي يتناسب التصميم مع حجم الشاشة. استفساراتي هيا: هل هذه الطريقة التي فعلتها تعتبر من أفضل الممارسات (Best practices) أم لا ؟ ولماذا ؟ هل يوجد طريقة أفضل منها ؟ وشكرًا لكم وإذا لديكم أي نصائح لي بخصوص التصاميم المتجاوبة (responsive designs) أكون لكم شاكر ومقدر1 نقطة
-
1 نقطة
-
رسالة الخطأ معناها إن Next.js غير قادر على توليد صفحة ثابتة static render للمسار /api/properties/search وذلك لأنه يستخدم request.url وهو قيمة ديناميكية لا يمكن تحديدها وقت بناء المشروع. مسارات الـ API يتم تشغيلها على السيرفر عند طلبها بشكل افتراضي server-side rendered ولكن عندما تنشر التطبيق على Vercel، يحاول Next.js توليد مسارات الـ API بشكل ثابت وقت البناء، وهو أمر غير ممكن بسبب استخدام request.url. قم باستخدام دالة getStaticProps لتوليد المسار بشكل ثابت وقت البناء وستحتاج لتوفير قيمة افتراضية لـ request.url لأنها غير متاحة وقت البناء، وبإمكانك محاولة استخدام خيار revalidate في getStaticProps لإعادة توليد المسار عند كل طلب، فذلك يسمح لـ Next.js بإعادة توليد المسار بشكل ديناميكي عند كل طلب.1 نقطة
-
يجب عليك ادخال كل سطر على حدا وليس مجموعة الأسطر مع بعض : أي كالتالي : أولاً أدخل الأمر التالي ثم اضغط enter import os ثانياً أدخل الامر التالي ثم enter os.system('cls' if os.name == 'nt' else 'clear')1 نقطة
-
وعليكم السلام ورحمة الله وبركاته . للأسف لا توجد أي طريقة لمسح شاشة ال IDLE في بايثون . ولكن يمكنك الضغط على CTRL + J وسيقوم بإضافة أسطر فارغة إلى أن تصل لأسفل الصفحة ويمكنك بعد ذلك الكتابة كما تريد.1 نقطة
-
قمت بشراء دورة نعلم لغة بايثون و لاكن لا يمكنوني الوصول الى الدوره ارجو المساعده1 نقطة
-
لا تقلق من فضلك قم بمراسلة الدعم من خلال الرابط التالي وسيساعدونك في الوصول إلى الدورة : https://support.academy.hsoub.com/conversations1 نقطة
-
1 نقطة
-
1 نقطة
-
ليس هناك مشكلة في ذلك . والتبليغ عن الفيديو يستخدم في الحالات التي يكون بها مشكلة في الفيديو مثلاً وتريد إضافة هذا التقرير وإرسالة إلى الفريق المختص بذلك ولكن يفضل كتابة تعليق بالمشكلو وسيتم حل المشكلة في اسرع وقت أو توجيهك للفريق المختص بذلك إذا لم يستطع المدرب حل المشكلة1 نقطة
-
السلام عليكم ورحمة الله وبركاته, اريد ان استفسار ماهي الطريقة الصحيحة لقراءة documentation لمكتبه معينه او هل هناك طرق مختلفة لكل مكتبه وماهي تلك الطرق؟ وشكراً1 نقطة
-
الطريقة التي اتبعتها تعتبر من أفضل الممارسات للتصاميم متجاوبة في بداية بناء الموقع وكما أخبرك محم د في التعليق السابق فإنه لتخطي المشكلات التي تظهر يمكنك استخدام الدالة calc كالتالي html { font-size: calc(1em + 1vw); } كما أنه يفضل اتباع النصائح في الإجابات التالية1 نقطة
-
شكرا على جميع الردود، تأكدت من عدم وجود أسباب عدم الظهور اللتي ذكرتها، إذا هوا بشكل طبيعي الموقع سيظهر على محركات البحث، ولكن كونه على استضافه مجانيه، قد يمنع الزحف على الموقع، كنت أحاول ان اتدرب على مسأله إظهار الموقع، ووجدت ان مشروعي النهائي لا يظهر بالبحث في قوقل، ستكون مصيبه إذا قمت بمشروع لعميل وفالنهايه الموقع لا يظهر، خلاصة المفهوم "إذا اشتركت في استضافه للموقع، المتوقع أن يظهر الموقع على محركات البحث"، بغض النظر إذا كان مبنى على React أو غيره، وكون الاستضافه المجانيه لا تظهر الموقع هذا يعني انها لا تصلح للمشاريع الحقيقية، وشكرا1 نقطة
-
1 نقطة
-
الطريقة التي قمت بها بالتعامل مع التصميم المتجاوب تعد مقبولة ولكن هناك بعض النقاط التي يجب مراعاتها لضمان أفضل الممارسات وتجربة مستخدم متميزة: استخدام vw و rem: استخدام vw لتحديد حجم الخط للعنصر الجذر (root) يعتبر مناسبًا، حيث يعتمد حجم الخط على عرض الشاشة. استخدام rem للعناصر الأخرى يجعلها تعتمد على حجم الخط المحدد للعنصر الجذر. استخدام Media Queries: تغيير حجم الخط للعنصر الجذر وبعض التعديلات الأخرى باستخدام Media Queries هو خطوة جيدة لضمان أن التصميم يتكيف بشكل جيد مع مختلف أحجام الشاشات. يمكنك تعديل أي جوانب أخرى من التصميم أيضًا كالهوامش والأبعاد بناءً على الاحتياجات. النقاط التي يجب مراعاتها: القراءة والنصوص: تأكد من أن النصوص مقروءة بشكل جيد على جميع الأحجام، حيث يجب أن تكون كافية للقراءة دون تكبير. بعض المشاكل التي تتواجهها تلك الطريقة : لن يتمكن الأشخاص الذين يستخدمون ميزة التكبير/التصغير في متصفحهم أو يقومون بزيادة حجم خط النظام من القيام بذلك حيث أن vw لا تحترم تلك القيم فمن الممكن أن الشخص صاحب الهاتف أو الشاشة الصغيرة لديه مشكلة في القراءة ويقوم بتكبير الخط على هاتفه ولذلك فإن vw ستظهر الخط صغيرا بناء على عرض الشاشة وليس على قيمة الخط الذى يستخدمها المستخدم والتي تحترمها وحدة قياس rem و em . هل هناك طريقة أفضل؟ نعم من الممكن إستخدام الدالة calc() للحسابات الرياضية في الأبعاد واحجام الخطوط إذا أردت حيب باختصار، الطريقة التي اتبعتها تعد مناسبة ولكنها ستجعل حجم الخط يعتمد على القيم التي وضعتها بناء على عرض الشاشة وليست القيمة التي يستخدمها المستخدم.1 نقطة
-
مع التطور المستمر في مجال الذكاء الاصطناعي يزداد استخدامنا لمفردات ومصطلحات الذكاء الاصطناعي بشكل كبير، وتظهر مصطلحات جديدة باستمرار، وقد تكون بعض هذه المصطلحات صعبة ومربكة لا سيما لغير المختصين والمبتدئين في تخصص الذكاء الاصطناعي، وسنحاول في مقال اليوم شرح أهم هذه المصطلحات بأسلوب سهل ومبسط يساعد على فهمها بسلاسة. هيا بنا نتعلم أهم مصطلحات الذكاء الاصطناعي. الذكاء الاصطناعي Artificial Intelligence لنبدأ بتوضيح مفهوم الذكاء الاصطناعي نفسه، الذي يشير إلى قدرة الأنظمة الحاسوبية على تنفيذ مهام لم يكن يقدرعلى تنفيذها سابقًا سوى البشر، ومن هذه المهام التفكير المنطقي واتخاذ القرارات وحل المشكلات وصار بمقدور الآلات فهم الكلام الطبيعي الذي ننطقه نحن البشر بمختلف لغاته ولهجاته. تتعدد الأمثلة على الذكاء الاصطناعي وتزداد تطبيقاته في حياتنا يومًا بعد الآخر، ولعل أبرزها روبوت الدردشة الشهير شات جي بي تي ChatGPT الذي يستخدم الذكاء الاصطناعي لتوليد النصوص والرد على الاستفسارات، ومنها ترجمة جوجل التي تستخدم خوارزميات ذكية لترجمة الكلام من لغة لأخرى وتمييز الحديث الصوتي وترجمته، ومن أمثلة الذكاء الاصطناعي أيضًا نظام الاقتراحات في منصة يوتيوب الشهيرة، إذ تقترح عليك مقاطع مناسبة لتفضيلاتك باستخدام خوارزميات الذكاء الاصطناعي، ومثالٌ آخر شائع على الذكاء الاصطناعي سيارات تيسلا ذاتية القيادة وغيرها من الاستخدامات العديدة الأخرى التي باتت بمتنناول الجميع. تعلم الآلة Machine Learning إنَّ الذكاء الاصطناعي مجال شامل يتفرع منه مجالاتٌ عديدة، ومن بين هذه المجالات وأشهرها مجال تعلم الآلة، وهو مجال يجعل الأنظمة الحاسوبية قادرة على التعلم وتحسين قدراتها على اتخاذ القرارات وإصدار النتائج دون الحاجة إلى برمجتها بصورة صريحة، فكما نتعلم نحن البشر من والمعارف والخبرات والتجارب السابقة التي نخوضها يمكن للأنظمة الحاسوبية أيضًا أن تستفيد من البيانات السابقة وتحللها لتحسين أدائها وتعزيز فعاليتها مع الوقت. لذا يعمل مهندسو الذكاء الاصطناعي على تطوير خوارزميات تعلم آلة تحلل البيانات وتكتشف الأنماط بينها، ثم تتعلم منها وتبدي توقعاتٍ وتستنتج استنتاجاتٍ مفيدة بناءً على هذه البيانات، وتدخل تقنيات تعلم الآلة في غالبية تطبيقات ومشاريع الذكاء الاصطناعي، بدءًا من التعرف على الكلام وتمييزه ومعالجته، مرورًا بالتعرف على الصور، وصولًا لأنظمة التوصية والترشيح، وتطبيقاتٍ أخرى مثل أنظمة كشف الاحتيال وأدوات تحسين معرض الأعمال وأنظمة السيارات ذاتية القيادة وغيرها. التعلم مع إشراف Supervised Learning يعد التعلم تحت الإشراف منهجية من منهجيات تعلم الآلة، وفيه تتدرب فيها خوارزميات الذكاء الاصطناعي على مجموعة بياناتٍ مُصنَّفة، أي مجموعة بيانات تحتوي على أمثلة من المدخلات والمخرجات الصحيحة التي يجب أن تخرج بها الخوارزميات من هذه البيانات المدخلة. على سبيل المثال، إذا أردنا تطوير خوارزمية تتعرف على الأشجار باستخدام التعلم تحت الإشراف، فعلينا أن نمنح الخوارزمية مجموعة من صور الأشجار المتنوعة مع اسم كل نوع من الأشجار (نخيل، زيتون، رمان، تفاح) ثم نسمح للخوارزمية بمحاولة اكتشاف صفات وسمات كل شجرة، ثم نأتي بصورٍ لأشجار ضمن البيانات المعطاة للخوارزمية ونسألها عن نوع الشجرة، فإن أجابت الخوارزمية إجابة صحيحة بناء على ما اكتسبته من معلومات خلال فترة تدريبها سنبدأ بعدها بتجارب تحديد أنواع الأشجار خارج البيانات التي تتدربت عليها، وإن لم تجب إجاباتٍ صحيحة كافية فنحتاج تدريبها على مجموعة أكبر من البيانات المُصنَّفة وتعديل الخوازرميات المستخدمة لتحقق لنا الدقة المطلوبة. التعلم بدون إشراف Unsupervised Learning يشير التعلم بدون إشراف إلى منهجية أخرى من منهجيات التعلم الآلي، وعلى عكس التعلم تحت إشراف فإنَّ خوارزميات الذكاء الاصطناعي المطورة بمنهجية التعلم بدون إشراف تتدرب على بيانات غير مُصنَّفة، وتحاول تصنيفها ذاتيًا بناءً على المتشابهات والفروق بين البيانات، ففي مثال تحديد نوع الشجرة إذا أردنا تطوير الخوارزمية بمنهجية التعلم بدون إشراف، فلن نعطي للخوارزمية في هذه الحالة أسماء الأشجار ولن نصنف كل نوع من الأشجار معًا، وإنما نمنح الخوارزمية الصور فقط، ثم تسعى الخوارزمية بنفسها لتصنيف كل مجموعة من الأشجار إلى أنواعٍ حسب أشكال الشجر وأحجام الورق وغيرها من المتشابهات والفروق، ويُستخدم التعلم بدون إشراف بشكلٍ أكبر في مهام المعالجة الثقيلة التي تحتاج تصنيف وترتيب البيانات ضخمة الأحجام غير المنظمة والمنسقة. التعلم المعزز Reinforcement Learning يقع التعلم المعزز ضمن منهجيات تعلم الآلة، وتعتمد منهجية التعلم المعزز على التجربة والخطأ والمكافأة، حيث تتخذ الخوارزمية القرار على القرار السابق له، فنحن نعطيها مكافأة إذا أجابت بشكل صحيح، وعقابًا إذا أجابت بشكل خاطئ وبهذا نمنحها فرصة تعزيز النتائج الصحيحة وتجنب الأخطاء حيث ستزداد المكافأة في حال أصابت في اتخاذ القرار، وستقل في حال أخطأت. ويشيع استخدام التعلم المعزز في لعبة الشطرنج، فهو يُستخدم لتدريب برامج الشطرنج وتحسين مستواها مثل برنامج ستوك فيش Stockfish وألفا زيرو Alphazero حيث تتعلم برامج الشطرنج هذه قواعد الشطرنج كاملةً عبر لعب ملايين المباريات عبر نفسها والتجربة والخطأ والمكافأة حتى تتعلم اتخاذ أذكى القرارات وحساب جميع الاحتمالات دون تدخل بشري. الشبكات العصبية الاصطناعية Artificial Neural Network تعد الشبكات العصبية الاصطناعية ANN نماذج رياضية مستوحاة من التركيب العصبي لدماغ الإنسان وتحاكي وظائفه، وتتكون من عقد مترابطة تعالج البيانات وتتعلم منها وتكتشف الأنماط بينها، يتم تدريب الشبكة العصبية بداية باستخدام مجموعة من البيانات التي تحتوي على مدخلات معروفة والمخرجات المطلوبة منها وخلال عملية التدريب، تقوم الشبكة بضبط نفسها لتقليل الخطأ وتحسين أدائها، وبعد التدريب، يمكن للشبكة العصبية أن تقوم بالتنبؤ بالنتائج أو تصنيف البيانات الجديدة التي لم تُستخدم في التدريب وتعالج المدخلات الجديدة من خلال طبقاتها المختلفة لتوليد نتائج دقيقة. تقوم على الشبكات العصبية الاصطناعي مجالات مثل تعلم الآلة، وتتعلم هذه الشبكات العصبية الاصطناعية معالجة البيانات وتفهمها وتدركها باستخدام المنهجيات المذكورة آنفًا مثل التعلم تحت إشراف والتعلم بدون إشراف والتعلم المعزز. التعلم العميق Deep Learning يعد مجال التعلم العميق أحد المجالات الفرعية من مجال تعلم الآلة، ويختلف التعلم العميق عن تعلم الآلة في أمورٍ قليلة، منها قدرة خوارزميات التعلم العميق على التعلم من البيانات غير المنظمة، كما يمكنها التعلم من البيانات مختلفة الأنواع مثل النصوص والصور، وكذلك يتميز التعلم العميق بقلة الحاجة للتدخل البشري على عكس تعلم الآلة، وذلك لاعتماده على شبكات عصبية اصطناعية ANN مكونة من عدة طبقات تعالج البيانات وتنقلها، والشبكة العصبية الاصطناعية هي مجموعة من الخلايا المتصلة ببعضها بعضًا، وتتشابه مع الخلايا العصبية في أدمغتنا البشرية، وكلما زاد عدد طبقات الشبكة الاصطناعية ازدادت قدرتها على فهم وتمثيل الأنماط المعقدة للبيانات، ما يؤدي كذلك إلى ازداد تطبيقات الشبكة العصبية في مجالات عديدة، مثل التشخيص الطبي وكشف الاحتيال. معالجة اللغات الطبيعية Natural Language Processing (NLP) حينما صار التعامل مع الحواسيب والأجهزة الرقمية جزءًا لا يُجتزأ من حياتنا أصبح من الضروري أن نساعد هذه الآلات على فهم لغاتنا، ظهر هاهنا مجال معالجة اللغات الطبيعية، وهو مجال فرعيٌّ من الذكاء الاصطناعي يختص بتمكين الحواسيب من تمييز الخطابات والكلام واللغات البشرية وفهمها، سواءً كان هذا الكلام مكتوبًا أو منطوقًا. تتعدد تطبيقات معالجة اللغات الطبيعية، ومن أهمها: روبوتات الدردشة التي اشتهرت شهرة واسعة في الآونة الأخيرة مثل جيميني Gemini وشات جي بي تي ChatGPT، وأدوات الترجمة الآلية مثل ترجمة جوجل، والمساعدين الآليين مثل أليكسا Alexa ومساعد جوجل Google Assistant وسيري Siri. الذكاء الاصطناعي التوليدي Generative AI يشير الذكاء الاصطناعي التوليدي إلى نماذج الذكاء الاصطناعي القادرة على توليد صور ومقاطع فيديو وشيفرات ونصوص مُنسَّقة ذات مغزى ومعنى مفهوم، وتتعدد الأمثلة على الذكاء الاصطناعي التوليدي، ومنها روبوتات الدردشة المذكورة سابقًا، وأدوات توليد شيفرات برمجية مثل جيتهاب كوبايلوت GitHub Copilot، وأدوات توليد الصور مثل DALL-E وميد جورني Midjourney، وأخيرًا أدوات توليد مقاطع الفيديو مثل سورا Sora من شركة OpenAI القادر على توليد مقاطع فيديو مذهلة! النماذج اللغوية الكبيرة Large Language Models تعد نماذج اللغة الكبيرة Large Language Models (LLMs) نوعًا من خوارزميات الذكاء الاصطناعي التي تعمل على تزويد الشبكات العصبية الاصطناعية بمعاملات Parameters ومعلومات، لتعالجها الشبكات العصبية الاصطناعية وتتعلم منها كلام البشر وكيفية فهمه، ويتم ذلك باستخدام تقنيات التعلم تحت إشراف Supervised Learning، ومن أشهر تطبيقات نماذج اللغة الكبيرة روبوتات الدردشة وأدوات الترجمة والتلخيص وأدوات توليد الصور من النصوص. الرؤية الحاسوبية Computer Vision تعد الرؤية الحاسوبية مجالًا فرعيًا من الذكاء الاصطناعي، ويهتم مجال الرؤية الحاسوبية بتمكين النظام الإلكتروني من محاكاة النظرة البشرية إلى المرئيات، فيستطيع النظام استخراج معاني ذات فائدة من الصور ومقاطع الفيديو، ويتمكن من فهم ما يوجد في الصورة وما يجري في مقطع الفيديو. تكثر تطبيقات الرؤية الحاسوبية، وتبدأ من أنظمة التعرف على الوجوه وتحديد الأشخاص، وتضم أنظمة السيارات ذاتية القيادة، وتمر على أنظمة الروبوتات، وتدخل في أنظمة اكتشاف عيوب الصناعة، وتصل إلى أنظمة التحليل الرياضي، وتنتهي بأنظمة الكشف عن الأدوية والعلاجات الطبية. الأنظمة الخبيرة Expert Systems تعد الأنظمة الخبيرة نوعًا مهمًا جدّا من أنظمة الذكاء الاصطناعي، إذ تعمل هذه الأنظمة الخبيرة على محاكاة المهارات الإنسانية في مجال محدد حتى تكون خبيرةً في هذا المجال وتستطيع حل مشكلاته والمساعدة فيه. بداية تجمع المعرفة من الخبراء البشريين في مجال معين، وما نعنيه بالمعرفة هنا قواعد وأمثلة وحالات سابقة، ثم تخزن هذه المعرفة في شكل قواعد أو نماذج في قاعدة بيانات النظام الخبير بحيث يمكن للنظام استرجاعها واستخدامها لحل المشكلات. وعندما يواجه المستخدم مشكلة ما في مجال معين، يمكنه إدخال التفاصيل إلى النظام الخبير ليستخدم بدوره المعرفة المخزنة لمعالجة البيانات المدخلة من المستخدم وتقديم توصيات وحلول. ومن أشهر الأنظمة الخبيرة نظام Dendral المستخدم في التحليل الكيميائي، ونظام MYCIN المستخدم في التشخيص الطبي، وتتميز الأنظمة الخبيرة بالمعارف الواسعة المحفوظة والتي لا يقدر الإنسان على تخزينها وبالتواجد الدائم والقدرة على العمل في كل وقت، ومن مميزاتها أيضًا توفير كثيرٍ من التكاليف والقدرة على التوسع. علم الروبوتات أو الروبوتيكس Robotic يشير مصطح الروبوتيكس إلى تصميم وبناء الروبوتات وهي آلات مبرمجة تؤدي نفس المهام التي تُنفذ عادة من قبل البشر. وتُستخدم هذه الروبوتات في العديد من الصناعات مثل تصنيع السيارات والطب والتنظيف وفي بيئات العمل الخطرة على البشر. ويجمع هذا المجال بين الهندسة الميكانيكية والكهربائية والتقنية. ومن المهم أن تفرق بين هذه الروبوتات التقليدية وبين برامج الروبوتات التي تعني برامج حاسوبية تنفذ المهام بشكل مستقل بذاتها مثل روبوتات الدردشة التي تتفاعل مع المستخدمين وتجيب على تساؤلاتهم والتي لا تمتلك هيكلًا ماديًا بل برمجيًا فحسب. هندسة المُوجِّهات Prompt Engineering تعد هندسة المُوجِّهات Prompt Engineering أحد أكثر المصطلحات المرتبطة بالذكاء الاصطناعي شيوعًا اليوم، وهي تشير إلى عملية صياغة الأوامر المعطاة إلى روبوتات الذكاء الاصطناعي بطريقة تساعد على تحصيل النتائج المرجوة، والجدير بالذكر أنها ليست من جوهر مصطلحات الذكاء الاصطناعي نفسه، وإنما هي عملية للمستخدمين لتحسين تعاملهم مع الذكاء الاصطناعي والنتائج التي يوفرها لهم. ويجب أن يهتم المستخدمون بصياغة المُوجِّهات بأفضل طريقة من خلال توفير كافة التفاصيل اللازمة مع الحرص على اختزالها وتوضيحها قدر المستطاع وكتابة الموجه بصيغة الإيجاب لا النفي، فبدلًا من كتابة "اكتب مقالًا عن تأثيرات التعلم العميق ولا تذكر مجالات لا تخص الطب"، على سبيل المثال يمكن كتابة "اكتب مقالًا قصيرًا عن تأثيرات التعلم العميق في الطب والصناعات الدوائية، وضمِّن فيه أمثلة على التأثيرات في كل مجال منهم"، فهنا قد حددت حجم المقال والعناصر المحددة التي تود أن يكتب النموذج اللغوي عنها، وحددت أنَّك تريد المقال مزودًا بالأمثلة، على عكس الأمر الأول الذي كان أمرًا عامًا لن يجيبك عليه روبوت الدردشة بإجابةٍ ملائمةٍ دقيقةٍ وافية. تقنية الصقل Fine-Tuning الصقل Fine-Tuning واحد من مصطلحات الذكاء الاصطناعي الشائعة اليوم، وهي تعني تعديل نموذج ذكاء اصطناعي مدرب مسبقًا على كميات ضخمةمن البيانات، وجعله يتكيف مع مهام معينة أو بيانات جديدة. فبدلاً من بدء التدريب من الصفر، يستخدم نموذج مُدرب بالفعل لكن هذه المرة باستخدام بيانات جديدة ومخصصة للمهمة المطلوبة مما يوفر الكثير من الوقت والجهد مقارنة بالتدريب من البداية. على سبيل المثال، إذا كان لديك نموذج مدرب على فهم اللغة العامة مثل GPT-4، يمكنك استخدام تقنية الصقل لتكييف هذا النموذج مع مجال أو تخصص بعينه، مثل الطب أو الاقتصاد وتدريبه على بيانات محددة تتعلق بذلك التخصص فقط، لتجعل النموذج أكثر فعالية في تنفيذ المهام الخاصة بك والإجابة على أسئلتك بدقة وكفاءة أكبر. التحيز Bias يشير مصطلح التحيز في الذكاء الاصطناعي إلى النتائج المنحرفة أو الخاطئة من أدوات الذكاء الاصطناعي، والتي تنعكس غالبًا من الانحياز في البيانات التي تدرب عليها نموذج الذكاء الاصطناعي، وتظهر مخاطر الانحياز في مجالات حساسة مثل التوظيف والتعليم والقضاء، فيمكن للخوارزميات المتحيزة أن توصي برفض توظيف شخصٍ كفؤ لا لشيءٍ إلا لجنسيته أو لجنسه مثلًا، وكذلك في القضاء ربما توصي بحكمٍ ظالمٍ على شخصٍ لهيئته فقط. تتعدد حلول التحيز في الذكاء الاصطناعي، ومنها مثلًا تنويع مصادر البيانات وتحديد مبادئ أخلاقية لنموذج الذكاء الاصطناعي، والتدقيق المنتظم للنموذج وحل تحيزاته، والشفافية مع النموذج وتعريفه معاني التحيز وأمره بتجنبها. هلوسة الذكاء الاصطناعي AI Hallucination تشير هلوسة الذكاء الاصطناعي إلى توليد الذكاء الاصطناعي لمعلوماتٍ خاطئةٍ وعرضها كأنَّها حقائق مُسلَّمة، وغالبًا ما تحدث هذه الهلوسات لقصورٍ أو قِدَمٍ في البيانات التي تدربت عليها الخوارزمية أو النموذج، وتتعدد أشكال الهلوسة في الذكاء الاصطناعي، فقد يخطئ في حدثٍ تاريخي حيث أخطأ روبوت الدردشة بارد Bard -وهو النسخة السابقة من جوجل جيميني- عن سؤاله عن أول صورة لكوكب خارج المجموعة الشمسية، فأجاب أنَّ أول صورة لكوكب خارج المجموعة الشمسية التُقِطَت باستخدام تيليسكوب جيمس ويب، وهذا غير صحيح، فأول صورةٍ ملتقطة لكوكب خارج المجموعة الشمسية كانت عام 2004، بينما أُطلِق تيليسكوب جيمس ويب عام 2021. كذلك من هلوسات الذكاء الاصطناعي تلفيق المعلومات، فيمكنه توليد معلومات عن أناسٍ لا وجود لهم، ويقدم هذه المعلومات على أنها حقائق لا جدال فيها، ومن هلوسات الذكاء الاصطناعي توليده لمعلومات كاذبة عن أشخاص حقيقيين، على سبيل المثال قال ChatGPT ذات مرة أنَّ عمدة أستراليا كان مدانًا في قضية رشوة في أواخر التسعينات، بينما كان في الواقع هو المُبلِّغ عنها. قابلية التفسير والشرح Interpretability and Explainability تشير قابلية التفسير Interpretability إلى فهم الأسباب وراء التوقعات والنتائج المُولَّدة من نموذج الذكاء الاصطناعي فإذا كان لدينا نموذج ذكاء اصطناعي يتنبأ بإمكانية إصابة شخص بمرض معين، فإن قابلية التفسير تعني القدرة على معرفة العوامل التي أثرت في هذا التنبؤ مثل العمر والتاريخ الطبي ونمط الحياة. بينما تشير قابلية الشرح Explainability إلى مدى سهولة شرح كيفية عمل نموذج الذكاء الاصطناعي وهي تفيد المطورين في شرح آلية عمل النموذج للآخرين، سواء كانوا خبراء في المجال أو غير خبراء، ويساعد الفهم العميق لنموذج الذكاء الاصطناعي على معرفة نقاط قوة وقصور النموذج، وبالتالي تحسين أدائه وزيادة دقته وفعاليته وحل مشكلاته وقصوره من هلوسة وتحيز وغيرها، وعمومًا يُستخدم المصطلحان بالتبادل في أحيان كثيرة. مصادر لتعلم مصطلحات الذكاء الاصطناعي إذا كنت مهتمًا بالتعرف على مفاهيم ومصطلحات الذكاء الاصطناعي بشكل احترافي ودمجها في تطبيقات عملية مفيدة ومطلوبة في سوق العمل، ننصحك بالاطلاع على مصادر التعلم المتنوعة، مثل دروس ومقالات الذكاء الاصطناعي، إلى جانب كتب الذكاء الاصطناعي المجانية المشروحة بأسلوب منظم وشامل يتضمن كمًا وافرًا من المفاهيم النظرية والعملية التي تحتاجها كي تتعلم الذكاء الاصطناعي. كما توفر أكاديمية حسوب دورة الذكاء الاصطناعي التي تُعد واحدة من أفضل الدورات العربية في هذا المجال. إذ تبدأ الدورة معك من الصفر وتعلمك أساسيات البرمجة وتحليل البيانات، وخوارزميات الذكاء الاصطناعي، ومفاهيم تعلم الآلة، والتعلم العميق، والشبكات العصبية وغيرها من المفاهيم، وتكامل بين الشرح النظري والتطبيق العملي من خلال مشاريع حقيقية تتوافق مع احتياجات سوق العمل، كما تمنحك شهادة معتمدة تعزز حصولك على فرصة عمل مناسبة خلال زمن قياسي. الخلاصة تحدثنا في مقال اليوم عن أهم مصطلحات الذكاء الاصطناعي وأكثرها شهرة، فبدأنا بالحديث عن ماهية الذكاء الاصطناعي ومجالاته، ثم انتقلنا للحديث عن بعض تطبيقاته، وكذلك عرفنا مصطلحات تتعلق بتحديات تطبيق واستخدام الذكاء الاصطناعي من هلوسةٍ وتحيز وقابلية للشرح والتفسير، وننوه في الختام لأن فهم هذه مصطلحات الذكاء الاصطناعي هذه لم يعد حكرًا على التقنيين والمتخصصين في المجال، بل أصبح ضرورة لكل شخص يسعى لمواكبة التطور التقني. وإذا كان لديك التباسٌ في فهم أي مصطلح من مصطلحات الذكاء الاصطناعي لا تتردد في السؤال حوله في قسم التعليقات أسفل المقال. اقرأ أيضًا الذكاء الاصطناعي: دليلك الشامل لغات برمجة الذكاء الاصطناعي تعلم الآلة Machine Learning كيف تبدأ في مجال الذكاء الاصطناعي مستقبل الذكاء الاصطناعي1 نقطة
-
مرحبًا فريق أكاديمية حسوب، أود أن أعبر عن خالص شكري وامتناني لكم جميعًا على الدعم الكبير والتفاني الذي أظهرتموه خلال دورة تطوير التطبيقات باستخدام Python. كانت تجربة التعلم رائعة ومثمرة بفضلكم. لقد استفدت كثيرًا من الدورة، وتقدمت بشكل ملحوظ بفضل التوجيهات والنصائح التي كنتم تقدمونها باستمرار. كنتم دائمًا موجودين لمساعدتي وحل المشاكل التي واجهتها، وهذا كان له تأثير كبير على تقدمي وتحقيقي لهذه الشهادة. أشكر كل فرد من فريق أكاديمية حسوب على المجهودات الكبيرة والتفاني في العمل لضمان حصولنا على تجربة تعليمية ممتازة. تعاملكم اللطيف والدعم المستمر كانا محل تقدير كبير لدي. أتطلع لمواصلة التعلم والتطوير، وأرجو لكم جميعًا كل التوفيق والنجاح في مسيرتكم. تحياتي وتقديري، محمد فرحات1 نقطة
-
يوجد الكثير من المواقع التي يمكنك رفع الفيديوهات عليها و منها: YouTube. Vimeo. DailyMotion. PeerTube. و لكن يبقى اليوتيوب هو الأشهر بينها , يمكنك أن ترفع الفيديوهات على حسابك الشخصي و تجعلها خاصة. ثم بعد أن تقوم برفع الفيديوهات عليك أن تقوم بحفظ روابط الفيديوهات في التطبيق الخاص بك ضمن مصفوفة كالتالي: public class Lesson { private String name; private String videoUrl; public Lesson(String name, String videoUrl) { this.name = name; this.videoUrl = videoUrl; } public String getName() { return name; } public String getVideoUrl() { return videoUrl; } } List<Lesson> lessons = new ArrayList<>(); lessons.add(new Lesson("اسم_الدرس_1", "رابط_مقطع_الفيديو_1")); lessons.add(new Lesson("اسم_الدرس_2", "رابط_مقطع_الفيديو_2")); // أضف المزيد من الدروس حسب الحاجة هنا قمنا بإنشاء صف جديد اسمه Lesson و لهذا الصف خاصيتين هما اسم الدرس و رابط الدرس و تابعين يعيدان الاسم و الرابط, ثم أنشأنا قائمة لنخزن فيها الدروس. و الأن عليك أن تعرض الفيديوهات للمستخدم , هناك عدة طرق لعرض الفيديوهات و هذا الأمر يعتمد على ماذا تريد أنت, ومن هذه الطرق مثلا أن تقوم بعرض لائحة بأسماء الدروس للمستخدم و عندما يقوم المستخدم بالضغط على الدرس تقوم بعرض الفيديو.1 نقطة










.thumb.png.6c48fba33613c94fde651bfcb655d5b9.png)
.thumb.png.55dd3a6bf3d3f5a464ebfae6a4559c54.png)