لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/09/24 in أجوبة
-
قمت بتعديلات كبيرة في موقعي و عند استخدامه لاحظت تحسن في سرعته لكن عند استخدام pagespeed.web.dev لا يظهر اي فرق قبل و بعد التعديل برأيكم هل موقعي سريع ام انه بحاجة لتحسين و كيف احسنه https://ajwa4alearab.freewebhostmost.com4 نقاط
-
كيفكم يا اصدقاء... فيه عندي موقع عملت له كود حتى يكون متجاوب مع جميع الشاشات لكن غير كافي ...ممكن تعطونا كود يجعل الموقع شكله ثابت مع جميع الشاشات من غير استعمال المكاتب <meta name="viewport" content="width=device-width, initial-scale=1.0">2 نقاط
-
كيف نقدر نعمل منع تكرار ارسال البيانات عن طريق الفورم... مثال في حال تم ارسال المعلومات المطلوبة عن طريق الفورم... لايسمح إرسالها مره ثانيه2 نقاط
-
2 نقاط
-
قدمت طلب للاختبار منذ خمسة أيام تقريبا وطلب مني ان اقوم بتوثيق حسابي ،وعندنا أتممت خطوات التوثيق قيل لي ان الرد سيأتي في خلال ٤٨ساعه ، وذلك كان قبل ٦٠ ساعه تقريبا هل من الطبيعي ذلك التأخير ام اني أخطأت في الخطوات؟2 نقاط
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
ستجدين أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.1 نقطة
-
حسب خبرتي في مجال البرمجة.... عرفت ان لغة css php Html وظيفتها بناء الموقع وجعله متصل مع قاعدة بيانات بتصميم حسب الطلب..... اما موضوع كثرة البيانات المستلمة وسعة التخزين هذا يعتمد على نوع الخادم الاستضافة يعني مسؤولية السرعه والأمان وحفظ البيانات هذا يعود من وظيفة الاستضافة والخادم.... اما وظيفة استلام البيانات وإرسالها إلى قاعدة بيانات هذه من وظيفة اكواد php وتصميم الموقع من وظيفة لغة css ومن وظيفة لغة Html بناء هيكل الموقع.... هل هذا الموضوع صحيح استمر فيه لو يوجد أفكار غير صحيحه1 نقطة
-
هذا يعتمد على ما الذي تقصده . هل تقصد إذا قام بإرسال بيانات لا يحق له إرسالها مرة أخري ؟ أم يحق له إرسال بيانات أكثر من مرة ولكن لا تتكرر ؟ على العموم يوجد أكثر من حل من خلال ال Session أو من خلال قاعدة البيانات . استخدام الجلسات (Sessions): عندما يتم إرسال البيانات لأول مرة من خلال الفورم قم بتخزين متغير والذى يدل على أنه تم إرسال البيانات في جلسة المستخدم. عندما يحاول المستخدم إرسال البيانات مرة أخرى تحقق إذا كانت هذه المعلومة موجودة في الجلسة؛ إذا كانت موجودة، فلا تسمح بإعادة إرسال البيانات. // في صفحة إرسال الفورم session_start(); if (isset($_SESSION['form_submitted'])) { // لا تسمح بإرسال البيانات مرة أخرى // يمكنك عرض رسالة خطأ أو إعادة توجيه المستخدم إلى صفحة أخرى } else { // معالجة البيانات هنا // ... $_SESSION['form_submitted'] = true; } استخدام من قاعدة البيانات: قم بإنشاء جدول يحوي على ال id الخاص بالمستخدم و عند إرسال البيانات تأكد هل هذا ال id موجود في الجدول أم لا إذا كان موجود فلا تقم بإضافة البيانات وإذا لم يكن موجود قم بإضافة البيانات و أيضا أضف ال id لخاص بالمستخدم في قاعدة البيانات .1 نقطة
-
مبدئيا، لم يأخذ فتح الموقع أول مرة وقتا طويلا. ولكن يلحظ وجود بعض الأخطاء في كونسول المتصفح يبدوا أنها بشأن تثبيت jQuery. بالنسبة لتقييم الآداء في Google Lighthouse فهو يشير إلى نسبة جيدة نوعا ما (80 بالمئة على سطح المكتب / 70 بالمئة على الهاتف). فيما يلي بعض النصائح لتحسين آداء الموقع وتسريعه أكثر: قم بتقليل minify شيفرات جافاسكربت وcss واضغطها أكثر. يمكنك استعمال ادوات عبر الويب مثل: https://www.toptal.com/developers/javascript-minifier قم بتقليل الاعتماد على أي مكتبات غير ضرورية في الصفحة قم بتحجيم الصور إلى الأحجام المصيرة Rendered size بدل استعمال أحجام فعلية، مثال: ان كانت صورة تعرض بأبعاد 4000 بكسل على 1000 بكسل ويتم تصييرها في المتصفح بأبعاد 1000 بكسل على 250 بكسل فإن من الأفضل تحجيمها إلى 1000 بكسل على 250 لأن ذلك استهلاك غير ضروري للموارد. نصائح أكثر: قم بتفعيل الكاش واستخدم قاعدة بيانات ذاكرة in-memory database مثل Redis أو Memecached قم بتوزيع ملفات css وجافاسكربت من شبكات cdn قم باستعمال lazy loading لتحميل الصور1 نقطة
-
سرعة الموقع غير مهمة في حال كانت واجهة المستخدم بحاجة إلى التحسين، فعند التوجه للموقع لم تقابلني مشكلة في سرعة تحميله حيث استغرق 3 ثوانِ تقريبًا على إتصال VDSL، بينما 5 ثوانِ على إتصال Fast 3G، مع الأخذ في الإعتبار أنك تستخدم استضافة مجانية. كتحسين قم بوضع سكريبت leaflet و رابط تنسيقات font-awesome في نهاية عنصر body وليس في عنصر head. أيضًا ضغط الصور وتقليل حجمها واستخدام صيغة webp أو avif، بجانب عمل minify لملفات الأكواد لديك. لكن عليك العمل على واجهة الموقع من خلال ترتيبها واختيار ألوان هادئة ومريحة للعين.1 نقطة
-
السلام عليكم ورحمة الله تعالى وبركاته اخبرني صديق لي انني ضيعت وقتي في اختياري لمسار الfrontend وأنه لم يعد مطلوباً في السوق خصوصاً بعد التطور Ai وان الشركات ستستبدل الموطورين بالAi في الفترة القادمة... و سؤالي هو ما إن كان كلامه صحيح وايضا سمعت كثير من الناس في السوشيال ميديا يرددون ذلك وان هذا المجال سيختفي قريبا من ما افزعني وخفت ان اكون قد تسرعت في اختيار هذا المسار وعليا ان ارى مسار آخر...و لأنني اريد وظيفة مستمرة ولديها مستقبل ودخل ذابت وبالعمل الصعبة أيضا... شكراً جزيلاً لكم1 نقطة
-
السلام عليكم هل على الشخص أن يحترف التقنيات الأساسية في تطوير الويب (جافا سكريبت, php, css...إلخ) قبل أن يبدأ تعلم أطر العمل أم يحتاج فقط أن تكون له معرفة أساسية بها؟1 نقطة
-
لدي مشكلة الا وهي ان الدروس لا تشتغل حيث يتوقف الدرس فجاة ويظهر لي player error ارجو المساعدة1 نقطة
-
يجب التفرقة بين عدد الإسكريبتات التي توجد على السيرفر و عدد الإسكريبتات التي يتم تشغيلها في ذات الوقت عن إرسال الطلب للخادم . فمن الممكن أن الخادم يحوي على آلاف من الإسكريبتات والأكواد و لكن يعتمد على الطلب الحالي كم إسكريبت يعمل . فإن كانت الأربع إسكريبتات تعمل منفصلة أو حتي معا فهما ليسو بالشئ الكبير الذى سيؤثر على الخادم والسرعة ولكن العامل الرئيسى هو مدي البيانات التي يتم معالجتها . فإن كان يوجد سكريبت منهم مثلا يقوم بتحميل بيانات من قاعدة البيانات ووضعها في ملف excel وتحميله أو حتي عمل تعديلات على هذه البيانات والبيانات كبيرة تتخطى عدة آلاف من البيانات فحينها ستجد مشاكل تحدث وبطئ وهذا سيزيد في حالة كان يوجد أكثر من مستخدم يستخدم الموقع والإسكريبت في ذات الوقت . ولكن خلاف ذلك كل شئ جيد لا تقلق1 نقطة
-
1 نقطة
-
نعم بالظبط ما تقوله صحيح ولنوضح معا أكثر . دور كل لغة: HTML (HyperText Markup Language): تستخدم لبناء هيكل الصفحات وإنشاء العناصر وتحديد المحتوى، مثل النصوص والصور والروابط. CSS (Cascading Style Sheets): تستخدم لتنسيق وتصميم الموقع مثل تحديد الألوان والخطوط و أماكن العناصر وأشكالها وحجهما. PHP: هي لغة برمجة تستخدم في جانب الخادم (server-side) تتيح بك بناء موقع متفاعل و ديناميكي من خلال حفظ وإظهار البيانات من قواعد البيانات والمعالجة الديناميكية للمحتوى. أما بالنسبة لجزء معالجة وتخزين البيانات : فكثرة البيانات المستلمة وسعة التخزين تعتمد في الغالب على الخادم الذي يتم استضافة الموقع عليه بما في ذلك سرعة وأمان الخادم وسعته التخزينية وأيضا يعتمد على الإسكريبت الخاص ب php الذى قمت ببناءه فمن الممكن أنك قمت ببناء سكريبت بطئ حيث يستخدم موارد كثيرة ويحتوي على منطق معقد الذى يحتاج إلى وقت طويل لمعالجته لذلك حتي لو كان الخادم سريع ولديه موارد كثيرة ولكن الإسكريبت الخاص بك بطئ ويعالج بيانات كثيرة فستجد بطئ في الإستخدام. أما بالنسبة إلى الأمان وحفظ البيانات: الأمان وحفظ البيانات يعتمدان على تنفيذ صحيح للبرمجة فمن الممكن أن الإسكريبت الخاص بك يحتوي على ثغرات مثل أشهر الثغرات وهى SQL Injection و الثغرات الأخري فإذا الأمان لا يقتصر فقط على الخادم بل على الإسكريبت الخاص بك وطريقة كتابته. أم بالنسبة إلى المسؤولية عن الأداء والسرعة: فكما وضحت لك الأداء والسرعة في التحميل تعتمد على كيفية بناء الإسكريبت الخاص بك والموارد الخاصة بالخادم.1 نقطة
-
1 نقطة
-
1 نقطة
-
هل المقصود التقدم للإختبار في الأكاديمية بخصوص الدورة؟ أم أنك تودين تمارين على Excel؟1 نقطة
-
مرحبا عبدالرحمن، لا مشكلة في ذلك يرجى الإنتظار حتى يتم التأكد من هويتك وتوثيق حسابك. ربما أنهم مشغولون في طلبات سابقة قد قدمت لهم لمستخدمين أخرين لتوثيق الحسابات، فلا تقلق وسيتم توثيق حسابك. وإذا كان هناك مشكلة في التوثيق سيتم الرد عليك من خلالهم يخبرك بسبب عدم التوثيق. كل ما عليك هو التجهيز والمذاكرة للإختبار. بالتوفيق...1 نقطة
-
مرحبا عبدالرحمن . لا داعي للقلق ونعتذر لك عن أى تأخير فهو حاليا هنا ضغط على قسم الدعم ومن المحتمل حاليا أنه يتم مراجعة الأكواد والمشاريع الخاصة بك وبمجرد الإنتهاء سيتم الرد عليك إن شاء الله . وحاليا أنصحك بمراجعة الأساسيات سريعا و الدروس وذلك حتي تكون جاهزا للإختبار . بالتوفيق لك إن شاء الله1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. لا بالفعل ليس هناك حاجه لأن يحترف الشخص التقنيات الأساسية في تطوير الويب بشكل كامل قبل أن يبدأ في تعلم أطر العمل. يمكن أن يبدأ الشخص بالتعلم عندما يكون لديه أساسيات بلغات البرمجة مثل JavaScript وPHP وCSS، ومن ثم يمكنه الانتقال إلى دراسة أطر العمل المختلفة. وأيضا سؤالك خاطئ قليلا حيث أن إطار العمل يكون مبنى بناء على اللغة التي يوفر الإطار لها فليس هناك إطار عمل واحد فيه جميع اللغات . فمثلا في css فإطار عمل مثل bootstrap و tailwind مبنيان على css ولجعل العناصر متفاعلة في الموقع فهما يستخدمان javascript و يستخدمان مكتبة jquery . لذلك من يريد إستعمال bootstrap و tailwind فيجب ان تكون لديه الأساسيات الخاص ب css حتي يستطيع إستخدامهم بشكل جيد وإذا ما واجهته اى مشكلة يستطيع حلها. وأيضا في javascript فإطار عمل jquery او حتي react او غيرهم فيجب ان تكون ملما بأساسيات javascript. وكذلك الامر بالنسبة ل php فيوجد أطر عمل مثل laravel ولإستخدام اطر عمل php يجب على الاقل ان تكون لديك اساسيات لغة php ولكن لتصبح متمكنا في إطا العمل فيجب عليك ان تكون ملما بكل شئ في php حتي تستطيع ان تعرف كيف تم إنشاء لارافيل وهكذا ستستطيع العمل بكفاءة عليه وإستخدامه بافضل شئ ممكن . لهذا إذا كنت تريد العمل على إطار للغة php فلا بئس إذا لم تكن ملما ب css وjavascript حيث أطر عمل php خاصة فقط بالواجهة الخلفية ويمكن إستعمال قوالب جاهزة دون الحاجه إلى معرفة css و وjavascript . ويمكنك قراءة الاجوبة التالية لمزيد من التفاصيل:1 نقطة
-
فالاول يجب فهم الService Container يمكن أن يكون Service Container معقد بعض الشيء، Service Container في Laravel هو أداة قوية لإدارة التبعية (Dependency Injection) وتحديد مكونات التطبيق. يُعتبر Service Container قلب Laravel حيث يساعد في ربط المكونات المختلفة معًا بشكل مرن وسهل. مفهوم التبعية (Dependency) عندما يعتمد كائن ما على كائن آخر لكي يعمل، يُقال أن لديه "تبعية". على سبيل المثال، لنفترض أن لدينا كائنًا من نوع RegisterController والذي يعتمد على كائن من نوع RegisterService. هنا، RegisterController يعتمد على RegisterService ليعمل بشكل صحيح. Service Container يعمل كصندوق أسود، يتم فيه تسجيل جميع الخدمات التي يحتاجها التطبيق، وعند الحاجة إلى أي خدمة، يتم استدعاؤها من خلال هذا الصندوق بطريقة بسيطة ومنظمة. كيفية استخدام Service Container: 1. تسجيل الخدمات (Binding): يمكن تسجيل الخدمات في Service Container باستخدام طرق مثل bind و singleton. يتم تسجيل أغلب الخدمات في ال Service Provider in register() function داخل ال service provider يمكننا الوصول إلى ال Service Container عن طريق هذه الخاصية $this->app الفرق بين bind و singleton: bind: يتم استخدام bind لتسجيل خدمة يتم إنشاؤها في كل مرة يتم فيها طلبها من الـ Service Container. بمعنى آخر، يتم إنشاء كائن جديد في كل مرة تستدعي فيها الخدمة. singleton: يتم استخدام singleton لتسجيل خدمة يتم إنشاؤها مرة واحدة فقط عند أول طلب، وتُعاد نفس النسخة في كل مرة يتم فيها طلبها بعد ذلك. هذا يضمن أن نفس الكائن يُستخدم في جميع أنحاء التطبيق. 2. استدعاء الخدمات (Resolving): يوجد طريقتين لإستدعاء الخدمات التي تم تسجيلها الاستدعاء التلقائي: لحسن الحظ، العديد من الكلاسات التي سيتم كتابتها عند بناء تطبيق Laravel تستقبل تلقائيًا تبعياتها عبر الـ Container، بما في ذلك: Controllers - Event Listeners - Middleware الاستدعاء اليدوي: يمكنك أيضا استدعاء الخدمات يدويا باستخدام طريقة make من الـ Service Container فوائد استخدام Service Container: إدارة التبعيات بفعالية: يساعد Service Container في إدارة التبعيات بين المكونات المختلفة في التطبيق بطريقة مركزية ومرنة. سهولة الاختبار: من خلال حقن التبعيات، يصبح من السهل اختبار المكونات بشكل منعزل باستخدام أدوات الاختبار (Mocking). تنظيم الكود: يساهم Service Container في تنظيم الكود بشكل أفضل من خلال تجميع التسجيلات في مكان واحد. فلنرجع لفهم الService Provider فهو أساس عملية التحميل في Laravel. فهو المسؤول عن ربط جميع الخدمات الرئيسية في التطبيق، بما في ذلك الخدمات التي يحتاجها التطبيق للعمل بشكل صحيح. تستخدم Service Providers لتهيئة تطبيق Laravel وإعداده. تقريبا كل خدمة في Laravel يتم تهيئتها عبر Service Providers، سواء كانت خدمة داخلية أو خدمة يتم استخدامها من حزم خارجية. كل Service Provider يسجل في الملف config/app.php داخل المصفوفة providers. لإنشاء Service Provider: يمكنك إنشاء Service Provider جديد باستخدام الأمر artisan التالي: php artisan make:provider AdminServiceProvider سينتج عن هذا إنشاء ملف جديد داخل مجلد app/Providers. بعد إنشاء Service Provider، يجب تسجيله داخل الملف config/app.php في المصفوفة providers. لإعداد Service Provider يتضمن كل Service Provider two function: register and boot. register: يتم استخدام هذه function لتسجيل الخدمات في الحاوية (Container). هنا يمكن ربط الكلاسات عن طريق dependency injection كما قمت بشرحه في البوست السابق. boot: يتم استدعاء هذه function بعد تنفيذ كل ال register() function لجميع ال service providers. يمكننا استخدامها لتنفيذ أي إجراءات تتطلب الخدمات المسجلة، مثل تسجيل routes or command. أهمية استخدام boot: في Service Provider يتم استدعاؤها بعد تسجيل جميع الخدمات، مما يعني أنه يصبح لدينا وصولا إلى جميع الخدمات الأخرى التي تم تسجيلها بواسطة داخل ال register function. هذا مفيد بشكل خاص عندما تحتاج إلى تسجيل View Composers أهمية Service Providers: تنظيم الكود: تساهم Service Providers في تنظيم الكود بشكل أفضل من خلال تجميع عمليات التهيئة في مكان واحد. تسهيل الاختبار: باستخدام Service Providers، يمكننا بسهولة إعداد بيئة الاختبار الخاصة بنا عن طريق تسجيل الخدمات والتهيئة اللازمة. مقدمو الخدمات (Service Providers) في Laravel1 نقطة
-
أهنئك على اجتهادك ومحاولاتك، وكلها صحيحة بفضل الله مع بعض الملاحظات البسيطة. الاستعلام الأول والثاني سليم تمامًا لا ملاحظات عليه الاستعلام الثالث بالفعل يعرض المنتجات على حسب أفضلية المبيعات، إلا إنه يعرض جميع المنتجات في حين نحن نريد عرض أول خمس منتجات فقط لذلك هناك إضافة بسيطة جدًا وهي limit 5 بآخر الاستعلام select product_name, quantity, price, (quantity*price) as total_price from master..Products, orders where Products.product_id = orders.product_id order by quantity desc limit 5 الاستعلام صحيح مائة بالمائة. أما بخصوص الاستعلام الرابع نحن نريد استخراج السنة والشهر من التاريخ، لأنه سيتم التجميع بناء عليهم وليس على التاريخ كله SELECT YEAR(order_date) AS SalesYear, MONTH(order_date) AS SalesMonth, SUM(Price) AS TotalSales FROM Sales GROUP BY YEAR(order_date), MONTH(order_date) ORDER BY YEAR(order_date), MONTH(order_date)1 نقطة
-
أطر العمل الشهيرة في PHP والتي من بينها لارافيل تعتمد على ما يُسمى بحاوية الخدمات (Service Container) وهي عبارة عن حاوية يتم ملؤها بكافة الإعتماديات والتبعيات التي يحتاجها إطار العمل للإقلاع وتتم هذه العملية أثناء التمهيد (Bootstrapping)، تعتمد لارافيل كثيراً على مزودي الخدمات (Service Providers) لتحميل الأصناف و الكائنات وغيرها من إعتماديات، وأثناء التنفيذ إذا ما احتاج صنف معين إلى شيء ما يتم جلبه من تلك الحاوية إن كان موجود وإذا لم يكن كذلك يتم إنشاؤه و الإحتفاظ به في الحاوية لجلبه عند الطلب مرة أخرى. في الرابط التالي: DefaultProviders ستجد كل مزودي الخدمات الإفتراضية التي يستعملها إطار العمل، كل مزود خدمة به تابع register يقوم بتسجيل الخدمة التي يقدمها في حاوية الخدمات، أثناء عملية التمهيد يتم المرور عليها كلها وتنفيذ التابع register لتسجيل تلك الإعتماديات. بعد تسجيل مزود الخدمة يتم أيضًا إستدعاء التابع boot يُمكنك الإطلاع على المقال التالي للمزيد من المعلومات: مُعظم الحزم الشهيرة بها مزود خدمة يتم تسجيله بعد تثبيت الحزمة و هنا مثال عن FortifyServiceProvider ، بإمكانك إنشاء مزودو خدمة خاصين بتطبيقك الذي تبنيه، كل ما عليك هو تسجيلهم في الملف providers.php الموجود في مجلد bootstrap أو إستخدام AppServiceProvider الموجود بشكل إفتراضي المفهوم نفسه لم يتغير سواء في لارافيل 11 أو الإصدارات التي قبله، ما تغير هو فقط مكان تسجيل مزودي الخدمات الخاصة بالحزم أو تلك التي تُنشؤها بنفسك، سابقاً كان في ملف app.php بمجلد config و الآن أصبح يتم من خلال الملف providers.php الموجود في مجلد bootstrap. بالنسبة للحزم التي تقوم بتثبيتها يُفترض أن عملية التسجيل ستتم بشكل تلقائي أما إذا أنشأت مزود خدمة بنفسك فستسجله بنفسك وذلك فقط بإضافته إلى المصفوفة في الملف. ستجد في المساهمة التالية مثال عن الإستخدام لإنشاء نظام صلاحيات و أدوار:1 نقطة
-
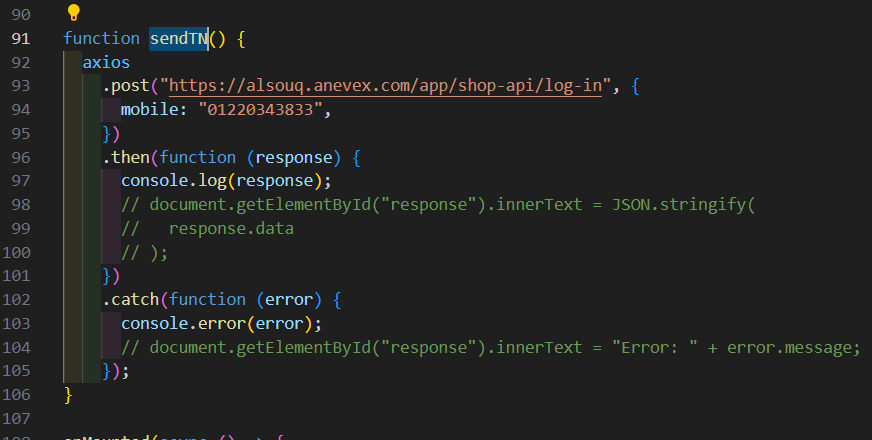
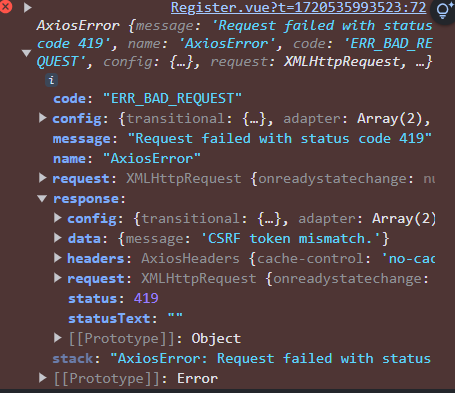
وعليكم السلام ورحمة الله وبركاته . ال Token based authentication هو نهج شائع لحماية تطبيقات الويب حيث يعتمد على استخدام توكن (Token) لتأكيد هوية المستخدم بدلاً من الاعتماد المستمر على تحقق بيانات الدخول مع كل طلب. تساعد هذه التقنية في تحسين أداء التطبيق وتخفيف الحمل على الخادم بالاستفادة من معلومات الهوية الموجودة في التوكن المصادق عليه. الآلية التقليدية لل Token based authentication تعمل بالطريقة التالية: تسجيل الدخول: المستخدم يقوم بإدخال بيانات الاعتماد (اسم المستخدم وكلمة المرور). التحقق من الاعتماد: يتم التحقق من صحة بيانات الدخول. إذا كانت صحيحة، يتم إنشاء وإرجاع توكن (Token). إرسال ال token: token يتم إرساله إلى العميل (المتصفح أو التطبيق). استخدام ال token: العميل يقوم بإرفاق الtokenفي كل طلب يقوم به إلى الخادم. الآن نأتي لسؤالك الأساسى وهو الإكتفاء فقط بالتحقق الأولي بعدها ندع المستخدم يرسل الطلبات بدون التحقق منها مادام أنه لم يقم بتسجيل الخروج . هذا سؤال جيد ولكن يوجد سؤال لك كيف سنعرف أن هذا المستخدم هو من يقوم بإرسال الطلبات في كل مرة ؟؟ كيف سترسل المعلومات ؟ ستقول مثلا أنه يتم وضعها في ال session إذا أى شخص يستطيع وضعها في ال session فمن الممكن أنني أعرف أن الحساب بك هو test@test.com إذا سأقوم بوضعها في ال session وأنتحل شخصيتك ولن يفرق الخادم بيننا . حيث أنه في ال token يتم تشفيره برقم سرى في الخادم وحين يتم إرجاع ال token فك تشفيره بكلمة السر هذه ولو تم تشفير ال token بكلمة سر خاطئة فلن يتم إستكمال الطلب وهذا يجعل مستحيل إنتحال شخصية ال token إلا عن طريقة سرقة ال token نفسه من الشخص ولكن غير ذلك فمن المستحيل إنتحال شخصية شخص عن طريق ال token.1 نقطة