لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/15/24 في كل الموقع
-
السلام عليكم اواجه مشكلة حول كوبون الخصم للاشتراك بالاكاديمية عندما اود ادخال الكوبلون لا يقبله لقد حاولت مع اكثر من كوبون لدي ولم يقبله ما السبب في ذلك؟2 نقاط
-
البرمجة مجال واسع و يندرج تحتها عدة تفرعات لذلك من الصعب جداً إحتراف كل المجالات، دورة علوم الحاسوب هي دورة عامة تُعرفك على المجال ككل و تعطيك نبذة عن التفرعات الموجودة لتُسهل عليك الإختيار و أي طريق هو الأفضل و المناسب لك، إذا كنت تشعر بفقدان الشغف في تعلم البرمجة، فإليك بعض النصائح التي قد تساعدك في استعادة الحماس والاستمتاع بتعلم هذه المهارة: حدد أهدافًا صغيرة وقابلة للقياس يمكنك تحقيقها بسهولة. ذلك سيمنحك شعورًا بالتقدم والإنجاز. بدلاً من التركيز فقط على الدراسة النظرية، جرب بناء مشاريع عملية. هذا يجعل تعلم البرمجة أكثر إثارة. انضم إلى منتديات البرمجة أو المجتمعات عبر الإنترنت، وشارك في المحادثات واطلب المساعدة. قد يكون التواصل مع المبرمجين الآخرين ملهمًا ومفيدًا. (مجتمع حسوب IO أو هنا على موقع الأكاديمية يمكنك طرح ما شئت من إستفسارات و سيجيب عليك و يتفاعل معك المدربون و الطلاب) قد تحتاج إلى استراحات من وقت لآخر. لا تتردد في أخذ استراحة قصيرة لتجديد طاقتك ومن ثم العودة بروح جديدة. التواصل مع أشخاص ذوي إهتمامات مشتركة هذا يمكن أن يكون محفزاً لك. تجربة مشاريع مختلفة و التفاعل مع آخر التطورات و التقنيات في المجال. أهم شيء هو تحديد هدفك من تعلم البرمجة و الدخول في هذا المجال وتذكر أن فقدان الشغف يحدث للجميع في أحيانٍ كثيرة.2 نقاط
-
السلام عليكم Why is it that the python course does not have a part for Python GUI, I think tKinter is a very important tool for developers and end users as it is very user friendly, thank you1 نقطة
-
السلام عليكم اي الفرق بين face_encodings و face_locations فيه مكتبه face_recognition1 نقطة
-
1 نقطة
-
1 نقطة
-
شكرًا لإقتراحك وإهتمامك محمد يتم تقدير ذلك في الأكاديمية وسيتم عرض إقتراحك على القسم المسؤول عن الدورات، وبشكل مستمر يتم تطوير محتوى الدورات في الأكاديمية وإضافة مسارات أخرى أو تحديث مسارات موجودة بالفعل، وكما ذكرت تعتبر tKinter مكتبة مهمة بالفعل من أجل إنشاء واجهة مستخدم لسكريبت بايثون. وحاليًا يوجد دروس نصية وهي سلسلة مقالات تشرح أساسيات مكتبة TKinter : وتستطيع تفقد آخر التحديثات بخصوص الدورات هنا: https://academy.hsoub.com/release-notes/1 نقطة
-
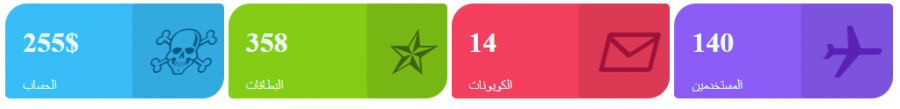
قم بعكس العناصر داخل الحاوية A: <div class="container"> <div> <i>☠</i> </div> <div class="text-container"> <h1>255$</h1> <span>الحساب</span> </div> </div>1 نقطة
-
1 نقطة
-
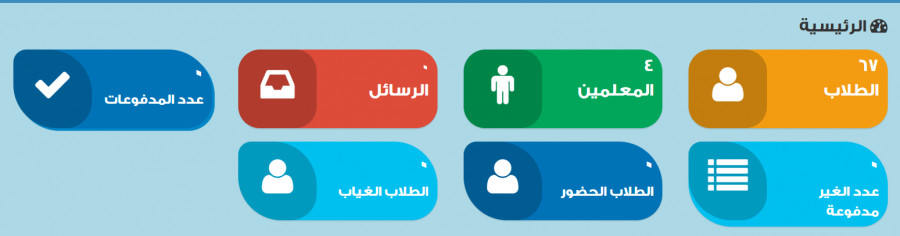
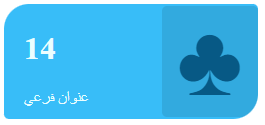
لتصميم بطاقات لوحات التحكم الإحصائية قم بالتالي: هيكلة حاوية A تحتوي حاويتين فرعيتين: الأولى بها الرقم والنص أو العنوان والثانية بها الأيقونة. قم بإعطاء الحاوية A تنسيق display flex لجعلها حاوية مرنة. قم بإضفاء بعض التنسيقات الأخرى مثل الهوامش والحواشي والألوان لضبط تنسيق البطاقة أكثر. مثال: <div class="container"> <div class="text-container"> <h1>14</h1> <span>عنوان فرعي</span> </div> <div> <i>♣</i> </div> </div> ملف التنسيقات: .container{ display: flex; justify-content: center; justify-content: space-between; padding: 0px; border-radius: 25px 5px; width: 25%; overflow: hidden; } .container i{ font-size: 100px; background: rgba(0,0,0,.1); border-radius: 5px; padding: 0px 15px; } .text-container{ padding:5px 20px; } .container{ background-color: #38bdf8; } .text-container{ color: #ecfeff; } .container i{ color: #075985; } الناتج: مثال أكثر تفصيلا: <div class="cards-container"> <div class="container"> <div class="text-container"> <h1>255$</h1> <span>الحساب</span> </div> <div> <i>☠</i> </div> </div> <div class="container"> <div class="text-container"> <h1>358</h1> <span>البطاقات</span> </div> <div> <i>✯</i> </div> </div> <div class="container"> <div class="text-container"> <h1>14</h1> <span>الكوبونات</span> </div> <div> <i>✉</i> </div> </div> <div class="container"> <div class="text-container"> <h1>140</h1> <span>المستخدمين</span> </div> <div> <i>✈</i> </div> </div> </div> .cards-container{ display: flex; gap: 5px; } .container{ display: flex; justify-content: center; justify-content: space-between; padding: 0px; border-radius: 25px 5px; width: 25%; overflow: hidden; } .container div:nth-child(2){ background: rgba(0,0,0,.1); border-radius: 5px; padding: 0px 15px; } .container i{ font-size: 75px; } .text-container{ padding:5px 20px; } .container:nth-child(1){ background-color: #38bdf8;} .text-container:nth-child(1){ color: #ecfeff;} .container:nth-child(1) i{ color: #075985;} .container:nth-child(2){ background-color: #84cc16;} .text-container:nth-child(2){ color: #ecfccb;} .container:nth-child(2) i{ color: #3f6212;} .container:nth-child(3){ background-color: #f43f5e;} .text-container:nth-child(3){ color: #ffe4e6;} .container:nth-child(3) i{ color: #9f1239;} .container:nth-child(4){ background-color: #8b5cf6;} .text-container:nth-child(4){ color: #ede9fe;} .container:nth-child(4) i{ color: #5b21b6;} الناتج:1 نقطة
-
يفضل طرح الأسئلة الخاصة بالدورات في الدرس الخاص بها ولكن عموماً يوجد بنهاية كل مسار أو عدة دروس مجمعة تطبيقات عملية بسيطة على هذه الدروس فقط وهناك أيضاً تطبيقات أكبر في نهاية كل مسار أو قسم أو يمكنك طرح السؤال في الدرس الخاص به للتوضيح أكثر1 نقطة
-
face_locations و face_encodings هما جزءان من الوظائف التي تستخدم للكشف عن الوجوه في الصور واستخراج معلومات حولها، أهم الفروقات بينهما: face_locations: تستخدم للعثور على مواقع الوجوه في الصورة. ترجع قائمة من أقسام الصورة حيث تظهر الوجوه. النتيجة هي تواجد الوجوه في الصورة بدون تفاصيل إضافية. تساعد هذه الوظيفة في تحديد مواقع الوجوه في الصورة. face_encodings: - تستخدم لاستخراج ميزات الوجه (face encodings) من الصورة. - تعيد قائمة من المتجهات الرقمية التي تمثل الوجوه في الصورة. - تحتاج إلى موقع الوجه (الذي يمكن الحصول عليه باستخدام face_locations) لاستخدام هذه الوظيفة. - تستخدم هذه الميزات لمقارنة الوجوه والتحقق من الهوية. و باستخدام هاتين الوظيفتين معا، يمكنك تحديد موقع الوجوه في الصورة باستخدام face_locations ومن ثم استخراج ميزات الوجه باستخدام face_encodings للقيام بالتحقق من الهوية أو مقارنة الوجوه.1 نقطة
-
سلام عليكم انا كنت عاوز ادخل مجال تطوير الويب الكامل full stack ولا اعرف من اي دورة ابدا من اكاديمية حسوب وما الدورة اللي بعدها ياريت لو تكتبولي مخطط دورات لتعلم full stack من اكاديمية حسوب بالترتيب1 نقطة
-
1 نقطة
-
لا يوجد حل صارم فيمكنك ان تفعل الخياران ولكن حسبما تريد لتطوير كود برنامج سابق: تكمل على نفس الملف القديم: هذا الخيار يتيح لك الاستمرار في نفس المشروع وتطويره تدريجيا. مزاياه أنه يحافظ على استمرارية العمل وتاريخ التعديلات. ولكن قد تؤدي التعديلات إلى إفساد الكود القديم. او تبدأ ملف جديد: هذا يتيح إعادة البدء من الصفر بتصميم أفضل. ويضمن عدم إفساد الكود الأصلي أثناء التعديلات. لكن قد تفقد بعض تاريخ التطوير. أنا أوصي بالخيار الثاني خاصة إذا كانت التعديلات ستطرح تغييرات كبيرة في التصميم او لمجرد التجربه. ويمكنك تسمية الملف الجديد مثلا recong2.py للحفاظ على تاريخ الإصدارات.1 نقطة
-
1 نقطة
-
1 نقطة
-
هل ان كانت عملة بلدي مختلفة يجب ان احولها الى عملة الدولار كي يتم الاشتراك ام يقبل عملة البلد نفسه دون الحاجة لذلك؟1 نقطة
-
السلام عليكم احنا عرفين ان Ture بساوي 1 وفيه لغة بايثون يفضل وضع 1 بدل من Tureتمام كده بس الكمبيوتر بقا هيفهم اي هل هيفهم ان 1 يعني Ture والا الا هيفهم 1 هي قميه 11 نقطة
-
1 نقطة
-
الكمبيوتر سيفهم أن 1 يعني True و 0 يعني False السبب هو أن بايثون مثل باقي لغات البرمجة تعامل القيم 1 و 0 على أنها قيم منطقية boolean. فمثلاً لو طلبنا من الكمبيوتر أن يطبع قيمة متغير بعد تحديده على 1 سيطبع True لأنه يفهم أن 1 هنا تمثل القيمة المنطقية الحقيقية True. وبالمثل لو حددنا المتغير على 0 سيطبع False لأن 0 تمثل القيمة المنطقية الكاذبة False. فالكمبيوتر لن يعتبر 1 مجرد رقم وانما سيفسرها على أنها قيمة منطقية boolean. ولكن يُفضل استخدام True بدلاً من 1 لتوضيح النية وجعل الكود أكثر وضوحًا وقراءة. هناك حالات محددة يمكن فيها اعتبار الرقم true أو false في لغة البرمجة: - يعتبر الرقم 1 true دائما. فأي تعبير يساوي 1 سيعتبر true. if 1: print("True")#سيطبع True - أي رقم غير الصفر يعتبر true مثل : ، 2، -1، -2 if 10: print("True")#سيطبع True - الصفر يعتبر false. if 0: print("True") else: print("False")#سيطبع False - الأرقام التالية تعتبر false: 0, 0.0, None, False, "", [], {}, () - أي قيمة موجودة تعتبر true. مثل: if name: - يمكن تحويل الأرقام إلى قيم منطقية باستخدام bool(). مثال: if bool(1): print("True") if bool(0): print("False") في حالة عدم وجود قيمة أو كانت القيمة مساوية للصفر ستعتبر false، وفي باقي الحالات ستعتبر true.1 نقطة
-
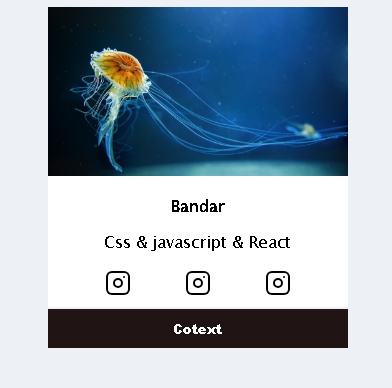
ما رأيكم في تصميم هذه الcard هل من شيء يمكنني فعله افضل من ذلك؟ الكود <div className='card'> <img className='cardimage' alt='none' src={imgagea} /> <p>Bandar</p> <p>Css & javascript & React</p> <div className='icons'> <p><i className='gg-instagram'></i></p> <p><i className='gg-instagram'></i></p> <p><i className='gg-instagram'></i></p> </div> <button>Cotext</button> </div> css .card{ margin: auto; max-width: 300px; height: 300px; text-align: center; background: #fff; } .cardimage{ max-width: 300px; } .card p:nth-child(2){ font-weight: bold; } .card button{ width: 100%; text-decoration: none; border: none; background-color: rgb(32, 20, 20); color: #fff; font-weight: 900; padding: 10px; position: relative; bottom: 10px; } .card button:hover{ width: 100%; border: none; background-color: rgba(32, 20, 20, 0.521); color: #fff; font-weight: 900; padding: 10px; } .icons{ display: flex; justify-content: space-evenly; position: relative; bottom: 10px; }1 نقطة
-
التصميم جيد ولكن هذه بعض الملاحظات : قم بتنعيم الحواف قليلاً (سيعطي البطاقة شكل اكثر اناقة) بإضافة border-radius للزر والصورة اضف hover effect لكل من الصورة والزر و ازرار المشاركة قم بإضافة الوان مختلفة (اكثر حيوية)1 نقطة
-
السلام عليكم اريد ان استفسر ان الوصول للمسار الأول في جميع دورات أكاديمية كيف يكون1 نقطة
-
مرحبا أسامة وعليكم السلام، من ميزات دورات الأكاديمية أنها لا تتطلب أي خبرة سابقة، ولذلك سيمكنك مباشرة الاشتراك والبدء في الدورة دون أي خبرة سابقة مطلوبة. وسوف لن يشكل لك ذلك مشكلة، إذ يتم اعتبار كل ما يتطلب ليتم شرحه والاشارة إليه. كما أن الاشتراك في أي دورة من دورات الأكاديمية يتيح لك وصولا لأول مسار من كل دورة، بما في ذلك جميع المسارات التأسيسية لكل دورة ومنها مسار "مدخل إلى علوم الحاسب" ضمن دورة علوم الحاسب، والذي يعتبر توطئة لأي دورة أخرى. كما أنه يتم توفير اشتراك مدى الحياة، مما يعني أنك سوف تبقى على اطلاع على الدورة وسيمكنك مشاهدتها في أي وقت تريده. ولذلك سيمكنك دوما استدراك ما تظن أنه يحتاج استدراكا ثم تعود لمشاهدة محتوى الدورة بشكل عادي.1 نقطة
-
تستطيع السؤال أسفل كل درس عن تمارين خاصة بذلك الدرس وسيتم توفيرها لك، أيضًا بخصوص الخواص وما شابه هناك موسوعة حسوب تستطيع البحث عن اسم الخاصية وستجد تفصيل لها: موسوعة حسوب أيضًا يوجد دروس ومقالات في أكاديمية حسوب تستطيع التعلم منها: https://academy.hsoub.com/programming/1 نقطة
-
إذا كنت تقصد تغيير شكل الـــ (button) على حسب ال state فيوجد :hover :focus :active ويمكن استخدامهم بالشكل التالي /* ستايل الزر الافتراضي */ button { padding: 10px 20px; font-size: 16px; border-radius: 5px; background-color: #4CAF50; /* لون الخلفية */ color: #fff; /* لون النص */ border: none; cursor: pointer; } /* تحديد مظهر الزر عندما يكون عليه التركيز */ button:focus { outline: none; box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); } /* تحديد مظهر الزر عندما مرور مؤشر الفأرة عليه (hover) */ button:hover { background-color: #45a049; /* تغيير لون الخلفية عند التحويل */ } /* تحديد مظهر الزر عند الضغط عليه */ button:active { background-color: #3e8e41; /* تغيير لون الخلفية عند الضغط */ }1 نقطة