لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/19/23 في كل الموقع
-
السلام عليكم اخواني اعاني من مشكلة بعمل موقع https://daressly.com/ يظهر عندي مشكلة {"status":404,"msg":"can't find this route : / on server"} على العلم node js مفعل بالسيرفر و اللوحة ومفعل على الموقع ارجو المساعدة بحل المشكلة وشكرا1 نقطة
-
1 نقطة
-
هل يمكن لشخص أن يصبح مبرمج Full stack، يبرمج مواقع الويب و التطبيقات أيضا؟ هل يحتاج ذلك وقتا طويلا جدا؟ هل من الممكن أن يدخل المبرمج سوق العمل بعد تعلمه للFront end و يبدء العمل بينما يتابع تعلم من أجل زيادة قدراته في هذا المجال و بدء و التوسع في تعلم الBack end؟ تسمح لنا الFront end بإنشاء المواقع الثابتة فقط صحيح؟ هل يعمل مبرمجو الFront end عادتا وحدهم بإنشاء مواقع ثابتة فقط؟ أم أنهم يدخلون مشاريع مشتركة مع مطوري الواجهات الخلفية؟1 نقطة
-
هل يوجد library بها component عندما امرر له رقم rating يرسم النجوم المقابلة لهذا الرقم؟ شكراً1 نقطة
-
السلام عليكم في المثال الاول(الدالة wait) تم تمرير معاملات للدالة settimeout وفي المثال الثاني (new promise) لن يتم اي معاملات للدالة settimeout متى يتم تمرير معاملات لهذه الدالة؟1 نقطة
-
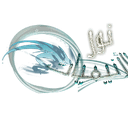
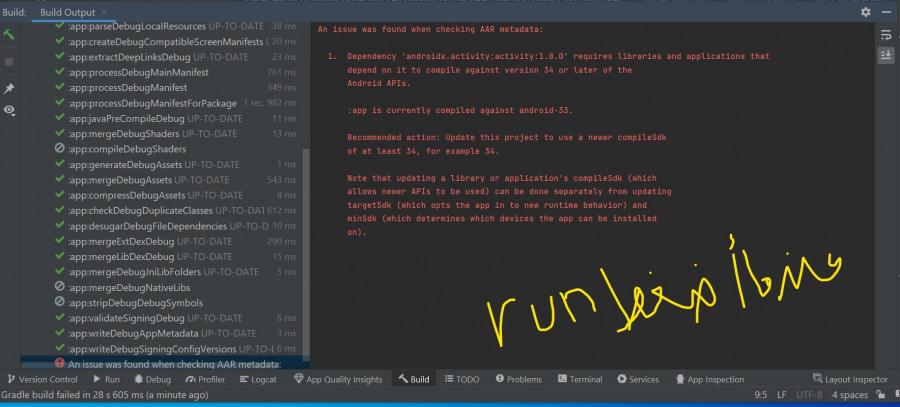
نشر الآن السام عليكم انا تظهر لي هذه الرسالة عندما اضغط run فما هو الحل An issue was found when checking AAR metadata: 1. Dependency 'androidx.activity:activity:1.8.0' requires libraries and applications that depend on it to compile against version 34 or later of the Android APIs. :app is currently compiled against android-33. Recommended action: Update this project to use a newer compileSdk of at least 34, for example 34. Note that updating a library or application's compileSdk (which allows newer APIs to be used) can be done separately from updating targetSdk (which opts the app in to new runtime behavior) and minSdk (which determines which devices the app can be installed on).1 نقطة
-
كيف يمكن ربط قاعدة بيانات أوراكل الى C# Forms عن طريق ODBC؟؟1 نقطة
-
هل تقصد مجلد public انا الان انشأت مشروع لارافيل جديد لايحتوي على layout1 نقطة
-
كيف يمكنني أخذ نسخة المشروع المبنية والجاهزة وتركيبها على Laravel10 بعد أن قمت ببنائها بواسطة npm run build1 نقطة
-
ماذا عن استيراد ملفات fonts, images وأيضا إضافة خصائص module وال plugins الموجودة في ملف webpack.config.js ونقلها الى vite.config.js module: { rules: [ { test: /\.html$/i, loader: "html-loader", options: { minimize: true, }, }, { test: /\.(sa|sc|c)ss$/, exclude: /custom\.scss$/i, use: [ { loader: MiniCssExtractPlugin.loader, options: { esModule: false, }, } , "css-loader", "sass-loader"], }, { test: /custom\.scss$/i, use: [ { loader: MiniCssExtractPlugin.loader, options: { esModule: false, }, }, 'rtlcss-loader', 'sass-loader' ] }, { test: /\.(png|svg|jpg|jpeg|gif)$/i, type: 'asset/resource', generator: { filename: "./images/[name][ext]" } }, { test: /\.(svg|eot|woff|woff2|ttf)$/i, type: 'asset/resource', generator: { filename: "./fonts/[name][ext]" } }, ], }, plugins: [ new HtmlWebpackPlugin({ filename: "index.html", template: "./src/index.html" }), new HtmlWebpackPlugin({ filename: "product.html", template: "./src/product.html" }), new HtmlWebpackPlugin({ filename: "payment.html", template: "./src/payment.html" }), new HtmlWebpackPlugin({ filename: "checkout.html", template: "./src/checkout.html" }), new HtmlWebpackPlugin({ filename: "search.html", template: "./src/search.html" }), new HtmlWebpackPlugin({ filename: "contact.html", template: "./src/contact.html" }), new MiniCssExtractPlugin({ filename: "css/style.css" }), new CssMinimizerPlugin() ] };1 نقطة
-
1 نقطة
-
لا مشكلة في استخدام المحاكي، وهناك محاكيات أفضل من حيث الأداء مثل box64droid و exagear. لكن قم بتثبيت المحاكي من المصدر الرسمي أي الموقع الرسمي وهو التالي: https://winlator.com/download/1 نقطة
-
نوفر لك في مقال اليوم دليًلًا شاملًا يعرفك على لغة أوراق الأنماط المتتالية أو لغة CSS المستخدمة في تنسيق مواقع الويب، حيث نبدأ من تعريف لغة CSS ونعرفك على أبرز مميزات واستخدامات لغة CSS كما نوضح لك الفرق بينها وبين لغة HTML، وطرق كتابة أكواد CSS وربطها مع صفحة الويب باستخدام الأمثلة العملية، ونختم المقال بأهم النصائح والخطوات التي تساعدك على تعلم لغة CSS بالطريقة المثلى. ما هي لغة CSS؟ لغة CSS هي اختصار لعبارة Cascading Style Sheets وتعني أوراق التنسيقات المتدرجة أو أوراق الأنماط المتتالية، وهي لغة مخصصة لتنسيق عناصر صفحات الويب وتحديد مظهرها وطريقة عرضها، وقد طورها كل من هاكون فيوم لي Hakon Wium Lie وبيرت بوس Bert Bos عام 1996. فمن خلال استخدام لغة CSS يمكنك إضافة التنسيقات الأساسية لعناصر صفحات الويب مثل تحديد أحجام وأنواع الخطوط المستخدمة لكتابة الفقرات العناوين وتحديد اتجاه الكتابة وتنسيق خلفية صفحة الويب وتنسيق الجداول وتحديد هوامش العناصر وغيرها من التنسيقات العديدة المختلفة، كما يمكنك عن طريقها التحكم في تخطيط العناصر ضمن الصفحة وتنظيمها وتحديد موضع كل عنصر فيها. الفرق بين HTML و CSS كل من لغة HTML ولغة CSS هما لغتان تستخدمان بشكل أساسي في إنشاء صفحات الويب لكن الفرق بين لغة CSS ولغة HTML هو أن HTML لغة توصيفية description language أي أنها تستخدم لوصف محتوى وبنية صفحة الويب وإنشاء هيكليتها وتحديد العناصر أو الوسوم التي ستظهر على هذه الصفحة من فقرات وعناوين وصور وجداول وغيرها من عناصر. بينما لغة CSS هي لغة تنسيق styling language تستخدم للتحكم في تنسيق وتخطيط عناصر صفحة الويب فمن خلالها يمكنك أن تكتب قواعد تحدد من خلالها طريقة ظهور عناصر HTML على سبيل المثال تحدد لون ونوع الخطوط المستخدمة في الفقرات وأحجام العناوين وتحدد مكان أو موضع ظهور العناصر المختلفة على الصفحة. يتكون الكود المكتوب بلغة HTML من الوسوم المحيطة بالمحتوى لتوصيفه، على سبيل المثال إذا أردت أن تضيف فقرة لصفحة الويب عليك أن تضيف محتوى الفقرة بين الوسمين <p> و <p/> ليفهم المتصفح أن هذا المحتوى يمثل فقرة نصية، وإذا أدرت أن تضيف جدولًا عليك أن تضعه بين الوسمين <table> و <table/> ليعرضه المتصفح على هيئة جدول، وأخيرًا عليك أن تحفظ أكواد HTML في ملف بالامتداد .html أو .htm. لكن لن تتمكن باستخدام لغة HTML وحدها من التحكم الكامل بمظهر صفحات الويب، لهذا السبب يتوجب عليك أن تستخدم لغة CSS معها كي تتمكن من إضافة تنسيقات لهذه الصفحات وجعلها أكثر جمالية وتنظم طريقة عرضها. يمكن أن تكتب أكواد CSS بعدة طرق حيث يمكنك دمجها مع أكواد HTML، أو تفصلها في ملفات مستقلة بالامتداد css. كما سنشرح بالتفصيل في فقرة لاحقة مع العلم بأن ملفات css. لا يمكنها أن تتضمن شيفرات HTML على الإطلاق أما العكس فهو صحيح. وبالرغم من أن كلًا من لغة CSS ولغة HTML تختلفان في العديد من الجوانب مثل القواعد النحوية وطريقة الصياغة والمميزات إلا أنهما تعملان معًا وتتكاملان لتمكناك من تصميم مواقع الويب وبعبارة أدق تصميم الواجهات الأمامية لمواقع الويب بالطريقة التي تناسبك. فوائد لغة CSS تعد لغة CSS من اللغات سهلة التعلم والاستخدام للمبتدئين، وهي تقدم العديد من الفوائد ومن أبرز فوائد واستخدامات لغة CSS نذكر: تشكل لغة CSS إلى جانب لغتي HTML و جافا سكريبت JavaScript اللغات الثلاثة رئيسية لتطوير الويب. تحسن لغة CSS تجربة المستخدم وتجعل عناصر صفحات الويب أكثر جمالية. تساعدك على فصل محتوى صفحة الويب عن طريقة تنسيقها مما يبسط الشيفرة البرمجية لصفحة الويب ويجعلها أكثر مقروئية. توفر الوقت فهي تمكنك من كتابة أكواد CSS مرة واحدة وإعادة استخدامها عبر عدة صفحات في الموقع. تسهل تعديل وصيانة التنسيقات ففي حال احتجت لتغيير تنسيق أجزاء من صفحات معينة في موقعك، كل ما عليك هو تعديل أكواد CSS لهذه العناصر وستطبق التعديلات على جميع الصفحات التي تستخدمها. تمكنك من كتابة استعلامات وسائط Media Queries لجعل تصميم موقع الويب متجاوب مع مختلفة أحجام الشاشات سواء شاشات الجوال Responsive Design أو الأجهزة اللوحية أو أجهزة الحاسوب المكتبية. تعرض صفحات الموقع بشكل متسق على جميع المتصفحات الحديثة، ومع ذلك فقد تفسر بعض قواعد CSS بشكل مختلف بين المتصفحات لذا من الجيد أن تتأكد من إصلاح مشاكل التوافق مع المتصفحات إن وجدت. برمجة قواعد CSS تكتب أكواد لغة CSS على هيئة قواعد rules بحيث تتضمن كل قاعدة مجموعة من التنسيقات التي تطبق على أحد عناصر صفحة الويب، ومن الضروري فهم كيفية إنشاء قواعد CSS حيث تتكون كل قاعدة من قسمين: قسم المحدد أو المنتقي selector الذي يحدد بدقة ما هو عنصر HTML أو مجموعة العناصر التي ستطبق عليها التنسيقات. قسم التصريح declaration الذي يعرف كافة التنسيقات التي ستطبق على المحدد أو العنصر المستهدف ويتضمن اسم الخاصية property والقيمة value التي ستعطيها لهذه الخاصية. توضح الصورة التالية طريقة كتابة أكواد CSS على هيئة قواعد تنسيق: محددات لغة CSS تسمح لك أكواد CSS بتخصيص التنسيق وتحديد العناصر التي تريد تنسيقها في صفحة الويب بعدة طرق من خلال توفير عدة أنواع للمحددات كي تتمكن من استهداف العنصر الذي تريده بالضبط ضمن قاعدة CSS وأبرز أنواع المحددات هي: محددات النوع Element والصنف Class و المعرف ID. محدد الخاصية Attribute Selector. محدد الصنف الزائف Pseudo Class Selector ومحدد العنصر الزائف Pseudo Element Selector محددات التجميع Combinators. المحدد العام *. لنشرح باختصار كل محدد من هذه المحددات وطريقة التعبير عنه في لغة CSS. محددات النوع Element والصنف Class و المعرف ID يستهدف محدد النوع جميع العناصر من نوع معين على سبيل المثال المحدد h1 يستهدف جميع العناوين الرئيسية، ويستهدف محدد الصنف جميع العناصر التي تملك صنف معين مثل .button الذي يساعدك على تنسيق جميع العناصر التي تملك class يساوي button، ويستهدف محدد المعرف العنصر الذي يملك معرف فريد في الموقع على سبيل المثال يمكنك المحدد #header من استهداف العنصر الذي يملك id يساوي header. محدد الخاصية Attribute Selector في لغة CSS يستهدف محدد الخاصية جميع عناصر صفحة الويب التي تحمل قيمة خاصية معينة، على سبيل المثال لاستهداف جميع العناصر التي لديها خاصية title قيمتها hello يمكنك أن تكتب المحدد بالشكل التالي [title="hello"] ولاستهداف كافة الصور الموجودة في صفحتك والتي تمتلك خاصية alt تساوي hero يمكنك أن نكتب المحدد بالشكل التالي img[alt="hero"] محدد الصنف الزائف Pseudo Class Selector ومحدد العنصر الزائف Pseudo Element Selector يستهدف محدد الصنف الزائف كافة عناصر الصفحة التي لها حالات معينة، على سبيل المثال يستهدف المحدد a:hover الروابط في حال مرور مؤشر الفأرة فوقها، أما محدد العنصر الزائف فهو يمكنك من استهداف جزء معين من العنصر بشكل زائف على سبيل المثال يمكنك تنسيق الحرف الأول من كل فقرة من خلال المحدد p::first-letter أو السطر الأول من فقرة من خلال المحدد p::first-line. محددات التجميع Combinators في لغة CSS يمكنك من خلال محددات التجميع استهداف العناصر بالنسبة لبعضها البعض، حيث يمكن من خلالها استهداف العناصر الإخوة المتجاورة Adjacent Sibling Selector في الصفحة على سبيل المثال لاستهداف أول عنصر <p> يأتي بعد العنصر <div> عليك أن تكتب المحدد بالشكل التالي div + p ولاستهداف كافة العناصر <p> الموجودة داخل عنصر <div> عليك كتابته بالشكل التالي div p المحدد العام * يستخدم المحدد العام في لغة CSS لتحديد جميع العناصر في صفحة الويب، على سبيل المثال يمكنك من خلال المحدد العام تغيير لون النص أو نوع الخط المستخدم لجميع عناصر صفحة HTML. كانت هذه بعض الأمثلة على أنواع المحددات في CSS التي تساعدك في كتابة أكواد CSS مناسبة لتنسيق صفحة الويب وتخصيصها كما تريد بدقة ومرونة، وللمزيد يمكنك مطالعة مقال أنواع محددات التنسيق في CSS ومقال المحددات (Selectors) في CSS كما ستجد في ويكي حسوب شرحًا مفصلًا لكافة محددات CSS مع أمثلة عملية توضيحية. أهمية !important في أكواد CSS يمكنك إضافة أولوية أو أهمية أعلى لقيمة خاصية معينة في أحد قواعد CSS من خلال كتابة الكلمة !important بعد التصريح عن الخاصية ضمن القاعدة، هذه الكلمة تعني تجاوز جميع القواعد السابقة لتنسيق اهذه الخاصية واعتبار القيمة المحددة على أنها الأهم التي يجب تطبيقها على العنصر الذي تستهدفه القاعدة. على سبيل المثال إذا كان لدينا شيفرة CSS التالية: p { color: blue !important; } p { color: red; } في هذه الحالة سيكون لون خط الفقرة <p> هو اللون الأزرق وليس الأحمر بسبب استخدام !important عند تعيين خاصية اللون بالأزرق. كيف تكتب أكواد CSS أمامك عدة خيارات أو طرق لكتابة أكواد CSS وتطبيق تنسيقاتها على عناصر موقع الويب الخاص بك وهي: تنسيقات مضمنة Inline CSS تنسيقات داخلية Internal CSS تنسيقات خارجية External CSS لنشرح بمزيد من التفصيل الطرق المختلفة لكتابة أكواد CSS ونوضح متى نستخدم كل منها. 1.تنسيقات CSS المضمنة Inline CSS في هذه الطريقة تدمج تنسيقات CSS مع ملف HTML وتكتب مباشرة عند إنشاء عنصر الصفحة من خلال كتابة الخاصية style وتمرير التنسيقات المطلوبة كقيمة لهذه الخاصية، وبهذا سيكون عليك تطبيق التنسيقات بشكل فردي على كل وسم على حدا. على سبيل المثال الكود التالي يجعل لون الخط ضمن الفقرة أزرق، ويعين هامش الفقرة الأيسر بالقيمة 20 بكسل عند إنشائها: <h1>Inline CSS</h1> <p style="color: blue; margin-left: 20px;"> This is paragraph in CSS </p> ستعرض الفقرة <p> في صفحة الويب بالشكل التالي: تستخدم تنسيقات CSS المضمنة عادة لغاية تجربة بعض التنسيقات السريعة دون الحاجة لتغيير ملف التنسيقات الأساسي أو تصحيح بعض التنسيقات الخاطئة في الصفحات بطريقة سريعة ولكن الأفضل نقل التنسيقات إلى ملف التنسيق المرتبط بالصفحة للحفاظ على تنظيم واختصار الكود. ملاحظة: لا يمكنك تنسيق العناصر الزائفة والأصناف الزائفة مثل hover و visited و first-line باستخدام الأنماط المضمنة. 2.تنسيقات CSS الداخلية Internal CSS في هذه الطريقة تدمج تنسيقات CSS مع ملف HTML لكن تجمعها في مكان واحد وتكتبها في ترويسة صفحة الويب بعد الوسم <style> كما في المثال التالي: <head> <style> p { color: red; margin-left: 20px;} body { background-color: lightgray; } </style> </head> <h1>Internal CSS</h1> <p> This is paragraph in CSS </p> سيظهر الكود السابق النتيجة التالية تستخدم طريقة تنسيقات CSS المضمنة في حال كان لديك تنسيق فريد تريد تطبيقه على صفحة محددة في موقعك. 3.تنسيقات CSS الخارجية External CSS في هذه الطريقة تكتب كافة أكواد CSS المطلوبة لتنسيق موقعك في ملف منفصل بالامتداد .css ثم تربط كل صفحة من صفحات الموقع مع هذا الملف باستخدام الوسم <link> داخل ترويسة الصفحة. على سبيل المثال في حال كان لدينا ملف index.html وملف تنسيقات باسم mystyle.css فإن الربط يتم بالشكل التالي: <head> <link href="mystyle.css" rel="stylesheet"> </head> <body> <p>هذه فقرة</p> </body> لنكتب بعض أكواد CSS في ملف التنسيقات كما يلي: h1 { color:red; } p { color: blue; margin-left: 20px; } body { background-color: lightgray; } الآن عند عرض صفحة الويب ستظهر النتيجة كما يلي: استخدام تنسيقات CSS الخارجية هو الطريقة الأفضل لتنسيق مواقع الويب فهي تمكنك من كتابة الأكواد في مكان واحد وتسهل عليك تعديلها وإعادة استخدامها في عدة صفحات بسهولة، وهي مفضلة من قبل مطوري الويب وصديقة لمحركات البحث. أولوية تنفيذ أكواد CSS تنفذ أكواد CSS وفق أولويات معينة وقد تتنازع أكثر من قاعدة CSS على عنصر ما، ومن الضروري أن تعرف أولوية تنفيذ التنسيقات لمعرفة التنسيق الصحيح الذي سيطبق على عنصر محدد وإليك أهم القواعد التي تساعدك على معرفة التنسيقات التي ستطبق على العنصر: انتبه لترتيب كتابة القواعد، ففي حال تطبيق أكثر من قاعدة CSS على نفس العنصر فإن القاعدة التي تظهر تاليًا في كود CSS هي التي ستطبق على هذا العنصر، على سبيل المثال إذا طبقت تنسيق تغيير لون فقرة للأزرق ثم طبقت فيما بعد تنسيق تغيير اللون للأحمر ستكون النتيجة هي ظهور الفقرة باللون الأحمر. إذا استخدمت القيمة !important بعد تنسيق خاصية ما، فسيحصل هذا التنسيق على أولوية أعلى وتطبق هذه الخاصية بغض النظر عن أي قواعد أخرى تأتي بعدها. تملك التنسيقات المضمنة المطبقة مباشرة على العنصر ضمن تعريفه في صفحة HTML أولوية أعلى من التنسيقات المطبقة في تنسيقات CSS الداخلية والخارجية. تملك التنسيقات الداخلية المكتوبة داخل الوسم <style> في نفس ملف HTML أولوية أعلى من التنسيقات الخارجية المرتبطة مع الملف باستخدام <link>. إذا لم تطبق أي تنسيقات على عنصر ما في صفحة الويب فإن هذا العنصر سيرث التنسيقات من العناصر الأسلاف له وفق تسلسل عناصر HTML الهرمي. كانت هذه أبرز العوامل التي تساعدك على تحديد أولوية الأنماط في CSS والتحكم في تنسيق الصفحة بشكل دقيق ومعرفة تأثير القواعد المختلفة التي تطبقها على العناصر، وهناك العديد من الاعتبارات الأخرى التي عليك الانتباه لها عند تطبيق قواعد تنسيق على عنصر ما، ويمكنك معرفة المزيد حول أولوية تنفيذ أكواد CSS في مقال التعاقب والتخصيص والوراثة في CSS. محررات أكواد لغة CSS هناك عدة محرّرات أكواد مجانية ومدفوعة يمكنك استخدامها لكتابة وتحرير أكواد CSS وتصحيح أخطاء التنسيق بسهولة ومرونة، وإليك قائمة بأبرز هذه المحررات: فيجوال ستوديو كود Visual Studio Code: أو ما يعرف اختصارًا VS Code هذا المحرر من أكثر محررات الأكواد شهرة بين أوساط المبرمجين فهو متوافق كافة أنظمة التشغيل ويوفر لك كافة المميزات التي تحتاجها مثل الإكمال التلقائي الذكي للشيفرة والتنسيق التلقائي للكود، وهو قابل للتخصيص والتوسيع بفضل توفر العديد من الإضافات المجانية. براكتس Brackets: محرر خفيف الحجم مناسب للغة CSS فهو متاح لكافة أنظمة التشغيل ويسهل قراءة وتحرير الشيفرات البرمجية ويوفر ميزة المعاينة الحية لصفحات الموقع كي تعرض التغييرات والتنسيقات التي تنشؤها على موقعك بسرعة وسهولة. سابلايم تيكست Sublime Text محرر كود قوي وسهل الاستخدام مشهور بين مطوري الويب، ويمكنك استخدامه لكتابة وتعديل شيفرات HTML و CSS والبحث فيها ويمكنك من التنقل بسهولة بين ملفات موقعك كما يوفر العديد من الإضافات والملحقات التي يمكن تثبيتها لتوسيع وظائفه وإمكانياته. نوتباد بلس بلس Notepad++: من محررات الأكواد الشهيرة والمفضلة لدى معظم المبرمجين فهو محرر بسيط وخفيف الوزن وقابل للتوسيع ويدعم عدة لغات برمجة ويوفر ميزات الإكمال التلقائي للشيفرة والبحث والاستبدال بسهولة لكنه متوفر فقط لنظام التشغيل ويندوز. كانت هذه قائمة بأكثر محررات أكواد CSS المشهورة ويمكنك بالطبع اختيار أي محرر يناسبك حسب تفضيلاتك ومتطلبات عملك. خطوات تعلم CSS إذا وصلت إلى هنا الفقرة فلا بد أنك عرفت الآن أن تعلم لغة CSS مهارة أساسية لمطوري الويب فبدون لغة CSS لن تتمكن من إنشاء مواقع جميلة واحترافية ومتجاوبة مع الجوال وستكون مجرد نصوص مملة وكئيبة المظهر. وفيما يلي نوضح لك أهم النصائح والخطوات التي تساعدك على تعلم CSS : افهم هيكلية لغة CSS وتعلم أساسيات CSS وطريقة كتابة المحددات بأنواعها المختلفة لتحديد عناصر صفحات الويب التي تريدها بدقة وأولوية تطبيق التنسيقات على هذه العناصر. تعلم مفهوم النموذج الصندوقي Box Model في CSS وتعرف على أهم خصائصه مثل العرض والارتفاع والهوامش والحدود. تعلم كيفية استيراد وتضمين الخطوط المختلفة واستخدمها في صفحات الويب وطريقة تحديد خصائص مختلفة للخط مثل نوع الخط وحجمه ووزنه وزخرفته. تعرف على طريقة تنسيق وعرض الصور والتعبير عن الألوان في لغة CSS وكيفية إنشاء التدرجات اللونية المختلفة. تعلم طريقة تخطيط عناصر صفحات الويب بشكل احترافي وكيف تستخدم خيارات التخطيط المختلفة مثل التخطيط المرن Flexbox والتخطيط الشبكي Grid Layout. تعلم أساسيات التصميم المتجاوب لمواقع الويب لجعلها متوافقة مع مختلف أحجام الشاشات وأنواع الأجهزة. تعرف على مفاهيم متقدمة في CSS مثل التحويلات والانتقالات والتحريك التي تضفي لمسة احترافية على مواقعك. تعلم مفهوم معالجات لغة CSS مثل Sass و Less التي تمكنك من كتابة أكواد CSS أكثر كفاءة وأسهل في الصيانة. طبق ما تتعلمه على مشاريع عملية فلغة CSS تحتاج إلى الكثير من الممارسة لإتقانها، ومهما قرأت من مصادر تعلم فلن تتعلم مبادئ التنسيق الصحيحة إذا لم تطبقها بشكل عملي. بعد إتقان لغة CSS بشكل جيد سيفيدك تعلم أحد أطر عمل لغة CSS مثل بوتستراب Bootstrap و Tailwind التي تسهل عليك كتابة الكثير من الأكواد وتختصر وقتك في تنسيق المواقع. وفي الختام تذكر أن لغة CSS لغة سهلة وتعلمها نظريًا ليس بالأمر الصعب كل ما تحتاجه هو بذل بعض الجهد والوقت والاعتماد على مصادر تعلم جيدة ومنظمة، وإذا كنت تبحث عن مصادر عربية جيدة لتعلم CSS فستجد في أكاديمية حسوب الكثير من مصادر التعلم المجانية من دروس ومقالات حول لغة CSS وأهم أطر عملها، كما توفر موسوعة حسوب توثيقًا شاملًا باللغة العربية لكل ما يخص لغة CSS وقواعد كتابتها. وإذا كنت تفضل الدراسة من الكتب لما توفره من تسلسل منهجي في طرح المعلومات فقد وفرت لك أكاديمية حسوب كتاب ملاحظات للعاملين بلغة CSS وكتاب التحريك عبر CSS إلى جانب العديد من كتب البرمجة القيمة الأخرى التي تفيد أي مطور. وأخيرًا إذا تريد طريقة احترافية ومتكاملة لتعلم كل التقنيات اللازمة لتصميم مواقع الويب فيمكنك أن تنضم إلى دورة تطوير واجهات المستخدم التي توفرها حسوب حيث ستتمكن من خلال هذه الدورة الشاملة من تطبيق كافة مفاهيم CSS الأساسية والمتقدمة وبناء واجهات مواقع أمامية احترافية تضيفها لمعرض أعمالك وتساعدك على العثور على فرصة عمل كمطور واجهات أمامية وهذا التخصص هو أحد تخصصات البرمجة المربحة والمطلوبة بشدة في سوق العمل. الخلاصة إلى هنا نكون قد وصلنا لنهاية هذا المقال الذي يعد بمثابة دليل للمبتدئين للتعرف على لغة CSS إحدى التقنيات الأساسية التي لا غنى عنها في تصميم وتخطيط صفحات الويب، حان دورك الآن للبدء بخطوات تعلم هذه اللغة وتعزيز مهاراتك من خلال تصميم العديد من المواقع المتنوعة بتصاميم أنيقة وجذابة. اقرأ أيضًا HTML و CSS للمبتدئين: كيف تصمم أول صفحة ويب لك كيفية فهم وإنشاء قواعد CSS التحكم في تموضع العناصر في CSS تقنيات كتابة شيفرات CSS احترافية وسهلة الصّيانة ما هي صفحات الويب كيف تنشئ موقعًا من عدة صفحات1 نقطة
-
تتميز نماذج اللغة الكبيرة أو Large Language Models بقدرتها على فهم اللغة الطبيعية وتوليد النصوص الصحيحة إملائيًا والصحيحة بمعناها أيضًا، مما يسمح بالتعامل مع نماذج الذكاء الاصناعي تلك بسهولة وبساطة من خلال اللغة الطبيعية، ومن تلك النماذج نموذج ChatGPT الشهير من شركة OpenAI والذي سنستفيد من مزاياه تلك والمعلومات الكامنة ضمنه والتي اكتسبها أثناء مرحلة تدريبه على البيانات النصية المتوفرة على الإنترنت في هذا المقال لتوليد أسئلة للمستخدم عن موضوع معين يطلبه المستخدم، ثم عرض الأجوبة التي يُدخلها المستخدم على النموذج لتحديد مستوى فهمه لذلك الموضوع وحتى تصحيح أجوبته إن كانت خاطئة، سنلاحظ أيضًا الطيف الواسع من الاحتمالات الممكنة عند التعامل مع ذلك النموذج، من توليد المحتوى إلى طلب البيانات بشكل وتنسيق محدد يسهل تكامله مع التطبيق. تجهيز المشروع وإعداد الصفحات نبدأ بإنشاء مجلد جديد للمشروع وننفذ الأمر التالي بداخله والذي سيُعرّف المشروع كحزمة وتوليد ملف توصيف المشروع package.json والذي يمكن تعريف بعض الأوامر الخاصة بالمشروع ضمنه وتحديد الاعتماديات التي يريدها: npm init -y نثبت الاعتماديات التي نحتاجها لبناء المشروع وهي مكتبة express لإنشاء خادم الويب للتطبيق والمكتبة ejs لبناء قوالب HTML لصفحات المشروع، ومكتبة openai للتعامل مع الواجهة البرمجية API لنموذج ChatGPT ومكتبة dotenv والتي سنحتاجها لتحميل متغيرات البيئة من ملف env. للمشروع، وذلك بتنفيذ الأمر التالي: npm install express ejs openai dotenv لنبدأ ببناء خادم الويب وتجهيز الصفحات الأساسية للتطبيق وهي ثلاثة صفحات صفحة يدخل فيها المستخدم موضوع الاختبار، وصفحة لعرض الاختبار وإدخال الأجوبة، وصفحة عرض النتيجة، ونولد أولًا تطبيق جديد باستدعاء تابع مكتبة Express ونضبط إعداداته لاستخدام محرك القوالب ejs كمحرك توليد ملفات العرض وتخديم الملفات الثابتة العامة من المجلد public ضمن المشروع، واستقبال الدخل المرسل من نموذج HTML والتعامل معه، وذلك ضمن الملف bin/www ونضيف له ترويسة تحديد بيئة التشغيل لذلك الملف كالتالي: #!/usr/bin/env node const path = require("path"); const express = require("express"); // إنشاء تطبيق جديد const app = express(); // ضبط محرك توليد ملفات العرض app.set('view engine', 'ejs'); //إعداد تخديم الملفات العامة app.use(express.static(path.join(__dirname, '../public'))); // ضبط استقبال المدخلات app.use(express.urlencoded({ extended: true })) نُعرّف ضمن متغير التطبيق app ثلاث مسارات وهي المسار الرئيسي / بالطريقة GET لعرض الصفحة الرئيسية، والمسار test/ لعرض الاختبار، والمسار result/ لعرض نتيجة الاختبار، وضمن كل منها نٌصيّر ونعيد صفحة القالب المقابلة لذلك المسار باستخدام التابع render من كائن الطلب req المُمرر لتابع معالجة الطلب لكل مسار، ليكون تعريف المسارات كالتالي مع تمرير بعض البيانات الوهمية لاختبار الصفحات والتي سنستبدلها لاحقًا: // الصفحة الرئيسية app.get('/', (req, res) => { res.render('index'); }) // صفحة الاختبار app.post('/test', async (req, res) => { res.render('test', { questions: [ 'السؤال الأول', 'السؤال الثاني', ] }); }) // صفحة عرض النتيجة app.post('/result', async (req, res) => { res.render('result', { results: [ { question: 'السؤال الأول', answer: 'جواب السؤال الأول', correct: true, note: null, }, { question: 'السؤال الثاني', answer: 'جواب السؤال الثاني', correct: false, note: 'ملاحظة حول الإجابة الخاطئة', } ], }) }) ملفات قوالب صفحات العرض مكانها الافتراضي ضمن المجلد views، وبما أننا نستخدم محرك ejs يجب أن تنتهي جميع تلك الملفات باللاحقة ejs.، ونربط ضمنها ملف التنسيقات style.css والذي يمكننا إنشاءه في المسار public\style.css، والصفحات هي الصفحة الرئيسية views\index.ejs وتحوي حقل لإدخال موضوع الاختبار: <html lang="ar"> <head> <link rel="stylesheet" href="style.css" /> <title>اختبرني</title> </head> <body> <h1>?</h1> <form action="test" method="post"> <input type="text" name="subject" placeholder="أدخل موضوع الاختبار"/> <button type="submit">اختبرني</button> </form> </body> </html> والصفحة الثانية لعرض الأسئلة المقترحة، حيث نمرر لقالب العرض القيمة questions والتي تحوي الأسئلة كمصفوفة سلاسل نصية، نمر عليها ضمن القالب ونعرض لكل منها نص السؤال ثم حقل مخفي يحوي نص السؤال لإرساله مع حقل الجواب المُدخل من المستخدم، والبيانات ضمن النموذج المُرسل ستحوي على القيمة answers وهي مصفوفة من الكائنات الذي يُمثل كل منها السؤال question مع الجواب answer المُدخل من قبل المستخدم لتكون من الشكل التالي: { "answers": [ { "question": "...", "answer": ""}, … ] } نستعمل صيغة الأقواس المربعة [question][index]answers و [answer][index]answers كأسماء لتلك الحقول ليتولى express ترجمتها إلى الكائن answers وقيمته مصفوفة من كائنات يحوي كل منها الحقل question لنص السؤال والحقل answer للجواب المقابل لذلك السؤال، ليكون ملف قالب صفحة الأسئلة كالتالي: <html lang="ar"> <head> <link rel="stylesheet" href="style.css" /> <title>اختبرني | الاختبار</title> </head> <body> <form action="result" method="post"> <% questions.forEach((question, index) => { %> <p dir="auto"><%- question %></p> <input type="hidden" name="answers[<%= index %>][question]" value="<%- question %>" /> <input type="text" name="answers[<%= index %>][answer]" /> <% }) %> <button type="submit">عرض النتيجة</button> </form> </body> </html> والصفحة الأخيرة لعرض النتيجة، حيث سنمرر لقالب العرض القيمة results وهي مصفوفة من كائنات نتائج الأسئلة، يحوي كل منها على الحقل question لنص السؤال والحقل answer للجواب المدخل من قبل المستخدم سنضعه كقيمة لحقل input مع الخاصية readonly لمنع تعديله، والحقل المنطقي correct يعبر عما إذا كان الجواب صحيحًا أم لا، وأخيرًا الحقل note والذي سنعرضه في حال كان الجواب خاطئًا ويحوي على ملاحظة من قبل ChatGPT عن الإجابة الصحيحة، وأخيرًا رابط للصفحة الرئيسية لطلب اختبار جديد كالتالي: <html lang="ar"> <head> <link rel="stylesheet" href="style.css" /> <title>اختبرني | النتيجة</title> </head> <body> <% results.forEach((result, index) => { %> <div class="result"> <p dir="auto"><%- result.question %></p> <input type="text" value="<%= result.answer %>" readonly class="<% if(result.correct){ %> correct <% } else { %> wrong <% } %>"/> <% if(!result.correct) { %> <div class="wrong"><%= result.note %></div> <% } %> </div> <% }) %> <a href="/">اختبار جديد</a> </body> </html> وقبل أن نعاين الصفحات يجب أن نضيف تعليمة تشغيل خادم الويب بنهاية الملف bin/www على منفذ محدد نستخرجه من متغيرات البيئة كالتالي: // رقم المنفذ من متغيرات البيئة const port = process.env.PORT; // تشغيل خادم الويب app.listen(port, () => console.log(`Listening on http://localhost:${port}`)) ولتحميل متغيرات البيئة من ملف env. نضعه ضمن مجلد المشروع مباشرةً نستخدم المكتبة dotenv بإضافة التعليمة التالية في بداية نفس الملف لتحميل القيم من env. وتعيينها كمتغيرات بيئة مباشرةً كالتالي: #!/usr/bin/env node // تحميل متغيرات البيئة require('dotenv').config() ... وننشئ الملف env. ونعرف ضمنه القيمة PORT بأي رقم منفذ نريده وليكن 3000: PORT=3000 ونُعرّف ضمن ملف تعريف الحزمة package.json النص البرمجي start لتشغيل الخادم ضمن القيمة scripts كالتالي: "scripts": { "start": "node bin/www" }, لتنسيق جميع الصفحات يمكن التعديل على الملف public/style.css ولن نعرض محتواه اختصارًا، وبعد التعديل عليه لتنسيق الصفحات يمكن معاينتها بتشغيل الخادم بتنفيذ التعليمة التالية بطرفية ضمن مجلد المشروع: npm start نزور الصفحة الرئيسية على الرابط المعروض بعد تشغيل الخادم: ندخل أي قيمة ضمن الصفحة السابقة لنعاين صفحة عرض الأسئلة لنشاهد التالي: ونضغط عرض النتيجة لنعاين صفحة عرض النتيجة النهائية كالتالي: بعد أن جهزنا ملفات المشروع بالكامل والصفحات المطلوبة أصبح جاهزًا الآن لربطه مع ChatGPT لتوليد المحتوى المطلوب وعرضه وهو ما سنبدأ به في الفقرات التالية. تحضير الربط مع ChatGPT قبل أن نتمكن من التعامل مع الواجهة البرمجية لنموذج ChatGPT علينا التحضير بعدة خطوات، أولًا عبر تسجيل حساب مدفوع ضمن موقع شركة OpenAI، ومنه توليد مفتاح واجهة برمجية جديد ثم نسخه إلى ملف env. ضمن المشروع وتحديده كقيمة للمفتاح OPENAI_API_KEY كالتالي: ... OPENAI_API_KEY=<قيمة المفتاح> وضمن الملف نستخدم المكتبة openai التي ثبتناها في بداية المقال ونُنشئ كائن جديد من الصنف الذي توفره OpenAIApi ونمرر له الإعدادات المناسبة مع قيمة المفتاح السابق من متغيرات البيئة في بداية الملف كالتالي: ... const { OpenAIApi, Configuration } = require("openai"); const openai = new OpenAIApi( new Configuration({ apiKey: process.env.OPENAI_API_KEY }) ) يمكننا الآن استخدام الثابت openai للتعامل مع الواجهات البرمجية التي توفرها OpenAI وتحديدًا نموذج ChatGPT وهو ما سنبدأ بالتعامل معه في الفقرة التالية. توليد أسئلة الاختبار كل ما علينا الآن هو تعديل توابع معالجة الطلبات المرسلة والطلب من نموذج ChatGPT توليد بعض الأسئلة عن الموضوع الذي أرسله المستخدم من الصفحة الرئيسية إلى المسار test/ باستخراج قيمة موضوع الاختبار ضمن تابع معالجة الطلب كالتالي: app.post('/test', async (req, res) => { // استخراج موضوع الاختبار const { subject } = req.body ... }) نحدد التعليمة التي سنرسلها إلى النموذج، وهي أهم خطوة في تلك العملية، فالتعليمة الواضحة والجيدة ينتج عنها النتيجة التي نريدها وفي حالتنا سنخبر النموذج بتوليد بعض الأسئلة عن الموضوع السابق وشكل التعليمة سيكون كالتالي: نلاحظ كيف حددنا شكل الخرج الذي نريده وهو أن يكتب كل سؤال ضمن سطر لنتمكن من استخراجه، ويمكننا تحديد شكل الخرج بطريقة متقدمة سنتعرف عليها لاحقًا أما حاليًا يمكننا فصل الجواب الناتج من النموذج إلى الأسطر المكونة له واعتبار كل سطر هو سؤال، ونبني التعليمة السابقة وندرج ضمنها قيمة الموضوع المرسل ونستخدم الثابت openai لإرسال رسالة إلى النموذج gpt-3.5-turbo وهو النسخة المتاحة دون اشتراك شهري وقت كتابة هذا المقال، حيث تحوي الرسالة على التعليمة السابقة، ثم نستخرج من الجواب قيمة الرسالة المُرسلة من النموذج ليصبح تابع معالجة طلب توليد أسئلة عن موضوع معين كالتالي: app.post('/test', async (req, res) => { // استخراج موضوع الاختبار const { subject } = req.body // بناء التعليمة const prompt = `أكتب أربعة أسئلة يمكن الاجابة عليها بجواب قصير لاختبار مستوايي في ${subject}، الأسئلة كل سؤال بسطر:`; // إرسال طلب إلى النموذج const response = await openai.createChatCompletion({ model: 'gpt-3.5-turbo', messages: [ { role: 'user', content: prompt } ] }) // استخراج الجواب const message = response.data.choices[0].message.content // استخراج الأسئلة المولدة من الجواب const questions = message.split('\n') // تمرير الأسئلة المقترحة لصفحة الاختبار res.render('test', { questions }); }) وفي الفقرة التالية سنستقبل الأجوبة من المستخدم ونُقيمها باستخدام ChatGPT مجددًا ونعرض النتيجة للمستخدم. إرسال الإجابات للتقييم بعد إدخال الإجابات في صفحة الاختبار وإرسالها إلى مسار عرض النتيجة result/ يمكننا ضمن ذلك المسار استقبال الإجابات من الكائن answers من جسم الطلب: app.post('/result', async (req, res) => { // استخراج الإجابات const { answers } = req.body ... }) قيمة ذلك المتغير ستكون مصفوفة من كائنات يحوي كل منها على نص السؤال ضمن الحقل question والجواب المُدخل من المستخدم answer، والتي سنضمنها ضمن التعليمة المُرسلة إلى ChatGPT لتقييمها، وبما أن التقييمات لكل سؤال نريدها أن تحوي معلومات عن صحة الجواب وملاحظة في حال كان خاطئًا، فيمكننا الطلب من ChatGPT إعادة الجواب بصيغة JSON ليسهل علينا استخراج المعلومات منه وعرضها للمستخدم ضمن التطبيق، وذلك بإعطاء مثال عن شكل الخرج في نهاية التعليمة ليكون شكل التعليمة النهائي كالتالي: قيم الإجابات السابقة مع الشرح بصيغة JSON التالية: [{correct: false, note:"تعليل أو ملاحظة حول الإجابة...."}، ...] نبني تلك التعليمة من الأجوبة المرسلة كالتالي: const { answers } = req.body // الأسئلة مع الأجوبة const questionsAndAnswers = answers .map(({ question, answer }) => `السؤال: ${question}\nالجواب: ${answer}`) .join('\n\n') // بناء التعليمة const prompt = `${questionsAndAnswers}\n\nقيم الإجابات السابقة مع الشرح بصيغة JSON التالية: [{correct: false, note:"تعليل أو ملاحظة حول الإجابة...."}، ...]`; ثم نرسلها إلى ChatGPT كما فعلنا سابقًا والفرق هذه المرة في معالجة الجواب حيث سنترجمه من صيغة JSON إلى مصفوفة في جافاسكريبت باستخدام التابع JSON.parse // إرسال التعليمة const response = await openai.createChatCompletion({ model: 'gpt-3.5-turbo', messages: [ { role: 'user', content: prompt } ] }) // استخراج الجواب const message = response.data.choices[0].message?.content // معالجة الجواب const results = JSON.parse(message) والآن نعرضها ضمن قالب العرض result.ejs باستخدام التابع renderمع تمرير نص السؤال والجواب المدخل من المستخدم وتقييم الجواب والملاحظة حوله كالتالي: // عرض النتيجة res.render('result', { results: results.map((result, index) => ({ question: answers[index].question, answer: answers[index].answer, note: result.note, correct: result.correct, })), }) وبذلك يصبح التطبيق جاهزًا للاختبار سنستعرضه ضمن الفقرة التالية. اختبار التطبيق لنحاول الإجابة على بعض الأسئلة المتعلقة بالبرمجة في نود لاختبار المستوى: نلاحظ اقتراح أسئلة متنوعة عن ذلك الموضوع، لنحاول الإجابة عليها باللغة العربية وترك الجواب الأخير خاطئًا: عاين ChatGPT تلك الأجوبة وحدد الصحيح والخاطئ منها بفهم النص المكتوب وربطه بسؤاله بدقة وحدد الجواب الأخير بأنه خاطئ وأعطى ملاحظة عن سبب الخطأ: خاتمة كما رأينا سهولة التعامل مع ChatGPT والاحتمالات الواسعة الممكنة ضمنه، من توليد محتوى محدد إلى قراء وفهم مدخلات المستخدم إلى إمكانية تحديد شكل الخرج المطلوب لتسهيل التعامل معه برمجيًا، ويمكن التطوير على التطبيق الذي طورناه في هذا المقال بعدة أفكار، فمثلًا يمكن تحديد عدد الأسئلة من قبل المستخدم والطلب من ChatGPT ذلك العدد من الأسئلة، أو يمكن حفظ سجل الأسئلة المجاب عنها من قبل المستخدم وإرسالها مع طلب توليد الأسئلة الجديدة والطلب منه أن تكون الأسئلة مختلفة في مواضيعها عن السابقة ما يغني تجربة المستخدم، أو إذا كان موضوع الأسئلة محددًا يمكن توليد العديد من أسئلة اختيار من متعدد عن ذلك الموضوع دفعة واحدة مع تحديد الإجابة الصحيحة لكل سؤال ثم تخزينها ضمن قاعدة بيانات أسئلة كبيرة وتُعرض للمستخدم عشوائيًا كي يتمرن عليها ونحدد مستواه وبذلك لا داعي للاتصال مع النموذج خلال مرحلة الإنتاج ونستفيد منه لتوليد محتوى الأسئلة فقط. اقرأ أيضًا برمجة تطبيق 'لخصلي' لتلخيص المقالات باستخدام ChatGPT ولارافل تطوير تطبيق 'وصفة' لاقتراح الوجبات باستخدام ChatGPT و DALL-E في PHP1 نقطة