لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/11/23 في كل الموقع
-
انا الان طالب ثانوية عامة هتبدا الدراسة بعد كم يوم (امضيت اغلب الاجازة دراسة تحضير للمدرسة) تعلمت html و css قبل سنة تقريبا وافكر ان اكمل واتعلم js لكني محتار هل اقوم بذلك ام يكون كامل تركيزي على الثانوية العامة مع العلم انه يوجد احتمال اني سأجبر ان اعمل مباشرة بعد الثانوية العامة والاعمال التي تكون بدون علم فلوسها ما تتعدا ال150 دولار بالشهر بالعراق افكر ان امضي ساعة الى ساعتين في اليوم تعلم برمجة مع الدراسة ما نصيحتكم سؤال اضافي هل تعلم البرمجة ممكن ان يمكنني من السفر2 نقاط
-
السلام عليكم جمبعاً لدي سؤال بسيط ان شاء الله حالياً انا قريب من انهاء دورة علوم الحاسب لاكن اوجه بعض الاحيان و هذا شي طبيعي اعتقد يلي هو صعوبة الفهم بعض الامور لاكن سؤالي هل المشكلة من طريقة الدراسة يلي انا اتبعها ام ان يجب علي فهم الموضوع من اكثر من مصدر و اكثر من تطبيق عملي عشان تضح لي الفكرة ؟ و ايضاً بعض الاحيان عند مراجعة بعض الامور القديمة اجد صعوبة بتذكر بعض الأوامر البرمجية اتمنى يكون سؤالي واضح للجميع و لكم جزيل الشكر2 نقاط
-
طورنا واجهة مستخدم مثل يوتيوبي ولاكن عندي بعض الاسئلة مثل كيف يمكن للاشخاص نشر الفديوهات و ان صفحة تسجيل الدخول تحتاج لقاعدة بيانات و الفديوهات عدد المشاهدات بها تتحدث تلقائي واللايكات والكومنتات ايضا يعني الموقع يحتاج لقاعدة بيانات وانا لا اعلم كيف انشء قاعدة البيانات اتمنى الرد باسرع وقت ممكن1 نقطة
-
1 نقطة
-
1 نقطة
-
بعد تضمين الملفات المطلوبه لتشغيل المكتبه ماهي كيفية الاستخدام وجعل نص الكود ملون داخل حقل الادخال او داخل حاويه مثل div1 نقطة
-
1 نقطة
-
يوجد عدة طرق لإضافة الإشعارات التي تنبه المستخدمين بالمحتوى الجديد في الموقع باستخدام Node.js وMongoDB: WebSockets - تسمح بالاتصال المستمر بين الخادم والمتصفح لإرسال البيانات في الوقت الفعلي. تحتاج إلى مكتبة مثل Socket.IO. Server-Sent Events (SSE) - تسمح بالاتصال أحادي الاتجاه من الخادم إلى المتصفح لإرسال التحديثات. سهلة الاستخدام في Node.js. Polling - يقوم المتصفح بطلب بيانات جديدة من الخادم بشكل منتظم. سهل التنفيذ مع AJAX ولكن أقل كفاءة. Push Notifications - إرسال إشعارات من خلال بروتوكولات مثل FCM من Firebase أو PWA. لكن تحتاج مزيد من الإعداد. WebHooks - تسمح للخادم بإشعار نقطة نهاية محددة عند حدوث تغييرات. مفيدة للتكامل مع خدمات أخرى. أوصى بـ WebSockets أو Server-Sent Events كأسهل الخيارات مع Node.js وMongoDB. ولكن تختلف التفضيلات بناءً على المتطلبات المحددة.لذلك يفضل الإطلاع على التقنيات السابقة والقراءة عنها1 نقطة
-
بالضبط نعم، غالبا ما يتم الإعتماد على ويب سوكيت لتوفير تجربة حية لعرض البيانات من الخادم في الوقت الفعلي دون الحاجة لإعادة طلب الموارد من الخادم. وفكرتها ببساطة هي: يقوم الخادم ببث قناة معينة، ويقوم بإستهداف حدث معين في حالة تحديث البيانات (مثال: لما نسقتبل اشعارا جديدا). يقوم تطبيق العميل بالإشتراك في قناة معينة، ويقوم بالإستماع لأحداث معينة (مثال: يشترك في قناة المستخدم أحمد ويستمع للحدث "إشعار جديد"). لما يتم استهداف حدث جديد من قبل الخادم يلتقط العميل ذلك، ويتم استلام البيانات التي ارسلها الخادم في حدث معين عبر قناة معينة. يتصرف العميل بناءا على ذلك، مثال: يعطي تنبيها في شكل رسالة نصية. في تجميعة مثل MERN غالبا ما نقوم بالإعتماد على مكتبات مثل socketio للتعامل مع هاته الجزئية. فيما يلي بعض الخطوات العامة للقيام بذلك: تأكد من تثبيت Node.js على جهاز الخادم الخاص بك. قم بإنشاء مجلد جديد لمشروعك وقم بتثبيت مكتبة Socket.io باستخدام npm: npm install socket.io . أنشئ خادما باستخدام Node.js وSocket.io: const http = require('http'); const express = require('express'); const socketIo = require('socket.io'); const app = express(); const server = http.createServer(app); const io = socketIo(server); // قم بإعداد مجلد الويب العام (public) لاحتياجات العميل (الملفات الثابتة مثل CSS و JavaScript). app.use(express.static(__dirname + '/public')); // رسالة ترحيبية عند الاتصال بالخادم. io.on('connection', (socket) => { console.log('عميل متصل'); // إرسال إشعار إلى العميل الجديد عند الاتصال بنجاح. socket.emit('notification', 'مرحبًا بك! أنت متصل الآن.'); // قم بالاستماع إلى أحداث العميل والتفاعل معها. socket.on('disconnect', () => { console.log('عميل غير متصل'); }); }); // تشغيل الخادم على المنفذ 3000. server.listen(3000, () => { console.log('الخادم يعمل على المنفذ 3000'); }); . الآن سنقوم بإنشاء العميل (واجهة المستخدم) باستخدام HTML وJavaScript: <!-- public/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Socket.io Notifications</title> </head> <body> <h1>Socket.io Notifications</h1> <div id="notification"></div> <!-- تضمين مكتبة Socket.io --> <script src="/socket.io/socket.io.js"></script> <script> // الاتصال بالخادم باستخدام Socket.io const socket = io(); // استماع لإشعارات الخادم socket.on('notification', (message) => { const notificationElement = document.getElementById('notification'); notificationElement.innerHTML = message; }); </script> </body> </html>1 نقطة
-
السلام عليكم كنت اقوم برفع المشاريع عل github فكنت ارفع صفحه الهبوط وكل مره اقوم برفعها يحث مشاكل واجدها ترفع لمستودع مشاريع اخري قمت برفعها كما بالصوره وجدت salient محدث وليس له علاقه بالصفحه وجدته حدث تلقائيا لا اعلم السبب. كل مره اقوم بعمل refresh لا تتغير الصفحه ايضا وما معني remote ranch already exist الظاهر ف terminal. 2-لاحظت انه عندما اقوم بحذف المستودع اجد ان يقوم بعمل push لمستودع محذوف لم افهم شئ اليس من المفترض اني حددت له مسار لماذا يخالفه مثلا ف الصوره الاخيره المستودع هو SALIENT والمحذوف كان salient علي الرغم من حذفه قام بالارسال اليه1 نقطة
-
1 نقطة
-
أنت تُفكر بالأمر بشكل غير صحيح، عليك بتحديد العائد والهدف من وراء أي شيء تقوم بفعله، هل أنت بحاجة إلى شهادة الثانوية والحصول على درجة مرتفعة لدخول جامعة ذات مستقبل جيد؟ إذن عليك التركيز في الفترة القادمة على الدراسة من أجل ذلك، وتخصيص الوقت المتبقي لدراسة البرمجة أي ستصبح عملية تعلم البرمجة أمر ثانوي في وقت فراغك. أما إن كانت تلك الشهادة والمجموع بدون عائد جيد لك أو مستقبل تراه مناسبًا، إذن عليك بتخصيص الجزء الأكبر من وقتك لتعلم البرمجة مع توفير وقت مناسب من أجل النجاح والحصول على شهادة الثانوية ودخول جامعة للحصول على شهادة جامعية فقط. حيث أنك قد أخبرت بأن العمل يمثل أمر ضروري بعد الثانوية بالنسبة لك، لذلك الظروف الشخصية لديك هي التي ستحدد مستقبلك وعليك السعي وفقًا لذلك. أما إن كان لديك الوقت والظروف المناسبة، فعليك بالتركيز على الدراسة ودخول جامعة متعلقة بالبرمجة مثلاً ثم بدء رحلة تعلم البرمجة وتستطيع بدء ذلك مبكرًا في العطل الصيفية من أجل دراسة الأساسيات. لكن نصيحتي إليك هي ألا تنقطع عن تعلم البرمجة حاول تخصيص وقت ولو يسير من أجل كتابة الكود وتنفيذ مشروع بسيط من أجل تثبيت ما تعلمته ولكي لا تنسى وتضيع مجهودك وتعود لنقطة قريبة من البداية بعد مرحلة إنقطاع كبيرة.1 نقطة
-
الثانوية العامة هي مرحلة مهمة في حياتك الأكاديمية والمهنية. يجب أن تكون هذه درجاتك فيها عالية بما يكفي لتحقيق أهدافك الأكاديمية المستقبلية. لذلك، يجب أن تكون الثانوية العامة أولويتك الرئيسية إذا كانت لديك خطط للالتحاق بالجامعة أو الدراسات العليا. إذا كنت ملتزمًا بالدراسة بما يكفي لضمان أداء جيد في الثانوية العامة، وتملك وقتًا إضافيًا في اليوم، فيمكنك محاولة تعلم البرمجة بجانب الدراسة. يمكنك تخصيص ساعة أو ساعتين يوميًا للبرمجة.أما إذا كنت تعتزم العمل بعد الثانوية العامة في وظائف قد تتطلب مهارات برمجة، مثل تطوير مواقع الويب أو التطبيقات البسيطة، فإن تعلم البرمجة يمكن أن يكون مفيدًا لك. إذا كان لديك فرصة للعمل عندما تتخرج، فإن تلك المهارات يمكن أن تساعدك في البحث عن وظيفة. تعلم البرمجة يمكن أن يكون له دور في مساعدتك على العمل في وظائف تكنولوجيا المعلومات في مختلف أنحاء العالم، والتي يمكن أن تتيح لك الفرصة للسفر إذا كنت مهتمًا بذلك. في النهاية القرار يعتمد على أهدافك الشخصية وظروفك. إذا كنت تشعر بأنك قادر على إدارة وقتك بشكل جيد وأن تعلم البرمجة سيكون مفيدًا لأهدافك المستقبلية، فإن استمرار تعلم البرمجة بجانب الثانوية العامة قد يكون خياراً جيداً.1 نقطة
-
خلال سنة من الدراسة الجزئية للبرمجة فإن احتمال أن تصبح جيد بشكل كفاية للعمل في شركات ليس كبير جداً، حيث أنني فهمت منك أن هذا ما تريده، بحيث أن تعمل في البرمجة بدلاً من اعمال أخرى. في حال كانت ساعة في اليوم لن تؤثر على دراستك فلا مشكلة فيها، هذا يعتمد عليك هل أنت كشخص تجيد التركيز على أمرين و النجاح بهما أم لا. تعلم البرمجة قد يمكنك من السفر للعمل طبعاً، و لكن هذا يتطلب خبرة ليست بقليلة في أغلب الأوقات، فالشركة التي تريد توظيفك خارج البلد في الغالب لن توظفك في حال وجدت شخصاً داخل البلد بنفس مهاراتك أو أفضل حتى. لأن توظيف أشخاص من خارج البلد و مساعدتهم على الانتقال إلى البلد ليس بالأمر السهل.1 نقطة
-
جربت الأول وواجهته لم تدعم الكتابة من اليمين لليسار هل كل هاذي المحررات تدعم اللغة العربية ؟1 نقطة
-
السلام عليكم انا احمد اشتريت كورس الجافاسكربت و الحمد لله قد انهيت الاساسيات و ايضا اساسيات react ولاكن مشكلتي تبدا عند تعلمي للكورس فعلي سبيل المثال في أساسيات react قد درسنا props بمثال للأسف لم يكن كافا لاني بعد دراسته و فهمه لم اتمكن من استخدامه حتي نظرت في كورس اخر عبر اليوتيوب و هناك قد رايت كورس يشرح الطريقة الكاملة لاستخدامه بشكل عملي في الحياه الواقعيه هذه كانت إحدى مشكلتي و هي ضعف الأمثلة لاني للأسف اضطررت الى ان كل ما اتعلم شئ جديد ابحث عنه اكثر و اكثر في النت واليوتيوب حتى أصيبت بتشتت و بصعوبه قد انهيت الاساسيات ولكن الان لا اعرف ارتب افكاري و كيف ابدا مشروع ما فماذا تنصحوني ان ادرس قبل أو أثناء تعلم react شكرا لكم1 نقطة
-
تتبع دورات أكاديمية حسوب منهج ثابت في الشرح وله الكثير من المميزات في بداية الدورة وعند دراسة الأساسيات لا يتم التعمق في الشرح بشكل كبير كما في دورات أخرى وذلك حتى يتم شرح المفاهيم المتقدمة من خلال التطبيقات فهذه الدورات تقوم على التطبيقات العملية فعند تعلم الأساسيات ربما تواجهك بعض المشكلات مثل التي تواجهك حالياً ولكن يجب عليك متابعة التعلم والتطبيق وراء المدرب وستتضح لك فكرة القيام بمشروع كامل بمفردك وأهمية المفاهيم والمصطلحات التي تم دراستها لذلك لا تقلق من هذا الموضوع فمع التطبيق ستتغلب على هذه المشكلة أيضاً هذه الطريقة لا تجعل تمل من الأساسيات فبدلاً من تركيز الدورة في الشرح النظري يتم شرح الأساسيات التي تجعلك قادر على متابعة الشرح العملي مع المدرب1 نقطة
-
أتفهم المشكلة لديك، ومن الجيد أنك تحاول فهم الكود الذي تقوم بكتابته وتلك نقطة هامة عند تعلم البرمجة، وفي دورة جافاسكريبت يتم التركيز على الأساسيات التي تؤهلك لتنفيذ المشاريع مع أمثلة عملية، ولا يوجد دورة لن تحتاج بها إلى البحث والاستزادة لكي يتضح لك الأمر، فبلا شك ستجد بعض النقاط التي أنت بحاجة إلى المزيد من الشرح والتوضيح لها. وسيتعين عليك البحث على جوجل أو يوتيوب من أجل القراءة والمشاهدة، ثم محاولة التطبيق لكي تستوعب الأمر. وإذا أردت نصيحتي عليك بتعلم أساسيات جافاسكريبت والتركيز عليها قبل الإنتقال إلى React، فأنت بحاجة إلى تنفيذ مشروع من خلال جافاسكريبت وستجد ذلك على اليوتيوب ابحث فقط عن مشاريع جافاسكريبت للمبتدئين وستجد شرح لتلك النقطة هنا: بعد ذلك عليك بتعلم أساسيات React بنفس الطريقة التي تتبعها الآن وفهم ما يتم شرحه، ثم ترتيب واستخدام ما تعلمته من خلال نماذج بسيطة سواء من خلال المشروع الموجود في الدورة أو مشاريع على اليوتيوب ومع كل مشروع سيتحسن مستواك وستفهم ما يحدث ومتى نستخدم هذا وذاك. وإذا واجهت مشكلة لا تتردد في طرح السؤال أسفل الفيديو في الدورة إذا كان متعلق بمحتواه، أو هنا في قسم أسئلة البرمجة لمساعدتك إذا كان السؤال عام ولا يتعلق بمحتوى الفيديو. وستجد مقالات ودروس في أكاديمية حسوب لمساعدتك في React: https://academy.hsoub.com/programming/javascript/react/ أيضًا يوجد موسوعة حسوب: https://wiki.hsoub.com/React وسأوضح لك الأمر: ببساطة، الـ props هي بيانات يتم تمريرها من مكون إلى مكون آخر، ويمكن استخدامها لمشاركة البيانات بين المكونات، أو لإنشاء مكونات قابلة لإعادة الاستخدام. نقوم تمرير الـ props ككائن إلى المكون، ويمكن الوصول إلى الـ props في المكون باستخدام this.props في حال كنت تعتمد على الـ Class components و props فقط في حال الـ Functional components. import React, { Component } from 'react'; class MyComponent extends Component { render() { return <div>Hello, {this.props.name}!</div>; } } // استخدام المكون <MyComponent name="mustafa" /> في Functional Components، يمكنك الوصول إلى الـ props مباشرة كمعامل داخل الدالة. import React from 'react'; function MyComponent(props) { return <div>Hello, {props.name}!</div>; } // استخدام المكون <MyComponent name="mohamed" />1 نقطة
-
من الطبيعي أن تواجه بعض من التشتت لكن أهم ما عليه فعله هو عدم القلق من التشتت . ولا بأس في الإطلاع على مصادر تعليمية أخرى ذلك سوف يعزز كسب المعلومات لديك بشكل كبير . قبل أن تبدأ في بناء المشروع، يجب عليك أن تتعلم React بشكل أساسي. يمكنك البدء بدراسة المفاهيم الأساسية مثل المكونات (Components) وحالة التطبيق (State) ودورة حياة المكونات (Lifecycle). يمكنك استخدام موسوعة حسوب للإطلاع أكثر حول المواضيع المتعلقة في الجافا سكربت . يمكن الإطلاع على السؤال التالي :-1 نقطة
-
السلام عليكم. عند إنشاء قاعدة بيانات جديدة في mongodb atlas يطلب في النهاية تحديد نوع adress ip. أنا أختار دائما 0.0.0.0/0 لكن لا أعرف ماالذي يجب فعله في المشاريع الحقيقية و كيف يقع إختيار نوع adress ip شكرا على المساعدة.1 نقطة
-
في حال أنك تريد أن تكون قاعدة البيانات متاحة من أي مكان في العالم، فيمكنك اختيار 0.0.0.0/0، مما يسمح لجميع عناوين IP بالاتصال بقاعدة البيانات. وفي معظم المشاريع الحقيقية، من الأفضل اختيار نطاق عناوين IP أضيق، كتحديد عنوان IP الخاص بجهاز الكمبيوتر الخاص بك أو عنوان IP لشبكتك المحلية، وسيؤدي ذلك إلى تحسين أمان قاعدة البيانات عن طريق تقييد عدد عناوين IP التي يمكنها الاتصال بها. وتلخيصًا عليك بالتالي: إذا كانت قاعدة البيانات متاحة للجمهور، فيمكنك اختيار 0.0.0.0/0. إذا كانت قاعدة البيانات متاحة فقط لمستخدمين محددين، فحدد نطاق عناوين IP أضيق. إذا كنت تستخدم قاعدة البيانات في بيئة سحابية، فيمكنك استخدام نطاق عناوين IP الخاص بشبكتك السحابية. وهناك أيضًا VPC Peering أو VPN في حال أنك تستخدم خدمة Virtual Private Cloud (VPC) أو اتصال VPN لربط التطبيق بقاعدة البيانات، فبإمكانك تقييد الوصول إلى قاعدة البيانات فقط من خلال هذه الاتصالات الآمنة مما يوفر أمانًا إضافيًا. أيضًا هناك Whitelist IPs والتي تتيح لك بإضافة عناوين IP إلى الـ "Whitelist" في إعدادات Atlas، مما يسمح فقط للعناوين المدرجة في الـ "Whitelist" بالوصول إلى قاعدة البيانات.1 نقطة
-
هذا حقل الادخال في احد المواقع وجدت فيه خصائص جديده لم اسمع بها من قبل ما فائدتها <input type="text" name="username" class="login-input name" placeholder="ادخل رمز الكرت هنا" required autocomplete="on" username-field improve-input rm-white-spaces to-arabic-numbers to-lower/> هذه هي تحديدا autocomplete="on" username-field improve-input rm-white-spaces to-arabic-numbers to-lower اتمنى شرح هذه الخصائص واين يمكنني تعلم جميع خصائص عناصر html1 نقطة
-
لقد فهمت الان يعني انها خصائص خاصن وليست خصائص تبع اللغه شكرا لك اخي1 نقطة
-
إليك شرح لكل خصائص العنصر الذي ارسلته : autocomplete="on": عندما يتحقق المتصفح من أن هذا الخيار مفعل (on)، فإنه سيقترح تلقائيًا قيم مماثلة لهذا الحقل استنادًا إلى البيانات التي قد تكون قد أدخلتها في وقت سابق على سبيل المثال، عند إدخال اسم مستخدم في هذا الحقل قد تظهر قائمة من الأسماء المقترحة تلقائيًا. username-field: هذه الخاصية يبدو أنها مخصصة وربما تستخدم في مكان آخر في الكود أو في الجافا سكريبت يبدو أنها تمثل معلومة إضافية حول نوع الحقل وقد تكون مفيدة للأغراض البرمجية الخاصه بالمشروع نفسه. improve-input: هذه الخاصية تظهر أنها تمثل إجراءات إضافية لتحسين إدخال البيانات في الحقل يمكن أن تشمل هذه الإجراءات تصحيح الأخطاء الإملائية أو تنسيق البيانات ولكنها ايضامخصصة داخل المشروع. rm-white-spaces: هذه الخاصية تشير إلى أن الحقل سيقوم بإزالة الفراغات البيضاء (المسافات) من النص المدخل تلقائيًا يعني ذلك أن أي مسافات بيضاء في البداية أو النهاية أو بين الكلمات سيتم حذفها مع العلم هذه ليست خاصيه في html بل هي مخصصه ويتم التعامل معها من خلال جافاسكريبت. to-arabic-numbers: من الواضح ان هذه الخاصية تقوم بتحويل الأرقام في النص المدخل إلى أرقام عربية إذا كانت الأرقام بالأصل بالأحرف اللاتينية مع العلم هذه ليست خاصيه في html بل هي مخصصه ويتم التعامل معها من خلال جافاسكريبت. to-lower: هذه الخاصية تقوم بتحويل الأحرف في النص المدخل إلى أحرف صغيرة (حالة صغيرة) مع العلم هذه ليست خاصيه في html بل هي مخصصه ويتم التعامل معها من خلال جافاسكريبت. في المواقعالكبيره او المتوسطهه يقوم المطورين بانشاء او اضافة attributes مخصصه لكي يتمكنوا من التعامل مع حالات معينه اثناء تجرة المستخدم المختلفه. لمعرفة المزيد عن خصائص عناصر HTML يمكنك زيارة التوثيق الخاص ب HTML .1 نقطة
-
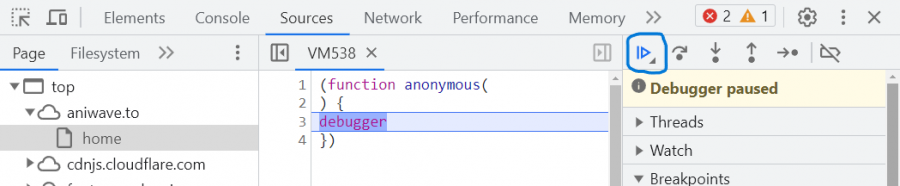
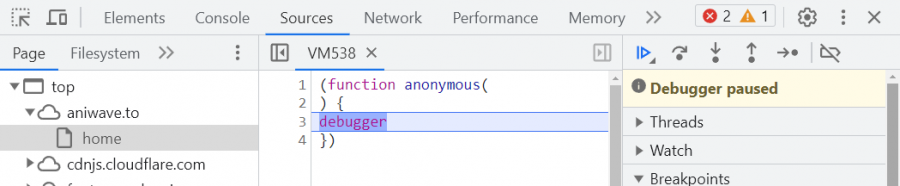
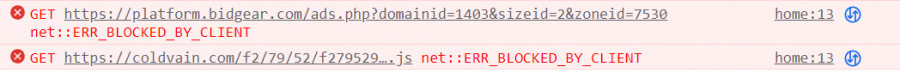
يتم إنشاء هذه الأخطاء من إضافات حظر الإعلانات، مثل Adblocker. لاختبار ذلك، استخدم إما متصفحًا مختلفًا أو قم بإلغاء تثبيت المكون الإضافي لحظر الإعلانات Adblocker (انقر بزر الماوس الأيمن فوق الامتداد بجوار شريط URL ثم انقر فوق "إزالة من Chrome...").من المفترض بعد تنفيذ ذلك تختفي هذه الأخطاء أما بالنسبة لما يظهر لديك debugger paused هو بسبب الضغط على pause script execusion من خلال العلامة الموضحة بالصورة لذلك قم بالضغط مرة أخرى عليها1 نقطة
-
بالنسبة للمواقع التي ذكرتها فالأول يعتمد على Drupal وليس ووردبريس، والثاني يعتمد على ووردبريس ويستخدم قالب مخصص. وبإمكانك أنت البحث عن قوالب خاصة بالـ coupons على المنصات التي توفر قوالب ووردبريس مثل موقع themeforest، وبالبحث عن coupons ستجد النتائج التالية: https://themeforest.net/category/wordpress?term=coupons وبخصوص تنفيذ المشروع من خلال برمجة خاصة، فلا تعتمد على الشركات في ذلك حيث أن التكلفة ستكون مرتفعة كما ذكرت وذلك أمر طبيعي، والأفضل تعيين مبرمج جيد ذو سابقة أعمال من على مواقع العمل الحر مثل مستقل. والتكلفة تعتمد على المميزات التي تريد توافرها بالموقع والتصميم وخلافه وأيضًا خبرة المبرمج. وعن تحويل الموقع لتطبيق من خلال فلاتر، فالأمر بسيط إذا كنت تريد عرض الموقع كما هو من خلال تطبيق مع إضافة مزايا بسيطة، لكن تحويل الموقع بالكامل إلى تطبيق متعدد الصفحات مثلاً وبمزايا مختلفة فسترتفع التكلفة بلا شك.1 نقطة
-
و عليكم السلام و رحمة الله تعالى و بركاته . لنقم بفهم التغليف كالتالي : التغليف ترجمة عن encapsulation هو ميكانيزمة و طريقة لحماية الخواص و التوابع التابعة لصنف ما من التعديل المباشر عليها مع إمكانية إستعمال تابع معين للصنف لتعديل ذلك . و لكن ما الذي يعنيه ذلك ؟ لنأخذ التالي لفهم الحاجة من التغليف أساسا : تقوم شركات صنع سيارات بتوفير مقود في سياراتها كآلة للتحكم في إتجاهات سير السيارة , و من جانب اخر تقوم بإخفاء التعقيد وراء هاته العملية . أي أنها تقوم بتغليف و تغطية كل ما يتعلق بكيفية سيرها و توفير طريقة بسيطة لتغيير خاصية الإتجاه في السيارة . فهل يبدوا من المنطقي أن نقوم بتوصيل سلك بسلك أو تطبيق قوة ميكانيكية كل مرة نريد فيها تغيير اتجاه سيارة ؟ نفس الشيء ينطبق على التغليف في البرمجة الشيئية , فتغيير الخاصية مباشرة لا يكون سليما أحيانا , و قد يتعلق بمنطق عمل توابع أخرى تتأثر بتغير قيمة هاته الخاصية . و لكن تغييرها عن طريق توفير تابع يقوم بتحمل و اعتبار تبعات هذا التعديل حل نهائي للمشكلة . مثال عملي : ليكن الصنف DBInteract , المسؤول عن التفاعل مع قاعدة البيانات عن طريق عمليات CRUD العادية كالتالي : class DBInteract{ public $db_password = '68426123'; public $db_username = 'root'; public $db_name = 'my-db'; public function insert(string $table ,array $data) { } public function update(string $table ,array $data) { } public function delete(string $table) { } public function select(string $table ,array $rows) { } } و لنفرض أن كل من التوابع المعرفة تحمل شيفرات يمكن فهم وظيفتها عن طريق اسماءها الدلالية . و لنقل أننا نحتاج إدراج مهمة جديدة بجدول tasks في قاعدة البيانات بإسم my-db . أي أن العملية ستكون كالتالي : $db_class = new DBInteract(); $db_class->insert('tasks' ,$data); و منطقي هو أن التابع insert المسؤول عن عملية الإنشاء سيقوم بإستعمال الخواص التالية لمصادقة إتصاله مع قواعد البيانات : public $db_password = '68426123'; public $db_username = 'root'; public $db_name = 'my-db'; المشكلة هنا , هي أن هاته الخواص قابلة للوصول بشكل عادي عن طريق إستدعاء مباشر من أي كائن عن الصنف DBInteract . فلو أن مستخدما ما لصنفنا الجاهز DBInteract قام بتغيير الخاصية db_name بعد عشرات من إستعلامات الإنشاء و القراءة و الحذف و التعديل بمجرد سطر واحد : $db_class->db_name = 'new-db-name'; و لنقل أن بيانات المصادقة تحتاج فحصا قبل إعادة التعيين مثل أن يكون اسم قاعدة بياناتنا سلسلة نصية , و اسم مستخدمنا ليس قيمة فارغة , و كلمة سرنا تشكيلة أرقام . في حالة تعطل ذلك سيخل هذا بعمل كل من التوابع insert , update , delete , select . و هو ما لا نريده طبعا . و لحل المشكل لن نقوم إلا بتغليف هاته الخواص بإستعمال الكلمة المفتاحية private و إنشاء تابع جديد يمكننا من تغيير بيانات المصادقة هاته بطريقة سليمة لا تؤثر على عمل باقي التوابع . و ليكن مثلا : class DBInteract{ private $db_password = '68426123'; private $db_username = 'root'; private $db_name = 'my-db'; public function changeCreds($pass , $un , $db) { if(is_string($db) && is_numeric($pass) && !is_null($un)){ $this->db_password = $pass; $this->db_username = $un; $this->db_name = $db; } } public function insert(string $table ,array $data) { } public function update(string $table ,array $data) { } public function delete(string $table) { } public function select(string $table ,array $rows) { } } الان لو حاول شخص ما تغيير أحد بيانات المصادقة عن طريق مباشرة فهو لن يستطيع , و ستظهر له رسالة تخبره بذلك : cannot access private property و قس على ذلك العديد من الأمثلة و الوضعيات الأخرى التي تكون فكرة التغليف حلا فيها .1 نقطة
-
لمُوجِّهات (تعليمات) الاستيراد والتصدير أكثر من صياغة برمجية واحدة رأينا في الفصل السابق، مقدمة إلى الوحدات استعمالًا بسيطًا له، فهيًا نرى بقية الاستعمالات. التصدير قبل التصريح يمكننا أن نقول لأيّ تصريح بأنّه مُصدّر بوضع عبارة export قبله، كان التصريح عن متغيّر أو عن دالة أو عن صنف. فمثلًا، التصديرات هنا كلّها صحيحة: // تصدير مصفوفة export let months = ['Jan', 'Feb', 'Mar','Apr', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']; // تصدير ثابت export const MODULES_BECAME_STANDARD_YEAR = 2015; // تصدير صنف export class User { constructor(name) { this.name = name; } } ملاحظة: لا يوجد فواصل منقوطة بعد تعليمة التصدير للأصناف أو الدوالّ لاحظ أن تعليمة export قبل الصنف أو الدالة لا يجعلها تعابير الدوالّ. ولو أنه يصُدرها، لكنه لا يزال تعريفًا للدالّة أو الصنف. لا توصي معظم الأدلة التعليمية بوضع فاصلة منقوطة بعد تعريف الدوال والأصناف. لهذا السبب لا داعي للفاصلة المنقوطة في نهاية التعليمة export class والتعليمة export function: export function sayHi(user) { alert(`Hello, ${user}!`); } // لاحظ لا يوجد فاصلة منقوطة في نهاية التعريف التصدير بعيدًا عن التصريح كما يمكننا وضع عبارة export لوحدها. هنا نصرّح أولًا عن الدالتين وبعدها نُصدّرهما: // ? say.js function sayHi(user) { alert(`Hello, ${user}!`); } function sayBye(user) { alert(`Bye, ${user}!`); } export {sayHi, sayBye}; // تصدير قائمة من المتغيرات أو… يمكننا تقنيًا وضع export أعلى الدوال أيضًا. عبارة استيراد كل شيء عادةً نضع قائمة بما نريد استيراده في أقواس معقوفة import {...}، هكذا: // ? main.js import {sayHi, sayBye} from './say.js'; sayHi('John'); // Hello, John! sayBye('John'); // Bye, John! ولكن لو أردنا استيراد وحدات كثيرة، فيمكننا استيراد كلّ شيء كائنًا واحدًا باستعمال import * as <obj> هكذا: // ? main.js import * as say from './say.js'; say.sayHi('John'); say.sayBye('John'); يقول المرء من النظرة الأولى ”استيراد كلّ شيء فكرة جميلة جدًا، وكتابة الشيفرة سيكون أسرع. أساسًا لمَ نقول جهارةً ما نريد استيراده؟“ ذلك… لأسباب وجيهة. أدوات البناء الحديثة (مثل: webpack وغيرها) لنقل مثلًا بأنّا أضفنا مكتبة خارجية اسمها say.js إلى مشروعنا، وفيها دوالّ عديدة: // ? say.js export function sayHi() { ... } export function sayBye() { ... } export function becomeSilent() { ... } هكذا نستعمل واحدة فقط من دوالّ say.js في مشروعنا: // ? main.js import {sayHi} from './say.js'; …حينها تأتي أداة التحسين وترى ذلك، فتُزيل الدوال الأخرى من الشيفرة … بذلك يصغُر حجم الملف المبني. هذا ما نسميه هز الشجر (لتَسقطَ الأوراق اليابسة فقط). لو وضّحنا بالضبط ما نريد استيراده فيمكننا كتابته باسم أقصر: sayHi() بدل say.sayHi(). بكتابة قائمة الاستيراد جهارةً نستطيع أن نفهم بنية الشيفرة دون الخوض في التفاصيل (أي نعرف ما نستعمل من وحدات، وأين نستعملها). هذا يسهّل دعم الشيفرة وإعادة كتابتها لو تطلّب الأمر. استيراد كذا بالاسم كذا as يمكننا كذلك استعمال as لاستيراد ما نريد بأسماء مختلفة. فمثلًا يمكننا استيراد الدالة sayHi في المتغير المحلي hi لنختصر الكلام، واستيراد sayBye على أنّها bye: // ? main.js import {sayHi as hi, sayBye as bye} from './say.js'; hi('John'); // Hello, John! bye('John'); // Bye, John! تصدير كذا بالاسم كذا as نفس صياغة الاستيراد موجودة أيضًا للتصدير export. فلنصدّر الدوال على أنّها hi وbye: // ? say.js ... export {sayHi as hi, sayBye as bye}; الآن صارت hi وbye هي الأسماء ”الرسمية“ للشيفرات الخارجية وستُستعمل عند الاستيراد: // ? main.js import * as say from './say.js'; // لاحِظ الفرق say.hi('John'); // Hello, John! say.bye('John'); // Bye, John! التصدير المبدئي في الواقع العملي، ثمّة نوعين رئيسين من الوحدات. تلك التي تحتوي مكتبة (أي مجموعة من الدوال) مثل وحدة say.js أعلاه. وتلك التي تصرّح عن كيانٍ واحد مثل وحدة user.js التي تُصدّر class User فقط. عادةً ما يُحبّذ استعمال الطريقة الثانية كي يكون لكلّ ”شيء“ وحدةً خاصة به. ولكن هذا بطبيعة الحال يطلب ملفات كثيرة إذ يطلب كلّ شيء وحدةً تخصّه باسمه، ولكنّ هذه ليست بمشكلة، أبدًا. بل على العكس هكذا يصير التنقل في الشيفرة أسهل (لو كانت تسمية الملفات مرضية ومرتّبة في مجلدات). توفر الوِحدات طريقة لصياغة عبارة export default (التصدير المبدئي) لجعل "سطر تصدير واحد لكلّ وِحدة" تبدو أفضل. ضَع export default قبل أيّ كيان لتصديره: // ? user.js export default class User { // نُضيف ”default“ فقط constructor(name) { this.name = name; } } لكلّ ملف سطر تصدير export default واحد لا أكثر. وبعدها… نستورد الكيان بدون الأقواس المعقوفة: // ? main.js import User from './user.js'; // لا نضع {User}، بل User new User('John'); أسطر الاستيراد التي لا تحتوي الأقواس المعقوفة أجمل من تلك التي تحتويها. يشيع خطأ نسيان تلك الأقواس حين يبدأ المطورون باستعمال الوِحدات. لذا تذكّر دائمًا، يطلب سطر الاستيراد import أقواس معقوفة للكيانات المُصدّرة والتي لها أسماء، ولا يطلبها لتلك المبدئية. التصدير الذي له اسم التصدير المبدئي export class User {...} export default class User {...} import {User} from ... import User from ... table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } يمكننا نظريًا وضع النوعين من التصدير معًا في نفس الوحدة (الذي له اسم والمبدئي)، ولكن عمليًا لا يخلط الناس عادةً بينها، بل للوِحدة إمّا تصديرات لها أسماء، أو التصدير المبدئي. ولأنّه لا يمكن أن يكون لكلّ ملف إلا تصديرًا مبدئيًا واحدًا، فيمكن للكيان الذي صُدّر ألّا يحمل أيّ اسم. فمثلًا التصديرات أسفله كلّها صحيحة مئة في المئة: export default class { // لا اسم للصنف constructor() { ... } } export default function(user) { // لا اسم للدالة alert(`Hello, ${user}!`); } // نُصدّر قيمةً واحدة دون صنع متغيّر export default ['Jan', 'Feb', 'Mar','Apr', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']; لا مشكلة بتاتًا بعدم كتابة الاسم إذ لا نرى export default إلّا مرّة في الملف، بهذا تعرف تمامًا أسطر import (بدون استعمال الأقواس المعقوفة) ما عليها استيراده. ولكن دون default فهذا التصدير سيُعطينا خطأً: export class { // Error! (non-default export needs a name) constructor() {} } الاسم المبدئي تُستعمل في حالات معيّنة الكلمة المفتاحية default للإشارة إلى التصدير المبدئي. فمثلًا لتصدير الدالة بنحوٍ منفصل عن تعريفها: function sayHi(user) { alert(`Hello, ${user}!`); } // كما لو أضفنا ”export default“ قبل الدالة export {sayHi as default}; أو لنقل بأنّ الوحدة user.js تُصدّر شيئًا واحدًا ”مبدئيًا“ وأخرى لها أسماء (نادرًا ما يحدث، ولكنّه يحدث): // ? user.js export default class User { constructor(name) { this.name = name; } } export function sayHi(user) { alert(`Hello, ${user}!`); } هكذا نستورد التصدير المبدئي مع ذلك الذي لديه اسم: // ? main.js import {default as User, sayHi} from './user.js'; new User('John'); وأخيرًا، حين نستورد كلّ شيء * على أنّه كائن، فستكون خاصية default هي كما التصدير المبدئي: // ? main.js import * as user from './user.js'; let User = user.default; // the default export new User('John'); كلمتين بخصوص سوء التصديرات المبدئية التصديرات التي لها أسماء تكون صريحة، أي أنّها تقول تمامًا ما الّذي يجب أن نستورده، وبذلك يكون لدينا هذه المعلومات منهم، وهذا شيء جيد. تُجبرنا التصديرات التي لها أسماء باستعمال الاسم الصحيح كما هو بالضبط لاستيراد الوحدة: import {User} from './user.js'; // ولن تعمل import {MyUser} إذ يجب أن يكون الاسم {User} بينما في حالة التصدير المبدئي نختار نحن الاسم حين نستورد الوِحدة: import User from './user.js'; // works import MyUser from './user.js'; // works too // ويمكن أيضًا أن تكون ”استورِد كل شيء“ import Anything... وستعمل بلا أدنى مشكلة هذا قد يؤدّي إلى أن يستعمل أعضاء الفريق أسماء مختلفة لاستيراد الشيء ذاته، وهذا طبعًا ليس بالجيد. عادةً ولنتجنّب ذلك ونُحافظ على اتساق الشيفرة، نستعمل القاعدة القائلة بأنّ أسماء المتغيرات المُستورَدة يجب أن تُوافق أسماء الملفات، هكذا مثلًا: import User from './user.js'; import LoginForm from './loginForm.js'; import func from '/path/to/func.js'; ... مع ذلك تنظُر بعض الفِرق لهذا الأمر على أنه عقبة للتصديرات المبدئية فتفضّل استعمال التصديرات التي لها اسم دومًا. فحتّى لو كانت نصدّر شيئًا واحدًا فقط فما زالت تُصدّره باسم دون استعمال default. كما يسهّل هذا إعادة التصدير (طالِع أسفله). إعادة التصدير تُتيح لنا صياغة ”إعادة التصدير“ export ... from ... استيراد الأشياء وتصديرها مباشرةً (ربما باسم آخر) هكذا: export {sayHi} from './say.js'; // نُعيد تصدير sayHi export {default as User} from './user.js'; // نُعيد تصدير المبدئي ولكن فيمَ نستعمل هذا أصلًا؟ لنرى مثالًا عمليًا. لنقل بأننا نكتب ”حزمة“، أي مجلدًا فيه وحدات كثيرة وأردنا تصدير بعض ميزاتها إلى الخارج (تتيح لنا الأدوات مثل NPM نشر هذه الحزم وتوزيعها)، ونعلم أيضًا أن الكثير من وحداتها ما هي إلّا وحدات مُساعِدة يمكن أن تكون بنية الملفات هكذا: auth/ index.js user.js helpers.js tests/ login.js providers/ github.js facebook.js ... ونريد عرض مزايا الحزمة باستعمال نقطة واحدة (أي الملف الأساسي auth/index.js) لتُستعمل هكذا: import {login, logout} from 'auth/index.js' الفكرة هي عدم السماح للغرباء (أي المطوّرين مستعملي الحزمة) بالتعديل على البنية الداخلية والبحث عن الملفات داخل مجلد الحزمة. نريد تصدير المطلوب فقط في auth/index.js وإخفاء الباقي عن أعين المتطفّلين. نظرًا لكون الوظيفة الفعلية المصدّرة مبعثرة بين الحزمة، يمكننا استيرادها إلى auth/index.js وتصديرها من هنالك أيضًا: // ? auth/index.js // اِستورد login/logout وصدِرهن مباشرةً import {login, logout} from './helpers.js'; export {login, logout}; // استورد الملف المبدئي كـ User وصدره من جديد import User from './user.js'; export {User}; ... والآن يمكن لمستخدمي الحزمة الخاصة بنا استيرادها هكذا import {login} from "auth/index.js". إن الصياغة export ... from ... ماهي إلا اختصار للاستيراد والتصدير: // ? auth/index.js // اِستورد login/logout وصدِرهن مباشرةً export {login, logout} from './helpers.js'; // استورد الملف المبدئي كـ User وصدره من جديد export {default as User} from './user.js'; ... إعادة تصدير التصديرات المبدئية يحتاج التصدير المبدئي لمعالجة منفصلة عند إعادة التصدير. لنفترض أن لدينا user.js، ونود إعادة تصدير الصنف User منه: // ? user.js export default class User { // ... } لن تعمل التعليمة export User from './user.js'. ما الخطأ الذي حدث؟ ولكن هذا الخطأ في صياغة! لإعادة تصدير الملفات المصدرة إفتراضيًا ، علينا كتابة export {default as User} ، كما في المثال أعلاه. تعيد التعليمة export * from './user.js' تصدير التصديرات الّتي لها أسماء فقط، ولكنها تتجاهل التصديرات المبدئية. إذا رغبنا في إعادة تصدير التصديرات المبدئية والتي لها أسماء أيضًا، فسنحتاج إلى العبارتين: export * from './user.js'; // لإعادة تصدير التصديرات الّتي لها أسماء export {default} from './user.js'; // لإعادة تصدير التصديرات المبدئية هذه الغرابة في طريقة إعادة تصدير التصديرات المبدئية هي من أحد الأسباب لجعل بعض المطورين لا يحبونها. خلاصة والآن سنراجع جميع أنواع طرق التصدير export التي تحدثنا عنها في هذا الفصل والفصول السابقة. تحقق من معلوماتك بقراءتك لهم وتذكر ما تعنيه كلُّ واحدةٍ منهم: قبل التعريف عن صنف / دالّة / ..: export [default] class/function/variable ... تصدير مستقل: export {x [as y], ...}. إعادة التصدير: export {x [as y], ...} from "module" export * from "module" (لا يُعيد التصدير المبدئي). export {default [as y]} from "module" (يعيد التصدير المبدئي). استيراد: الصادرات التي لها أسماء من الوِحدة: import {x [as y], ...} from "module" التصدير المبدئي: import x from "module" import {default as x} from "module" استيراد كل شيء: import * as obj from "module" استيراد الوحدة (وشغِّل شيفرتها البرمجية)، ولكن لا تُسندها لمتغير: import "module" لا يهم مكان وضع عبارات (تعليمات) import/export سواءً في أعلى أو أسفل السكربت فلن يغير ذلك أي شيء. لذا تقنيًا تعدُّ هذه الشيفرة البرمجية لا بأس بها: sayHi(); // ... import {sayHi} from './say.js'; // اِستورد في نهاية الملف عمليًا عادة ما تكون تعليمات الاستيراد في بداية الملف فقط لتنسيق أفضل للشيفرة. لاحظ أن تعليمتي import/export لن يعملا إن كانا في داخل جملة شرطية. لن يعمل الاستيراد الشرطي مثل هذا المثال: if (something) { import {sayHi} from "./say.js"; // Error: import must be at top level } .. ولكن ماذا لو احتجنا حقًا لاستيراد شيء ما بشروط معينة؟ أو في وقتٍ ما؟ مثل: تحميل الوِحدة عند الطلب، عندما تكون هناك حاجة إليها حقًا؟ سنرى الاستيراد الديناميكي في المقالة التالية. ترجمة -وبتصرف- للفصل Export and Import من كتاب The JavaScript language1 نقطة
-
الرسالة تخبرك أن المستودع مضاف بالفعل وكل ما عليك هو الرفع push. ومن الأفضل القيام بالتالي: أولاً حذف المستودع المحلي من خلال حذف مجلد .git المخفي بالأمر التالي في منفذ الأوامر CMD: rm -rf .git بعد ذلك إنشاء المستودع من جديد ورفع المشروع من خلال الأوامر التالية: git init // ثم git add . // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main0 نقاط
















.thumb.png.ec67239a73293473087d0504b90982d4.png)
.thumb.png.c867cfe76b34ab2672f747468aeb726c.png)
.thumb.png.32253d3b4fe3260bbae3017ff85b6369.png)
.thumb.png.785bc227661eb7b0d197ed934cdaab8d.png)
.thumb.png.300de02273244ac07446aac17a04c6bf.png)