لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/09/23 في كل الموقع
-
3 نقاط
-
ايش ممكن اتعلم من لغات علشان ابدأ اتعلم لغة البايثون2 نقاط
-
مساء الخير انا عاوزه ابتدي اتعلم مجال البرمجه للعمل في ألمانيا بس مش عارفه ابتدي منين ف لو ممكن حد يفيدني أزاي ابدأ و ايه اللي يأهلني ابدأ في مجال العمل في ألمانيا و ايه الكورس اللي ممكن ابدا بيه شكرا جدا مقدما1 نقطة
-
انا اشاهد العروض حاليا ولم ارى احد يطلب لغة بايثون في الطلبات , هل هذا يعني اني اشتركت في دورة ميتة ؟ ام يعني اني لم اعرف الكلمة المفتاحية1 نقطة
-
حقيقة اعرف ان هذا السؤال لا توجد عليه اجابة واضحة بحكم ان الفترة المطلوبة لاكمال مسار معين تعتمد على مدة الوقت الذي خصصته لتعلم هذا المسار وهي ايضا مسائلة نسبية تختلف من شخص لاخر . لكن ما اود معرفته هو ما هي الفترة الطبيعية التي من المفروض ان تكون انجزت فيها الدورة حتى اعرف مدى تقدمي . اتمنى ان اكون قد اوضحت ما اريد معرفته .1 نقطة
-
السلام عليكم ورحمة الله وبركاته. انا دلوقتي اتعلمت 1- How Internet Work 2- HTML 3- CSS / Bootstrap & Tailwind / SCSS 4- Javascript / Typescript 5- Webpack 6- Git / Github 7- React js / Next js 8- BABEL 9- REACT ROUTER / REACT ROUTER DOM 10- VIM 11- RESTFUL API 12- Node js / NPM 13- Express js 14- Mongodb 15- GraphQl 16 - Material UI بس هنالك مشكله صغيره ان سني صغير يعني انا لسه تامم اليوم 15 عام وهطلع بطاقة هوية شخصيه كمان شهر فهل عادي ولا لازم 18 سنه ؟1 نقطة
-
أنت على حق، حيث أنه يتم الآن المطالبة بتوثيق الهوية من أجل استخدام أغلب خصائص الموقع كما تم شرح ذلك هنا: توثيق الهوية الشخصية ونفس الأمر بالنسبة لخمسات، وكل ذلك إجراءات قانونية من أجل توفير بيئة عمل آمنة، وقد تم توضيح ذلك هنا: توثيق الهوية الشخصية خمسات وتستطيع التحدث مع مركز الدعم في موقع مستقل بخصوص ذلك الأمر، لتفقد هل يوجد حل لذلك أم لا: https://support.mostaql.com/conversations1 نقطة
-
بالطبع تستطيع في أي سن لا مشكلة، طالما تمتلك المهارات اللازمة لإتمام المشاريع تستطيع العمل على مواقع العمل الحر، ومن الأفضل أن تقرأ التالي: https://blog.mostaql.com/tag/mostaql-freelancers-guide/1 نقطة
-
تستطيع تعلم ما تريد، لكن العمل في الشركات يتطلب أن تكون حاصل على مؤهل جامعي وذلك في أغلب الشركات، وبعض الشركات الصغيرة قد تتغاضى عن ذلك، أو تستطيع العمل مع بعض الشركات عن بعد في حال كان لديك الخبرة الكافية ومعرض أعمال جيد. أيضًأ أمامك موقع العمل الحر تستطيع العمل عليها لكن يجب تعلم كيفية تقديم عرض جيد على المشاريع وبناء معرض أعمال إحترافي.1 نقطة
-
1 نقطة
-
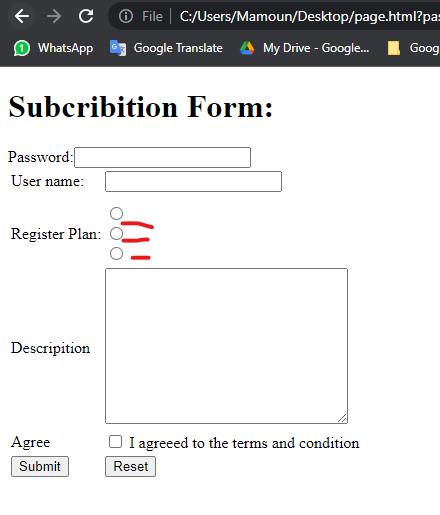
مشيت بنفس الخطواط و عندي ثلاثة مشاكل الأولى الرقم السري جاي بالأول بعدين الأسم معنو أنا حاطي بترتيب في الكود أنو يكون الأسم بعدين الباسورد الشي الثاني ما فهمت أيش فائدة Radio و أيش تعكس لي الثالث الأشتراك ما قاعد يظهر <body> <h1> Subcribition Form:</h1> <form> <table> <tr> <td> <label for="user name"> User name: </label> </td> <td> <input type="text" name="user name" id="user name"> <br> </td> </tr> <td> <tr> <label for="pasward"> Password:</label> </tr> <tr> <input type="password" name="password" id="password"> <br> </tr> </td> <tr> <td> <label> Register Plan:</label> </td> <td> <div> <input type="radio" id="star" name="Plan" value="star"> <label for="star"></label> </div> <div> <input type="radio" id="business" name="Plan" value="business"> <label for="business"></label> </div> <div> <input type="radio" id="primum" name="Plan" value="primum"> <label for="primum"></label> </div> </td> </tr> <tr> <td> <label for="Descripition"> Descripition </label> </td> <td> <textarea name="Descripition" id="Descripition" cols="30" rows="10"></textarea> </td> </tr> <tr> <td> <label for="agree"> Agree</label> </td> <td> <input type="checkbox" name="agree" id="agree"> <label for="agree"> I agreeed to the terms and condition</label> </td> </tr> <tr> <td> <input type="submit" name="Register"> </td> <td> <input type="reset" name="clear"> </td> </tr> </table> </body>1 نقطة
-
1 نقطة
-
1 نقطة
-
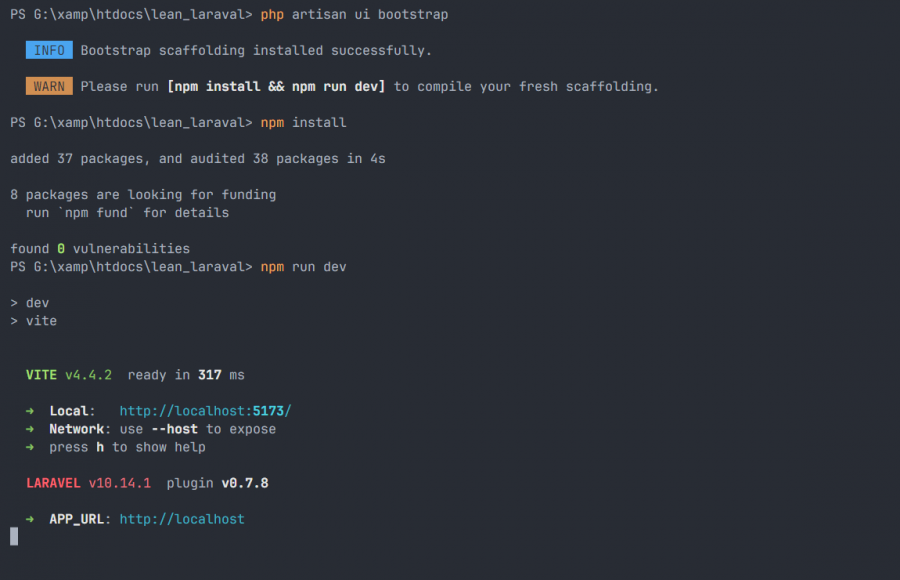
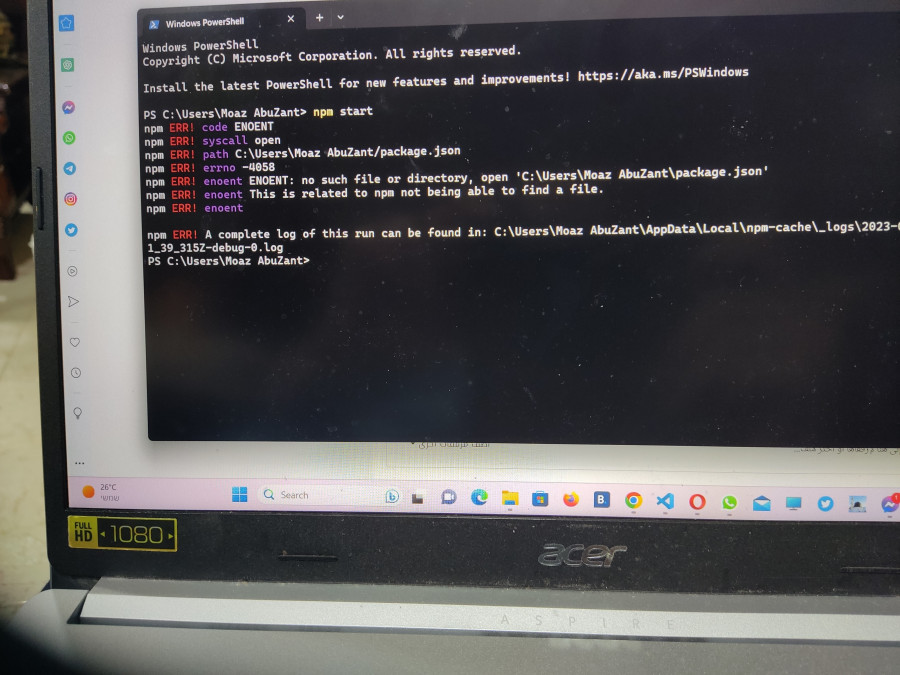
ليس لديك أي مشكلة، فعند تنفيذ أمر npm run dev يتم تم تجميع ملفات المشروع بواسطة Vite وقد تم ذلك بنجاح وبدون أي رسالة خطأ، وظهر لك رابط تصفح المشروع تستطيع الضغط عليه لتصفحه وهو التالي: http://localhost:5173/1 نقطة
-
لا استطيع اظهار شفافية اللون إلا اذا كان مكتوبا بصيغة RGB ولكنني اريد ان اظهر شفافية للون وهو بصيغة اسم اللون فكيف يمكنني فعل هذا؟ h1{ color: rgb(12, 87, 145); background-color: cadetblue a0.5; } index css jop1.html1 نقطة
-
مرحبا مهند، أنقل سطر تضمين ملف auth.php إلى أعلى الصفحة وتحديد قبل المسار التالي: Route::get('/{user:username}' , [UserController::class, 'index'])->middleware('auth')->name('user_profile'); فيكون كاملا: require __DIR__.'/auth.php'; Route::middleware('auth')->group(function () { Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit'); Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update'); Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy'); }); Route::get('/explore' , [PostController::class, 'explore'])->name('explore'); Route::post('/p/{post:slug}/comment', [CommentController::class, 'store'])->name('store_comment')->middleware('auth'); Route::controller(PostController::class)->middleware('auth')->group(function(){ Route::get('/' , 'index')->name('home_page'); Route::get('/p/create', 'create')->name('create_post'); Route::post('/p/create', 'store')->name('store_post'); Route::get('/p/{post:slug}' , 'show')->name('show_post'); Route::get('/p/{post:slug}/edit' , 'edit')->name('edit_post'); Route::patch('/p/{post:slug}/update' , 'update')->name('update_post'); Route::delete('/p/{post:slug}/delete' , 'destroy')->name('delete_post'); }); Route::get('/{user:username}' , [UserController::class, 'index'])->middleware('auth')->name('user_profile'); ثم نفذ الأمر: php artisan route:clear لمحو التخزين المؤقت للمسارات، وأعد تشغيل artisan serve وسيعمل معك بشكل طبيعي. ان كنت مشترك في دورة PHP في الأكاديمية، ففيما يلي تفاصيل المشكلة:1 نقطة
-
هذا هو ملف المشروع ارجو ان تتفقده وتجد سبب المشكلة لانني حاولت كثيرا instagram-app.7z1 نقطة
-
يدخل المتصفح في وضع المراوغات (Quirks Mode), هذا يعني أنه سوف يكون هناك العديد من الأخطاء التي كانت موجودة في المتصفحات القديمة. لذا ستحصل على نتائج مختلفة بشكل كبير. الغرض من DOCTYPE هو إخبار المتصفح بنوع HTML الذي تكتبه. لا يجوز حذف DOCTYPE.اذا لم يتم كتابتها سيحاول المستعرض فقط تحليل HTML بأفضل ما في وسعه. ولكن لن يتم عرض جميع العناصر بشكل صحيح. DOCTYPE هو جزء مطلوب من جميع مستندات HTML, إنها إرشادات لمتصفح الويب حول إصدار HTML الذي تمت كتابة الصفحة به, تركها من الممكن أن يؤدي الى عدم توافق المتصفح مع الكود وقد يتجاهل الكثير من العناصر ,على سبيل المثال: الميزات والعلامات الجديدة في HTML5 مثل <article> ، <footer> ، <header> ، <nav> ، <section> قد لا تكون مدعومة إذا لم يتم التصريح عن <! DOCTYPE>.1 نقطة