لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/05/23 في كل الموقع
-
السلام عليكم السؤال 1- بخصوص بوابات الدفع ممكن اعمل بوابه دفع خاصه بيا فقط؟ 2- ايه هيه الشروط اللازم لبوابات الدفع؟ 3- بوابه الدفع بتكون مبروطه مع بنك او شركه بحساب خاص بي مع العلم ان هتكون بتستقبل فلووس وترسل فلوس وطبعا لازم تكون سرعه الاستجابه بتاعتها في الارسال والاستقبال1 نقطة
-
1 نقطة
-
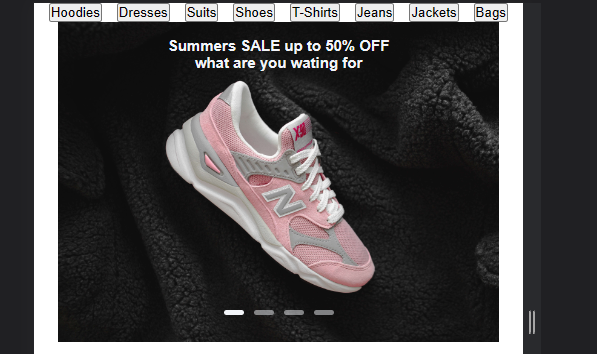
الحل الذي ارسلته لك وظيفته هي اظهار قائمة الازرار أن لم يعمل معك أخبرني.1 نقطة
-
وجدت الحل. السبب هو position:absolute للصورة. و الحل هو في تحديد طول و عرض لعنصر يحتوي كامل الصور. /* الحل في إضافة هذا العنصر */ /* ----------------------- */ .slider-container { background-color: var(--color-2); width: 100vw; height: 90vh; padding: 15px auto; } /* ----------------------- */ .slider { position: relative; } .slide { width: 100vw; height: 80vh; position: absolute; }1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
إذا ماذا تريد, هل يمكنك توضيح سؤالك أكثر. يفضل أن تقوم بأرفاق الكود حتي أستطيع مساعدتك بشكل أفضل. وماذا تقصد بتلخبطت الأمور.1 نقطة
-
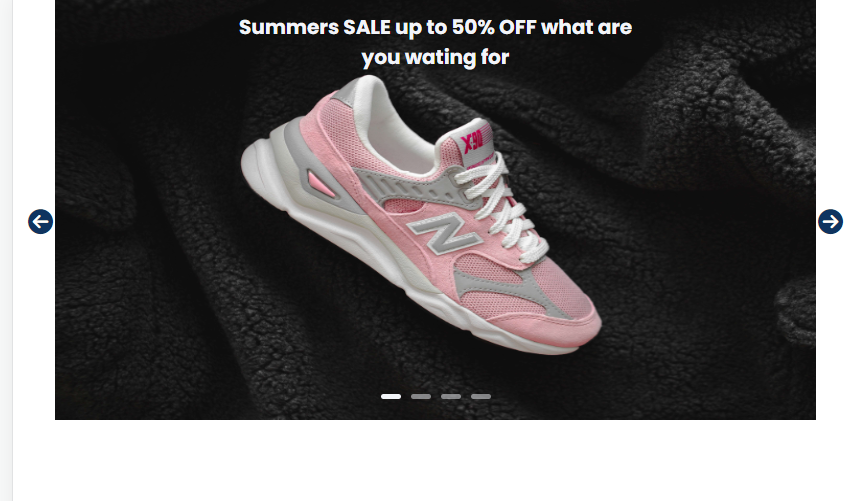
أنا لا أريد أن يظهر المكونين على سطر واحد. وحتى عندما ب .main { display: flex; flex-direction: column; } تلخبطت الأمور و لم تظهر بالشكل الذي أريده1 نقطة
-
لكي تصل إلي هذا الشكل قم بالتالي. نضع للصنف main. /* حيي يتم وضع المكونات في صف واحد كما في الصورة */ .main { display: flex; flex-direction: row; } وبالنسبة للمكون الثاني نفترض أن لديه صنف باسم NavigateButtons. /* حتي يتم وضع حميع الازرار في صف واحد بشكل عمودي*/ .NavigateButtons{ display: flex; flex-direction: column; }1 نقطة
-
1 نقطة
-
1 نقطة
-
إليك نظرة على بعض أهم مزايا OOP 1. بناء التطبيق ك modules لتسهيل استكشاف الأخطاء وإصلاحها عند العمل باستخدام لغات البرمجة الموجهة للكائنات 2. إعادة استخدام الكود عن طريق ال inheritance 3. المرونة من خلال تعدد الأشكال بالاستناد إلى هذا المثال ، فأنت الآن بحاجة إلى عدد قليل من برامج التشغيل أو الوظائف ، مثل "driveCar" و "driveRaceCar" و "DriveLimousine". تشترك RaceCarDrivers في بعض السمات مع LimousineDrivers ، ولكن أشياء أخرى ، مثل RaceHelmets و BeverageSponsorships ، فريدة من نوعها. هذا هو المكان الذي يلعب فيه تعدد أشكال البرمجة الشيئية. نظرًا لأنه يمكن لوظيفة واحدة أن تتغير لتتكيف مع أي فئة توجد بها ، يمكنك إنشاء وظيفة واحدة في فئة السيارة الأصلية تسمى "drive" - وليس "driveCar" أو "driveRaceCar" ، ولكن فقط "drive". ستعمل هذه الوظيفة مع RaceCarDriver و LimousineDriver وما إلى ذلك. 4. حل المشكلة الفعال يتجنب العديد من الأشخاص تعلم OOP لأن منحنى التعلم يبدو أكثر حدة من ذلك في البرمجة من أعلى إلى أسفل. لكن خذ الوقت الكافي لإتقان OOP وستجد أنه النهج الأسهل والأكثر بديهية لتطوير المشاريع الكبيرة. تدور البرمجة الموجهة للكائنات في النهاية حول حل مشكلة كبيرة وتقسيمها إلى أجزاء قابلة للحل. لكل مشكلة صغيرة ، تكتب صفًا يقوم بما تحتاجه. وبعد ذلك - أفضل ما في الأمر - يمكنك إعادة استخدام هذه الفئات ، مما يجعل حل المشكلة التالية أسرع. هذا لا يعني أن OOP هي الطريقة الوحيدة لكتابة البرامج. ولكن هناك سبب يجعل لغات مثل C ++ و C # و Java هي خيارات الانتقال لتطوير البرامج الجادة. ولكن عند استخدام nodejs فلا نحتاج لاستخدام ال OOP إلا قليلاً حيث أن ال nodejs توفر لنا أنك لست بحاجة إلى ال inheritance . يمكنك ، على سبيل المثال ، اختيار الكتابة بأسلوب functional والاعتماد على ال composition تركيب بدلاً من ذلك. مع Node.JS ، لديك أيضًا modules كطريقة أساسية لتفكيك التعليمات البرمجية الخاصة بك. يمكن لل modules أن تكون مفردة وهمية أو مكتبات وظيفية أو فصول أو حتى مجرد تقديم قيمة محسوبة لذلك يعتبر في ال Node.JS استخدام ال OOP قليل (يرجع من طبيعة اللغة javascript ) إلا إذا كان المشروع يتطلب ذلك1 نقطة
-
بالإضافة إلى ما ذكره المدرب أسامة، أود إضافة أنه من الجيد أن تقوم بمحاولة كتابة أمثلة خاصة بك باستعمال التعليمات و المعلومات التي تعلمتها، أي لنفرض أنك تعلمت عن العبارات الشرطية، قم بكتابة مثال ترغب به يستعمل العبارات الشرطية. هذه الطريقة تسمح لك باختبار التعليمات بشكل ممتع كما أنها ستجعلك تحاول التعديل في التعليمات و هذا يؤدي إلى فهم أكبر لغاية كل تعليمة و كيفية استعمالها. أيضاً لا تركز على حفظ التعليمات، فدائماً يمكنك الذهاب و البحث عن تعليمة في حال نسيتها، المهم هو أن تفهم كيفية كتابة البرامج في بايثون و المفاهيم العامة المرتبطة بهذه اللغة، و التعليمات ما هي إلا وسيلة مساعدة لتحقيق ذلك، و بالتالي عليك التركيز على الأفكار بشكل أساسي، و ستتعود على التعليمات بمرور الوقت.1 نقطة
-
عندما يتم طرح هذا السؤال فأكثر من ننصح به هو الممارسة والتطبيق مع المدرب خلال الشرح ، ممكن أن تفعل التي في البداية قم بمشاهدة الدرس ورؤية ما يتم شرحه فيه وان احتاج الشرح تدوين بعض المعلومات قم بتدوينها حتى لا تنسها . ثم في المرة التانية قم بتطبيق مع المدرب وبعدها يفضل ان تقوم بتطبيق ما تم شرحه بالدرس دون الإطلاع على الدرس وفي النهاية مقرانة التطبيق الخاص بك مع المدرب وفي حال وجدت أخطاء قم بمعالجتها . وفي كل مرة تكتسب فيها معلومة جديدة قم بالبحث عنها على محرك البحث جوجل بحيث تتطلع على كل شيء يخص هذه المعلومة .1 نقطة