لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/11/22 في كل الموقع
-
لدي مشروع لادارة المعلمين يتم ادارته من خلال (المدرسة-الادارة) اريد عمل صلاحيةلكل مدرسة ان ترى المعلمين الخاصين بها فقط من الdb وايضا كل ادارة ترى المعلمين الموجودين فقط بادارتها ولاترى باقي المعلمين من الdb كيف افعل ذلك2 نقاط
-
قد تبدأ بتنفيذ إستراتيجية التسويق عبر وسائل التواصل الاجتماعي دون أن تلحظ أيَّ نتائج. قد تبحث عن أفضل قناة تسمح لك بالوصول إلى جمهورك المستهدف، كما قد تستكشف أيضًا فرصًا جديدةً لتعزيز فاعلية إستراتيجيتك الحالية وتحسين العائد على الاستثمار على وسائل التواصل الاجتماعي. في جميع تلك الحالات، أنت بحاجة للتركيز على بعض الأمور. ما هو العائد على الاستثمار؟ لعلك تسمع بهذا المصطلح للمرة الأولى. يُشار إلى العائد على الاستثمار أيضًا بالاختصار ROI، وهو مقياس يوضح حجم الإيرادات والقيمة النقدية الناتج عن الجهود المبذولة في التسويق والترويج. بالنسبة للتسويق عبر وسائل التواصل الاجتماعي، يشير هذا المصطلح إلى مؤشر الأداء الرئيس الذي يوضح تأثير إستراتيجية وسائل التواصل الاجتماعي على أهداف الشركة. تختلف العائدات التي تُحسَب بناءً على الأهداف التي تسعى كل شركة لتحقيقها من خلال وسائل التواصل الاجتماعي.و بما أن النشاط الدائم على وسائل التواصل أصبح ضرورةً، فمن الممكن تلخيص أهم المقاييس التي قد نحتاج إليها كما يلي: الناتج من الدخل: هل نحصل على دخل أكبر من المبلغ الذي ننفقه؟ الوعي بالعلامة التجارية: هل زاد عدد الأشخاص الذين يعرفون العلامة التجارية؟ رضا العملاء: هل يؤثر الوجود على وسائل التواصل الاجتماعي في الطريقة التي ينظر بها الأشخاص للشركة أو العلامة التجارية؟ معدلات النمو: هل تؤثر وسائل التواصل على معدلات النمو السنوية للمبيعات؟ معدلات التحويل: ما مدى إقناعنا لجمهورنا المستهدف؟ وهل استطعنا تحفيزهم لاتخاذ الإجراء المناسب؟ من المهم أخْذ جميع الأهداف التي ذُكِرت سابقًا بالحسبان؛ ليستطيع فريق العمل تحديد التوقعات بواقعية. سيتناول هذا المقال أهم 10 نصائح تساعد في تحسين معدل العائد على الاستثمار المرتبط بوسائل التواصل الاجتماعي المختلفة. قد تُسهِم وكالات التسويق في تحسين هذا العائد أيضًا؛ من خلال إستراتيجيات التسويق الرقمي. 1- قياس أداء وسائل التواصل الاجتماعي تضم وسائل التواصل الاجتماعي عددًا كبيرًا من الشركات والعلامات التجارية، لكن معظم تلك الشركات لا تحقق العائد المناسب على استثمارها. ويعود السبب في ذلك إلى عدم قياس الشركات لأدائها على وسائل التواصل الاجتماعي. ذكر أحد التقارير -وبالاستناد إلى المسح الذي نفذته- أن واحدةً من كل 5 علامات تجارية لم تناقش عائد الاستثمار الخاص بها على وسائل التواصل. فكيف ستستطيع الشركات تحسين أمر لم تبدأ بقياسه بعد؟ من المهم معرفة السبب الذي يدفع الشركة لاستخدام وسائل التواصل الاجتماعي. فهل تسعى لتوليد العملاء المحتملين؟ أو الاحتفاظ بالعملاء الحاليين؟ أو زيادة الوعي بعلامتها التجارية؟ كما يجب تحديد الأهداف التي تسعى لتحقيقها باستخدام إستراتيجية وسائل التواصل الاجتماعي. هل تسعى إلى تركيز اهتمامها على العملاء المحتملين؟ أو جذب فئة من جمهورها المستهدف لموقعها؟ إن الإجابة عن تلك الأسئلة تساعد في تعظيم الفائدة الناتجة عن استخدام مؤشرات وسائل التواصل الاجتماعي، وزيادة القدرة على قياس النجاحات. كشفت دراسة أخرى أيضًا أن تحديد الأهداف والأدوات المناسبة لقياس النتائج سيضاعف العائد على الاستثمار الخاص بوسائل التواصل الاجتماعي بمقدار 3 أضعاف. 2- فهم المنصات المختلفة لوسائل التواصل الاجتماعي بعد كتابة المحتوى المميز يجب اختيار أفضل منصة لنشره. تضم وسائل التواصل الاجتماعية مجموعة كبيرة من المنصات، مثل فيسبوك وتويتر وإنستغرام ولينكد إن وبنترست ويوتيوب، وغيرها. تختلف تلك المنصات عن بعضها من ناحية آلية العمل ونوعية الجمهور المستخدم لها. يُؤمِّن فيسبوك بيئةً مناسبةً للتواصل غير الرسمي، إذ يمكن مناقشة الموضوعات كافةً، سواء كانت سياسيةً أو عاطفيةً أو حتى آراءً شخصيةً. يضم لينكد إن جمهورًا متخصصًا يتواصل مع بعضه باحترافية ومهنية. يركز يوتيوب على الفيديو، بينما تختص إنستغرام وبنترست بالمحتوى المرئي. 3- إضفاء الطابع الشخصي على العلامة التجارية أصبح بناء العلاقات مع الجمهور المستهدف والعملاء المحتملين أحد أكثر الموضوعات أهميةً في العصر الحالي. ولعل أفضل طريقة لبناء هذه العلاقات هي استخدام وسائل التواصل الاجتماعي، وذلك لما تضفيه من طابع إنساني على العلامات التجارية. وفي هذه الحالة، يُنصَح باستخدام عدة منصات للتواصل مع الجمهور والتفاعل معه، إذ يمكن استخدام الحملات طريقةً لزيادة تفاعُل الجمهور؛ من خلال تحفيزهم على مشاركة الأسئلة والتعليقات والآراء. أهم نقطة يجب الانتباه إليها عند بناء الحملات هي ضرورة تمثيلها لشخصية العلامة التجارية، إذ تظهر العلامة التجارية بهذه الطريقة مثل شخص مألوف ومحبوب لدى فئة كبيرة من الجمهور. تعتمد زيادة العائد على الاستثمار على الأشخاص الذين يمكن اكتسابهم؛ لذا من المهم أن يأخذ التواصل معهم طابعًا شخصيًّا يحفزهم على تطوير علاقتهم مع العلامة التجارية ويجعل التفاعل على وسائل التواصل الاجتماعي أسهل. 4- المحتوى عنصر ضروري لزيادة العائد على الاستثمار إن زيادة العائد على الاستثمار الخاص بوسائل التواصل الاجتماعي تعني أنه يجب علينا أن نبدأ بإنشاء محتوى أفضل. يساعد التسويق بالمحتوى في الوصول إلى عملاء محتملين بمعدل ثلاث مرات أكثر بالمقارنة مع التسويق الخارجي، فضلًا عن تكلفته المنخفضة أيضًا. يمتلك المحتوى القدرة على تحسين الترتيب والظهور في محركات البحث، وإذا تم استخدامه بالطريقة المناسبة فإنه سيساعد على زيادة العائد على الاستثمار. يجب التركيز على إنشاء محتوى أصلي وذي صلة، وينطوي على قيمة مضافة بالنسبة للجمهور المستهدف. من الأفضل إنشاء محتوى: ذي أثر لدى الجمهور المستهدف. جذاب سواء كان مقطع فيديو أو إنفوجرافيك أو صورةً مضحكةً. يعالج مشكلات جمهورك المستهدف؛ من خلال مقالات المدونة، والأسئلة الشائعة، ومقاطع الفيديو التعليمية. جديد وذي صلة من خلال المقالات والمقابلات. مُحدَّث ومُنظَّم بطريقة تتلاءم مع تقويم المحتوى. 5- الشراكة مع المؤثرين المحليين والعالميين إن بناء علاقات مع المؤثرين، سواءً كانوا محليين أو عالميين، يساعد في نشر سمعة الشركة الطيبة. ينضم للمؤثرين أيضًا العملاء الراضون عن الخدمات التي حصلوا عليها؛ لذا اطلب منهم إضافة تقييمهم مع المراجعة والتقييم المناسبين. في إحدى الدراسات ضمن الولايات المتحدة والمملكة المتحدة، أشار 81% من الأشخاص الخاضعين للدراسة أن قرارات الشراء لديهم تتأثر بتوصيات أصدقائهم. 6- استخدام الحملات الإعلانية المدفوعة تتميز وسائل التواصل الاجتماعي بوجود فرصة كبيرة للترويج للعلامات التجارية باستخدام الإعلانات المدفوعة؛ إذ يمكن الترويج لأحد المنشورات الذي ينطوي على رسالة ذات تأثير كبير وسريع على الجمهور المستهدف. يمكن زيادة العائد على الاستثمار على وسائل التواصل الاجتماعي؛ من خلال إما الترويج لمنشورات معينة أو إطلاق حملات إعلانية سريعة. تفيد هذه الحملات أيضًا في زيادة العائد؛ من خلال التركيز على المتابعين الذين لم يكن الوصول إليهم متاحًا لولاها. 7- مراقبة المنافسين تفيد دراسة المنافسين وإستراتيجياتهم في تحديد نقاط قوتهم والعوامل المؤثرة في نجاحهم، وبالتالي تحديد المجالات التي يمكن تحسينها ضمن الشركة. يمكن استخدام تلك الدراسة أيضًا كمصدر إلهام وتحفيز للأفكار التي تتناسب مع إستراتيجية التواصل الاجتماعي. وفيما يلي قائمة بأهم الأمور التي يجب البحث عنها في أثناء دراسة المنافسين: إجمالي عدد المتابعين. وقت النشر. معدل النشر. التفاعل على المنصات. نوع المحتوى (صور، أو مقاطع فيديو، أو إنفوجرافيك، أو GIF، أو مقالات وغير ذلك). 8- إضافة الدعوة لإجراء محدد CTA يُفضِّل معظم المستخدمين أن يحصلوا على تعليمات واضحة بشأن الإجراء الذي نطلب منهم تنفيذه، وهذا الأمر ينطبق إلى حد بعيد على وسائل التواصل الاجتماعي. في حال عدم إعلام الجمهور بما يجب فعله وتركهم للخيارات المفتوحة أمامهم، فغالبًا لن يقوموا بأي شيء. من المهم في هذه الحالة منْح الجمهور الهدايا، وإقامة المسابقات، وطرح الأسئلة عليهم، وتوجيههم إلى الموقع، وتحفيزهم على مشاركة المحتوى وعدم التردد بالتواصل؛ أما بالنسبة للدعوة لإجراء محدد، فيمكن تغييرها بين الحين والآخر؛ بهدف التأكد من وضوحها وفاعليتها وإمكانية تحفيزها للجمهور المستهدف. 9- الاستثمار في أدوات رعاية العملاء المحتملين إن استثمار الميزانية التسويقية في الأدوات التي تساعد في رعاية العملاء المحتملين وزيادة المبيعات، هو إحدى الطرائق التي يمكن فيها زيادة العائد على الاستثمار في وسائل التواصل الاجتماعي، ويعود السبب في ذلك إلى الجهد والوقت الذي توفره هذه الأدوات كبديل عن العمل اليدوي. هناك الكثير من الأدوات التي تساعد في إيجاد العملاء المحتملين؛ وذلك من خلال مطابقتها للمعلومات الموجودة في الملف الشخصي والمنشورات على وسائل التواصل مع شخصيات العميل المثالية. تزور بعض هذه الأدوات في لينكد إن آلاف الحسابات والملفات الشخصية، كما تضع إشارة على المناسب منها، وتضيف بيانات التواصل الخاصة بها لبرامج إدارة علاقات العملاء CRM. 10- حملات إعادة الاستهداف أخيرًا، يمكن زيادة العائد على الاستثمار في وسائل التواصل الاجتماعي؛ من خلال إعادة توجيه الإعلانات؛ أي التفاعل مع الأشخاص الذين سبق لهم وأن تفاعلوا وأظهروا اهتمامهم بإعلانات أو منتجات الشركة. يمكن استهداف الجمهور الذي زار الموقع، أو تفاعل مع حملات إعلانية سابقة، أو ترك المنتجات في عربة التسوق دون أن تتم عملية الشراء. إن الاهتمام الذي أبداه الجمهور المستهدف سابقًا يعني وجود فرصة جيدة لتحويلهم إلى عملاء حقيقيين؛ من خلال تذكير بسيط فقط. ترجمة -بتصرُّف- لمقال 10 Tips to Increase ROI in Social Media Marketing. اقرأ أيضًا كيف تحدد أهدافا قابلة للقياس عند التسويق عبر وسائل التواصل الاجتماعي 4 طرق مجانية للعثور على العملاء باستخدام التسويق عبر وسائل التواصل الاجتماعي كيف ندمج التسويق عبر البريد الإلكتروني مع استراتيجية وسائل التواصل الاجتماعي العلاقات العامة والتوجهات الحديثة لوسائل التواصل الاجتماعي والتجارة الإلكترونية كيف تتعامل مع شكاوى العملاء الواردة عبر وسائل التواصل الاجتماعي1 نقطة
-
تحيه طيبه للجميع قمت بعمل صفحة تجلب البيانات للمستخدمين من خلال api ثم قمت بتخزينها في path_provider من بعد اول مره تنعرض فيها حتى يتم تحميلها في المرة التأليه بشكل اسرع للمستخدم. تم تخزين البيانات وجلبها من path_provider بشكل ممتاز ولكن احتاج الى معرفة كيف يمكنني تحديث الملف التي تم تخزين البيانات فيه ك مثال انا اجلب قائمة أسماء القائمة هذا تم تخزينها مسبقاً في path_provider ولكن بعد فترة تم إضافة أسماء جديده او تم حذف أسماء من القائمة بمعنى تم تحديث هذا القائمة في قاعدة البيانات الان كيف يمكن ابلاغ path_provider ان القائمة التي لدينا أصبحت قديمة واحنا محتاجين الى ان تعمل لتحفظ القائمة الجديدة ؟ كود الصفحة كامل لدي كالتالي: void main() { runApp( proviedsave()); } class proviedsave extends StatefulWidget { const proviedsave({Key? key}) : super(key: key); @override _proviedsaveState createState() => _proviedsaveState(); } class _proviedsaveState extends State<proviedsave> { final _baseUrl = 'https://jsonplaceholder.typicode.com/posts'; @override void initState() { _firstLoad(); } bool _isFirstLoadRunning=false; _firstLoad() async { setState(() { _isFirstLoadRunning = true; }); String fileName = "userdata.json"; var dir = await getTemporaryDirectory(); File file = new File(dir.path + "/" + fileName); if (file.existsSync()) { print("Loading from cache"); //var jsonData = file.readAsStringSync(); var jsonData = await jsonDecode(await file.readAsString()); // var responsebody = json.encode(jsonData); return jsonData; } else { print("Loading from API"); var response = await http.get(Uri.parse('$_baseUrl')); if (response.statusCode == 200) { var responsebody = jsonDecode(response.body); //save json in local file // file.writeAsStringSync(responsebody.toString(), flush: true, mode: FileMode.write); file.writeAsStringSync(jsonDecode(responsebody), flush: true, mode: FileMode.write); return responsebody; } } setState(() { _isFirstLoadRunning = false; }); } @override Widget build(BuildContext context) { return MaterialApp(home: Scaffold(body: ListView(shrinkWrap: true,scrollDirection: Axis.vertical,children: [ Text('sssssssss'), FutureBuilder( future: _firstLoad(), builder: (context, AsyncSnapshot snapshot) { if (snapshot.hasData) { return ListView.builder( physics: ScrollPhysics(), scrollDirection: Axis.vertical, shrinkWrap: true, itemCount: snapshot.data.length.clamp(0, 6), itemBuilder: (context, index) { print('2=====================${json.encode(snapshot.data)}'); print('1=====================${snapshot.data}'); return Card( // elevation: 1, child: Container( padding: EdgeInsets.all(6), child: ListTile( title: Text(snapshot.data[index]['title'].toString()), // subtitle: Text(snapshot.data[index]['body'].toString()), ), ), ); } ); } else if (snapshot.hasError) { return Center( child: Image.asset( 'assets/no_dataa.png', fit: BoxFit.contain, width: 180, height: 180, )); } // By default, show a loading spinner. return _isFirstLoadRunning? SizedBox( height: MediaQuery.of(context).size.height / 1.3, child: Center( child: CircularProgressIndicator( valueColor: new AlwaysStoppedAnimation<Color>(Colors.black), ), ), ):Center( child: SizedBox( height: MediaQuery.of(context).size.height / 1.3, child: Image.asset( 'assets/EmptyFavorite.png', fit: BoxFit.contain, width: 370, height: 370, ), )); } ) ]),),); } } شكرا لكم1 نقطة
-
مساعده عندي مشكله بالملف جيسون انا مخزن الداتا عليه بس المشكله كمثال السيرفر احيانن ينطفئ فابغي اخذ المعلومات الاخير الي كانت مخزنه بلملف "json" وبعدين يكمل يضيف معلومات جديد عليه مابغاه يشيل كل اشيئ كان موجود علي ملف الجيسون ويعيد يكتب الي علي Array كيف اسويه لاني حاولت اكثر من طريق وماعرفت.. let currentPage = details.title; const dataFile = fs.readFileSync('data.json', 'utf8') if (dataFile === '') { // check if file json empty try { obj.table.push({name: details.title}) let encodeJson = await JSON.stringify(obj); fs.writeFileSync("data.json", encodeJson) console.log('the file is empty so i pushed one data') } catch(err) { console.log(err); } } else { //read data with JSON from file try { let decodeJson = await JSON.parse(dataFile); let values = decodeJson['table'].map(x => {return x['name']}) //create map JSON file if (values.includes(currentPage)) { // check if values is same Data on currentPage console.log('duplicate') } else { /* أبغي استقبل المعلومات القديمه + اضافته بل Array وبعدين يضيف بعده معلومات جديد */ obj.table.push({name: details.title}) //push data in array let encodeJson = await JSON.stringify(obj); // convert array to json fs.writeFileSync('data.json', encodeJson) // write in file lines JSON } } catch (err) { console.log(err); } }1 نقطة
-
1 نقطة
-
لا مانع من عمل استعلام مع قاعدة البيانات للتحقق من وجود تحديثات أو عدم وجودهم. كيف نعلم أن البيانات لدينا محدًثة؟ إما عن طريق timestamp أي وقت يحوي توقيت آخر تعديل حدث على المستخدمين في قاعدة البيانات و نمرره مع البيانات و نخزنه في التطبيق يعمل backend على التحقق منه أو طريقة أخرى مثلاً من خلال ID آخر مستخدم مضاف.. سوف يرسل التطبيق توقبت آخر تحديث للملف final _baseUrl = 'https://website.com/data.php?last_update=time...'; ^^^^^^^^^^^^^^^^^^^ تقوم بتخزين last_update في shared_preferencs يرسل الخادم البيانات على الشكل التالي مثلاً يوجد تحديث: نستخلص new_data ونخزنها في الملف { status: need_update, => تحديث الملف في التطبيق time_stamp: time => آخر تحديث في قاعدة البيانات new_data = [users] } لايوجد تحديث: نستعمل الملف المحلي { status: uptodate } توقيت آخر تعديل لجدول قواعد بيانات MySQL SELECT UPDATE_TIME FROM information_schema.tables WHERE TABLE_SCHEMA = 'dbname' AND TABLE_NAME = 'tabname'1 نقطة
-
مرحبا اخي الكريم تم حل المشكلة اعتمادناًً على اول حل انت شاركته لدي ولكن الفرق فقط انني قمت بوضعه نوع jsonDecode حقيقه انني لست خبير ب موضوع نوع البيانات هذا ولكن الي شفته من خلال عمل الطباعة ان النوع الذي قدمته سابقا يحتوي على كوتيشن او فواصل في بداية المصفوفة وعلى ما يبدو هذا سبب المشكلة قمت بتغير النوع في وقت الحفظ والاستدعاء ايضا لما قمت بحفظ البيانات من نوع json.encode البيانات وقت الاستدعاء تحتوي على // من هذا النوع بين كل كلمة وأخرى بشكل كبير وهذا الصفحة كاملة اشاركها للفائدة void main() { runApp( proviedsave()); } class proviedsave extends StatefulWidget { const proviedsave({Key? key}) : super(key: key); @override _proviedsaveState createState() => _proviedsaveState(); } class _proviedsaveState extends State<proviedsave> { final _baseUrl = 'https://jsonplaceholder.typicode.com/posts'; @override void initState() { _firstLoad(); } bool _isFirstLoadRunning=false; _firstLoad() async { setState(() { _isFirstLoadRunning = true; }); String fileName = "userdata.json"; var dir = await getTemporaryDirectory(); File file = new File(dir.path + "/" + fileName); if (file.existsSync()) { print("Loading from cache"); //var jsonData = file.readAsStringSync(); var jsonData = await jsonDecode(await file.readAsString()); // var responsebody = json.encode(jsonData); return jsonData; } else { print("Loading from API"); var response = await http.get(Uri.parse('$_baseUrl')); if (response.statusCode == 200) { var responsebody = jsonDecode(response.body); //save json in local file // file.writeAsStringSync(responsebody.toString(), flush: true, mode: FileMode.write); file.writeAsStringSync(jsonDecode(responsebody), flush: true, mode: FileMode.write); return responsebody; } } setState(() { _isFirstLoadRunning = false; }); } @override Widget build(BuildContext context) { return MaterialApp(home: Scaffold(body: ListView(shrinkWrap: true,scrollDirection: Axis.vertical,children: [ Text('sssssssss'), FutureBuilder( future: _firstLoad(), builder: (context, AsyncSnapshot snapshot) { if (snapshot.hasData) { return ListView.builder( physics: ScrollPhysics(), scrollDirection: Axis.vertical, shrinkWrap: true, itemCount: snapshot.data.length.clamp(0, 6), itemBuilder: (context, index) { print('2=====================${json.encode(snapshot.data)}'); print('1=====================${snapshot.data}'); return Card( // elevation: 1, child: Container( padding: EdgeInsets.all(6), child: ListTile( title: Text(snapshot.data[index]['title'].toString()), // subtitle: Text(snapshot.data[index]['body'].toString()), ), ), ); } ); } else if (snapshot.hasError) { return Center( child: Image.asset( 'assets/no_dataa.png', fit: BoxFit.contain, width: 180, height: 180, )); } // By default, show a loading spinner. return _isFirstLoadRunning? SizedBox( height: MediaQuery.of(context).size.height / 1.3, child: Center( child: CircularProgressIndicator( valueColor: new AlwaysStoppedAnimation<Color>(Colors.black), ), ), ):Center( child: SizedBox( height: MediaQuery.of(context).size.height / 1.3, child: Image.asset( 'assets/EmptyFavorite.png', fit: BoxFit.contain, width: 370, height: 370, ), )); } ) ]),),); } } الف شكر لك اخي فقط احتاج الى معلومة اخيره اخي لو تكرمت في حالة حدث إضافة او حذف للبيانات في api او نقول قاعدة البيانات كيف يتم تحديث هذا الملف بالبيانات الجديدة؟ @Wael Aljamal1 نقطة
-
طيب، ممكن عرض التالي: print(snapshot.data[0]) print(snapshot.data[0]['title']) لنتأكد أي index يسبب المشكلة @مروان مروان3تأكد من هذه وهل يعطي index أكبر منها لأنها ربما سبب الخروج من المصفوفة1 نقطة
-
ربما تخزين كامل البيانات تم على شكل مصفوفة، جرب التالي: snapshot.data[0][index]['title'].toString() ^^^^^ حاول طباعة المتغير الذي يسبب المشكلة لمعرفة هيكليته و خواصه print(json.encode(snapshot.data)); print(snapshot.data) print(variable.toString())1 نقطة
-
المشكلة لديك في كتابة البيانات لأول مرة على التخزين المحلي في الملف، يجب كتابة البيانات بصيغة JSON أي بدل السطر التالي: file.writeAsStringSync(responsebody.toString(), flush: true, mode: FileMode.write); ^^^^^^^^^^^^^^^^^^^^^^ سوف يكون: file.writeAsStringSync(json.encode(responsebody), flush: true, mode: FileMode.write); ^^^^^^^^^^^^^^^^^^^^^^^^^ وللقراءة نعمل التعديل: data = await json.decode(await file.readAsString());1 نقطة
-
تحيه طيبه للجميع ارغب بالاستفسار عن مكتبة path_provider لو كنت ارغب بتخزين بيانات التي احصل على من السيرفر واعرضها بطبيعة الحال من خلال listview ايهم افضل لفعل ذلك هل path_provider او sharedpreferences وما الفرق بينهم لو امكن التوضيح وايهم افضل لفعل ذلك؟ شكرا للجميع1 نقطة
-
path_provider يمكنك تخزين ملف JSON مع صور وأي Documents sharedpreferences تعتبر بطيئة، أعلم أنها هيكلية XML وبذلك أبطأ من JSON في حال قمت بتخزين الملف مباشرة على التخزين1 نقطة
-
عند عمل مشروع لارافيل Laravel جديد يجب توليد مفتاح من خلال الأمر التالي: php artisan key:generate الأمر السابق يقوم بتوليد مفتاح ويتم تخزينه بصيغة base64 في الملف env. أعلم أن هذا المفتاح يستخدم في حماية بعض المعلومات المهمة في المشروع، ولكن كيف يتم هذا الأمر؟ وما هي المعلومات التي يتم تشفيرها بإستخدام هذا المفتاح؟1 نقطة
-
اهلا اخي الكريم اذن نستعمل مع الاتصالات وتخزين القوائم وما شابه الأفضل path_provider حسب ما فهمت منك بالإضافة الى ان كل المكاتب هذا لو قام المستخدم بحذف التطبيق سوف يتم حذف البيانات المخزنة فيهم الان فهمت لماذا التطبيق لدي اصبح يعمل كراش كل ما عملت hot restart انا استعملت sharedpreferences لتخزين قوائم كبيره لتسريع عمل التطبيق للمستخدم ولكن مع الأسف الفكرة كانت خطاء واصبح التطبيق يعمل كراش بسبب طول القوائم واحتواها على الصور والنصوص الكبيرة لك كل الشكر والعرفان اخي الكريم1 نقطة
-
إن path_provider مختلفة عن sharedpreferences path_provider هي plugin توفر واجهة برمجية تعطينا مسارات ضمن نظام الملفات الخاص بنظام التشغيل أي file system لإنشاء وتخزين ملفات / كبيرة الحجم نسبياً / نحتاجها بشكل متكرر في التطبيق و لكي نقلل وقت تحميلها من الشبكة لكل مرة نطلبها. (بدون عمل قاعدة بيانات محلية) بشكل رئيسي نستعملها عند الحاجة لحفظ ملفات في ذاكرة تخزين مؤقت كاش cache memory لتوفير الملفات محلياً بدل طلبها من السيرفر. sharedpreferences تستخدم لحفظ بيانات على شكل ثنائية (مفتاح / قيمة) وتكون البيانات حجمها صغير نسبياً مع إمكانية حفظ قائمة من السلاسل النصية List Of Strings وليس ملفات كبيرة، مثلاً نستعملها لحفظ تفضيلات المستخدم مثل theme التطبيق هل هو فاتح أو غامق light - dark أو بيانات المستخدم البسيطة مثل اسمه رقمه أي شيء متوسط إلى صغير. هي تخزين دائم لكن لانضع به بيانات خاصة و حرجة لأنها تحذف مع بيانات التطبيق مثلاً إن عملت clear data1 نقطة
-
أحاول إرسال طلب من برنامج postman إلى مشروع لارافيل Laravel وعندما أحاول الحصول على ترويسة Authorization header لا يظهر أي خطأ: $access_token = Request::header('Authorization'); ولكن عندما حاولت طباعة ترويسات الطلب من خلال الكود التالي، وجدت أنها Null: dd(Request::header()); // Null وحاولت إستعمال curl كذلك ولكن لم ينجح الأمر: curl -H "Authorization: Bearer <ACCESS_TOKEN>" http://localhost أستعمل postman الإصدار 9.2 ولارافيل 91 نقطة
-
لارافيل Laravel كان يحتوي على أمر app:name لتغير اسم المشروع، ولكن تم إزالة هذا الأمر بداية من لارافيل الإصدار 6، ولكنني أريد إعادة هذا الأمر أو عمنل بديل له، ليسهل تغير اسم المشروع من سطر الأومر مباشرة. php artisan app:name NewName هل توجد حزمة تقوم بإرجاع هذا الأمر أو هل توجد طريقة لإعادة هذا الأمر في لارافيل 9؟1 نقطة
-
قمت بنشر مشروع لارافيل Laravel على إستضافة وأريد تشغيل وضع الإصلاح maintenance mode في الوقت الحالي ولكن ليس لدي وصول إلى سطر أوامر في الخادم، لذا لا يمكنني استخدام Artisan بشكل مباشر. هل هناك طريقة لتنشيط وضع الصيانة maintenance mode على موقع مبني بإستخدام لارافيل Laravel دون استخدام Artisan (أي من داخل الكود نفسه)؟1 نقطة
-
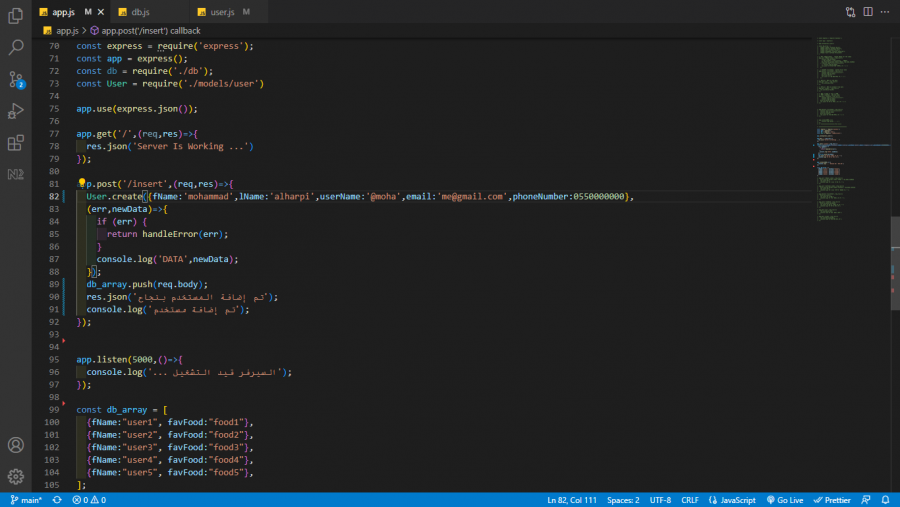
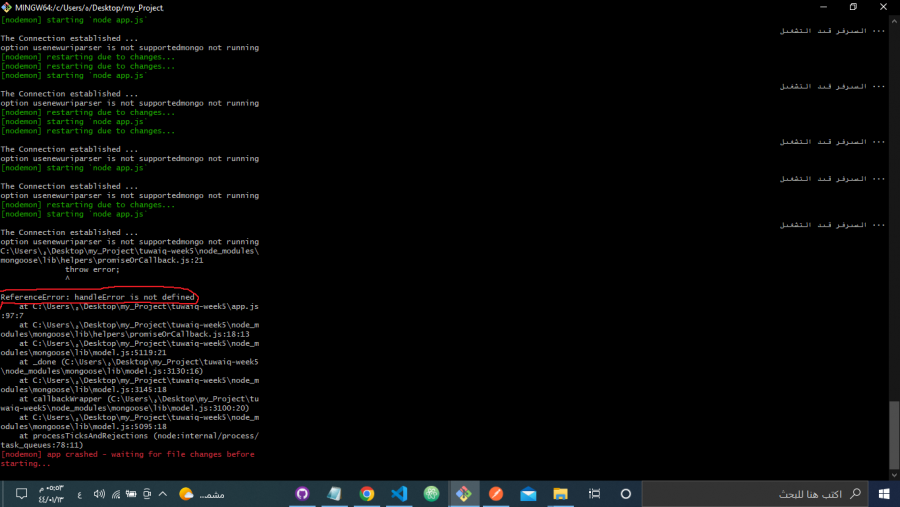
قمت بإنشاء قاعدة بيانات وعندما أحاول إضافة مستخدم جديد بدالة app.post كــ schema باستخدام mongoose وأقوم باختبارها بواسطة postman يظهر لي إرور في موجه الأوامر gitbash مكتوب ReferenceError: handleError is not defined والمفروض يطبع لي بيانات اليوزر الذي قمت بإضافته وهذا الكود: الكود لا يظهر بالشكل الصحيح فقمت بإرفاقه كصورة الصورة الثانية صورة الخطأ في موجه الأوامر1 نقطة
-
مرحبا, ارغب في انشاء موقع تعليمي للغة الجافاسكريبت,كيف يمكنني اضافة محرر مثل الموجود على موقع codecademy او غيره من المواقع التعليمية بحيث يسمح للمستخدم بادخال الكود و يمكنني التحقق في الخلفية اذا كان الكود صحيح و هو المطلوب منه؟مثل ماهو موضح في الصورة بعد طباعة المطلوب و بالشكل الصحيح يجتاز الى المرحلة التالية(ليس مهم ان يشبهه تماما المهم يؤدي الغرض). استخدم لغة php و اطار العمل لارافيل.1 نقطة
-
السلام عليكم عند تنفيذ الكود ظهر لي هذا الخطأ NameError: name ‘roundkeys’ is not defined كيف يمكن حله؟ هذا الكود :def decrypt(self,block) state = string2number(block) :for i in range(1,31) state = addRoundKey(state,roundkeys[-i-1]) state = pLayer_dec(state) state = sBoxLayer_dec(state) decipher = addRoundKey(state,roundkeys[0]) return number2string_N(decipher,8)1 نقطة
-
العفو منك , تأكد من عدم وجود دالة طباعة ()print داخل دالة (request)tab_1 لأنه بمجرد ظهرت البيانات على شكل json في سطر الأوامر هذا يدل أنه تم طباعة الكائن Json.1 نقطة
-
السلام عليكم، عند تنفيذ الدالة التالية يظهر لي خطأ. :def decrypt(self,block) []=roundkeys state = string2number(block) : for i in range(1, 31) state = addRoundKey(state, roundkeys[-i-1]) state = pLayer_dec(state) state = sBoxLayer_dec(state) decipher = addRoundKey(state, roundkeys[0]) return number2string_N(decipher,8) الخطأ الذي يظهر: state = addRoundKey(state, roundkeys[-i-1]) IndexError: list index out of range1 نقطة
-
معنى رسالة الخطأ ان المؤشر الخاص ب ال list خارج نطاق ال list . والخطأ هنا حيث تقوم بإختيار عنصر من roundkeys و هي فارغة يجب أن تقوم باستخدام roundkeys تحتوى على 32 عنصر لتفادى حدوث خطأ .1 نقطة
-
1 نقطة
-
أي تفصد قراءة قيمة _limit ؟ تتعلق قيمتها بالمفتاح results ونجلبه في PHP حسب نوع الطلب ولديك http.get <?php $limit = $_GET['results']; include 'con.php'; .. اكتب url final String url = "*********************.php?results=$_limit";1 نقطة
-
انا لاحظت ان vs code افضل من حيث الشرح للاخطاء والاقتراحات هل هي اعدادات يمكن اضلفتها لاندرويد ستوديو1 نقطة
-
علامة & غير ضرورية لأنها توضع بين ثنائيتين مختلفتين. x=1&y=2 أما في حالتك لديك مفتاح وحيد حتى = بعد اشارة الاستفهام غير ضرورية x=1?1 نقطة