لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/24/22 في كل الموقع
-
دخلت الاعدادات ودخلت ملف json وهذا الي كان فيه: { "python.defaultInterpreterPath": "C:\\Users\\Samsung\\AppData\\Local\\Microsoft\\WindowsApps\\python3.9.exe", "editor.fontSize": 16, "files.autoSave": "afterDelay", "window.zoomLevel": -1, "files.associations": { "*.html": "django-html" }, "[django-html]": { "editor.quickSuggestions": { "other": true, "comments": true, "strings": true } }, "html.format.contentUnformatted": "" } ايش الي اعدل فيه ؟2 نقاط
-
2 نقاط
-
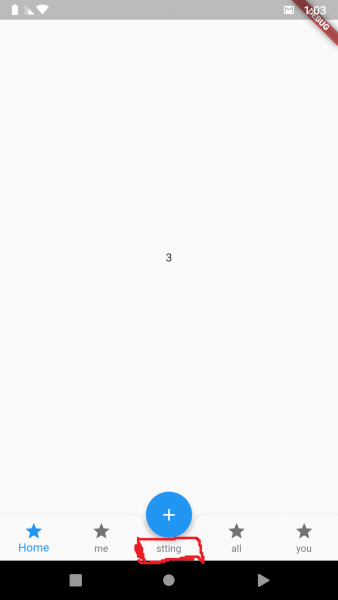
تحيه طيبه للجميع أقوم باستعمال BottomNavigationBar لتنقل بين عدد من الصفحات المختلفة ولكني احتاج الى تعطيل زر قمت بوضعه ك نص في المنتصف التصميم كالتالي: احتاج الى إيقاف عمل الزر الذي في الأسفل والذي هو تحت اسم setting بمعنى لو قام المستخدم بضغط عليه لن يحدث أي تأثير حتى تأثير الظل لا يحدث حتى اجبر المستخدم على التوجه الى الزر الذي أعلاه بلون الأزرق. هل توجد طريقة لفعل ذلك؟ الكود المستعمل كالتالي: import 'package:flutter/material.dart'; void main() { runApp(MyHomePage()); } class MyHomePage extends StatefulWidget { const MyHomePage({Key? key}) : super(key: key); @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { int index = 0; @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: _getBody(index), floatingActionButton: FloatingActionButton( onPressed: (){ print('sd'); }, child: Icon(Icons.add), ), bottomNavigationBar: BottomAppBar( shape: CircularNotchedRectangle(), color: Colors.red, notchMargin: 4, clipBehavior: Clip.antiAlias, child: BottomNavigationBar( onTap: (value) => setState(() => index = value), type: BottomNavigationBarType.fixed,items: [ BottomNavigationBarItem(icon: Icon(Icons.star), label:("Home")), BottomNavigationBarItem(icon: Icon(Icons.star), label:("me")), BottomNavigationBarItem(icon: Icon(Icons.add), label:("stting")), BottomNavigationBarItem(icon: Icon(Icons.star), label:("all")), BottomNavigationBarItem(icon: Icon(Icons.star), label:("you")), ]), ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, )); } Widget _getBody(int index) { switch (index) { case 0: return Center(child: Text("1"),); case 1: return Center(child: Text("2"),); case 2: return Center(child: Text("3"),); case 3: return Center(child: Text("4"),); case 5: return Center(child: Text("5"),); } return Center(child: Text(""),); } }1 نقطة
-
متي استطيع ان ابدأ احل بروبلم سولف في بايثون و كيف اطور هذه المهاره و اي افضل المواقع علشان اعمل كدا + كان عندي خلفيه ف البرمجه ب ال c++1 نقطة
-
1 نقطة
-
1 نقطة
-
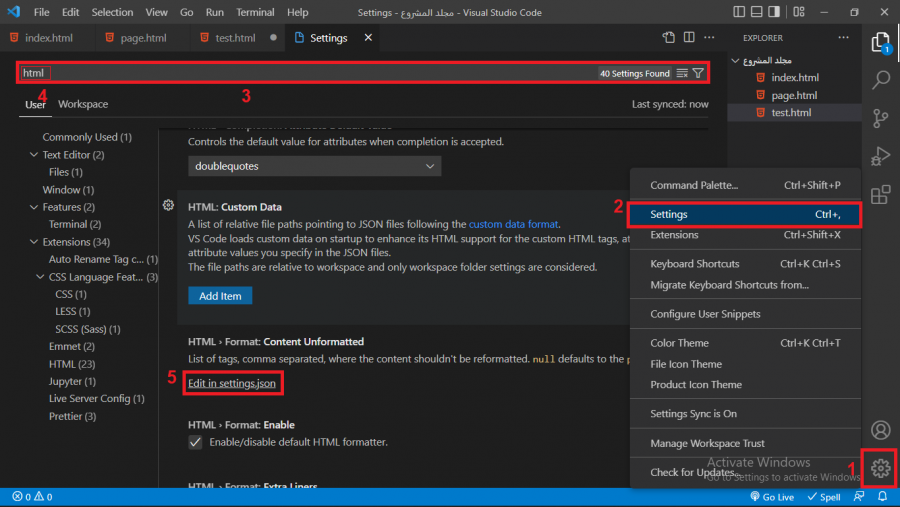
@Hisham قم بحذف محتواه واضافة التالي : { "python.defaultInterpreterPath": "C:\\Users\\Samsung\\AppData\\Local\\Microsoft\\WindowsApps\\python3.9.exe", "editor.fontSize": 16, "files.autoSave": "afterDelay", "window.zoomLevel": -1, "files.associations": { "*.html": "html" }, "emmet.triggerExpansionOnTab": true, "emmet.useInlineCompletions": true, "emmet.includeLanguages": { "django-html": "html", "jinja-html": "html" }, "[django-html]": { "editor.quickSuggestions": { "other": true, "comments": true, "strings": true } }, "html.format.contentUnformatted": "" } اظن ان المشكلة قد تكون من اضافة تتعلق بالـ django حيث ان الاعدادات غير صحيحة. يجب ان تكون هذه الاعدادات كافية.1 نقطة
-
حسنا جرب الخطوات التالية : ثم ابحث عن الخاصية : "emmet.showSuggestionsAsSnippets": true, في حال لم تجدها قم بإضافتها وكذلك قم بإضافة الخواص: "emmet.triggerExpansionOnTab": true, "files.associations": {"*.html": "html"}, "emmet.useInlineCompletions": true, ملاحطة قد يكون الإعداد : files.associations موجود مسبقاً في الملف فعند ذلك قم بإضافة الاعداد بالشكل التالي : // في حال كان بالشكل التالي "files.associations": { "*.sass": "scss" }, // نجعله كالشكل التالي "files.associations": { "*.sass": "scss", "*.html": "html" },1 نقطة
-
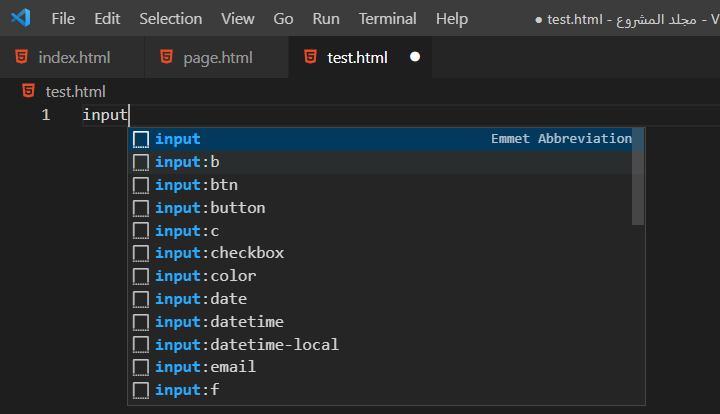
في البداية هذه الاقتراحات و المسماة emmet مبنية في الـ vs ويجب ان تكون متوفرة معه عند تنزيله بشكل افتراضي. وحتى تستدعيها تحتاج لكتابة الاسم input مندون كتابة الـ > في البداية، لاحظ الصورة : في حال لم يعمل الامر معك رغم الكتابة بشكل صحيح، فقد يكون اعادة تشغيل المشروع كفيل بحل المشكلة. في حال لم يعمل بعد كل ذلك، انصحك بإعادة تنزيل الـ vs مرة ثانية على جهازك. إعرف أكثر عن الـ emmet في vs1 نقطة
-
أحاول أن أقوم بإضافة ميزة تعدد اللغات في أحد المشاريع الخاصة بي، وفي جزئية معينة أريد أن أستخدم متغير داخل النص المترجم، على النحو التالي: trans('confirm', [ 'Emad', 'email address' ]); حاولت إستخدام النص التالي في أحد ملفات الترجمة، ولكن يبدو أنه لا يعمل: // lang/en/alerts.php 'confirm' => 'Hello, %1, Please confirm your %2' ما هي الطريقة الصحيحة لكي أستخدم المعاملات Parameters داخل نصوص الترجمة في لارافيل Laravel؟1 نقطة
-
const electron = require('electron'); const {app, BrowserWindow,ipcMain,dialog}= require('electron'); const { event } = require('jquery'); function creatWindow(){ const win= new BrowserWindow({ width:1100, heigt:1400, webPreferences:{ nodeIntegration:true, contextIsolation: false, } }); win.loadFile('index.html'); } function creatnewWin(){ const wind= new BrowserWindow({ width:1100, heigt:1400, webPreferences:{ nodeIntegration:true, contextIsolation: false, } }); wind.loadFile('maladieData.html'); } app.on('ready',creatWindow); ipcMain.on("open-newWindow",function(event,arg){ console.log('cliked'); app.on('ready',creatnewWin); }); main.js const {ipcRenderer} =require('electron'); let $ = require('jquery'); $('.list-group-item').on('click',function(e){ ipcRenderer.send("open-newWindow","open Window"); e.preventDefault(); }) View.js عندما أضغط على الزر يتم طبعة الرسالة في consol لكن لماذا لايتم فتح الناف الجديدة ؟1 نقطة
-
حاول إنشاء وعرض النافذة عبر استدعاءها مباشرة ضمن تابع رد النداء callback للحدث open-newWindow كالتالي: ipcMain.on("open-newWindow", function(event,arg){ creatnewWin(); });1 نقطة





.thumb.png.fd093865492328f88f96079fd68f87b1.png)


.thumb.png.59a71cbcb41877b02e5bc4bd45f563bc.png)