لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/23/22 في كل الموقع
-
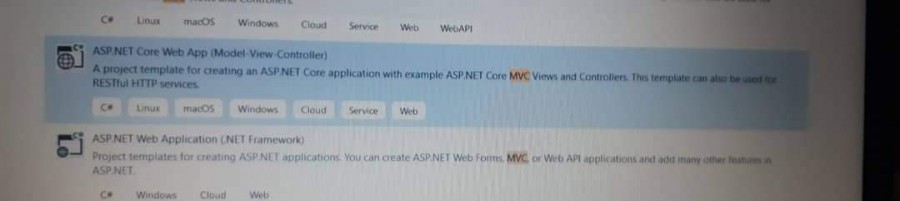
نعم، ذلك بسبب اختلاف النسخ المستخدمة. الصورة الأولى هي الموافقة لمحتوى الملف في نسخ 2.x في حين ان ما لديك هو الموافق للنسخ الأحدث أعلى من 6. فـ Program.cs لم يعد صنفا مثلما كان في النسخ السابقة. وهذا التغيير لا يخص اطار Net. نفسه بل هو سياق تم اطلاقه مع Net. 6 و #c النسخة التاسعة. يدعى السياق بـ top-level-statemens او بيانات المستوى الأعلى، وهو ميزة جاءت بيها #c حلت الكثير من المشاكل بسياقها. وقد وضع بشكل بسيط لتمكينك من البدء في كتابة الشيفرات والتكويد بشكل مباشر. أظنك تحتاجين متابعة كورس أحدث.2 نقاط
-
السلام عليكم ورحمة الله وبركاته اعمل حاليا على متجر كتب الكترونية المتجر فيه كتب مدفوعة ومجانية اريد عندما يضغط الشخص على الكتب المجانية ياتيه رابط للقراءة اونلاين مباشرة ورابط مباشر للتحميل دون اضافة بياناته كيف اعمل هذا للمجانية فقط المتجر ووردبريس ؟؟؟؟1 نقطة
-
1 نقطة
-
بعد ان تم قبول طلب التسليم من قبل صاحب المشروع , اين يتم تسليم المشروع ؟1 نقطة
-
يمكنك ضغط المشروع و إرفاقه ضمن الدردشة، وهذا هو الحل الأفضل كما يمكن إرفاق رابط غوغل درايف (( تأكد من أن المحتوى متاح للعامة Global - Public)) وقم بالإشارة لذلك حسب اتفاقك مع صاحب المشروع1 نقطة
-
مرحلة تسليم المشروع: يقوم المستقل برفع جميع الملفات التي قام بإنجازها وأي ملفات ضرورية لعمل المشروع في جزء المحادثة مع صاحب المشروع، حيث أن موقع مستقل يسمح برفع الملفات ضمن المحادثة. إن كان العمل لا يتضمن ملفات فعلياً، أي تم العمل على استضافة، على صاحب المشروع كتابة رسالة تؤكد استلام المشروع، ويمكن للمستقل إرفاق صور وأي إثبات لعمله على شكل ملفات ضمن المحادثة. (يمكن إرفاق نسخة من الملفات التي على الاستضافة (التي لاتحوي بيانات خاصة بعمل المشروع - بيانات مستخدمين - أو شيء خاص بصاحب المشروع) القصد هو الملفات البرمجية. يعتبر إرفاق الملفات شيء ضروري من قبل إدارة مستقل لتأكيد إنجاز عمل ما (يمكن تجميد الحساب في حال لم يتأكد فريق مستقل من قيام المشروع بشكل صحيح)، مثلاً ملف مضغوط فيه ما قام المستقل بإنجازه. إرفاق الملفات في المحادثة يعتبر أرشيف لفريق مستقل لتتبع العمل على المشروع في حال حصول خلاف مثلاً أو تقصير في العمل أو حتى اعتبار أن صاحب العمل يعترض على شيء لم يطلبه من الأساس وغيرها من الحالات. ولكن بشكل عام هو شيء غير مقلق وبسيط. بالتوفيق1 نقطة
-
لدي مشكلة عندما اقوم باظهار رسالة ترحيب للمستخدم تحتوي على اسمه في بعض الحالات المستخدم يقوم بكتابة اسمه مع وجود فراغات فتظهر الرسالة بشكل غير متناسق على سبيل المثال Welcome Zeina Mak Happy to see you جربت ان اجعل عدد المحارف محدد لكن كان حل غير منطقي هل توجد طريقة fName = input(" Enter your First_Name") LName = input(" Enter your Last_Name") Age = input(" Enter your age") print(f"Welcome {fName} {LName}) Happy to see you.")1 نقطة
-
يمكنك استدعاء الدالة strip على السلاسل النصية،يحذف هذا التابع الحروف المحدّدة من قبل المستخدم من نهاية وبداية السلسلة النصية. (الوضع الافتراضي هو الفراغات ' ' . التوثيق: wiki.hsoub.com/Python/str/strip يمكنك تطبيقها عند قراءة الدخل مباشرة، أو قبل الطباعة (الأفضل) fName = input(" Enter your First_Name").strip() أو print(f"Welcome {fName.strip()}) لاحظي أن input تعيد كائن من نوع str لذلك يمكن تطبيق stripe عليه مباشرة1 نقطة
-
هل توجد طريقة لطباعة اسم المستخدم دون طباعة اللاحقة الموجودة في الايميل اقصد عندما يقوم المستخدم بادخال ايميله مثل zeina.mak@outlook.com اقوم بطباعة رسالة ترحيب له يظهر بها فقط الاسم دون outlook باستخدام لغة بايثون1 نقطة
-
المشكلة بسيطة، علينا طباعة الجزء قبل المحرف @ حيث يمكن تطبيق الفكرة: عمل حلقة for تطبع المحارف طالما نحن لم نصل للمحرف @ استخدام دوال الكائن str لمعرفة ترقيم المحرف @ ثم جلب المحارف قبله توثيق دالة البحث wiki.hsoub.com/Python/str/find و اقتطاع السلسلة النصية يمكنك مشاركة برنامجك، وسوف نعمل على إصلاحه1 نقطة
-
احاول طباعة قيمة من Dictionary اقصد بطباعة الاسم فقط وليس المعلومات كاملة user={ "name" : "Zeina", "age" : 22, "country " : Egypt, "skills" : ["Html","Python"] } print(user)1 نقطة
-
توفر بايثون عدة طرق مختلفة للوصول لقيمة المفاتيح ضمن القاموس، والأفضل بينها هو استعمال الدالة get user.get("name") التي لا تعطي خطأ في حال عدم وجود المفتاح ضمن القاموس user. وفي حال كنت متأكدة من وجود المفتاح يمكن مباشرة الوصول له من خلال الدليل user['name' ] أرجو الاعتماد على نفسك في البحث هذا السؤال بسيط، يمكنك القراءة أكثر من موسوعة حسوب: wiki.hsoub.com/Python/dict1 نقطة
-
كيف يمكن ادخال a float بدون حدوث خطا package Method; import java.util.Scanner; public class Main { public static void main(String[] args) { for (int i=0;i<3;i++){ System.out.print("Enter val"); Scanner in=new Scanner(System.in); float a; a=in.nextFloat(); System.out.print(a); } } }1 نقطة
-
يعطيك العافية اخي حلت مشكلتي.. تواصلت مع الدعم الفني الخاص ب GoDaddy واخبروني انه تم رفع موقعي في عدة دول وباقي الدول كان قيد الرفع، الان اصبح يعمل معي دون مشاكل . شكراً على المساعدة1 نقطة
-
يشرح هذا المقال تخطيط البرنامج المكتوب بلغة سي C بالإضافة للتعليقات التي يمكن إضافتها عليه والكلمات المفتاحية والمعرفات التي يمكن استخدامها فيه ثم سنعرج على مفهوم التصريح عن المتغيرات في البرنامج. تخطيط البرنامج اعتمدت أمثلتنا حتى اللحظة في تنسيقها على المسافات البادئة indentation والأسطر الجديدة newlines، وهذا الأسلوب في التنسيق شائع في لغات البرمجة التي تنتمي إلى عائلة لغة سي، إذ تُعد هذه اللغات لغات "حرة التنسيق free format" وتُستخدم هذه الحرية في كتابة وتنسيق السطور البرمجية بحيث يحسِّن قراءتها ويبرز تسلسل منطقها. تُستخدم محارف المسافات الفارغة space بما فيها مسافات الجدولة tab الأفقية لإنشاء المسافات البادئة في أي مكان دون أن تؤثّر على عمل البرنامج عدا ضمن المعرِّفات identifiers والكلمات المفتاحية. تعمل الأسطر الجديدة على نحوٍ مماثل لعمل المسافات الفارغة ومسافات الجدولة باستثناء أسطر أوامر المعالج المسبق، الذي يمتلك بنية سطريّة line-by-line. هناك حلان يمكنك اللجوء إليهما في حال كان أحد السطور طويلًا جدًا وغير مريحًا للقراءة، إذ يمكنك استبدال محرف المسافة space بمحرف سطر جديد، بحيث يصبح لديك سطرين بدلًا من سطرٍ واحد. ألقِ نظرةً على المثال التالي للتوضيح: /* a long line */ a = fred + bill * ((this / that) * sqrt(3.14159)); /* the same line */ a = fred + bill * ((this / that) * sqrt(3.14159)); لن تستطيع في بعض الحالات استبدال المحارف بالطريقة السابقة، وذلك بسبب اعتماد المعالج المسبق على "تعليمات" السطر الواحد، ولحلّ هذه المشكلة يمكننا استخدام السلسلة "n\" التي تعني الانتقال لسطرٍ جديد، إذ يصبح هذا المحرف غير مرئي لنظام تصريف لغة سي، ويمكن نتيجةً لذلك استخدام هذه السلسلة في أماكن لا نستطيع استخدام الفراغات فيها في الحالات الاعتيادية، أي ضمن المعرّفات مثلًا أو الكلمات المفتاحية أو السلاسل النصية أو غيرها، وتسبق مرحلة معالجة هذه المحارف مرحلة معالجة ثلاثيات المحارف Trigraphs فقط. /* * Example of the use of line joining */ #define IMPORTANT_BUT_LONG_PREPROCESSOR_TEXT \ printf("this is effectively all ");\ printf("on a single line ");\ printf("because of line-joining\n"); ينبغي أن تُستخدم هذه الطريقة في تقسيم الأسطر (بعيدًا عن أسطر تحكم المعالج المُسبق) في حالة واحدة فقط، ألا وهي لمنع السلاسل النصية الطويلة من أن تختفي إلى اليمين عند النظر لسطور البرنامج. بما أن السطور الجديدة غير مسموحة داخل السلاسل النصية والمحارف الثابتة، قد تعتقد أن هذه الفكرة جيّدة: /* not a good way of folding a string */ printf("This is a very very very\ long string\n"); سيعمل المثال السابق بالتأكيد، ولكن من المحبّذ استخدام ميزة ضمّ السلاسل النصية string-joining التي قُدّمَت ضمن المعيار عند التعامل مع السلاسل النصية: /* This string joining will not work in Old C */ printf("This is a very very very" "long string\n"); يسمح لك المثال الثاني بإضافة الفراغات دون تغيير مضمون السلسلة النصية، إذ إنّ المثال الأول يضيف الفراغات إلى مضمون السلسلة النصية. لكن هل انتبهت أن المثالين يحتويان على خطأ؟ لا يوجد هناك أي مسافة فارغة تسبق الكلمة "long"، مما يعني أن خرج البرنامج سيكون "verylong" دون مسافة بين الكلمتين. التعليق تكلمنا عن التعليق سابقًا وقلنا أن التعليق يبدأ بالمحرفَين "*/" وينتهي بالمحرفين "/*"، ويُترجم التعليق إلى مسافة فارغة واحدة أينما وجد وهو يتبِّع القوانين ذاتها الخاصة بالمسافة الفارغة. من المهم هنا معرفة أن هذا التعليق لا يختفي -كما كان الحال في لغة سي القديمة- ومن غير الممكن وضع التعليق بداخل سلسلة نصية أو محرف ثابت وإلا أصبح جزءًا منهما: /*"This is comment"*/ "/*The quotes mean that this is a string*/" لم تكن لغة C القديمة واضحةً بشأن تفاصيل حذف التعليق، إذ كان من الممكن أن يكون الناتج هنا: int/**/egral(); هو حذف التعليق، أي أن المصرف سينظر للتعليمة السابقة بكونها استدعاءً لدالة اسمها integral، لكنه سيُبدَّل التعليق بالاعتماد على معيار سي بمسافة فارغة وستكون التعليمة السابقة مساويةً للتعليمة التالية: int egral(); التي تصرح عن دالة باسم egral تُعيد قيمةً من نوع int. مراحل الترجمة تُجرى ترجمة المحارف المختلفة وضمّ الأسطر والتعرف على التعليقات ومراحل أخرى من الترجمة المبكّرة وفق ترتيبٍ معيّن، إذ يقول المعيار أن هذه المراحل تحدث بالترتيب التالي: ترجمة المحارف الثلاثية. ضمّ الأسطر. ترجمة التعليقات إلى مسافات فارغة (عدا التعليقات الموجودة ضمن السلاسل النصية والمحارف الثابتة)، إذ من الممكن في هذه المرحلة جمع عدّة مسافات فارغة إلى مسافة فارغة وحيدة. ترجمة البرنامج. تُنهى كل مرحلة قبل أن تبدأ المرحلة التي تليها. الكلمات المفتاحية والمعرفات بعد أن تكلمنا عن أبجدية لغة سي، سنلقي نظرةً على مزيدٍ من عناصر اللغة المثيرة للاهتمام، إذ تُعد الكلمات المفتاحية keywords والمعرفات identifiers المكونات الأكثر وضوحًا، وعلى الرغم من تشابه تركيبها إلا أنها مختلفة. الكلمات المفتاحية تحجز لغة سي مجموعةً صغيرةً من الكلمات المفتاحية لاستخدامها الخاص، ولا يمكن استعمال هذه الكلمات المفتاحية على أنها معرّفات داخل البرنامج، وهذا أمرٌ شائعٌ في معظم لغات البرمجة الحديثة. قد يتفاجئ بعض مستخدمو لغة سي القديمة بوجود بعض الكلمات المفتاحية الجديدة، وإن كانت هذه الكلمات المفتاحية مُستخدمةٌ مثل معرّفات في برامج سابقة فيجب عليك تغييرها، ولحسن الحظ الانتباه لهذا النوع من الأخطاء والعثور عليها سهل وبسيط، إذ سيخبرك المصرّف أن هناك بعض الأسماء غير الصالحة. يضمّ الجدول التالي الكلمات المفتاحية المُستخدمة في معيار سي، إذ ستلاحظ أن جميع الكلمات لا تبدأ بأحرف كبيرة. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } struct int double auto switch long else break typedef register enum case union return extern char unsigned short float const void signed for continue volatile sizeof goto default while static if do [جدول 3.2. كلمات مفتاحية] الكلمات المفتاحية المُضافة جديدًا التي قد تفاجئ المبرمجين السابقين للغة سي هي: const وsigned وvoid وvolatile (على الرغم من وجود void منذ فترة). سيلاحظ بعض القراء شديدي الانتباه أن الكلمات المفتاحية entry و asm و fortran غير موجودة في الجدول، إذ أنها ليست من ضمن المعيار، وسيفتقدها القليل منهم فقط. المعرفات يُعد المعرف Identifier مرادفًا لما نطلق عليه "اسم name"، وتُستخدم المعرفات في لغة سي للدلالة على العديد من الأشياء، فقد لاحظنا استخدامها حتى الآن في تسمية المتغيرات والدوال، ولكنها تُستخدم أيضًا في تسمية مزيدٍ من الأشياء التي لم نراها بعد، مثل: العناوين labels "وسوم" الهياكل tags of structures الاتحادات unions المعدّدات enums قواعد إنشاء معرف بسيطةً جدًا، إذ يمكنك استخدام الأحرف البالغ عددها 52 حرفًا من الأبجدية الإنجليزية (أحرف كبيرة أو صغيرة)، والأرقام العشرة من 0 حتى 9 وأخيرًا الشرطة السفلية "_"، التي يمكن عدّها حرفًا من الأبجدية في حالتنا هذه، لكن هناك قيدٌ واحدٌ ألا وهو أن المعرّف يجب أن يبدأ بحرف أبجدي. على الرغم من أن المعيار لا ينص صراحةً على حد أقصى لطول اسم المعرّف، إلا أننا نحتاج أن نتكلم عن هذه النقطة، إذ لا يوجد هناك أي حد في لغة سي القديمة ومعيار سي لطول اسم المعرف، ولكن المشكلة هي أنه لا يوجد هناك أي ضمانات أن جميع محارف اسم المعرف تُفحص أثناء موازنة المساواة، فقد كان حد الموازنة في لغة سي القديمة 8 محارف، أما في المعيار فهو 31 محرف. وبذلك يكون عمليًّا الحد الجديد للمعرف في المعيار هو 31 محرف، ومع ذلك يمكن للمعرفات تجاوز هذا الطول ولكنها يجب أن تختلف في أول 31 محرفًا إذا كنت تريد التأكُّد من أن برامجك محمولة portable. يسمح المعيار بالأسماء الطويلة لبعض التطبيقات، لذا إذا استخدمت الأسماء الطويلة وكان لا بدّ منها، فتأكد من أنها فريدةً قبل أن يتوقف التحقُّق من اسمها في المحرف ذو الرقم 31. يُعد طول المعرفات الخارجية external identifiers واحدًا من أكثر الأشياء المثيرة للجدل في الإصدار الجديد؛ إذ تُعرف المعرفات الخارجية بأنها المعرفات التي يجب أن تكون مرئية خارج نطاق الشيفرة المصدرية المستخدمة فيها، وتُعد برامج المكتبة أو الدوال التي يجب أن تُستدعى من عدّة ملفات مصدرية مثالًا جيدًا عليها. اختار المعيار الحفاظ على القيود القديمة التي تخص هذه المعرفات، إذ لا تعدّ المعرفات الخارجية مختلفةً عن بعضها إلا في حالة اختلافها مع بعضها في المحارف الستّ الأولى، وليزداد الأمر سوءًا فقد تُعامل الأحرف الكبيرة والصغيرة بنفس الطريقة؛ والسبب وراء هذا عملي، إذ أن معظم أنظمة تصريف لغة سي تعمل بمساعدة أدوات نظام معينة للربط بين دوال المكتبات والبرنامج المكتوب بلغة سي C، وهذه الأدوات هي خارج تحكم مصرّف لغة C، ولذا على المعيار أن يضع بعض الحدود العملية التي ستتوافق مع شروط هذه الأدوات. لا يوجد أي قيود إجبارية على عدد الأحرف، ولكن الالتزام بهذا القيد (الأحرف الست الأولى متكافئة الحالة بين الأحرف الكبيرة والصغيرة) يزيد من فرصة عمل البرنامج على مختلف الأجهزة دون مشاكل (برنامج محمول). يذكرنا المعيار دائمًا بأنه ينظر إلى استخدام تكافؤ الحالة بين الأحرف الصغيرة والكبيرة إضافةً لحدّ المحارف في تسمية المعرفات على كونها ميزاتٍ قديمة، ومن الممكن أن يلغي المعيار القادم استخدام هذه القيود. لنأمل أن يحصل ذلك قريبًا. التصريح عن المتغيرات ذكرنا في المقالات السابقة أنه يجب التصريح عن أسماء الأشياء قبل استخدامها، والاستثناء الوحيد هنا لهذه القاعدة هو أسماء الدوال التي تُعيد قيمةً من النوع int، لأنه مصرّحٌ عنها افتراضيًا بالإضافة لأسماء العناوين labels. بإمكانك إما التصريح declaration عن الأشياء، وهي العملية التي تصف اسم ونوع الشيء ولكنها لا تحجز أيّ مكان على الذاكرة، أو التعريف definition، الذي يحجز مكانًا في الذاكرة للشيء المُصرَّح عنه. الفرق بين التصريح والتعريف مهم، وللأسف فإنّ الكلمتين متشابهتان مما يسبب الخلط لدى الكثير، ومن هذه النقطة فصاعدًا سنستخدم هاتين الكلمتين في سياقهما الصحيح، لذلك إذا نسيت الفرق بين المصطلحين وأردت التأكد مرةً أخرى فارجع لهذه الفقرة. القواعد المتعلقة بجعل التصريح ضمن التعريف معقّدةٌ بعض الشيء، لذا سنؤجلها ونكتفي حاليًّا ببعض الأمثلة والقواعد التي ستؤدي الغرض لأمثلتنا القادمة. /* * A function is only defined if its body is given * so this is a declaration but not a definition */ int func_dec(void); /* * Because this function has a body, it is also * a definition. * Any variables declared inside will be definitions, * unless the keyword 'extern' is used. * Don't use 'extern' until you understand it! */ int def_func(void){ float f_var; /* a definition */ int counter; /* another definition */ int rand_num(void); /* declare (but not define) another function */ return(0); } سنستمرّ قدُمًا في القسم التالي ونتكلم عن نوع المتغيرات والتعابير. ترجمة -وبتصرف- لقسم من الفصل Variables and Arithmetic من كتاب The C Book. اقرأ أيضًا المقال التالي: الأنواع الحقيقية والصحيحة في لغة سي C المقال السابق: المحارف المستخدمة في لغة سي C بنية برنامج لغة سي C1 نقطة
-
هل متصفح كروم محدث لديك؟ حاول تحديث الصفحة من خلال ctrl + F5 و إن بقيت المشكلة، الصورة الاي تبين تفاصيل المشكلة التي ارفقتها البارحة يوجد فيها خطوات الحل، حاول اتباعها1 نقطة
-
اعتذر عن الخطأ، GoDaddy تدعم الدولة التي انا فيها وعمل الموقع بمجرد تغيير المتصفح من كروم الى microsoft edge لكن الى الان لا اعلم ما سبب المشكلة1 نقطة
-
السلام عليكم . الخطا هنا اخى if(year >= 2012){ feedBack.style.display = "block"; } انت تقوم فقط بتغير ال style لل feedback انت لا تريد تغير ال style ولكن تريد انت تجعل هذا العنصر يحمل invalid state ولعمل ذالك نستخدم yearSelect.setCustomValidity('any error!!') وهذه الدالة تقوم بجعل العنصر يحمل الخطا وبذالك لا نستطيع ان نقوم بعمل submit لل form وال errors تظهر تلقائيا بواسطة ال bootstrap. ولجعل العنصر صحيح مره اخرى تضع رساله الخطا فارغة. ولمزيد من التفاصيل يمكنك قرائة هذا المقال https://developer.mozilla.org/en-US/docs/Web/API/HTMLObjectElement/setCustomValidity1 نقطة
-
1 نقطة
-
لقد ساهمت الظروف المختلفة في السنوات الأخيرة في نشوء طفرة في الخدمات البرمجية، فأصبح لها تأثير كبير على أسلوب حياتنا في مناح عديدة، مثل التواصل والعمل والتعلم واللعب، واليوم أصبح لدى عملاء البرمجيات عند الطلب Software-as-services أو SaaS خيارات أكثر من أي وقت مضى. والسؤال المطروح في هذا المقال هو كيف يمكن جمع هذه المنتجات المعقدة في صفحات هبوط جذابة توحي بالثقة وتحول الزوار إلى عملاء؟ لقد ارتفع عدد مستخدمي برنامج زووم من 10 ملايين مستخدم في ديسمبر 2019 إلى 300 مليون في أبريل 2020، وبات عندها حوالي 125000 نظام مدرسي حول العالم يستخدمون المنصة للتواصل مع الطلاب الذين لا يمكنهم الحضور إلى المدرسة. إذًا يمكن القول أن عمل الشركات التي تستفيد من الحوسبة السحابية يزدهر. وبحسب شركة الاستثمار العالمية بيسمر فينتشر، تقدر القيمة المالية لهذا المجال مجتمعةً بحوالي 2 تريليون دولار، وعلى رأسهم شركات مثل بايبال و أدوبي و سيلز فورس شوبيفاي وزووم بزيادة مجتمعة تقدر بنسبة 70% سنويًا. وتتجلى الميزة الرئيسية للبرمجيات عند الطلب SaaS في أنك لست مضطرًا لشراء هذه المنتجات البرمجية بل يمكنك ببساطة الاشتراك بها. وقد تتوافر تطبيقات لهذه البرمجيات، ولكن غالبًا ما يمكنك استخدام الخدمات عبر أي متصفح إنترنت. وهي اقتصادية التكلفة موزانةً مع عمليات الشراء المسبقة الدفع، لأنك تدفع فقط مقابل ما تستخدمه من خدمات. قد يكون من الصعب شرح هذه البرمجيات في بضع كلمات وصور، ناهيك عن بيعها. ورغم أن العملاء قد أصبحوا أكثر درايةً بها مما كانوا عليه من قبل، لكنهم ما زالوا ليسوا خبراء بها، الأمر الذي يجعل عرض القيمة المضافة لخدمة برمجية معينة أمرًا معقدًا. لذا تحتاج صفحة الهبوط إلى تحقيق توازن صحيح بين تقديم معلومات كافية لتشجيع على العميل من دون إرباكه والحؤول دون تململه. وبما أن الخدمات البرمجية وجدت لمساعدة العملاء على أداء المهام على نحو أفضل أو أكثر بساطةً، فهذا سيجعل هدفك هو أن تقدم هذه الرسائل الإعلانية التي تروج لهذه الخدمات، على النحو الأمثل. سيساعدك إتباع نهج تصميمي يركز على المستخدم، في الوصول إلى عملائك على نحو أكثر فعاليةً. تلبية احتياجات المستخدمين بصفتك مقدم خدمة برمجية، فيجب أن تكون لديك فكرة جيدة عن مخاوف المستخدمين والتحديات التي يواجهونها والمشكلات التي يحاولون حلها بمنتجك، لذا عليك أن تضع في حسبانك أن تجعل رؤى تجربة المستخدم هذه تُلهمك أثناء تصميمك لصفحة الهبوط. لقد عملت مؤخرًا على إنشاء صفحة هبوط لمنتج ناجح يدعى كوهير. حيث أنه لم يطلق إلى المستخدمين فحسب، بل مر بعدة إصدارات. فقد ساهمت الأفكار التي جمعتها الشركة أثناء تطوير المنتج في تحديد تصميم الصفحة بعدة طرق. كان غالبية عملاء الشركة يستخدمون كوهير المنتج في: مساعدتهم على معالجة مخاوف العملاء وأسئلتهم. تحويل العملاء المحتملين وتوجيههم. مراقبة أنشطة عملائهم على مواقعهم الإلكترونية لفهم تفاعلات العملاء مع الواجهات. استخدمنا هذه البيانات لتقسيم صفحة الهبوط، بحيث تعرض الميزات التي تتناول كل من السيناريوهات الثلاثة، حيث تمكّن المستخدم من الانتقال بين كل حالة لمعرفة كيفية عمل المنتج في كل حالة من الحالات. جزئت صفحة الهبوط لمنصة كوهير إلى ثلاثة احتياجات أساسية تهم المستخدم. حقق أهدافك عبر إظهار القيمة المضافة يجب أن توجه كل صفحة هبوط المستخدم إلى هدف محدد بوضوح. وبالنسبة لمقدمي خدمات البرامج الاستهلاكية، غالبًا ما يكون الهدف هو جذب العملاء للتسجيل والحصول على نسخة تجريبية مجانية مع إظهار خيار الانتقال إلى الخدمة المدفوعة بعد فترة زمنية معينة، أو التعامل مع إصدار مجاني بسيط الميزات مع إظهار خيار الدفع مقابل مزيد من الميزات. أحد الأمثلة على ذلك هي منصة سلاك، حيث تشجع العملاء الجدد على الاشتراك في نسخة تجريبية مجانية بلا التزامات من أي نوع، كما تعرض كيفية عمل التطبيق بغض النظر عن حجم الفريق أو نوع المشروع أو التفاعل. وتسلط صفحة الهبوط الضوء على القيمة المضافة التي تقدمها المنصة في مجموعة متنوعة من السيناريوهات، ابتداءً من السماح للمستخدم بتحديد حجم فريقه. وتخدم هذه الخيارات المقدمة العديد من الأمثلة ذات الصلة من الشركات ذات الحجم المماثل، مما يسهل على المستخدم فهم كيف يمكن لفريقه استخدامها أيضًا. تتيح صفحة الهبوط في منصة سلاك، إمكانية التبديل بين أحجام فرق العمل المختلفة من أجل مساعدتهم على تصور كيف يمكن لشركتهم استخدام منصتها. يحافظ هذا الأسلوب على تفاعل المستخدم على نحو كافٍ ليمرر لأسفل الموقع ويرى المزيد من المزايا العامة مثل الدردشة المرئية والقدرة على العمل مع فرق خارجية، كما تلخص الصفحة مجموعةً متنوعةً من الإحصاءات المتعلقة بالإنتاجية ومجتمع المستخدمين لديها، إلى جانب خيار استخدام نسخة تجريبية مجانية على الفور، أو التحدث مع مندوب مبيعات لمزيد من المعلومات. اختر الصورة الرئيسية بحكمة لديك 50 مللي ثانية فقط لجذب انتباه المستخدم، لذا عليك أن تكون انتقائيًا للغاية فيما تختار عرضه، وبالنسبة لمنتجات البرمجيات عند الطلب SaaS، يُعَد هذا الأمر تحديًا إضافيًا، لأنه لا يوجد منتج ملموس تستطيع الترويج له. لذا فمن الضروري عرض ميزات المنتج وتوقع أسئلة المستخدمين والإجابة عليها دون حدوث تشتيت من قبل العناصر المرئية أو المعلومات غير الجوهرية. في أداة إدارة المشاريع مانداي، يعمل القائمون عليها على عرض قيمة المنتج باستخدام لقطات شاشة تسلط الضوء على جميع الطرق التي يمكن أن تخصص بها منصتهم. يبدأ موقع Monday.com بعرض مزاياه التخصيصية بهدف إيصال إحساس بالإمكانية إلى المستخدمين. تجذب عبارة اعمل بلا حدود Work Without Limits الانتباه وتثير الفضول بلا شك، كما أن العنوان الفرعي "أنجز وأدر أعمالك في منصة واحدة" يثير الاهتمام، فهو يبرز تلخيصًا لما يقدمه المنتج من قيمة، ويدعو العملاء المحتملين للتعرف أكثر حول كيفية تطبيقه في حياتهم، كما أن صياغة عبارة الدعوة "ماذا ترغب في إدارته عبر منصة مانداي؟" مثل سؤال، سيشجع على التفاعل مع المنصة. في أسفل صورة الموقع سترى صورًا لسير أعمال، مصممة خصيصًا لتشمل مجموعةً متنوعةً من مجالات محددة من الأعمال، مما يدفع المستخدم إلى التفكير في كيفية تطبيقها في مجال عمله. غالبًا ما يكون من المستحسن التأكيد على الفوائد بدلًا من الميزات، فهي استراتيجية فعالة في حال كان من الصعب تصوّر منتجك أو كان شديد الدقة، بحيث لا يمكن تلخيصه في بضع كلمات جذابة. أي عوضًا عن التباهي بجميع ميزات المنتج، يمكنك التركيز على ما يهم المستخدمين أكثر. توضّح صفحة الهبوط لموقع بايب درايف القيمة المضافة الناتجة عن استخدام نظام إدارة علاقات العملاء CRM الخاص بهم، حيث تعرض الصفحة جميع الفوائد الرئيسية للمنتج بإيجاز، لتجنب الحاجة إلى التمرير لأسفل الصفحة. ففي نظرة واحدة يمكن للمستخدم: التعرف على سياق العمل وعلى نظام إدارة علاقات العملاء. تصور النتائج التي يمكنهم حصدها عند استخدامه للمنتج. فهم كيف يتميز منتج بايب درايف عن بقية المنافسين. التعرف على كيفية عمل المنتج لفرق العمل الكبيرة، وهو أمر مهم لجذب الشركات الكبرى. يوضح بايب درايف بإيجاز كل ما يمكن للمستخدمين إنجازه بواسطة منتجهم، مما يساعدهم على معرفة كيف يمكن أن يتناسب مع سير عملهم. عليك أن تفكر في تبني نهج تفاعلي. فمنتجات البرمجيات عند الطلب SaaS يمكن أن تبدو مملةً، ولكن يجب ألا يكون هذا حال صفحات الهبوط التي تعرضها. أي يمكن لتصميم تفاعلي أن يحافظ على تفاعل المستخدمين لفترة كافية لإيصال معلومات عن المنتج وقيمته وعن علامتك التجارية، إلى الزوار والمستخدمين. إن تصميم صفحة الهبوط لشركة كوبيرتو، والتي تعرض فيها تطبيقها للخدمات المصرفية عبر الهاتف المحمول والمسمى ويكيرت، يستخدم حركات تفاعليةً وتصميمًا مبسطًا لإبقاء المستخدمين مهتمين ومتفاعلين. إن النصوص والتأثيرات التفاعلية التي يراها المستخدم أثناء تمريره لأسفل الصفحة، بالإضافة إلى الطريقة الذكية التي يحرك بها المؤشر عناصر الشاشة، يجعل الرسائل الإعلانية تنبض بالحياة. لاحظ كيف يساعد التأثير التفاعلي، في العبارة التي تحث المستخدم على اتخاذ إجراء والمتمثلة في زرّ Download على إبرازه موازنةً ببقية عناصر الصفحة، وهي طريقة رائعة وجذابة لعرض منتج بسيط. ضع في حسبانك مستخدمي الهواتف المحمولة سيتصفّح حوالي نصف الزوار موقعك عبر هواتفهم المحمولة، لكن يجب ألا تقلص حجم صفحة الهبوط لتصبح أصغر، بل يجب تحسينها لتتناسب مع شاشات الهواتف المحمولة. لذا فكر في نوع التفاعلات التي يمكن وضعها لمستخدمي الهواتف وبسّط بنية الصفحة حتى يتمكنوا من التنقل فيها بسلاسة، فعادةً عندما يعرض موقع على شاشة هاتف محمول، يتحول المحتوى إلى شبكة أصغر ويتكدس بشكل عمودي. قد يؤدي هذا التغيير في بنية المحتوى إلى التخفيف من قوة رسائلك الإعلانية، لذلك عليك أن تحدد إن كان التخطيط العمودي المكدس هو الأفضل لتصميمك. في بعض الحالات، قد تكون الحلول البديلة ي في استخدام أسلوب العرض الدوار carousal أو استخدام علامات تبويب. إن الفشل في عرض منتجك على نحو لائق على الأجهزة المحمولة، قد يؤدي إلى انخفاض في معدلات التحويل في موقعك، وفي هذا الصدد أنجز القائمون على منصة لووم المتخصصة في خدمات رسائل الفيديو، عملًا رائع في ترجمة المكونات التفاعلية والعناصر المرئية المستخدمة في موقعهم الإلكتروني للتناسب مع شاشات الهواتف المحمولة، عبر تبسيط بنية المحتوى عندما تستدعي الضرورة، وتبني نهج بديل لعلامات التبويب. صفحة هبوط محسنة لتناسب الهواتف المحمولة. بناء الثقة تخيل أنك دخلت غرفةً مليئةً بالغرباء وتتساءل عما إذا كنت في المكان المناسب. هذا مشابه لما يشعر به المستخدمون عند زيارة موقع لمنتج جديد. وكما هو الحال في المناسبات، أين بمجرد رؤية بعض الوجوه المألوفة، تبدأ في الشعور براحة أكبر، فنفس الفكرة تنطبق على منتجات البرمجيات عند الطلب SaaS، فعلى الرغم من أن العملاء لديهم مشاكل يريدون حلها، لكن قد يكون من المقلق لهم البدء في استخدام منتج جديد وضمه إلى روتين أعمالهم، حيث يمكن أن يكون صعبًا على العملاء الجدد التفكير في تسليم معلومات شركاتهم وبياناتهم المالية إلى مقدم خدمة جديد. لذا، إليك عدة طرق لتعزيز الثقة: تأكد أن لموقعك شهادة حماية SSL. اجعل رابط موقعك الإلكتروني مختصرًا ومعبرًا عن مجال عملك. تأكد من عدم وجود روابط إعادة توجيه غير ضرورية ولا داعي لها. تجنب الكتابة الإعلانية التي تبدو يائسة لجذب للعملاء. اجعل صفحتك بسيطةً وسهلة الاستخدام. هذه الطرق البسيطة تساعد على بناء علاقة مع المستخدمين وإنشاء تجربة يشعرون فيها بالتقدير وأنهم على دراية تامة بما هم مقبلون عليه، لكن يجب ألا تتوقف عند هذا الحد. أرهم كيفية العمل عليه يمكنك التخفيف من حالة التردد لدى المستخدمين عبر إظهارك لهم أنك تعرف كيف يمكن لعملائك استخدام منتجك. إن إظهار كيف يتناسب منتجك مع روتينهم، قد يجيب على الكثير من الأسئلة التي تدور في بالهم بسرعة كبيرة. فمثلًا، يقدم موقع Monday.com جولةً سريعةً لمساعدة المستخدم على التعرف على كيفية التفاعل مع الموقع. موقع Monday.com يوضح للمستخدم كيفية التفاعل مع المنتج. وفي هذا الصدد، تذهب أداة بناء النماذج الأولية فارمر إلى أبعد من ذلك، فمن خلال أداة الرسوميات المتحركة هذه، يمكن تطوير نموذج أولي عامل داخل واجهة الأداة، بالإضافة إلى أن هذا التفاعل يمكّن المستخدم من النقر عبر المشاريع المختلفة ليكون فهمًا أفضل للإمكانيات المتاحة. تعرض صفحة هبوط أداة فارمر رسمًا متحركًا ذو خط زمني، لإنشاء نموذج أولي داخل الأداة. أهمية الأدلة الاجتماعية يُعَد الدليل الاجتماعي مهمًا خاصةً بالنسبة لمنتجات البرمجيات عند الطلب SaaS، ويوفر عليك إظهار الشركاء ممن تعاملوا معك سابقًا وموثوق بهم من قبل عملائك، شوطًا طويلًا نحو زيادة رغبة المستخدمين في تجربة منتجك. تعرض منصة سلاك دليلًا اجتماعيًا بشكل مضمّن في صفحتها، ويتيح للمستخدمين معرفة كيفية استخدام العملاء المشهورين للتطبيق. هناك شكل آخر رائع من الأدلة الاجتماعية وهو الضغط الإيجابي للأقران، فكم مرةً راجعت تقييمات مطعم قبل حجز طاولة أو اشتريت شيئًا عبر الإنترنت بناءً على تقييماته الإيجابية؟ وفقًا لموقع برايت لوكال، فإن حوالي 87% من المستهلكين يفعلون ذلك. يمكن للمصادقات أن تكون أداةً قويةً، ولكن يجب أن تكون غنيةً بالمعلومات وذات صلة بالمستخدم، كما أن هناك العديد من الأشياء التي يمكن فعلها في وقت واحد. فمثلًا توضح منصة زووم كيف يمكن للمراجعات: إظهار أن ما تقدمه مطلوب: حيث تُظهر المصادقات أن المنتج معروف جيدًا وتستخدمه الشركات الكبرى في مختلف المجالات. خلق شعور من الألفة بين العملاء: تؤدي مشاركة التعليقات والأفكار من قبل العملاء إلى خلق قاعدة جماهيرية كبيرة من المستخدمين، مما يجعل العملاء الجدد يشعرون بالألفة. تعزيز المصداقية: عندما يرى المستخدمون عمليات الشراء التي تجرى من قبل عملاء معروفين، سيمنحك ذلك مصداقيةً لمنتجك ويبني ثقةً. (أحد موظفي شركة الإنتاج السينمائي فوكس يثني على أداء منصة زووم)، مما يمنح المنصة مزيدًا من الثقة في نظر عملائها الجدد اهتم بالنهايات حتى وإن تصفح المستخدم كامل صفحتك ووصل إلى نهايتها، فهناك عدد من الأسباب التي قد تجعله غير مستعد لاتخاذ قرار: أنهم مهتمون بمنتجك ولكنهم يحتاجون إلى المزيد من المعلومات. لديهم أسئلة أو مخاوف لم تجب عليها. لا يثقون في المنتج أو العلامة التجارية. إذًا كيف تعيد تصميم الجزء السفلي من صفحتك لمعالجة هذه المشكلات؟ أولاً، تأكد من وجود قسم أو زر أو رابط واضح يمكن المستخدمين من الوصول إلى الدعم الفوري أو التواصل مع شخص يمكنه الرد على أسئلتهم ومخاوفهم، كما يمكنك تقديم إمكانية التواصل عبر الدردشة أو تقديم إجابات للأسئلة الشائعة FAQ. هناك طريقة أخرى لجذب المستخدمين الفضوليين والمترددين، وهي التقديم من منظور آخر. ففي حال لم يكن في الإمكان تقديم نسخة تجريبية مجانية لمنتجك، فإن تقديم عرض توضيحي قد يساعد على جذب المستخدمين الذين لم يقرروا بعد. كما يمكنك أيضًا إجراء دراسات حالة على مجموعة متنوعة من المستخدمين. أي أنه يجب أن يفتح تذييل الصفحة Page footer الباب للمستخدمين، بحيث يسمح لهم بإنشاء تواصل أقوى وأكثر تخصيصًا لمنتجك. لا تنظر له على أنه نهاية الصفحة، بل تعامل معه على أنه بداية رحلة جديدة للمستخدمين. التنويع والاختبار أساس النجاح تحويل الزوار إلى عملاء ليس معادلةً واحدةً تعطي النتيجة نفسها مع كل منتج. لذا، ستتضمن صفحة الهبوط الناجحة مجموعةً من المتغيرات، والتي يمكن التحكم فيها وضبطها وتكوينها من أجل إنشاء موقع يحقق العناصر الثلاث: يروي قصة منتجك بأكثر الأساليب فعاليةً. يجذب انتباه المستخدمين واهتماماتهم. يحولهم. عليك فهم الأساسيات ما هي عوامل نجاح صفحة الهبوط التي تعرض منتجات البرمجيات عند الطلب SaaS؟ بالإضافة إلى استخدام أفضل الممارسات العامة، يجب أن تتناول صفحة الهبوط الجيدة أهداف المستخدمين الرئيسيين من المنتج، باستخدام البيانات التي نتجت عن عمليات الاختبار، وعن طريق تعزيز الثقة وإزالة الشكوك حول كيفية عمل المنتج أو ملاءمته لحياة المستخدم. ما الذي يجب أن تتضمنه صفحة الهبوط؟ يجب أن تتضمن الصفحة المقصودة ما يلي: دعوةً واضحةً ومحددةً لاتخاذ إجراء، وصور ذات الصلة، وكتابة إعلانية تبرز الفوائد وليس الميزات ودليل اجتماعي وتخطيط أنيق ودعم للهواتف المحمولة. كيف أحسن من صفحة الهبوط؟ يمكنك تحسين صفحة الهبوط، التي تضم منتجات البرمجيات عند الطلب SaaS، من خلال تخصيصها لتناسب المستخدمين الرئيسيين للتطبيق، وذلك باستخدام البيانات التي نتجت أثناء تطوير المنتج، كما يجب عليك أيضًا التخفيف من شكوك المستخدمين من خلال إظهار كيف يتناسب المنتج مع حياتهم. ترجمة وبتصرّف للمقال Ace Your Online Conversion: SaaS Landing Page Best Practices لصاحبه Muhammad Junaid. اقرأ أيضًا الدليل إلى تهيئة واجهة المستخدم UI الأخطاء الشائعة في تصميم صفحات الهبوط كيفية إنشاء تصميم فعال لصفحة هبوط من نقطة الصفر1 نقطة