لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/22/22 في كل الموقع
-
انا مبتدا بلغة الجافا وصلت درس السابع من وحدة الجافا سكريبت و قراءة المقال لكن لما افهمه جيدا وبالذات الخاصية eval , valueOf ولما قرات حسيت انه ما فهمت شي من الدرس لكن قبل ما اقرأ كانت الفكرة شبه مفهومة هل اقدر اني بس اتعلم من الفديوهات لكن اوقات تكون الفكرة ما وصلت بشكل يخليني احس اني استفدت هل هذا بسبب انه لغة جافا سكريبت شوي معقدة ما هو الحل عشان افهم اللغة والدروس ؟2 نقاط
-
إن موضوع ويب باك ليس بسيط جدا، بل تتضمن العديد من المفاهيم و الكثير من الإضافات و المحملات و الخصائص ليتم إعدادها بشكل جيد متناسب مع المشروع. طالما استطعت فهم كل جزئية بشكل خاص ولماذا تم استخدامها، يمكنك الحفاظ على نفس بنية المشروع و العمل عليه لمشاريع أخرى. كما أن هنالك أكثر من مسار يستخدم ويب باك في الدورة، و لاحقا من خلال مشاريعك التدريبية و مشروع التخرج يمكنك تطبيق كل هذه المفاهيم لتثبيت المعلومات. كما أن إعادة مشاهدة الدروس لفهم الخطوات العامة بعد التطبيق هو أمر مفيد لكي تشاهد الدرس بشكل متواصل بدون الانقطاع لكتابة الشيفرة البرمجية وسوف يفيدك2 نقاط
-
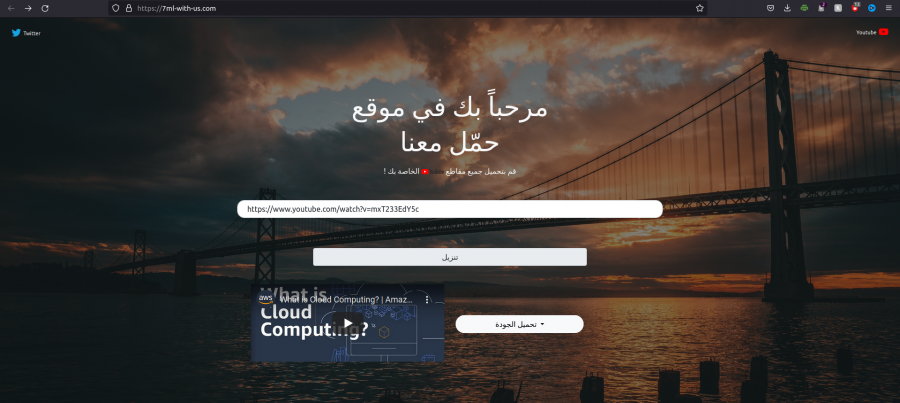
هل يمكنني ربط اكثر من موقع ببعض وهم علي نفس الاسنضافة وكل موقع بدومين خاص و نفس القالب و نفس التصنيفات بمعني عند تحميل اي شيئ في موقع منهم يتم تحميلة اوتوماتيك في الموقع الاخر1 نقطة
-
السلام عليكم عملت form validation بواسطة bootstrap و js لكن غيرت في ال form واضفت select لتحديد تاريخ الميلاد علي طول بتكون valide ازاي اقدر اعملها validation1 نقطة
-
حاول اولا تجريب وضع عنوان IP والدخول للموقع بدون vpn إن عمل، فإن المشكلة ليست في الاستضافة فهي غير محظورة في بلدك. وإلا مشكلة استضافة. إن عمل IP و عرض الموقع، يكون خدمة dns التي تحول اسم الموقع ل IP هي التي تسبب المشكلة، ربما تغيرها. فإن اسم الدومين يقوم بالتحويل لعنوان الاستضافة ربما المشكلة في GoDaddy تأكد من شروط الخدمة و ما البلدان التي لاتعمل بها. اي DNS هي مسؤولة عن طلب تحويل Domain الى IP1 نقطة
-
جرب تشغيل برنامج vpn على حاسوبك مثل proton vpn ثم إعادة التجريب، لربما مزود خدمة dns لموقعك محظور من بعض مزودات الخدمة المحلية لديك.1 نقطة
-
1 نقطة
-
امر غريب الرابط يعمل عندي. اظن انها مشكلة في الكاش. على اي حال للتأكد اكثر يمكنك الدخول من خلال البروكسي التالي: https://www.proxysite.com فقط قم بوضع الرابط في الحقل وجرب اختيار احد الخوادم من القائمة بجانب الحقل. للاسف لا يوفر الموقع سوى خوادم اوربية او امريكية.1 نقطة
-
في ملف ال blade اريد ان اظهر ال comments حسب الشهر @foreach ($project->comments->where('created_at' ,'=', $month ) as $comment) جربت استخدام whereMonth لكنها لا تستخدم في ملف ال blade جربت حلول اخرى كثيرة لكنها لم تفلح مع العلم انه $month تحمل قيمه رقم الشهر الحالى هل من حل وجزاكم الله خيرا1 نقطة
-
1 نقطة
-
ما المقال الذي قرأته تحديدًا؟ هل يمكنك إرفاق الرابط؟1 نقطة
-
انا وصلت الي مسار انشاء لوحة تحكم في دورة تطوير واجهات المستخدم هناك مشكلة تواجهني في فهم ويبباك بشكل جيد اشعر انه صعب بعض الشيء ؟؟ انا اطبق ماتعلتمة بدون اخطاء مع المدرب لكن لا استطيع ان انشئ ملف ويبباك كامل؟؟1 نقطة
-
يظهر لي الخطأ 'pip' is not recognized as an internal or external command, operable program or batch file.1 نقطة
-
دي ال form كاملة <form class="sign-up-form row needs-validation mx-auto p-4" novalidate> <div class="form-text text-center mx-auto"> <h3>إنشاء حساب جديد</h3> </div> <div class="col-12 mb-3"> <input type="text" class="form-control" placeholder="الإسم" required> <div class="invalid-feedback"> يرجي إدخال الإسم </div> </div> <div class="col-12 mb-3"> <div class="form-inline"> <label>تاريخ الميلاد</label> <select class="form-control" name="year-dropdown" id="year-dropdown" requrired> </select> <select class="form-control" name="month"> <option value="01">January</option> <option value="02">February</option> <option value="03">March</option> <option value="04">April</option> <option value="05">May</option> <option value="06">June</option> <option value="07">July</option> <option value="08">August</option> <option value="09">September</option> <option value="10">October</option> <option value="11">November</option> <option value="12">December</option> </select> <select class="form-control" name="day"> <option value="01">1</option> <option value="02">2</option> <option value="03">3</option> <option value="04">4</option> <option value="05">5</option> <option value="06">6</option> <option value="07">7</option> <option value="08">8</option> <option value="09">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select> <div class="invalid-feedback"> لا يسمح لمن هم أقل من 10 سنوات </div> </div> </div> </div> <div class="col-12 mb-2"> <input type="email" class="form-control" placeholder="البريد الإلكتروني" required> <div class="invalid-feedback"> يرجي إدخال البريد الإلكتروني </div> </div> <div class="col-12 mb-3"> <input type="password" class="form-control" placeholder="كلمة المرور" required> <div class="invalid-feedback"> يرجي إدخال كلمة المرور </div> </div> <div class="col-12 mb-3"> <input type="password" class="form-control" placeholder="تأكيد كلمة المرور" required> <div class="invalid-feedback"> يرجي تأكيد كلمة المرور </div> </div> <div class="col-12"> <div class="row"> <div class="col-12 col-md-6 d-flex justify-content-center"> <button class="py-2" type="submit">إنشاء حساب</button> </div> <div class="col-12 col-md-6 d-flex justify-content-center"> <a href="#" class="account" id="account">هل لديك حساب؟</a> </div> </div> </div> </form> ال select الخاص بالسنين فاضي وله كود جافا سكريبت الآتي let currentYear = new Date().getFullYear(); let earliestYear = 1970; while (currentYear >= earliestYear) { let dateOption = document.createElement('option'); dateOption.text = currentYear; dateOption.value = currentYear; dateDropdown.add(dateOption); currentYear -= 1; عاوز احقق شرط ان المستخدم يكون اكبر من 10سنين فعملت كود ال js الآتي let myForm = document.querySelector("form.sign-up-form"); let formInline = myForm.querySelector(".form-inline"); let feedBack = formInline.querySelector(".invalid-feedback"); let myButton = myForm.querySelector("button[type=submit]"); let yearSelect = document.getElementById("year-dropdown"); myButton.addEventListener("click", function(){ let year = yearSelect.value; if(year >= 2012){ feedBack.style.display = "block"; } }); لكن لسه بيظهر علامة الصح مع الأقل من عشر سنين ازاي اقدر اشيل علامات الصح دي لو السنة أكبر من او تساوي 2012 ؟ شكرا واسف علي الإطالة1 نقطة
-
وعليكم السلام، يمكنك مباشرة جلب القيمة الخاصة بالحقل وفحصها والتحقق منها: var select = document.getElementById('select'); // جلب عنصر القائمة المستهدف var value = select.value; if (value.length > 0) { // تم اختيار قيمة من القائمة المنسدلة } ايضا يمكنك استعمال الخاصية required في HTML5 <select id="select" required="required"> <option value="">Choose an option</option> <option value="option1">Option1</option> <option value="option2">Option2</option> <option value="option3">Option3</option> </select> يتم اجبار المستخدم هنا على اختيار حقل قبل تقديم النموذج، يمكنك تخصيص التحقق بما يلائم حاجتك. وليكن مثلا التحقق من ما ان كان طرح تاريخ اليوم الى تاريخ ميلاد المستخدم يساوي او اكبر من 18 سنة.1 نقطة
-
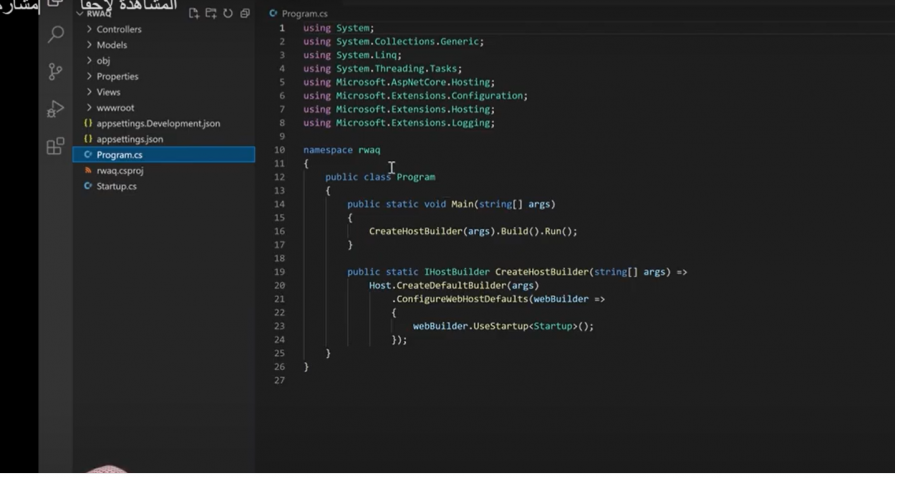
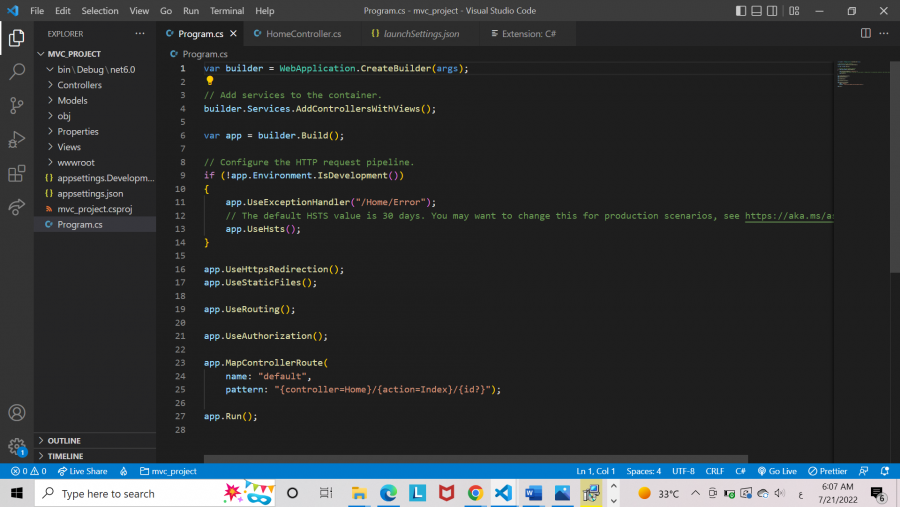
اشاهد دورة على الانترنت لASP.NET باستخدام visual code قمنا بتحميل sdk لكن المشكلة انه لا يظهر لي كما ظهر له، الصورة الاولى هي ما ظهر له ، والصورة الثانية لبرنامجي انا، حيث ان محتويات الprogram.cs عنده تختلف عني، وايضا هو لدية ملف startup.cs اما انا فلم يظهر لي، هلبسبب اختلاف الاصدارات؟ وكيف احل هذه المشكلة؟1 نقطة
-
السلام عليكم.. اريد ان اضيف لموقعي ال GDPR & CCPA الخاص بصلاحيات ملفات تعريف الارتباط، وانا على استضافة netlify هل هناك طريقة لفعل ذلك ؟1 نقطة
-
GDPR في الاصل اختصار العبارة Global Data Protection Regulation او قانون حماية البيانات العامة. في مقابل CCPA عن California Consumer Privacy Act او قانون حماية خصوصية المستهلك. وهما قانونان يحميان بيانات المستخدمين والمستهلكين عبر الانترنت وينظم عملية تجميع البيانات حولهما. رغم انهما يختلفان من حيث المستخدم المحمي، نوع البيانات المقصود وحتى العقوبات على خرقها. الا انهما يقترنان احيانا كثيرا في المواقع والتطبيقات الالكترونية. تدعى المواقع والتطبيقات التي تحترم وتوافق هذين المعيارين ب CCPA/GDPR Compliant. من بين الطرق لجعل الموقع كذلك: تحدث في سياسة الخصوصية الخاصة بك عن كيف ولماذا وما هي المعلومات الشخصية التي تجمعها وتعالجها. تحدث في سياسة الخصوصية الخاصة بك عن كيفية طلب المستخدمين الوصول إلى بياناتهم الشخصية التي جمعتها مع امكانية تغييرها أو محوها. وقدم طرقا للتحقق من هوية الأشخاص الذين يقومون بذلك. بالمختصر، ستحتاج تحرير نص سياسة الخصوصية الخاصة بك privacy policy بحيث تتضمن كل هاته الأشياء. ان كنت لا تجمع اصلا اي بيانات فلا يجب عليك ذلك اصلا.1 نقطة
-
السلام عليكم ورحمة الله وبركاته اطلب منكم خصم لدورة البايثون وبعد اجتياز هذه الدورة سوف اكمل سلسلة التعلم بدورة الجافا والتي تليها1 نقطة
-
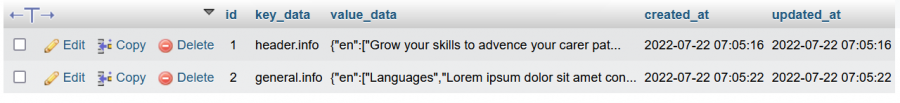
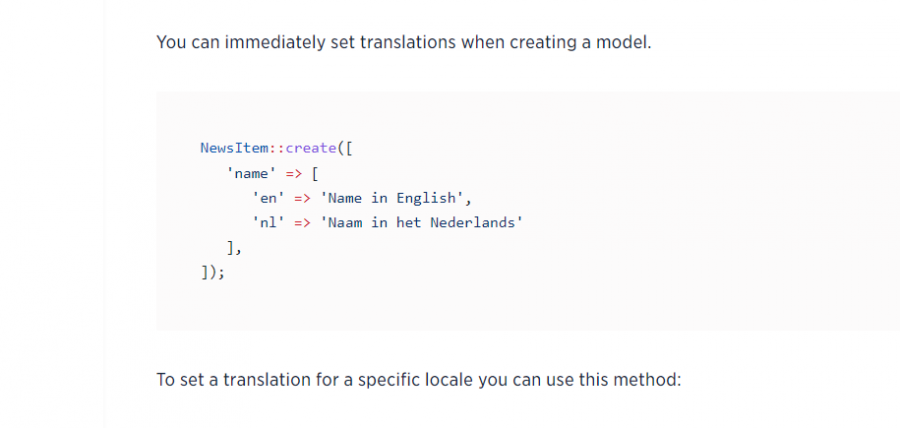
السلام عليكم, أنشأت موقع laravel وفيه بعض العبارات في الواجهة الأمامية أردت جعلها قابلة للتعديل من خلال لوحة التحكم و أردتها كذلك بلغتين العربية و الإنجلزية, قمت ببعض الخطوات أود أن أتأكد منكم بأنها صحــيحة و إن كان شيء ما غير صحيح أو يحتاج إلى إضافة أخبروني به من فضلكم, أولا نصبت الحزمة ثم إستعملت السمة الخاصة بها في النمودج <?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use Spatie\Translatable\HasTranslations; class Front_end extends Model { use HasTranslations; protected $fillable = [ 'value_data', 'key_data', ]; public $translatable = ['value_data']; use HasFactory; } و أدخلت الحقل الخاص بالترجمة, لاحظوا أني إستخدمت حقلين وهما key_data و value_data و هذا لأن أتجنب كثرة الأعمدة المنشئة مثلا أنا عندي في الموقع Header_title ===> يحتاج إلى تعريب , Header_description ===> يحتاج إلى تعريب , about_title ===> يحتاج إلى تعريب , about_description ===> يحتاج إلى تعريب , message_title ===> يحتاج إلى تعريب , message_body ===> يحتاج إلى تعريب , ولكي أتجنب ذلك أنشأت حقلين مفتاح و قيمة بهذا الشكل : public function up() { Schema::create('front_ends', function (Blueprint $table) { $table->id(); $table->string('key_data' , 100); $table->text('value_data'); $table->timestamps(); }); } بحيث عند تخزين القيم قمت بالتالي : أنشأت متحكم, public function store(Request $request) { Front_end::create([ 'key_data' => $request->key_data, //يرسل على شكل حقل مخفى بقيمة محددة 'value_data' => [ 'en' => [$request->title_en , $request->description_en], 'ar' =>[$request->title_ar , $request->description_ar], ], ]); } الحقل key_data من المفترض أنه ثابت ويعبر عن إسم او شيء يدل الجملة المراد تعريبها في الموقع بحيث نستعمل الشرط where لجلب القية الموافقة له, فقط لأجرب إستعملت form بسيط : <div class="create_content my-36" > <h2>معلومات عامة عن الموقع</h2> <form class="my-12" method="POST" action=""> @csrf <input hidden name="key_data" type="text" value="header.info"> <input class="text-black " type="text" name="title_en" placeholder="title"> <textarea name="description_en" id="" cols="10" rows="10"></textarea> {{-- بالعربية --}} <input class="text-black " type="text" name="title_ar" placeholder="title"> <textarea name="description_ar" id="" cols="10" rows="10"></textarea> <input type="submit" value="حفظ" class="btn btn-primary"> </form> <h2>أخل تعريف عن الاقسام</h2> <form class="my-12" method="POST" action=""> @csrf <input hidden name="key_data" type="text" value="general.info"> <input class="text-black " type="text" name="title_en" placeholder="title"> <textarea name="description_en" id="" cols="10" rows="10"></textarea> {{-- بالعربية --}} <input class="text-black " type="text" name="title_ar" placeholder="title"> <textarea name="description_ar" id="" cols="10" rows="10"></textarea> <input type="submit" value="حفظ" class="btn btn-primary"> </form> </div> لاحظو hedden input الخاص بالمفتاح key_value في نمودج الإرسال الأول أعطيته القيمة header.info و الثاني general.info. سيتم تخزين البيانات من الشكل التالي في قاعدة البيانات : في الموجه قمت بإستعلام بسيط : Route::get('/', function () { $data = Front_end::whereIn('key_data' , ['header.info','general.info'])->get(); return view('welcome' , compact('data')); })->name('home'); يرجع لي مصفوفة ثنائية الأبعاد المستوى الأول 0 , 1 و و الآخر القيم و المفاتيح التي أبحث عنها : Illuminate\Database\Eloquent\Collection Object ( [items:protected] => Array ( [0] => App\Models\Front_end Object ( [connection:protected] => mysql [table:protected] => front_ends [primaryKey:protected] => id [keyType:protected] => int [incrementing] => 1 [with:protected] => Array ( ) [withCount:protected] => Array ( ) [preventsLazyLoading] => [perPage:protected] => 15 [exists] => 1 [wasRecentlyCreated] => [escapeWhenCastingToString:protected] => [attributes:protected] => Array ( [id] => 1 [key_data] => header.info [value_data] => {"en":["Grow your skills to advence your carer path","Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nisi excepturi commodi aliquid culpa ipsa sit inventore accusamus eius in est."],"ar":["\u0642\u0645 \u0628\u062a\u0646\u0645\u064a\u0629 \u0645\u0647\u0627\u0631\u0627\u062a\u0643 \u0644\u062a\u0639\u0632\u064a\u0632 \u0645\u0633\u0627\u0631 \u062d\u064a\u0627\u062a\u0643 \u0627\u0644\u0645\u0647\u0646\u064a\u0629","\u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0647\u0648 \u0645\u062b\u0627\u0644 \u0644\u0646\u0635 \u064a\u0645\u0643\u0646 \u0623\u0646 \u064a\u0633\u062a\u0628\u062f\u0644 \u0641\u064a \u0646\u0641\u0633 \u0627\u0644\u0645\u0633\u0627\u062d\u0629\u060c \u0644\u0642\u062f \u062a\u0645 \u062a\u0648\u0644\u064a\u062f \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0645\u0646 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649\u060c \u062d\u064a\u062b \u064a\u0645\u0643\u0646\u0643 \u0623\u0646 \u062a\u0648\u0644\u062f \u0645\u062b\u0644 \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0623\u0648 \u0627\u0644\u0639\u062f\u064a\u062f \u0645\u0646 \u0627\u0644\u0646\u0635\u0648\u0635 \u0627\u0644\u0623\u062e\u0631\u0649 \u0625\u0636\u0627\u0641\u0629 \u0625\u0644\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u062d\u0631\u0648\u0641 \u0627\u0644\u062a\u0649 \u064a\u0648\u0644\u062f\u0647\u0627 \u0627\u0644\u062a\u0637\u0628\u064a\u0642.\r\n\u0625\u0630\u0627 \u0643\u0646\u062a \u062a\u062d\u062a\u0627\u062c \u0625\u0644\u0649 \u0639\u062f\u062f \u0623\u0643\u0628\u0631 \u0645\u0646 \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u064a\u062a\u064a\u062d \u0644\u0643 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u0643\u0645\u0627 \u062a\u0631\u064a\u062f\u060c \u0627\u0644\u0646\u0635 \u0644\u0646 \u064a\u0628\u062f\u0648 \u0645\u0642\u0633\u0645\u0627 \u0648\u0644\u0627 \u064a\u062d\u0648\u064a \u0623\u062e\u0637\u0627\u0621 \u0644\u063a\u0648\u064a\u0629\u060c \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0645\u0641\u064a\u062f \u0644\u0645\u0635\u0645\u0645\u064a \u0627\u0644\u0645\u0648\u0627\u0642\u0639 \u0639\u0644\u0649 \u0648\u062c\u0647 \u0627\u0644\u062e\u0635\u0648\u0635\u060c \u062d\u064a\u062b \u064a\u062d\u062a\u0627\u062c \u0627\u0644\u0639\u0645\u064a\u0644 \u0641\u0649 \u0643\u062b\u064a\u0631 \u0645\u0646 \u0627\u0644\u0623\u062d\u064a\u0627\u0646 \u0623\u0646 \u064a\u0637\u0644\u0639 \u0639\u0644\u0649 \u0635\u0648\u0631\u0629 \u062d\u0642\u064a\u0642\u064a\u0629 \u0644\u062a\u0635\u0645\u064a\u0645 \u0627\u0644\u0645\u0648\u0642\u0639."]} [created_at] => 2022-07-22 07:05:16 [updated_at] => 2022-07-22 07:05:16 ) [original:protected] => Array ( [id] => 1 [key_data] => header.info [value_data] => {"en":["Grow your skills to advence your carer path","Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nisi excepturi commodi aliquid culpa ipsa sit inventore accusamus eius in est."],"ar":["\u0642\u0645 \u0628\u062a\u0646\u0645\u064a\u0629 \u0645\u0647\u0627\u0631\u0627\u062a\u0643 \u0644\u062a\u0639\u0632\u064a\u0632 \u0645\u0633\u0627\u0631 \u062d\u064a\u0627\u062a\u0643 \u0627\u0644\u0645\u0647\u0646\u064a\u0629","\u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0647\u0648 \u0645\u062b\u0627\u0644 \u0644\u0646\u0635 \u064a\u0645\u0643\u0646 \u0623\u0646 \u064a\u0633\u062a\u0628\u062f\u0644 \u0641\u064a \u0646\u0641\u0633 \u0627\u0644\u0645\u0633\u0627\u062d\u0629\u060c \u0644\u0642\u062f \u062a\u0645 \u062a\u0648\u0644\u064a\u062f \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0645\u0646 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649\u060c \u062d\u064a\u062b \u064a\u0645\u0643\u0646\u0643 \u0623\u0646 \u062a\u0648\u0644\u062f \u0645\u062b\u0644 \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0623\u0648 \u0627\u0644\u0639\u062f\u064a\u062f \u0645\u0646 \u0627\u0644\u0646\u0635\u0648\u0635 \u0627\u0644\u0623\u062e\u0631\u0649 \u0625\u0636\u0627\u0641\u0629 \u0625\u0644\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u062d\u0631\u0648\u0641 \u0627\u0644\u062a\u0649 \u064a\u0648\u0644\u062f\u0647\u0627 \u0627\u0644\u062a\u0637\u0628\u064a\u0642.\r\n\u0625\u0630\u0627 \u0643\u0646\u062a \u062a\u062d\u062a\u0627\u062c \u0625\u0644\u0649 \u0639\u062f\u062f \u0623\u0643\u0628\u0631 \u0645\u0646 \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u064a\u062a\u064a\u062d \u0644\u0643 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u0643\u0645\u0627 \u062a\u0631\u064a\u062f\u060c \u0627\u0644\u0646\u0635 \u0644\u0646 \u064a\u0628\u062f\u0648 \u0645\u0642\u0633\u0645\u0627 \u0648\u0644\u0627 \u064a\u062d\u0648\u064a \u0623\u062e\u0637\u0627\u0621 \u0644\u063a\u0648\u064a\u0629\u060c \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0645\u0641\u064a\u062f \u0644\u0645\u0635\u0645\u0645\u064a \u0627\u0644\u0645\u0648\u0627\u0642\u0639 \u0639\u0644\u0649 \u0648\u062c\u0647 \u0627\u0644\u062e\u0635\u0648\u0635\u060c \u062d\u064a\u062b \u064a\u062d\u062a\u0627\u062c \u0627\u0644\u0639\u0645\u064a\u0644 \u0641\u0649 \u0643\u062b\u064a\u0631 \u0645\u0646 \u0627\u0644\u0623\u062d\u064a\u0627\u0646 \u0623\u0646 \u064a\u0637\u0644\u0639 \u0639\u0644\u0649 \u0635\u0648\u0631\u0629 \u062d\u0642\u064a\u0642\u064a\u0629 \u0644\u062a\u0635\u0645\u064a\u0645 \u0627\u0644\u0645\u0648\u0642\u0639."]} [created_at] => 2022-07-22 07:05:16 [updated_at] => 2022-07-22 07:05:16 ) [changes:protected] => Array ( ) [casts:protected] => Array ( ) [classCastCache:protected] => Array ( ) [attributeCastCache:protected] => Array ( ) [dates:protected] => Array ( ) [dateFormat:protected] => [appends:protected] => Array ( ) [dispatchesEvents:protected] => Array ( ) [observables:protected] => Array ( ) [relations:protected] => Array ( ) [touches:protected] => Array ( ) [timestamps] => 1 [hidden:protected] => Array ( ) [visible:protected] => Array ( ) [fillable:protected] => Array ( [0] => value_data [1] => key_data ) [guarded:protected] => Array ( [0] => * ) [translatable] => Array ( [0] => value_data ) [translationLocale:protected] => ) [1] => App\Models\Front_end Object ( [connection:protected] => mysql [table:protected] => front_ends [primaryKey:protected] => id [keyType:protected] => int [incrementing] => 1 [with:protected] => Array ( ) [withCount:protected] => Array ( ) [preventsLazyLoading] => [perPage:protected] => 15 [exists] => 1 [wasRecentlyCreated] => [escapeWhenCastingToString:protected] => [attributes:protected] => Array ( [id] => 2 [key_data] => general.info [value_data] => {"en":["Languages","Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam aliquid, molestiae repellat laborum quasi modi est sint culpa doloribus, illo vitae iure beatae. Fugit tempora temporibus pariatur rerum, facilis sequi."],"ar":["\u0627\u0644\u0644\u063a\u0627\u062a","\u0648\u0645\u0646 \u0647\u0646\u0627 \u0648\u062c\u0628 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0623\u0646 \u064a\u0636\u0639 \u0646\u0635\u0648\u0635\u0627 \u0645\u0624\u0642\u062a\u0629 \u0639\u0644\u0649 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0644\u064a\u0638\u0647\u0631 \u0644\u0644\u0639\u0645\u064a\u0644 \u0627\u0644\u0634\u0643\u0644 \u0643\u0627\u0645\u0644\u0627\u064b\u060c\u062f\u0648\u0631 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0623\u0646 \u064a\u0648\u0641\u0631 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0639\u0646\u0627\u0621 \u0627\u0644\u0628\u062d\u062b \u0639\u0646 \u0646\u0635 \u0628\u062f\u064a\u0644 \u0644\u0627 \u0639\u0644\u0627\u0642\u0629 \u0644\u0647 \u0628\u0627\u0644\u0645\u0648\u0636\u0648\u0639 \u0627\u0644\u0630\u0649 \u064a\u062a\u062d\u062f\u062b \u0639\u0646\u0647 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0641\u064a\u0638\u0647\u0631 \u0628\u0634\u0643\u0644 \u0644\u0627 \u064a\u0644\u064a\u0642."]} [created_at] => 2022-07-22 07:05:22 [updated_at] => 2022-07-22 07:05:22 ) [original:protected] => Array ( [id] => 2 [key_data] => general.info [value_data] => {"en":["Languages","Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam aliquid, molestiae repellat laborum quasi modi est sint culpa doloribus, illo vitae iure beatae. Fugit tempora temporibus pariatur rerum, facilis sequi."],"ar":["\u0627\u0644\u0644\u063a\u0627\u062a","\u0648\u0645\u0646 \u0647\u0646\u0627 \u0648\u062c\u0628 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0623\u0646 \u064a\u0636\u0639 \u0646\u0635\u0648\u0635\u0627 \u0645\u0624\u0642\u062a\u0629 \u0639\u0644\u0649 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0644\u064a\u0638\u0647\u0631 \u0644\u0644\u0639\u0645\u064a\u0644 \u0627\u0644\u0634\u0643\u0644 \u0643\u0627\u0645\u0644\u0627\u064b\u060c\u062f\u0648\u0631 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0623\u0646 \u064a\u0648\u0641\u0631 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0639\u0646\u0627\u0621 \u0627\u0644\u0628\u062d\u062b \u0639\u0646 \u0646\u0635 \u0628\u062f\u064a\u0644 \u0644\u0627 \u0639\u0644\u0627\u0642\u0629 \u0644\u0647 \u0628\u0627\u0644\u0645\u0648\u0636\u0648\u0639 \u0627\u0644\u0630\u0649 \u064a\u062a\u062d\u062f\u062b \u0639\u0646\u0647 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0641\u064a\u0638\u0647\u0631 \u0628\u0634\u0643\u0644 \u0644\u0627 \u064a\u0644\u064a\u0642."]} [created_at] => 2022-07-22 07:05:22 [updated_at] => 2022-07-22 07:05:22 ) [changes:protected] => Array ( ) [casts:protected] => Array ( ) [classCastCache:protected] => Array ( ) [attributeCastCache:protected] => Array ( ) [dates:protected] => Array ( ) [dateFormat:protected] => [appends:protected] => Array ( ) [dispatchesEvents:protected] => Array ( ) [observables:protected] => Array ( ) [relations:protected] => Array ( ) [touches:protected] => Array ( ) [timestamps] => 1 [hidden:protected] => Array ( ) [visible:protected] => Array ( ) [fillable:protected] => Array ( [0] => value_data [1] => key_data ) [guarded:protected] => Array ( [0] => * ) [translatable] => Array ( [0] => value_data ) [translationLocale:protected] => ) ) [escapeWhenCastingToString:protected] => ) إستطعت الدخول إلى القيم كالتالي : print_r($data[0]['value_data']); هل هذه الطريقة فعالة وعملية ام لا ؟ وعندما يكون رمز local => "en" تظهر بالإنجلزية والعكس, وشكرا لكم1 نقطة
-
تمام، يمكنك تطبيق الفكرة كما تعمل بها المكتية لامشكلة.1 نقطة
-
1 نقطة
-
#include <iostream> using namespace std; int main() { const int row =5; const int col =4; int r[row][col]; cout << "\n\nEnter (" << row * col<< ") numbers please :\n"; int i, j ,f=1 , s1=0,s2=0,s3=0,s4=0; for (i = 0; i < row; i++) { for (j = 0; j < col; j++) { cout << "\nEnter number ( " << f++ << " ) "; cin >> r[i][j]; }} for (i = 0; i < row; i++) { for (j = 0; j < col; j++) { cout<<r[i][j]<<" "; } cout<<endl<< endl; } for (i = 0; i < row; i++) { for (j = 0; j < col; j++) { if (j==0) s1+=r[i][j];}} cout<<"sum col 1" "="<<s1; cout<<endl; for (i = 0; i < row; i++) { for (j = 0; j < col; j++) { if (j==1) s2+=r[i][j];}} cout<<"sum col 2" "="<<s2; cout<<endl; for (i = 0; i < row; i++) { for (j = 0; j < col; j++) { if (j==2) s3+=r[i][j];}} cout<<"sum col 3" "="<<s3; cout<<endl; for (i = 0; i < row; i++) { for (j = 0; j < col; j++) { if (j==3) s4+=r[i][j];}} cout<<"sum col 4" "="<<s4; } تـمام1 نقطة
-
أحسنت عمل جيد، الخطأ لديك هو في قاعدة البيانات، حيث أنك وضعت كائنJSON كامل في خلية واحدة، أي العمود value_data فيه قيمة مركبة وهذا غير سليم. يتوجب وجود عمود خاص لكل لغة تريد دعم ترجمتها. مثل value_data_en و value_data_ar وغيرها. بحيث عند الاستعلام وعمل where تجلب قيمة الخلية المطلوبة فقط و تكون مباشرة، وهذا غير جلب كائن JSON ثم جلب منه النص المقابل للغة الترجمة. أي بنية الجدول: Schema::create('front_ends', function (Blueprint $table) { $table->id(); $table->string('key_data' , 100); $table->text('value_data_en'); $table->text('value_data_ar'); $table->text('value_data_fr'); ... ....... $table->timestamps(); }); هذه العملية تختصر عمل parsing لكائن JSON وتسحن الأداء، لعدم وجود عمليات إضافية غير ضرورية. طريقتك تعمل بشكل جيد، لكن تستهلك معالجة أكثر غير ضرورية.1 نقطة
-
السلام عليكم ورحمة الله وبركاته اسعد الله مسائكم بكل خير انا خريج تقنية معلومات بلا خبرة وما اعرفه ان يجب عليك ان تكون ملم بجوانب كثيرة بالمجال سواء لها علاقة بشغلك او لا وانا حصيلتي المعلوماتية متأكد انها ضحلة لذلك اشيرو علي ماهي الدورات المناسبة واللي تعطي معلومات قيمة ومفيدة للمستقبل ولو كانت قليلة ايضا حتى لو تكرم احدكم بذكر مدونات او اشخاص على مواقع التواصل يذكرون معلومات ذات قيمة ويكتب عن التقنية " في مجال الحاسب " افيدونا جزاكم الله خير وكتب اجركم شاكر لكم تفهمكم واعتذر على الاطالة1 نقطة
-
عليك محاولة كتابة البرنامج، ثم نساعدك في تصويب الأخطاء1 نقطة
-
تم حل المشكلة بالطريقة التالية ولكن لا اعلم اذا كانت افضل ممارسة: define( 'CHILD_THEME_VERSION' , '1.1.31' );//تعريف متغير يحتوي الإصدار function child_theme_scripts() { wp_enqueue_script('parent-custom'); wp_enqueue_script('child-panoramic-custom', get_stylesheet_directory_uri() . '/library/js/custom.js', array('jquery'), CHILD_THEME_VERSION, true); } add_action( 'wp_enqueue_scripts', 'child_theme_scripts', 100); ^^^^ //لضمان ادراج الملف في النهاية او هذا ما فهمته1 نقطة
-
وعليكم السلام ورحمة الله، أهلًا محمد أجل لا مشكلة، وذلك بما يتوافق مع رخصة المقال. شكرًا لك،1 نقطة









.thumb.png.2306e4be31aa882e6dc3a14986c7c8c1.png)