لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/19/22 في كل الموقع
-
الإصدار 1.0.0
14168 تنزيل
ما زال التسويق يمثل محور العمل في أي شركة، فهو يتعلق بتحديد حاجات الزبائن وإشباعها من خلال توفير منتجات قيّمة وتوضيح مزاياها لهم، ويمكن اعتماد ما سبق تعريفًا موجزًا للتسويق ويعرّف هذا الكتاب القارئ على استراتيجيات التسويق وأدواته التي يستخدمها المسوقون لتسويق منتجاتهم. لقد حرص المؤلف في هذا الكتاب على إبراز مجالات التسويق المختلفة وكيفية الدمج بينها لبناء إستراتيجية تسويق مترابطة، لذلك عمد في هذا الكتاب إلى تعريف كل مجال من مجالات التسويق وتوضيح نقاط الضعف والقوة فيه، ثم تطرق إلى كيفية الدمج بين أدوات التسويق لبناء خطة إستراتيجية متكاملة. ويبدأ الكتاب بنقاش حول التخطيط بشكل عام، ثم يتناول بالتفصيل الخطوات الأولى لبناء الخطة التسويقية، ثم ينتهي بأفضل الأساليب المتاحة للمسوّقين. ويهدف الكتاب إلى التعريف بكيفية تخطيط برنامج تسويقي فعّال وتنفيذه وتقييمه من الألف إلى الياء. يتناول فصل "مقدمة إلى التسويق" تأثير الأحداث العالمية على أساليب التسويق، فيما يتطرق فصل "التسويق في الأسواق العالمية" إلى تأثير التسويق على العالم، كذلك يتناول الكتاب في جميع أجزائه أمثلة مختلفة من السوق العالمي لشركات على أرض الواقع، إذ تساعد الأمثلة والقصص الواقعية القارئ على الربط بين استيعاب النظرية وتطبيقها، وتتسم هذه الأمثلة بكونها حيّة ومعاصرة ومتنوعة، فهي تتراوح بين قائمة فورتشن لأكبر 500 شركة أمريكية، إلى الشركات الصغيرة الخاصة كذلك يتناول الكتاب أمثلة لشركات دولية من جميع الأحجام. يناقش الكتاب أيضًا في مواضع مختلفة منه أهمية التكنولوجيا وتأثيراتها المختلفة إذ لا يخفى أثر التكنولوجيا على أساليب التسويق، كما تُعد شبكة الإنترنت وقواعد البيانات وأجهزة التعقب ومحاكيات السوق أمثلة جيّدة تعكس مدى تأثير التكنولوجيا في عالم التسويق. بني هذا الكتاب على كتاب Introducing Marketing لمؤلفه Prof. John Burnett (البروفيسور جون بورنِت) المرخص تحت رخصة CC BY والذي ألف وشارك في تأليف عشرين كتابًا وما يربو على 60 بحثًا أكاديميًا، وقد تقاعد مؤخرًا بعد 41 عامًا من العمل محاضرًا في مجال التسويق. ولقد انصبّ معظم تركيز البروفيسور خلال السنوات العشرين الماضية على التسويق لصالح المنظمات غير الربحية وقد كانت حصيلة مجهوداته إقامة العديد من ورش العمل، ووضع الكثير من الخطط التسويقية، بالإضافة إلى تأليف كتاب بعنوان "Nonprofit Marketing Best Practices" (أفضل أساليب التسويق للمنظمات غير الربحية). ساهم بالعمل على هذا الكتاب، علاء أيمن ترجمةً، والطبيب نادر حوري والبروفيسور علي اليعقوبي مراجعةً وتدقيقًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. نرجو أن نكون قد وفقنا في هذا العمل بتوفير مرجع أكاديمي نافع يثري المكتبة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». نشرنا فصول هذا الكتاب على شكل مقالات مبسَّطة على الويب تحت الوسم «مدخل إلى التسويق» لتسهيل قراءتها: الفصل الأول: مقدمة إلى التسويق مقدمة إلى علم التسويق أنواع التسويق الأساسية مكونات التسويق الاستراتيجية الفصل الثاني: فهم السوق والتعامل معه فهم السوق والتعامل معه تجزئة المستهلكين في العملية التسويقية تجزئة الشركات في العملية التسويقية الفصل الثالث: بحوث التسويق وصناعة القرار بحوث التسويق وصناعة القرار التسويقي تصميم خطة البحث التسويقي تنفيذ خطة البحث التسويقي الفصل الرابع: فهم سلوك المستهلكين فهم سلوك المستهلكين العوامل المؤثرة في سلوك المستهلكين سلوك الشراء لدى الشركات الفصل الخامس: أثر العوامل الخارجية على عملية التسويق أبرز العوامل السياسية والاقتصادية والقانونية المؤثرة على عملية التسويق أهم الاتجاهات الاجتماعية المؤثرة على عملية التسويق الفصل السادس: التسويق في الأسواق العالمية التسويق العالمي: الأهداف والأسباب والمعوقات والمراحل كيف تؤثر البيئة المحيطة على التسويق العالمي؟ الفصل السابع: طرح المنتج وإدارته تعريف المنتج وأنواعه التخطيط للمنتج واستراتيجيات الدخول إلى السوق تطوير منتج جديد خطوة بخطوة الفصل الثامن: التواصل مع الأسواق الاتصال التسويقي المتكامل: تعريفه وأهدافه وأنواعه أدوات الاتصال التسويقي المتكامل الفصل التاسع: تسعير المنتج أهداف تسعير المنتج، واستراتيجياته المختلفة كيف تختار السعر الملائم للمنتج؟ الفصل العاشر: قنوات توزيع المنتج قنوات توزيع المنتج: مهامها، وأبرز مؤسساتها كيف تدير قنوات توزيع المنتج؟1 نقطة -
1 نقطة
-
1 نقطة
-
ما هي خطوات تكوين موقع ناجح وكيف يمكنني اختيار الالوان حسب الموقع وكيف يمكنني عمل ال ui الخاص بالموقع1 نقطة
-
لو عندي تطبيق لعرض نتائج مباريات اليوم مثلا كيف يتم تلقائيا جلب النتائج بشكل محدث يوميا من على موقع الفيفا أو موقع يحتوي على النتائج ؟ كيف توفر هذه المواقع النتائج لكي أستطيع أنا أستعرضها في تطبيقي؟ بشكل عام كيف تتم مشاركة البيانات عبر المواقع والتطبيقات عن طريق الواجهة البرمجية API1 نقطة
-
1 نقطة
-
هل Call Stack يخزن فقط الدوال ؟ أو كل تعليمة تدخل فيه؟ هل Call Stack عبارة عن مخزن في لغة الجافا سكريبت ؟ وماهو عمله بالضبط؟1 نقطة
-
مكدس الاستدعاءات Call Stack هو طريقة لتتبع استدعاءات التوابع لبعضها البعض، بداية كلمة مكدس تشير إلى طريقة الترتيب من يدخل أخيرًا يخرج أولًا أو LIFO، أي يمكن وضع العناصر ضمن المكدس من الأعلى فقط، وحذف العناصر أيضًا من الأعلى فقط، تستخدم في لغات البرمجة وجافاسكربت عندما يستدعي تابع تابعًا آخر كالتالي: function A() { B() } function B() { C() } A() فعند كل تنفيذ لتابع ما يضاف استدعاءه إلى المكدس، لذا في المثال السابق وخلال تنفيذ التابع C يكون المكدس يحوي التالي: C <- آخر استدعاء B A وهو يفيد عند انتهاء تنفيذ كل تابع لمعرفة التعليمات الواجب إكمال تنفيذها ضمن التابع الأب، يمكنك الاستفادة من قراءة فقرة "مكدس الاستدعاء" من المقال التالي:1 نقطة
-
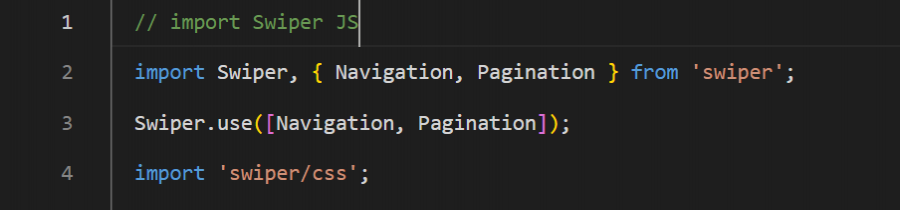
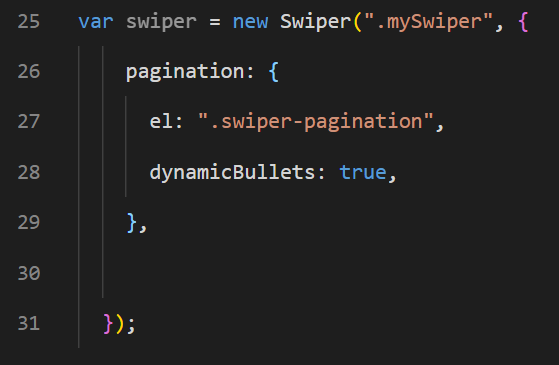
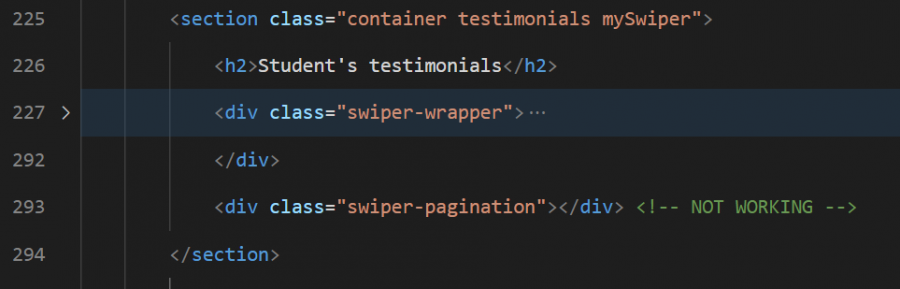
نعم أحسنت لقد حصرت المشكلة، تأكد من إرفاق تنسيقات CSS للمكتبة ضمن ملف جافاسكربت في حال كنت تستخدم محزم مثل webpack كالتالي: import 'swiper/css'; import 'swiper/css/navigation'; import 'swiper/css/pagination';1 نقطة
-
1 نقطة
-
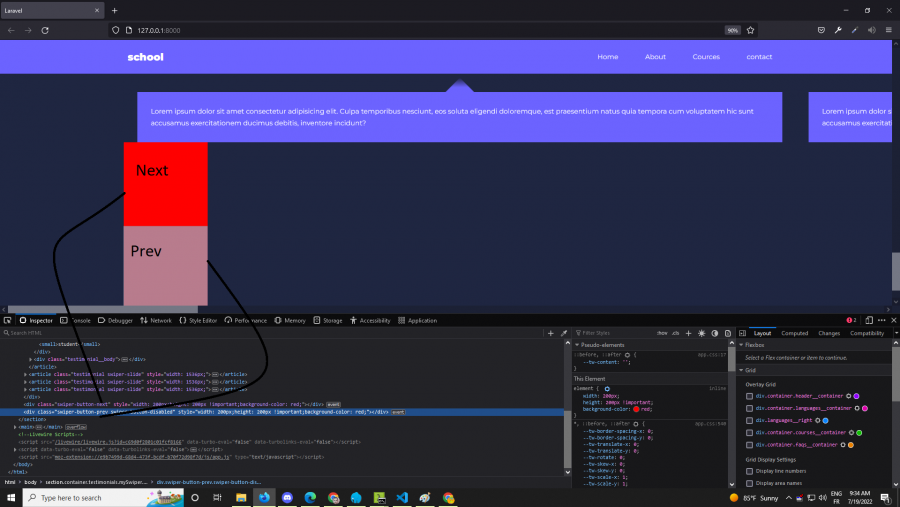
هل عاينت هيكلية العناصر ضمن الصفحة بعد اكتمال تحميلها، قد تكون دوائر التنقل موجودة وظاهرة لكن لها لون مماثل للخلفية ما يجعلها غير مرئية، أيضًا تأكد من تحميل شيفرات جافاسكربت ضمن الصفحة بشكل سليم عبر إضافة رسالة تطبعها إلى console مثلًا باستخدام console.log، وأمر آخر أن تتأكد من أنك تعاين ضمن الصفحة العنصر صاحب الصنف swiper-pagination، وتتأكد من أنه يحوي على عدة شرائح slides من البيانات وليس واحدة فقط1 نقطة
-
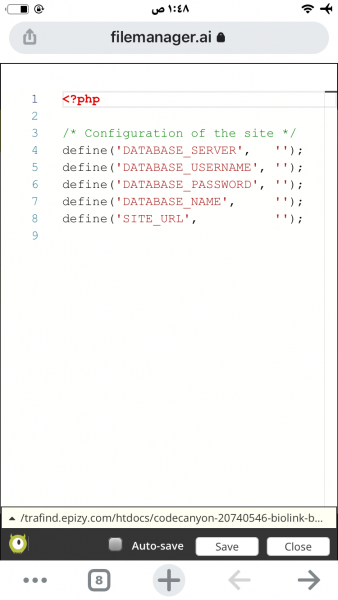
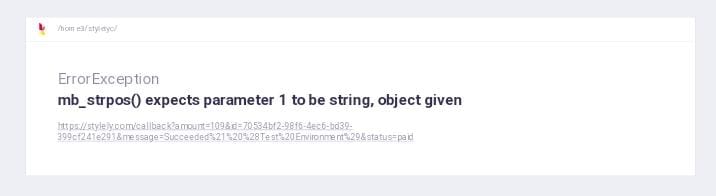
السلام عليكم.. املك Back-end خاص بموقعي ويعمل جيداً على localhost لكن عند رفع موقعي على Netlify لايعمل الا اذا قمت بتشغيل السيرفر على جهازي ، ما الحل ؟1 نقطة
-
وعليكم السلام ورحمة الله، لا أعلم أن netlify تدعم الـ backend ولكنها تدعم ما يسمى بالـ dynamic serverless functions. ومن كلامك يبدو انك قمت بإدراج الـ endpoints في ال frontend بشكل ثابت على انها localhost. يمكنك رفع الـ backend على heroku (افضل منصة مجانية للـ backend) و بعد ذلك تعديل الـ endpoints الخاضة بالـ frontend وبعدها ترفع الـ frontend على netlify. طبعاً ممكن ان تختلف خيارات الرفع بحسب الـ backend الخاص بك.1 نقطة
-
حاول إضافة الخواص التالية عند تهيئة Swiper واختبر مجددًا: new Swiper(.., { .. observer: true, observeParents: true, })1 نقطة
-
1 نقطة
-
1 نقطة
-
يحتمل ان يكون فقط مشكلا بتضمين ملفات التنسيقات الخاصة بالمكتبة. قم باضافة سطري تضمين ملفات التنسيقات المستهدفة في ملف resources/sass/app.scss: @import 'node_modules/swiper/swiper'; @import 'node_modules/swiper/modules/pagination/pagination'; تأكد ايضا من اعداد الوحدتين Navigation و Pagination مثلما وصف المدرب حسن. ثم أعد تحزيم ملفات التنسيقات والجافاسكربت عن طريق npm run dev او npm run build واستعرض النتيجة.1 نقطة
-
حاول إعداد ميزة التصفح كالتالي قبل استخدام Swiper على العناصر التي تريدها: import Swiper, { Navigation, Pagination } from 'swiper'; //.. Swiper.use([Navigation, Pagination]); var swiper = new Swiper(...); وتأكد من عدم وجود رسائل خطأ ضمن console، وتأكد أيضًا أن ملف جافاسكربت يتم تحميله في نهاية الصفحة، وذلك حتى تكون العناصر ضمن الصفحة قد تم تحميلها وجهزت وتستطيع التعديل عليها1 نقطة