لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/21/22 في كل الموقع
-
ممكن معرف كود html لاي صفحة ويب من خلالص المتصفح ولكن، انا اريد الحصول عليه من برمجية خاصه بي من اجل عمل اداة لطباعة صفحات الويب pdf2 نقاط
-
أقرّ أنّي لست خبيرة بتهيئة المواقع لمحركات البحث (Search Engine Optimization (SEO. ربّما كان السبب مجرّد تكاسل من جانبي، أو لأنني كنت مشغولة جدًا بأمور أخرى. السبب الآخر المحتمل الذي منعني من التعمّق أكثر في SEO هو التغيّر الدائم في عالم خوارزميات جوجل، والذي يمكن أن يكون مربكا جدا ومهوّلا بشكل لا يصدق. في الحقيقة، يجب عليك كمدون ألّا تقلق حول SEO، لأن مدونتك بحد ذاتها، تقوم وبشكل طبيعي بالأمور التي يفضّلها جوجل، ولذلك ربما سيكون لديك SEO أفضل من المواقع التقليدية ببساطة عند طريق امتلاك مدوّنة. بالرغم من ذلك، هناك الكثير لتعلّمه، وهناك الكثير مما يمكنك القيام به للمساعدة في رفع ترتيبك Ranking في جوجل وتهيئة مدونتك لمحركات البحث بشكل عام. فإذا كنت مستعدا لتبدأ، تابع معنا هذه السلسلة. في هذا المقال والمقالات القادمة سنلقي نظرة على: العوامل التي تؤثر على ترتيب الموقع/المدونة في جوجل الكلمات المفتاحية: كيفية اختيارها، وما هي أفضل الكلمات؟ وسوم Metatag: هل ما زالت تُستخدم؟ وهل يصلح استخدامها؟ الصور: كيف يمكن أن تؤثر الصور التي أستخدمها على SEO مدونتي؟ الروابط: الروابط الخارجية، الروابط الخلفية backlinks... ماهي؟ نصائح وحيل لتحسين SEO مدونتك. إضافات ووردبريس التي ستساعدك على تحسين وإدارة SEO مدونتك. شراء إعلانات PPC (الدفع مقابل النقرة Pay Per Click). كيف يمكنك كتابة مقالات مدونة بحيث لا تبدو وكأنّها مكتوبة آليا لأنّها مهيأة لمحركات البحث؟ أؤكد لك، سيكون هذا الأمر ممتعا إلى حد كبير، لننطلق! 6 أساسيات SEO للمدونين سواء كنت قد أطلقت مدونتك للتو، أو قد فعلت ذلك منذ فترة مضت، سأشاركك في هذه الفقرة بعض أساسيات SEO للمدونين. وهي عبارة عن بعض العناصر التي يجب أن تتأكد من وجودها على موقعك والتي ستساعدك في تهيئة مدونتك لمحركات البحث وتحسينها. سنلقي نظرة هنا على الأمور التي يجب عليك فعلها للمساعدة في تهيئة مدونتك ككل. وفي مقال لاحق، سنتعلّم كيفية تهيئة كل مقال على حدة. المدونات المستضافة على ووردبريس مقابل المدونات ذاتية الاستضافة إذا كانت مدونتك مُستضافة على ووردبريس فليس هناك الكثير مما يُمكنك القيام به، لذلك من الأفضل أن تكون مدونتك ذاتية الاستضافة self-hosted لتتمكّن من القيام بما ترغب فيه بشكل أفضل. لستُ متأكدة حول مدونات Blogger، والتي نعلم جميعا أنّها تابعة لجوجل، إلا أن SEO مدونة blogpost.com يمكن أن يكون أفضل منه للمدونة المستضافة على ووردبريس. المطلوب منك: سجّل نطاقا domain خاصا لمدونتك (والنطاق المثالي هو اسم مدونتك الذي يحتوي على كلماتك المفتاحية keywords الأساسية)، وقم باستضافة مدونتك على الخادوم الخاص بك. بنية الرابط الثابت Permalink في ووردبريس، يكون الخيار الافتراضي لبنية الرابط الثابت (وهو العنوان المباشر والفريد الذي يتم توليده لكل مقال مفرد تقوم بنشره) مشابها للرابط التالي: http://www.example.com/?p=123 وهذا الرابط فظيع فيما يتعلّق بـ SEO، لأنّ سلسلة الأرقام تلك لا تعني شيئا على الإطلاق. يمكنك أن تحسّن روابطك الثابتة لتكون مهيأة لمحركات البحث، كما سنفصّل في مقال لاحق. لكن للوقت الحالي، اذهب إلى: لوحة التحكم Dashboard > الإعدادات Settings > الروابط الثابتة Permalinks قم باختيار خيار "Post Name" (عنوان المقال) على الأقل، أو أنشئ اسما مخصصا (كما فعلت في الصورة أدناه): وسوم Metatags سابقا، كانت Metatags إحدى الوسائل الأساسية التي تُستخدم لجعل الناس يعثرون على موقعك. وبشكل أساسي، هذه الوسوم هي عبارة عن كلمات مفتاحية تُعرّف ما يتمحور حوله موقعك، وكانت تًضاف بشكل مُباشر إلى شيفرة الصّفحات، لكي تكون واضحة وقابلة للقراءة من قبل عناكب جوجل Google spiders، لكن ليس بالضرورة أن تكون كذلك للقراء العاديين. لم تعد Metatags مهمة كما سبق، والسبب هو أنّ الناس حاولوا التحايل على النظام وحشو هذه الوسوم بالكلمات المفتاحية التي قد تكون مرتبطة، أو غير مرتبطة بمواقعهم الحقيقية. المطلوب منك: قم بتثبيت ملحق SEO من Yoast على مدونتك، بعد ذلك، انقر على خيار "Titles and Meta". وتحت تبويب "Home" قم بإدخال الكلمات المفتاحية الخاصة بموقعك. خريطة الموقع Sitemap تحتاج إلى خريطة الموقع لكي يعرف جوجل موقعك. تسمح الخريطة لجوجل بالتعرّف على جميع صفحات موقعك ومقالاتك، وكذلك تسرّع قدرة جوجل على فهرسة أي تغييرات تحدث على موقعك. المطلوب منك: قم بتثبيت XML’s Sitemap Generator واستخدمه في إنشاء خريطة لموقعك. أو، إذا كنت قد ثبّتّ ملحق SEO من Yoast يمكنك أن تستخدم خياراته المُتاحة. من لوحة التحكم انقر على SEO> XML Sitemaps، ثم قم بتأشير الخيار العلوي. السرعة مهمة سيتحقق جوجل من سرعة تحميل موقعك، فإذا كان التحميل بطيئا، لن تحصل على ترتيبٍ عالٍ. تعتمد سرعة التحميل على بعض محتويات الصفحة كالصور والفيديوهات (عددها وحجمها). المطلوب منك: قم بفحص سرعة تحميل مدونتك من هنا. ولجعل مدونتك تُحمّل بشكل أسرع، قم بتثبيت ملحق خاص بالتخزين المؤقت مثل Quick Cache، واستخدم صورا بأحجام أقل. النشر المتواصل ببساطة، كلما كثفت جهودك في النشر ستحصل على المزيد من التدفّق traffic. أنا أدرك أنّه ليس باستطاعة كل شخص النشر عدة مرات في الأسبوع، أو حتّى العديد من المقالات في اليوم الواحد، وخصوصا إذا كان المدون شخصا واحدا. مع ذلك، قم بإنشاء جدول والتزم به. ليكن هدفك هو النشر مرة واحدة على الأقل في كل أسبوع. المطلوب منك: قم بإنشاء تقويم تحريري لمدونتك وجدول أوقات نشر المقالات، وكذلك حدد المواضيع التي ستتمحور حولها. سنتحدث في المقالات القادمة حول تهيئة المقالات الفردية، وكذلك حول بعض المفاهيم كالروابط الخلفية، التواصل الاجتماعي، والكلمات المفتاحية. ترجمة -وبتصرّف- للمقالين New Series: SEO For Bloggers و SEO4Bloggers #2: SEO Basics for Bloggers لصاحبته: Rebecca Coleman. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
السلام عليكم و رحمة الله وبركاته انا اقوم بعمل مشروع crud و لكن صادفتني مشكله المشكله هي في ميزة ال update عندما اقوم ب عمل update فأنها لا تقوم بالعمل بشكل جيد و عندما اقوم بعمل creat ينشأ لي عنصرين و ليس عنصر واحد مع اني حاولت كثيرا لكي اقوم بأصلاح المشاكل التاليه ما هو الحل و شكرا <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="pstyle.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> <title>CRUDs</title> </head> <body> <div class="crud"> <!-- ----- --> <div class="head"> <h2> <img src="/project/photos/cruds.png" alt="" width="40px"> <p>crud</p> </h2> <a target="_blank" href="/ourTeam.html" class="ourTeam">Our Team</a> </div> <!-- ----- --> <div class="inputs"> <input type="text" name="" id="title" placeholder="title"> <div class="price"> <input onkeyup="getTotal()" type="number" value="" id="price" placeholder="price"> <input onkeyup="getTotal()" type="number" value="" id="taxes" placeholder="taxes"> <input onkeyup="getTotal()" type="number" value="" id="ads" placeholder="ads"> <input onkeyup="getTotal()" type="number" value="" id="discount" placeholder="discount"> <small id="total"></small> </div> <div class="containerOfcreat"> <div class="creatdiv"> <input type="text" id="count" placeholder="count"> <input type="text" id="category" placeholder="category"> </div> <button id="submit"> <img src="/project/photos/creat.png" alt="noIMGerror" width="20px"> Creat</button> </div> </div> <!-- ----- --> <div class="outputs"> <div class="searchBlock"> <input type="text" id="search" placeholder="search"> <div class="btnSearch"> <button id="searchTitle">Search By Title</button> <button id="searchTCategory">Search By Category</button> </div> </div> </div> <div id="deletAll"></div> <table> <tr> <th>id</th> <th>title</th> <th>price</th> <th>taxes</th> <th>discount</th> <th>total</th> <th>ads</th> <th>category</th> <th>update</th> <th>delet</th> </tr> <tbody id="tbody"> </tbody> </table> </div> <footer> <p>Proudly made by Mohammed Haimour 😁</p> </footer> <script src="JSfile.js"></script> </body> </html> let title = document.getElementById("title"); let price = document.getElementById("price"); let taxes = document.getElementById("taxes"); let ads = document.getElementById("ads"); let discount = document.getElementById("discount"); let total = document.getElementById("total"); let count = document.getElementById("count"); let category = document.getElementById("category"); let submit = document.getElementById("submit"); // console.log(title ,price ,taxes ,ads ,discount, total,count,category,submit); let mood = "creat"; let tmp; // count total function getTotal() { if (price.value != "") { let result = +price.value + +ads.value + +taxes.value - +discount.value; total.innerHTML = result; total.style.background = "#040"; } else { total.innerHTML = ""; total.style.background = "#421"; } } // creat product // pro == product let dataPro; if (localStorage.product != null) { dataPro = JSON.parse(localStorage.product); } else { dataPro = []; } submit.onclick = function () { let newPro = { title: title.value, price: price.value, taxes: taxes.value, ads: ads.value, discount: discount.value, total: total.innerHTML, count: count.value, category: category.value, }; if (mood === "creat") { if (newPro.count > 1) { for (let i = 0; i < newPro.count; i++) { dataPro.push(newPro); } } else { dataPro.push(newPro); } }else{ dataPro[tmp] = newPro; } dataPro.push(newPro); // save localstorage localStorage.setItem("product", JSON.stringify(dataPro)); clearData(); }; // clear inoupts function clearData() { title.value = ""; price.value = ""; taxes.value = ""; total.innerHTML = ""; count.value = ""; category.value = ""; } // read function showData() { let tabel = ""; for (let i = 0; i < dataPro.length; i++) { tabel += ` <tr> <td>${i}</td> <td>${dataPro[i].title}</td> <td>${dataPro[i].price}</td> <td>${dataPro[i].taxes}</td> <td>${dataPro[i].ads}</td> <td>${dataPro[i].discount}</td> <td>${dataPro[i].total}</td> <td>${dataPro[i].category}</td> <td><button onclick="updateData(${i})" id="update">update</button></td> <td><button onclick="deletData(${i})" id="delet">delet</button></td> </tr> `; } document.getElementById("tbody").innerHTML = tabel; let btnDelt = document.getElementById("deletAll"); if (dataPro.length > 0) { btnDelt.innerHTML = ` <button onclick="deletAll()">delet All -${dataPro.length}- </button> `; } else { btnDelt.innerHTML = ""; } } showData(); var newww = showData(); // delet function deletData(i) { dataPro.splice(i, 1); localStorage.product = JSON.stringify(dataPro); showData(); } function deletAll() { localStorage.clear(); dataPro.splice(0); showData(); } // count // update function updateData(i) { title.value = dataPro[i].title; price.value = dataPro[i].price; taxes.value = dataPro[i].taxes; ads.value = dataPro[i].ads; discount.value = dataPro[i].discount; getTotal(); count.style.display = "none"; category.value = dataPro[i].category; submit.innerHTML = "Update"; mood = "update"; tmp = i; } // search // clean data * { margin: 0; padding: 0; } html { font-family: 'Roboto', sans-serif; } body { background-color: #222; color: #fff; } .crud { width: 80%; margin: auto; } .head { display: flex; justify-content: space-between; text-align: left; text-transform: uppercase; margin: 10px 0; } .head h2 p { position: relative; top: -10px; display: inline-block; } .head .ourTeam { margin: 5px 0 0 0; background-color: #0d1a22; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; padding: 10px; text-decoration: none; color: white; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .head .ourTeam:hover { background-color: #264b62cb; color: rgb(199, 199, 199); box-shadow: 0px 0px 10px rgb(0, 41, 113); text-shadow: 5px 5px 5px rgb(255, 255, 255); } input { width: 100%; height: 30px; outline: none; border: none; background-color: #111; margin: 4px 0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; padding: 4px; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } input:focus { background-color: #000; color: white; transform: scale(1.1); -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); } .price input { width: 20%; } #total { background-color: rgb(148, 24, 24); padding: 6px 3px; border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; } #total::before { content: "total: "; } button { width: 101%; height: 30px; border: none; cursor: pointer; background-color: rgb(3, 11, 50); color: white; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } button:hover { background-color: rgb(14, 50, 226); letter-spacing: 0.5px; } .containerOfcreat{ display: flex; flex-direction: row; align-items: center; justify-content: space-between; } .creatdiv{ width: 45%; } #submit { width: 45%; padding: 20px; display: block; height: 82px; font-size: 30px; position: relative; right: -8px; } .btnSearch { display: flex; justify-content: space-evenly; } .btnSearch button { width: 45%; } #deletAll button{ margin: 15px 0; background-color: rgb(159, 0, 0) ; box-shadow: 0 0 5px 5px red; } table { width: 100%; text-align: center; margin: 10px 0; } table th { text-transform: uppercase; } th, td { padding: 5px; } footer { width: 100%; margin-top: 40px; background-color: #0d1a22; padding: 30px 0; } footer p { text-align: center; font-weight: bold; font-size: 30px; transition: all 1s; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; } footer p:hover { color: #0d1a22; text-shadow: 0px 0px 10px whitesmoke; }1 نقطة
-
اني دائما اسمع ب بناء api ب فلاسك، لكن لا أعرف ما دوره وماهو هذا ال API؟1 نقطة
-
هذه نافذه جميلة منسقه ومبرمجه بي bootstrap5 <!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#staticBackdrop"> Launch static backdrop modal </button> <!-- Modal --> <div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="staticBackdropLabel">Modal title</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Understood</button> </div> </div> </div> </div> اريد معرفة كيف تعمل هذه الطريقه وماهو مبدأها، انا عندما اريد استهداف اي عنصر html عبر جافا سكربت استخدم زر وحدث ضغط ولكن في الكود المرفق لا يوجد اي خاصية حدث ضغط او اي شي وليس هناك دالة جافا سكربت يتم استدعائها، كل ما هو موجود عناصر html خالصه، فا اريد ان اعرف كيف اعمل مثل ذلك بدون الطرق القديمه وشكرا لكم1 نقطة
-
السلام عليكم. أنا بصدد بكتابة كود تقييمي. التقييم يظههر من خلال عدد النجمات. مثلا: التقييم 5 يظهر 5 نجمات التقييم 3.2 يظهر 3 نجمات و نصف نجمة. الكود: // adding the rate let rate = (customer.rating * 100)/5; if (rate <= 10){ customersCardRate.innerHTML = `<i class="fa-solid fa-star-half-stroke"></i>` } else if( 11 <= rate <= 20) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i>` } else if (21 <= rate <= 30) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star-half-stroke"></i>` } else if (31 <= rate <= 40) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i>` } else if (41 <= rate <= 50) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star-half-stroke"></i>` } else if (51 <= rate <= 60) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i>` } else if (61 <= rate <= 70) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star-half-stroke"></i>` } else if (71 <= rate <= 80) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i>` } else if (81 <= rate <= 90) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star-half-stroke"></i>` } else if (91 <= rate <= 100) { customersCardRate.innerHTML = `<i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i>` } المشكلة هو أن الكود يقف مباشرة بعد if الأولى. يعني يظهر مباشرة نجمة واحدة. عندما أضع else if التي تليها في شكل comment يمر مباشرة للتي تليها. شكرا لكم. ملاحظة: console لايظهر أي أخطاء1 نقطة
-
1 نقطة
-
كيف اعمل مثل هذا المكون بنفسي، كل ما اريد معرفته كيفية التعمامل مع هذه الخواص data-bs-toggle="modal" data-bs-target="#staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true" وكيف عن طريقها نعمل احداث1 نقطة
-
يستعمل البعض مكتبة simple_html_dom لتجريف صفحات الويب وتحليل بياناتها. في ما يلي مثال عملي عن الاستعمال: $html = file_get_html('https://www.some_website.com/'); $imgs = $html->find('img'); $hrefs = $html->find('a'); توفر هاته المكتبة الوظيفة file_get_html. التي يمكن عن طريقها استعمال محددات الـ css العادية لجلب أي عنصر أو مجموعة عناصر ضمن الصفحة. يرجى الاشارة ايضا الى ان هاته المكتبة قد لا تعمل بشكل صحيح ان كان المحتوى يتم عرضه بعد تحميل موارد الصفحة بما في ذلك ملفات جافاسكربت (مثل حالات تطبيقات الصفحة الواحدة SPA أو أي تطبيق يتم تصيير الصفحة فيه على مستوى العميل client side rendering). لا أظن أن هنالك برمجية مبنية على الـ PHP تخدم هذا الاحتمال -على أن مثل هاته التطبيقات قليلة مقارنة بالعادية- ، على عكس مكتبات من مثل scrapy أو selenium موجودة في بايثون. أظن أن بايثون أفضل في هذا الجانب. (يرجى الانتباه جيدا الى الجانب القانوني في الموضوع، قد يؤدي استعمالها الى حظرك من بعض المواقع أو حتى الى اجراءات أخرى في بعض الاحيان). فيما يلي توثيق المكتبة المشار اليها simplehtmldom.1 نقطة
-
أسمع في كثير من الأحيان المصطلحين function و method، ولكني لا أفهم الفرق بينهما. هل يمكن لأي شخص تقديم شرح بسيط للفرق بين الدالة function والتابع method في البرمجة الكائنية OOP؟1 نقطة
-
تعريف كلًا من الدالة Function والتابع Method هذه مجرد مصطلحات لوصف جزء معين من الكود، وهنا تعريف بسيط لكلٍ منهما: الدالة Function: تسمى أيضًا "وظيفة"، هي كتلة من الكود (مجموعة من الأسطر البرمجية) لها اسم معين، ويمكن تمرير بعض المدخلات لها لتغير سلوك الدالة أو نتيجتها (تسمى هذه المدخلات بـ Parameters)، وأيضًا يمكن للدالة إرجاع قيمة return بشكل إختياري، ويمكن إنشائها ضمن أي مجال namespace. التابع Method: تسمى أيضًا "طريقة"، وهي كذلك كتلة من الأكواد لها اسم معين، ولكن يكون التابع موجودًا ضمن كائن Object معين، ولها نفس خواص الدالة من حيث المدخلات التي يمكن تمريرها إليها وإرجاع قيمة كذلك. في بعض اللغات مثل ++C يطلق على التوابع "دوال أعضاء Member Functions"، ويمكن فقط إنشائها ضمن أصناف Classes. بناءً على التعريف السابق، يمكننا القول أن كل التوابع Methods عبارة عن دوال functions، ولكن ليس كل الدوال functions عبارة عن توابع Methods. الإختلافات بين الدالة Function والتابع Method تكمن الإختلافات بين الدالة Function والتابع Method في أن التابع له بعض المميزات الإضافية، مثل: عند إستدعاء تابع Method يتم الإشارة صراحة إلى الكائن الذي يحتويه. يمكن للتابع أيضًا الوصول لخواص الكائن Object والتوابع الأخرى الموجودة فيه (أو أي خواص وتوابع موروثة من صنف أب). مثال بلغة JavaScript عن الفرق بين التابع Method والدالة Function: class User { // getFullName عبارة عن تابع لأنه ضمن صنف Class getFullName() { // ... } } // sum هنا عبارة عن دالة لأنها ضمن المجال العام وليست ضمن صنف معين function sum(x, y) { return x + y; } مثال بلغة PHP: <?php class User { // getFullName عبارة عن تابع لأنه ضمن صنف Class public function getFullName() { // ... } } // sum هنا عبارة عن دالة لأنها ضمن المجال العام وليست ضمن صنف معين function sum($x, $y) { return $x + $y; } ملاحظة: بعض اللغات مثل Java و#C لا تحتويان على دوال Functions لأن اللغة بأكملها تستعمل البرمجة الكائنية OOP، وبالتالي يمكن عمل توابع Methods فقط، على الجانب الآخر لغات مثل C لا تحتوي على أصناف Class وبالتالي لا يمكن عمل توابع Methods فيها وتحتوي فقط على دوال Functions.1 نقطة
-
اقوم ببناء تطبيق flutter .... التطبيق يحوي على صفحة لدفع المخالفات اريد اضافة تاكيد للموافقة على الدفع عن طريق ال alert dialog استخدم الكود التالي لكن عند الضغط على الزر لا يظهر ال alert dialog Container( decoration: decor, child: SingleChildScrollView( child: Container( child: Column( children: [ ListTile( subtitle: Text( "Violations:", style: TextStyle( fontSize: 25, fontWeight: FontWeight.bold), )), if (numberOfVilotions == 0) Viol('NO Violation Found', '') else Column( children: [ for (int j = 0; j < numberOfVilotions; j++) Container( padding: EdgeInsets.all(15), margin: EdgeInsets.all(5), decoration: BoxDecoration( color: Colors.white70, borderRadius: BorderRadius.all(Radius.circular(16.0)), ), child: Column( children: [ Viol( "Type:", violationData[j]['typeofv']), Viol("Date:", violationData[j]['datev']), Viol("Fee:", violationData[j]['fee']), Viol("Num:", violationData[j]['vionum']), SizedBox( height: 10, ), FlatButton( onPressed: () { print('pay pressed'); child: AlertDialog( backgroundColor: Colors.red, shape: borderRadius, title: Text( 'Pay The Violation'), content: Text('Are You Sure?'), actions: <Widget>[ FlatButton( shape: borderRadius, color: Color(0XFF4a707a), child: Center( child: Text( "Yes", style: TextStyle( color: Colors.white, ), ), ), onPressed: () { setState(() { PayVio(int.parse( violationData[j] ['vionum'])); }); }, ), SizedBox( height: 5, ), FlatButton( shape: borderRadius, color: Color(0XFF4a707a), child: Center( child: Text( "NO", style: TextStyle( color: Colors .white), )), onPressed: () { setState(() { }); }, ) ], ); }1 نقطة
-
يمكنك عمل ذلك عبر استخدام الدالة file_get_contents كما في المثال التالي <?php $html = file_get_contents('https://www.google.com'); echo $html; ?> في ذلك المثال نقوم بإستخراج بيانات الصفحة google.com ونخزنها في متغير $html ومن ثم نقوم بطباعتها1 نقطة
-
السلام عليكم و رحمة الله وبركاته انا اقوم بعمل مشروع crud و لكن صادفتني مشكله المشكله موجوده في مربع ال total حاولت ان اجعل مربع ال total ان يصبح لونه اخضر عند ادخال البينات و لونه احمر عندما لا تتوفر بينات و لكن عندما اقوم بمسح البيانات لا يستجيب و يبقى لونه اخضر و لا يتغير الى الاحمر لانه من المفترض ان تيغير الى اللون الاحمر لانه لا يجود قيم في المربعات pricr , taxes , ads , discount سوف اضع comment لاوضح اين المكشله في ملف JS كود html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="pstyle.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> <title>CRUDs</title> </head> <body> <div class="crud"> <!-- ----- --> <div class="head"> <h2> <img src="/project/photos/cruds.png" alt="" width="40px"> <p>crud</p> </h2> <a target="_blank" href="/ourTeam.html" class="ourTeam">Our Team</a> </div> <!-- ----- --> <div class="inputs"> <input type="text" name="" id="title" placeholder="title"> <div class="price"> <input onkeyup="getTotal()" type="number" value="" id="price" placeholder="price"> <input onkeyup="getTotal()" type="number" value="" id="taxes" placeholder="taxes"> <input onkeyup="getTotal()" type="number" value="" id="ads" placeholder="ads"> <input onkeyup="getTotal()" type="number" value="" id="discount" placeholder="discount"> <small id="total"></small> </div> <div class="containerOfcreat"> <div class="creatdiv"> <input type="text" id="count" placeholder="count"> <input type="text" id="category" placeholder="category"> </div> <button id="submit"> <img src="/project/photos/creat.png" alt="noIMGerror" width="20px"> Creat</button> </div> </div> <!-- ----- --> <div class="outputs"> <div class="searchBlock"> <input type="text" id="search" placeholder="search"> <div class="btnSearch"> <button id="searchTitle">Search By Title</button> <button id="searchTCategory">Search By Category</button> </div> </div> </div> <table> <tr> <th>id</th> <th>title</th> <th>price</th> <th>taxes</th> <th>discount</th> <th>total</th> <th>ads</th> <th>category</th> <th>update</th> <th>delet</th> </tr> <tbody> <tr> <td>5409</td> <td>i phone</td> <td>4000</td> <td>210</td> <td>324</td> <td>20</td> <td>10</td> <td>phone</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> <tr> <td>0952</td> <td>Lenovo</td> <td>3256</td> <td>10</td> <td>32</td> <td>5</td> <td>19</td> <td>laptop</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> <tr> <td>4285</td> <td>Samsung</td> <td>4500</td> <td>20</td> <td>100</td> <td>100</td> <td>30</td> <td>phone</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> <tr> <td>4285</td> <td>Samsung</td> <td>4500</td> <td>20</td> <td>100</td> <td>100</td> <td>30</td> <td>phone</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> </tbody> </table> </div> <footer> <p>Proudly made by Mohammed 😁</p> </footer> <script src="pmain.js"></script> </body> </html> كود css * { margin: 0; padding: 0; } html { font-family: 'Roboto', sans-serif; } body { background-color: #222; color: #fff; } .crud { width: 80%; margin: auto; } .head { display: flex; justify-content: space-between; text-align: left; text-transform: uppercase; margin: 10px 0; } .head h2 p { position: relative; top: -10px; display: inline-block; } .head .ourTeam { margin: 5px 0 0 0; background-color: #0d1a22; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; padding: 10px; text-decoration: none; color: white; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .head .ourTeam:hover { background-color: #264b62cb; color: rgb(199, 199, 199); box-shadow: 0px 0px 10px rgb(0, 41, 113); text-shadow: 5px 5px 5px rgb(255, 255, 255); } input { width: 100%; height: 30px; outline: none; border: none; background-color: #111; margin: 4px 0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; padding: 4px; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } input:focus { background-color: #000; color: white; transform: scale(1.1); -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); } .price input { width: 20%; } #total { background-color: rgb(148, 24, 24); padding: 6px 3px; border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; } #total::before { content: "total: "; } button { width: 101%; height: 30px; border: none; cursor: pointer; background-color: rgb(3, 11, 50); color: white; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } button:hover { background-color: rgb(14, 50, 226); letter-spacing: 0.5px; } .containerOfcreat{ display: flex; flex-direction: row; align-items: center; justify-content: space-between; } .creatdiv{ width: 45%; } #submit { width: 45%; padding: 20px; display: block; height: 82px; font-size: 30px; position: relative; right: -8px; } .btnSearch { display: flex; justify-content: space-evenly; } .btnSearch button { width: 45%; } table { width: 100%; text-align: center; margin: 10px 0; } table th { text-transform: uppercase; } th, td { padding: 5px; } footer { width: 100%; margin-top: 40px; background-color: #0d1a22; padding: 30px 0; } footer p { text-align: center; font-weight: bold; font-size: 30px; transition: all 1s; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; } footer p:hover { color: #0d1a22; text-shadow: 0px 0px 10px whitesmoke; } كود JS let title = document.getElementById("title"); let price = document.getElementById("price"); let taxes = document.getElementById("taxes"); let ads = document.getElementById("ads"); let discount = document.getElementById("discount"); let total = document.getElementById("total"); let count = document.getElementById("count"); let category = document.getElementById("category"); let submit = document.getElementById("submit"); // console.log(title ,price ,taxes ,ads ,discount, total,count,category,submit); // count total //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem function getTotal() { if(price != ""){ let result = (+price.value + +ads.value + +taxes.value) - +discount.value; total.innerHTML = result ; total.style.background="#040" ; }else{ total.innerHTML='' ; total.style.background = '#040'; } } //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem وشكرا لكم ................1 نقطة
-
السبب أنك تقارن العنصر price ولا تقارن قيمته, لاحظ if(price != ""){ ^^^^^ price تعبر عن العنصر الذي لديه المعرف price, لاحظ let price = document.getElementById("price"); ولكن نحن نريد أن نقارن قيمة الحقل ويمكننا الحصول عليها من خلال التابع value كالتالي if(price.value != ""){ ^^^^^^^1 نقطة
-
1 نقطة
-
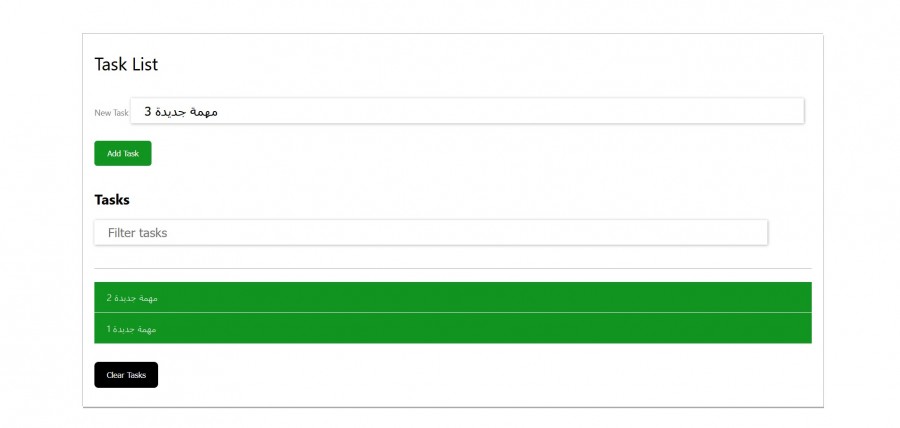
قم بتعديل الكود الموجود ضمن التابع "getArrayOfTasksFromLocalStorageAndReturnItInDom" ليتم المرور على المحتوى التصي الموجود في العناصر الأبناء والتأكد من عدم وجوده مسبقاً قبل إضافته، بذلك ستتجنب التكرار ويصبح الكود كالتالي: function getArrayOfTasksFromLocalStorageAndReturnItInDom() { arrayOfTasks.forEach((task) => { if ( (document.documentElement.textContent || document.documentElement.innerText).indexOf(task.title) == -1 ) { let div = document.createElement("div"); div.className = "task"; div.appendChild(document.createTextNode(task.title)); tasksDiv.prepend(div); } }); } تأكد من أن تقوم بحذف محتوى local storage بعد إجراء التعديلات من نافذة المطور ضمن المتصفح.1 نقطة
-
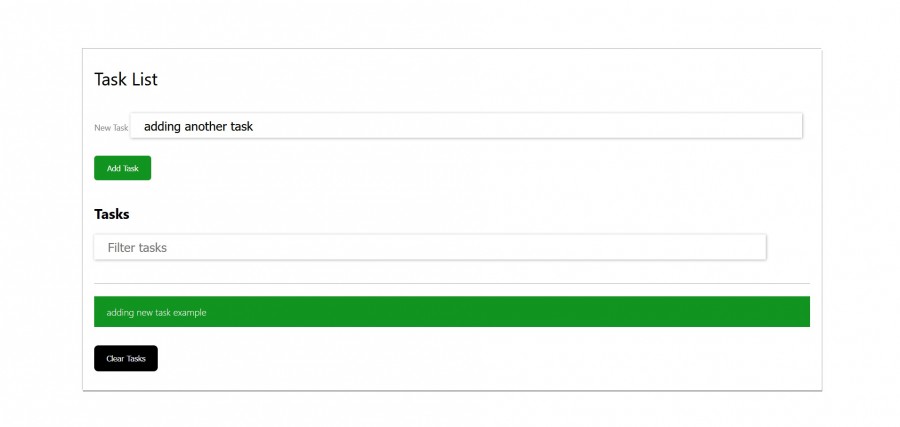
قم بتطبيق النصائح التي ذكرتها ولك، والأهم إزالة إعادة تعريف المتغيّر ضمن التوابع: function getArrayOfTasksFromLocalStorageAndReturnItInDom() { let arrayOfTasks = JSON.parse(localStorage.getItem("arrayOfTasks")); //سبق وعرّفت هذا المتغيّر في أعلى الصفحة arrayOfTasks.forEach((task) => { let div = document.createElement("div"); div.className = "task"; div.appendChild(document.createTextNode(task.title)); tasksDiv.prepend(div); }); } وستحصل على النتيجة كما في الصورة المرفقة. أما بالنسبة بتابع إظهار المهمات، فيجب عليك أيضاً إضافة شرط معيّن كي لا يتم تكرار المهمات وإعادة الحلقة من جديد عند كل عملية إضافة.1 نقطة
-
يمكنك ذكر الأجزاء التي تحدث فيها مشاكل مع كتابة رسائل الخطأ التي تواجهك وذلك سيساعدنا أكثر على الإجابة على سؤالك. أما بالنسبة للفشل فهذا هو طريق البرمجة، لا يمكنك إنهاء مشروع كامل بجلسة واحدة، ستحاول مراراً وتكراراً وستتعرف في كل مرة على مشاكل جديدة وطرق حل جديدة، ولكن أرى من مشروعك أنك قمت بتطبيق بعض الآليات بشكل صحيح مثل استخدام local storage والتعامل مع المصفوفات. من بعض الملاحظات التي وجدتها هي أنك قمت بتعريف متغيّر arrayOfTasks في بداية الشيفرة البرمجية باستخدام let، ومع ذلك تقوم بإعادة تعريفه من جديد ضمن التوابع، وهذا خطأ كون المتغيّر مسؤول عن التعامل مع البيانات في local storage: let arrayOfTasks; function getArrayOfTasksFromLocalStorageAndReturnItInDom() { let arrayOfTasks = JSON.parse(localStorage.getItem("arrayOfTasks")); arrayOfTasks.forEach((task) => { let div = document.createElement("div"); div.className = "task"; div.appendChild(document.createTextNode(task.title)); tasksDiv.prepend(div); }); } يمكنك استخدام var في بداية الملف والوصول إلى المتغيّر ضمن التوابع لاحقاً. كما لاحظت أنه عند تحميل الصفحة لا يتم استعادة البيانات مع العلم أنها محفوظة ضمن local storage، لذلك يمكنك تغيير الكود الموجود هنا ليصبح كالتالي: if (window.localStorage.length > 0) { arrayOfTasks = JSON.parse(window.localStorage.getItem("arrayOfTasks")); // هنا يتم فقط حفظ البيانات ضمن المتحول دون إظهارها getArrayOfTasksFromLocalStorageAndReturnItInDom(); // يمكنك استدعاء التابع الموجود لديك وسيقوم بإظهارها على الشاشة } else { arrayOfTasks = []; } كما أنصحك بالابتعاد عن تسمية التوابع الطويلة "getArrayOfTasksFromLocalStorageAndReturnItInDom" التي قد تسبب لك أخطاء إملائية عند إعادة كتابة اسم التابع لاحقاً في أماكن مختلفة في الشيفرة البرمجية، ويمكنك مثلاً استبدال الاسم بـ: "getTasksArray" ووضع تعليق بجانب التابع يشرح عمله فذلك أفضل بكثير. وبقية الخصائص أراها تعمل بشكل سليم كما أن تنسيق الصفحة لديك ممتاز ومتجاوب مع جميع الشاشات، تابع المشروع وحاول إضافة آلية الحذف والبحث عن عنوان مهمّة محددة.1 نقطة
-
بنفس الطريقة بعد جلب البيانات من الخادم يمكنك معالجتها وتمريرها للمكون Chart باستخدام map، مثلًا إذا أردت رسم مخطط يوضح اسم كل موظف مع قيمة راتبه يمكنك تطبيق ذلك كالتالي: const employeeData = employeeList.map(employee => ({name: employee.name, wage: employee.name}); //.. <Chart data={ employeeData } title="رواتب الموظفين" grid dataKey="wage"/> هنا عدلنا شكل البيانات القادمة لتصبح من الشكل التالي: [ { name: '...', wage: ... }, ... ] ومررناها إلى Chart مع تعيين المفتاح إلى القيمة wage من خلال الخاصية dataKey1 نقطة
-
يمكنك أيضا توظيف الحدثين onmouseover و onmouseout لخدمة نفس الغرض: <h1 onmouseover="document.body.style.backgroundColor = 'red';" onmouseout="document.body.style.backgroundColor = '';">اضغط</h1> مثال تجريبي. يمكنك الاطلاع على فهم الأحداث المتعلقة بتحريك الفأرة والتعامل معها في جافاسكربت1 نقطة
-
حاليًا لا يمكن القيام بذلك باستخدام CSS لأنه لا يوجد محدد يدعم الاستعلام للأعلى، المحدد الذي ذكرته يحدد الوسم body داخل الوسم h1 وهذا غير صحيح، يمكن استخدام جافاسكريبت والخصائص onmouseenter و onmousleave لتنفيذ تابع يعدل تنسيق body كالتالي: <h1 onmouseenter="toggle(true)" onmousleave="toggle(false)">...<h1/> وفي جافاسكريبت: function toggle(enable){ document.body.style.backgroundColor = enable ? "red" : "initial"; } مستقبلًا سيتم إضافة دعم للمحدد has الذي سيحل المشكلة السابقة بالذات، لكن يحتاج الأمر بعض الوقت حتى يتم دعمه من قبل المتصفحات الشهيرة1 نقطة
-
يمكن إزالة أي خاصية أو تابع من كائن Object بعدة طريق: إستخدام الكلمة المفتاحية delete // لا يوجد أي فرق بين الطرق التالية delete user.age; // أو delete user['age']; // أو var prop = "age"; delete user[prop]; إستخدام القيمة undefined عند محاولة الوصول إلى خاصية غير موجودة في أي كائن سوف يتم إرجاع undefined ، ويمكننا أن نستخدم هذا الأمر لمحاكاة حذف الخاصية أو التابع من الكائن خاصتنا: user.age = undefined; console.log(user); console.log(user.hasOwnProperty('age')); // true /* { age: undefined, email: 'emad@gmail.com', firstName: 'Emad', lastName: 'Saif', getFullName: ƒ } */ هذه الطريقة سوف تبقى الخاصية أو التابع موجودًا في الكائن لكن بقيمة undefined، بينما إستعمال الكلمة المفتاحية delete سوف يزل الخاصية أو التابع بشكل كامل: delete user.age; console.log(user); console.log(user.hasOwnProperty('age')); // false /* { email: 'emad@gmail.com', firstName: 'Emad', lastName: 'Saif', getFullName: ƒ } */ عمل كائن Object جديد يمكن عمل كائن Object جديد يحتوي على كل الخصائص والتوابع ما عدا التلك التي نريد حذفها: const {age, ...newUser} = user; console.log(newUser.age); // undefined console.log(user.age); // 19 ميزة هذه الطريقة أنها تُبقى على العنصر الأصلي كما هو بدون تغير وتقوم بإنشاء كائن جديد كليًا بالخصائص والتوابع التي نريدها فقط، لكن من عيوبها أنها تقوم بعمل متغيرات جديدة في المجال الحالي، ففي المثال السابق تم إنشاء متغير جديد باسم age بقيمة 191 نقطة
-
تستخدم محددات الوصول للتحكم في مسار الكود ولسهولة تتبعه وفهم آليه عمله وبالتالي تكون صيانته وحمايته من الأخطاء أسهل، هنا شرح لمعنى كلٍ منهم: الكلمة المفتاحية public public تعني عام ويمكن الوصول لأي تابع عام public method من داخل جميع التوابع الأخرى الموجودة داخل نفس الصنف وفي حالة الوراثة أو من خلال الكائن المنشأ من هذا الصنف. <?php class User { public function SayHi() { // ... } public function Hello() { $this->SayHi(); // في حالة الوصول إلى التابع من داخل تابع آخر في نفس الصنف } } $user = new User(); // حالة إنشاء كائن من الصنف $user->SayHi(); class Admin extends User { public function Hello() { $this->sayHi(); // في حالة الوراثة } } الكلمة public هي إختيارية ويمكن عدم كتابتها كذلك بدون مشكلة، وأي تابع لم يتم تحديده (public أو private أو protected) فسوف يكون عام public بشكل إفتراضي، لكنها إجبارية في حالة الخواص properties الكلمة المفتاحية private private تعني خاص، فأي تابع يُعرف على أنه خاص لا يمكن إستخدامه إلا داخل الصنف class المعرف بها فقط فلا يمكن الوصول له من خلال كائن منشأ من هذا الصنف وأيضاً لا يمكن الوصول للمكونات الخاصة في حالة الوراثة. <?php class User { private function SayHi() { // ... } public function Hello() { $this->SayHi(); // في حالة الوصول إلى التابع من داخل تابع آخر في نفس الصنف } } $user = new User(); $user->SayHi(); //ERROR: حالة إنشاء كائن من الصنف class Admin extends User { public function Hello() { $this->sayHi(); //ERROR: في حالة الوراثة } } الكلمة المفتاحية protected protected تعني محمي، وهي أعم من الحالة السابقة فأي تابع يُعرف على أنه محمي protected يمكن إستخدامه داخل نفس الصنف وفي حالة الوراثة فقط ولكن لا يمكن الوصول لتوابع الصنف المحمية من خلال الكائن المنشأ من هذا الصنف: <?php class User { protected function SayHi() { // ... } public function Hello() { $this->SayHi(); // في حالة الوصول إلى التابع من داخل تابع آخر في نفس الصنف } } $user = new User(); $user->SayHi(); //ERROR: حالة إنشاء كائن من الصنف class Admin extends User { public function Hello() { $this->sayHi(); // في حالة الوراثة لا يوجد مشكلة } } يمكنك معرفة المزيد من خلال موسوعة حسوب: قابلية الرؤية في كائنات PHP1 نقطة
-
كما تلاحظِ يوجد فاصلة منقوطة بجانب الرقم 768px وهذا هو سبب الخطأ أرجو منك إزالة الفاصلة المنقوطة وقومي بالتجربة على المتصفح وأخبريني بالنتيجة .1 نقطة
-
تم الإنتهاء من برمجة موقع تبقى لي شيء واحد هو طريقة تصدير صورة مع الاسم المرفق https://cards-eid.vercel.app/welcome1 نقطة