لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/07/22 في كل الموقع
-
السلام عليكم : أردت السؤال عن اذا أنشئ شخص تطبيق جوال سواءً (أندرويد .. أو.. أي أو أس )) - هل يحتاج أن يكون مصمم حتى يصمم الواجهة الأمامية لتطبيق ؟ - يعني هل الواجهة الأمامية تبع تطبيقات الجوالات تحتاج لمصمم ؟ مثل الويب يعني ؟ - يعني ما الفرق بين تطبيقات الويب والجوال ؟ هل كلاهما يحتاج تصميم ابداعي للواجهة الامامية ؟ أم لاتحتاج ؟ أم هناك مواقع يستطيع مطور التطبيقات أخذ تصاميم منها وتركيبها على التطبيق؟ >>> عذرًا لجهلي ، لكن ماشي بدورة ((علوم الحاسوب ))والدورة جداً ممتازة وبسيطة والشرح واضح وفهمت بعض الأشياء الحمد لله .1 نقطة
-
احتاج مساعده في عمل كلاس في برنامج جافا عباره عن مواصفات المنتجات من اسم ونوع وسعر و IDومن ثم اعمل arraylist من ال object وايضا بنفس الكلاس يكون في ميثود خاصة بعملية البحث عن منتج معين بالاسم او Id وميثود خاصة بعملية الشراء1 نقطة
-
ممكن طريقة ارسال بيانات input في html الى بايثون مثلا المستخدم يقوم بأدخال بيانات وهذه البيانات تنبعث الى بايثون1 نقطة
-
بالنسبة لكثير من المبرمجين، تُعد مرحلة تصميم واجهة التطبيق هي أصعب مرحلة، ببساطة لأنهم يُفضلون حل المشاكل التي لها قواعد مُحددة وواضحة (البرمجة بشكل عام)، عكس التصميم الذي يحتاج إلى إبداع أكثر من التفكير المنطقي، لهذا يلجئ الكثير من المبرمجين إلى إستخدام مكتبات جاهزة مثل Bootstrap و Material UI التي توفران مجموعة جاهزة من المكونات الممصصمة بشكل جيد ومناسبة لأغلب الإحتياجات، وبالتي يتم تخطي أغلب مرحلة التصميم لأنهم يستعملون بالفعل مكونات جاهزة ومصممة مسبقًا. مع المواقع التي ذكرتها سابقًا والتي تستطيع أن تحصل منها على الكثير من الأفكار والتصاميم الجاهزة، بالإضافة إلى مكتبات مثل Bootstrap، ستحصل على تصميم مكتمل بدون الحاجة إلى تصميم الواجهة بالكامل من الصفر.1 نقطة
-
جزيل الشكر ،، نعم لكن التصميم يحتاج لتغيير كل مره أنا أحب الروتين وجيد في حل المشكلات لكن التصميم يحتاج تغيير وابداع ،، يعني هل ممكن أنهو يكون تصاميمي لواجهات تطبيقات الويب والجوال تكون متشابها؟ مع تغير الألوان وهكذا ....؟ يعني خطوة التصميم أشعر أنها صعبة ؟ لأن صار موقف معي ولم أعد أحبه يعني شعرت أنه صعب ويحتاج كل مره تغيير وابداع وابتكار .. ما رأيك ؟ مع الشكر لك مره أخرى ..1 نقطة
-
وعليكم السلام ورحمة الله وبركاته ليس من الضروري أن تكون مصمم Designer لتتمكن من إنشاء تطبيقات (جوال أو ويب)، حيث يمكنك بناء التطبيق بدون تصميم، ولكن وجود تصميم تعتمد عليه سيوفر عليك الكثير من الوفت والجهد وستخرج التطبيق في شكل جيد ومريح للعين وسهل الإستخدام. في حالة لم يكن لديك تصميم للتطبيق الذي تعمل عليه، فعليك أولًا تحديد محتويات كل صفحة في التطبيق وتقوم بمحاولة عرض هذه المحتويات بطريقة منظمة وواضحة على الأقل حتى يتمكن المستخدمون من إستخدام التطبيق بشكل سهل. تطبيقات الويب والجوال متشابهة للغاية، في الواقع يمكنك إستخدام نفس تقنيات الويب (HTML و CSS و JavaScript) لإنشاء تطبيقات جوال، وبالتالي ينطبق عليهما -تطبيقات الويب والجوال- نفس الشروط من حيث سهولة الإستخدام والتصميم المُنسَق. يوجد الكثير من المواقع التي تحتوي على آلاف التصميمات وتستطيع أن تحصل على أفكار كثيرة لتطبيقك، من هذه المواقع: behance dribbble pinterest أنصحك بالإطلاع على قسم التصميم، حيث يوجد عدد كبير من المقالات الخاصة بالتصميم خصوصُا مقالات UI/UX (واجهة المستخدم / تجربة المستخدم) والتي ستفيدك كثيرًا عند تصميم واجهة التطبيقات، مثل كيفية إختيار الألوان وكيفية البدء في تصميم الواجهات وكيف تقوم بعرض المحتوى بطريقة صحيحة.1 نقطة
-
1 نقطة
-
يمكنك وضع العنصرين في حاوية جديدة div واستخدام الخاصية float لضبط مكان كل عنصر بهذا الشكل . <nav class="navbar fixed-top navbar-expend-lg navbar-dark p-md-3 "> <div class="container"> <div class=""> <img src="/project_1/images/football.png" height="30px" width="30px" alt="" style="float: left;"> <div class="navbar-brand text-dark" style="font-weight: bold ; float: right; margin-left: 20px;">Match</div> </div> <a href="/project_1/login_pg.html" class="sing-in">Sing-in</a> </div> </nav>1 نقطة
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="Style/style_mainpage.css"> <script src="project_1/JavaScript/jsfile.js"></script> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- nav bar --> <nav class="navbar fixed-top navbar-expend-lg navbar-dark p-md-3 "> <div class="container"> <img src="/project_1/images/football.png" height="30px" width="30px" alt=""> <div class="navbar-brand text-dark" style="font-weight: bold ;">Match</div> <a href="/project_1/login_pg.html" class="sing-in">Sing-in</a> </div> </nav> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </body> </html>1 نقطة
-
وعليكم السلام ورحمة الله وبركاته هل يمكنك إرفاق شيفرتك البرمجية حتى أستطيع معرفة ما قمت به ؟1 نقطة
-
اريد جعل هاته العناصر تجاوبية مع مختلف الشاشات، كيف يمكن تطبيق ذلك؟ <section> <img src="images/img1.png" /> <div class="containerr"> <h1>Main title</h1> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Vitae libero maxime adipisci. Et veritatis illo officia. Expedita eveniet eius placeat in, quidem facere odit temporibus, veritatis sed laborum laudantium voluptatem! </p> </div> </section> k.html فيما يلي ملف التنسيقات: section { height: 350px; width: 400px; background-color: gold; box-shadow: 0 0 10px #ddd; margin: 200px auto 0; position: relative; /* height of section */ transition: all 0.7s; } section:hover { background-color: goldenrod; height: 400px; } img { width: 300px; height: 300px; position: absolute; left: 50px; top: -30px; /* time of circle */ transition: all 0.5s; } section:hover img { top: -130px; border-radius: 50%; transform: rotate(720deg); } .containerr { position: absolute; bottom: 0; padding: 10px; text-align: center; opacity: 0; /* apparance of text */ transition: all 0.4s; font-family: sans-serif; } section:hover .containerr { opacity: 1; } k.css1 نقطة
-
ارى ان الحاوي section يمتلك عرضا ثابتا (400px)، يمكنك ضبطه في حالة الشاشات الأصغر، فعلى سبيل المثال: نعطي عرضا نسبيا للعنصر مقدر بكامل عرض الحاوي، سنتأكد بهذا أن عرض الحاوي لن يتجاوز عرض شاشة العرض: @media only screen and (max-width: 600px){ section{ width: 100%; } } الصورة التي تقوم بعرضها ايضا تمتلك نفس المشكلة، تأكد من تقليل أبعاد الى أخرى اكثر مناسبة: @media only screen and (max-width: 600px){ img{ width: 250px; height: 250px; } } يمكنك اختصار الكتابتين الى: @media only screen and (max-width: 600px){ section{ width: 100%; } img{ width: 250px; height: 250px; } }1 نقطة
-
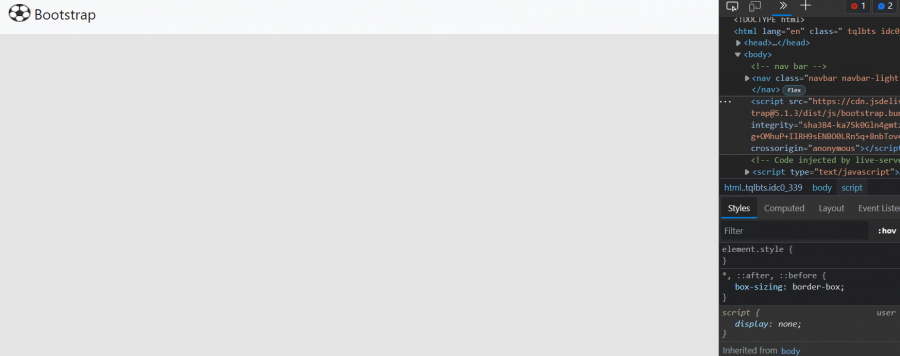
السلام عليكم ورحمة الله وبركاته انا استخدم كود boot strap و عندما اقوم بوضع الشعار يكون شكله غير جيد ما السبب مع اني حاولت ان اقوم ب بتعديل القياسات و شكرا كود boot strap <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#"> <img src="/project_1/images/football.png" alt="" width="30" height="24" class="d-inline-block align-text-top"> Bootstrap </a> </div> </nav>1 نقطة
-
وعليكم السلام ورحمة الله وبركاته هل يمكنك تجربة إعطاء صورة الكرة طول وعرض متساويان بهذا الشكل ، لتظهر بشكل مناسب أكثر مما عليه . <img src="/project_1/images/football.png" alt="" width="30" height="30" أيضا يمكنك عمل مسافة صغيرة بين الصورة و والنص Bootstrap .1 نقطة