لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/29/22 في كل الموقع
-
أقوم بتحميل محموعه من الملفات بإستخدام الدالة file_get_contents ومن ضمن هذه الملفات مجموعة من الصور: $image = file_get_contents("path/to/my/image.png"); الآن أريد تحويل الصورة إلى base64، كيف أقوم بهذا الأمر في PHP؟2 نقاط
-
انا عندما اقوم بتحويل الكمبيوتر الى وضع ال light لا يتحول الموقع الى mode light بل يبقى في mode dark كود html <!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="/Baisec/css/myCSS.css" media="(prefers-color-scheme: light)"> <link rel="stylesheet" href="/Baisec/css/dark.css" media="(prefers-color-scheme: dark)"> <!-- <link rel="stylesheet" href="/Baisec/css/light.css" media="(prefers-color-scheme: light)"> --> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h1>Dark mode</h1> </body> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Pariatur dolorem sequi distinctio dolore, sint autem adipisci exercitationem assumenda consequuntur beatae deleniti iusto porro vel. Vel distinctio quis sunt voluptatibus aliquam!</p> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Pariatur dolorem sequi distinctio dolore, sint autem adipisci exercitationem assumenda consequuntur beatae deleniti iusto porro vel. Vel distinctio quis sunt voluptatibus aliquam!</p> </html>2 نقاط
-
1 نقطة
-
1 نقطة
-
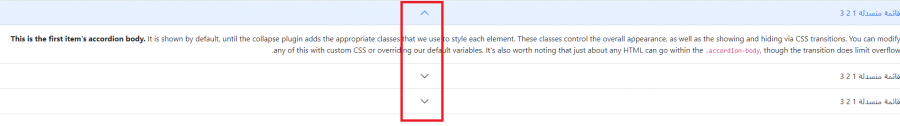
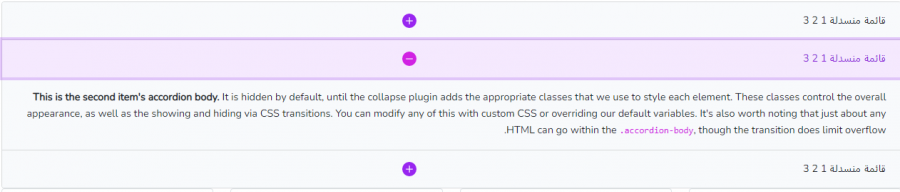
المشكلة هي أن ايقونات القائمة المنسدلة تظهر في الوسط ولا تظهر في اليسار مثل عندما أستخدم cdn rtl بحيث تظهر هكذا عند إستخدام cdn rtl : لكن عندما أستخدم التضمين التالي : <link href="{{ asset('css/app.css') }}" rel="stylesheet"> مع cdn بهذه الطريقة : <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> دعونا من التخصيص الان إكتشفت ان المشكلة لاتتعلق به , صحيح لولا اني اريد التخصيص لإستعملت مباشرة cdn المهم الآن الايقونات تظهر في الوسط كما في الصورة الاعلى وكل ما في الامر اني ضمنت <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> فقط ومن دون اي تعديل فعلت npm run dev و php artisan optimize:clear ’ و حذفت البوتستراب ثم تبثه من جديد npm uninstall bootstrap ثم npm i bootstrap وكل شيء له علاقة بالتخصيص ازلته , معناه لاعلاقة لتخصيص الآن بإتجاه الأيقونات بعد ذلك عملت npm run watch النتيجة نفسها : ملفات المشروع :bookstore.rar صفحة المعاينة localhost:port/try شكرا مجددا والمعذرة1 نقطة
-
السلام عليكم كيف اضمن آخر نسخة من بوتستراب في إطار لارافل ’ و أيضا كيف أغير التنسيقات مثلا في حالة تغيير لغة الموقع من local=en الى local=ar ؟ شكرا1 نقطة
-
لا علاقة لدعم إصدار بوتستراب هنا، المشكلة في استهداف اللون للعناصر بشكل صحيح. تأكد ما التنسيقات التي تطرق عليها لتعديلها. المشكلة كانت بتعديل ألوان الثيم بشكل كامل، و عدم اقتصارها على الأيقونات، لسبب استهداف متغيرات عامة لألوان الثيم وليس فقط الأزرار.. اعمل npm run dev مرة أخرى من فضلك و php artisan optimize:clear1 نقطة
-
هل تقصد التعديل على نسخة SASS من بوتستراب؟1 نقطة
-
السلام عليكم أعلم أن اطار لارفل يعمل عل تحويل الملفات sass و js ويحفظهم في المسار public mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css'); بعذ ذلك نضمن ملفات css;js بالطريقة التالية : <script src="{{ asset('js/app.js') }}" defer></script> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> بالنسبة لي لقد قمت بالتخصيص على متغيرات البوتستراب في ملف اسميته _custom ثم ضمنت هذا الأخير في app.sass عندي بعض الإستفسارات على ذلك عندما اضيف مثلا cdn rtl بهذه الطريقة <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> هل هذه اصح طريقة ولايؤثر على خفة الموقع ؟وهل يوجد طريقة أخرى ؟؟ بعدما قمت بهذه الطريقة لم يتم تغيير الإتجاه بالشكل الصحيح بحيث كما تلاحظون الأيقونات أخدت المتصف , شكرا لكم1 نقطة
-
هل تقوم بتضمين ملفين تنسيقات؟ لربما كل منها له اتجاه مختلف تأكد من إعطاء نفس ال dir لوسوم HTML1 نقطة
-
سبب الخطأ؟ message: Notice: Undefined variable: pass2 in D:\xampp\htdocs\server\phping\fo2\1.php on line 7 html : <form class="formHide" action="1.php" method="post"> <div id="creating" class="creating_hide"> <h4>Create A New Account</h4> <input id="create_email" type="email" name="create_email" placeholder=" Email.... " required/> <br> <input id="password_email" type="password" name="create1_pass" placeholder=" Password.... " required/> <br> <input id="password2_email" type="password" name="passed" placeholder=" Password(again).... " required/> <br> <button id="create2" name="create2"> Create</button> </div> </form> php : <?php $database = new PDO("mysql:host=localhost;dbname=users;",$username,$password); if(isset($_POST['create2'])){ if($password === $pass2){ echo 'done'; $pass2 = $_POST['create1_pass']; $email = $_POST['create_email']; $password = $_POST['create1_pass']; $addData = $database->prepare(" INSERT INTO costom(Emails,Passwords) VALUES('$email','$password')"); $addData->execute(); }else{ echo 'not the same password! try again'; } }1 نقطة
-
المتغير pass2 تم استخدامه ضمن المقارنة في عبارة if قبل أن يتم تهيئته وإعطائه قيمة فهو غير معرف undefined. يجب أن يتوفر طريقة في إرسال الاستمارة مثل زر من نوع submit <input type="submit" name="mybutton"> ثم تأكد من اختبار الحقول قبل قراءة قيمتهم <?php if(isset($_POST['create1_pass']) && isset($_POST['create1_pass']) ){ $pass2 = $_POST['create1_pass']; $password = $_POST['create1_pass']; if($password === $pass2){ echo 'done'; }} هذا هو الترتيب المنطقي للتحقق1 نقطة
-
عند تنفيذ الاستعلام التالي: $addData = $database->prepare(" INSERT INTO hijazi(Email, Password) VALUES('$Email','$password')"); $addData->execute(); عندي مشكله انه بعمل input : للايميل و input : للباسورد وبدي ارفع البيانات لكل من الايميل و الباسورد لقاعده بيانات بس المسكله انه الكود بعطيني خطأ علما بانه : اذا عملت هيك: $addData = $database->prepare(" INSERT INTO hijazi(Email) VALUES('$Email')"); او هيك : $addData = $database->prepare(" INSERT INTO hijazi(Password) VALUES('$Password')"); بشتغل وبتطلع الداتا للجدول بدي حل للمشكله كيف ممكن اخليهم مع بعض1 نقطة
-
ماهي رسالة الخطأ التي تظهر؟ أرجو إرفاق كامل الملف الشكل العام لحشر البيانات في جدول SQL هو كالتالي: INSERT INTO MyTable ( Column1, Column2 ) VALUES ( Value1, Value2 ) أي $addData = $database->prepare(" INSERT INTO hijazi (Email, Password) VALUES ('$Email','$password') "); $addData->execute(); شيفرتك صحيحة تأكد من باقي الملف1 نقطة
-
بالنسبة لتثبيت اخر اصدار من بوتستراب يمكنك ذلك عبر مدير الحزم npm, بداية سوف نحذف الاصدار الحالي من بوتستراب من خلال الامر التالي npm uninstall bootstrap ثم من خلال تنفيذ الأمر التالي npm i bootstrap سوف يتم تثبيت اخر اصدار من بوتستراب , أو يمكنك فقط استدعاء رابط cdn خاص بالمكتبة , من حسن الحظ يتوفر من الاصدار الخامس نسخة rtl ونسخة ltr <!-- LTR languages --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- RTL language --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.rtl.min.css" rel="stylesheet"> بالنسبة لتغيير تنسيقات الموقع نحتاج أن نفحص لغة الموقع , اذا كانت عربية نضمن الملف rtl واذا كانت انجليزية نضمن نسخة ltr ويتم ذلك كالتالي @if ( Config::get('app.locale') == 'en') <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"> @endif @if ( Config::get('app.locale') == 'ar') <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.rtl.min.css" rel="stylesheet"> @endif يمكنك الأستفادة أكثر من اجابات المدربين في هذا السؤال أيضا1 نقطة
-
السلام عليكم قمت بترقية البوتستراب الى آخر إصدار في مشروعي لكن ظهرت عندي مشكلة في الربط بين ملف js و تنسيقات بوتستراب فما اعلمه انه في ملف webpack.mix يتم تحديد المسارات المراد تحويلها من sass وكذلك ملفات js ويتم إنشاء ملفات في مسار آخر والتي نضمنها في الشيفرة mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css'); تفقدت هذه المسارات تبدوا سليمة ولكن عند عمل : npm run watch يظهر لي الخطأ التالي ERROR Failed to compile with 1 errors 8:11:29 AM This relative module was not found: * ./bootstrap/ in ./resources/js/app.js Asset Size Chunks Chunk Names /css/app.css 201 KiB /js/app [emitted] /js/app /js/app.js 4.69 KiB /js/app [emitted] /js/app ERROR in ./resources/js/app.js Module not found: Error: Can't resolve './bootstrap/' in 'C:\laragon\www\bookstore\resources\js' @ ./resources/js/app.js 1:0-23 @ multi ./resources/js/app.js ./resources/sass/app.scss شكرا1 نقطة
-
من الممكن أنك تعمل على الاصدار الخامس من بوتستراب , في بوتستراب اسماء الخصائص تغيرت قليلا فمثلا data-toggle => data-bs-toggle data-target=>data-bs-target سوف تجد أنه تم زيادة حرفي bs على بعض الخصائص , لذلك يجب تغيير اسماء الخصائص , يمكنك فعل ذلك من خلال الموقع الرسمي للاصدار الخامس لبوتستراب , يمكنك الذهاب اليه من هنا1 نقطة
-
إختفى الخطأ لكن الجافاسكريبت لاتعمل في الموقع بحيت القائمة المنسدلة و زر النافبار للشاشات الصغير لايعمل1 نقطة
-
لاحظ الخطأ يخبرك أنه لا يستطيع معالجة الملف bootstrap/ , وهذا هو الخطأ بالتحديد ERROR in ./resources/js/app.js Module not found: Error: Can't resolve './bootstrap/' in 'C:\laragon\www\bookstore\resources\js' @ ./resources/js/app.js 1:0-23 الخطا كما هو ظاهر في اول سطر من ملف app.js الموجود في المسار التالي resources\js\app.js أرجو منك التأكد من كتابة اسم الملف bootstrap.js كالتالي require('./bootstrap'); ثم قم بتنفيذ الأمر npm run watch1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
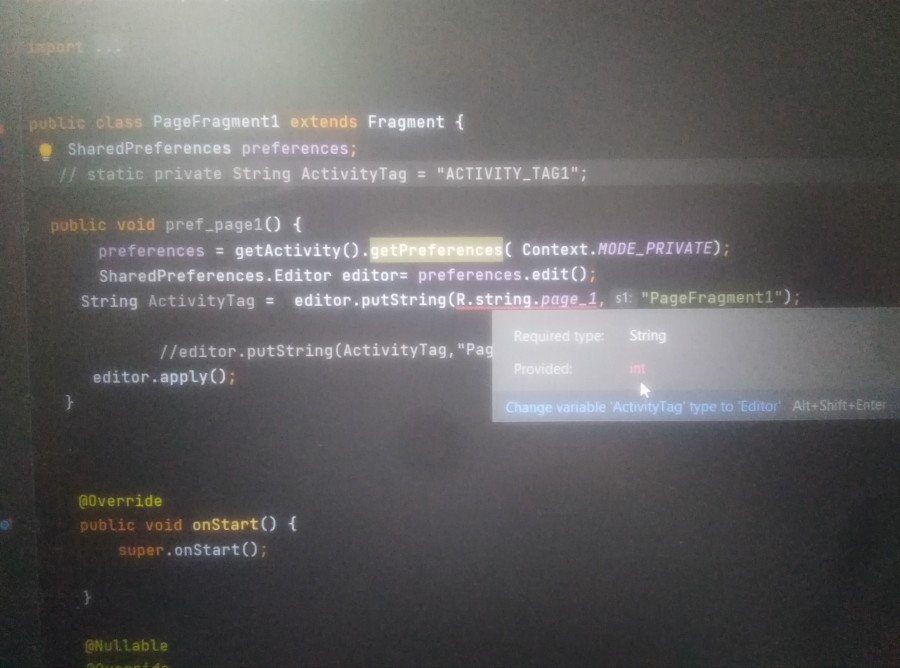
R يعبر عن صنف الموارد ومجلد res وفيه ملفات XML مثل ملف الألوان colors وملف النصوص Strings وهذا الملف موجود لنكتب ضمنه السلاسل النصية الثابتة في التطبيق ولسهوله الوصول إليها. الخطأ بسبب عدم وجود سلسلة باسم page_1 حيث من المفترض ألا تستخدم R.strings أي ليست إلزامية، ضع أي سلسلة نصية لتعبر عن المفتاح. استخدم أي مفتاح يدل على الاستخدام مثلاً putString("PageFragment", "PageFragment1") أو putString("PageNumber", "PageFragment1") وتأكد من استخدام نفس المفتاح في كل من get و put لأننا نخزن قيمة واحدة.1 نقطة
-
هل تأكدت من أن وضع المتصفح هو تلقائي (حسب النظام) وليس ثابت Dark دائماً، أي لم تقم أيضاً بتثبيت ثيم داكن مخصص. وتأكد من تحديث الصفحة. ويجب اغلاق المتصفح وإعادة فتحه ليأخذ بالتعديلات عند تغييرها في نظام التشغيل.1 نقطة
-
يرجى كتابة الاسئلة المتعلقة بالدروس أسفل الدرس الخاص بها , سوف تجد مربع التعليق أسفل التعليقات الموجودة أسفل الدرس , يمكنك طرح المشكلة او السؤال المتعلق بالمشكلة أسفل الدرس الخاص به , بالنسبة لاجابة سؤالك , للأسف لا يوجد ملف بصيغة pdf لكل درس , ولكن يوجد مرفقات للمسار ككل, تستطيع ايجاد المرفقات الخاصة بالمسار في أول درس من المسار , سوف تجد أسفل الدرس أزرار مثل "مرفقات المشروع" و "مستودع المشروع" , يمكنك الضغط عليهما وسوف تجد مرفات المسار , ولكن مرفقات المسار هي الناتج النهائي للمسار , فمثلا لو كان المسار عبارة عن تصميم موقع شركة فسوف تكون المرفقات هي ملفات الموقع بشكل كامل وجاهز , اذا كنت تريد مراجع للدورة فهي نفسها تعتبر مرجع لأنك سوف تحصل على وصول لمحتوياتها مدى الحياة , فكلما نسيت شيئا منها تستطيع الرجوع الى الدرس مرة أخرى , ثم انه يوجد في الأكاديمية مقالات عن مختلف التقنيات , ربما يمكنك ايجاد مقالات عن الموضوع الذي تريده , يمكنك الذهاب الى المقالات من هنا , وأيضا هناك موسوعة حسوب التي تحتوي على شروحات لمختلف التقنيات وسوف تساعدك كثيرا , أنصحك بالاعتماد عليها , يمكنك الذهاب اليها من هنا1 نقطة
-
كلا لايوجد ملخصات للدروس، يمكن لكل طالب كتابة ملاحظاته بشكل شخصي وهذا أفضلله لكي يرسخ المعلومات و الأفكار الذي يدرسها، فإن وجود pdf سيعمل على جعله أكثر كسلاً واعتماداً على مصادر متوفرة، كما أن هنالك تعديلات مستمرة في مختلف مجالات البرمجة، وإن البحث على الانترنت سيعطيك المعلومات الأحدث بدل وجود كتب pdf غير محدثة، ولكن بالتأكيد يمكنك تصفح أي مواقع توثيق للغات البرمجة والتقنيات التي تدرسها لمراجعة المعلومات مثل موسوعة حسوب و مقالات أكاديمية حسوب في قسم دروس و مقالات.1 نقطة
-
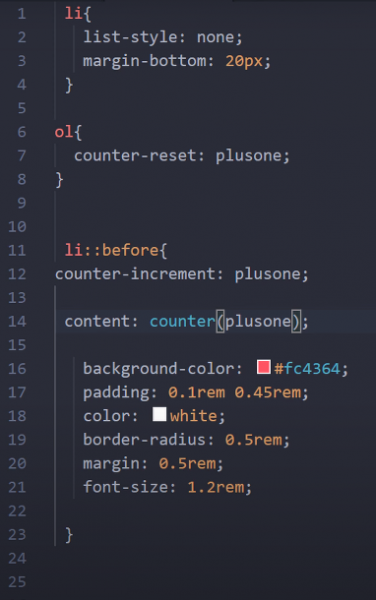
القاعدة @keyframes في CSS تتحكم بالخطوات البينية (intermediate steps) ضمن سلسلة حركات CSS عبر تعريف أنماط للإطارات المفتاحية (keyframes)، مما يعطي تحكمًا كبيرًا في أنماط العنصر في الخطوات البينية بالمقارنة مع الانتقالات transition. @keyframes slidein { from { margin-left: 100%; width: 300%; } to { margin-left: 0%; width: 100%; } } يجب أن يكون لكل قاعدة @keyframes سلسلة من مُحدِّدات الإطارات (keyframe selectors)، التي تُحدِّد النسبة المئوية التي سيقع عندها الإطار المفتاحي. لاحظ أنَّ بالإمكان ذكر النسب المئوية بأي ترتيب نشاء، وستُستخدَم حسب ترتيب وقوعها (وليس تعريفها). أيضاً يمكنك الإطلاع على المزيد من هنا على موسوعة حسوب1 نقطة
-
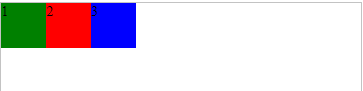
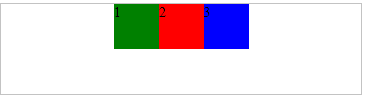
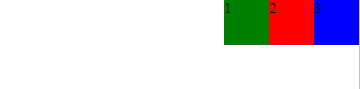
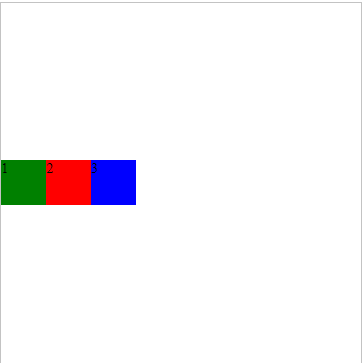
كلاهما خاصيتان خاصتان بالصندوق المرن او ما يعرف ب flex box , اي لا يتم تطبيقهما الا اذا كانت الحاوية لديها الخاصية display:flex , أما بالنسبة للخاصية justify-content فهي تحدد كيفية توزيع المساحة بين عناصر الحاوية وحولها بشكل أفقي ,تأخذ العديد من القيم مثل start و center و end وغيرها,مثلا لو كان لدينا الكود التالي <div id="main"> <div style="background-color:green;">1</div> <div style="background-color:red;">2</div> <div style="background-color:blue;">3</div> </div> css #main { width: 400px; height: 100px; border: 1px solid #c3c3c3; display: flex; justify-content: start; } #main div { width: 50px; height: 50px; } سوف تكون النتيجة كالتالي نلاحظ أن العناصر عرضت في بداية الحاوية , ماذا لو قمنا بتغيير القيمة الى center كالتالي justify-content: center; سوف تكون النتيجة كالتالي نلاحظ أن العناصر جاءت في منتصف الحاوية , ربما قد فهمت ما وظيفة الخاصية , وبالفعل لو كانت القيمة end فسوف تعرض في نهاية الحاوية كالتالي لاحظ يتغير موضع العناصر بشكل أفقي , ولكن ماذا اذا أردنا تغييره بشكل عمودي؟ نستخدم الخاصية الأخرى وهي align-content فهي تحدد طريقة عرض العناصر بشكل عمودي , ولكن يجب أن نستخدم خاصية flex-wrap: wrap; معها للسماح للعناصر بالالتفاف والنزول الى اسفل , لها نفس القيم أيضا فمثلا لو كانت center يمكنك تجربة الأمر مع القيم الأخرى شكرا لك1 نقطة
-
1 نقطة
-
مساء الخير، لدي تطبيق Flutter مبرمج مسبقا ومربوط مع موقع تجارة الكترونية من نوع opencart. التطبيق حاليا يقوم بتحويل المستخدم لصفحة الدفع الخاصة بالموقع عن طريق تحميلها في webveiw و مزامنة البيانات و الحقول بين مدخلات المستخدم في التطبيق و تعبئة الحقول آليا في صفحة الموقع. اي أن عملية الدفع /(بعد تحديد المنتجات للشراء و موقع الشحن و بيانات المستخدم ..هذه الأمور تتم ضمن التطبيق)/ لا تتم آخر مرحلة من عملية الدفع بطريقة Native ضمن بيئة Flutter و أريد تعديل التطبيق لتتم عملية الشراء بشكل كامل ضمن التطبيق بطريقة Native. اي مرحلة تعبئة بيانات البطاقة visa or master card و تثبيت الدفع هل يمكنكم المساعدة و تقديم الدعم. شكرا لكم1 نقطة