لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/04/22 في كل الموقع
-
2 نقاط
-
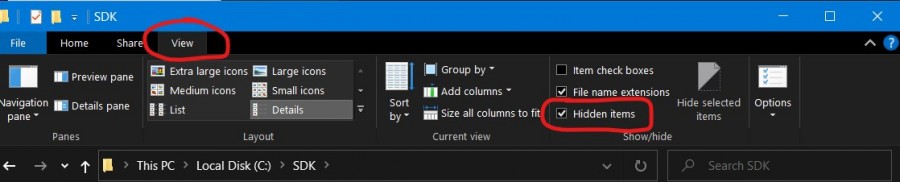
المشكلة في التخزين المؤقت ل maven أرجو التوجه للمسار التالي: In Windows - C:\Users\<username>\Windows ^^^^^^^^^^ اسم المستخدم لديك ثم حذف المجلد .m2/repository/org/apache/maven/archetypes ^^^^^^^^^^^^^^ . فيه2 نقاط
-
1 نقطة
-
الان عندما انهي دورة علوم الحاسوب هل استطيع انشاء موقع شبه احترافي ام لا1 نقطة
-
1 نقطة
-
قد تصاب بالإحباط أحيانًا عند تفاعلك مع المواقع والتطبيقات. ألم تصادف من قبل رابطًا أو صورةً أو أيقونةً لا تستجيب لك كما ينبغي مهما كررت النقر عليها؟ لو حصل هذا معك، فستفهم معنى نقرات العصبية. تحدث نقرات العصبية عندما يكرر المستخدمون النقر على عنصر أو مكان محدد في وقت قصير، وبطبيعة الحال يتوقع المستخدمون استجابة الواجهات الرقمية لهم بفاعلية، ويشعرون بالغضب لعدم استجابتها، وتُعَد نقرات العصبية -وغيرها من أشكال الغضب على الحاسوب- تجسيدًا ماديًا لهذا الشعور. ماذا تعني نقرات العصبية عادةً ما يُعَد تكرار حدوث نقرات العصبية على موقع وتطبيق أو أي واجهة مستخدم أخرى بمثابة دليل على حدوث خلل مع المستخدم، ومن الأسباب المحتملة لذلك: النص المحير أو عناصر واجهة المستخدم لقد أصبحت بعض التصاميم لواجهات المستخدم أكثر انتشارًا وشيوعًا على مر السنين، حتى أصبح بعضها مثل العرف السائد بالتصميم، وقد تسبب مخالفتها أو تغييرها ارتباكًا للمستخدمين الذين طالما اعتادوا على عمل أشياء بطريقة معينة، فقد درجت العادة على فهم النصوص التي أسفلها خط مثلًا، على أنها روابط، وعليه سوف نتوقع من المستخدمين النقر عليها، مما يعني أن وجود نص تحته خط -ولا يمكن النقر عليه- قد يؤدي إلى سوء فهم من المستخدم الذي يتوقع وجود رابط، وبالتالي سيسبب نقرات العصبية. الاستجابة البطيئة وقلة الردود نقر المستخدمين على عنصر ما وعدم تلقيهم استجابةً سريعةً سيجعلهم يكررون النقر لكي يتأكدوا من أن النقرة قد حدثت فعلًا، ويحتاج المستخدمون في هذه الحالة إلى رسالة أو أي مؤشر بصري آخر؛ ليساعدهم في أن يشعروا بأن أفعالهم لها تأثير. الأعطال والعناصر والروابط التالفة سوف يغضب المستخدمون عند عدم استجابة العنصر الذي يفترض أنه يعمل بالعادة، لذا من الضروري التأكد من أن كل العناصر والروابط محدثة وتعمل جيدًا. العناوين المبهمة والتصفح المربك يرغب المستخدمون في أن يكون المحتوى المهم بارزًا وواضحًا، ويودون أن يعلموا يقينًا ما سيجدون عندما ينقرون على عنوان أو قسم في شريط التنقل، لذا يجب أن يكون التنقل واضحًا قدر الإمكان، ومع تصنيفات يتوقعها المستخدم، قد تؤدي فئات التنقل المبهمة والتصنيف غير الواضح إلى نقرات العصبية بكثرة. ستحدث نقرات العصبية غالبًا إذا عجز المستخدم عن إيجاد طريقة أخرى للوصول لما يريده في الواجهة، وعليه إذا لم يُجدِ النقر، فماذا سيفعلون؟ في هذه الحالات يجب تعديل واجهة المستخدم لتوجيه المستخدمين بوضوح أكثر. كيف يمكنك معرفة حدوث ذلك يمكنك مراقبة تفاعل المستخدمين في موقعك باستخدام أدوات مثل أداة hotjar لتسجيل جلسة المستخدم، حيث تسمح لك بتتبع تحركاتهم على الموقع مثل النقرات والتمرير، لتكشف عن كيفية تفاعل المستخدمين مع موقعك، حتى إن بعض الأدوات فيها ميزة مخصصة للكشف عن نقرات العصبية بالذات لتساعدك في معرفتها تحديدًا. إن ما تبدو للحظة أنها نقرات عصبية قد لا يكون دائمًا سببها خللًا في واجهة المستخدم، فمن المهم ملاحظة السياق عندما تجد منطقة نقر مكثف. في بعض الحالات، يكرر الأشخاص النقر بدافع العادة أثناء قراءة الصفحة أو تفحصها، ولا يعني ذلك بالضرورة أنهم محبطون أو غاضبون. وبالطبع، عند ملاحظتك نقرًا متكررًا باستمرار على عناصر أو مناطق معينة، وكان من عدة مستخدمين مختلفين، فسيكون هذا هو الوقت المناسب للتعمق أكثر وتحديد الأسباب. لكن تستدعي بعض العناصر بطبيعتها تكرار النقرات، مثل أزرار التكبير zoom أو الصوت، في مثل هذه الحالات قد لا تدل النقرات المتكررة على الإحباط، بل تشير ببساطة إلى تفاعل المستخدمين مع الصفحة، وقد يكون من المفيد مراجعة هذه العناصر على أي حال لمحاولة إيجاد طريقة أكثر فاعليةً لوصول المستخدمين لهدفهم. كيف نحول نقرات العصبية لإجراءات تحسين استفادت شركة Cyber-Duck من نقرات العصبية بوصفها علامةً إرشاديةً في إجراء تحسينات على تجربة المستخدم UX لأحد عملائهم، وهي شركة للإسكان. وبمشاهدتهم لتسجيلات جلسة المستخدم بأداة Hotjar، لاحظ فريق تجربة المستخدم UX أن نقرات المستخدمين تشير لحدوث مشاكل في الوصول لما يريدون، كما تشير لصعوبة في العثور على المعلومات المهمة. وبسبب خيارات التنقل المربكة أو المخفية في القوائم المنسدلة العمودية، نقر 339 مستخدمًا مختلفًا نقرات عصبيةً على مدى ثلاثة أشهر، مع تركيز معظم هذه النقرات على مناطق معينة في الموقع. وفي النهاية، فقد المستخدمون الأمل بالعثور على المعلومات بأنفسهم ولجأوا لصفحة الاتصال في الموقع، وأجروا مكالمات هاتفيةً لفريق خدمة العملاء، مما أضاع الكثير من وقت فِرَق العمل الداخلية للإجابة على الاستفسارات، ومن جهة أخرى شعر المستخدمون بالإحباط لعجزهم عن إيجاد المعلومات بأنفسهم. أجرى فريق شركة Cyber-Duck بحثًا موسعًا على المستخدمين لتحديد كيف يمكنهم تبسيط وتحسين تجربة المستخدم على موقع الويب، وحددوا أن أحد الأهداف الرئيسية لهذه الشركة هو مساعدة المستخدمين على خدمة أنفسهم عند بحثهم عن معلومات يحتاجونها، ولتحقيق ذلك ركزوا على أربعة مبادئ أساسية هي: إمكانية الوصول والمرونة والبساطة وإمكانية العثور. وشملت قاعدة المستخدمين (عينة البحث) مجموعةً واسعةً من الأعمار ومستويات الإلمام بالحاسوب، حيث يجب أن يكون الموقع بديهيًا ومفهومًا للجميع، وليس فقط خبراء الحاسوب، ورغبوا في التأكد من إرشاد المستخدمين إلى المعلومات المهمة بسهولة، فعند شعورهم بقدرتهم على خدمة أنفسهم، يمكن تجنب المشاعر السلبية التي غالبًا ما تقود لنقرات العصبية، كما سيقلل ذلك من لجوئهم للمكالمات الهاتفية، والتي تُعَد عبئًا إضافيًا على فريق خدمة العملاء. وأجروا البحث في سبيل الكشف عن الأسباب الكامنة وراء نقرات العصبية، ومن أكثر مواضع الشكوى التي وجدوها هو وجود عدد كبير جدًا من الخيارات في شريط التنقل الأصلي وتصنيفات مبهمة، وكبر حجم المعلومات المعروضة، مما يربك المستخدمين، بحيث لا يعلمون أين ينقرون. ولحل هذه المشكلة، أرادوا فرز المستخدمين من بداية رحلتهم على الموقع عن طريق جعلهم يختارون أي نوع من العملاء هم، وهذا يعني أنهم لن يروا سوى المحتوى المتعلق بهم، وصمموا شريط تنقل جديدًا بخيارات أقل وفئات فرعية أكثر، مما ساعد في تسهيل رحلة المستخدم وتوجيهه نحو المحتوى الصحيح. يفرز شريط التنقل المبسط أهداف المستخدم إلى 4 فئات رئيسية لتوجيه المستخدمين نحو المكان الذي يريدونه، ثم تُقسَّم الإجراءات الرئيسية إلى أنواع أو إجراءات أخرى، ومن هنا يوجَّه المستخدمون إلى المجالات الفرعية أو صفحات أخرى على الموقع، ويجدون فيها مزيدًا من خيارات التنقل. من الأفكار المنبثقة الأخرى: تقسيم المحتوى الطويل إلى أجزاء أكثر وضوحًا لتحسين إمكانية قراءتها. تحسين آلية البحث وتقديم الموضوعات ذات الصلة لإعطاء المستخدمين مسارات متعددةً للعثور على المطلوب. توفير إجراءات واضحة لتساعد المستخدمين للوصول لأهدافهم. وبعد مرحلة التفكير، أنشأت الشركة إطارات شبكيةً للموقع ونماذج أوليةً تتضمن هذه الأفكار، وأثناء اختبار قابلية الاستخدام ، تلقوا تعليقات إيجابيةً عن مدى الوضوح وسهولة الاستخدام في التصميمات الجديدة، وعلق أحد المستخدمين قائلًا إن التصميمات الجديدة بسيطة بما يكفي ليتمكن حتى غير الملم بالحاسوب من العثور على مراده. كما يأملون مستقبلًا أن هذه التحديثات في واجهة المستخدم للموقع UX ستحدث تجربةً رقميةً أكثر بساطةً وسهولةً، ويتوقعون تسجيل عدد أقل من نقرات العصبية نتيجةً لهذه التغييرات. كيف نستفيد من نقرات العصبية قد تشعر بالأسف عند رؤية إشارة مثل هذه بما تدل عليه من إحباط المستخدم عند مراقبتك للجلسة، ولكنها توفر فرصةً تعليميةً قيّمةً، حيث تكون نقرات العصبية بطبيعتها مُركَّزةً في منطقة معينة على الموقع، مما يسمح لك بالتركيز على أجزاء محددة جدًا لمعرفة طبيعة الخطأ وسببه. وبالتعمق في نقرات العصبية، ستحدد الخطوات التي يجب اتخاذها لجعل واجهة المستخدم أكثر وضوحًا وسهولةً في الوصول وأكثر بديهيةً، بل يمكن أن يكون للتغييرات البسيطة تأثير كبير على جودة تجربة المستخدم، وفي المقابل قد يحدث هذا فرقًا كبيرًا في معدلات التحويل والأهداف. ترجمة -وبتصرّف- للمقال What Rage Clicks Can Tell Us About User Experience لصاحبته Jessica Graham. اقرأ أيضًا دور المنهج العلمي والحدس في تجربة المستخدم مخرجات تصميمية يجب على كل مصمم تجربة مستخدم أن يتقنها تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين1 نقطة
-
لدي نموذج وأريد الحصول على اسم الجدول في قاعدة البيانات، لا أريد تحديد الأسماء صراحةً في الصنف Meta داخل النموذج Model لكي يكون النموذج ديناميكيًا بقدر الإمكان. from django.contrib.auth.models import User # كيف أصل إلى اسم الجدول الخاص بالنموذج User? كيف يمكنني الحصول على اسم جدول قاعدة البيانات برمجيًا؟1 نقطة
-
الملف dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral() jcenter() {url"http://jcenter.bintray.com/"} // Warning: this repository is going to shut down soon } } rootProject.name = "connections" include ':app'1 نقطة
-
من الممكن جعل المتغير المذكور عام Global ولكنه مع الوصول المتزامن للمستخدمين لن تتمكن من مراقبة أو إستخدام متغيراتك بشكل جيد,أو بوصف أدق عندما يقوم عدة مستخدمين في نفس اللحظة بتسجيل الدخول سيتم طباعة القيم في نفس اللحظة ,وإذا كنت تريد إستخدام هذا الرقم كتعريف لجلسة المستخدم فلن تتمكن من معرفة الرقم الخاص بكل مستخدم. لذلك فكر في أساليب أخرى علي سبيل المثال إذا كانت الدالتين يتجاوبان مع نفس صفحة html فيمكنك إرسال القيمة من الدالة الأولى إلى صفحة html حيث يتم الاحتفاظ بالمتغير هناك ضمن حقل نص أو text box, ثم تقوم الدالة الثانية بالحصول عليه عندما تستلم طلب Post عبر random_number = request.form['random_number'] إليك المثال الكامل: login.py <html> <body> <form action = "/login" method = "post"> <p>Enter Name0:</p> <p><input type = "text" name = "nm" /></p> <input type="text" style="display:none;" name="random_number" value="{{random_number}}"> <p><input type = "submit" value = "submit" /></p> </form> </body> </html> لاحظ هنا قمنا بإخفاء مربع النص Text box style="display:none;" وهذا إذا كنا لا نحتاج لعرضه على المستخدمين, main.py from flask import Flask, render_template, request import random app = Flask(__name__, template_folder='template') @app.route('/login', methods=['GET']) #وهي التي تعمل عند فتح الصفحةGETالدالتين يحملان نفس المسار بالفعل ولكن انتبه إحداهما def a(): random_number = random.random() return render_template("login.html", random_number=random_number)#إرسال المتغير أو بالأحرى قيمته @app.route('/login', methods=['POST'])#كتسجيل الدخول مثلا POSTوالثانية عند إرسال فورم عبر def b(): random_number = request.form['random_number'] #إستلام قيمة المتغير المنشود print("Random Number:{}".format(random_number)) return render_template('home.html') if __name__ == "__main__": app.run(debug=True) من المؤكد بأن هناك المزيد والمزيد من الطرق, وأذكر منهم أيضا شئ مما أشرت إليه في نهاية سؤالك وهو الاستفادة من الجلسات وcookie فالكوكيز هي ببساطة تشبه وحدة تخزين مرتبطة بموقعك داخل متصفح كل مستخدم, حيث يمكننا الإحتفاظ بالمتغيرات أو token أو غير ذلك بداخلها, بغاية إفادة المستخدمين وجعل تجربتهم لموقعك أفضل وبالطبع هى ليست مناسبة لكل شئ, ولكن لكل مقام مقال, وعادة ما تكون مضطراً لإختيار الأداة التى تناسب مشروعك أو التحدى الذي يواجهك.1 نقطة
-
الاستعلام export وحده في جافاسكربت يستعمل لتصدير روابط للوظائف والدوال أو الكائنات من ملفات تدعى بالوحدات النمطية modules. فجافاسكربت الحديثة لم تعد تضطرك الى كتابة كامل الشيفراتت البرمجية من دوال وكائنات في ملف واحد، بل أصبح يمكنك إنشاء ملفات خاصة بكل دالة وبكل كائن وتصديرها لإستعمالها في ملفات أو سياقات أخرى. هناك نوعان من التصديرات عن طريق export: التصديرات المسماة export function functionName(){...} التصديرات الافتراضية export default expression; أما بخصوص module.export فهي طريقة تخص NodeJs للتصدير، ومثلما واضح أنها تقوم بالوصول الى التابع export للكائن module. الكائن module في NodeJS هو عبارة عن كائن JavaScript عادي يمثل الوحدة النمطية الحالية (التي يتم كتابة الشيفرة فيها). و module هنا هو بشكل بسيط تابع لهذا الكائن يقوم بنفس وظيفة التصدير بمميزات أكثر من حيث أن كل ما ستقوم بتعيينه لـ module.exports سيتم عرضه كوحدة نمطية مستقلة. بشكل بسيط يختلفان من حيث: export تخص جافاسكربت في حين أن module.exports تخص NodeJs. يمكن لـ export ان تقوم بتصدير العديد من الدوال والمتغيرات على عكس module.exports التي تقوم بتصدير أي ما يسند اليها كوحدة نمطية واحدة. وبمعنى آخر لا يمكن أن يحوي ملف جافاسكربت واحد العديد من module.exports في NodeJs في حين أنه يمكن ان يحوي ملف جافاسكربت واحد على العديد من تصديرات export في جافاسكربت. من ناحية الاستعمال: تستعمل module.exports لتصدير كائنات ملفات الاعداد وملفات الخدمات مثل ملفات اعداد ويب باك webpack.config.js و axios.config.js و غيرها. أين يجب أن تحوي خدمة أو كائنا أو وظيفة واحدة مستقلة. تعتبر هنا module.exports طريقة جيدة وشائعة لتصديرها. تستعمل export لتصدير متغيرات، دوال من ملفات. مثل تصدير دالة للترجمة ودالة لتغيير اللغة وكائن الترجمات من ملف لغات language.js مثلا. يتوفر في NodeJs مكافئ لـ export أيضا، هو exports.1 نقطة
-
الفرق بين module.exports و exports module.exports: نستعملها عندما نريد تصدير صف او تابع من module إلى أخرى. مثلا الشيفرة التالية module.exports = function doSomething() { return 10; }; قمنا بتعريف تابع وجعلناه يعيد قيمة, وهذه القيمة هي التي سوف نحصل عليها عندما نستورد هذا التابع في ملف آخر يتم استيراد التابع بالطريقة التالية باستعمال require const doSomething = require('./calculator.js'); //./calculator.js هو مسار الملف الذي يحوي التابع الذي نريد استيراده أما exports: نستعملها عندما نريد أن نصدر متغيرات او غرض أو قيمة معينة لاحظ المثال التالي exports.anObject = { x: 123, }; ونقوم بإستيراده باستخدام require أيضاً const anObject = require('./calculator.js');1 نقطة
-
بشكل عام، تتباين طرق تخزين رموز المصادقة بين: التخزين المحلي LocalStorage، تخزين الجلسة SessionStorage أو التخزين عن طريق ملف تعريف الارتباط Cookies. يتم عادة وضع رموز التوثيق في تخزين الويب Web Storage للمتصفحات، والذي يعمل بشكل ممتاز في أغلب حالات الاستعمال. وبشكله المجمل. ويحوي هو ذاته طريقتين تشتركان في حيث أنهما يستعملان مساحة تخزين المتصفح: التخزين المحلي localStorage: حيث أن البيانات تبقى مخزنة حتى يتم حذفها اما يدويا أو عن طريق جافاسكربت التطبيق. تخزين الجلسة sessionStorage: أين يتم حفظ التغييرات التي تم إجراؤها وإتاحتها للصفحة الحالية فقط، وبمجرد إغلاق النافذة، يتم حذف التخزين. من بين عيوب هاته الطريقة: على عكس ملفات تعريف الارتباط، يتم تضييق نطاق الوصول للبيانات المخزنة محليا في نطاق معين ولا يمكن الوصول إلى هاته البيانات من قبل أي نطاق آخر بما في ذلك النطاقات الفرعية، ولذلك فإن تخزين الويب ليس خيارا جيدا ان كنت تستعمل نطاقات فرعية. يمكن الوصول إلى مساحة تخزين الويب من خلال JavaScript في نفس المجال، لذا فإن أي سكربت JavaScript يعمل على موقعك سيكون له حق الوصول إلى مساحة تخزين الويب، قد يسبب هذا هجمات البرمجة النصية عبر المواقع (XSS أو Cross Site Scripting). الطريقة الأخرى للتخزين هي في استخدام ملفات تعريف الارتباط. وتتميز بأن لها عمر يمكن التحكم فيه عن طريق التالي: يمكن تدمير ملفات تعريف الارتباط بعد إغلاق المتصفح (ملفات تعريف ارتباط الجلسة session cookies). كما يمكن أن تكون ملفات تعريف الارتباط دائمة (لا يتم إتلافها بعد إغلاق المتصفح) مع انتهاء الصلاحية. يمكن قراءة ملفات تعريف الارتباط بواسطة كل من JavaScript وجانب الخادم (في حالة Node مثلا). من بين عيوب هاته الطريقة: لملفات تعريف الارتباط حجم أقصى لا يمكن تجاوز (4 كب)، ولذلك فإن هاته الطريقة قد تسبب بعض المشاكل أحيانا. يمكن أن تكون ملفات تعريف الارتباط عرضة لهجمات طلب التزوير عبر المواقع (CSRF أو XSRF). إذا كنت تستخدم ملفات تعريف الارتباط، سيقوم المتصفح تلقائيًا بإرسال معلومات المصادقة مع كل طلب إلى الخادم. أما إذا كنت تستخدم تخزين ويب فيجب عليك كتابة الأمر الذي يدير بالضبط معلومات المصادقة التي يتم إرسالها إليه. كأن ترسلها في الـHeaders أو كمعامل في طلبات GET أو POST. في الأخير، يجب معرفة أن ما يجب الاهتمام به بأكبر قدر هو كيفية تخزين رمز التوثيق على الخادم وكيفية التعامل مع الطلبات التي يستقبلها الخادم من العميل لأن الخادم هو ما يتحكم في كيفية تسيير هذا الأمر، وان قام الخادم بتغطية كامل هاته الاعتبارات فلن تختلف الطريقة والأخرى كثيرا. على أن الشائع والمفضل لدى أغلب المطورين التخزين المحلي في تخزين الويب localStorage لما له من أفضلية من ناحية سهولة التعامل معه. اقرأ أيضا: التخزين المحلي (Local Storage) في HTML5 ملفات تعريف الارتباط وضبطها في جافاسكربت1 نقطة
-
من المفترض أن تكون SQLite قاعدة بيانات خفيفة ، وبالتالي لا يمكنها دعم مستوى عالٍ من التزامن. OperationalError: database is locked يُشير هذا الخطأ إلى أن التطبيق الخاص بك يُواجه التزامن أكثر من أن يتمكن SQLite التعامل معها. تحتوي مكتبة SQLite في Python على قيمة مُهلة افتراضية تٌحَدد المدة التي يُسمح فيها لمؤشر الترابط الثاني بالانتظار على القفل قبل إنهاء مهلته وإثارة الخطأ OperationalError: database is locked. يُمكنك حل هذا الخطأ عن طريق: التبديل إلى قاعدة بيانات أُخرى. عندَ نقطة معينة يصبح SQLite جدا "لايت" لتطبيقات العالم الحقيقي، وهذه الأنواع من الأخطاء تُشير إلى أنك قد وصلت إلى هذه النقطة. إعادة كتابة التعليمات البرمجية الخاصة بك لتقليل التزامن والتأكد من أن مُعاملات قاعدة البيانات قصيرة الأجل. زيادة قيمة المهلة الافتراضية عن طريق تعيين خيار timeout # داخل ملف settings.py DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'OPTIONS': { # ... 'timeout': 20, # ... }, } }1 نقطة
-
يجب أولا فهم كل منهما على حدة قبل محاولة إدراك الفروق الجوهرية التي تميز كلا منهما عن الآخر: عندما تقوم الدالة بإعادة استدعاء نفسها يدعى هذا بالتعاود recursion، أي أنها تعاود استدعاء نفسها من جديد. مثال: function factorial(n) { console.log(n); if(n==0){ // ان كان المعامل الممرر يساوي واحد return 1; // نعيد 1 ونكسر التعاود }else{ return factorial(n -1); // وإلا فإننا سنحتاج تقليل قيمة المعامل ب1 وإعادة استدعاء الدالة } } factorial(1); عندما نقوم بإستدعاء الدالة factorial وتمرير المعامل 1 ستقوم الدالة بالتحقق من ما ان كان 1 يساوي 0 أو لا، فإن كان ستقوم بإعادة عدد عادي. وإلا فإنها ستقوم بإنقاص 1 من 1 وإعادة استدعاء الدالة عن طريق ناتج الطرح أي 0. هذا ببساطة ما يدعى بالتعاود. الحلقة التكرارية loop هي بشكل بسيط تكرار شيفرة معينة كذا مرة. مثال: ان كنا نريد طباعة العدد 5 ثلاث مرات في شاشة الكونسول فإن يخدم فكرتنا هنا هي الحلقات التكرارية. for(var i=1 ;i<3 ; i++){ console.log(5) } في هذا المثال، نحن نقوم بالاعتماد على الحلقة التكرارية for لإعادة طباعة 5 3 مرات. وفيما يلي أهم الفروق بينهما: التعريف، بشكل واضح فإنهما يختلفان من حيث المفهوم والفكرة التي يخدمها كل منهما. السرعة، إذ أن تنفيذ التعاود أقل وأبطئ نسبيا من التكرارات التي هي أسرع منه من ناحية التنفيذ. السياق، إذ يمكن للتكرارت إستعمال أية متغيرات معرفة بشكل عام في حين أن التعاود لا يمكنه إلا إستعمال سياق خاص به، إذ لا يمكن الوصول إلى متغير خارج الدالة التي تقوم بالتعاود. التعقيد، يعتبر التعاود أعقد نسبيا من ناحية فهم وتجريده. قابلية القراءة، إذ يعتبر التعاود أفضل وأنظف من ناحية قابلية القراءة. ويشتركان في حيث أنهما: الشرط، من الواضح أن كل منهما يمتلك شرطا خاصا لكسر التكرار أو التعاود. يمكنك الاستزادة بالاطلاع على التعاود حسب ويكي حسوب، الحلقات التكرارية في البرمجة.1 نقطة
-
حاولي حذف الفراغات من الرابط ليصبح بالشكل: repo.maven.apache.org وأخبرينا إن تم حل المشكلة1 نقطة
-
يقترح عليك موظفي المراجعة بإتاحة إضافة "إبلاغ عن إساءة" للتعليقات في التطبيق بحيث يمكن للمتابعين تنبيه الأدمن و المسؤولين عن حدوث اختراقات للخصوصية أو كتابة تعليقات ليست مناسبة. هذا واضح في الجزء: Provide a user-friendly, in-app system for reporting objectionable UGC and take action against that UGC where appropriate; كما عليك حظر و إيقاف المستخدمين و إخفاء تعليقاتهم للذين يتجاوزون القواعد في تطبيقك.1 نقطة