لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/22/22 في كل الموقع
-
أرجو توضيح الفرق بين: Bootstrap TailwindCSS ReactJs2 نقاط
-
Bootstrap و tailwind كلًا منهما مكاتب للcss ويمكن إستخدام أيًا منهما كبديلًا للاخر ولكن الفرق الجوهري بينهما يقع في النقطة التالية Bootstrap هي في الأساس موجهة لتصميم واجهات متناسبة لجميع الشاشات وتأتي أيضًا ببعض الcomponents المُعرفة سابقة ولكن سر قوتها في الأساس تصميم الواجهات المتناسبة لجميع الشاشات بينما على الجانب الأخر Tailwind css توفر للمطور العديد من الأصناف التي تساعد على التصميم حيث تحتوي على العديد من التصميمات والتنسيقات المُعرفة مسبقًا وهذا سر قوتها بينما React.js فهي مكتبة للجافاسكريبت تُستخدم بشكلٍ أساسي لبناء ما يُسمى بالSPA(Single page applications) أو تطبيقات الصفحة الواحدة, حيث أن في React يتم إستخدام صفحة html واحدة فقط ويتم عمل render لتلك الصفحة لحقن مكونات جافاسكريبت بداخلها ولكن في النهاية تكون صفحة html واحدة ويحدث هذا عبر ما يُسمى بالVirtual dom وهو تكنيك متبع من قِبل React من أجل تسريع عملية الrender حيث أن في العادي عند التلاعب بالDOM يتم عمل Render للصفحة كلها ولكن بإستخدام تقنية الVirtual dom يتم تغيير فقط العناصر التي نحتاج لتغييرها مما يحسن من أداء التطبيق بشكلٍ ملحوظ2 نقاط
-
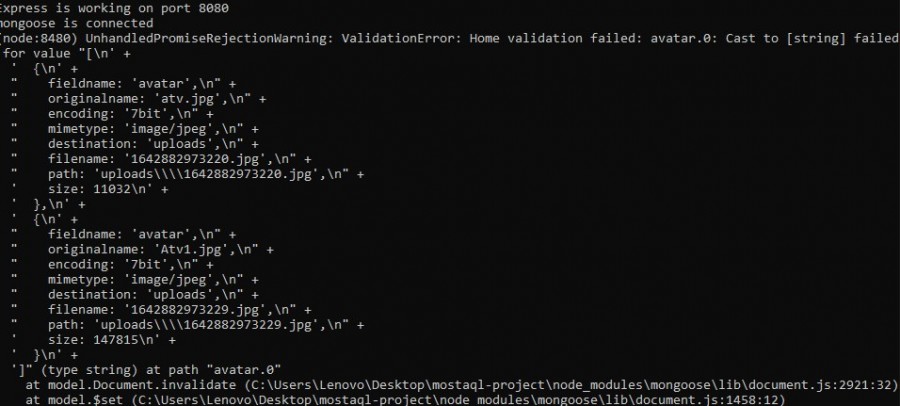
السلام عليكم , يظهر لي هذا الخطأ عندما أريد أن أرفع مصفوفة من الصور كما أسلفتم لماذا ؟ router.post('/add-image',uploadArray.array('avatar', 12), async (req, res, next) => { const image = new Home({ avatar: req.files }) await image.save(); res.status(201).json({ message: "add new just image", imageId: image._id })}) --------------------------------------------------------------------------------------- Model : const homeSchema = new Schema({ avatar: [{ type: String}], created_at: { type: Date, default: Date.now},}) --------------------------------------------------------------------------------------- uploadArray : const multer = require('multer'); const path = require('path') /** * Handel multipart/form-data. الوصول للتخزين */ const storage = multer.diskStorage({ destination: 'uploads', filename: function (req, file, cb) { cb(null, Date.now() + path.extname(file.originalname)) } }); /** * User profile middleware. رفع الصورة */ const uploadArray = multer({ limits: { fileSize: 1024 * 1024 }, storage: storage , fileFilter: (req, file, cb) => { let fileTypes = /jpeg|jpg|png/; let mimeType = fileTypes.test(file.mimetype); let extname = fileTypes.test(path.extname(file.originalname).toLowerCase()); if (mimeType && extname) return cb(null, true); cb(new Error('غبر مسموح رفع هذا الملف')); }, }); module.exports = uploadArray1 نقطة
-
السلام عليكم في الحقيقة لدي سؤال هل حقاً انتهى عصر مطورين Front-End؟ لقد سألت شخص اخر صاحب خبرة في السوق العمل البحرين لقد قال لي" انصحك بعدم تعلم Front-End لانه معظم المستخدمين يمكنهم انشاء صفحة فاصبحوا لايطلبون هذه الخدمة" ونصحني بعدم تعلم مطور Front-End في حقيقة لقد احبطت تماماً عندما سمعت الكلام منه هل حقاٌ تم انتهاء زمن المطورين الويب الواجهة ؟ هل تنصحوني بعدم تعلم كمطور Front-End؟ هل سوف تكون مضعية للوقت لي ؟ سأكون متشكراً اذا تم الرد1 نقطة
-
المشكلة لديك في أنك تقوم بتعريف السوكيت في بداية الكائن وبالتالي عندما يحدث أي عملية Re-render يتم تعريف الكائن مرة أخرى, لحل تلك المشكلة يمكنك تخزين السوكيت في state ومن ثم تعريف خطاف useEffect نقوم بداخله بتعريف السوكيت وفي نهاية الأمر يكون الشفرة البرمجية لديك على الهيئة التالية const [socket, setSocket] = useState() useEffect(()=>{ if(!socket) setSocket(io('أكتب هنا رابط خادم السوكيت لديك')) },[]) وفي الاجزاء التي تستخدم فيها السوكيت مثل الكائن app نقوم أولًا بالتأكد من أن السوكيت تم تعريفه عبر الشفرة التالية if(socket){ socket.on('اسم الحدث لديك') ////تعريف باقي الأحداث }1 نقطة
-
إن كان اعتمادك وخبرتك منحصرة فقط ضمن مكتبات للواجهات الأمامية كرياكت React و فيو Vue، فتوقع مع مرور الزمن انخفاض الطلب على مهارتك لانها مربوطة بمنتج ودومًا يأتي منتجات أفضل تستحوذ على أغلب طلب سوق العمل، لكن أنت كمطور واجهات أمامية يجب عليك التركيز على أساسيات هذا المجال، من تقنيات HTML و CSS و JavaScript فهي الأرضية التي يتم فوقها بناء كل التقنيات الجديدة، ثم فوقها ركز على تعلم التقنيات المطلوبة في السوق في كل فترة يجب ان يكون لديك مرونة في التعلم لان هذا المجال يتطور باستمرار هل حقاً انتهى عصر مطورين الواجهات الأمامية ؟ يمكن أن يكون انخفض الطلب على مطور بهذا التخصص فقط، لكن مهاراتك تستطيع توظيفها في الكثير من المجالات الأخرى، وأن تضيف إليها خبرات إضافية لتزيد من فرصك.1 نقطة
-
هل سيودى نظام فوشيا الذى تطوره جوجل الى القضاء على مستقبل ريأكت ناتيف ؟1 نقطة
-
لا يمكن تخمين ما إذا كانت تقنية معينة أو لغة برمجة معينة أو غيرها سوف يتم إلغائها أو القضاء عليها، وذلك بسبب وجود الآلاف من المبرمجين الذين يستعملون تقنيات مثل React Native أو غيرها. باللإضافة إلى أن نظام فوشيا سوف يدعم تطبيقات أندرويد -حسب موقع 9to5google- ، وبالتالي ليس من المهم التقنية المستخدمة في إنشاء التطبيق طالما سيكون التطبيق النهائي يعمل على الأندرويد ففي الغالب سيعمل أيضًا على نظام Fuchsia منذ عدة سنوات ظهرت شائعات بأن لغة PHP ستموت ولن يستخدمها أحد (مازال بعض الأشخاص يعتقدون ذلك) ولكن بعد مرور سنوات منذ أن ظهرت هذه الشائعات ومازالت لغة PHP لها نصيب الأسد في لغات برمجة الواجهات الخليفة Backend وصدر إصدار جديد لها (الإصدار 8) منذ أشهر قليلة، وهذا يعني أن اللغة مازالت تتطور وأن هناك الكثير من المبرمجين مازالوا يستخدمن هذه اللغة، وبالمثل لا يمكن لأحد أن يقوم بأن هناك تقنية سوف تقضي على تقنية أخرى، وذلك لأن كل تقنية يكون لها إستخدام مختلف أو هدف مختلف وفريد، وإلا لماذا لا يتم تطوير التقنية القديمة في المقام الأول بدل تطوير تقنية مختلفة من الأساس وإعادة إختراع العجلة من جديد، حيث أن كل هذه التقنيات مفتوحة المصدر ويمكن أن لأي أحد أن يساعد في تطويرها بسهولة. كما يتم أيضًا مقارنة التقنيات بنفس الطريقة، وستجد هنا العديد من الأسئلة المشابهة للمقارنة بين التقنيات: هنا أسئلة للمقارنة بين Flutter وReact Native وبالتأكيد يمكنك أتستعمل أيًا منهما بدون مشكلة. فكما ذكرت سابقًا أنه لا يمكن أن نقارن بين التقنيات لأن كل تقنية لها إستخدامها، لكن يوجد تقنية مفيدة في حالة معينة أكثر من غيرها، فعلى سبيل المثال إن كنت على دراية بتقنتيات الويب (HTMl و CSS و javaScript ..إلخ) فسيكون إستخدام React Native أسهل لأنك لن تضر إلى تعلم لغة برمجة جديدة أو إطار عمل جديد من الصفر.1 نقطة
-
اهلا اخي الكريم شكرا لك اخي نعم الحل ناجح تم حل المشكلة للفائدة الكود كامل اصبح كالتالي: <?php require_once 'con.php'; $sql="SELECT * FROM Users"; $con -> set_charset("utf8"); $stmt = $con->prepare($sql); $stmt->execute(); $result = $stmt->get_result(); $array = array(); while ($row = mysqli_fetch_assoc($result)) { $array[] = $row; } echo ($result) ? json_encode(array("code" => 1, "result"=>$array)) : json_encode(array("code" => 0, "message"=>"Data not found !")); ?> كل الشكر لك اخي الكريم تم حل المشكلة وارفق الحل في المشاركة للفائدة1 نقطة
-
بوتستراب هو إطار عمل HTML, CSS, JS يساعد المصممين في بناء صفحات ويب متجاوبة مع مختلف قياسات الشاشات، و يحوي على مكونات و قوالب جاهزة يمكن استخدامها مباشرة في صفحتك. بالإضافة لأصناف CSS متنوعة تساهم في تسهيل التصميم و تسريعه. إقرأ عنها أكثر من مقالات أكاديمية حسوب: شرح بوتستراب و توثيق موسوعة حسوب: التوثيق أما TailwindCSS هي مكتبة css خفيفة تحوي على الكثير من التنسيقات، و تسهل عمل المطور. و بالنسبة ل ريأكت ReactJs هي مكتبة تطوير واجهات المستخدم front end تعتمد بشكل على جافاسكربت، حيث تقوم على بناء مكونات والتي تعبر عن أجزاء الصفحة، ويتم عمل render أي تحويلها ل HTML في المتصفح بعد تحميل ملفات جافاسكربت فيه. رياكت من موسوعة حسوب: ReactJS1 نقطة
-
أنا حملت jquery عن طريق npm ,وضمنتها في ملف index.js import 'jquery/dist/jquery.min.js'; import 'bootstrap/dist/css/Bootstrap.min.css'; import 'bootstrap/dist/js/bootstrap.min.js'; import "./css/style.css"; import './scss/style.scss'; ثم في ملف index.html وضعت رابط التضمين : <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> لم تعمل الأزرار ، هل jquery هي المسؤولة عن الأزرار أم يكفي كود bootstrap ?1 نقطة
-
بداية تعد session قاموس عادي أو Dictionary يمكنك التعامل مع محتواه علي هذا الأساس , فمثلا للوصول إلى request.session["name"] = "your Name" يمكنك تنفيذ print(request.session["name"]) ولكن بداخل القالب أو template سيتغير الحال قليلا إلى الشكل التالي: <h2> {{ request.session.name }} </h2> قد تواجه مشكلة عدم ظهور request بشكل عام داخل مشروع Django الخاص بك وهذا وارد في بعض إصدارات Django والسبب عدم التصريح بإستعمال request داخل template ولكن يمكنك حلها من خلال إضافة 'django.template.context_processors.request' إلي TEMPLATES بملف settings.py الخاص بك لتبدو مثلا هكذا settings.py TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ .... بالتأكيد هناك خيارات أخري 'django.template.context_processors.request', السطر الذي نريد اضافته 'django.contrib.auth.context_processors.auth', ..... ], }, }, ] ثم اعد تجربة <h2> {{ request.session.name }} </h2>1 نقطة
-
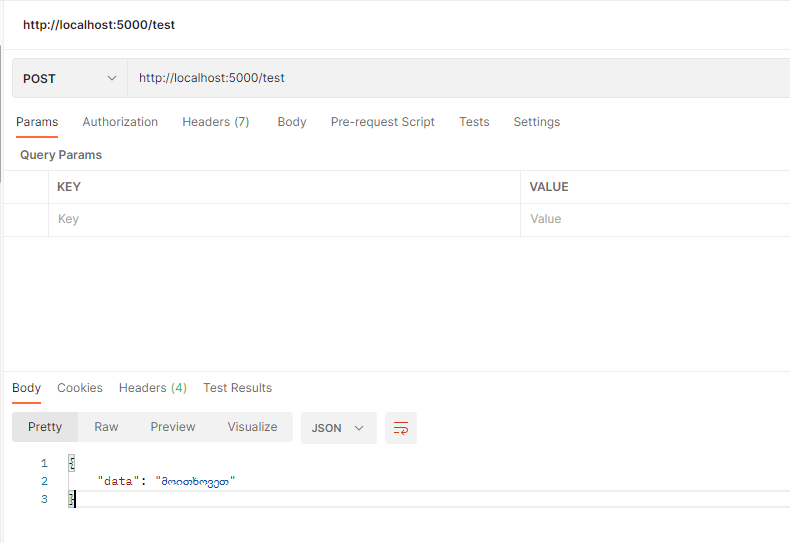
افتراضيا تقوم flask بدعم ASCII في الطلبات الخاصة بها وهو المتسبب في ظهور بعض اللغات التي تكتب من اليمين لليسار بالشكل الذي أشرت إليه في سؤالك, لذا إذا كنا نريد استخدم jsonify من flask فكل ما علينا فعله هو تعطيل استخدام ASCII , من خلال app.config['JSON_AS_ASCII'] = False ثم إكمال كودك كما تريد علي سبيل المثال , from flask import (Flask, render_template, jsonify) app = Flask(__name__, template_folder='template') app.config['JSON_AS_ASCII'] = False @app.route('/test', methods = ['POST']) def test_fun(): req = 'მოითხოვეთ' return jsonify(data=req) if __name__ == "__main__": app.run(debug = True) لن تكون هناك مشكلة سواء أضفت u إلي السلسة النصية أو لا فالنتيجة علي اي حال ستكون { "data": "მოითხოვეთ" } استخدم PostMan او curl فالنتيجة ذاتها, curl -X POST http://localhost:5000/test1 نقطة
-
بداية السؤال مشتت لماذا تسلك طريق معقد لشرح ما تريد في حين يمكنك استبدال السؤال بأخر بسيط وهو: الإجابة هنا أنت لست بحاجة إلى مشاركته فإذا عدنا إلى الشرط المعروف والذي نكتبه عادة في المشاريع للتأكد من تنفيذ شئ ما أثناء تشغيل ملف بعينه وهو: if __name__ == "__main__": #app.run(debug = True) يتضح لنا أن الملف الرئيسي يظهر دائما تحت المسمى __main__ مما يعني أن بالإمكان استيراد اي شئ من الملف الرئيسي داخل ملفات المشروع الفرعية, علي سبيل المثال سيكون app موجود داخل الملف الرئيسي دائما فيمكننا إستيراده من خلال: from __main__ import app ثم تعيد استيراد الملفات من داخل الكود الرئيسي , ولكن بعد الإعلان: app = Flask(__name__) فيما يلي مثال لمشروع يحتوي على ملفين منفصلين عن الملف الرئيسي 1- error_app.py #error_app.py from flask import (request, jsonify) from __main__ import app app.config['TRAP_HTTP_EXCEPTIONS']=True def error_Response(code, name): shortname = name.lower().replace(' ', '_') error = {'error':{}} error['error']['title'] = 'App | {0}'.format(name) error['error']['page'] = request.url error['error']['name'] = name error['error']['code'] = code return jsonify(error) @app.errorhandler(Exception) def handle_error(e): try: if e.code < 400: return flask.Response.force_type(e, flask.request.environ) elif e.code == 404: return error_Response("Page Not Found", "The page you're looking for was not found") raise e except: return error_Response("Error", "Something went wrong") 2- ajax_req.py #ajax_req.py from flask import (request, jsonify) import requests from __main__ import app URL = 'https://example.com/test' @app.route('/from_ajax', methods = ['POST']) def ajax_request(): req = requests.get(URL).text return jsonify(data=req) 3-main.py #main.py from flask import (Flask, render_template) app = Flask(__name__, template_folder='template') #يجب إضافة الملفات بعد الاعلان عن الكائن الذي يتم استخدامه بداخلها #اقصد app #وجود الإستدعاء قبل ذلك سيؤدي لظهور اخطاء import error_app import ajax_req @app.route('/') def index(): return render_template('send_from_ajax.html') if __name__ == "__main__": app.run(debug = True) لذا أنت لست بحاجة لأي إجراء أخر للتعامل مع مشروع مترامي الأطراف والذي يمكن أن يحتوي على شجرة ملفات متعددة ,فقط أليات بسيطة تكون كافية. بالتوفيق1 نقطة
-
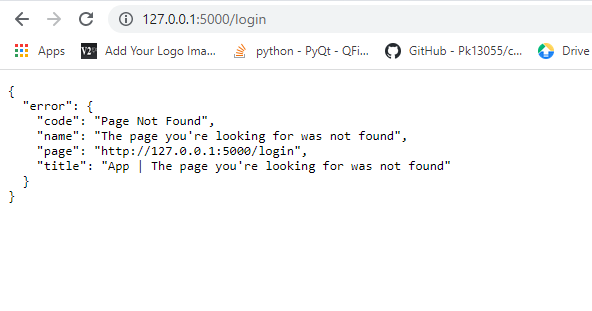
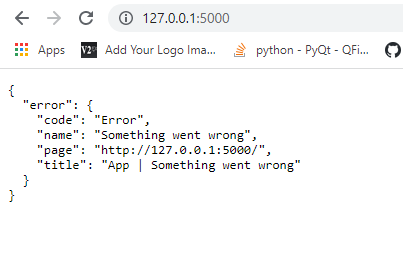
يمكنك تحويل جميع الأخطاء داخل flask إلي دالة تتحكم في شكل ومحتوي الرد أو Response , يتم انشاء دالة او Function لهذه المهمة @app.errorhandler(Exception) علي شكل استثناء يظهر في حال الدخول إلي عناوين خاطئة أو حدوث مشكلة جوهرية بأي وظيفة داخل مشروعك, في البداية ستبني دالة يتم تنفيذها مباشرة عند الاستثناء @app.errorhandler(Exception) def handle_error(e): try: if e.code < 400: return flask.Response.force_type(e, flask.request.environ) elif e.code == 404: return error_Response("Page Not Found", "The page you're looking for was not found") raise e except: return error_Response("Error", "Something went wrong") ثم دالة اخري تقوم بصياخة الخطأ الذي يتم اظهاره أو ارساله وهي error_Response, يمكنك التحكم في كل ما بها بحسب ما تريد, def error_Response(code, name): error = {'error':{}} error['error']['title'] = 'App | {0}'.format(name) error['error']['page'] = request.url error['error']['name'] = name error['error']['code'] = code return jsonify(error) ستبدو رسالة الخطأ كما يلي في حال صفحة خاطئة أو url غير موجود, وفيما يلي شكل الخطأ في حال وجود مشكلة في دالة أو وظيفة ما, لا تنسى إضافة TRAP_HTTP_EXCEPTIONS إلي app.config بالشكل التالي , app.config['TRAP_HTTP_EXCEPTIONS']=True سيبدو دمج الدالتين في مشروع حقيقي بالشكل التالي,, from flask import (Flask, render_template, request, jsonify) import requests URL = 'https://mm.com/test' app = Flask(__name__, template_folder='template') app.config['TRAP_HTTP_EXCEPTIONS']=True def error_Response(code, name): shortname = name.lower().replace(' ', '_') error = {'error':{}} error['error']['title'] = 'App | {0}'.format(name) error['error']['page'] = request.url error['error']['name'] = name error['error']['code'] = code return jsonify(error) @app.errorhandler(Exception) def handle_error(e): try: if e.code < 400: return flask.Response.force_type(e, flask.request.environ) elif e.code == 404: return error_Response("Page Not Found", "The page you're looking for was not found") raise e except: return error_Response("Error", "Something went wrong") @app.route('/') def index(): return render_template('send_from_ajax.html') @app.route('/from_ajax', methods = ['POST']) def ajax_request(): req = requests.get(URL).text return jsonify(data=req) if __name__ == "__main__": app.run(debug = True) يمكنك دائما إجراء تغيرات علي دالة error_Response لكي تفسر الخطأ القادم إليك من flask دون الحاجة إلي الوصول لخط التشغيل او command flask ,هذه كانت فقط بذرة,, بالتوفيق إن شاء الله1 نقطة
-
حاول استخدام التعليمة التالية في بداية ملف PHP ini_set('default_charset', 'utf-8'); أو قم بتعديل ملف php.ini في ملف السيرفر لجعل ترميز النصوص utf8 عدل السطر: default_charset = "utf-8" وأعد تشغيل المخدم لديك.1 نقطة
-
هل يمكنك تحويل ترميز الريسبونس إلى utf8 عن طريق String body = jsonDecodeUtf8(response.bodyBytes); أو يمكنك إضافة الدالة utf8.decode إلى response.bodyBytes كما في الطريقة التالية json.decode(utf8.decode(response.bodyBytes)) إذا لم ينجح ذلك تأكد من شكل الريسبونس الي راجع من api و يكون بالعربية.1 نقطة
-
نعم يوجد ضمن دورة علوم الحاسوب مسار مخصص للخوارزميات وبنى المعطيات Data Structures، وفيه سيتم شرح ودراسة بنى المعطيات التالية: المصفوفات Arrays القوائم المترابطة Linked Lists المكادس Stacks الأرتال Queues الأشجار الثنائية Binary trees أشجار البحث الثنائية Binary search tree جدول التقطيع Hash table1 نقطة