لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/13/21 في كل الموقع
-
2 نقاط
-
1 نقطة
-
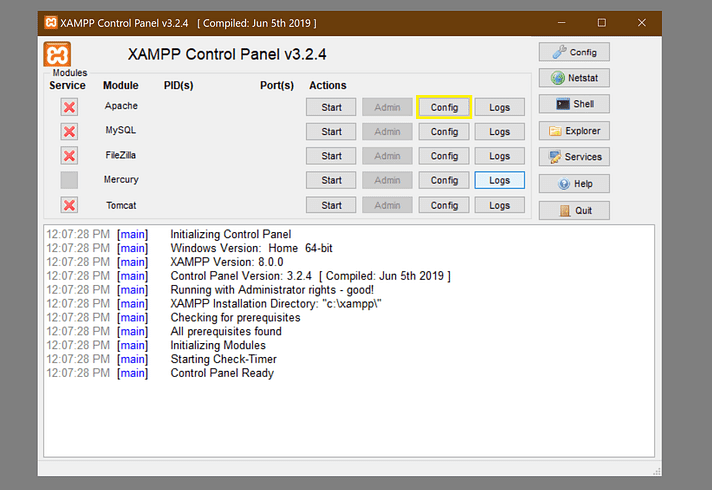
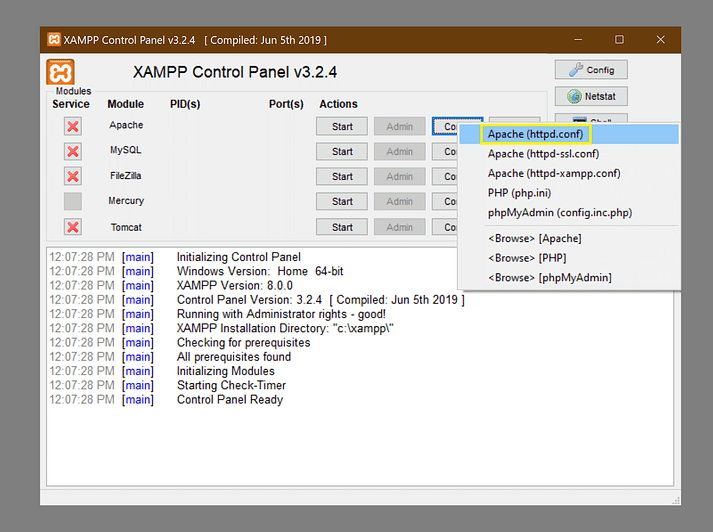
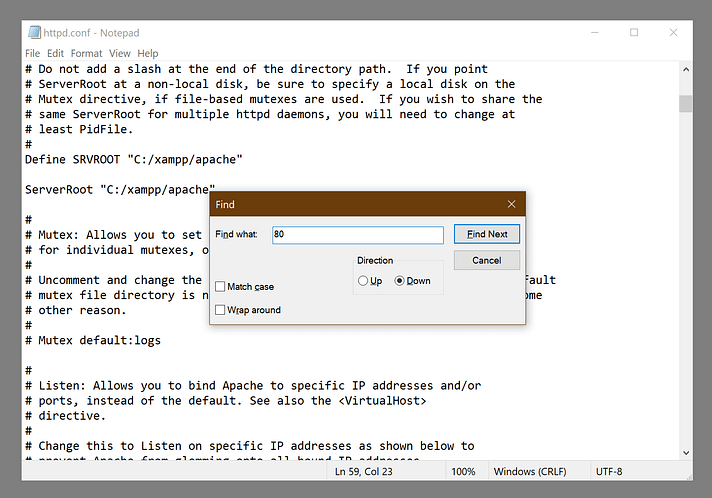
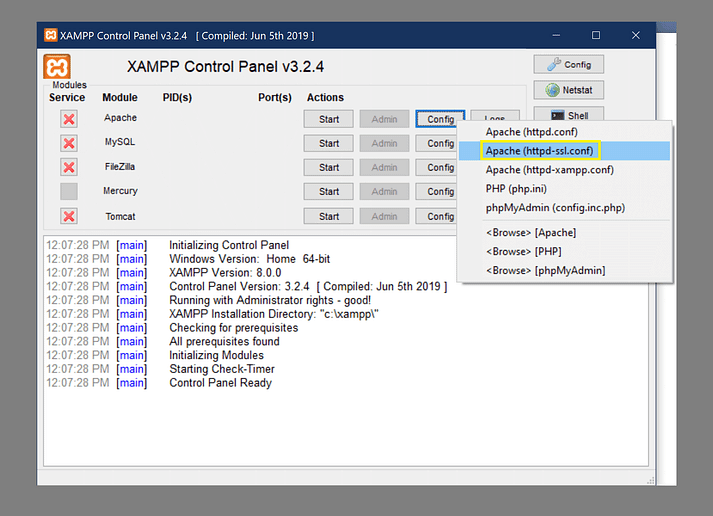
يحدث هذا بسبب أن المنفذ الذي يقوم Apache بإستعماله مستعمل بالفعل من قبل برنامج آخر. في الغالب، يكون هذا المنفذ هو المنفذ 80، وبالتالي ولحل المشكل نقوم إما بـ : تعطيل أو إغلاق أو تغيير منفذ البرنامج الذي يقوم بحجز هذا المنفذ إعداد خادم Apache ليستخدم منفذا آخرا من لوحة تحكم xampp بالقسم الخاص بـخادم apache اضغط إعداد config. من القائمة المنسدلة اختر Apache(httpd.conf) سيتم فتح الملف httpd.conf في محرر نصوص قم بالبحث عن رقم المنفذ 80 (يمكن عادة البحث في محركات النصوص عن طريق الضغط على ctrl+f وطباعة السلسلة النصية المراد البحث عنها) قم بتغييرها إلى 8080 في كامل المواضع التالية: Port 80 => Port 8080 Listen 80 => Listen 8080 servername localhost: 80 => servername localhost: 8080 يجب التأكد من حفظ الملف وإغلاقه، ثم القيام بنفس الخطوات في تغيير المنافذ 443 إلى 4433 في ملف htpd-ssl.conf: المواضع التي يجب تغييرها في الملف هي: Listen 443 => Listen 4433 <VirtualHost_default_:443> => <VirtualHost_default_:4433> يجب التأكد بعد هذا من حفظ الملف وإعادة تشغيل خادم Apache.1 نقطة
-
تابع يعيد دليل عنصر في مصفوفة وإن لم يجده يعيد -1 Example: array[6,5,7,3,6], value=4 || output -1 array[6,5,7,3,6], value=7 || output 2 array[6,5,7,3,6], value=6 || output 01 نقطة
-
هل هناك دالة لحساب التشابه بين جملتين من خلال مقياس cosine similarity باستخدام NLTK؟1 نقطة
-
قمت بإنشاء بيئة إفتراضية جديدة virtual env وقمت بعمل مشروع فلاسك Flask بسيط، ولكن عندما أقوم بتشغيله يظهر لدي الخطأ التالي: ImportError: cannot import name 'Flask' from partially initialized module 'flask' (most likely due to a circular import) (./blog/flask.py) بالرغم من أني قمت بتثبيت فلاسك Flask من فترة وكانت المشاريع تعمل بدون البيئة الإفتراضية. هنا كود الملف flask.py: from flask import Flask, request app = Flask(__name__) @app.route("/") def hello(): return "Hello, World!" if __name__ == "__main__": app.run() قمت بتجربة عمل ملف آخر ولكن ظهر لدي خطأ مختلف: ImportError: No Module Named Flask ما سبب هذه المشكلة وكيف يمكنني إصلاحها؟1 نقطة
-
هل يمكنك إغلاق Android Studio ثم حذف الملف app\build\outputs\apk\app-debug.apk بعد ذلك قم بإعادة محاولة بناء المشروع مرة أخرى. ملاحظة: إن لم تتمكن من حذف الملف فحاول إغلاق المهمة java من مدير المهام Task Manager يمكنك أيضًا محاولة تنفيذ الأمر التالي وإعادة المحاولة: flutter clean1 نقطة
-
أتعلم في الوقت الحالي كيفية عرض قوالب Templates في فلاسك Flask، ولكن المشكلة أن أي قالب أقوم بإنشائه لا تعمل فيه ملفات CSS أو JavaScript وأحصل على الخطأ 404 ، حاولت تعديل المسارات أكثر من مرة ولكن لا فائدة. هنا بنية المشروع: /app |- app_runner.py /services |- app.py /templates |- home.html /styles |- style.css ما سبب هذه المشكلة؟ وكيف يمكنني حلها؟1 نقطة
-
إذا استخدمت nltk.word_tokenize لتقسيم النص والحصول على ال tokens، فسأحصل على قائمة بالكلمات وعلامات الترقيم أيضاً، لكنني أحتاج فقط الكلمات، لذا كيف يمكنني التخلص من علامات الترقيم؟1 نقطة
-
أبحث عن طريقة لتقسيم النص إلىn-grams ، أعتقد أن nltk تقوم ب bigrams و trigrams فقط، لكنني أحتاج إلى 4 و 5 grams؟1 نقطة
-
كما تعلمون انه عند استخدام yajra datatables يتم جلب جميع البيانات بشكل تلقائي SELECT(*) أنا فقط أريد جلب البيانات ضمن طريقة معينة.. كإستخدام where مثلا وليس كل البيانات. يعني أريد عمل شرط بناء عليه يتم جلب البيانات وعرضها بyajra datatables احدث اصدار الexpenses data table file <?php namespace App\DataTables; use App\Models\Admin\Expenses; use Yajra\DataTables\Html\Button; use Yajra\DataTables\Html\Column; use Yajra\DataTables\Html\Editor\Editor; use Yajra\DataTables\Html\Editor\Fields; use Yajra\DataTables\Services\DataTable; class ExpensesDataTable extends DataTable { private $monthData; public function setMonth ($month) { $this->monthData = $month; } /** * Build DataTable class. * * @param mixed $query Results from query() method. * @return \Yajra\DataTables\DataTableAbstract */ public function dataTable($query) { return datatables() ->eloquent($query) ->editColumn('student_id', function ($item) { return $item->student->name; }) ->editColumn('level_id', function ($item) { return $item->student->level->name_ar; }) ->editColumn('created_at', function ($item) { return date('Y-m-d H:i', strtotime($item->created_at)); }) ->editColumn('user_id', function ($item) { return $item->user->name; }) ->addColumn('action', function ($item) { if($item->trashed()){ $html = '<i title="حذف نهائياً" class="fas fa-trash text-danger"></i> <i title="إستعادة" class="fas fa-trash-restore text-success"></i>'; }else{ $html = '<i title="حذف" class="fas fa-trash text-danger"></i> <i class="cursor-pointer fas fa-print text-primary"></i>'; } return $html; }); } /** * Get query source of dataTable. * * @param \App\Models\Expense $model * @return \Illuminate\Database\Eloquent\Builder */ public function query(Expenses $model) { return $model->newQuery(); } /** * Optional method if you want to use html builder. * * @return \Yajra\DataTables\Html\Builder */ public function html() { return $this->builder() ->setTableId('expenses-table') ->columns($this->getColumns()) ->minifiedAjax() ->dom('Bfrtip') ->orderBy(1) ->lengthMenu([50]) ->language(['url' => route('dataTableTranslation')]) ->buttons( Button::make('excel'), Button::make('print'), ); } /** * Get columns. * * @return array */ protected function getColumns() { return [ Column::make('id')->title('#ID'), Column::make('student_id')->title('الطالب'), Column::make('level_id') ->searchable(false) ->title('المرحلة'), Column::make('month')->title('الشهر'), Column::make('money')->title('المبلغ'), Column::make('created_at')->title('تاريخ العملية'), Column::make('user_id')->title('المستلم'), Column::computed('action') ->title('خيارات') ->exportable(false) ->printable(false) ->searchable(false) ->width(60) ]; } /** * Get filename for export. * * @return string */ protected function filename() { return 'Expenses_' . date('YmdHis'); } } الcontroller public function index(Request $request, ExpensesDataTable $table) { if(!empty($request->month) && is_numeric($request->month)){ if($request->month > 12 || $request->month < 0){ abort(404); }else{ $table->setMonth($request->month); } }else{ $table->setMonth(date('m')); } return $table->render('admin.expenses.index'); } يعني أريد تمرير بيانات إلى الدالة setMonth الموجودة بداخل ملف الexpensesDataTable وبناء عليه أستخدم الmonth المُمرر في جلب بياناتي.. هل من حل؟ وشكرا1 نقطة
-
طيب، هل أكون قادرا على البرمجة بعد الإنتهاء من دوره علوم الحاسب أم يجب أن ادخل دوره تطوير واجهات المستخدم ؟1 نقطة
-
إن كنت تستخدم flask_restfull يمكنك إستدعاء التابع reqparse from flask_restful import reqparse ومن ثم تقوم بإنشاء كائن من خلال هذا الparser تضع فيه البيانات التي تريد استقبالها من الbody user_args = reqparse.RequestParser() user_args.add_argument("name", type=str, help="name") user_args.add_argument("email", type=str, help="email") ومن ثم تأتي في دالة الget أو الpost وتقم بإستقبال الجسم عبر الشفرة التالية args = user_args.parse_args()1 نقطة
-
تحدث هذه المشكلة لأنك لم تقم بتثبيت الحزمة python-mysql بشكل صحيح، يمكنك تثبيتها من خلال الأمر التالي: sudo apt-get install python-mysqldb أيضًا يمكنك أن تستعمل الحزمة pymysql والتي سوف تؤدي نفس الغرض وتستطيع تثبيتها من خلال الأمر التالي: pip install pymysql ثم يجب تعديل إعدادات المشروع من خلال تغير مسار قاعدة البيانات، على النحو التالي: SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://.....'1 نقطة
-
تستطيع إستخدام التابع ()request.get_data والذي يتم إستخدامه من قِبل كلٍ من request.data و request.form و request.json حيث يتم جلب البيانات وعمل parse لها حسب قيمة الترويسة content-type في رأس الطلب على سبيل المثال إن كانت قيمة الترويسة Content-Type تحمل أي قيمة من القيم التالية: multipart/form-data application/x-www-form-urlencoded application/x-url-encoded فسوف يتم جلب البيانات وتحليلها وتخزينها في request.form، وستكون قيمة كلٍ من reqeust.data و request.json فارغة حينها. يمكنك إستعمال التابع ()request.get_data على النحو التالي: @app.route('/', methods=['POST']) def index(): print(request.get_data()) # ... لاحظ أنك إن إستعملت أيًا من التوابع request.data و request.form و request.json فسوف يقوم التابع ()request.get_request بإرجاع قيمة فارغة، لذلك عليك أن تقوم بتخزين جسم الطلب في متغير في بداية الدالة.1 نقطة
-
يمكنك حل هذه المشكلة من خلال تثبيت الحزمة flask-cors والتي سوف تقوم بضبط إعدادات CORS في مشروعك، لتثبيت الحزمة أستخدم الأمر التالي: pip install -U flask-cors الآن يمكنك إستخدامها في الكود على النحو التالي: from flask import Flask from flask_cors import CORS, cross_origin app = Flask(__name__) # إعداد الحزمة cors = CORS(app) app.config['CORS_HEADERS'] = 'Content-Type' @app.route("/") @cross_origin() # أضف هذا السطر لكل المسارات التي تريد الوصول إليها عبر Ajax def index(): return "Home Page" يمكنك أيضًا أن تستخدم دالة لتقوم بتعديل قيمة الترويسة header التي تحمل الاسم Access-Control-Allow-Origin لتكون قيمتها * لكل المسارات من خلال الكود التالي: @app.after_request def after_request(response): header = response.headers header['Access-Control-Allow-Origin'] = '*' return response بهذا الشكل سوف يتم إيقاف CORS لكن لا ينصح بهذا الأمر لأن الموقع قد يتعرض لهجمات تزوير الطلبات من قِبل بعض المخترقين Hackers.1 نقطة
-
تأكد من وجود مخزن مفاتيح Keystore في المسار التالي المنزل للمستخدم الحالي لك: %userprofile%/.android/debug.keystore إن لم يكن موجودًا يمكنك توليده عبر تنفيذ الأمر التالي ضمن المجلد android. السابق: keytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 100001 نقطة
-
يعمل ووردبريس على جعل كتابة المحتوى مباشرة على المحرر البصري (visual editor) بالتزامن مع تنسيقه أمرا سهلا وحدسيا للغاية، إلا أن القيام بذلك ليس بالضرورة عملية سريعة. يعرف كل من سبق له التعامل مع محرر ووردبريس بمعاناة البحث المتكرر عن فأرة الحاسوب أو لوحة trackpad أثناء الكتابة وذلك بغرض تحديد النص المرادِ تَنسيقُه، ثم القيام بعد ذلك بالضغط على الأزرار المتواجدة أعلى المحرر البصري أو محرر النصوص (يكمن كذلك تذكر اختصارات لوحة المفاتيح التي تكون بديهية في أغلب الأحيان)، ما يعتبر أمرا لا بأس به بالنسبة للمستخدمين الذين يملكون متسعا من الوقت ويفضلون البساطة التي يتميز بها هذا المحرر، عدى ذلك؛ توجد طريقة أخرى أسرع للقيام بذلك. Markdown عبارة عن لغة تنسيق بسيطة وحدسية توفر لك إمكانية تنسيق المنشورات، الصفحات والتعليقات بشكل أسرع، رغم أن التعود عليها يتطلب بعد الوقت إلا أن استعمالها يوفر عليك بالتأكيد عناء اللجوء إلى فأرة حاسوبك. في المقال التالي، سنتطرق لشرح لتنسيق Markdown وحيثياته إضافة إلى كيفية البدء في استعماله على ووردبريس. سياق وخلفية لغة Markdownقام كل من John Gruber و Aaron Swartz بابتكار تنسيق Markdown سنة 2004 بهدف تقديم حل لتسهيل كتابة وتنسيق النصوص على الويب. يعتمد هذا التّنسيق على بيانات نصية فقط دون أي تشفير (plain text)، كما أن استخدامها لا يتطلب تعلم أي أكواد أو اختصارات معقدة، ما يعني قدرة مستخدمي ووردبريس؛ حتى المبتدئين منهم على تعلم كيفية استخدامه بأنفسهم. عند استخدامك ماركداون على موقع ووردبريس الخاص بك -ما سنتطرق إلى كيفية القيام به لاحقا في هذا المقال- فإنك تصبح قادرا على تنسيق نص ما من خلال كتابة رموز معينة حوله. على سبيل المثال، من أجل الحصول على كتابة بنمط مائل (Italic type) يكفي أن تقوم بإضافة رمز النجمة (asterisk) إلى بداية ونهاية النص المقصود، جملة: *النص المائل* ستظهر بنمط مائل على الشكل التالي: النص المائل عند النشر على موقعك، بكل بساطة. عند تعودك على Markdown فإنك ستتمكن من توفير الوقت المستغرق في تنسيق محتوى موقعك على ووردبريس، تتجلى الصعوبة فقط في حفظ وتذكر الرموز التي يجب استخدامها للحصول على كل تنسيق، ما يصبح أمرا تلقائيا مع الممارسة المستمرة. يعتبر الحفاظ على كل النصوص التي تم تحريرها باستخدام Markdown على هذه الصيغة من بين أفضل إيجابيات استخدام لغة التنسيق هذه، فحتى وإن كان نشر محتواك على موقعك يتم على شكل نص مُنَسَّقٍ (Formatted) فإن إمكانية التعديل على المحتوى في Markdown تبقى دائما متاحة. إن كنت مهتما بالتعرف على بعض الأدوات المختلفة المتوافرة لاستعمال Markdown، يمكنك أن تلقي نظرة على Mou، محرر Markdown المجاني الخاص بأجهزة الماك (Mac) أو MarkPad محرر Markdown مفتوح المصدر الخاص بنظام ويندوز (Windows). يعتبر Texts هو الآخر خيارا لكل من Mac و Windows كما يتميز بقدرته على تحويل صيغة Markdown إلى صيغ ملفات أخرى معروفة مثل: PDF و MS Word. أما بالنسبة للأجهزة المحمولة، يمكنك الاستفادة من Byword، محرر Markdown الخاص ب iPhone و iPad (يعمل أيضا على Mac). أما إن كنت من مستخدمي نظام Android فعليك بإلقاء نظرة على Draft. الآن لنقم بالتعمق اكثر في كيفية استخدام Markdown على ووردبريس، فلنبدأ بتغطية التحسينات المستوحاة من لغة Markdown والتي تم إدخالها على ووردبريس وتقديمها في النسخة 4.3 (WordPress 4.3). التحسينات على محرر ووردبريس في النسخة 4.3في الإصدار 4.3 من ووردبريس تم تقديم اختصارات نصية من فئة inline مشابهة لتلك الخاصة بـ Markdown تسمح لك بتنسيق النصوص وإضافة بعض العناصر من خلال إضافة رموز بسيطة إلى النص، رغم ذلك يكمن الاختلاف الجوهري في أن هذه الرموز النصية يتم تحويلها مباشرة إلى صيغة HTML على عكس ما يحدث في لغة Markdown. تتضمن التحسينات المتوافرة حاليا ما يلي: ينتج عن كتابة نجمة (*) أو عارضة (-) قائمة نقطية (bulleted list)ينتج عن كتابة (.1) أو (1) قائمة مرقمة (ordered list)ينتج عن بدء فقرة ما بعدد رموز (#) يتراوح بين 2 و 6 عناوين (headings) مختلفةينتج عن كتابة رمز (>) اقتباسا (blockquote)يمكنك الاطلاع على فيديو لعرض هذه الاختصارات بشكل مباشر هنا. تمت برمجة مجموعة أكبر من الاختصارات للإصدارات القادمة، فضلا عن توفير الدعم للملحقات بغرض توسيع الوظائف المتوافرة. استعمال Markdown على ووردبريسيعتبر الشروع في استخدام Markdown أفضل طريقة لتعلمه، لذى عوض إمدادك بقائمة تتضمن كل الاختصارات، التي يمكنك أن تطلع عليها على أي حال على الموقع الرسمي لووردبريس (the WordPress quick reference page)، إليك مثالا تطبيقيا أساسيا: يعطي نص Markdown في الصورة أعلاه نفس التنسيق المحصل عليه من خلال كود HTML في الصورة التالية، توضح مقارنة بسيطة بين الصورتين بشكل جلي مدى بساطة Markdown. يمكنك أن تلاحظ بكل سهولة أن إضافة رمزي ## إلى نص ما له نفس دور إضافة الكلمات الدلالية <h2> في بدايته ونهايته، نفس الأمر بالنسبة لاستخدام رمز * الذي يعد مكافئا لاستخدام الكلمة الدلالية <em> في حين أن لإضافة رمزي ** نفس دور الكلمة الدلالية <strong>. إليك شكل الظهور عند النشر: إن قمت بكتابة اختصارات Markdown هذه مباشرة على ووردبريس الآن، فقد ترى أن بعضها يعمل بشكل أوتوماتيكي عندما تستخدمها وتضغط على زر Enter لبدأ فقرة جديدة، وذلك بفضل التحسينات التي تم تقديمها في النسخة 4.3 من ووردبريس، إلا أنك لن ترى ذلك بالنسبة لجميع الاختصارات. حتى تستفيد بشكل كامل من لغة Markdown يجب عليك أم تقوم بتثبيت ملحق (plugin). هنالك على الأقل ثلاث ملحقات جيدة يمكنك استعمالها من أجل دمج Markdown مع ووردبريس. Jetpack يضم Jetpack مجموعة متنوعة من الخصائص المتميزة التي يمكن لمستخدمي ووردبريس الاستفادة منها لتحسين وتخصيص مواقعهم، كما تم إدماج دعم Markdown أيضا. بل أكثر من ذلك، يتميز هذا الملحق باستخدام Markdown Extra الذي هو عبارة عن امتداد لـ Markdown، حيث يقدم بعض المميزات الإضافية. يمكنك الاطلاع على معلومات أكثر بخصوص Markdown Extra هنا. في لوحة تحكم ووردبريس الخاصة بك (WordPress admin area)، اذهب إلى Jetpack ثم Settings ثم قم بالانتقال إلى الأسفل في القائمة إلى أن تجد Markdown، قم بتفعيلها، هذا كل ما في الأمر. الآن يمكنك كتابة أو تعديل أي منشورات، صفحات أو تعليقات باستعمال Markdown، فقط تأكد من استعمال محرر النصوص (text editor) عوض المحرر البصري (visual editor) كما ينص على ذلك مطورو الملحق في صفحة الدعم الخاصة ب Markdown. PrettyPress إن لم تكن تنوي استخدام أي من الخاصيات الأخرى التي يتضمنها ملحق Jetpack وتفضل ملحقا بسيطا خاصا بـ Markdown فقط، فعليك بالتأكيد أخذ استخدام PrettyPress بعين الاعتبار. لا يوفر هذا الملحق دعم لغة Markdown فحسب بل يقدم للمستخدمين واجهة نشر سلسة وسهلة الاستعمال تأتي مع نموذج معاينة مباشرة. يضيف تثبيت الملحق تبويب PrettyPress أعلى الشريط الجانبي أثناء القيام بتحرير المنشورات أو الصفحات، اضغط على Launch PrettyPress للبدء في الاستخدام، عند القيام بذلك يظهر محرر Markdown على اليسار ونموذج معاينة على اليمين عند استخدام الشاشة كاملة (fullscreen). يمكنك أن تشاهد معاينة مباشرة لكل ما تقوم بكتابته أو التعديل عليه في المحرر، ما يعتبر إضافة مهمة خصوصا بالنسبة للمستخدمين حديثي العهد باستعمال Markdown والذين لا يزالون في طور تعلمها، ما يوفر الوقت بشكل كبير بين معاينة أو نشر التغييرات على تبويب آخر أو نافذة أخرى. يمكنك أيضا أن تقوم بالتغيير بكل سلاسة بين مختلف الأنماط: Markdown، المحرر الصوري (Visual) ومحرر HTML مباشرة من خلال محرر PrettyPress. إن أردت الرجوع لمحرر ووردبريس ما عليك إلا أن تضغط علىx في الزاوية أعلى اليسار. WP-Markdown رغم الشعبية الكبيرة التي يتمتع بها هذا الملحق إلا أنه يجب عليك أن تأخذ بعين الاعتبار أولا استعمال أحد الخيارين السابقين قبل أن تلجأ لملحق WP-Markdown الذي لم يتم تحديثه منذ سنتين، فقط تذكر هذا الأمر أثناء قيامك بالاختيار. إن قررت أن تجرب هذا الملحق، اذهب إلى Writing < Settings في لوحة تحكم ووردبريس (WordPress admin area) حيث تجد خاصية جديدة باسم: Markdown التي يمكنك أن تقوم من خلالها بتفعيل Markdown بالنسبة للمنشورات، الصفحات أو التعليقات أو حتى القيام بتثبيت شريط مساعدة اختياري، ما يضيف خاصية معاينة مناسبة تمكنك من رؤية التعديلات التي تقوم بها كما ستظهر على موقعك عند النشر. من بين أهم النقاط التي يجب أن نتطرق لها فيما يخص هذا الملحق هي أنه عند قيامك باستعماله بغرض تفعيل Markdown فإنه يعمل على تعطيل المحرر المرئي (visual editor) بشكل كامل بالنسبة لكل أنواع المنشورات التي تم تفعيله بالنسبة لها. كما سيتم أيضا تحويل كل المنشورات والصفحات القديمة. حتى إن قمت بتعطيل عمل الملحق فإنه لن يقوم بتغيير منشوراتك، صفحاتك أو تعليقاتك التي كان مفعلا فيها مسبقا، وذلك لأنه يعمل على تخزين مُحتوى HTML النّاتج. كيفية الاستفادة بشكل كامل من Markdownقد يبدو استعمال Markdown أمرا صعبا وبعيد المنال بالنسبة لمستخدمي ووردبريس الذين ليس لديهم خبرة أو تجربة سابقة في الترميز والبرمجة، لكن الأمر ليس كذلك البتة، كل ما يحتاج إليه المرء فعلا هو القدرة على الكتابة باستخدام لوحة مفاتيح. قد يبدو الأمر بطيئا بعض الشيء في البداية نظرا لضرورة البحث عن الاختصارات التي يجب تذكرها من أجل الحصول على تنسيق معين، لكن بمجرد استخدام هذه الاختصارات فترة كافية من الزمن يصبح بإمكانك استحضارها بشكل تلقائي وتوفير الوقت أثناء تحرير ونشر محتواك. بفضل التحسينات المستلهمة من Markdown التي تم إدخالها على محرر ووردبريس خلال النسخة 4.3 إضافة إلى ما سيتم إصداره مستقبلا في هذا الصدد، لن يكون على المستخدمين اللجوء إلى الملحقات للاستفادة بشكل كامل من كل ما تقدمه ماركداون. ماذا عنك أنت؟ هل تقوم باستخدام ماركداون على موقع ووردبريس الخاص بك؟ إن كان الأمر كذلك فكيف تُقَيِّمُ تجربتك بهذا الخصوص؟ إن لم يكن الأمر كذلك فهل ستأخذ بعين الاعتبار استعمالها؟ شاركنا رأيك في التعليقات أسفله. ترجمة -وبتصرف- للمقال: HOW TO USE MARKDOWN IN WORDPRESS FOR A BETTER BLOGGING EXPERIENCE للكاتب: TOM EWER.1 نقطة


.png.0daec5d9db7ec2b20c061ac4dde398b3.png)