لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/11/21 في كل الموقع
-
عادة للقيام بالاختراق من النوع الذي قلت عنه يجب ان يكون المستخدم الذي سيخترق مهمل لحاسوبه ليقع في أيدي الغرباء أو يتصل بشبكات wifi لا يملكها لكن هناك الكثير من الطرق لزيادة الحماية فمثلا هناك طبقة حماية يمكن اضافتها تسمى two factor authentication هذه تعمل مثلا عند تسجيل المستخدم للدخول ترسل له رسالة للهاتف تحمل 6 أرقام يقوم هو بادخالها هذه تؤكد لك أن المستخدم استعمل هاتفه بحيث الرسالة ستصله للرقم الهاتف الذي حدده هو2 نقاط
-
لنفرض لديك مصفوفة بعناوين هذه الفيديوهات ربما تجلبها من API أو من التخيزن المحلي const Videos = [ { videoURL: 'url_1', }, { videoURL: 'url_2', }, { videoURL: 'url_3', }, ]; إن كنت تريد تشغيل فيديو واحد بمكانه، عليك عرضهم ضمن قائمة، وعند الضغط على أي فيديو، تود لتبني العرض وتفعل التشغيل التلقائي ل ID الفيديو المضغوط عليه. أما إن كان لديك مكون واحد لاستعراض الفيديوهات، render() { return (<video src={videos[this.state.currentUrlIdx].VedioURL} autoPlay onEnded={this.handleEnded}/)>; } ودالة للاستجابة لتغيير رابط الفيديو // حالة لتخزين الفيديو قيد التشغيل this.state = { currentUrlIdx: 0, } // حدث الاستجابة لانتهاء الفيديو والانتقال للتالي handleEnded(e) { const nextUrlIdx = (this.state.currentUrlIdx + 1) % Vedios.length; // حساب رقم الفيديو التالي this.setState({ currentUrlIdx: nextUrlIdx }); } ***** على كل حال، في الدالة المسؤولة عن الاستجابة لحدث النقر على فيديو معين (لتغيير الفيديو الذي يعمل) يكون لدينا reference أو مرجع للفيديو قيد التشغيل، محفوظ في الحالة، نوقف عمله ثم نحدث الحالة بالفيديو الجديد و نشغله. playVideo = () => { state.video.play() }; pauseVideo = () => { state.video.pause(); }; handelChangeVedio() => { pauseVideo() setState({vedio: newVedio}); playVideo() } onPress() => { handelChangeVedio() }2 نقاط
-
قمت بعمل حقول متعددة للاختيار بشكل التالي: قمت بأخذ الشرح من هذا المقال http://www.codingfusion.com/Post/Dropdownlist-with-checkboxes-in-asp-net <asp:listbox runat="server" id="lstBoxTest" selectionmode="Multiple" AutoPostBack="True" OnSelectedIndexChanged="lstBoxTest_SelectedIndexChanged"> <asp:ListItem Value="2">الرقم </asp:ListItem> <asp:ListItem Value="3">الاسم</asp:ListItem> <asp:ListItem Value="4">البلد</asp:ListItem> </asp:listbox> وقمت بوضع دالة شرطيه مرتبطه لديه حتى استطيع اخفاء حقول من gridView في حالة الاختيار من قبل المستخدم كالتالي: protected void lstBoxTest_SelectedIndexChanged(object sender, EventArgs e) { foreach (ListItem item in lstBoxTest.Items) { if (item.Selected) { if (item.Value == "1" ) { gvProducts.Columns[1].Visible = false; } else if (item.Value == "2") { gvProducts.Columns[2].Visible = false; } else if (item.Value == "3") { gvProducts.Columns[3].Visible = false; } } } } الكود شغال في حالة وضع المربع في حالة الاختيار او وضع علامة الصح ولكن مشكلتي لو قمت بعملية تراجع الحقول لا تعود في الجريد فيو قمت بمحاولة كتابة الكود بشكل التالي ولم يعمل : if (item.Value == "1" ) { gvProducts.Columns[1].Visible = false; } else { gvProducts.Columns[1].Visible = true; } مع العلم اني قمت بتجربته في Checkbox وهيا تعمل ولكني ارغب باستعمال الطريقة التي في الأعلى على شكل قائمة كيف يمكن عمل الدالة الشرطية بشكل الصحيح في هذا الحالة لو تكرمتو ووضع شرط انهاء الاخفاء للحقول1 نقطة
-
ممكن شرح مفصل magnetic ink character reader(micr) (omr) optical mark reader optical character reader(ocr) وما هي اهميتها ؟1 نقطة
-
المسافة بين مركزي القمر و الأرض هي 343711 km حركة القمر حول الأرض دائرية يدور القمر حول الأرض خلال 30 يوم / شهر dist_thous_yrs حساب مسافة يقطعها القمر خلال 1000 سنة حول الأرض day_speed السرعة التي يدور بها القمر الحل #include <stdio.h> #include <stdlib.h> double dist_thous_yrs (double distance) { double total = 2 * 3.14 * distance * 12000 ; return total ; } double day_speed ( double distance ) { double t = 24 * 60 * 60 ; double speed = distance / t ; return speed ; } int main() { double y ; printf ( " Enter the distance please : " ); scanf ( "%lf ",&y ) ; printf (" \n The distance = %lf km ",dist_thous_yrs (y)) ; printf("\n The Speed per day = %lf km/s ",day_speed ( dist_thous_yrs (y) ) ) ; return 0; }1 نقطة
-
الخطأ في الدالة الثانية، لأنها تستقبل كدخل لها الناتج الأول، فعليك عكس العمليات التي قمنا بها لحساب القيمة في يوم واحد1 نقطة
-
نعم صحيح يريد عدد المرات التي يدور القمر حول الارض لمدة 1000 سنة وفي السنة يدور 12 مرة(اي يكمل لفة كاملة) نضربه ب 1000 فيصبح 120001 نقطة
-
تعني لحسابها لمدة الف سنة والقمر يدور في السنة 12 مرة حول الارض ف 1000 * 12 = 12000 اتريدني ان اعرفها في اول سطر داخل المين1 نقطة
-
<div class="modal-body text-right"> <form> @csrf <div class="form-group"> <label for="recipient-name" class="col-form-label ">العملاء</label> <textarea class="form-control"></textarea> <table> <td>كل العملاء الذين تم أختيارهم من القائمة :عدد العملاء </td> <td> logic to count </td> </table> </div> <div class="form-group"> <label for="message-text" class="col-form-label ">نص الرسالة</label> <textarea class="form-control" name="message" id="message"></textarea> <table> <tr> <td id="remaining">الحروف المتبقية 160 حرف</td> </tr> <tr> <td id="messages">رسالة</td> </tr> </table> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">خروج</button> <button type="button" class="btn btn-primary">أرسال</button> </div> </form> </div> <script> $(document).ready(function(){ var $remaining = $('#remaining'), $messages = $remaining.next(); $('#message').keyup(function(){ var chars = this.value.length, messages = Math.ceil(chars / 160), remaining = messages * 160 - (chars % (messages * 160) || messages * 160); $remaining.text(remaining + 'الحروف المتبقية'); $messages.text(messages + 'رسالة'); }); }); </script>1 نقطة
-
أرجو توضيح المشكلة مع مثال عددي لما يظهر لديك. باقي القسمة يمكن استخدامه مباشرة remaining = 160 - (chars % 160);1 نقطة
-
1 نقطة
-
يمكنك استخدام قوالب متاحة على الانترنت لمكتبات مجانية مثل بوتستراب، حيث يتوفر على أكواد HTML مع تنسيقات جاهزة، وبالطبع يمكنك تخصيصها كما تشاء. مثلاً قالب HTML: <div class="container mt-5"> <div class="row d-flex justify-content-center"> <div class="col-md-8"> <div class="headings d-flex justify-content-between align-items-center mb-3"> <h5>Unread comments(6)</h5> <div class="buttons"> <span class="badge bg-white d-flex flex-row align-items-center"> <span class="text-primary">Comments "ON"</span> <div class="form-check form-switch"> <input class="form-check-input" type="checkbox" id="flexSwitchCheckChecked" checked> </div> </span> </div> </div> <div class="card p-3"> <div class="d-flex justify-content-between align-items-center"> <div class="user d-flex flex-row align-items-center"> <img src="https://i.imgur.com/hczKIze.jpg" width="30" class="user-img rounded-circle mr-2"> <span><small class="font-weight-bold text-primary">james_olesenn</small> <small class="font-weight-bold">Hmm, This poster looks cool</small></span> </div> <small>2 days ago</small> </div> <div class="action d-flex justify-content-between mt-2 align-items-center"> <div class="reply px-4"> <small>Remove</small> <span class="dots"></span> <small>Reply</small> <span class="dots"></span> <small>Translate</small> </div> <div class="icons align-items-center"> <i class="fa fa-star text-warning"></i> <i class="fa fa-check-circle-o check-icon"></i> </div> </div> </div> </div> </div> </div> وتنسيقه: body { background-color: #f7f6f6 } .card { border: none; box-shadow: 5px 6px 6px 2px #e9ecef; border-radius: 4px } .dots { height: 4px; width: 4px; margin-bottom: 2px; background-color: #bbb; border-radius: 50%; display: inline-block } .badge { padding: 7px; padding-right: 9px; padding-left: 16px; box-shadow: 5px 6px 6px 2px #e9ecef } .user-img { margin-top: 4px } .check-icon { font-size: 17px; color: #c3bfbf; top: 1px; position: relative; margin-left: 3px } .form-check-input { margin-top: 6px; margin-left: -24px !important; cursor: pointer } .form-check-input:focus { box-shadow: none } .icons i { margin-left: 8px } .reply { margin-left: 12px } .reply small { color: #b7b4b4 } .reply small:hover { color: green; cursor: pointer } مع تضمين المكتبات:: في قسم head ضمن وسم link https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha1/dist/css/bootstrap.min.css https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha1/dist/js/bootstrap.bundle.min.js وتكون النتيجة:1 نقطة
-
أحاول أن أبني ملف sitemap.xml و فهرس index للموقع يدويًا عبر فلاسك Flask لذلك أحتاج إلى الحصول على كل المسارات المسجلة في التطبيق تلقائيًا، مع العلم أن التطبيق يحتوي على العديد من المسارات. from flask import Flask, url_for, Response, request app = Flask(__name__) @app.route("/") def index(): pass @app.route("/users") def users(): pass # .... هل توجد طريقة أو دالة للحصول على المسارات الموجودة في الكود بشكل تلقائي؟1 نقطة
-
1 نقطة
-
التأكد أن قائمة تحوي تكرارين للعدد 19 و على الأقل 3 تكرارات للعدد 5 Input: [19, 19, 15, 5, 3, 5, 5, 2] Output: True Input: [19, 15, 15, 5, 3, 3, 5, 2] Output: False Input: [19, 19, 5, 5, 5, 5, 5] Output: True1 نقطة
-
(OCR (Optical Character Recognition : يعمل التعرف الضوئي على الأحرف عن طريق التقاط الصور (مثل المسح الضوئي) لجزء من النص ثم تحليله أولاً لتحديد كيفية محاذاة الأحرف (في أي اتجاه) ، ومدى حجمها (المربعات الفردية) ثم تحليل كل حرف محتمل للعثور عليه تطابق من قاعدة البيانات الداخلية ocrs (أي إذا كان الحرف المعزول "A" أو "B" وما إلى ذلك). أي هي طريقة حديثة لتحليل المستندات الممسوحة ضوئيًا عبر رأس القارئ ، باستخدام خوارزميات الكمبيوتر لمقارنة الصور بأنماط الذاكرة المخزنة للأحرف ، مع نسبة احتمالية للمخرجات المختارة (اختيار الحرف حسب الأكثر تطابقاً مع الأنماط، تكون الدقة تقريبية). (OMR (Optical Mark Recognition: يعمل التعرف الضوئي على العلامة (OMR) في الاستطلاعات والاستبيانات عادةً حيث يتم وضع علامة (علامة مميزة مثل علامة X أو طمس المربع) كإجابة. يعد OMR أسهل من OCR لأن كل ما عليك فعله عادة هو إما تحديد أن هناك شيئًا ما في الاستجابة (علامة X أو مربع ممتلئ مطموس) عادةً باستخدام مستشعرات الصور التي تحدد أن المربع فارغ أم لا ، وإلا فسيستخدم OMR باستخدام OCR ولكن بطريقة أسهل ، الآن بعد أن عرفت بالضبط أين توجد مربعات الاستجابة (تحتوي على قالب في قاعدة بياناتها) ، يمكنها عمل التحليل للصورة للحصول على علامة أو X أو لا شيء وما إلى ذلك. كما يتم استخدامه مع أجهزة قراءة الرموز الشريطية للمسح الضوئي بالليزر Bar Code MICR (Magnetic Ink Character Recognition): يعمل (التعرف على الأحرف المغناطيسية بالحبر) عن طريق طباعة أجزاء معينة من النص أو الكود بخصائص مغناطيسية بحيث لا يحتاج إلى تحليل بصري. يمكن لمجموعة من المستشعرات المغناطيسية مسح الرموز المطبوعة مغناطيسيًا بطريقة سهلة وسريعة بحيث تصبح الرموز المطبوعة رمزًا ثنائيًا أو تعود إلى ASCII بطريقة سهلة وسريعة. الفرق مع OCR هو السرعة. يعد MICR أسرع بكثير من التعرف الضوئي على الحروف ولذلك نستخدمه مع معالجة الشيكات (بطاقات مصرفية أو ائتمانية). نحن لا نستخدمها في كل مكان لأنها أكثر تكلفة بكثير. عدة تقنيات للتعرف على النص وقراءته.1 نقطة
-
بحثت عن تطبيقات مبرمجه بأستخدام React native وأكتشفت أنه أغلب الطيبقات الي مبرمجه فيه عباره عن تطبيقات زي متاجر الكترونيه و شغلات بتطلب أنترنت من المستخدم وهي الامور سؤالي أذا بدي أعمل تطبيقات عاديه جدأ ما يتطلب من المستخدم الاتصال بلانترنت وله حتى تطلب حجز أستضافه هل reavt native هو الخيار الافضل وله الجأ للغه ثانيه مثل kotlin بتمنى أجابه بخبره وبدون محايده للغه معينه وشكرأ للجميع.1 نقطة
-
سيتم إظهار مربع الحوار هذا عندما تحاول طلب السماحية عن طريق requestPermissions1 نقطة
-
للعثور على الحل في الغالب انت فقط تحتاج لبعض ال console.logs const storage = multer.diskStorage({ destination: function (req, file, cb) { const isValid = FILE_TYPE_MAP[file.mimetype]; let uploadError = new Error("invalid image type"); if (isValid) { uploadError = null; } cb(uploadError, "public/uploads"); }, filename: function (req, file, cb) { const fileName = file.originalname.split(" ").join("-"); console.log(filename) // تحقق هنا const extension = FILE_TYPE_MAP[file.mimetype]; cb(null, `${fileName}-${Date.now()}.${extension}`); }, }); وأيضا router.put( "/gallery-images/:id", uploadOptions.array("images", 10), // الاسم هنا مهم ويجب أن يستعمل في الواجهة async (req, res) => { const files = req.files; let imagesPaths = []; const basePath = `${req.protocol}://${req.get("host")}/public/uploads/`; console.log("basePath",basePath)// تحقق هنا if (files) { files.map((file) => { imagesPaths.push(`${basePath}${file.filename}`); }); } console.log("imagesPaths",imagesPaths)// تحقق هنا console.log("req.params.id",req.params.id)// تحقق هنا const product = await ProductModel.findByIdAndUpdate( req.params.id, { images: imagesPaths, }, { new: true } ); if (!product) return res.status(500).send("the gallery cannot be updated!"); res.send(product); } ); تحقق أيضا من ال model الخاص بك ProductModel1 نقطة
-
بصراحه ما جاوبتني على النقطه ألي بدي أياها الا وهو هي كوتلين ممكن تكون خيار أفضل من React Native1 نقطة
-
عندي صفحه React فيها فيديوهات كثيره ازاي اجعل فيديو واحد فقط يشتغل وعندما اشغل فيدو اخر الفيديو الاول يقف والثاني هو الي يشتغل1 نقطة
-
بالطبع يمكنك بناء تطبيقات لا تحتاج للاتصال بالانترنت، ولكن تعلمك لأمور الخادم والاتصال به و جلب بيانات وتحديث الشاشة وعمل تخزين محلي ومستودع البيانات وغيرها، كلها مهارات ستتطلبها عملك في المستقبل، على الأقل اتصال مع API لموقع أو خدمة معينة وجلب بيانات منها وعرضها للمستخدم. كمطور تطبيقات لست مطالباً ببرمجة المخدم، ولكن من خلال متابعتي لعروض العمل، أغلب الشركات تحتاج Full Stack Mobile Developer أي يستطيع برمجة تطبيق لمختلف أنظمة تشغيل الهواتف + يستطيع عمل API من خلال لغة برمجية Back End مثل جافاسكربت / Node JS أو غيرها مثل PHP. أنصح بأخذ فكرة عامة عن Back End Server Side أي برمجة خلفية، ثم بعدها التخصص في Mobile Development. أفكار تطبيقات لا تحتاج لاتصال انترنت أو مخدم، متصفح كتب PDF مخزنة مسبقاً في التطبيق تطبيق ملاحظات تطبيق تتبع مصروف مشغل موسيقا مستعرض صور / فيديو التقاط وتعديل الصور1 نقطة
-
يمكنك تصفح المشاريع المبرمجة عن طريق سكراتش و تحمل sprites منها، power rangers sprite collection 6 شخصيات متنوعة ل سكراتش Custom Scratch Sprites Speedy friend شخصية مثل سونيك Aquarium list dialogue - multiple actors استخدام موقع Scratch sprites maker وغيرهم بناء شخصية بالاعتماد على صورة: يمكنك رفع أي صورة ثم تعديلها لتصنع الشخصية التي تريدها (احذف الخلفية بعد رفع الصورة) استخدم الفرشاة و أداة الرسم لإنشاء أي شكل تريده1 نقطة
-
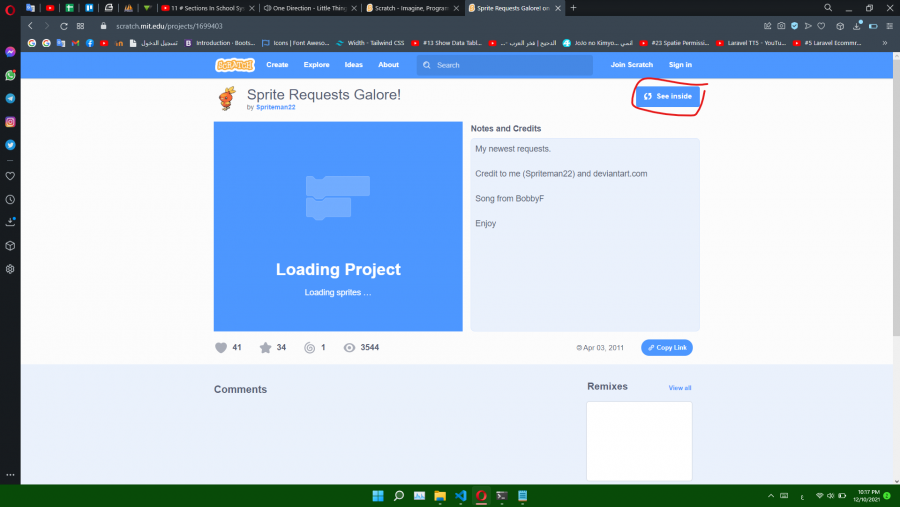
موقع سكراتش يوفر ذلك , يمكنك في محرك جوجو البحث عن "sprite for scratch" وسوف تظهر لك العديد من النتائج , من ضمن هذه النتائج سوف يكون موقع سكراتش , يمكنك الذهاب اليه مباشرة من هنا , سوف تجد العديد من النتائج وسوف تظهر بهذا الشكل مثلا اذا ضغطنا على أو نتيجة سوف تظهر هذه الواجهة ثم نضغط على see inside وسوف تظهر جميع الكائنات الموجودة في أول نتيحة , يمكنك تصدير أي كائن الى جهاز الكمبيوتر الخاص بك ثم استيراده الى المشروع الخاص بك1 نقطة
-
1 نقطة
-
إذا كانت الأرباح يتم توزيعها بناءً على نسبة الإستثمار في المشروع فقط فيمكن حساب نسبة كل فرد من الأرباح كالتالي: إجمالي رأس المال في سؤالك هو 15000 + 10000 + 4000 = 29000 على سبيل المثال، نسبة الشخص الذي دفع 15 ألف تساوي 51.72% من صافي الأرباح كالتالي: (15000/29000)*100 = 51.72% // نسبة الشخص الأول (10000/29000)*100 = 34.48% // نسبة الشخضص الثاني (4000/29000)*100 = 13.79% // نسبة الشخص الثالث هذا بفرض أن المساهمة في المشروع تكون برأس المال فقط.1 نقطة
-
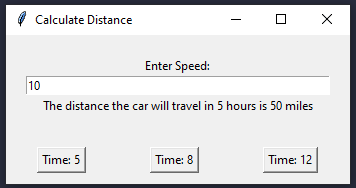
تحويل برنامج بسيط مكون من 5 أسطر مثل هذا سوف يأخذ بعض المجهود الإضافي لإنشاء واجهة رسومية GUI له، حيث يجب أن يتم إستعمال أحد المكتبات الخاصة بالواجهات الرسومية مثل Tkinter (موجودة مسبقًا في Python لذلك لا تحتاج تثبيت أي شيء إضافي)، لذلك يمكن إما جعل البرنامج يتلقى مُدخل من المستخدم من سطر الأوامر مباشرة: # Distance Traveled speed=int(input("Enter Speed: ")) # The distance in 5 hours print("The distance the car will travel in 5 hours is", speed*5, "miles") print("The distance the car will travel in 8 hours is", speed*8, "miles") print("The distance the car will travel in 12 hours is", speed*12, "miles") أو يمكن عمل واجهة كاملة من خلال مكتبة Tkinter وستكون الخطوات كالتالي: في البداية نقوم بعمل نافذة فارغة: import tkinter as tk from tkinter import * class App(tk.Frame): def __init__(self, master): super().__init__(master) root = tk.Tk() # تغير عنوان النافذة root.title("Calculate Distance") myapp = App(root) myapp.mainloop() بعد ذلك نقوم بإضافة صندوق للإدخال ونص "Enter Speed" وزر لحساب المسافة: class App(tk.Frame): def __init__(self, master): super().__init__(master) # إضافة حاشية إلى النافذة self.pack(padx=20, pady=20) # كتابة نص بسيط self.label = tk.Label(self, text="Enter Speed:") self.label.pack(fill=BOTH, expand=True) # عمل صندوق لإدخال قيمة السرعة self.entrythingy = tk.Entry(self, width=50) self.entrythingy.pack(fill=BOTH, expand=True) # عمل نص لعرض النتيجة في النهاية self.result_label = tk.Label(self, text="") self.result_label.pack(fill=BOTH, expand=True) # عرض ثلاث أزرار لحساب المسافة self.calc_btn_5 = tk.Button( text="Time: 5", command=lambda:self.calcDistance(time=5)) # التابع calcDistance سنقوم بعملة في الخطوة التالية self.calc_btn_5.pack(side=LEFT, expand=True) self.calc_btn_8 = tk.Button( text="Time: 8", command=lambda:self.calcDistance(time=8)) # التابع calcDistance سنقوم بعملة في الخطوة التالية self.calc_btn_8.pack(side=LEFT, expand=True) self.calc_btn_12 = tk.Button( text="Time: 12", command=lambda:self.calcDistance(time=12)) # التابع calcDistance سنقوم بعملة في الخطوة التالية self.calc_btn_12.pack(side=LEFT, expand=True) الآن نقوم بعمل التابع calcDistance لحساب المسافة وإظهار النتيجة في النافذة: class App(tk.Frame): def __init__(self, master): super().__init__(master) # ... def calcDistance(self, time=1): # جلب القيمة من صندوق الإدخال speed = self.entrythingy.get() if not speed: return # تحويل المدخل إلى رقم speed = int(speed) # تجهيز النتيجة النهائية result = f"The distance the car will travel in { time } hours is { speed * time } miles" # عرض النتيحة في النافذة self.result_label.config(text=result) سيكون شكل البرنامج في النهاية كالتالي: هنا الكود بالكامل: import tkinter as tk from tkinter import * class App(tk.Frame): def __init__(self, master): super().__init__(master) # إضافة حاشية إلى النافذة self.pack(padx=20, pady=20) # كتابة نص بسيط self.label = tk.Label(self, text="Enter Speed:") self.label.pack(fill=BOTH, expand=True) # عمل صندوق لإدخال قيمة السرعة self.entrythingy = tk.Entry(self, width=50) self.entrythingy.pack(fill=BOTH, expand=True) # عمل نص لعرض النتيجة في النهاية self.result_label = tk.Label(self, text="") self.result_label.pack(fill=BOTH, expand=True) # عرض ثلاث أزرار لحساب المسافة self.calc_btn_5 = tk.Button( text="Time: 5", command=lambda:self.calcDistance(time=5)) self.calc_btn_5.pack(side=LEFT, expand=True) self.calc_btn_8 = tk.Button( text="Time: 8", command=lambda:self.calcDistance(time=8)) self.calc_btn_8.pack(side=LEFT, expand=True) self.calc_btn_12 = tk.Button( text="Time: 12", command=lambda:self.calcDistance(time=12)) self.calc_btn_12.pack(side=LEFT, expand=True) def calcDistance(self, time=1): # جلب القيمة من صندوق الإدخال speed = self.entrythingy.get() if not speed: return # تحويل المدخل إلى رقم speed = int(speed) # تجهيز النتيجة النهائية result = f"The distance the car will travel in { time } hours is { speed * time } miles" # عرض النتيحة في النافذة self.result_label.config(text=result) root = tk.Tk() # تغير عنوان النافذة root.title("Calculate Distance") myapp = App(root) myapp.mainloop()1 نقطة





.thumb.png.a53174fec7e9f9c29597edee1ba95e94.png)