لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/14/21 في كل الموقع
-
BASE_DIR = Path(__file__).resolve().parent.parent ما الفرق بينهم Django BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))2 نقاط
-
بالطبع يمكنك ذلك ، فبوتستراب يوفر إمكانية تحسين اداءه و يتجاوز مشكلة بطئ تحميله أو تحميل مكونات لا نحتاجه . و يتيح إمكانية تضمين كل مكون على حدة ، مثل : badge ، alert ، containers ، grid أو غيرها . و لكن يكون كل ذلك بإستعمال Sass ، فهو يوفر إمكانية استيراد المكونات التي تحتاجها فقط دون الأخرى . توفر حزمة bootstarp الملف bootstrap.scss ، أين يتم تضمين قائمة المكونات : // الإعداد و التهيئة @import "functions"; @import "variables"; @import "mixins"; @import "utilities"; // المكونات @import "root"; @import "reboot"; @import "type"; @import "images"; @import "containers"; @import "grid"; @import "tables"; @import "forms"; @import "buttons"; @import "transitions"; @import "dropdown"; @import "button-group"; @import "nav"; @import "navbar"; @import "card"; @import "accordion"; @import "breadcrumb"; @import "pagination"; @import "badge"; @import "alert"; @import "progress"; @import "list-group"; @import "close"; @import "toasts"; @import "modal"; @import "tooltip"; @import "popover"; @import "carousel"; @import "spinners"; @import "offcanvas"; // Helpers @import "helpers"; // Utilities @import "utilities/api"; فإذا كنت لا تستخدم أحد المكونات فيمكنك ببساطة تعليق سطره أو حذف تماما من الملف . ثم سيمكنك عن طريق خوادم و أدوات مثل webpack إخراج ملف جامع . قد تكون هاته المعلومات متقدمة بعض الشيء إذ يعتبر هذا تعديلا على الملف الأم لبوتسراب بطريقة مخصصة غرض التحسين ، ولكن هذا لا يمنع من طرح الفكرة أو البحث فيها أكثر .2 نقاط
-
هل اذا كنت ساضيف تعليقات الى المنشورات هل من الافضل ان اضع التعليقات في endpoint منفصلة api/comment ام api/post/:id/comment2 نقاط
-
كلا السطرين يقوم بجلب مسار المجلد الحاوي على المجلد الأب (أي مستويين إلى الأعلى) الفرق أن ()resolve ستقوم بمعالجة أي مسارات نسبية في المسار الممرر لها، وأيضا تقوم بمعالجة أي ذكر لوصلات رمزية Symbolic Links، لكن في حالتك هذه أنت تمرر المتغير __file__ وبالتالي أنت لا تستفيد من هذه المزايا، بالتالي الحالتين متماثلتين لديك # بفرض الملف الحالي # /path/to/current/file.py BASE_DIR = Path(__file__).resolve().parent.parent # /path/to BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # /path/to2 نقاط
-
بشكل عام ، إستعمال بوتستراب ليس به أي عيوب إن كنت تحبذ نمطا معينا للتصميم فيه و لكنك ستواجه أحد هاته العيوب في حالات أخرى : ستكون هناك حاجة إلى الكثير من تجاوز الشيفرات و إعادة كتابة الملفات أو إعادة تعيين بعض التنسيقات التي يمكن أن تؤدي إلى قضاء الكثير من الوقت في تصميم موقع الويب وترميزه إذا كان التصميم يميل إلى الانحراف عن التصميم المعتاد المستخدم في Bootstrap ، أي أنه سيتعين عليك بذل جهد إضافي أثناء إنشاء تصميم وإلا ستبدو جميع مواقع الويب التي تقوم بهاا متشابهة إذا لم تقم بإجراء عمليات تخصيص كبيرة. الأصناف التي يوفرها بوتستراب كثير ويمكن أن تؤدي إلى الكثير من العبث في HTML وهو أمر غير مطلوب دوما و قد يتعارض مع مفاهيم الشيفرة النظيفة في بعض الأحيان . نسخ متأخرة من بوتستراب معتمدة كليا على jQuery و Pooper ، مما يترك معظم الشيفرات الإضافية غير مستخدمة ، وهو أمر اخر يتعارض مع مفاهيم الشيفرة النظيفة بجانب أنه قد يؤخر تحميل الصفحات إن كانت سرعات التحميل لدى عملائك أو أغلبهم بطيئة . لكن هذا لا يمنع بالطبع من إمتلاك الكثير من الإيجابيات التي يمكن أن تجعلك تغفل أو تتقبل هاته السلبيات ، نذكر من بينها : كونه يساعدك على تجنب العديد من الأخطاء التي يمكن أن تظهر أثناء تعميم الخواص على المتصفحات . فعلى سبيل المثال : لا نقوم بتخصيص صنف لـ google chrome و اخر لـ IE ، بل نجد أن بوتستراب يوفر صنفا واحدا جامعا يتعامل به بوتستراب مع كامل التغيرات بين المتصفحات . بجانب أنه يعتمد على jQuery فهو أيضا يجنبك إستعمال الكثير من إضافات الجيكويري أو تضمين المكتبات المعتمدة عليها لخدمة أغراض معينة . يساعدك في الحصول على عمل و يضمن لك مكانا في سوق العمل ، إذ أن بوتستراب واحد من أكثر الأدوات المطلوبة في سوق العمل . يقدم Bootstrap نظام تخطيط شبكي Grid system رائع ، يختصر عليك هذا الكثير من الجهد و الشيفرات الإضافية . التجاوبية ، فأغلب حاويات بوتستراب تجاوبية و مرنة مع كل الشاشات ، هذا بجانب أنه يوفر أصنافا خاصة بكل نوع من الشاشات . يوفر الوقت ، فبوتستراب يحرص على توفير أغلب -إن لم نقل كل- ما تحتاجه لتصميم موقع الويب الخاص بك . أما عن تفضيلك لنظام التخطيط الشبكي grid system عن نمط الصندوق المرن flexbox فهو شيء طبيعي جدا ، ولا مشكلة بذلك إن كان إستخدامه أفضل و أكثر مرونة بالنسبة لك . قد تحتاج الإطلاع على العلاقة بين الخطاطة الشبكية Grid Layout وبين طرق التخطيط الأخرى .2 نقاط
-
1 نقطة
-
سبق وأجبتك هنا أخي الكريم... تحتاج إلى محاكي آندرويد، بعد ذلك قم بتحميل تطبيقك وتثبيته.1 نقطة
-
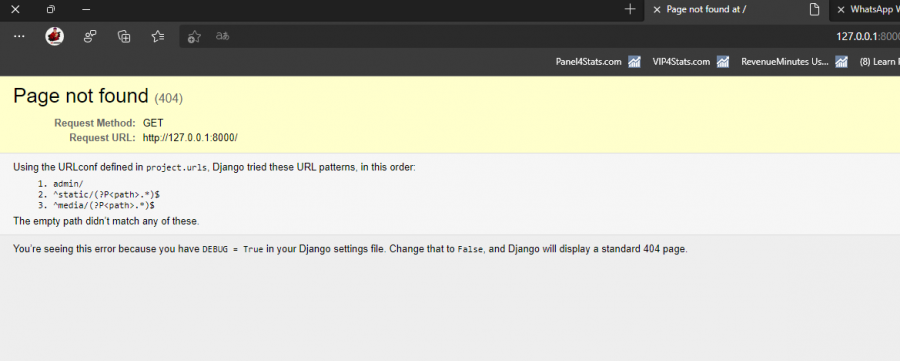
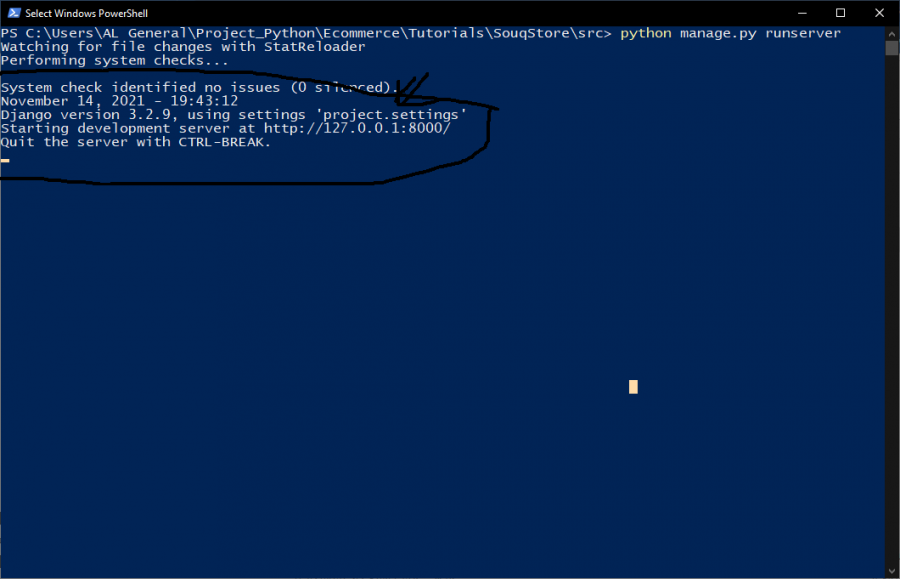
عليك تعديل الملف url.py ليحتوي على مسار فارغ، كالتالي: urlpatterns = [ path('admin/', admin.site.urls), path('', include('polls.urls')) # عليك أن تقوم بتغير polls.urls إلى مسار الصفحة الرئيسية ] أو إستخدام ملفات العرض views -إن كان لديك واحد-: urlpatterns = [ path('admin/', admin.site.urls), path('', main_views.homepage), # عليك أن تقوم بتغير main_views.homepage إلى مسار الصفحة الرئيسية ]1 نقطة
-
شكرا لك اخي على وقتك الثمين بعد قراءة جوابك ظهر لي سؤال نوعا ما منطقي هل يمكننا استخدام المكونات التي نريدها فقط دون تحميل البوتستراب كاملا بحيث لا يؤثر على اداء وفعالية المشروع جزاك الله خيرا.1 نقطة
-
Django version 3.2.9, using settings 'project.settings' وجهتني مشكلة اخرة1 نقطة
-
في الماضي كان جانغو Django يقوم بتخزين BASE_DIR في شكل نص عادي String لذلك كان يمكنك أن تقوم بإستخدام الكود التالي: import os BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) وكان يمكنك أن تقوم بعمل المسارات من خلال الكود التالي: os.path.join(BASE_DIR, ...) لكن بداية من الإصدار 3.1 أصبح جانغو يحتاج إلى أن يكون المتغير BASE_DIR عبارة عن كائن Path لذلك يجب أن تستخدم الكود التالي: from pathlib import Path BASE_DIR = Path(__file__).resolve(strict=True).parent.parent وأصبح يمكنك إنشاء المسارات من خلال الكود التالي: BASE_DIR / 'subdir' وبالتالي يكون عمل المسارت أمرًا أسهل بكثير من خلال الكود السابق. ملاحظة: لن تجد هذا التغير إن قمت بترقية مشروعك إلى الإصدار 3.1 ولكن إن قمت بإنشاء مشروع جديد ستجد أن هذا التغير موجود في الملف settings.py1 نقطة
-
1 نقطة
-
الكاش Cache أو البيانات المؤقتة يتم تخزينها في الذاكرة الوصول العشوائية Random Access Memory (RAM)، وبالتالي لا يمكن المقارنة بينهما، ولكن أعتقد أنك تقصد المسجلات Registers وهي أسرع ذاكرة تخزين في الحاسوب، الحواسيب الحديثة قد تحتوي على ما يصل إلى 10MB من مساحة التخزين كمسجلات Registers وبالتالي نظريًا يمكننا أن نقوم بعمل حاسوب يعمل بالمسجلات فقط، ولكن عمليًا في الحياة الواقعية هذا الأمر غير ممكن، وسأحول أن أوضح هذا الامر بشيء من التفصيل. المسجلات Registers عبارة ذاكرة لتخزين ولنقل البيانات وبعض التعليمات التي تقوم بتنفيذها وحدة المعالجة CPU بشكل مباشرة، ويوجد من المسجلات عدة أنواع ولكل نوع وظيفة معينة، مثل Data register لنقل وتخزين البيانات، Address register تستخدم لتخزين عناوين الذاكرة، Instruction register لتخزين التعليمات التي تقوم وحدة المعالجة بتنفيذها، Input register يقوم تخزين محرف Character معين، ولكل نوع من الأنواع السابقة حجم معين متعارف عليه ويكون ما بين 8bit إلى 16bit فقط. المسجلات Registers سريعة للغاية لأنها متصله بشكل مباشر أو شبه مباشر بالأجزاء العملية بالحاسوب، أيضًا هي مكلفة للغاية مقارنة بأنواع الذاكرة الأخرى مثل الأقراص الصلبة HDD أو ذاكرة الوصول العشوائي RAM .. إلخ. على الجانب الآخر ذاكرة الوصول العشوائي RAM بطيئة مقارنة بالمسجلات ولكنها أرخص منها بكثير، وبالتالي بناء حاسوب بإستخدام المسجلات فقط سيؤدي بالفعل إلى حاسوب أسرع ولكن ستكون تكلفته أكبر بكثير من الحاسوب العادي، لدرجة أن فرق السرعة الذي سنحصل عليه لا يساوي تكلفة الحاسوب، وبالنسبة للشركات فإن تطوير وحدات أسرع (وحدة معالجة أسرع، أو ذاكرة أسرع .. إلخ) أرخص بكثير وسيؤدي إلى نفس النتيجة في النهاية. يوجد سبب آخر لكون الأمر مستحيل عمليًا، وهو التعليمات اللازمة للوصول إلى مسجل Register عمين، حيث أن عدد وحجم المسجلات القليل يجعل من الوصول إليها أمرًا سهلًا، مقارنة بذاكرة الوصول العشاوئية RAM والتي تحتوي على مليارات البتات Bits، فتخيل أنك تريد الذهاب إلى بيت معين من بين مجموعة بيوت موجودة أمامك مقارنة بالذهاب إلى بيت آخر لا تعرف سوى عنوانه في وسط مدينة ضخمةن بالتأكيد سوف تصل إلى البيت في كلتا الحالتين ولكن سوف تستغرق وقت أطول ومجهود أكبر بكثير في الحالة الثانية، وبالتالي إن كان لديك حاسوب يحتوي على أكثر من جيجابايت من المسجلات فيجب أن يكون لهذا الحاسوب طريقة ما للوصول إلى كل مسجل من المسجلات وسيكون الأمر أبطء بطبيعة الحال.1 نقطة
-
بما أنك تقوم بحساب الايرادات الجديدة: الايرادات القديمة + نسبة الربح × السعر في المتحول rev في السطر التالي: const rev = monyState[0].rev + req.body.rev * req.body.price; يجب حساب اجمالي الربح الجديد كالتالي: الايرادات الجديدة (التي تم حسابها سابقا) - المصروفات ليصبح اجمالي الحساب كالتالي // const netProf = monyState[0].rev - monyState[0].expens; const netProf = rev - monyState[0].expens;1 نقطة
-
مكتبة Tkinter في بايثون مُعدة لإنشاء تطبيقات ذات واجهة رسومية GUI بسيطة وليس الغرض منها إنشاء الألعاب، حتى وإن كانت ألعاب ثنائية الأبعاد 2D، بالتأكيد يمكنك عمل ألعاب بسيطة للغاية مثل لغة تخمين الرقم الصحيح (يخبر البرنامج المستخدم بإختيار رقم من عشرة أرقام وإن كان إختياره صحيح يظهر رسالة بالفوز)، ولكن لا يُفضل إستخدام مكتبة لإنشاء الواجهات الرسومية في صناعة الألعاب، لأنك سوف تجد الكثير من المشاكل والصعوبات في هذا الأمر. بينما من الأفضل أن تستخدم مكتبات مُعدة لهذا الأمر في الأساس مثل Pygame أو Pyglet أو حتى Kivy، حيث توفر لك هذه المكتبات دعم كبير في صناعة الألعاب (خصوصًا الألعاب ثنائية الأبعاد 2D) إن كنت تريد مصادر لتعلم Tkinter يُمكنك الإطلاع على هذه الإجابة هنا:1 نقطة