لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/11/21 في كل الموقع
-
weight=input("your weight ?") tall=input("your tall ? ") age=input("your age ? ") BMR= 10*weight+6 *tall-5*age+5 print(BMR) لدي خطاء في الامر(BMR ) مع العلم انا استخدام لغة python اتمنى تصحيح الخطاء2 نقاط
-
السلام عليكم ورحمة الله وبركاته هل مواقع الكوبونات مربحة؟ إذل قررت بناء موقع كوبونات، هل يمكنني بناء موقع مثل طلباتي الموقع بجد شايفه سريع وبيأدي الغرض، لكن السؤال هنا هل موقع طلباتي ده برمجة خاصة ولا ووردبريس، وتكلفة انشاءه كام وشكراً جزيلا ...1 نقطة
-
السلام عليكم أنا هدفي من تعلم البرمجه هو برمجة تطبيقات الاندرويد وانا مشترك دورة تطوير التطبيقات باستخدام JavaScript . وبدي أسال هلي جب علي تعلم css and htmal لحتى اكون ماشي بلكورس بكل صحيح لانه حسب علمي css and htmal ما ألهم شغل ببرمجة تطبيقات الاندرويد1 نقطة
-
تحيه طيبه للجميع لو بغيت اعمل برنامج ادارة الموارد البشريه على شكل صفحات انترنت ايهم افضل استعمال flutter web او asp.net? مع العلم ان المشروع بيكون على شبكه داخليه بين عدد من الاجهزه . مع العلم اني خبرتي في فلاتر حاليا اكبر وشغال عليها من فتره ولكن ايضا ك مصادر يهمني الامر. ايضا لو فكرت استعمل فلاتر على سبيل المثال شو افضل قاعدة بيانات ممكن استعمالها في هذا الوضع؟ بحيث القاعده ستكون واحده ولكن يتم استعمالها من اجهزه مختلفه على الشبكه المحليه او الدخليه وليس على الانترنت ؟ كذلك بنسبه ل asp.net هل تعتبر sql server مناسبه في هذا الوضع؟1 نقطة
-
أظن أن سؤالك متشعب كثيرا , إذ أن " تعلم HTML و CSS كمطور تطبيقات أندرويد " يعتمد بالدرجة الأولى على نهجك في تطوير هاته التطبيقات . فإذا كنت تقوم بتطوير تطبيقات الـ Android بإستعمال تقنيات هجينة من مثل ReactNative أو Cordova ، فستحتاج بالطبع إلى معرفة HTML و CSS لأنها تستخدم ذلك في مضمونها . و لكن إذا كنت تقوم بالتطوير أصليًا بإستعمال Java و XML ، فأنت لن تحتاج ذلك . أما عن كونك مشترك في دورة تطوير التطبيقات بإستخدام Javascript فأظن أن معرفة بأساسيات اللغتين ستكون كافية جدا .1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
تم اكتشاف الخلل الحمد لله اسم ال action مكرر و بالتالي الشرط بينفذ اي شئ جواه ال thread ملوش دعوة باي شئ تاني data: { "action": "thread",1 نقطة
-
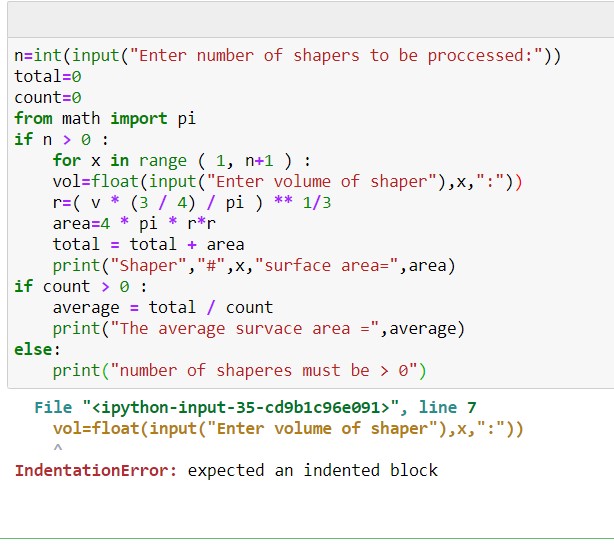
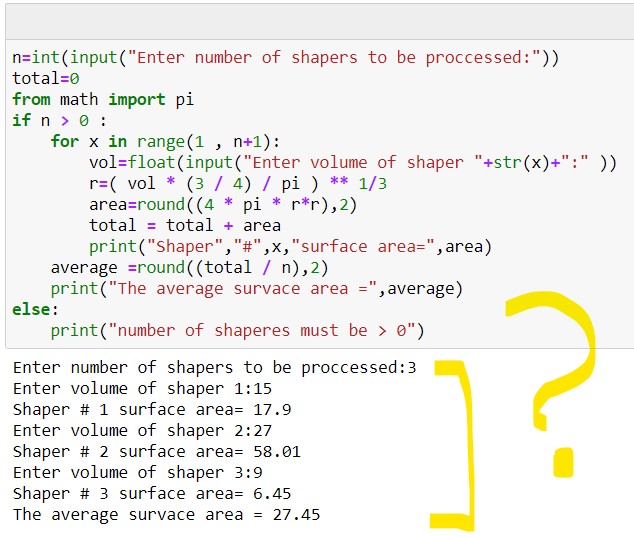
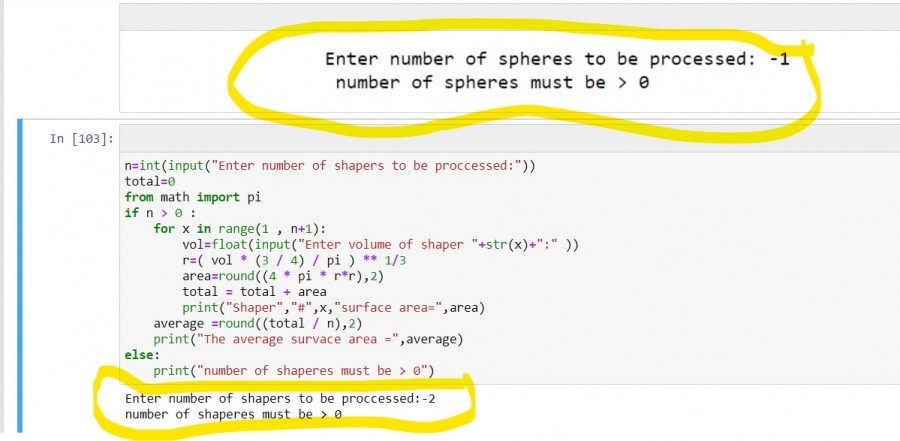
المشكلة الظاهرة لديك هي مشكلة في ترتيب الاكواد , المشكلة في السطر السابع , لديك في السطر السادس جملة for loop وبالتالي يجب أن تكون الجمل التي تليها تابعة لها , فينبغي أن يكون شكل الكود كالتالي for x in range ( 1, n+1 ) : vol=float(input("Enter volume of shaper "+str(x)+":")) ^^^^^^^^ يوجد مسافة قبل المتغير vol , هذا يعني أن الجملة vol تابعة لحلقة التكرار for , لديك مشكلة أخرى في نفس السطر السابع وهو طريقة طباعة الجملة , لاحظي vol=float(input("Enter volume of shaper"),x,":") يوجد خطأ , سوف ندخل المتغير x والنقطتان بداخل الأقواس الخاصة ب input وسوف نغير الفاصلة الى + لكي نربط بينهم , والربط يحدث مع النصوص فقط لذلك سوف نغير المتغير x ليكون نص وليس رقم فيصبح شكل الكود كالتالي vol=float(input("Enter volume of shaper "+str(x)+":")) لديك مشكلة أخرى في السطر الثامن في المتغير v , لا يوجد هناك متغير اسمه v بل يوجد vol لذلك أرجو تغييره كالتالي r=( vol * (3 / 4) / pi ) ** 1/3 ^^^^ سوف أرف لك صورة للكود بعد التعديلات كاملة واحرصي على أن يكون بنفس الشكل لأن بايثون تهتم كثيرا بمكان كل جملة وبدايتها يتبقى فقط تنفيذ المنطق الخاص بالسؤال , حاولي فعل ذلك1 نقطة
-
قد أحسنت , هاته الطريقة عملية جدا . وذلك لكون هاته المعلومات معلومات وصفية . أي أنها لا يجدر أن تظهر في الصفحة و إنما لأغراض أخرى مثل تحسين محركات البحث أو تحسين الظهور . فعوضا عن طباعة HTML يقترح فلترة المحتوى و استخراج النصوص من محتوى الـ html فقط . خصوصا في حالات من مثل الحاجة إلى هذا الحقل في أغراض أخرى , مثال : وجود حقل واحد للمقالة و لوصف صفحة المقالة في جدول المقالات في قواعد البيانات . أي أن كل محتوى كالتالي : <p style="text-align:center;"> هاته فقرة تخص وصف الصفحة </p> <h2> هذا عنوان يخص وصف الصفحة أيضا</h2> يصبح : هاته فقرة تخص وصف الصفحة هذا عنوان يخص وصف الصفحة أيضا ليمكن إستيعابها في الخاصية content كالتالي : <meta name="description" content=" هاته فقرة تخص وصف الصفحة هذا عنوان يخص وصف الصفحة أيضا" > مما يعني أنه هذا لن يسبب المشكلة السابقة . يمكنك إنشاء دالة للفلترة و تحويل كل محتوى html إلى محتوى نصي بمنطق مشابه : $text = '<p style="text-align"> هاته فقرة </p> <h2> هذا عنوان </h2>'; $cleaner_input = strip_tags($text); echo $cleaner_input; وهو نفس ما اقترحته سابقا .1 نقطة
-
Mass Assignment او التعيين الجماعي هو عندما تقوم بإرسال مصفوفة بمفاتيح و قيم مُتنوعة للعملية إنشاء كائن ما سواء عن طريق الباني أو عن طريق دوال eloquent مثل create او update: <?php $model = new Model([ 'key1' => 'value1', 'key2' => 'value2', . . . ]); // او $model = Model::create([ 'key1' => 'value1', 'key2' => 'value2', . . . ]); // او $model->update([ 'key1' => 'value1', 'key2' => 'value2', . . . ]); في هذه الحالة لارافيل ستُحاول حمايتك تلقائياً من بعض الثغرات التي تُسببها هذه العملية. قد يظهر لك الأمر عادي لكن هذه العملية تحميك كثيرا مثلاً إذا كان لديك جدول للمُستخدمين و به عمود is_admin إذا كانت قيمته 1 فإن المُستخدم سيكون مُشرف في التطبيق، قد يستغل اي شخص ذلك و يُرسل حقل مخفي is_admin مع الطلب قيمته 1 و بالتالي سيُصبح مشرف بدل أن يكون مستخدم عادي. توفر laravel طريقة للحماية من هذا الأمر فيُمكنك مثلا إستخدام الطريقة العادية في إنشاء كائن جديد بتعيين الخصائص بشكل منفصل: <?php $model = new Model(); $model->prop1 = "value1"; $model->prop2 = "value2"; . . . $model->save(); لكن إن أردت إستخدام التعيين الجماعي يُمكنك إستخدام أحد المصفوفات fillable او guarded الموجودتان ضمن النموذج حيث في المصفوفة fillable تضع كافة الخصائص التي تريد أن تُعين جماعياً: protected $fillable = ['prop1', 'prop2']; أما المصفوفة guarded فتُستخدم لحماية بعض الخاصيات التي لا تريد أن تُعين جماعياً على سبيل المثال: protected $guarded = ['is_admin']; بطبيعة الحال يُمكنك فقط إستخدام أحد المصفوفتين فهما يعملان عكس بعضهما، ف fillable تعني القائمة البيضاء و guarded تعني القائمة السوداء أما بخصوص: غالباً ما يحدث هذا الخطأ بسبب csrf token تقوم لارافيل بحقنه في الجلسة و إرساله مع كل نموذج لذلك إن كان لديك نموذج form يجب عليك إضافة الحقل المخفي csrf سواء عن طريق: <form action="" method="post"> @csrf ... او عن طريق <form action="" method="post"> {{ csrf_field() }} ... أحيانا يكون هذا الحقل مُضمن في النموذج و يحدث الخطأ و ذلك راجع غالباً لإنتهاء الجلسة او أن الجلسة لم يتم حفظها بشكل جيد، إفتراضياً يتم حفظ الجلسات على شكل ملفات في المُجلد storage. قد لا تكون الصلاحيات المُطبقة على هذا المُجلد مناسبة مما لا يسمح بحفظ الملفات عليه.1 نقطة