لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/04/21 في كل الموقع
-
1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته اريد ان اشتري استضافة مدفوعة من الانترنت لكن لا امتلك بطاقة -انا اعيش في مصر ما هي افضل بطاقة للشراء وكيف يمكن استخراجها وهل تحتاج إلى مبالغ مالية كبيرة للاستخراج وكيف يتم شحنها بالمال وهل يمكن ربطها بالباي بال وهل هناك بطاقة للشراء من جميع المواقع كل هذه الأسئلة احتاج لمعرفتها وشكرا لكم1 نقطة
-
على سبيل المثال انشاء لعبة بالاستخدام tk او tkinter يرجى توضيح لي كيف او الاساسيات او موقع يوضح ذلك (انشاء لعبة 2d انطلاق من tkinter)1 نقطة
-
أريد تحويل مصفوفة نمباي التي تمثل الصورة إلى bytes فهل هناك طريقة ما للقيام بذلك؟1 نقطة
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="description" content="The official website for web designer Anas Lasheen "> <meta name="author" content="Anas Lasheen"> <title>Anas Lasheen</title> <link rel="stylesheet" href="/css/style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"> </head> <body> <main> <section id="header"> <div id="branding"> <h1 ><a href="index.html"> <a href="index.html"><img src="/img/letter-a (1).png" alt="page icon"></a> </a></h1> </div> <nav> <ul> <li class="current"><a href="index.html">Home</a></li> <li><a href="gallery.html">Portfolio</a></li> <li>Services</li> <li><a target="_blank" href="https://www.linkedin.com/in/anas-lasheen-5104981a6/">Linkedin</a></li> <li><a target="_blank" href="https://dribbble.com/RAGNAR_VI">Dribbble</a></li> <li>Contact</li> </ul> </nav> </section> <section id="showcase"> <h1>Hello there!</h1> <p> Fulled by a passion for designing compelling <br> products,I have a deep desire to excel and <br> continuously improve in my work.Learn more about <br> my journey below.</p> <img src="/img/1634485372473.jpg" alt="anasphoto" class="myimg"> </section> <section id="newsletter"> </section> <section id="boxes"> </section> <section id="footer"> </section> </main> </body> </html> @import url('https://fonts.googleapis.com/css2?family=Lato&family=Space+Mono&display=swap'); body { font-family: 'Space Mono', monospace; padding: 0; margin: 0; background-color: #ffffff; direction: ltr; } main { display: flex; flex-wrap: wrap; } main>section { width: 100%; margin: auto; overflow: hidden; } #header { background: #ffffff; display: flex; flex-flow: row wrap; justify-content: left; align-content: center; align-items: center; padding: 0px 40px; } #branding h1 { font-size: 20px; } #branding h1 img { width: 50px; height: 50px; } nav >ul { margin-top: 0px; list-style-type:none; } #header a { color: rgb(3, 2, 2); text-decoration: none; } nav > ul > li { float:left; margin-left: 20px; margin-right: 10px; position: relative; left: 1150px; bottom: 10px; } li a { text-decoration: none; color: whitesmoke; } #header .highlight, #header .current a { color: rgb(3, 2, 2) ; } #showcase .myimg { border-radius: 50%; position: absolute; top: 110px; left: 300px; } #showcase h1 { font-size: 50px; padding-left: 700px; } #showcase p { font-size: 25px; opacity: .6; padding-left: 700px; } لا استطيع وضع الصورة بجوار النصوص وقد قمت بتجريب جميع الطرق بلغة css ولكن نفس المشكلة1 نقطة
-
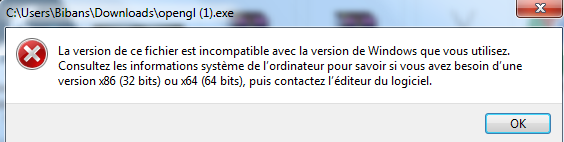
عند تثبيت مكتبة kivy من ثم تشغيل البروجكت تحدث مشكلة وهي طلب OpenGL 2.0 وانا لدي OpenGL 1.1 ثم اردت تحديث البرنامج اي تحميل نسخة احدث كلما اشغل الملف تحدث مشكلة ويقول التحميل غير موافق لنظام جهازك 32 او 64 بت رغم اني حملت النسختين وجرب ما يضبط يرجي مساعدتي او اعطائي رابط لتحميل OpenGL بدون مشاكل مواصفات جاهزي : windows 7 و ram 4 و i3 و كرت الشاشىة intel(R) ضعيفة وتقريبا معدومة **عند تشغيل مكتبة kivy** **عند تثيب برنامج OpenGL**1 نقطة
-
العناصر التي نريد منهم ان يتم وضعهم بنفس المستوى، اي نفس السطر، نجعل خاصية العرض لهم display تساوي inline-block لتسمح بتجاول العناصر سوية، لأن block لوحدها تضع كل عنصر لوحدة في سطر منفصل. حاولي ذلك, خاصية العرض display في css أرجو منك تبديل الصور بالشيفرات البرمجية في وصف المشكلة1 نقطة
-
مرحبا كيف بقدر ابرمج مربع باستخدام النجوم والكتابة * والكتابة داخله Hello باستخدام لغة c#1 نقطة
-
السلام عليكم ورحمة الله وبركاته .. عندي مشكلة تظهر في هذه الصورة : " https://prnt.sc/1ybr0jc " الفكرة التي أريد القيام بها هو أنه عند الضغط على أي صورة من الـ 3 صورة السفلية يتم عرضها في الجزء العلوي بصورة أكبر كما هو واضح .. وإذا تم الضغط على أيقونة العدسة في الأعلى يتم فتح الصورة في Tab جديدة .. لكن المشكلة التي أواجهها أنه إذا قمت بالضغط على صورة صغيرة في المنتج الثاني فإنها تظهر كبيرة ولكن في مكان الصورة الكبيرة في المنتج الأول .. هذا كود الـ js المستخدم : $('.show-small-img:first-of-type').css({'border':'solid 1px #0A2F8C','padding':'5px', 'transition':'.3s'}).siblings().css({'border':'1px solid #DDD','padding':'5px'}) $('.show-small-img:first-of-type').attr('alt','now').siblings().removeAttr('alt') $('.show-small-img').click(function () { $('#show-img').attr('src', $(this).attr('src')); $('#show-tab').attr('href', $(this).attr('src')); $('#big-img').attr('src', $(this).attr('src')) $(this).attr('alt','now').siblings().removeAttr('alt') $(this).css({'border':'solid 1px #0A2F8C','padding':'5px', 'transition':'.3s'}).siblings().css({'border':'1px solid #DDD','padding':'5px'}) if ($('#small-img-roll').children().length > 4) { if ($(this).index() >= 3 && $(this).index() < $('#small-img-roll').children().length - 1){ $('#small-img-roll').css('left', -($(this).index() - 2) * 76 +'px') }else if ($(this).index() == $('#small-img-roll').children().length - 1) { $('#small-img-roll').css('left', -($('#small-img-roll').children().length - 4) * 76 +'px') }else { $('#small-img-roll').css('left','0') } } }) $('#next-img').click(function (){ $('#show-img').attr('src', $(".show-small-img[alt='now']").next().attr('src')) $('#big-img').attr('src', $(".show-small-img[alt='now']").next().attr('src')) $(".show-small-img[alt='now']").next().css({'border':'solid 1px #0A2F8C','padding':'5px', 'transition':'.3s'}).siblings().css({'border':'1px solid #DDD','padding':'5px'}) $(".show-small-img[alt='now']").next().attr('alt','now').siblings().removeAttr('alt') if ($('#small-img-roll').children().length > 4) { if ($(".show-small-img[alt='now']").index() >= 3 && $(".show-small-img[alt='now']").index() < $('#small-img-roll').children().length - 1){ $('#small-img-roll').css('left', -($(".show-small-img[alt='now']").index() - 2) * 76 +'px') }else if ($(".show-small-img[alt='now']").index() == $('#small-img-roll').children().length - 1) { $('#small-img-roll').css('left', -($('#small-img-roll').children().length - 4) * 76 +'px') }else { $('#small-img-roll').css('left','0') } } }) $('#prev-img').click(function (){ $('#show-img').attr('src', $(".show-small-img[alt='now']").prev().attr('src')) $('#big-img').attr('src', $(".show-small-img[alt='now']").prev().attr('src')) $(".show-small-img[alt='now']").prev().css({'border':'solid 1px #0A2F8C','padding':'5px', 'transition':'.3s'}).siblings().css({'border':'1px solid #DDD','padding':'5px'}) $(".show-small-img[alt='now']").prev().attr('alt','now').siblings().removeAttr('alt') if ($('#small-img-roll').children().length > 4) { if ($(".show-small-img[alt='now']").index() >= 3 && $(".show-small-img[alt='now']").index() < $('#small-img-roll').children().length - 1){ $('#small-img-roll').css('left', -($(".show-small-img[alt='now']").index() - 2) * 76 +'px') }else if ($(".show-small-img[alt='now']").index() == $('#small-img-roll').children().length - 1) { $('#small-img-roll').css('left', -($('#small-img-roll').children().length - 4) * 76 +'px') }else { $('#small-img-roll').css('left','0') } } })1 نقطة
-
لا يُمكن أن تحتوي الصفحة على أكثر من منتج لان الصورة يتم تحديدها من خلال id ، ولا يمكن أن تحتوي الصفحة على أكثر من عنصر لهم نفس الـ id، لذلك يتم تجديد أول عنصر لديه المعرف #show-img في الصفحة، ولحل المشكلة يجب إستخدام الأصناف classes بدلًا المعرفات IDs ، كالتالي: <div class="content-first"> <div class="show"> <!-- تم إستخدام class .show-img بدلًا من #show-img --> <img src="img/1.png" class="show-img"> <a href="#" class="zoom-image"> <i class="fas fa-search-plus"></i> </a> </div> <div class="small-img"> <div class="small-container"> <div id="small-img-roll"> <img src="img/1.png" class="show-small-img" alt=""> <img src="img/2.png" class="show-small-img" alt=""> <img src="img/3.png" class="show-small-img" alt=""> </div> </div> </div> </div> أيضًا في كود JavaScript يجب تحديد العنصر .show-img الخاص بالمنتج وليس أي عنصر لديه الصنف show-img كالتالي: $('.show-small-img').click(function() { // لاحظ كيف تم تحديد العنصر .show-img من خلال الأب $(this).parents('.content-first').children('.show').children('.show-img') .attr('src', $(this).attr('src')); // ... }) بهذه الطريقة سوف يتم تحديد العنصر show-img الخاص بالمنتج وليس أول عنصر في الصفحة لديه الصنف .show-img1 نقطة
-
نعم هو يقوم بتبديل الصور بالفعل بدون مشكلة في حالة وجود المنتج لمرة واحدة .. هل يمكن أن تقوم حضرتك بنسخ كود المنتج مرة أخرى ليكون هناك منتجان في الصفحة مثل الصورة والتجربة ؟ .1 نقطة
-
قُمت بتجربة الكود وهو يقوم بتبديل الصور عند الضغط عليهم بدون مشكلة. لكن لاحظ أن ملف HTML الخاص بك لا يحتوي على العديد من العناصر التي يتم تعديلها في كود JavaScript، فعلى سبيل المثال لا يوجد عنصر له المعرف #show-tab أو #big-img أو #next-img أو #prev-img وقد يكون هذا سبب المشكلة لديك.1 نقطة
-
بالتأكيد أستاذي .. أعتذر عن ذلك .. قمت بإرفاق ملف html . index.html1 نقطة
-
هل يًمكنك أن ترفق كود HTML كذلك؟ لأن كود JavaScript وحده لا يساعد على فهم سبب المشكلة.1 نقطة
-
في مصر يمكنك أن تقوم بإستخراج بطاقة فيزا لإستخدامها على الإنترنت، وتسمى "فيزا مشتريات أونلاين" في أغلب البنوك مثل البنك الأهلي المصري وبنك مصر وبنك الإسكندرية وبنك QNB وغيرها، وخطوات إستخراج هذه البطاقة وتكلفتها والوقت المستغرق في هذه العملية يختلف من بنك لآخر، ويجب أن تقوم بسؤال أحد الموظفين في أي فرع للبنك الذي تريده وسوف يخبرك بتفاصيل إستخراج بطاقة مشتريات من البنك، وفي الغالب سوف تحصل عليها في نفس اليوم أو بعد أسبوع كحد أقصى من وقت طلبك للفيزا. عليك أيضًا أن تسأل إن كانت الفيزا تدعم ربطها مع PayPal وأغلب البنوك تدعم ذلك بدون مشكلة، وذلك لأن كل البنوك لديهم عدة أنواع من البطاقات الإئتمانية التي تدعم الشراء عبر الإنترنت، وتختلف هذه الأنواع ومميزاتها من ينك لآخر بالطبع. أيضًا يمكنك أن تستخرج بطاقة Easy Pay مسبقة الدفع من أي مكتب للبريد المصري وهي بطاقة تدعم الشراء عبر الإنترنت وكذلك ربطها مع PayPal بدون مشكلة، وتدعم السحب من أغلب ماكينات ATM كذلك، ويُمكن إستخراجها في نفس اليوم ببطاقة الرقم القومي فقط وبتكلفة 25 جنية مصري فقط، وبعد إستخراجها يجب أن تقوم بشحنها بقيمة 100 جنية مصري على الأقل لكي يتم تفعيلها (يتم إضافة المئة جنية على الفيزا كرصيد). خطوات ربط بطاقة الفيزا مع PayPal بعد تسجيلك في موقع PayPal ستحتاج إلى إضافة بطاقة إئتمانية تدعم الشراء عبر الإنترنت إلى حسابك، وسوف يقوم موقع PayPal بخصم 1 دولار أمريكي من الفيزا للتأكد من صلاحيتها (سوف يتم إرجاع هذه القيمة بعد أسبوع من سحبها إلى حساب PayPal الخاص بك)، ولكي يتمكن PayPal من سحب هذه القيمة يقوم بطلب إدخال "رقم تأكيد عملية الدفع لـ PayPal"، ويجب أن تقوم بالإتصال بخدمة عملاء البنك الخاص بك (أو البريد المصري في حالة بطاقة Easy Pay) وطلب منهم "رقم تأكيد عملية الدفع لـ PayPal" وسوف يخبرك به موظف الدعم الفني، وهذا الرقم سوف تقوم بكتابته في موقع PayPal. ملاحظة: إن لم تتمكن من ربط بطاقة فيزا الخاصة بك بـ PayPal يُمكنك طلب المساعدة من خدمة العملاء الخاصة بالبنك وسوف يقوم بمساعدتك وإرشادك إلى الخطوات والتفاصيل. ملاحظة: قد تتأخر عملية الحصول على "رقم تأكيد عملية الدفع لـ PayPal" إلى ما يصل لأسبوع، لذلك قد يكون عليك أن تقوم بالإتصال بخدمة عملاء البنك الخاص بك أكثر من مرة للتأكد من وصول الرقم لديهم لكي يخبرك به. طريقة شحن البطاقات الإتمانية مسبقة الدفع يُمكنك أن تقوم بشحن البطاقة من أي فرع للبنك الخاص بك (أو أي مكتب بريد مصري في حالة بطاقة Easy Pay) أو من ماكينات ATM التي تدعم الإيداع، ويمكنك أن تسأل البنك عن أماكن تواجد هذه الماكينات في المنطقة التي تسكن بها. ملاحظة: يُمكن شحن بطاقة Easy Pay أيضًا من ماكينات الإيداع الخاصة بأغلب البنوك بما فيها ماكينات البنك الأهلي المصري.1 نقطة
-
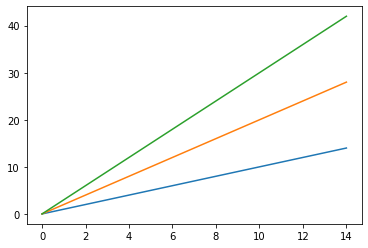
كيف يمكنني أن أجعل قيم المحور العمودي تبدأ من ال 0. هنا في الكود التالي: import numpy as np import matplotlib.pyplot as plt x = np.linspace(-2, 2, 50) y1 = x**3 y2 = x**2 fig, ax = plt.subplots() ax.plot(x, y1, c = 'black',label = 'x^3') ax.plot(x, y2, c = 'c',label = 'x^2') leg = plt.legend(title="your_title") plt.show()1 نقطة
-
إن لاحظت في الأمثلة الموجودة في الرابط المرسل، فهي مضافة ضمن تعليمة if، والكاتب شرح سبب التفريع ووضح ذلك بالصور. أما break و continue فهي تابعة لحلقات التكرار مثل حلقة for.1 نقطة
-
يوجد في جهاز الحاسب الألي وحدة معالجة مركزية CPU وذاكرة mamory ويوجد ما يُسمى بالbus ال bus هي مجموعة من الموصلات أو أشباه الموصلات التي تقوم بحمل البيانات ويوجد ثﻻث أنواع control bus : والتي تقوم بإرسال الإشارات من المعالج إلى باقي وحدات الإدخال والإخراج data bus : والتي تقوم بإرسال البيانات من المعالج إلى باقي وحدات الإدخال والإخراج والعكس صحيح address bus : والتي تقوم بإرسال عناوين الذاكرة من المعالج إلى الذاكرة حتى تقوم بعد ذلك الذاكرة بإرسال تلك البيانات المُضمنة في تلك العناوين إلى المُعالج الaddress bus يتم إرسال العناوين من خﻻله على هيئة إشارات كهربية 0 أو 1 مما يعني أننا إن أردنا أن نرسل عنوان مُكون من 8 أجزاء فبالتالي سنحتاج إلى 8 بيتات أي نحتاج إلى 8 سلوك لتمر من خﻻلها الإشارة الكهربية وبالتالي إن كان لدينا 8 سلوك نستطيع القول أن أقصى عدد من البيتات نستطيع إرسالها يكون 2 مرفوعة لأس 8 وبالتالي إن كان لدينا 32 سلك فأقصى عنوان يمكننا الإشارة إليه هو 2 مرفوع لأس32 أي ما يساوي 4 جيجا , أي إن كان لدينا ذاكرة مساحتها أكبر من 4 جيجا لن نستطيع الإستفادة إلا من 4 جيجا منها فقط ولذلك تم إستخدام معمارية ال64 والتي ترمز إلى أنه يمكننا إرسال 64 بيت مما يوفر لنا إستخدام لموارد ذاكرة أكبر. إذا ماذا مقصود بالويندوز 64 بيت؟ المقصود بالويندوز 64 بيت أنه تم تصميمه ليتمكن من إستهﻻك ال64 بيت الخاصيين بعناوين الذاكرة وﻻ يمكن تشغيله إلا على معمارية تسمح بذلك المقصود بويندوز 32 بيت أو نظام تشغيل 32 بيت بوجه عام أنه تم تصميمه ليتمكن من إستهﻻك 32 بيت فقط أي 4 جيجا رام وﻻ يمكنه الوصول إلى باقي الذاكرة1 نقطة
-
1 نقطة






.png.c480c2f9c3b0a1df07b10246f6366ff2.png)


