لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/04/21 في كل الموقع
-
سلام عليكم عملت سكربت يحدد فقط قبول الملفات من نوع zip و rar و يرفض اي نوع آخر لكنه يقبل فقط ملفات zip و يرفض تماما استقبال اي ملف rar ما هو الخطأ؟ $(document).ready(function(){ $(".img").change(function(){ var allowedTypes = ['application/x-zip', 'application/zip', 'application/x-zip-compressed','application/force-download','application/x-rar', 'application/rar','application/x-rar-compressed','application/force-download','application/octet-stream']; var file = this.files[0]; var fileType = file.type; if(!allowedTypes.includes(fileType)){ alert('Restricted File Type, Please Select only ZIP or RAR file'); $(".img").val(''); return false; } }); });2 نقاط
-
أريد شرح الخطوات لرفع مشروع موقع الكتروني مبني بواسطة ريأكت React بطريقة سليمة، كيفية وضع الملفات و المجلدات وضبط إعدادات المخدم، وكيف أعرف متطلبات تشغيل المشروع، هل يوجد فرق إن كان مشروع React جزئاً من موقع أو مستقل بحد ذاته2 نقاط
-
انا عايز اعرف ما هو الextension الي بنكتب بيه في visual studio code عشان انا مش عارف اكتب بيها2 نقاط
-
يوجد في vs code عدة إضافات لكل لغة برمجية، يمكنك تجريب أي منهم وبقاء التي أعجبتك مفعلة enable وأبطل التي لاتريدها disable. عليك الآن، إما إنشاء مجلد وتضع فيه مشروعك البرمجي، أو فقط تقوم بإنشاء ملف، وتأكد من أن اللاحقة cpp. ثم اكتب الشيفرة التي تريها ضمنه. ربما لن ينفذ الملف لأنه ليس لديك مترجم لغة c++ حيث عليك تحميله بشكل منفصل. يمكنك تثبيت المترجم: Mingw-w64 via MSYS2 يمكنك أيضاً استخدام CodeBlocks2 نقاط
-
إن كلاً من cin و cout تستعمل قنوات الدخل والخرج input - output streams لقراءة وكتابة البيانات بين البرنامج والبيئة الخارجية مثل الملفات أو cosole، ربما أحياناً يحدث أخطاء في الاتصال ضمن القناة، وقد تحوي هذه القنوات على بيانات غير معالجة وفي حال استخدام القنوات مرة ثانية بدون تنظيفها أي عمل flush لها، قد تسبب بقراءة بيانات خاطئة. fflush(stdin); لذلك التعليمة cin.tie(0) و cout.tie(0) تعمل على عمل flush تلقائي قبل كل إعادة استخدام للقناة أي تعمل flushing of std::cout قبل قبول دخل جديد من std::cin. تفيد في البرامج التفاعيله interactive console programs وتضر في حال بيانات ضخمة. هذه التعليمة ليس لها هلاقة بالأداء. وربما استخدامها مع بعض ال platform قد يسبب مشكلة في حال عدم تطبيقها بشكل صحيح بعد كل استخدام. مهمتهم تنظيف ال Buffer التخزين المؤقت من أي بيانات لضمان صحة البيانات الجديدة. لتحقيق أداء أفضل (تسريع عمليات الدخل و الخرج) وفقط سوف تنفع في حال بيانات كثيرة أي مئات ألوف القيم يمكن إبطال المزامنة بين cin - cout والمكتبة القياسة std للغة (يصبح تنفيذهم مباشر بدون التحقق من التزامن) ios_base::sync_with_stdio(false);2 نقاط
-
أريد شرح الخطوات لرفع مشروع موقع الكتروني مبني بواسطة لارافل Laravel بطريقة سليمة، كيفية وضع الملفات و المجلدات وضبط إعدادات المخدم، وهل نحتاج لأي تعديلات إضافية في جزء API وكيف أعرف متطلبات تشغيل المشروع1 نقطة
-
نعرض في هذه المقالة أساسيات ومبادئ سهولة الوصول accessibility وذلك بالاعتماد على محتوى إحدى الدورات التدريبية في Udacity وفق الترتيب التالي: تعريف مسألة سهولة الوصول لاسيما في مسائل تطوير الويب. آليات تحقيق سهولة الوصول وجعل مواقع الويب شاملة الاستخدام usable من قبل الجميع. كيفية تحقيق سهولة الوصول بأقل جهد ممكن خلال مرحلة التطوير. استخدام الميزات التي توفرها لغة HTML لتحسين سهولة الوصول. عرض الآليات المتقدمة التي تسمح بالوصول لتفاعل سلس للمستخدمين مع صفحات الويب. تعرض هذه المقالة جميع الآليات المتاحة لتطوير مواقع ويب سهلة الاستخدام من قبل الجميع مما سيرفع، بالتأكيد، من مستواك في التطوير. لن يكون الأمر صعبًا إذ يُمكنك القيام ببعض الممارسات البسيطة أثناء استخدامك لغة HTML لتحسين سهولة الوصول (إضافًة لبعض التقانات المتقدمة والتي سنعرضها في هذه المقالة). ستصل، باتباعك للإرشادات المُقدّمة إلى واجهات سهلة الاستخدام لجميع شرائح المستخدمين بما فيهم ذوي الاحتياجات الخاصة. قد يوجد لدى الكثير من المطورين تصور أو فهم خاطئ لما يعنيه سهولة الوصول (شيء له علاقة بالعقود الحكومية أو صناديق التحقق أو قارئات الشاشات؟)، أو لربما يظن البعض أن سيكون عليهم الاختيار بين واجهات جميلة وجذابة وأخرى غير أنيقة إنما سهلة الوصول. بما أن الأمر ليس ذلك على الإطلاق فلنبدأ أولًا بشرح ماذا نقصد بسهولة الوصول وما سنتعلم في هذه المقالة. ما هي سهولة الوصول؟ نصف، عادًة، موقع ويب بأنه سهل الوصول عندما يتمكن جميع المستخدمين بمختلف شرائحهم من الوصول إليه واستثمار وظائفه بسهولة. من البساطة لك كمطور ويب أن تفترض أن جميع المستخدمين قادرين على التفاعل والتعامل مع موقعك بنفس الطريقة التي تقوم بها أنت بنفسك وذلك باستخدام لوحة المفاتيح أو الفأرة أو شاشة اللمس. يُمكن أن تكون فرضيتك هذه صحيحة مع الكثير من المستخدمين إلا أنه قد تبرز في العديد من الحالات مشاكل في التعامل مع الموقع تتراوح من المضايقات البسيطة إلى التوقف عن التصفح والاستخدام. يُعنى تسهيل الوصول بتفقد تجربة المستخدمين غير النمطيين والذين يُمكن أن يكون لهم أسلوب مختلف وغير متوقع في التواصل والتعامل مع محتوى الويب لاسيما الأشخاص الذين يعانون من مشاكل معينة أو إعاقات مختلفة. لا يعني تركيزنا في مسألة سهولة الوصول على الأشخاص الذين يعانون من إعاقات جسدية إهمال مشاكل الوصول التي قد تظهر عند أي مستخدم. فمن منا لم يعان من مشاكل في استخدام التطبيقات على جواله المحمول أو لم يتمكن من الوصول لقائمة معينة على حاسوبه اللوحي أو تفاجأ بظهور عبارة "هذا المحتوى غير متاح لك في منطقتك"؟ تُساعد معالجة مسائل سهولة الوصول بهذا المعنى الأوسع والأعم على تحسين تجربة جميع المستخدمين في التعامل مع المنتج البرمجي كما سنرى لاحقًا. لنبدأ مثلًا بإلقاء نظرة على المثال التالي: من الواضح أن الواجهة السابقة تعاني من المشاكل التالية: للنص المكتوب تباين منخفض وبالتالي سيصعُب على ضعاف النظر قراءته. يوجد مسافات كبيرة بين العناوين (على اليسار) والحقول (على اليمين) مما سيجعل عملية الربط بينهما شاقة لاسيما لمن يتعامل مع هذا النموذج على الجوال ويقوم بتكبير النموذج لمعاينته مما سيُضطره أيضًا للتحريك يمنى ويسرى. لا يرتبط عنوان صندوق التحقق معه (تذّكر التفاصيل Remember details) وبالتالي سيكون على المستخدم النقر حصرًا على صندوق التحقق الصغير عوضًا عن النقر على العنوان. علاوًة على ذلك، لن يتمكن المستخدم الكفيف مثلًا والذي يستخدم قارئ شاشة من الربط بين العنوان وصندوق التحقق. إذا أصلحنا هذه المشاكل كلها بتطبيق حلول سهولة الوصول التالية: زيادة تباين النصوص بجعله أغمق وتعديل التصميم لتقريب التسميات من حقولها وربط عنوان خانة الاختيار معها، نحصل على النموذج المُحسّن التالي: إذا كنت تفضل النموذج الثاني على الأول فأنت، بالتأكيد، فهمت الهدف من هذا الدليل الإرشادي! وتذكر أنه غالبًا ما يكون الأمر الذي يمنع البعض من الوصول والتعامل مع منتجك يُسبب إرباكًا كبيرًا للآخرين. إرشادات تطوير محتوى الويب سهل الوصول نتبع في هذا الدليل الإرشادي الإرشادات التي يُقدّمها الدليل Web Content Accessibility Guidelines (WCAG) 2.0 وهي مجموعة من التوصيات والممارسات الجيدة التي وضعها خبراء سهولة الوصول لحل مسائل "سهولة الوصول" بطريقة منهجية. يتمحور الدليل الإرشادي WCAG حول أربعة مبادئ يُطلق عليها غالبًا الاختصار POUR الأجنبي: قابل للإدراك Perceivable: هل يُمكن للمستخدم إدراك المحتوى؟ مع الآخذ بعين الاعتبار أن ما نُدركه بحاسة واحدة مثل البصر لا يعني، بالضرورة، أن جميع المستخدمين يُمكن لهم أن يدركوه. قابل للتشغيل Operable: هل يتمكن المستخدم من التعامل مع الواجهات والتنقل عبر المحتوى؟ مثلًا إذا كان أمرًا في الواجهة يتطلب تحريك الفأرة فلن يتمكن الأشخاص الذين لا يقدرون على استخدام الفأرة أو شاشات اللمس من القيام به. مفهوم Understandable: هل يفهم المستخدم الواجهات دون أي غموض أو التباس؟ مرن Robust: هل يُمكن عرض المحتوى على متصفحات مختلفة وباستخدام أدوات مساعده؟ نظرًا لضخامة الإرشادات العامة التي يُقدّمها دليل WCAG، قامت مجموعة سهولة الوصول على الويب WebAIM (اختصارًا إلى Web Accessibility In Mind) باستخلاص مجموعة الإرشادات الخاصة بمحتوى الويب ووضعها في قائمة واحدة تُعطي المختصر المفيد مع تسهيل العودة لتفصيلات WCAG إن لزم الأمر. سيُحقق التزامك بهذه الإرشادات تطوير محتوى ويب يتمتع بسهولةالوصول من قبل كافة شرائح المستخدمين. فهم تنوع المستخدمين من المفيد البدء أولًا بفهم احتياجات المستخدمين بمختلف شرائحهم والمشاكل التي قد تواجه البعض منهم عند تعاملهم مع محتوى الويب. للمزيد من التوضيح نعرض فيما يلي جلسة أسئلة/أجوبة مفيدة مع فيكتور تسارن Victor Tsaran مدير البرنامج الفني في شركة Google وهو شخص كفيف لا يرى شيئًا على الإطلاق. السؤال: ما هي طبيعة عملك في Google؟ الجواب: أعمل على التأكد من أن منتجات Google تلائم جميع المستخدمين بما فيهم ذوي الإعاقات مهما كان نوعها. السؤال: ما هي أنواع الإعاقات التي يعاني المستخدمون منها بشكل عام؟ الجواب: يأتي فقدان البصر في مقدمة الإعاقات التي قد تجعل من الصعوبة، وأحيانًا من المستحيل، التفاعل مع الكثير من مواقع الويب لاسيما أن العديد من تقانات الويب المتقدمة لا تأخذ بعين الاعتبار الأدوات المختلفة التي يستخدمها المكفوفون في تصفح محتوى الويب. وبشكل عام يُمكن تقسيم إعاقات المستخدمين إلى أربع مجموعات: البصرية والحركية والسمعية والإدراكية. السؤال: لنعرض هذه الإعاقات واحدًة تلو الأخرى ولنبدأ أولًا ببعض الأمثلة عن الإعاقة البصرية الجواب: تُقسم الإعاقات البصرية إلى عدة فئات أولها المستخدمون الكفيفون، مثلي، والذين يتوجب عليهم استخدام قارئ شاشة أو قارئ برايل أو تركيبة من الاثنين. إضافًة إلى الكفيفين الذين لا يرون على الإطلاق، هنالك عدد كبير من المستخدمين الذين يعانون من ضعف البصر والذين يكون لهم في الغالب نظارات طبية سميكة. يوجد الكثير من الحلول لهؤلاء الأشخاص مثل استخدام قارئ الشاشة أو قارئ برايل أو استخدام تقنية تحويل النص إلى كلام، كما يُمكن لهم تكبير الشاشة وزيادة التباين وتكبير حجم الخطوط وغيرها من التقانات المساعدة والتي ربما يقوم بها الأشخاص العاديون للحصول على مظهر أريح للعين. ومع ملاحظة أن النظر يضعف مع تقدم العمر وأنه في لحظات معينة يُمكن لأي شخص أن تحصل له مشاكل في البصر (بعد عملية ليزر جراحية في العين مثلاً أو بوجود أشعة الشمس القوية على شاطئ البحر مثلًا). أطلب من مطوري الويب أخذ هذا الأمر بعين العطف لمراعاة أصحاب هذه الإعاقات. كما أُذكّر أيضًا بأن 9% من الذكور و1% من الإناث لديهم مشاكل بصرية في تمييز الألوان (الأحمر مع الأخضر مثلًا أو الأصفر مع الأزرق) مما يتطلب من مطوري نماذج الويب مراعاة ذلك أيضًا. السؤال: ماذا عن الإعاقات الحركية؟ الجواب: يُمكن أن تتراوح الإعاقات الحركية من أشخاص لا يستطيعون الحركة أبدًا إلى أشخاص لا يُمكنهم تحريك الفأرة لسبب أو لآخر مثل الأشخاص الذين يعانون من إصابات الإجهاد المتكرر RSI مثلًا. يُمكن حسب درجة الإعاقة الحركية التفاعل مع الحاسوب باستخدام لوحة المفاتيح أو جهاز تبديل أو حتى جهاز متابعة العين كما يُمكن لمثل هؤلاء الأشخاص إعطاء الأوامر للحاسوب صوتيًا. على غرار ضعف البصر، يُمكن أن تكون الإعاقة الحركية مؤقتة كأن تكون راكبًا في قطار يهتز بقوة أو أنك كسرت يدك أو غيرها من الحالات. وبجميع الأحوال، يجب أن نلبي احتياجات ذوي الإعاقات الدائمة والمؤقتة. السؤال: لنتكلم الآن عن الإعاقات السمعية. الجواب: يتراوح الأشخاص في هذه المجموعة أيضًا من الأصم إلى ضعيف السمع. وعلى غرار البصر، يضعُف السمع مع التقدم بالعمر ويلجأ الأشخاص عادًة إلى وسائل تقوية السمع. يجب، أثناء تطوير الواجهات، التأكد من أننا لا نعتمد على الصوت فقط بل نوفر بدائل مثل التعليقات والنصوص. وكما هو الحال مع الإعاقات البصرية والحركية، فمن السهل حقًا تخيل موقف يستفيد فيه شخص تعمل أذنيه جيدًا من هذه البدائل أيضًا. ففي مكتب عمل يتشاركه العديدون، يُمكن حضور فلم فيديو بدون صوت إذا كان الحوار مكتوبًا على الفلم. السؤال: هل يُمكن أن تخبرنا قليلًا عن الإعاقات الإدراكية؟ الجواب: تختلف هذه الإعاقات حسب الحالة فهنالك حالات عسر القراءة وحالات التوحد وحالات التشتت وغيرها من الحالات التي يتطلب معظمها إيجاد تصميمات بسيطة لواجهات التفاعل مع المستخدم. بالطبع، يُمكن لهؤلاء الأشخاص استخدام وظائف التكبير/التصغير لتسهيل القراءة أو زيادة التركيز. بالتأكيد، إذا ابتكرنا ما يُمكن أن يجده الشخص الذي يعاني من ضعف إدراكي مفيدًا فسيكون ممتعًا ومفيدًا لجميع الآخرين. السؤال: هل يُمكن لك في النهاية تلخيص وجهة نظرك بخصوص سهولةالوصول؟ الجواب: إن تصميم وبناء منتجات تتوجه فقط للأشخاص الذين لا يعانون من أي مشكلة سيجعل جمهور هذا المنتج ضيقًا جدًا نظرًا لوجود الإعاقات، ولو بشكل جزئي أو مؤقت، عمليًا عند الجميع. قام فيكتور خلال هذه المقابلة بتصنيف الإعاقات ضمن أربع مجموعات: البصرية والحركية والسمعية والإدراكية، كما نوه إلى أن هذه الإعاقات يُمكن أن تكون ظرفية أو مؤقتة أو دائمة. يُعطي الجدول التالي بعض الأمثلة الواقعية لمختلف أنواع الإعاقات (لاحظ أن بعض الإعاقات قد تندرج في أكثر من تصنيف): table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } ظرفية مؤقتة دائمة بصرية ارتجاج في المخ العمى حركية حمل طفل ذراع مكسور، إصابات الإجهاد المتكررة إصابات الإجهاد المتكررة سمعية ضجيج مكتب إدراكية ارتجاج في المخ من الأمثلة على إصابات الإجهاد المتكررة: متلازمة النفق الرسغي carpal tunnel syndrome، مرفق التنس tennis elbow، إصبع الزناد trigger finger. الخطوات الموالية عرضنا في هذه المقالة أساسيات سهولة الوصول: تعريف مسألة سهولة الوصول ومدى أهميتها. قوائم إرشادات تحقيق سهولة الوصول WCAG و WebAIM. الأنواع المختلفة من الإعاقات التي يجب مراعاتها أثناء تصميم محتوى الويب. نعرض في بقية هذا الدليل الإرشادي الجوانب العملية للوصول إلى موقع ويب ذو سهولة وصول جيدة وحيث سنُركّز العمل حول ثلاثة جوانب أساسية: التركيز Focus: نعرض كيفية الاستعاضة عن الفأرة بلوحة المفاتيح مما يسمح للمستخدمين الذين يعانون من إعاقات حركية من التعامل مع الواجهات المختلفة كما يضمن هذا الأمر تحقيق واجهات سهلة الاستخدام ولجميع المستخدمين. الدلالات Semantics: يجب أن نضمن أن واجهاتنا المطورة تعمل بشكل جيد مع أدوات الوصول المختلفة التي يُمكن أن تُستخدم من قبل ذوي الإعاقات. التصميم Styling: يجب أن يُحقق تصميم الوجهات سهولة الاستخدام إلى أكبر قدر ممكن عبر استخدام التقانات المناسبة. يحتاج كل محور من هذه المحاور إلى دورة تدريبية كاملة لذا لن نغطي كل المواضيع بشكل كامل وإنما سنزودك بنقاط البدء ونوجهك إلى العديد من المراجع المفيدة. ترجمة -وبتصرف- للمقال Accessibility للكتّاب الأربعة: Meggin Kearney, Dave Gash, Alice Boxhall, Rob Dodson. اقرأ أيضًا تعلم البرمجة المدخل الشامل لتعلم علوم الحاسوب نظرة عامة عن تطويرتطبيقات الأجهزة المحمولة عبر كوردوفا النسخة الكاملة لكتاب نحو فهم أعمق لتقنيات HTML51 نقطة
-
مرحبا لدي مشروع nextjs أعمل عليه وهو حاليا في استضافة vps في السابق كنت عندما أعمل git pull في vps ثم أبني المشروع يعمل بدون مشاكل الأن قمت بتطوير المشروع و واردت أن أجلب التحديثات الأخيرة في vps ثم البناء لكن يظهر هذا الخطأ بعد أن يأخذ وقت كبير process killed رغم أنني قمت بالبناء محليا دون مشاكل1 نقطة
-
مثلما أخبرك المدرب سامح، عليك عمل تحقق من نوع الملف في Back End حاول استخدام أحد مكتبات PHP. يمكنك جلب لاحقة الملف : $_FILE['input_name']['type']; والدالة mime_content_type : <?php echo mime_content_type('php.gif') . "\n"; echo mime_content_type('test.php'); ?> image/gif text/plain مكتبات: mimey mimeDetector1 نقطة
-
حاول طباعة المتغير var fileType = file.type; وأخبرنا ما قيمته عند تحديدك لملف rar لديك، شكرا لك1 نقطة
-
1 نقطة
-
1 نقطة
-
إن متطلبات تشغيل المشروع، تعتمد على إصدار Laravel بالإضافة للمكتبات الخارجية التي قمت بتثبيتها في composer.json متطلبات لارافيل العامة: في مسار PHP في ملف php.ini أزل الفاصلة المنقوطة ; من أمام كل من الميزات التالية لأن لارافل تعتمد عليهم ثم احفظ الملف وأعد تشغيل المخدم. على الأغلب تجد تنصيب PHP في مسار تثبيت المخدم الذي تستعمله أو نفذ سكربت <php phpinfo(); ?> المتطلبات: PHP >= 7.3 BCMath PHP Extension Ctype PHP Extension Fileinfo PHP Extension JSON PHP Extension Mbstring PHP Extension OpenSSL PHP Extension PDO PHP Extension Tokenizer PHP Extension XML PHP Extension بعد إنشائك لمشروع لارافل، احتفظ بالمجلد public بموقعه ضمن public_html ولا تبدله ولا تنقله المهم أن يكون متاح على الشبكة ، إنما باقي المشروع يمكن أن تضعه خارج public_html وتعدل السطرين التاليين في index.php ليدلا على مجلد الجذر للمشروع require __DIR__.'/../bootstrap/autoload.php'; $app = require_once __DIR__.'/../bootstrap/app.php'; إعداد ngnix الموصى به من لارافل: server { listen 80; # منفذ server_name example.com; # دومين root /srv/example.com/public; # مسار المشروع على الاستضافة add_header X-Frame-Options "SAMEORIGIN"; # إعدادات حماية add_header X-Content-Type-Options "nosniff"; index index.php; # الملف الجذر لتصفح المشروع charset utf-8; # ترميز الأحرف ليقبل العربية و غيرها من اللغات location / { try_files $uri $uri/ /index.php?$query_string; # إعادة توجيه الطلبات } location = /favicon.ico { access_log off; log_not_found off; } # أيقونة الموقع location = /robots.txt { access_log off; log_not_found off; } # ملف الفهرسة error_page 404 /index.php; # صفحة غير متوفرة location ~ \.php$ { # إعداد PHP fastcgi_pass unix:/var/run/php/php7.4-fpm.sock; fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name; include fastcgi_params; } location ~ /\.(?!well-known).* { deny all; } } لرفع المشروع، ادخل مجلد المشروع ثم حدد جيمع الملفات والمجلدات بدون vendor ثم قم بعمل أرشيف أو ضغطه zip منهم، تحديد بزر الفأرة ثم add to archive ثم علينا رفع هذا الملف للاستضافة. نسجل دخول للوحة التحكم في الاستضافة، ثم نفتح متصفح الملفات ثم نتوجه ل public_html ونرفع الملف المضغوط عليه، ثم نفك الضغط. ننتقل لمسار المشروع ثم نقوم بتثبيت الاعتماديات: composer install --optimize-autoloader --no-dev ^^^^^^^^ لاتثبت اعتماديات المطورين نتأكد من أن المجلد public متاح للقراءة وله صلاحية (يمكن 644 ) مناسبة (755 موصى بها) مثله مثل مجلد التخزين storage و cache. chmod -R o+w storage chmod -R o+w bootstrap/cache وربط التخزين php artisan storage:link ln -s /home/username/laravel-project/storage/app/public/ /home/username/public_html/laravel-project/storage إنشاء قاعدة بيانات فارغة، لأن لارافل تقوم بعملية تهجير وتبني الجداول (طبعا أنت يفترض أن تتبع هذه الطريق) يفضل أن يكون للمستخدم صلاحيات كالة على القاعدة ALL PREVILLAGE ثم يبقى تعديل ملف البيئة env وإدراج معلومات قاعدة البيانات التي أنشأناها مع معلومات المستخدم. APP_URL=http://localhost DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret ونقوم بإلغاء تفعيل app_debug APP_DEBUG=false وباقي الإعدادت APP_NAME=Laravel اي اسم APP_ENV=production APP_KEY= سيتم توليده من خلال أمر لاحق APP_DEBUG=false APP_URL=http://localhost رابط الاستضافة لديك ثم نولد مفتاح: php artisan key:generate نحذف الكاش: php artisan config:cache php artisan route:cache php artisan view:cache ثم نقوم بعمل التهجير php artisan migrate php artisan db:seed في حال بيانات افتراضية الآن الموقع جاهز للعمل، جزء API ليس له متطلبات إضافية في حال اتصالك بقواعد بيانات خارجية تأكد من ضبط driver الخاص بها لكل خدمة laravel/config/database.php ... 'connections' => [ 'sqlite' => [ 'driver' => 'sqlite', 'database' => env('DB_DATABASE', database_path('database.sqlite')), 'prefix' => '', ], 'mysql' => [ 'driver' => 'mysql', 'host' => env('RDS_HOSTNAME', '127.0.0.1'), 'port' => env('RDS_PORT', '3306'), 'database' => env('RDS_DB_NAME', 'forge'), 'username' => env('RDS_USERNAME', 'forge'), 'password' => env('RDS_PASSWORD', ''), 'unix_socket' => env('DB_SOCKET', ''), 'charset' => 'utf8mb4', 'collation' => 'utf8mb4_unicode_ci', 'prefix' => '', 'strict' => true, 'engine' => null, ], ... لإضافة تعديلات، نطفي artisan ثم نعيد تشغيله بعد الانتهاء php artisan down إيقاف php artisan up تشغيل في حال قمت بعدد من التعديلات الكثيرة، ولكي لارفع المجلد المضغوط عددة مرات، يمكن رفع المشروع على مستودع مثل github أو gitbucket ثم استنساخ المستودع git clone أول مرة ثم git pull.. بعد كل تحديث تقوم به (git push إلى المستودع) لكي تسحب التحديثات للاستضافة تابع المستجدات على توثيق لارافل.1 نقطة
-
1 نقطة
-
أحتاج إلى تحميل بعض الملفات إلى S3 من تطبيق NextJs. فتعيين متغيرات البيئة يجب أن يعمل ولكنه لا يعمل عند تعيين accessKeyID و secretKey. next.config.js module.exports = { env: { AWS_ACCESS_KEY_ID: process.env.AWS_ACCESS_KEY_ID }, serverRuntimeConfig: { AWS_SECRET_ACCESS_KEY: process.env.AWS_SECRET_ACCESS_KEY } } config/index.js export default { awsClientID: process.env. AWS_ACCESS_KEY_ID, awsClientSecret: process.env.AWS_SECRET_ACCESS_KEY } import AWS from 'aws-sdk' import config from '../config' AWS.config.update({ accessKeyId: config.awsClientID, secretAccessKey: config.awsClientSecret, }); const S3 = new AWS.S3() const params = { Bucket: "bucketName", Key: "some key", Body: fileObject, ContentType: fileObject.type, ACL: 'public-read' } await S3.upload(params).promise() كتابة بيانات الاعتماد مباشرة فوق تعمل دون مشاكل1 نقطة
-
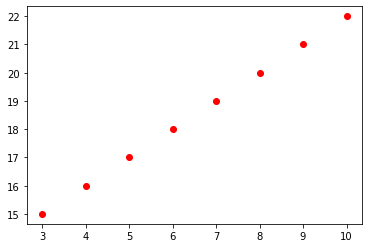
كيف يمكننا رسم نقاط البيانات من خلال مكتبة الرسوم البيانية Matplotlib ؟ حيث أنه لدي دالة وهي دالة Sin ولدي مجموعة قيم وأريد رسم هذه الدالة بناءاً على هذه القيم: array([0. , 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1. , 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8, 1.9, 2. , 2.1, 2.2, 2.3, 2.4, 2.5, 2.6, 2.7, 2.8, 2.9, 3. , 3.1, 3.2, 3.3, 3.4, 3.5, 3.6, 3.7, 3.8, 3.9, 4. , 4.1, 4.2, 4.3, 4.4, 4.5, 4.6, 4.7, 4.8, 4.9, 5. , 5.1, 5.2, 5.3, 5.4, 5.5, 5.6, 5.7, 5.8, 5.9, 6. , 6.1, 6.2, 6.3, 6.4, 6.5, 6.6, 6.7, 6.8, 6.9, 7. , 7.1, 7.2, 7.3, 7.4, 7.5, 7.6, 7.7, 7.8, 7.9, 8. , 8.1, 8.2, 8.3, 8.4, 8.5, 8.6, 8.7, 8.8, 8.9, 9. , 9.1, 9.2, 9.3, 9.4, 9.5, 9.6, 9.7, 9.8, 9.9])1 نقطة
-
1 نقطة
-
هل يمكنك تصفح قاعدة البيانات والتأكد من اسم الجدول؟ لربما قد تغير بدون أن تنتبه حاول عمل هذه: alter table table_name change column original_name new_name1 نقطة
-
معروف أن العناصر و الوسوم <meta> ,تعرف أيضا بـ meta level tags, تمثل بيانات وصفية لا يمكن تمثيلها باستخدام عناصر HTML المتعلقة بالبيانات الوصفية من مثل <link> أو <title> . و تعتبر http-equiv أحد الخواص التي من الممكن أن تتخذها وسوم الـ meta هاته , هاته الخاصية تعطى قيمة ما يمكنها تعديل سلوك الخادوم أو المتصفح . وتكون قيمة هذه الخاصية موجودة ضمن الخاصية content . و من بين القيم التي من الممكن أن تأخذها الخاصية هي القيمة X-UA-Compatible , تخص هاته القيمة متصفحات IE . فإبتداءا من Internet Explorer 8 ، أصبح يمكنك إجبار مستعرض Internet Explorer على استخدام محرك Internet Explorer آخر أقدم لتفسير صفحة Html الخاصة بك . يمكن أن تأخذ الخاصية content الموافقة لهاته الخاصية القيم التالية : <meta http-equiv="X-UA-Compatible" content="IE=5" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <meta http-equiv="X-UA-Compatible" content="IE=7.5" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" /> <meta http-equiv="X-UA-Compatible" content="IE=8" /> <meta http-equiv="X-UA-Compatible" content="IE=100" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=5" > كل قيمة تشير إلى نسخة مستهدفة من نسخ انترنت اكسبلورر . و بالطبع , لا يعد استخدام X-UA-Compatible حلاً نهائيًا لأنه ليس مدعوما و متوافقا مع جميع متصفحات Internet Explorer , فمثلما تم الإشارة الخاصية ليست مدعومة إلا بعد النسخة 8 . توثيق العنصر meta هنا .1 نقطة
-
الcontext api هي عبارة عن مكتبة لتسهيل إدارة الحالة(state management) حيث تمكنك من جعل الstate يتم مشاركتها في التطبيق ككل وليست خاصة بكل صفحة, ونقوم بإنشاء الcontext عبر الشفرة البرمجية التالية const MyContext = React.createContext({ tasks:defaultValue, setTasks:()=>{} }); وتستبدل ال defaultValue بالقيمة الإبتدائية للstate , في حالتك هنا من المنطقي أن تكون القيمة الإبتدائية عبارة عن مصفوفة فارغة حيث يكون المستخدم عن بداية التطبيق ليس لديه أي مهام بعد وعندما نريد الوصول إلى الstate الموجودة في الcontext نقوم بوضع الcomponent التي نريد إتاحة الcontext لها داخل وسم يحمل إسم الcontext متبوعاً بكلمة .profider بعد إستدعاء ال MycContext كما مُوضح في الشفرة التالية import MyContext from "./Context/MyContext"; import Header from "./Components/Header"; function App() { const [tasks, setTask] = useState(false); return ( <MyContext.Provider value = {tasks, setTask}> <div> <Header /> </div> </MyContext.Provider> ); } export default App; ومن أجل إستدعاء قيمة ال state داخل إحدى تلك الcomponents الموضوعة داخل الMyContext.Provider نقوم بإستخدام الخُطاف(hoom) المُسمى useContext const [tasks,setTasks]= useContext(MyContext) ونقوم بتغيير قيمة الtask عن طريق إستخدام setTask setTasks(yourValue) وذلك رابط لتوثيق ال context https://wiki.hsoub.com/React#.D8.A7.D8.B3.D8.AA.D8.AE.D8.AF.D8.A7.D9.85_.D8.A7.D9.84.D8.B3.D9.8A.D8.A7.D9.82_.28Context.291 نقطة
-
أحدهم قام بحذف الهاتف من ذاكرة Xcode أي عمل له unregister ثم أعاد وصله قد تضطر للذهاب لحساب مطور أبل لديك، في قسم 'Certificates, Identifiers & Profiles' > profiles > provisioning profiles ثم إضافة الجهاز الذي تستعمله للاختبار، اتبع بعض الخطوات وسوف تحصل على ملف قم بتحميله بأي اسم.. ثم قم بتشغيله بالنقر المزدوج عليه سيتم ربط الهاتف وحل المشكلة حاول تحديث مكتبات XCODE ربما تحتاج لإعادة توقيع التطبيق مع التنسيق الجديد له Using the Latest Code Signature Format.. لحل المشكلة التي سببها تحديث نظام IOS عن طريق Flutter اتبع التوثيق المقدم من فلاتر: flutter/ios-project-migration ربما يوجد مفتاحين تحقق للجهاز، احذف الأول security find-identity -p codesigning -v security delete-identity -Z المفتاح لديك وشرح إضافي من القائمين على Flutter من github1 نقطة
-
حاول تثبيت المكتبة، ربما هي اعتمادية npm install intl ثم عليك تضمينها، import "intl"; import { Platform } from "react-native"; import "intl/locale-data/jsonp/en"; if (Platform.OS === "android") { // See https://github.com/expo/expo/issues/6536 for this issue. if (typeof (Intl as any).__disableRegExpRestore === "function") { (Intl as any).__disableRegExpRestore(); } } تأكد من وضع هذه الشيفرة في أول الصفحة إن كنت تستخدم ريأكت نيتف، فربما تحتاج لثبيت react-intl "jsc-android": "^241213.1.0", "react": "16.9.0", "react-intl": "^4.3.1", "react-native": "^0.62.2", قد تختلف إصدارات هذه المكتبات، حاول تثبيتهم بطريقة عادية، باسم المكتبة1 نقطة
-
يمكنك استخدام الدالة tf.data.Dataset.from_generator لتحويل أي iterable في بايثون (أي قوائم أو قواميس أو tubles أو set) إلى Dataset ولها الشكل التالي: from_generator( generator, output_types=None, output_shapes=None ) #كما ذكرنا iter الوسيط الأول هو أي كائن # output_shapes: None أبعاد المخرجات وفي حالتك كونها أحجام مختلفة نضع # output_types: نمط الإخراج لتطبيقها على مثالك كالتالي: import tensorflow as tf li = [[1,11], [1,2,3]] #from_generator استخدام الدالة #none كون الأحجام مختلفة نضع المخرجات dataset = tf.data.Dataset.from_generator(lambda: li, tf.int32, output_shapes=[None]) # وسنستعرضها الآن iterator = dataset.make_one_shot_iterator() next_element = iterator.get_next() with tf.Session() as sess: print(sess.run(next_element)) # '[1,11]' print(sess.run(next_element)) # '[1,2,3]' كما يمكنك استخدام الدالة from_tensor_slices كالتالي: dataset = tf.data.Dataset.from_tensor_slices(tf.ragged.constant(li)) # عرضها for s in dataset: print(s) """ <tf.RaggedTensor [[1, 11]]> <tf.RaggedTensor [[1, 2, 3]]> """1 نقطة
-
كلاهما عبارة عن أطر عمل لتطوير تطبيقات الهاتف الجوال, و كلاهما يسمح لك بتطوير تطبيق هاتف cross-platform , اي بإمكانك كتابة الكود مرة واحدة, و من ثم بنفس هذا الكود ستتمكن من عمل تطبيق بإمكانه العمل في عدة بيئات, مثل اندرويد, ios و هكذا, و كل لديه مميزاته التي قد تجعله الخيار المفضل بالنسبة لك أم لا. ف على صعيد , بالنسبة لreact native 1. يستخدم لغة ال javascript ف اذا كنت على دراية بها ف لن تحتاج لتعلم لغة برمجة جديدة. 2. أنت ستقوم بكتابة الكود بلغة الجافا سكريبت و من ثم ستم تحويل هذا الكود ال native و للتحويل من كود الجافا سكريبت الى الكود ال native يوجد هنالك bridge ليقوم بهذه العملية, مما يتسبب في بعض المشاكل في الآداء ف يصبح الآداء (performance )اقل. 3. مجتمع ال react native يعتبر اكبر مقارنة ب مجتمع الفلتر, نسبة لأنه اقدم من الفلتر, ولكن مجتمع الفلتر يزداد بصورة كبيرة يوما بعد يوم. 4. يوجد العديد من مكونات واجهات المستخدم,و لكن لكي تتمكن من ان تبدع في واجهات المستخدم سيتوجب عليك استخدام third party libraries أي مكتبات طرف ثالث. مما يزيد من زمن التطوير و زمن التعلم لهذه المكتبات. على الصعيد الآخر, بالنسبة ل flutter 1. هو مبني باستخدام لغة dart ف سيجب عليك تعلم هذه اللغة اذا لم تكن على دراية بها. 2. لغة dart هي complied لذا ف الاداء أسرع لدى الفلتر لانه ليس هنالك وسيط لكي تقوم بتحويل اللغة الى لغة آلة. 3. عدد البيئات التي يمكن ان يعمل عليها التطبيق يعتبر اكثر مقارنة بعدد البيئات التي من الممكن ان يعمل عليها التطبيق عند استخدام react native. 4. فيما يخص مكونات واجهات المستخدم, يوجد العديد من الwidgets الجاهزة و التي تمكنك من عمل الكثير و الكثير من واجهات المستخدم. و في الختام, هدفك من بناء التطبيق هو الذي سيحدد لك اي إطار هو الذي يجب عليك ان تستخدمه, ف من الممكن انك تود ان تحصل على وظيفة معينة, ف سيتوجب عليك ان تطبق بحث عن سوق العمل لترى اي الإطارين هو المرغوب في بيئتك, او انك تريد ان تطور مهارتك في الجافا سكريبت مثلا, أو انك تود ان تتعلم لغة الدارت, و هكذا.1 نقطة
-
أولاً يعتبر ال flutter و react native أطر عمل لتطوير تطبيقات الموبايل لجميع أنظمة التشغيل أي cross platform وكلاً منهما تمكنك من بناء تطبيقات كبيرة حيث ال react native تدعمها facebook و flutter تدعمها google ال react native يستخدم ال javascript إعتماداً على الإطار react بينما ال flutter تحتاج لتعلم لغة البرمجة Dart أما بالنسبة للأفضل فذلك يرجع لك فأي لغة برمجة تتقنها ويعتبر أيضاً كلا الإطارين على نفس المستوى من الإنتشار بين المطورين ولكن هناك بعض المميزات ل flutter يوفر flutter العديد من ال components أكثر من react native يوفر لك بيئة عمل أكثر إحترافية من react native ولكن إذا كنت بالأساس تتقن javascript فالأفضل لك تعلم react native لأنه لن يأخذ منك الكثير من الوقت1 نقطة