لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/13/21 في كل الموقع
-
لقد حددت صنف user التي ترث من نموذج جانغو models.Model. أريد الحصول على قائمة بجميع الحقول الموجودة لهذا النموذج. على سبيل المثال، يجب أن تحتوي القائمة على الحقول مثل: phone_number = CharField(max_length = 20) اعتقدت أنني سأتمكن من استرداد هذه من خلال الاستفادة من الكود التالي: inspect.getmembers(model) لكن القائمة التي تعيدها لا تحتوي على أي من هذه الحقول. كيف يمكنني الحصول على هذه الحقول؟ هل توجد دالة للحصول على هذه الحقول بطريقة ما؟3 نقاط
-
أرغب في إرسال رسائل بريد إلكتروني بتنسيق HTML، باستخدام قوالب جانغو Django مثل هذا الكود: <body> مرحبًا <strong>{{ username }}</strong> تم تفعيل حسابك بنجاح <img src="example.com/logo.png" /> </body> لا يمكنني العثور على أي شيء حول كيفية إرسال رسالة بريد إلكتروني كالرسالة السابقة إلا من خلال django-mailer والذي يقوم بإرسال قوالب HTML بدون بيانات ديناميكية. كيف يمكنني استخدام محرك قوالب جانغو Django لإنشاء رسائل بريد إلكتروني؟2 نقاط
-
2 نقاط
-
كيف يمكننا القيام بإعادة تدريب النموذج من حيثما توقف. فأنا أريد أن أدرب نموذجي الآن على مجموعة بيانات وفي المستقبل سيكون لدي المزيد من البيانات وأريد أن يتم تدريب النموذج عليها من دون الحاجة إلى إعادة تدريب النموذج من البداية مرة أخرى؟2 نقاط
-
2 نقاط
-
كيف يمكن برمجة زر البحث search في الجافاسكريبت من خلال استخدام AJAX؟ بحيث يتم إعادة النتيجة أو الاقتراحات إلى المستخدم من قاعدة البيانات عند الكتابة بداخل حقل ما؟2 نقاط
-
يمكن استخدام الحزمة sms_autofill لقراءة رسائل SMS بشكل تلقائي واستخدامها بالشكل: await SmsAutoFill().listenForCode; طبعا يوجد widget خاصة PinFieldAutoFill : PinFieldAutoFill( decoration: // التنسيق, currentCode: // كود التحقق الحالي onCodeSubmitted: //الكود المعاد إرساله onCodeChanged: //code callback عند codeLength: // طول الكود ), الرابط: pub.dev/packages/sms_autofill لن تحتاج لهذه الحزمة في IOS الوصول ل SMS لايحتاج صلاحيات بعض القيود لتحقيق عملية التحقق : developers.google.com/identity/sms-retriever/verify القيود: طول الرسالة ليس أكثر من 140 bytes تحوي على كود فريد لمرة واحدة كمثال: Your ExampleApp code is: 123ABC78 تقوم بإرفاق 11-character hash string للتعريف بتطبيقك مثل FA+9qCX9VSu الرابط السابق يحوي جميع التفاصيل حزمة احتياطية: sms_otp_auto_verify sms_maintained otp_autofill2 نقاط
-
إن حفظ رقم الهاتف في قاعدة البيانات يمنع تكراره لمستخدم آخر إن كان هذا الأمر يهمك. ضمن دالة verified Success قم بتغيير الشيفرة المسؤولة عن إعادة تسجيل الدخول التلقائي التي ستتم مجدداً عن طريق الرقم، أي فقط دع جزء حفظ الرقم في قاعدة البيانات، وللتحقق لاحقاً من تسجيل هذا المستخدم وأنه قد عمل تحقق لرقم الهاتف، حينها يتوجب عليك فقط التأكد هل هذا المستخدم لديه رقم هاتف أم لا (متحقق منه أم لا) إن كان لديه رقم هاتف فهوم قد عمل تحقق وإلا لا يتحقق من رقمه. أي بالمختصر لا تقم باستدعاء أي شيفرة مسؤولة عن تسجيل الدخول لأنها تؤدي لتشكيل id جديد وأنت لاتحتاجه أعتقد لديك بعد التحقق من رقم الهاتف، يتم تسجيل الخروج من الحساب الحالي، وتسجيل الدخول بحساب جديد للرقم المتحقق منه verificationCompleted: verifiedSuccess, verifiedSuccess هي الدالة التي تستدعيها عند اكتمال التحقق لأن الشيفرة التابعة لها تقوم بتسجيل الدخول و دالة تسجيل الدخول ستكون بهذا الشكل / الاسم signInWithPhoneAuthCredential(credential); FirebaseAuth auth = FirebaseAuth.instance; await auth.verifyPhoneNumber( phoneNumber: '+44 7123 123 456', verificationCompleted: (PhoneAuthCredential credential) async { await auth.signInWithCredential(credential); // لانرديها }, ); توثيق: firebase.flutter.dev/docs/auth/phone2 نقاط
-
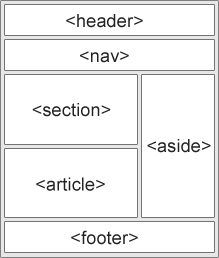
يصف العنصر الدلالي بوضوح معناه لكل من المتصفح والمطور. أمثلة على العناصر غير الدلالية non-semantic مثل: div و span - لا تحدد محتوياتها بوضوح. أمثلة على العناصر الدلالية semantic :مثل footer و header و article - تحدد محتوياتها بوضوح (أي أنها تستخدم في حالات معينة). لكل عنصر من نوع semantic يكون له مكان معين يُستعمل فيه، وفي أغلب الأحيان سوف تحصل على نفس النتيجة إن أستعملت div فقط بدلًا من nav أو header على سبيل المثال، لكن الفرق يظهر عندما تريد أن يظهر موقعك في النتائج الأولى لمحركات البحث، حيث تنصح جوجل (وباقي محركات البحث بالطبع) أن تستخدم كل عنصر في مكانه الصحيح، حتى يصبح الأمر أسهل على محركات البحث من فهم محتوى صفحتك، وبالتالي تساعد في تحسين SEO الخاص بالموقع. هنا صورة توضح الأماكن الرئيسية لكيفية إستخدام أهم العناصر الدلالية semantic: header: هو رأس الصفحة ويوجد فيه في الغالب شعار الموقع وأزرار تسجيل الدخول والإشعارات، وقد يحتوي أشياء أخرى مثل زر لفتح قائمة جانبية أو نافذة للبحث .. إلخ. nav: هو المكان الذي يوجد فيه أهم الروابط الرئيسية في الموقع، يمكنك أن ترى شرط التنقل في موقع حسوب في الأعلى وستجد أنه يحتوي على رابط الصفحة الرئيسية وأقسام المقالات وأقسام الأسئلة العامة، والدورات .. إلخ، أي أنه يحتوي على أهم روابط الموقع فقط. aside: يعبر عن الشريط الجانبي، وقد يحتوي على آخر التعليقات، أحدث المقالات أو حتى روابط صفحات التواصل الإجتماعي الخاص بالموقع. footer: يكون في الغالب هو آخر جزء في الموقع، ويحتوي على بعض الصفحات العامة عن الموقع، مثل صفحة "تواصل معنا"، وصفحة "معلومات عنا" وصفحات مختلفة أخرى، وقد يحتوي على روابط التواصل الإجتماعي أيضًا وعلى نموذج للتواصل مع مدير الموقع. main: يحتوي على الجزء الرئيسي من الصفحة، مثل الجزء الذي يظهر فيه التدوينة (في المدونات)، أو نتائج البحث (في محركات البحث)، أو حتى المكان الذي يظهر فيه مقطع الفيديو (إن كان موقع لنشر فيديدوهات)، يجب أن تحتوي الصفحة على عنصر main واحد على الأكثر. article: تكون في الغالب داخل عنصر main وتحتوي على المقالة/التدوينة. section: يستخدم لتقسيم أجزاء الصفحة التي ليس لديها عنصر خاص، على سبيل المثال، يوجد للمقالة عنصر article، ولكن لا يوجد عنصر لعارض شرائح slideshow وبالتي سوف تستخدم هذا العنصر وتضع في داخله عارض الشرائح (بإعتبار أن عارض الشرائح عبارة عن قسم في الصفحة، أي جزء رئيسي منها). address: يستخدم لعرض العناوين بشكل خاص، ومعلومات التواصل بشكل عام time: لعرض التواريخ والأوقات هذه بعض العناصر الدلالية semantic elements والأكثر إستخدامًا. وقد تساعدك هذه المقالة (تعرف على أكثر الأخطاء شيوعا لدى استخدام HTML5) في معرفة بعض الأخطاء التي يقع فيها الكثير من مطوير الويب.2 نقاط
-
كانت React hooks موجودة منذ فترة، لكن العديد من مطوري React لا يستخدمونها كثيرًا (مقارنة بالأصناف classes). وهناك سببين رئيسيين وراء ذلك. السبب الأول هو أن العديد من مطوري React يشاركون بالفعل في مشروع كبير، الأمر الذي يتطلب جهدًا كبيرًا لإعادة كتابة الكود بأكمله لكي يتناسب مع react hooks. السبب الآخر هو معرفتهم بأصناف React، فيقول بعض مطوري React: "لماذا أتعلم شيء جديد والذي أعرفه بالفعل يعمل بشكل جيد؟". لكن بالرغم من ذلك، إلا أن هناك أسباب تدفعك لتعلم وإستخدام React Hooks: لن تحتاج إلى إعادة كتابة functional component إلى class component عندما يزداد حجم الكود في الدالة. هناك أوقات يبدأ فيها مكون React بـ functional component، والذي يعتمد فقط على props ثم يتطور لاحقًا إلى مكون Class به state. يتطلب التغيير من functional component إلىclass component القليل من إعادة البناء refactoring، اعتمادًا على مدى تعقيد المكون، لكن عندما تستخدم react hooks من البداية، فلن تحتاج إلى إعادة كتابة المكونات لأن لديك كل شيء بالفعل من خلال react hooks. لا داعي للقلق بشأن الكلمة المفتاحية "this" بعد الآن الجملة أدناه من وثائق React الرسمية. أحد أسباب هذا الالتباس هو هذه الكلمة المفتاحية "this". إذا كنت معتادًا على استخدام JavaScript، فأنت تعلم أن this في JavaScript لا تعمل تمامًا كما هو الحال في اللغات الأخرى. عندما يتعلق الأمر بـ React Hooks، فلا داعي للقلق بشأن هذه الكلمة على الإطلاق. هذا جيد للمبتدئين وكذلك للمطورين ذوي الخبرة. سهولة في كتابة وقراءة الكود يعني سرعة في التطوير وعدد أخطاء أقل. لا داعي لإستخدام لربط الدوال method bindings لن تحتاج إلى عمل method binding لكي تستخدم الدوال ، كل ما عليك فعله هو عمل handler، واستخدم بطريقة مباشرة، هذا كل ما في الأمر. وهذا الأمر يعني بالطبع كود أقل وسرعة في كتابة الشيفرة. أسهل في فصل المنطق البرمجي logic عن واجهة المستخدم UI، مما يجعل كليهما أكثر قابلية لإعادة الاستخدام reusable استخدام الخطافات سجعل من السهل الفصل بين المنطق وواجهة المستخدم. لا حاجة إلى HOC أو render props. تقوم الخطافات بذلك ببساطة مع تركيبات أقل تداخلًا وأكثر سهولة لكل من واجهة المستخدم والمنطق. احتفظ بالمنطق البرمجي logic المرتبط في نفس المكان عند إستخدام class component ، لدينا طرق مختلفة لدورة حياة الخطافات lifecycle hooks مثل componentDidMountand و componentDidUpdate وما إلى ذلك. ومع مرور الوقت ، سيكون هناك العديد من المنطق المتضمن في هذه التوابع، وسيكون من الصعب تتبع الكود وكيفية عمليه. تقاسم المنطق المصحوب بالحالة بين المكونات عند إستخدام class component ، يكون من الصعب مشاركة المنطق القائم على الحالة state بين المكونات. ضع في اعتبارك مكونين حيث يتعين على كليهما جلب البيانات وفرزها وعرضها من مصدرين مختلفين للبيانات. على الرغم من أن كلا المكونين لهما نفس الوظيفة ، فمن الصعب مشاركة المنطق لأن هذه المكونات لها مصادر وحالات مختلفة. لكن باستخدام Custom React Hooks ، يمكنك استخراج هذه المنطق ذات الحالة القابلة لإعادة الاستخدام واختبارها بشكل منفصل. في حين أن هناك العديد من الأسباب للإنتقال إلى React Hooks، فقد ذكرت أكثر الأسباب إنتشارًا لكي تنتقل إلى إستخدام React Hooks. إذا نظرت إلى الوثائق الرسمية، فسترى أن هناك العديد من الوظائف المثيرة للاهتمام في React Hooks. يمكنك الإطلاع عليها ومعرفة المزيد عنها من خلال موسوعة حسوب من هنا (الخطافات في React). يمكنك معرفة بعض الفروق التقنية بين الطريقتين في كتابة المكونات من خلال الإجابات على هذا السؤال:2 نقاط
-
البوابة هي دائرة إلكترونية تحتوي على (مدخل واحد أو عدة مداخل) ومخرج واحد حيث تقوم بعملية منطقية على المدخل وتنتج المخرج المطلوب، تستخدم هذه البوابات في بناء معالجات الأجهزة الاكترونية والحواسيب، ولا تستخدم البوابات المنطقية logic gates بشكل كبير في مجالات البرمجة بشكل عام، لكن يتم إستعمال نفس المبدأ (مثل المعاملات and و or .. إلخ) في البرمجة كثيرًا وفي أماكن متعددة مثل الجمل الشرطية على سبيل المثال.2 نقاط
-
"أريد تعلم البرمجة لكنني لا أعرف من أين أبدأ!" هذه هي أكثر عبارة تتردد على سمعي من حديثي العهد بالبرمجة، إذ يأتيني هذا السؤال مرارًا وتكرارًا؛ وفي كل مرة أحاول أن أجيب عنه في سياقه، أجد أنني أضيف معلومات جديدة على إجاباتي السابقة، لذا قررت كتابة هذا المقال بعنوان "تعلم البرمجة" لعله يفيد الراغبين في تعلم تطوير التطبيقات في بدء رحلتهم مع تعلم البرمجة من الصفر. جدول المحتويات حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة، سنذكر هنا جدول المحتويات باختصار: ما هي البرمجة؟ لماذا تتعلم البرمجة؟ ما عليك معرفته لتصبح مبرمجًا الأدوات اللازمة للبدء في تعلم البرمجة لماذا هناك العديد من لغات البرمجة؟ مفاهيم البرمجة مصادر تعلم البرمجة تطوير واجهات المستخدم تطوير الواجهات الخلفية تعلم تطوير تطبيقات الجوال تطوير الألعاب تطوير الأنظمة المدمجة تطوير تطبيقات سطح المكتب كيفية اختيار لغة البرمجة التي تناسبك نصائح لتعلم البرمجة ما هي البرمجة؟ البرمجة هي عملية تقسيم مهمة معينة يراد تنفيذها عبر الحاسوب إلى أجزاء صغيرة ومترابطة وقابلة للتنفيذ بأوامر بسيطة. بعد ذلك، تجري كتابة هذه الأوامر والتعليمات بإحدى لغات البرمجة، والتي هي وسيلة للتخاطب مع الحاسوب. إليك المثال العملي التالي الذي يشرح ماهية البرمجة: إن كنت تتوقع زيارة صديق لك اليوم، واتصل بك ليقول لك: "أنا واقف بجانب الحديقة ولا أعرف كيف أصل إلى منزلك". أنت عادةً تمر كل يوم من جانب الحديقة وتعرف الطريق بينها وبين منزلك شبرًا بشبر. برأيك هل ينفع إن قلت له: "منزلي معروف وقريب من الحديقة وأنا كل يوم أمر من جانبها"؟ لا، بالتأكيد. تحتاج إلى أن تقسِّم المشكلة إلى أجزاء تمثل خطوات بسيطة يستطيع صديقك فهمها وتنفيذها. مثلًا، أخبره أن ينفذ الأوامر التالية: "سر إلى الأمام عشرة أمتار" ثم "اتجه إلى اليمين" ثم "سر إلى نهاية الشارع" ثم "اتجه إلى اليسار". أخبره بعد ذلك: "عُدَّ الأبنية الموجودة على اليسار حتى تصل إلى البناء الرابع" ثم "اصعد إلى الطابق الثاني" ثم "اطرق على الباب الذي سيظهر أمامك". مبارك! بهذه الطريقة، تستطيع أن تدل صديقك على منزلك بدقة. البرمجة هي الشيء نفسه تمامًا. فهل ترى التعابير المكتوبة بين علامتي الاقتباس؟ إنها التعابير التي تكتب بإحدى لغات البرمجة والتي تخاطب الحاسوب بدلًا من صديقك السابق. لغات البرمجة هي مجموعة من المفردات والقواعد اللغوية التي تشكل لغةً وسيطةً للتخاطب مع الحاسوب وأمره بتنفيذ تعليمات وأشياء محدَّدة. فلا الحاسوب يفهم لغة البشر ولا البشر يفهمون لغة الحاسوب، لذا كان هنالك حاجة ملحة لوجود لغة وسيطة يفهمها كلاهما؛ نتيجةً لذلك، انبثق مفهوم لغة البرمجة. بعبارة أخرى، لو أردنا أن نقول للحاسوب "افعل كذا"، فسنحتاج إلى لغةٍ مشتركةٍ بيننا وبينه ليفهم ما نبتغيه، وهنا يأتي دور لغات البرمجة، إذ يمكنك أن تعدّ لغات البرمجة على أنها وسيط بين المبرمج والحاسوب. يهتم المبرمج بالتفكير في تسلسل الخطوات التي على الحاسوب القيام بها لإتمام العمل المطلوب منه (مثل حساب العمر اعتمادًا على تاريخ الولادة)، ثم كتابة هذه الخطوات بترتيب منطقي بإحدى لغات البرمجة. ربما لاحظتَ في الجملة السابقة أن جزءًا من مهمة المبرمج هو التفكير المنطقي، وهذا يجعلنا ننتقل إلى السؤال الشائع "هل أستطيع تعلم البرمجة وأصبح مبرمجًا؟" أو "هل أنا مؤهل لأصبح مبرمجًا؟". لماذا تتعلم البرمجة؟ يبدو أن تعلم البرمجة من الصفر ليس بالصعوبة التي توقعتها، لكنك تريد حافزًا يجعلك تتعلم البرمجة. تسمع كثيرًا أن البرمجة هي مجال المستقبل، وأن وظائف المبرمجين ستكتسح مجال التوظيف في السنوات القادمة؟ أستطيع أن أؤكد لك ذلك، كما أنَّ وظائف البرمجة هي من أعلى الوظائف دخلًا. فلو كنت تريد بدء مشوارك الاحترافي وتريد عملًا مستقرًا وذا دخلٍ ممتاز، فإن تعلم البرمجة والعمل بها هو أفضل خيارٍ أمامك. وظائف البرمجة مريحة عمومًا، فالعمل كله مكتبي أمام حاسوب في بيئة مريحة ومناسبة، وأغلبية الشركات تتبع نظام العمل 40 ساعة في الأسبوع (أي 5 أيام لمدة 8 ساعات يوميًا)، ولا تغفل عن قدرتك على العمل عن بعد من خلال الانترنت أو كمستقل في أوقات فراغك. تعلم البرمجة سيوسع أفق تفكيرك كثيرًا، خصوصًا أن تعاملك مع الحاسوب يتبع إلى التفكير المنطقي، وستجد أن البرمجة ستسهل لك القيام بأمور أخرى في الحاسوب. ما عليك معرفته لتصبح مبرمجًا يتردد الكثيرون في تعلم البرمجة متذرعين بأن مستواهم في الرياضيات ليس ممتازًا، وهذا ليس صحيحًا، فصحيحٌ أنَّ هنالك أمور تعترضك أثناء أداء عملك كمبرمج تتطلب خبرة في الرياضيات، إلا أنَّه قد تمر عليك فترات طويلة لا تحتاج فيها إلى مسائل رياضية. كل ما يلزمك للبدء في تعلم البرمجة هو الأساسيات التي يعرفها الجميع. إلى حين اعتراضك أية مسألة أو مشكلة تتطلب مهارة في الرياضيات، هنالك الكثير من المصادر والمراجع التي تستطيع الرجوع إليها آنذاك. بعبارة أخرى، أجِّل هذا الأمر قليلًا ولا تخف. الأهم من ذلك هو أن تكون قادرًا على التفكير بشكل منطقي. التفكير المنطقي التفكير المنطقي هو المهارة التي تجمع كافة المبرمجين تحت مظلة واحدة، وهي أساس كتابة الخوارزميات، إذ يجب أن تكون قادرًا على اكتساب هذه المهارة وتطويرها. الخوارزميات كلمة "الخوارزميات" هي الكلمة المرعبة التي ينفر منها البعض، فكل ما يتخيلونه عند ذكرها هو الرياضيات المعقدة والمعادلات الطويلة والرموز العجيبة، لكن الأمر بسيط جدًا؛ فالخوازرميات هي تطبيقٌ للتفكير المنطقي في خطوات متسلسلة واضحة تمامًا لحل مشكلة ما. لكي أوضِّح لك أن الخوارزميات ليست أمرًا معقدًا، سأخبرك بكيفية كتابة برنامج يسأل المستخدم عن سنة ميلاده، ثم يعيد عمره الحالي بالسنوات. الخطوة الأولى: إظهار رسالة نصية نطلب فيها من المستخدم إدخال تاريخ ميلاده. الخطوة الثانية: تخزين سنة الميلاد التي أدخلها المستخدم. الخطوة الثالثة: الحصول على السنة الحالية. الخطوة الرابعة: طرح مدخلات المستخدم من السنة الحالية. الخطوة الخامسة والأخيرة: إظهار الناتج. ما سبق هو خوارزمية بسيطة تتألف من خطوات متسلسلة، لكن إذا أمعنّا النظر فيها سنجد خللًا في حال أدخل المستخدم تاريخًا أكبر من التاريخ الحالي، أي لو أدخل 2050 مثلًا بدلًا من 1995. عندها سيصبح العمر المعاد من الخوارزمية سالبًا، ويمكننا أن نحل هذه الإشكالية منطقيًا بوضع شرط يمنع المستخدم من إدخال تاريخ أكبر من التاريخ الحالي. إطارات العمل كلمة أخرى شائعة جدًا في عالم البرمجة هي "إطارات العمل" frameworks، إطارات العمل هي مجموعة من الشيفرات البرمجية التي تسهل على المبرمج إنشاء التطبيقات، بتوفير وحدات جاهزة تقدم خدمات متنوعة مثل تسجيل المستخدمين، وإرسال البريد الإلكتروني، والتعامل مع قواعد البيانات. أي يمكنك أن تعدّها أدوات برمجية تساعدك في برمجة تطبيقك وتسهِّل لك فعل ذلك. الأدوات اللازمة للبدء في تعلم البرمجة تحتاج إلى حاسوبٍ بمواصفات جيدة (ليس من الضروري أن يكون من أفضل الحواسيب، وإنما أن يمتلك مقدارًا جيدًا من الذاكرة العشوائية). لا ننصح بمواصفات معينة أو نظام تشغيل معين، استعمل ما يحلو لك وما ترى نفسك معتادًا عليه (سواءً كان ويندوز أو لينكس أو ماك). ستحتاج أيضًا إلى اتصالٍ جيد بالإنترنت للوصول إلى المواد التعليمية، ولتنزيل البرمجيات والمكتبات اللازمة للتطوير. أما بخصوص أدوات التطوير، فستحتاج إلى برمجية لكتابة الشيفرات، وهنالك نوعان رئيسيان لها: المحررات النصية: مثل Visual Studio Code أو Atom أو Sublime Text أو Bracktes أو Notepad++. وهذه المحررات النصية تكون بسيطة في أغلبها، وتوفر ميزات أساسية مثل تلوين الشيفرات، وبعض ميزات الإكمال التلقائي، وتدعم أغلبيتها إضافات لزيادة وظائفها. وظيفة هذه المحررات النصية عمومًا هي تعديل الشيفرات بسهولة وسرعة. ننصحك بتجربة Visual Studio Code لشهرته حاليًا وكثرة إضافاته ودعمه الممتاز من شركة Microsoft. بيئات التطوير المدمجة: مثل Visual Studio و Eclipse و Android Studio و NetBeans و Apple Xcode وغيرها. وهذه البيئات توفر ميزات أكثر بكثير من المحررات النصية، مثل تشغيل الشيفرات وتنقيحها (debugging) وميزات التحكم بالإصدارات (version control) والاتصال بقواعد البيانات وخلاف ذلك. لماذا هناك العديد من لغات البرمجة؟ قد تتساءل، لماذا هناك العديد من لغات البرمجة؟ أليست هذه اللغات كلها تنفذ الهدف ذاته؟ لماذا لا يكون هنالك لغة موحدة بين المبرمجين والحاسوب؟ الحقيقة أنّه توجد لغة برمجة واحدة ولكن ليست إحدى اللغات التي تراها أمامك في الصورة. اللغة التي نشير إليها هي لغة الآلة التي يستطيع معالج الحاسوب قراءتها وفهمها. أتتساءل ما هي لغة الآلة وكيف تبدو؟ إليك مقطعًا منها: معلومٌ أنّ معالج الحاسوب لا يفهم شيئًا سوى الأصفار والواحدات، وهذه اللغة -أي لغة الآلة- هي تمثيل للأصفار والواحدات بطريقة تخبر الحاسوب بما يجب عليه فعله. الجدير بالذكر أن هذه اللغة عصية الفهم على البشر، وحتى إن استطعت كتابة شيفرة مثل الشيفرة الموضحة بالصورة (كما في السنوات الأولى من بداية اختراع الحاسوب)، لن يفهمها الآخرون ولن يستطيع أحد التعديل على الشيفرة وتطويرها لاحقًا باستثنائك. سعيًا لإيجاد لغة قريبة من لغة البشر، انقسمت لغات البرمجية إلى قسمين: لغات البرمجة منخفضة المستوى، ولغات البرمجة عالية المستوى وذلك تبعًا لمدى قربها من لغة الآلة أو لغة البشر على التوالي. أي أنّ لغات البرمجة منخفضة المستوى هي اللغات الأقرب للغة الآلة آنفة الذكر مثل لغة التجميع Assembly language، ولغات البرمجة عالية المستوى هي اللغات الأقرب للغة البشر مثل لغة بايثون وجافا. تنفيذ البرامج المكتوبة بلغات برمجة عالية المستوى يقودنا الحديث عن اللغات عالية المستوى واللغات منخفضة المستوى إلى الحديث عن كيفية تنفيذ المعالج للشيفرة المكتوبة بلغة عالية المستوى لا يفهمها المعالج (أليس هذا ما تفكر به الآن؟). عرفنا أن المعالج يفهم الأوامر والتعليمات المكتوبة بلغة منخفضة المستوى (لغة الآلة)، فمَثَلُ هذه العملية كمَثَلِ شخصٍ أجنبي تعلم اللغة العربية وبدأ التحدث مع ناطقٍ باللغة العربية، إذ يمكن لهما التواصل مباشرةً - ليخبر كل منها ما يريد من الآخر فعله - دون وسيط. أمَّا مَثَلُ كتابة برنامج بلغة عالية المستوى أقرب إلى لغة البشر والطلب من الحاسوب تنفيذه كمثل ناطق باللغة الهندية يريد التخاطب مع ناطق باللغة العربية دون أن يفقه أحدهما لغة الآخر. في هذه الحالة، لن يستطيع أحدهما فهم ما يتكلم به الآخر وستفشل عملية التواصل. قد تقول: لماذا لا يحضران مترجمًا يترجم ما يقوله كل منها للآخر؟ حسنًا، هذا ما يحصل تمامًا عندما يراد تنفيذ برنامج بلغة لا يفهمها معالج الحاسوب. في اللغات البشرية، هنالك نوع واحد من المترجمين يعرفه الجميع للترجمة من لغة إلى آخرى؛ أما في لغات البرمجة، هنالك نوعان من المترجمين بين اللغات هما: المفسر interpreter، والمترجم compiler. بناءً على ذلك، تنقسم لغات البرمجة إلى لغات مفسرة ولغات مترجمة. (من الآن وصاعدًا، كلما ذكرنا لغات البرمجة، فنحن نشير إلى لغات البرمجة عالية المستوى.) -المفسر (interpreter): وهو برنامج خاصٌ يفسِّر الشيفرة المصدرية لبرنامج مكتوب بلغة عالية المستوى سطرًا بسطر ويحولها إلى لغة منخفضة المستوى لينفذها الحاسوب مباشرةً. -المترجم (compiler): وهو برنامج خاصٌ يحوِّل الملفات المصدرية لبرنامج مكتوب بلغة عالية المستوى إلى ملف تنفيذي مكتوب بلغة الآلة دفعةً واحدةً، ثم يمكن تشغيل الملف التنفيذي على الحاسوب للقيام بالمهمة المطلوبة. لماذا يوجد الكثير من لغات البرمجة عالية المستوى؟ الآن وبعد أن عرفت الفرق بين لغة الآلة ولغة البشر، لربّما ما زلت تتساءل عن كثرة اللغات البرمجية عالية المستوى المتوافرة وعدم وجود لغة واحدة. نستطيع القول أنك خطوت خطوةً جيدةً للأمام إذ أصبحت الآن أكثر دقة. جواب سؤلك هو أنّ كل لغات البرمجة تُستخدم لتحويل فكرة منطقية إلى سلسلة أوامر يمكن للحاسوب أن ينفذها. فعلى سبيل المثال لا الحصر يمكنك استخدام أي من Ruby أو Java أو Python أو C# أو Go أو JavaScript لبناء موقع ويب. لكن يمكنك أن تعدّ لغات البرمجة على أنها أدوات، وكل أداة تسهّل مهمة دونًا عن أخرى. فعلى سبيل المثال، السيارة والحافلة والدراجة والمحراث الزراعي كلها وسائط نقل، لكنها مختلفة الاستخدام؛ فلا يمكنك أن تذهب وعائلتك لقضاء إجازة صيفية مستخدمين المحراث الزراعي، كما لا يمكنك استخدام سيارة سباق في مدينة مكتظة ذات شوارع ضيقة للذهاب بها إلى العمل. مع أن آلية عمل هذه المركبات متشابهة. والأمر سيانٌ بالنسبة إلى البرمجة. خلاصة القول أنّ هنالك لغات برمجة متخصصة بإنشاء تطبيقات سطح المكتب، وأخرى متخصصة بإنشاء تطبيقات الجوال، وأخرى تستعمل خصيصًا لمواقع الويب، وأخرى لبرمجة العتاد، وهذا ما يحيلنا إلى الحديث عن مجالات البرمجة واللغات الأنسب لكلٍ منها. مفاهيم البرمجة "حسنًا، اقتنعتُ أن البرمجة مناسبة لي وليست صعبة كما كنتُ أتخيل، من أين أبدأ طريقي في تعلم البرمجة إذًا؟" قبل الإجابة عن السؤال السابق، سآخذ وقتي لأشرح لك بعض المفاهيم الخاصة بالبرمجة، ثم سنتحدث عن مجالات العمل فيها وما المسار الأفضل لتعلمك كلًا منها. أنت تعلم أن البرنامج هو سلسلة أوامر ينفذها الحاسوب لحل مشكلة ما، والبرنامج نفسه مكتوب بلغة يفهمها الحاسوب تسمى لغة الآلة. من الأمور الملحوظة التركيز كثيرًا على لغة البرمجة ذاتها أثناء بداية تعلم البرمجة. سأخبرك حقيقةً صادمةً: "لغة البرمجة التي تستعملها ليست بتلك الأهمية التي تتوقعها"، أنا لا أقول لك أن جميع لغات البرمجة متماثلة أو تُستعمل لنفس الاستعمالات، لكن لا تركِّز كثيرًا على تعلم كيفية الكتابة في لغة برمجة ما وتهمل المفاهيم البرمجية التي تقف وراءها. المتغيرات والثوابت عليك أن تتعرف على مفهوم المتغيرات variables المستعمل في جميع لغات البرمجة، والذي يعني إسناد قيمة ما إلى رمز أو كلمة وتخزين هذه القيمة في الذاكرة. فلو أردنا أن نخزن العبارة "Hello World" في متغير ما فنكتب شيئًا شبيهًا بما يلي: var variable_name = "Hello World"; أي أننا نسند الجزء الموجود على يمين إشارة المساواة إلى المتغير المذكور على يسار إشارة المساواة. يمكننا أن نستنتج من اسم "المتغيرات" أن قيمتها قابلة للتغيير خلال تنفيذ البرنامج، فيمكننا في مكانٍ ما من الملف المصدري أن نعيد تعريف المتغير السابق بكتابة: var variable_name = "New value"; أما الثوابت فهي تتشابه مع المتغيرات في كثيرٍ من النواحي، إلا أنك لا تستطيع إعادة تعريف قيمتها بعد تعريفها أول مرة. قد تستفيد من الثوابت عندما تكون متأكدًا تمامًا من عدم تغيير القيمة خلال فترة تنفيذ البرنامج. فلو أردنا تعريف ثابت اسمه pi يحتوي على القيمة 3.14 (والتي سنعرف أنها لن تتغير مطلقًا)، فيمكننا أن نكتب: const pi = 3.14; وإذا حاولتَ تغيير قيمة الثابت بعد تعريفه فستحصل على رسالة خطأ. الشروط تدعم جميع لغات البرمجة تعريف شروط تُنفَّذ في حالات معينة. ففي الخوازرمية السابقة التي شرحنا فيها حساب العمر، يمكننا أن نكتب الشرط بالعربية كما يلي: إذا كان (تاريخ الميلاد أكبر من التاريخ الحالي): نقول للمستخدم أن هنالك خطأ وإلا: سنحسب العمر بطرح تاريخ الميلاد من التاريخ الحالي وإذا أردنا كتابتها بإحدى لغات البرمجة فستبدو شبيهةً بما يلي: if ( user_birth > current_year ) { // ERROR! } else { age = current_year - user_birth; } لا تلقِ للأقواس بالًا، فهي جزء من لغة البرمجة، وقد تختلف من لغة لأخرى، وليست موضع اهتمامنا حاليًا. حلقات التكرار ماذا لو كانت لدينا قاعدة بيانات فيها أكثر من مستخدم ولكل مستخدم تاريخ ميلاد. لا تقل لي سنأخذ التواريخ يدويًا وندخلها إلى البرنامج! هذا مضيعةٌ للوقت، والصواب هو إنشاء حلقة تكرار تأخذ قيمة تاريخ الميلاد الخاص بكل مستخدم ثم تحسب عمره كما أسلفنا في القسم السابق. دعنا نعدل الخوارزمية البسيطة لنضيف تكرارًا فيها: ما أجمل البرمجة! تخيل لو كان عندك ألف مستخدم، وكان عليك حساب أعمارهم، يمكنك بضغطة زر أن تحسبها كلها. الدوال الدالة function هي مجموعة من التعليمات البرمجية التي تقبل مدخلات وتعيد القيمة المطلوبة. تكون الدوال عادةً قصيرةً وتقوم بمهمة وحيدة فقط. فمثلًا لو أردنا تعريف دالة باسم divide تقبل عددين، وتعيد ناتج قسمة العدد الكبير على الصغير، فيمكننا أن نكتب الخورزمية الآتية: مصادر تعلم البرمجة للمبتدئين أول ما سيتبادر إلى ذهنك بعد قرارك تعلم البرمجة هو من أين سأتعلم؟ هنا يأتي دور القسم التعليمي المتكامل في حسوب ليقدم للمبتدئ (والمحترف على حدٍ سواء) محتوى علمي مميز ومبسط. تزخر أكاديمية حسوب بالمحتوى المفيد عن تعلم البرمجة للمبتدئين وحتى الخبراء أي على كافة المستويات، ستجد فيها أقسامًا تشرح لغات البرمجة وتقنياتها كلها. ولدينا قسم للأسئلة البرمجية التي يمكنك أن تطرح فيه سؤالك وسيجيب عليه أحد أفراد مجتمع أكاديمية حسوب. أضف إلى ذلك أن الأكاديمية توفر قسمًا للدورات المتخصصة التي تبدأ معك من الصفر وحتى احتراف لغة البرمجة التي تريد تعلمها مع كادر من المدربين المختصين الذي يقدمون لك المساعدة ويجيبون عن جميع استفساراتك. وهنالك قناة للأكاديمية على يوتيوب ننشر فيها دوريًا دروسًا قصيرةً عن تساؤلات محددة ومفاهيم البرمجة وخلافه. لا تنسَ الاشتراك في قناة الأكاديمية لتصلك الفيديوهات الجديدة. ماذا لو أردتَ التعمق أكثر في لغة معيّنة؟ تأتي هنا موسوعة حسوب التي توفِّر توثيقًا عربيًا كاملًا وعالي الجودة، مدعّمًا بالأمثلة لمختلف لغات البرمجة وتقنيات تطوير الويب والجوال. ستكون الموسوعة مرجعًا تعود إليه في مسيرتك البرمجية، وتستعين بها لمعرفة التفاصيل الدقيقة عن لغات البرمجة. فأنت لست مضطرًا لحفظ كل شيء في لغة البرمجة، إذ حتى المبرمجون المختصون ذوو الخبرة يعودون إلى التوثيقات بين الفينة والأخرى أثناء عملهم. لننطلق الآن للتحدث عن مجالات البرمجة الأساسية وما اللغات والتقنيات المستعملة فيها. تطوير واجهات المستخدم يبدأ أغلبية المطورين مشوارهم من خلال تعلم تطوير واجهات المستخدم عند اتخاذ قرارهم لدخول مجال تطوير وبرمجة مواقع الويب، وذلك لسهولة اللغات المستعملة في هذا المجال. هدف هذا المجال هو تطوير صفحات الويب التي تعرض محتوى مختلف مواقع الويب، وهي الصفحات التي تراها عند زيارتك لموقع أكاديمية حسوب أو موسوعة حسوب أو مستقل أو أي موقع آخر. تتألف صفحة الويب من مجموعة من المكونات، وتُكتَب هذه المكونات باستخدام لغة HTML، وبعد كتابة البنية الهيكلية للصفحة سنأتي على تنسيقها باستخدام لغة CSS، وهي اللغة المستعملة لإضفاء شكل وهيئة على عناصر HTML. أي أن عناصر HTML تصف محتوى الصفحة (مثل الترويسات والقوائم والمحتوى الرئيسي والفقرات والروابط والصور والفيدوهات)، وقواعد CSS تُعرِّف كيف يجب أن تبدو هذه العناصر (سواءً من ناحية الألوان أو المساحات أو الخلفيات أو الخطوط أو خلاف ذلك). تأتي لغة JavaScript مكملةً لهما وتستعمل لإعطاء بعض عناصر الصفحة صفاتٍ تفاعلية، مثل شريط متحرك من الصور أو قوائم تظهر عند وقوع حدث معيّن …إلخ. هنالك تقنيات كثيرة تستعمل في تسهيل إنشاء الواجهات الأمامية وسنذكر بعضها: إطار Bootstrap لتسهيل تنسيق عناصر الصفحة. مكتبة jQuery لتسهيل التعامل مع عناصر الصفحة باستخدام JavaScript. مكتبة React JS: لتسهيل تطوير واجهات المستخدم بالاعتماد على مكونات قابلة لإعادة الاستخدام. لغة Sass لإنشاء ملفات CSS بسرعة وسلاسة. أدوات بناء مثل Webpack الذي يسهِّل تحويل الملفات المصدرية للتطبيق إلى النسخة النهائية التي ستعرَض للمستخدم. لتعلم تطوير واجهات المستخدم، ننصحك بالتسجيل في دورة تطوير واجهات المستخدم المقدمة من أكاديمية حسوب، والتي تحتوي على أكثر من 72 ساعة فيديو تتوزع على ثمانية مسارات تعليمية تشرح أمثلة عملية تطبيقية شرحًا مفصلًا. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب لتتعرف على توثيق لغات البرمجة المذكورة، وذلك للاطلاع على تفاصيل وأمثلة أكثر عن كل جزئية من الجزئيات المشروحة في دورة تطوير واجهات المستخدم. اللغات والتقنيات المستخدمة في تطوير واجهات المستخدم: HTML و CSS و JavaScript و Bootstrap و Sass و jQuery و Webpack. تطوير الواجهات الخلفية قد تتساءل: ماذا يعني تطوير الواجهات الخلفية (backend)؟ وما الفرق بينه وبين تطوير واجهات المستخدم (frontend)؟ الفرق بينهما هو أن الواجهات الخلفية هي البرمجيات التي تُنفَّذ على الخوادم وتجري عمليات عليها مثل التعامل مع قواعد البيانات والملفات والخدمات الخارجية، أما واجهات المستخدم فهي الصفحات التي تظهر على شاشة الزائر في متصفحه. سأطرح عليك الخيارات المتاحة أمامك للبدء في مجال تطوير الواجهات الخلفية، وجميع اللغات المذكورة هنا هي لغات ناجحة وقوية ولا يهم أي لغة تختار منها، المهم أن تتطلع على شيفرات بسيطة من كل لغة وتتخذ قرار تعلمها، واحذر من تضييع وقتك في التنقل بين لغات البرمجة والبحث عن أفضلها، فكلُ لغةٍ ممتازةٌ في مجالها. تعلم البرمجة باستخدام لغة PHP بعد تبيان الفرق بين واجهات المستخدم والواجهات الخلفية، يمكن القول بأن أشهر لغة لتطوير الواجهات الخلفية هي لغة PHP، وتتفوق على اللغات المنافسة لها أضعافًا مضاعفة. تعلم البرمجة بلغة PHP أمر سلس، فهي لغة سهلة التعلم وبسيطة الشكل، والمجتمع حولها كبير وتطويرها مستمر. هذه اللغة هي خيار استراتيجي لمن يريد الدخول إلى مجال تطوير الواجهات الخلفية. هنالك عدد من البرمجيات المكتوبة بلغة PHP مثل ووردبريس WordPress ودروبال Drupal وميدياويكي MediaWiki (التي تشغِّل ويكيبيديا وموسوعة حسوب) وغيرها الكثير؛ إضافةً إلى عددٍ كبير من إطارات العمل مثل Laravel و CodeIgniter و Symfony و CakePHP و Yii وغيرها، وهذا ما يدل على إمكانيات اللغة الكبيرة والمجتمع الكبير الذي يحيط بها. لتعلم تطوير الواجهات الخلفية باستخدام PHP، ننصحك بالتسجيل في دورة تطوير تطبيقات الويب باستخدام PHP المقدمة من أكاديمية حسوب، والتي تحتوي على 75 ساعة فيديو تتوزع على اثني عشر مسارًا تعليميًا تبدأ بأساسيات لغة البرمجة PHP للمبتدئين، مرورًا بشرح أمثلة عملية تطبيقية بالتفصيل، ووصولًا لتطوير التطبيقات باستخدام إطار العمل Laravel، وشرح تطوير ووردبريس. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة PHP وإطار العمل Laravel. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام PHP هي: PHP و Laravel وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم البرمجة باستخدام لغة روبي - Ruby إذا كنتَ تبحث عن لغةٍ أنيقة وسهلة الاستعمال فستجد ضالتك في لغة روبي Ruby فهي من أجمل اللغات وأسلسها كتابةً، وهي لغة برمجة عامة يمكن استخدامها لتطوير مختلف أنواع التطبيقات ومن ضمنها تطوير تطبيقات الويب. ذاع صيت روبي في تطوير الويب بعد نشر إطار العمل Ruby on Rails (يشار إليه اختصارًا "ريلز"). هنالك إطارات عمل أخرى مثل سيناترا Sinatra لكن يبقى ريلز أشهرها. لتعلم تطوير الواجهات الخلفية باستخدام روبي، ننصحك بالتسجيل في دورة تطوير تطبيقات الويب باستخدام روبي المقدمة من أكاديمية حسوب، والتي تحتوي على 20 ساعة فيديو تتوزع على أربعة مسارات تعليمية تشرح أمثلة عملية تطبيقية شرحًا مفصلًا، وتشرح تطوير التطبيقات باستخدام إطار العمل ريلز. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة روبي وإطار العمل ريلز. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام روبي: روبي و ريلز وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم البرمجة باستخدام لغة جافا سكربت - JavaScript نعم! تستعمل JavaScript في تطوير الواجهات الخلفية أيضًا. الفضل يعود لبيئة Node.js التي تسمح للمطورين باستخدام JavaScript لكتابة برمجيات تعمل من جهة الخادم وذلك لتوليد صفحات ويب ديناميكية قبل إرسالها إلى المتصفح، وتستطيع Node.js التعامل مع الملفات وقواعد البيانات ومختلف أنظمة الشبكات وخدمات أنظمة التشغيل. هل يوجد أجمل من استخدام نفس اللغة لبرمجة الواجهات الأمامية لمواقع الويب والواجهات الخلفية؟ وكل ذلك باستخدام لغة سهلة التعلم والاستعمال ومدعومة دعمًا ممتازًا من المجتمع. تعلم لغة JavaScript لتطوير الواجهات الخلفية من خلال التسجيل في دورة تطوير التطبيقات باستخدام JavaScript المقدمة من أكاديمية حسوب، والتي تحتوي على 69ساعة فيديو تتوزع على أحد عشرمسارًا تعليميًّا تشرح أمثلة عملية تطبيقية شرحًا مفصلًا، وتشرح تطوير الواجهة الخلفية باستخدام Node.js. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة JavaScript وبيئة العمل Node.js. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام JavaScript: لغة JavaScript وبيئة Node.js وإطار العمل Express.js وقواعد البيانات (مثل MongoDB و MySQL و PostgreSQL وGraphQL وغيرها). تعلم البرمجة باستخدام لغة بايثون - Python لغة بايثون متعددة الاستعمالات، ويمكن عدّها على أنها أسهل لغة برمجة على الإطلاق، إذ تبدو شيفرتها البرمجية كأنها مقالة مكتوبة باللغة الإنكليزية. إذا أردتَ لغةً سهلةً ومدعومةً دعمًا ممتازًا ولها أطر عمل كثيرة فأنت تبحث عن لغة بايثون. الخيارات المتاحة أمامك هي إطار العمل جانغو (Django) وفلاسك (Flask) وغيرها، يمكنك تعلم لغة البرمجة بايثون لتطوير الواجهات الخلفية من خلال قراءة سلاسل المقالات عن تعلم بايثون في قسم البرمجة في أكاديمية حسوب، ثم الانتقال إلى تعلم إطار العمل جانغو أو فلاسك. يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة بايثون. تعلم لغة بايثون لتطوير الواجهات الخلفية من خلال التسجيل في دورة تطوير التطبيقات باستخدام Python المقدمة من أكاديمية حسوب، والتي تحتوي على 69 ساعة فيديو تتوزع على عشرةمسارات تعليمية تشرح أساسيات لغة بايثون للمبتدئين، ثم تطبق عمليًا بأمثلة واقعية، وتشرح إطار العمل جانغو Django وفلاسك Flask. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام بايثون: لغة بايثون وإطارات العمل المبنية عليها (مثل جانغو وفلاسك) وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم تطوير تطبيقات الجوال ازداد عدد تطبيقات الجوال لأنظمة أندرويد و iOS ازديادًا كبيرًا في الفترة الماضية، وأصبح لكل شركة أو خدمة تطبيق خاص بها يسهِّل على مستخدميها الوصول إلى الخدمات التي توفرها. النظامان الرئيسيان المسيطران على سوق الجوال حاليًا هما أندرويد ثم iOS. يمكن برمجة تطبيقات أندرويد بلغة Java أو Kotlin (أو غيرهما) وبرمجة تطبيقات iOS باستخدام Swift (وغيرها). ستكتشف أنَّ عليك تطوير تطبيقين منفصلين تمامًا، واحد لهواتف أندرويد وآخر لهواتف iOS، وذلك يسبب زيادةً في حجم العمل المطلوب وصعوبةً في إدارة التغييرات. بسبب ذلك، ظهر مفهوم "التطبيقات متعددة المنصات"، وهي تطبيقات تعمل على نظام أندرويد و iOS دون أي تعديلات، وذلك باستخدام تقنيات مشتركة وهي في الغالب تقنيات الويب. أي أصبح بإمكان مطوري الويب الاستفادة من معلوماتهم في تطوير تطبيقات الجوال باستخدام منصات مثل آيونيك Ionic. تسمح آيونيك Ionic للمبرمجين بالتعامل مع مختلف وظائف الجهاز باستخدام لغة JavaScript، مثل الوصول إلى الموقع الجغرافي، والتقاط صور بالكاميرا، والتعامل مع الملفات وخلاف ذلك. طوِّرت في الفترة الماضية تقنيات أخرى مبنية على JavaScript مثل React Native المبنية على مكتبة React.js والتي تسمح للمطورين بكتابة تطبيقات أصيلة باستخدام تقنيات الويب. تستطيع تعلم تطوير تطبيقات الجوال عبر Ionic وعبر React Native من خلال التسجيل في دورة تطوير التطبيقات باستخدام لغة JavaScript المقدمة من أكاديمية حسوب، والتي تحتوي على 69 ساعة فيديو تشرح أمثلة عملية تطبيقية شرحًا مفصلًا. وكالعادة يمكنك أثناء مشاهدتك للدورة أن تعود إلى موسوعة حسوب للاطلاع على التوثيقات اللازمة. اللغات والتقنيات المستخدمة في تطوير تطبيقات الجوال: Java و Swift و Kotlin و Ionic و React Native وغيرها. تطوير الألعاب تطوير الألعاب هو المجال الذي يحلم جميع مستخدمي الحاسوب بالدخول إليه. فالأغلبية تعرفوا على الحاسوب من خلال ألعاب الفيديو ومن ثم بدؤوا برحلة الاستكشاف عن البرمجة والتطوير. أغلب من يجيب عن تطوير الألعاب يقول "عليك بتعلم لغة C++" لكن دعني أفصِّل لك الأمر قليلًا. برمجة الألعاب تتطلب عملًا كثيرًا من فريق عمل كبير، مدعوم من شركة تجارية. من الصعب على مطوِّر وحيد أن ينشئ لعبة كاملة من الصفر دون فريق. تُطور أغلبية الألعاب باستخدام محرِّك ألعاب Game Engine والذي يسهِّل الأمر على المطورين ويتيح بيئة تطوير مناسبة للألعاب، ويتيح الميزات الأساسية لجميع الألعاب مثل التحكم بالكاميرا ونمذجة الشخصيات ثلاثية الأبعاد وتحريكها والأمور الفيزيائية الأخرى. هنالك عدد كبير من محركات تطوير الألعاب، ومن المرجح أنك شاهدت شعارها في الألعاب التي لعبتها من قبل، ومن أشهرها: Unreal Engine و Unity و Godot. يمكن التعامل مع هذه المحركات باستخدام عدِّة لغات، مثل C++ (وهي أشهرها)، وجافا (خصوصًا للألعاب على هواتف أندرويد) وحتى يمكن استخدام JavaScript في التعامل مع بعضها. تذكر أنّ الألعاب غير محدودة بتطبيقات سطح المكتب أو الهواتف، فهنالك ألعاب كثيرة تعمل على المتصفحات باستخدام تقنيات HTML5 و JavaScript. اللغات والتقنيات المستخدمة في تطوير الألعاب: C++ و Java و JavaScript ومحركات Unity و Unreal Engine و Godot. برمجة الذكاء الاصطناعي يُعد الذكاء الاصطناعي (AI) من المجالات الرائدة والمطلوبة بكثرة في سوق العمل اليوم، لاسيما بعد أن أصبحت تطبيقاته في متناول الجميع وبات يستخدم في العديد من المجالات فتعلمك لهذا المجال الرائد يعزز قدراتك كمبرمج ويساعد على تعزيز تطبيقاتك بقدرات الذكاء الاصطناعي القوية. يتفرع الذكاء الاصطناعي لعدة مجالات من أبرزها تعلم الآلة والتعلم العميق التي تُمكّن الحواسيب من التعلم من البيانات وتحسين أدائها بمرور الوقت دون الحاجة لبرمجة تقليدية. كي تتعلم برمجة الذكاء الاصطناعي تحتاج لامتلاك فهم جيد للبرمجة وتحليل البيانات ويمكنك استخدام لغات برمجة متعددة في هذا المجال أشهرها لغة البرمجة بايثون التي توفر الكثير من المكتبات والأطر المساعدة مثل تنسرفلو TensorFlow وكيراس Keras وبايتورش PyTorch وباندا Pandas. إذا كنت مهتمًا بتعلم هذا الاختصاص القوي فستوفر لك دورة الذكاء الاصطناعي من أكاديمية حسوب التي تحتوي على 58 ساعدة تدريبية ممتدة على ثمانية مسارات تدريبية شاملة كل ما تحتاج إليه للبدء بتطوير تطبيقات ذكاء اصطناعي قوية واكتساب مهارة في تحليل البيانات من الصفر ودون الحاجة لامتلاك معرفة مسبقة. اللغات والتقنيات المستخدمة في برمجة الذكاء الاصطناعي هي Python و MongoDB وPymongo و TensorFlow و Keras و Pandas والنماذج اللغوية الكبيرة LLMs المختلفة. تطوير الأنظمة المدمجة الأنظمة المدمجة هي أنظمة حاسوبية شبيهة بالحاسوب ولكنها لا تملك كل ميزات الحاسوب الذي تراه أمامك الآن. بعبارة أخرى، النظام المدمج هو حاسوب صغير مبرمج لأداء مهام محددة فقط ومدمج ضمن الجهاز أو البيئة المراد استخدامه فيها. أنت الآن محاط بالكثير من الأنظمة المدمجة الآن مثل جهاز مقياس مستوى المياه وجهاز التحكم بالتلفاز وجهاز إنذار الحريق وأجهزة المراقبة …إلخ. حتى إشارات المرور وتنظيم السير وألعاب الأطفال الآلية تصنَّف على أنها أنظمة مدمجة. هل سمعت أيضًا بمصطلح "إنترنت الأشياء"؟ إنترنت الأشياء هو نظام مدمج متصل بالإنترنت. نعم، بهذه البساطة! لابد الآن أن يتبادر إلى ذهنك الساعات والثلاجات والغسالات الذكية وطائرات الدرون وأنظمة المراقبة عن بعد وأنظمة البيوت الذكية، إذ كلها أمثلة على إنترنت الأشياء. كيفية برمجة الأنظمة المدمجة أشهر وأكثر لغة برمجة تستعمَل في برمجة الأنظمة المدمجة وإنترنت الأشياء هي لغة C (أي لغة سي) وكل اللغات المشتقة منها (مثل لغة أردوينو C). تُستعمَل لغة C++ كثيرًا في هذا المجال، إذ تعدُّ لغة ذات مستوى أعلى من لغة C لدعمها للبرمجة كائنية التوجه. أضف إلى ذلك أنه بدأ حديثًا استعمال لغة بايثون في برمجة تطبيقات الأنظمة المدمجة مع أنها لم ترتبط تقليديًّا بهذا المجال سابقًا. صحيح أنَّ لغة بايثون ليست بقوة لغة C و C++ في هذا المجال إلا أنها تستمد ميزاتها وفعاليتها من المكتبات الهائلة المتوافرة فيها. بعيدًا عن C وبايثون، تستعمل في مجال الأنظمة المدمجة أيضًا لغات أخرى تنضوي ضمن "لغات توصيف العتاد" (Hardware Description Languages)؛ لغتي VHDL و Verilog هما من أشهر لغات توصيف العتاد المستعملة في هذا المجال. تُستعمَل مثل هذه اللغات في برمجة "مصفوفة البوابات المنطقية القابلة للبرمجة" (FPGA أي Field Programmable Gate Array). أخيرًا، قد تجد بعض المراجع تشرح برمجة الأنظمة المدمجة بلغة أخرى تدعى "لغة التجميع" (Assembly Language) التي تصنف من اللغات منخفضة المستوى. يتطلب تعلم البرمجة باستخدام هذه اللغة فهمًا واسعًا بمعمارية وحدة التحكم المركزية والمعالج بالمجمل لأنها أقرب لغة يفهمها الحاسوب. الانتقال إلى هذه اللغة قد يكون في مستويات متقدمة من تعلمك لبرمجة الأنظمة المدمجة وتطبيقات إنترنت الأشياء. من ميزات البرمجة بهذه اللغة هي التحكم الواسع بالعتاد والمعالج الذي لا توفره لغات أخرى. يقال أن هذه اللغة صعبة بعض الشيء ومعقدة، ولكن لا أرى ذلك! قد يكون سبب قول ذلك هو أن لغة التجميع هي لغة منخفضة المستوى وأقرب شيء إلى لغة الآلة ولا يستطيع من يلقي نظرة على شيفرة مكتوبة فيها فهمها مطلقًا إن لم يعرفها. تطوير تطبيقات سطح المكتب مجال تطوير تطبيقات سطح المكتب كالمحيط الواسع؛ إن لم تملك بوصلة وتعرف إلى أين تريد الاتجاه، ستضيع فيه حتمًا. هنالك الكثير من أنظمة التشغيل أشهرها - وأكثرها سيطرةً على السوق حاليًا - هي: نظام التشغيل ويندوز، ولينكس، وماك (macOS)، ويملك كل نظام تشغيل تطبيقات مكتبية خاصة به. لذلك، يجب عليك أولًا -قبل الدخول إلى سوق برمجة تطبيقات سطح المكتب- تحديد نظام التشغيل المستهدف. أي يجب الإجابة على السؤال التالي: هل يستهدف تطبيقك نظام تشغيل محدد، أم تريد لتطبيقك أن يعمل على عدة أنظمة تشغيل في آن واحد؟! بعد تحديد نظام التشغيل المستهدف، اطلع على اللغات المفضل استعمالها في ذلك النظام لبرمجة تطبيقاته؛ فعلى سبيل المثال، اللغات C و C++ و C# و VB.NET هي الأكثر استعمالًا في برمجة تطبيقات نظام التشغيل ويندوز، واللغات C و C++ و Bash هي الأكثر استعمالًا في برمجة تطبيقات توزيعات نظام التشغيل لينكس. أمَّا نظام الشغيل ماك، فينفرد باستعمال لغة Objective-C. حسنًا، دعني أخبرك الحقيقة، كل لغة برمجة عامية الغرض يمكن استعمالها في برمجة التطبيقات، إذ أشهر اللغات التي تُدرَّس أكاديميًّا في هذا المجال هي لغة جافا (Java). لا يخفى على القارئ دخول لغة بايثون بقوة على هذا المجال نظرًا لامتلاكها الكثير من المكتبات الرائعة وسهولة صياغتها. دخلت مؤخرًا لغة جافاسكريبت على سوق برمجة تطبيقات سطح المكتب عبر إطار العمل Electron (إلكترون)، إذ توظف في هذا المجال تقنيات تطوير الويب (HTML و CSS و JavaScript …إلخ.). بدأ هذا الإطار ينتشر كالنار في الهشيم مما دفع شركات كبيرة لتطوير تطبيقات سطح المكتب الخاصة بها باستعمال هذا الإطار ومنها شركة Slack التي استعملت هذا الإطار لتطوير تطبيقها المكتبي. أعلم أنك الآن تشعر بالضياع من كثرة لغات البرمجة والتقنيات المستعملة في هذا المجال؛ معك حق، فقد أخبرتك بذلك منذ قليل. دخول هذا السوق يحتاج منك تحديد هدفك منه بالضبط. هل لديك فكرة تطبيق وتريد إنشاءه والربح منه؟ هل تريد العمل لدى شركة محددة؟ ما هي مواصفات التطبيق الذي تريد إنشاءه أو تريد العمل على تطويره؟ كل ذلك يلعب دورًا في تحديد لغة البرمجة الأنسب لك لتعلمها. في النهاية، إن تعلمت أساسيات البرمجة وأتقنت العمل على لغة برمجية محددة، سيسهل عليك الانتقال إلى لغة برمجة أخرى، إذ أغلب لغات البرمجة تشبه بعضها بعضًا من ناحية المفهوم والمضمون وتختلف بعض الشيء من ناحية الصياغة والشكل. لذلك، اطمئن من هذه الناحية. كيفية اختيار لغة البرمجة التي تناسبك يمكنك اختيار لغة البرمجة اعتمادًا على المجال الذي تحب العمل فيه، سألخص لك مسار التعلم لمختلف مجالات العمل: العمل كمطور ويب full-stack: يعني ذلك تعلم تطوير واجهات المستخدم أو الواجهات الأمامية، وتطوير الواجهات الخلفية. يمكن التخصص بمجال واحد من هذين المجالين فقط، إذ يُطلَب كثيرًا في سوق العمل مبرمجين متخصصين في واجهات المستخدم أو الواجهات الخلفية. العمل كمطور تطبيقات للهواتف المحمولة: يمكنك تعلم برمجة تطبيقات أندرويد أو iOS كلًا على حدة، أو استعمال تقنيات مثل كوردوفا لتطوير لكلا النظامين معًا. العمل كمطور تطبيقات سطح المكتب: يمكنك البدء بالتخصص في تطوير تطبيقات مكتبية لنظام تشغيل محدَّد (مثل نظام التشغيل ويندوز أو لينكس) عبر تعلم لغة البرمجة المستعملة في ذاك المجال (كما أشرنا إلى ذلك في قسم تطوير تطبيقات سطح المكتب)؛ خيار آخر هو تعلم اللغات والتقنيات التي تمكنك من تطوير تطبيقات عابرة للمنصات (تعمل على عدة أنظمة تشغيل) مثل استعمال إطار العمل Electron. العمل كمطور للأنظمة المدمجة والأنظمة الذكية: لغة C هي أساس هذا المجال، سواءً كنتَ تتعامل مع المتحكمات مباشرةً، أو تتعامل مع شريحة مثل أردوينو (والتي تمتلك لغةً مشتقةً من C). يساعدك هذا الفيديو على معرفة المعايير التي من خلالها ستتمكن من اختيار لغة البرمجة التي تتناسب مع تطلعاتك وأهدافك المستقبلية. نصائح لتعلم البرمجة مشوار تعلم البرمجة من الصفر طويل وشائق، ولكنه جميل ومسلٍ بذات الوقت، قد تصاب بالإحباط في بداية طريقك لكثرة الأمور التي عليك الإلمام بها، لذا جهزت إليك النصائح الآتية من تجربتي في البرمجة: حدد هدفك من تعلم لغة البرمجة وسوق العمل الذي تريد دخوله واجعله واقعيًا. بدون هدف، أبشرك بأنك ستتخلى عن فكرة تعلم البرمجة بعد حين. انتبه إلى أن يكون هدفك واقعيًا وقابلًا للقياس والتجزيء على مراحل. بدون ذلك، ستفشل من أول عقبة وتترك تعلم البرمجة. أعرف نفسك جيدًا ونقاط قوتك وضعفك. كلنا لديه نقاط قوة وضعف، ولكن المفلح من عمل على ترميم وتحسين نقاط ضعفه في المجال الذي يرغب بتعلمه. رشح دورة واحدة وكتابًا واحدًا وابدأ بقراءة الكتاب ومتابعة الدورة تدريجيًّا ثم انتقل بعد الانتهاء إلى دورة أخرى وكتاب آخر، إذ سيجنبك ذلك التشتت بين الدورات الكثيرة والكتب العديدة. الشيء الذي أفعله قبل بداية تعلم شيء جديد هو ترشيح قائمة من عدة كتب ودورات ثم ترتيب هذه الكتب والدورات بحسب جودتها ومدى بساطتها وتعقيدها. أرقم الكتب والدورات وأبدأ بالخيار الأول منها. أحدد الوقت التقريبي الذي يأخذه كل خيار لدراسته وأجدول الخيارات البقية على رزنامتي الخاصة. لا تأخذ العلم إلا ممن تثق بعلمه، فالكثير من المبتدئين يحاولون مساعدة غيرهم وقد يضعون معلومات مغلوطة دون قصد. طبق ما تعلمته مباشرة، وأنشئ أي شيء من كل أمر جديد تتعلمه حتى لو كان رسمة بسيطة أو شيفرة من عدة أسطر فقط. فرحة إنجاز شيء مما تعلمته تدفعك لتعلم المزيد والاستمرار في طلب العلم. نظم وقتك بورقة وقلم، حدد بداية كل أسبوع خطةً لسائره والتزم بتنفيذها. أخبر أصدقائك أن لديك التزامات وأمور مهمة عليك إنجازها. خصص وقتًا للاستراحة بالطبع ولا تنسَ نصيبك منها. في نهاية كل أسبوع، وازن مدى الإنجاز الذي حققته ومدى تطبيق الخطة التي وضعها وحاول أن تصل النسبة إلى 100%. أنصحك بقراءة ومتابعة استراتيجيات تنظيم الوقت ورفع الإنتاجية. تمرس على حل المشكلات وتحدى نفسك باستمرار وتابع المسابقات البرمجية واشترك بها إن استطعت، أنصحك بقراءة مقالة حل المشكلات وأهميتها في احتراف البرمجة بعد هذه المقالة. لا تنسَ أن تكافئ نفسك في كل مرة تنهي فيها كتابًا أو تكمل العمل على مشروع. لا تنسَ حظك من الاستراحة، لأن طريق البرمجة قد يكون له بداية ولكن النهاية بعيدة ومتعبة -مثله مثل أي مجال آخر-. في النهاية أرجو لك كل التوفيق في مشوارك البرمجي. وأرجو منك أن تشاركنا تجربتك في تعلم البرمجة، لعل غيرك يستفيد منها. اقرأ أيضًا كيف تتعلم البرمجة المدخل الشامل إلى تعلم علوم الحاسوب المرجع الشامل إلى تعلم لغة بايثون تعرف على أعلى تخصصات البرمجة أجرا تعلم لغة HTML قواعد البرمجة ما هي فوائد تعلم البرمجة؟ أسهل لغات البرمجة أهمية البرمجة1 نقطة
-
يسلط هذا المقال الضوء على عمل المتصفح والخطوات التي يمر بها لتحويل تنسيق CSS من أقواس إلى بكسلات تظهر على شاشة المتصفح، كما سيتطرق لتأثير تفاعل المستخدم على هذه العملية، لذلك يجب تغطية الكثير من الأساسيات. اقرأ هذا المقال بتركيز وفي بيئة هادئة. التحليل Parsing تبدأ عملية تحليل أو معالجة تنسيق CSS حالما ينتهي المتصفح من تحميله، إذ يُمكن أن يتواجد هذا التنسيق ضمن ملفاتٍ خاصةٍ به بلاحقة css، أو مضمنًا بملفاتٍ فردية داخل وسم <style>، أو مُضمنًا سطريًا ضمن وسوم HTML باستخدام سمة style. يُحلّل ويُرمّز تنسيق CSS بالاعتماد على مواصفات الأنماط، بحيث ستحصل في نهاية هذه العملية على هيكلية بيانات تتضمن كل المُحددات selector والخصائص وقيم هذه الخصائص. ألقِ نظرةً على تنسيق CSS التالي: .fancy-button { background: green; border: 3px solid red; font-size: 1em; } سينتج عنه هيكلية البيانات التالية لتسهيل استخدامها في مراحل لاحقة. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } المحدّد الخاصية القيمة fancy-button. background-color rgb(0,255,0) fancy-button. border-width 3px fancy-button. border-style solid fancy-button. border-color rgb(255,0,0) fancy-button. font-size 1em لاحظ كيف أنّ المتصفح تخلص من الاختصارات الموجودة في background وborder واستبدلها بقيمها الحقيقية، حيث تُستخدم الاختصارات من قِبل المطورين، بينما يتعامل المتصفح مع القيمة الحقيقية لهذه الاختصارات، كما يتابع محرك المتصفح بناء شجرة DOM بعد الانتهاء مما سبق. الحسابات بعد الانتهاء من تحليل التنسيق الموجود ضمن المحتوى المقروء، تأتي المرحلة الثانية وهي إنجاز حسابات التنسيق حيث يوجد لكل القيم قيم محسوبة قياسية يجب تخفيضها إليها. وبعد الانتقال من مرحلة الحسابات، ستُخفض قيم الأبعاد لواحدٍ من ثلاثة مُخرجاتٍ مُحتلمة، هي auto أو نسبة مئوية أو قيمة مُقاسة بالبكسل. ألقِ نظرةً على الأمثلة التالية لتتوضح لديك ثم وازن بين ما كتبه المطوّر والنتيجة التالية لمرحلة الحسابات. مطوّر الويب القيمة الحسابية font-size: 1em font-size: 16px width: 50% width: 50% height: auto height: auto width: 506.4567894321568px width: 506.46px line-height: calc(10px + 2em) line-height: 42px border-color: currentColor border-color: rgb(0,0,0) height: 50vh height: 540px display: grid display: grid توريث التنسيق Cascade توجد عدة مصادر لتنسيق CSS، ولذلك يحتاج المتصفح لطريقةٍ يُحدد فيها أي تنسيقٍ يجب تطبيقه على عنصرٍ ما، ولعمل ذلك يستخدم المتصفح ميزةً تُدعى دقة التحديد specificity، والتي تحسب عدد الوسوم والأصناف والمعرفات ومحددات السمات المُستخدمة في مُحدد، إضافةً إلى تصاريح important! الموجودة. حيث تُعطى التنسيقات المُضمنة باستخدام سمة style الترتيب الأعلى لتتفوق على أي تنسيق من وسم <style> أو ملف css خارجي، وعند استخدام المطور important! على قيمة تنسيقٍ ما فسوف يتفوق هذا التنسيق على أي تنسيق CSS مهما كان موقعه إلا في حال وجود تصريح important! أيضًا. لتوضيح الأمر أكثر ستُعرض بعض المحددات مع درجة التحديد. المحدّد درجة التحديد li 1 0 0 0 0 li.foo 1 1 0 0 0 comment li.foo.bar# 1 2 1 0 0 <"li style="color: red> 0 0 0 1 0 color: red !important 1 0 0 0 1 إذا تساوت درجات التحديد بين المعرفات، فسيطبّق محرك المتصفح تنسيق المُحدد الذي يظهر آخرًا ضمن الملف. في المثال التالي ستكون خلفية وسم div بلونٍ أزرق. div { background: red; } div { background: blue; } سنتوسّع أكثر في مثال fancy-button.: .fancy-button { background: green; border: 3px solid red; font-size: 1em; } div .fancy-button { background: yellow; } سوف ينتج عن تنسيق CSS هيكلة البيانات التالية، وسنتابع البناء على هذا المثال في بقية المقال. المحدّد الخاصية القيمة درجة التحديد ترتيب المُستند fancy-button. background-color rgb(0,255,0) 0 1 0 0 0 0 fancy-button. border-width 3px 0 1 0 0 0 1 fancy-button. border-style solid 0 1 0 0 0 2 fancy-button. border-color rgb(255,0,0) 0 1 0 0 0 3 fancy-button. font-size 16px 0 1 0 0 0 4 div .fancy-button background-color rgb(255,255,0) 1 1 0 0 0 5 تتبع وفهم المصادر يوجد مصادرٌ مختلفةٌ لتنسيقات CSS، وهي: المستخدم user: أي تنسيقٍ مضبوطٍ ليكون شاملًا داخل وكيل المستخدم من قِبل المستخدم. المؤلف author: تنسيقات مطوّر الويب. وكيل المستخدم user agent: أي شيءٍ يستطيع إخراج تنسيقات CSS، وهو المتصفح بالنسبة لمعظم المطورين والمستخدمين. يضمن توريث التنسيق لكلٍ من المصادر السابقة أن تكون الأولوية للمصدر الأول "المستخدم" ثم "المؤلف" ثم "وكيل المستخدم". لاحظ ماذا سيحدث عند ضبط المستخدم لحجم خط المتصفح إلى قيمة صغرى 2em. المصدر المحدّد الخاصية القيمة درجة التحديد ترتيب المُستند Author fancy-button. background-color rgb(0,255,0) 0 1 0 0 0 0 Author fancy-button. border-width 3px 0 1 0 0 0 1 Author fancy-button. border-style solid 0 1 0 0 0 2 Author fancy-button. border-color rgb(255,0,0) 0 1 0 0 0 3 Author fancy-button. font-size 16px 0 1 0 0 0 4 Author div .fancy-button background-color rgb(255,255,0) 1 1 0 0 0 5 User * font-size 32px 1 0 0 0 0 0 تطبيق توريث التنسيق سيُرتب المتصفح هيكلية البيانات حالما يحصل عليها كاملةً من جميع المصادر ليبدأ عملية الترتيب أولًا حسب المصدر، ثم حسب درجة التحديد، وأخيرًا حسب ترتيب المستند. المصدر ⬆ المحدّد الخاصية القيمة درجة التحديد ⬆ ترتيب المُستند ⬇ User * font-size 32px 1 0 0 0 0 0 Author div .fancy-button background-color rgb(255,255,0) 1 1 0 0 0 5 Author .fancy-button background-color rgb(0,255,0) 0 1 0 0 0 0 Author .fancy-button border-width 3px 0 1 0 0 0 1 Author .fancy-button border-style solid 0 1 0 0 0 2 Author .fancy-button border-color rgb(255,0,0) 0 1 0 0 0 3 Author .fancy-button font-size 16px 0 1 0 0 0 4 ينتج عما سبق القيم والخصائص التي سوف تُستخدم للصنف fancy-button. (كلما كان ترتيبه في الجدول "أعلى" على كلما كان أفضل)، فعلى سبيل المثال، نلاحظ من الجدول السابق أن إعدادات تفضيلات متصفح المستخدم لها أولوية على تنسيق المطوّر. يتحرى المتصفح الآن عن جميع عناصر DOM المطابقة للمحدّدات المذكورة سابقًا ويعطّل التنسيقات المحسوبة الناتجة عن العناصر المطابقة، لتكون عناصر الوسم div في هذه الحالة كالتالي: الخاصية القيمة font-size 32px background-color rgb(255,255,0) border-width 3px border-color rgb(255,0,0) border-style solid للتعرّف على المزيد عن آلية عمل توريث التنسيق، ألقِ نظرةً على التوثيق الرسمي. نموذج كائن CSS لقد قُطع شوطٌ طويلٌ للوصول لهذه المرحلة ولكن لم تنته بعد، ويجب الآن تحديث نموذج CSSOM الموجود ضمن document.stylesheets لكي يُمثل جميع ما حُلّل وحُسِب حتى هذه النقطة. يستخدم مطورو الويب هذه المعلومة دون إدراكهم لها، فمثلًا عند استدعاء getComputedStyle()، سوف تُفعّل العملية المذكورة سابقًا عند الضرورة. التخطيط Layout يُمكن الآن البدء بعملية بناء العناصر البصرية بعد الحصول على شجرة DOM مع التنسيقات المُطبّقة عليها، حيث تتواجد هذه الشجرة في جميع المحركات الحديثة ويُشار لها بشجرة الصندوق. ولبناء هذه الشجرة، يجب إنشاء صناديق CSS التي يمتلك كل منها هامشًا خارجيًا وحدودًا وهامشًا داخليًا ومحتوى للصندوق. سيُغطي هذا القسم مبادئ مخطط CSS التالية: تنسيق المحتوى Formatting Context إذ توجد عدة أنواعٍ لتنسيق المحتوى يستدعيها المطور من خلال قيمة display للعنصر، ومن أكثر هذه التنسيقات استخدامًا نجد الكتلة Block والمرن flex والشبكة grid، وخلايا الجدول table-cells والمُضمنة سطريًا inline، كما يُمكن لتنسيقات CSS أخرى فرض صيغة التنسيق أيضًا، مثل position: absolute أو باستخدام float أو باستخدام أعمدة متعددة. كتلة الاحتواء Containing block وهي عبارة عن كتلة أب تستقي التنسيقات منها. الاتجاه المُضمن سطريًا Inline direction وهو يمثّل الاتجاه الذي يُكتب به النص اعتمادًا على نمط الكتابة للعنصر، فمثلًا هو عبارة عن المحور الأفقي في الكتابة العربية، أما عند الكتابة باللغة الصينية فهو المحور الأفقي. اتجاه الكتلة Block direction والذي يُماثل عمل الاتجاه المُضمن سطريًا، ولكنه يكون عموديًا على ذلك المحور، وبالتالي يكون محوره في الكتابة العربية هو المحور العمودي، بينما يكون محوره هو الأفقي عند الكتابة باللغة الصينية. تفسير قيم الأبعاد التلقائية auto تكون قيم الأبعاد في مرحلة الحسابات واحدةٌ من ثلاثة احتمالات هي auto، أو نسبة مئوية، أو بكسل. والهدف من المُخطط هو قياس حجم وتحديد موقع كل صندوق ضمن شجرة الصناديق وتحضيرهم لعملية الرسم والطباعة على الشاشة، إذ يوجد العديد من الأمثلة البصرية ستسهّل فهم آلية بناء شجرة الصناديق وتجعل متابعتها أسهل، بحيث لا تُعرض صناديق تنسيقات CSS الفردية بل فقط الصندوق الأساسي. ألقِ نظرةً على مُخطط عبارة "Hello World" باستخدام الشيفرة التالية. <body> <p>Hello World</p> <style> body { width: 50px; } </style> </body> يبدأ المتصفح بعنصر body الرئيسي، حيث يُنشئ الصندوق المبدئي الذي يملك عرضًا بقيمة 50 بكسل وارتفاعًا افتراضيًا auto. ينتقل المتصفح الآن للمقطع ويُنشئ الصندوق المبدئي الخاص به، وبما أن للمقطع هامشًا خارجيًا افتراضيًا، فسيؤثر هذا على ارتفاع عنصر body كما هو موضح في الصورة السابقة. ينتقل المتصفح الآن للنص "Hello World"، وهو عبارة عن عقدة نصية في DOM وبناءً عليها يُنشأ صندوقًا سطريًا داخل المخطط، حيث يُلاحظ خروج النص عن حدود عنصر body، وهذا ما ستُعالجه الخطوة اللاحقة. يعود المحرك إلى العنصر الأب عند إهمال عملية تخطيط النص، وذلك لأن كلمة "World" لا تتسع في الصندوق ولم تُغّير القيمة الافتراضية للخاصية overflow. سوف يتلقى العنصر الأب رسالةً مفادها أن العنصر الابن لم يستطع إكمال المُخطط لكامل المحتوى، لذلك سوف يُنشئ نسخةً عن صندوق السطر الذي يتضمن كامل التنسيقات، وسوف يُمرر كل معلومات المُخطط لهذا الصندوق. بعد الانتهاء من المُخطط سوف يمر المتصفح على جميع عناصر شجرة الصندوق ليُفسر أيًّا من قيمة auto أو قيمة مئوية لم تُفسر بعد. تستطيع أن تلاحظ في الصورة أعلاه أن المقطع وbody الآن يحتويان كامل العبارة بسبب ضبط الارتفاع height إلى القيمة auto. التعامل مع العومان float سننتقل الآن لأمورٍ أكثر تعقيدًا. بفرض لدينا مُخططًا عاديًا، وزرًا يحوي عبارة "Share It" وقيمة float تُشير إلى يسار مقطع النص الأجنبي. تعتمد خاصية العوم float على مبدأ " تقلص لتُناسب shrink-to-fit" حتى يتسع المحتوى، حيث يصغر الصندوق حتى حجم مُناسب للإحاطة بمحتواه إذا كانت أبعاده auto. توجد صناديق أخرى مماثلة لصندوقfloat مثل الصناديق ذات الموقع absolute بما فيها العناصر ذات الموقع الثابت fixed، وخلايا الجدول ذات الحجم auto. ألقِ نظرةً على الشيفرة التابعة للزر السابق. <article> <button>SHARE IT</button> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam pellentesq</p> </article> <style> article { min-width: 400px; max-width: 800px; background: rgb(191, 191, 191); padding: 5px; } button { float: left; background: rgb(210, 32, 79); padding: 3px 10px; border: 2px solid black; margin: 5px; } p { margin: 0; } </style> تبدأ العملية هنا كما في المثال السابق "Hello World"، لذلك سنتجاوز هذه المرحلة وصولًا إلى مرحلة معالجة الزر العائم. تُنشئ خاصية float كتلة تنسيق محتوى جديدة Block Formatting Context أو اختصارًا BFC، وهي كتلة تتقلص لتحيط بالمحتوى، لذلك يعمل المتصفح على نوع مُخطط مُعين يُدعى قياس المحتوى content measure، حيث يبدو هذا المخطط في هذا النمط مُماثلًا لبقية المُخططات، ولكن مع اختلافٍ مهمٍ هو أنه أُنشئ في مساحةٍ لا نهائية. يعمل المتصفح في هذه المرحلة على رسم شجرة كتلة تنسيق المحتوى باستخدام أكبر وأصغر عرض لها، وسيرسم في هذه الحالة زرًا بنص بحجم أطول كلمة، يتضمن أصغر حجم له جميع صناديق CSS الأخرى، وفي أكبر حجم له سيكون بعرض كامل النص في سطر واحد إضافةً إلى صناديق CSS. يعلم محرك المتصفح الآن أن العرض الأصغري هو 86 بكسل والأعظمي 115 بكسل، وسوف يُمرر هذه المعلومات للصندوق الأب ليُقرر العرض ويحدد الموقع الصحيح للزر. توجد مساحة في هذا المثال تتسع لنمط float بحجمه الأعظمي وهو الحجم الذي سيُعرض به الزر. يُغيّر المتصفح تموضع محتوى تنسيق كتلة article، ليضمن التزام المتصفح بالمعايير والتفاف المحتوى حول العنصر العائم float، حيث يُمرّر الموقع إلى المقطع ليستخدمه أثناء إنشاء التخطيط. يتابع المتصفح من هنا نفس عملية التخطيط التي شُرحت في المثال الأول، ولكنه يتأكد من أنّ أي محتوى سطري أو أنّ موقع بداية أي كتلة هو خارج المساحة المحجوزة من قبل float. يتابع المتصفح المرور على الشجرة واستنساخ العُقد متجاوزًا المساحة المحجوزة للكتلة السابقة، وهذا يسمح للسطر الأخير من النص (والسطر الذي قبله) بالانطلاق من بداية صندوق المحتوى مع اتجاه السطر، ثم يعود المتصفح ليمر على الشجرة بالاتجاه المعاكس ليُفسر قيم auto وقِيَم النسب المئوية حسب الحاجة. فهم عملية التجزئة Fragmentation التجزئة هي المفهوم الأخير الواجب الإضاءة عليه لفهم آلية عمل المُخطط ولا بد أن تكون استعملت هذا المبدأ عند طباعة صفحة ويب أو عند استخدام تنسيق CSS متعدد الأعمدة، إذ أن التجزئة أو التقسيم هي تفريق المحتوى عن بعضه ليتسع ضمن مساحات بأشكال هندسية مختلفة. لفهم الأمر، ألقِ نظرةً على نفس المثال الذي يستخدم CSS متعدد الأعمدة. <body> <div> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras nibh orci, tincidunt eget enim et, pellentesque condimentum risus. Aenean sollicitudin risus velit, quis tempor leo malesuada vel. Donec consequat aliquet mauris. Vestibulum ante ipsum primis in faucibus </p> </div> <style> body { columns: 2; column-fill: auto; height: 300px; } </style> </body> حالما يصل المتصفح لصندوق محتوى التنسيق متعدد الأعمدة، سيلاحظ وجود مجموعةٍ من الأعمدة. سوف يتبع نفس نموذج الاستنساخ كما في السابق، ثم يُنشئ مُجزّأةً بأبعادٍ صحيحةٍ ليُنفذ رغبة المؤلف بما يخص الأعمدة. يرسم المتصفح بعدها ما أمكن من سطور متّبعًا نفس النمط السابق، ثم يُنشئ مجزّأةً أخرى ويتابع رسم المُخطط حتى النهاية. الرسم تحدثنا حتى الآن عن كامل محتوى CSS وتحليله وتوريثه ضمن شجرة DOM والمخطط الكامل، لكننا لم نتحدث عن تطبيق اللون أو الحدود أو الظلال وما شابهها من تصميمٍ للمخطط، ويُدعى ما سبق من أمور بالرسم. توجد معايير للرسم في تنسيقات CSS، وتستطيع قراءة شرح كامل ضمن CSS 2.2 Appendix E. تتبع عملية الرسم الترتيب التالي: الخلفية الحدود المحتوى بالتالي إذا عُدنا لزر "Share it" السابق واتّبعنا نفس العملية، فسوف تسير بالترتيب الموّضح في الشكل التالي. حالما تنتهي العملية السابقة، سوف يُحوّل العنصر إلى صورة نقطية وهي النتيجة النهائية لكل عنصر ضمن المُخطط. خاصية تكديس المحتوى تتألف معظم المواقع الإلكترونية من أكثر من عنصر، وغالبًا سنحتاج لعرض بعض العناصر فوق عناصر أخرى. لتحقيق هذا، نستطيع الاستفادة من خاصية z-index لتحديد موقع عنصر فوق عنصر آخر، وبالتالي تكديس محتوى فوق محتوى. إن إنشاء محتوى مُكدس جديد يُغير ترتيب رسم العناصر، ألقِ نظرةً على المثال التالي: <body> <div id="one"> Item 1 </div> <div id="two"> Item 2 </div> <style> body { background: lightgray; } div { width: 300px; height: 300px; position: absolute; background: white; z-index: 2; } #two { background: green; z-index: 1; } </style> </body> سوف يُرسم الملف السابق حسب ترتيب ورود العناصر دون استخدام z-index أي أنه سيرسم "item2" فوق "item1"، ولكن عند استخدام z-index، يتغير ترتيب الرسم. ستُشرح كل خطوة كما هو الحال في الأمثلة السابقة. يبدأ المتصفح بالصندوق الجذر المرسوم في الخلفية. يتجاوز المتصفح ترتيب العناصر في الملف ليبدأ بأدنى مستوى في المحتوى المُكدّس (في هذه الحالة هو العنصر "item2")، ثم يبدأ برسم العنصر التالي متّبعًا نفس القواعد السابقة. ينتقل المتصفح الآن للمستوى الأعلى للمحتوى المُدّكس (وهو "item1" في هذه الحالة)، ثم يرسم هذا العنصر معتمدًا على الترتيب المُعرف في CSS 2.2. لا يأخذ z-index اللون بالحسبان، بل هو مسؤول فقط عن العنصر المرئي بالنسبة للمستخدِم وبالتالي النص واللون الظاهرين له. التكون Composition وصولًا لهذه النقطة، يوجد على الأقل صورةٌ نقطيةٌ واحدةٌ انتقلت من الرسم إلى المكوّن الذي ينشئ طبقة أو طبقات ثم يعرض الصورة النقطية على الشاشة ليراها المُستخدم. لتفسير حاجة أي موقع أكثر من صورة نقطية أو مكوّن طبقة، ألقِ نظرةً على المثال التالي الأكثر تعقيدًا، وافترض أن فريق عملك يحتاج لفت النظر لجزء من الموقع من خلال جعله ينبض باستخدام تحويل CSS. ستكون الشيفرة لهذا القسم والذي يُدعى Clippy كالتالي: <div class="clippy"></div> <style> .clippy { width: 100px; height: 100px; animation: pulse 1s infinite; background: url(clippy.svg); } @keyframes pulse { from { transform: scale(1, 1); } to { transform: scale(2, 2); } } </style> عندما يقرأ المتصفح أن المطور يريد تحريك Clippy ضمن حلقة لا نهائية فسيكون لديه خياران: العودة لمرحلة الرسم من جديد لكل إطار من عملية التحريك وإنشاء صورة نقطية جديدة وإرسالها من جديد للمكوّن. أو يُمكن إنشاء صورتين نقطيتين مختلفتين، والسماح للمكوّن بالتحريك بنفسه فقط على الطبقة التي طُبقت عليها عملية التحريك. سوف يختار المتصفح في معظم الحالات الخيار الثاني ليُنشئ التالي. ثم يُعيد رسم الصورة النقطية Clippy في الموقع الصحيح مع تطبيق الحركة النابضة له وهذا يُحقق أداءً أفضل، ففي كثيرٍ من المحركات يكون المكوّن ضمن خيطٍ thread خاصٍ به، وهذا يحول دون حجز الخيط الرئيسي. إذا اختار المتصفح الخيار الأول فيجب عليه حجز الخيط الرئيسي في كل إطار لتحقيق نفس النتيجة، وهذا يؤثر سلبًا على الأداء والتجاوب بالنسبة للمستخدم. تطبيق وهم التفاعلية بعد تغطيتنا لكيفية استخدام جميع تنسيقات CSS وDOM لإنشاء صورة وعرضها على المستخدم، سنتعلم كيفية تحقيق المتصفح وهم التفاعلية. ألقِ نظرة على المثال التالي الذي سوف نستخدم ضمنه زر Share it بإسلوبٍ متجانسٍ تفاعلي. button { float: left; background: rgb(210, 32, 79); padding: 3px 10px; border: 2px solid black; } button:hover { background: teal; color: black; } أُضيف هنا شبه صنف يُخبر المتصفح أن عليه تغيير خلفية الزر ولون النص عندما يحرك المستخدم الفأرة فوق الزر وهذا يدفع للتساؤل "كيف يتعامل المتصفح مع هذه الحالة؟". يتتبع المتصفح مجموعةً متنوعةً من المُدخلات تمر بعملية تُدعى hit testing أثناء تغيّرها، وتبدو العملية للمثال السابق كالتالي. يحرك المستخدم الفأرة فوق الزر. يرفع المتصفح حدث event يُخبر بأن الفأرة قد تحركت لتدخل خوارزمية hit testing، والتي تسأل ما يلي "ما هو الصندوق أو الصناديق التي تلمسها الفأرة؟" تُعيد الخوارزمية الصندوق المرتبط بزر Share it. يسأل المتصفح نفسه "هل يجب أن أفعل أي شيءٍ طالما أن الفأرة تتحرك فوق هذا الصندوق؟" يُشغل المتصفح بسرعة التنسيقات والتوريث لهذا الصندوق وأبنائه ليُقرر وجود شبه صنف hover: مع تعديلات رسم للتنسيق فقط ضمن هذه الكتلة. يعلق المتصفح هذه التنسيقات في عنصر DOM (كما هو الحال في مرحلة التوريث) وهو الزر في هذه الحالة. يتجاوز المتصفح المخطط السابق ويرسم مباشرةً صورةً نقطيةً جديدة. تُمرر الصورة النقطية الجديدة للمكوّن ثم إلى المستخدم. ينتج عن العملية السابقة إيهام المستخدم بوجود تفاعلية بالرغم من أن المتصفح يستبدل فقط صورة برتقالية بصورة خضراء. الخلاصة أزال هذا المقال بعض الغموض عن عملية تحويل شيفرة CSS إلى بكسلات مصيرة أو مخرجة ضمن المتصفح، حيث تكلمنا عن كيفية تحليل CSS، وكيفية حساب القيم، وكيف يعمل توريث التنسيق والتخطيط والرسم والتكوّن. ترجمة -وبتصرّف- للمقال Braces to Pixels لصاحبه Greg Whitwort. اقرأ أيضًا تنسيقات المتصفحات المخصصة ودعمها وأداءها في CSS تنسيق الصور في CSS التنسيقات الأساسية للعناصر في CSS تنسيق الخلفيات Backgrounds في CSS1 نقطة
-
أحاول أن أقوم بتمرير عدد من الكائنات إلى علاقة many-to-many، وحسب توثيق جانغو Django ، يجب أن أكون قادرًا على تمرير كائنات متعددة في وقت واحد لإضافتها إلى علاقة many-to-many على النحو التالي: Users.m2mfield.add([obj1, obj2, obj3]) ولكني أحصل على الخطأ التالي: TypeError: unhashable type: 'list' عندما أحاول تمرير عدد من queryset في قائمة list. ويبدو أن تمرير كائن من نوع Queryset أو ValuesListQueryset يفشل أيضًا. هل هناك طريقة أفضل من استخدام حلقة for وتمرير كل كائن على حدى؟1 نقطة
-
قمت ببناء شبكة عصبية وأريد عرضها من خلال ال Tensorboard لذلك استخدمت: from tf.keras.callbacks import TensorBoard TensorBoard(log_dir='/Graph', histogram_freq=0,update_freq="epoch", profile_batch=2,embeddings_freq=0,write_graph=True, write_images=True) وعندما أقوم بتشغيل الكولباكس أحصل على <keras.callbacks.TensorBoard at 0x8f5abb4216> لكن لا أحصل على أي ملف في المجلد Graph. لذا ما المشكلة؟1 نقطة
-
أنا أريد أن احول laravel public channel ل private channel لكي تعمل مع pusher بدون laravel echo و هذا الكود في ملف events/newNotification class NewNotification implements ShouldBroadcast { use Dispatchable, InteractsWithSockets, SerializesModels; /** * Create a new event instance. * * @return void */ protected $user_id; protected $comment; protected $user_name; protected $post_id; protected $data; protected $time; protected $post_user_id; public function __construct($data = []) { $this->user_id = $data['user_id']; $this->user_name = $data['user_name']; $this->comment = $data['comment']; $this->post_id = $data['post_id']; $this->post_user_id = $data['post_user_id']; $this->date = date("Y-m-d", strtotime(Carbon::now())); $this->time = date("h:i A", strtotime(Carbon::now())); } /** * Get the channels the event should broadcast on. * * @return \Illuminate\Broadcasting\Channel|array */ public function broadcastOn() { return new PrivateChannel('new-notification.'.$this->post_user_id); } } وهذا الكود في ملف blade Pusher.logToConsole = true; var pusher = new Pusher("4fb4fa908d87ec86abf9", { cluster: 'eu' }); var notificationsWrapper = $('.dropdown-notifications'); var notificationsToggle = notificationsWrapper.find('a[data-toggle]'); var notificationsCountElem = notificationsToggle.find('span[data-count]'); var notificationsCount = parseInt(notificationsCountElem.data('count')); var notifications = notificationsWrapper.find('li.scrollable-container'); // Subscribe to the channel we specified in our Laravel Event var channel = pusher.subscribe('private-new-notification.'+1); // Bind a function to a Event (the full Laravel class) channel.bind('App\\Events\\NewNotification', function (data) { var existingNotifications = notifications.html(); var newNotificationHtml = `<a href="`+data.user_id+`"><div class="media-body"><h6 class="media-heading text-right">` + data.user_name + `</h6> <p class="notification-text font-small-3 text-muted text-right">` + data.comment + `</p><small style="direction: ltr;"><p class="media-meta text-muted text-right" style="direction: ltr;">` + data.date + data.time + `</p> </small></div></div></a>`; notifications.html(newNotificationHtml + existingNotifications); notificationsCount += 1; notificationsCountElem.attr('data-count', notificationsCount); notificationsWrapper.find('.notif-count').text(notificationsCount); notificationsWrapper.show(); }); </script>1 نقطة
-
يجب أولا فهم الغرض من القنوات الخاصة أساسا , فالقنوات الخاصة في الويب سوكيت وجدت للتحقق ما ان كان سيسمح للمستخدمين بالاستماع إلى هاته القنوات الخاصة أو لا , و ذلك بالإعتماد على شروط تتوفر فيمن يقوم بطلب الإستماع مثلا أو أية شروط أخرى . يتم تحديد قواعد ترخيص القناة الخاصة هاته بنا في ملف : route / channels.php الخاص بتطبيقنا . تحتاج أولا تعريف القناة بالملف المذكور كالتالي : Broadcast::channel('new-notification.{postUserId}' , function ($postUserId) { }); كما أنها ستحمل شيفرة ما يتم التحقق ما إن كان للمستخدم الحالي الحق في الإستماع لأحداث هاته القناة , كأن يتم مطابقة معرف القناة الخاصة و التأكد من امتلاك المستخدم لمنشور بهذا الإسم , أو أية طريقة تحقق كانت . يمكنك صياغة منطق الشيفرة وفق حاجتك للقناة الخاصة من الأساس . مثلا : Broadcast::channel('new-notification.{postUserId}' , function ($postUserId) { if(auth()->user()->can_view_notfs_of($postUserId)){ return true; } }); بحيث سيكون هذا المسار نقطة تحقق قبل الإشتراك في القناة بالنسبة لمستخدم معين أو تحقق شرط معين . و هذا من جانب الواجهة الخلفية , أما من جانب الواجهة الأمامية فسيتم تحديد نقطة الوصول هاته -نقطة التحقق- بإستعمال الخاصية authEndpoint مرفقا بـ csrf_token : var pusher = new Pusher("4fb4fa908d87ec86abf9", { cluster: '{{ env('PUSHER_APP_CLUSTER') }}', authEndpoint: '/broadcasting/auth', auth: { headers: { 'X-CSRF-TOKEN': '{{ csrf_token() }}', } } }); بعد ذلك ستعمل القنوات الخاصة وفق المطلوب .1 نقطة
-
اريد تعديل الكود في ملف blade لكي يعمل مع private channel1 نقطة
-
لقد أخطأت وأضفت الـ SECRET_KEY لمشروع جانغو Django في مستودع عام public repo. ويجب أن يظل هذا المفتاح سريًا وفقًا لتوثيق جانغو Django. مشروع جانغو Django هذا يعمل حاليًا على خادم ويستخدمه بعض المستخدمون أيضًا. ما هي التأثيرات و الأضرار التي قد تحدث إذا قمت بتغيير الـ SECRET_KEY؟ هل سيتأثر أي مستخدمين حاليين وملفات تعريف ارتباط Cookies وجلسات وما إلى ذلك؟1 نقطة
-
جاول تعليق السطر التالي.. يمكنك محاولة إضافة رقم الهاتف لمستخدم مسجل بالفعل، الطريقة كما في التوثيق: فلاتر: ربط حساب المستخدم في فلاتر أندرويد: ربط رقم الهاتف مع مستخدم مسجل بالفعل يتم ذلك من خلال الدالة : linkWithCredential تحوي كل من غوغل - وفيسبوك - والايميل، تابع الشيفرة ومرر القيمة المسجل بها المستخدم وأضف الرقم للحساب بدون إنشاء جديد. إن لم تعمل هذه الطريقة لاحقاً، لماذا لا تستعمل التحقق من البريد الالكتروني؟ أو تسجيل المستخدم مباشرة عن طريق رقم الهاتف1 نقطة
-
أولا المكونات البرمجية: say هي فقط لطباعة رسالة نصية ask هي للطلب من المستخدم أن يقوم بإدخال بيانات set هي خاصة بإسناد قيمة المعامل الثاني للمعامل الأول أي تماما مثل ask => ... answer = 5 set x to answer => x = 5 answer هي القيمة التي تمت قرائتها من المستخدم بعد الرد على السؤال عملية التحويل بين العملات: pound هي عملة انكلترا أي الجنية الاسترليني نفسها.. euro عملة الاتحاد الأوروبي اليورو exchange rate نعلم أن ليس لكل العملات نفس القيمة، ويمكن تحويل الرصيد من عملة لأخرى في البنك من خلال نسبة معينة وهي "سعر الصرف" يمكنك كتابة اسم العملتين في غوغل وسيعرض قيمة لسعر التصريف.. مثلا كل 1 يورو يساوي 0.85 جنيه استرليني أما بالعكس تكون النسبة مقلوبة أي مثل جنيه ليورو وللتحويل، نكتب عملية ضرب عدد اليورورهات التي لدينا بقيمة تصريف اليورو للجنية والناتج هو عدد الجنيهات التي يعطينا إياها المصرف وهكذا.. euro * euro_to_pound = 15 * 0.85 = 12.801 نقطة
-
في الإصدار الحديث من ++C من 11 وأحدث تم إضافة Array وأصبح يمكن تمرير وإرجاع المصفوفات مثل أي متغيرات أخرى.. وهي معرفة ضمن المكتبة القياسة std::array ويتم تضمينها من خلال الملف الرأسي: #include <array> ثم مثال للاستخدام: std::array<int, 3> a = {1, 2, 3}; // مصفوفة رقمية std::array<std::string, 2> s = { std::string("a"), "b" }; // مصفوفة محرفية دالة تعيد مصفوفة std::array #include <array> using namespace std; //تعريف دالة من نمط مصفوفة رقمية وبطول 10 array<int, 10> fill_arr(int arr[]) // دالة تقوم بنفس محتوى مصفوفة لأخرى { array<int, 10> arr2; // تعريف مصفوفة جديدة for(int i=0; i<10; ++i) { arr2[i]=arr[i]*2; // نسخ القيمع ضربها ب 2 } return arr2; // إعادة مصفوفة } في حال تعاملك مع مصفوفة عادية، عليك تمرير طولها (عدد عناصرها كوسيط ثاني لأي دالة، لأن تمرير المؤشر وحده لايكفي لتحديد من هم عناصر المصفوفة ) ولأن ليس لها رمز نهاية مثل المصفوفة المحرفية '0/' لطباعة مصفوفة: for(const auto& x: array) std::cout << x << ' '; لترتيب مصفوفة: // نستخدم مؤشر البداية والنهاية std::sort(a.begin(), a.end()); يوجد أيضا النمط std::vector يمكن استخدامه كمصفوفة: std::vector<int> fill_arr( std::vector<int> arr ) { // أي شيفرة تعدل المصفوفة الممررة return arr; } الفروقات: Array لها حجم ثابت (عدد عناصر) Vector مصفوفة ديناميكية أو ثايتة ويمكن إضافة عناصر لها وتغيير حجمها أو الحذف منها أيضا. الواجهة البرمجية ل Verctor هي list interface أي تعامل مثل قائمة أما Array تعامل مثل نمط بيانات primitive data type interface1 نقطة
-
تحيه طيبه للجميع لدي كود لتسجيل الدخول بواسطة رقم الهاتف والتحقق من otp المرسل من خلال sms الى الهاتف من firebase الكود يعمل بشكل جيد ولكن المشكلة لا يتم تعبئة الرمز بعد وصوله الى الهاتف او وصول الرسالة النصية الى الهاتف بشكل تلقائي في حقول textfiled ارغب بجعل القراءة تكون بشكل تلقائي بحيث ان المستخدم بعد ان يصل اليه الرمز يتم التحقق بشكل تلقائي وتعبئة الحقول ياليت اذا احد يعرف الطريقة يساعدنا الكود المستعمل لدي كامل : final FirebaseAuth _auth = FirebaseAuth.instance; void signInWithPhoneAuthCredential(PhoneAuthCredential phoneAuthCredential) async { setState(() { showLoading = true; }); try { final authCredential = await _auth.signInWithCredential(phoneAuthCredential); setState(() { showLoading = false; }); if (authCredential?.user != null) { } } on FirebaseAuthException catch (e) { setState(() { showLoading = false; }); print(e.message); } } @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: Center( child: SingleChildScrollView( child: Container( child: Column( children: [ Container( padding: const EdgeInsets.all(16.0), child: Column( children: [ Row( children: [ Expanded( child: PinEntryTextField( fields: 6, onSubmit: (text) { smsOTP = text as String; }, ), ), ], ), GestureDetector( onTap: () { verifyOtp(); }, child: Container( margin: const EdgeInsets.all(8), height: 45, width: double.infinity, decoration: BoxDecoration( color: CustomColors.Background, borderRadius: BorderRadius.circular(0), ), alignment: Alignment.center, child: Text('Check'), ), ), ], ), ) ], ), ), ), ), ), ); } Future<void> generateOtp(String contact) async { final PhoneCodeSent smsOTPSent = (String verId, [int forceCodeResend]) { verificationId = verId; }; try { await _auth.verifyPhoneNumber( phoneNumber: contact, codeAutoRetrievalTimeout: (String verId) { verificationId = verId; }, codeSent: smsOTPSent, timeout: const Duration(seconds: 60), verificationCompleted: (AuthCredential phoneAuthCredential) {}, verificationFailed: (exception) { print(exception); }); } catch (e) { handleError(e as PlatformException); } } Future<void> verifyOtp() async { if (smsOTP == null || smsOTP == '') { print('please enter 6 digit otp'); return; } try { final AuthCredential credential = PhoneAuthProvider.credential( verificationId: verificationId, smsCode: smsOTP, ); signInWithPhoneAuthCredential(credential); } catch (e) { handleError(e as PlatformException); } } void handleError(PlatformException error) { switch (error.code) { case 'ERROR_INVALID_VERIFICATION_CODE': FocusScope.of(context).requestFocus(FocusNode()); setState(() { errorMessage = 'Invalid Code'; }); print('error'); break; default: print('error'); break; } } }1 نقطة
-
لقد قرأت ان استخدام scanf اسرع من الcin في لغة الc++ ولكنها صعبة الاستخدام فهل هذا الفرق في الاداء ملحوظ ويستاهل صعوبة الاستخدام1 نقطة
-
لكي اكون مهندس برمجيات علي ماذا علي ان اتبع واذهب في المسارات وماذا يتطلب علي ان افعل ؟؟1 نقطة
-
لا يوجد أي مشكلة طالما أنك تطبق وتستوعب المفاهيم الجديدة فستصبح في نهاية الدورة قادرًا على الدخول لسوق العمل، في نهاية الدورة اذا شعرت انه لديك نقص في المفاهيم العامة دورة علوم الحاسب ستفيدك كثيرا لتأسيسك بشكل صحيح.1 نقطة
-
يجب أن تبدأ بدورة علوم الحاسوب لأن هذه الدورة تعتبر مهمة جدا لانك سوف تتعلم اساسيات كثيرة و التي سوف تساعدك علي فهم باقي الدورات و يجب بعد الانتهاء من هذه الدورة أن تختار مجال واحدا من هذه المجالات تطوير مواقع الويب تطوير الالعاب تطوير تطبيقات الموبايل الذكاء الصناعي الأمن السيبراني ولكل مجال لغات برمجة يجب أن تتعلمها فمثلا مجال تطوير مواقع الويب ينقسم الى frontend development: ,وهنا سوف تتعلم تصميم المواقع backend development : وهنا سوف تتعلم التعامل مع قواعد البيانات و في frontend development سوف تحتاج أن تتعلم هذه اللغات html css javascript وفي backend development :سوف تختار لغة واحدة مع قاعدة البيانات التي تريد ان تتعامل معها فمثلا لغة php مع قاعدة بيانات mysql لغة javascript مع قاعدة بيانات mongo و يمكنك الاطلاع على هذه المقالة من الرابط هنا1 نقطة
-
أولا يجب البدء بفهم أساسيات عمل الحاسوب والمفاهيم الرئيسية العامة المتعلقة بهذا المسار لتكوّن فهمًا عامًا عن المجال، يمكنك البدء بمسار دورة علوم الحاسوب، هذا المسار سيزودك بفهم عام ل ما هو الحاسوب وما هي البرمجة ومهارات عامة ستحتاجها في هذا المجال اذا كنت ترغب بالدخول الى سوق العمل، بعدها يجب عليك تحديد المجال الذي ترغب العمل به ومنه تنطلق لتعلم لغات البرمجة الأكثر شيوعا وفائدة لمجالك: تطوير مواقع الويب: هل تريد بناء وتطوير الواجهات الأمامية للمواقع، دورة تطوير واجهات المستخدم ستزودك باساسيات تطوير الويب وكيفية انشاء وتطوير المواقع تطوير تطبيقات الجوال: دورة تطوير التطبيقات باستخدام لغة JavaScript و دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب سيطلعانك على هذا المجال وتطبيق ما ستتعلمه بأمثلة فعلية تطوير النظم الخلفية: دورة تطوير التطبيقات باستخدام لغة JavaScript و تطوير تطبيقات الويب باستخدام لغة PHP سيؤهلانك لتكون قادر على بناء أنظمة المواقع1 نقطة
-
لم افهم سولك عدل اخوي ولكن انا مسبقا اقوم بعملية تسجيل الدخول بواسطة حساب جوجل بمعنى انا لدي توثيق سابقا وتم تخزين البيانات مسبقا والحصول على Uid للمستخدم ولكن لاحقا اقوم بطلب استكمال بيانات المستخدم بحيث انني اقوم بطلب منه ادخال رقم هاتفه واقوم بتحقق منه هنا تحدث المشكله بحيث انني لا ارغب بتخزين رقم الهاتف انا سبق وقمت بتخزين الايميل وهذا كافي حتى لا احصل على معرفين Uid المشكله انني الان احصل على Uid مختلفين واحد لرقم الهاتف وثاني خاص ب الايميل1 نقطة
-
ماذا تقصد من التأكد من مشاركة الرابط؟ ربما عليك إضافة معرف خاص للمشاركة، و لكن لن تعرف إذا قام المستخدم فعليا بإرسال الرسالة إلى واتس أب، لذلك فتح الرابط، الذي تم إرساله، يرسل طلبية لقاعدة البيانات وأنت تعلم عندها أنه تم النقر عليه، ومن خلال reference coed تعلم من هو المرسل .. user_id المرسل وهذا يتطلب جدول خاص بقاعدة البيانات.. وإن قام نفس المستخدم بعدة مشاركات يمكن إضافة حقل آخر لقاعدة البيانات وهو رقم المشاركة وهكذا .. link/shared/user_id/share_id مثلا..1 نقطة
-
إن سؤالك عام في مجال SEO سأضع لك بعض مقالات أكاديمية حسوب، أرجو قرائتها وفهمها التعريف العام: الأساسيات: عناصر تؤثر في عمل SEO: أدوات تساعد في العمل: إيجاد الكلمات المفتاحية: ثم مجالات متقدمة:1 نقطة
-
للreact hooks فوائد عدة أهمها: تمكنك من العمل على الfunctional components ﻻ تحتاج للقلق بشأن الكلمة this حيث أنها ﻻ تُستخدم في الreact functinal components , وتلك الكلمة المفتاحية لها معاملة خاصة نوعاً ما وتسبب نوع من التشتت لبعض المطورين class ComponentClss extends React.component{ constructor(props){ super(props); this.state={ name:"" } } componentDidMount(){ this.setState({ name:this.props.name }) } } const FunctuinalComponent=(props)=>{ const [name,setName]=useState(""); useEffect(()=>setName(props.name),[]) } كما تﻻحظ أن الشفرة البرمجية أصبحت أقل حجماً, أقل تعقيدا, وأسهل للإستخدام ﻻ تحتاج لربط الدوال , ففي class components تحتاج لربط الدوالmethod binding حتى تستطيع إستخدامها class ComponentClass extends React.component{ constructor(){ /////initialization code this.handleClick=this.handleClick.bind(this); } handleClick(e){ ///do something } }1 نقطة
-
نستخدم CSVLogger callback للقيام بحفظ نتائج ال Epochs خلال عملية التدريب: tf.keras.callbacks.CSVLogger(filename, separator=",", append=False) حيث نمرر له مسار الملف الذي نريد أن يتم حفظ البيانات فيه. والفاصل الذي نريد أن يتم فصل العناصر فيه. أما الوسيط الأخير فنضبطه على True إذا كان الملف موجود مسبقاً ونريد الإضافة عليه (في حالة كان موجود ولم يتم ضبطه على True سيتم الكتابة فوق الملف). ويمكننا استخدامه أثناء تدريب النماذج بالشكل التالي: # نقوم بتعريف الكول باكس أولاً csv_logger = CSVLogger('training.log') #fit في الدالة callbacks ثم نمرره إلى الوسيطة model.fit(X_train, Y_train, callbacks=[csv_logger]) مثال: from tensorflow.keras.models import Sequential from sklearn.datasets import make_moons from tensorflow.keras.layers import Dense # تعريف بيانات عشوائية X, y = make_moons(n_samples=200, noise=0.2, random_state=4) # قسم البيانات إلى تدريب واختبار n_train = 30 trainX, testX = X[:n_train, :], X[n_train:, :] trainy, testy = y[:n_train], y[n_train:] # تعريف نموذج model = Sequential() model.add(Dense(600, input_dim=2, activation='relu')) model.add(Dense(1, activation='sigmoid')) model.compile(loss='binary_crossentropy', optimizer='adam', metrics=['accuracy']) # تعريف الكولباكس from tensorflow.keras.callbacks import CSVLogger csv_logger = CSVLogger('training.log') # تدريب النموذدج model.fit(trainX, trainy, validation_data=(testX, testy), epochs=5000, verbose=0, callbacks=[csv_logger])1 نقطة
-
عليك التأكد من تفعيل extension=php_curl.dll في الاستضافة لديك، يمكنك وضع ملف PHP بسيط، كالتالي ليعرض معلومات المخدم، ضعه في public_html وافتحه من المتصفح ليعرض لك البيانات <?php // Show all information, defaults to INFO_ALL phpinfo(); ?> ثم تأكد من تفعيل الخاصية curl ، للتفعيل من لوحة التحكم: 1. تسجيل الدخول WHM as the 'root' user. 2. في حقل البحث اكتب easy. 3. انقر على EasyApache (Apache Update). 4. اضغط على Start customising based on the profile. 5. اترك الافتراضي واضغط على Next Step. version of Apache 6. اترك الافتراضي واضغط على Next Step. version of PHP 7. اترك الافتراضي واضغط على Next Step. additional options within the "Short Options List" 8. انقر على Exhaustive Options List. 9. انقر على the curl options, ثم Save and build. يمكن تثبيت curl من خلال terminal: To install cURL on command line: CentOS Linux server: yum install curl Ubuntu/Debian Linux Server: apt-get install php5-curl # حسب إصدار PHP إن بقيت المشكلة، يمكن تغيير APP_ENV: local, testing and production إلغاء APP_DEBUG أي false تغيير APP_ENV إلى testing أو production1 نقطة
-
نعم يمكنك استخدام الأداة inspect_checkpoint.py حيث أنها توفر لنا الدالة print_tensors_in_checkpoint_file التي يمكننا من خلالها الحصول على مانريده، ولها الشكل التالي: print_tensors_in_checkpoint_file(file_name, tensor_name, all_tensors,all_tensor_names) الوسيط الأول هو مسار ملف ال checkpoint. أما بالنسبة للوسيط الثاني فهو اسم التنسر وهنا لدينا حالتان: حالة لم نمرر أي قيمة لل tensorname (أو مررنا " "): سيتم طباعة أسماء كل التنسر الموجودة مع أبعادها (ال shapes) في ملف ال ckp. حالة تم تمرير اسم للتنسر: سيتم طباعة محتوى هذه التنسر. الوسيط الثالث نضعه على True في حال أردنا طباعة كل التنسر (افتراضياً True). أما الوسيط الأخير نضعه على TRue في حال أردنا طباعة أسماء كل التنسر. مثال: from tensorflow.python.tools.inspect_checkpoint import print_tensors_in_checkpoint_file import os # تحميل مسار الملف ckp_path = os.path.join(dir, "model_10000.ckpt") # الحصول على أسماء كل التنسر الموجودة print_tensors_in_checkpoint_file(file_name=ckp_path, tensor_name='',all_tensor_names=True) # الخرج يكون بالشكل التالي: # v0/RMSprop (DT_FLOAT) [4,4,1,45] # الآن بفرض أريد الحصول على محتويات المتغير السابق print_tensors_in_checkpoint_file(file_name=checkpoint_path, tensor_name='v0') # tensor_name: v0 [[[[ 5.444958265e-02 2.00026209e-01 .... أو من خلال الطريقة البديلة التالية: from tensorflow.python import pywrap_tensorflow import os ckp = os.path.join(dir, "model_1000.ckpt") r = pywrap_tensorflow.NewCheckpointReader(ckp) x = r.get_variable_to_shape_map() for tensor in x: print("Tensor name: ", tensor) # الأسماء print(r.get_tensor(tensor)) # القيم1 نقطة
-
في نظام التشغيل Linux يمكنك أن تستخدم الأمر التالي لإغلاق أي عملية process تستعمل المنفذ 8000: sudo fuser -k 8000/tcp إن كنت تستخدم MacOS فيمكنك أن تستعمل الأمر التالي: sudo lsof -t -i tcp:8000 | xargs kill -9 لمعرفة العملية التي تستخدم هذا المنفذ يمكنك أن تستخدم الأمر التالي: netstat -ntlp سيعرض الأمر السابق كل العمليات التي تستعمل الشبكة في الوقت الحالي مع عرض رقم المنفذ port ورقم العملية ProcessID (نحتاج هذا الرقم لإنهاء العملية نفسها)، ولإنهاء أي عملية يمكنك أن تستخدم رقم PID مع الأمر kill، على النحو التالي: kill -9 1234 مع تغير 1234 إلى رقم العملية. أو يمكنك تغير المنفذ الإفتراضي الذي يعمل عليه جانغو Django من خلال كتابة رقم المنفذ بعد أمر تشغيل الخادم، على النحو التالي: python manage.py runserver 80011 نقطة
-
يمكنك عمل دالة تحتوب على حلقة for لكي تقوم بطباعة الرقم كالتالي: def print_numbers(n): for i in range(1, n+1): print(i, end="") # الخاصية end تسمح لنا جعل النصوص متلاصقة print() # نضيف سطر فارغ فقط print_numbers(5) # Output: 12345 يمكنك أن تكتب كود بايثون بشكل عادي في البرنامج، ثم تقوم بتشغيل الملف من خلال سطر الأوامر CMD عبر الأمر التالي: python fileName.py أو يمكنك تثبيت إضافة python (من هنا)، وعند كتابة كود بايثون سيظهر لك زر أخضر في أعلى اليمين، عند الضغط عليه سوف يتم تشغيل الكود بشكل مباشر. يوجد أيضًا برنامج PyCharm (يوجد منه نسخة مجانية Community ونسخة مدفوعة Professional)، وهو برنامج مخصص للغة بايثون فقط، ويحتوي على الكثير من الأدوات والإضافات التي تسهل عليك كتابة كود Python ، ولكن لا ينصح به للمبتدئين نظرًا لصعوبة الواجهة الخاصة به مقارنة بـ VC Code.1 نقطة
-
querysets في جانغو Django كسولة lazy. هذا يعني أن الاستعلام سيصل إلى قاعدة البيانات فقط عندما تستخدم النتيجة على وجه التحديد. لذلك حتى تقوم بطباعة نتيجة استعلام ما أو استخدامها بالفعل، يمكنك التصفية بشكل أكبر دون الوصول إلى قاعدة البيانات. ويمكنك التأكد من ذلك من خلال طباعة جملة SQL التي يتم تنفيذها على النحو التالي: import logging log = logging.getLogger('django.db.backends') log.setLevel(logging.DEBUG) log.addHandler(logging.StreamHandler()) User.objects.all().order_by('-id')[:10] """ Output: (0.000) SELECT "auth_user"."id", "auth_user"."username", "auth_user"."first_name", "auth_user"."last_name", "auth_user"."email", "auth_user"."password", "auth_user"."is_staff", "auth_user"."is_active", "auth_user"."is_superuser", "auth_user"."last_login", "auth_user"."date_joined" FROM "auth_user" ORDER BY "auth_user"."id" DESC LIMIT 10; args=() """ وكما ترى في الكود السابق، يتم تنفيذ استعلام SQL واحد فقط لجلب آخر 10 عناصر فقط. لاحظ جملة LIMIT 10 في النهاية، هذا يعني أنه سوف يتم آخر 10 نتائج فقط من قاعدة البيانات.1 نقطة
-
يوفر جانغو Django كتابة تعليقات في سطر واحد Single line comment أو تعليقات متعددة الأسطر Multi line comment على النحو التالي: تعليق في سطر واحد: {# This is a single line comment #} يمكنك كتابة تعليق متعدد الأسطر من خلال كتابة عنصري comment و endcomment وأي شيء بينهما سيتم تجاهله من قِبل جانغو Django: {% comment "Optional note" %} <p>هذا النص لن يظهر في المتصفح</p> {% endcomment %} لاحظ أن تحويل أكواد القالب إلى تعليق HTML، على النحو التالي، سوف يؤدي لعمل render لهذا الكود أيضًا لكن نتيجته سوف تظهر في شكل تعليق HTML: <!-- {% include 'footer.html' %} --> بينما الطريقة الصحيحة للقيام بذلك هي بإضافة علامة # داخل العنصر نفسه، كالتالي: {#% include 'footer.html' %#}1 نقطة
-
إن دورة تطوير تطبيقات الويب باستخدام لغة PHP تحوي جميع الخصائص التي ذكرتها، فهي تعلم التالي: أساسيات PHP بعد الاشتراك يمكنك متابعة أساسيات HTML - CSS من دورات أخرى لأن المسارات الأولى ستكون متاحة لك مجاناً اتصال PHP مع قواعد البيانات وإدارتها تصميم واجهات الموقع وعرض معلومات الموقع فيها تعليم Laravel وهو إطار عمل PHP قوي ومشهور ثم العديد من التطبيقات على كل ماتم ذكره، أي تعلم كل من Front End و Back End ,وبالطبع يوجد حماية للمستخدمين باستخدام الأساليب المتاحة والمكتبات وعمليات المصادقة وتشفير كلمات السر وغيرهم.. ملاحظة، لا يتم التركيز بشكل كبير في هذه الدورة على تصميم المواقع، ولكن جميع التصميمات جميلة و بسيطة ومناسبة لأي مشروع، وبالرغم من ذلك يتم استخدام Bootstrap وغيره من أدوات التصميم Front End ويتم شرح كل شيئ تحتاجه يمكنك طرح أي استفساروسيتابع معك المدربين1 نقطة
-
بما أنك كتبت التعريف الرياضي للمتوسط الحسابي بطريقة صحيحة، لماذا لم تحاول تجريب تطبيقه كشيفرة برمجية؟ يمكننت جمع الأعداد عن طريق المعامل + والقسمة عن طريق / . public float average() { float sum = (float) input1+input2+input3+input4+input5; return sum / 5.0; } ملاحظة، نحن بحاجة لعملية تحويل ناتج المجموع ل float لأن كل الأعداد int لذلك نستعمل القصر (float) الذي يغير نمط البيانات ونقسم على 5.0 ، عبارة return تعيد ناتج قسمة المجموع على عدد الأعدادا وهو 51 نقطة
-
بالتأكيد لأنها تعلمك جزء من التفكير المنطقي وكيفية تحقيق الشروط أيضًا، لكن ليس لها إستخدامات عملية في مجالات البرمجة التي ذكرتها. لاحظ أيضًا أنك لست في حاجة لتعلمها من الأساس لأن الشروط ومعاملاتها (مثل and و or .. إلخ) يتم شرحهم في أي دورة لأساسيات البرمجة، لذلك يمكنك أن تبدأ بتعلم البرمجة بشكل مباشر دون المرور على البوابات المنطقية من الأساس.1 نقطة
-
أولاً سأبدأ بالشكل العام لهذه الطبقة: tf.compat.v1.keras.layers.CuDNNLSTM( units, kernel_initializer='glorot_uniform', recurrent_initializer='orthogonal', bias_initializer='zeros', unit_forget_bias=True, kernel_regularizer=None, recurrent_regularizer=None, bias_regularizer=None, return_sequences=False, return_state=False, go_backwards=False, **kwargs ) حيث أن units هي عدد الخلايا أو الوحدات في الشبكة وتمثل عدد المخرجات (output space)، أما الوسيط الثاني فيستخدم من أجل التحويل الخطي للمدخلات وهو عبارة عن مُهيئ لمصفوفة أوزان النواة (افتراضياً نستخدم عادةً glorot_uniform لأغلب المهام)، أما الثالث فهو مُهيئ لمصفوفة أوزان recurrent_kernel ، وتُستخدم للتحويل الخطي للحالة المتكررة "recurrent state" والقيمة الافتراضية التي نستخدمها غالباً "orthogonal". أما الوسيط الرابع فهو مُهيئ لمصفوفة الانحراف bias (افتراضياً 0 وأيضاً نستخدم هذه القيمة غالباً أي لاتشغل نفسك بتغييرها). الوسيط الخامس فيحدد فيما إذا كنت تريد إضافة 1 إلى الانحراف bias الخاص ببوابة النسيان (يستحسن استخدامه حسب ماذكره Jozefowicz et al.). الوسيط السادس فيستخدم لتطبيق penalties على أوزان الطبقة (أي على ال Kernal_weights). السابع أيضاً مثل السادس لكن هنا يتم تطبيقها على ال recurrent_kernel. الثامن كذلك الأمر لكنه يطبق على أوزان ال bias أي على ال (bias vector). الوسيط التاسع return_sequences لتحديد شكل الإخراج ففي حال قمت بضبطه على True سوف يكون الخرج 3D حيث يقوم بإعادة كامل التسلسل أما في الحالة الافتراضية أي False يقوم بإعادة الخرج الأخير من تسلسل الخرج. طبعاً لكي لاتقع في الأخطاء يجب أن نضع True إذا كانت الطبقة التالية هي طبقة تكرارية و False إذا كانت طبقة Dense فالطبقات التكرارية دخلها يجب أن يكون 3D بينما طبقات Dense دخلها يكون 2D. والدخل لهذه الطبقة يكون: [batch, timesteps, feature] والخرج: يكون إما 2D أو 3D كما أشرنا. أما الوسيط العاشر فهو لتحديد فيما إذا كنت ترد إرجاع الحالة "state" الأخيرة أم لا إلى جانب الخرج. الحادي عشر في حالة ضبطه على True فسيتم معالجة تسلسل الدخال بشكل عكسي وسيرجع التسلسل المعكوس. الآن هذا كان تعريف بالطبقة في حالة أردت استخدامه، ونستخدمه مع النماذج بشكل مشابه للطبقة LSTM (سأرفق رابط تم فيه شرح هذه الطبقة مع مثال). حيث أن هذه الطبقة هي نفسها الطبقة LSTM ولكن مع بعض التحديثات+أسرع. فالطبقة CuDNNLSTM نسميها "Fast LSTM" ولايمكنك تشغيلها إلا على ال GPU ومع TensorFlow (لايمكنك استخدامها من إطار العمل keras فهي غير معرفة هناك) هذه الطبقة أسرع بحوالي 10 مرات من طبقة LSTM العادية. وسميت بهذا الاسم لأنه تم بناءها للاستفادة من النواة cuDNN وهي اختصار ل CUDA Deep Neural Network (cuDNN).1 نقطة
-
1 نقطة
-
تقدم لك كيراس Keras و tensorflow.keras الكلاس ExponentialDecay لتطبيق تقنية Exponential Learning Rate Decay ولها الشكل التالي: tf.keras.optimizers.schedules.ExponentialDecay( initial_learning_rate, decay_steps, decay_rate, staircase=False ) حيث أن الوسيط الأول هو قيمة معدل التعلم الابتدائي، أما الوسيط الثاني فهو عدد خطوات ال decay،والوسيط الثالث هو مقدار ال decay ( معامل التغير في قيمة معدل التعلم ويفضل أن تكون قيمته 0.95 ولايجب أن تتجاوز ال 1)، الوسيط الأخير لجعل ناتج القسمة step/decaysteps قيمة صحيحة وبالتالي ستتبع تغيرات قيم معدل التعلم نهجاً سلميَاً. أما المعادلة التي يتم تطبيقها لحساب ال lr في كل epoch هي: def decayed_learning_rate(step): return initial_learning_rate * decay_rate ^ (step / decay_steps) ولاستخدامه نقوم بتعريف object من هذا الكلاس ثم تمريره إلى وسيطة learning Rate في أي Optimaizer معرف في إطار العمل. مثال(decay كل 100000 خطوة بأساس 0.96: # نحدد القيمة الأولية initial_learning_rate = 0.1 # نعرَف غرض lr_schedule = tf.keras.optimizers.schedules.ExponentialDecay( initial_learning_rate, decay_steps=100000, decay_rate=0.96, staircase=True) # نقوم بتمريره للأوبتيمايزر model.compile(optimizer=tf.keras.optimizers.SGD(learning_rate=lr_schedule), loss='sparse_categorical_crossentropy', metrics=['accuracy']) model.fit(data, labels, epochs=5)1 نقطة
-
سأقوم بإنشاء قالب للقيام بذلك: import numpy as np import tensorflow.train.string_input_producer as qu import tensorflow.train.start_queue_runners as sqr import tensorflow as tf # قائمة بالملفات التي سنقرأها queue = qu(['tf.png']) # قراءة الملفات _, v = tf.WholeFileReader().read(queue) #حسب نوع الصور التي لديك decode_jpeg أو decode_png استخدم image = tf.image.decode_png(v) initialize = tf.initialize_all_variables() with tf.Session() as sess: sess.run(initialize) # ملء قائمة انتظار اسم الملف c = tf.train.Coordinator() threads = sqr(coord=c) for i in range(1): # طول القائمة التي لدينا image = image.eval() # الصورة ك تنسر # طباعة أبعادها image.shape # عرضها Image.show(Image.fromarray(np.asarray(image))) coord.request_stop() coord.join(threads) الكود السابق يقوم فقط بتحميل الصورة كتنسر والآن لحفظها ضمن ملف TFRecords: def _int64_feature(value): return tf.train.Feature(int64_list=tf.train.Int64List(value=[value])) def _bytes_feature(value): return tf.train.Feature(bytes_list=tf.train.BytesList(value=[value])) # مجموعة الصور والتسميات كمدخلات def convert_to(images, labels, name): num_examples = labels.shape[0] if images.shape[0] != num_examples: raise ValueError("Images size %d does not match label size %d." % (images.shape[0], num_examples)) rows = images.shape[1] cols = images.shape[2] depth = images.shape[3] filename = os.path.join(FLAGS.directory, name + '.tfrecords') print('Writing', filename) writer = tf.python_io.TFRecordWriter(filename) for index in range(num_examples): image_raw = images[index].tostring() example = tf.train.Example(features=tf.train.Features(feature={ 'height': _int64_feature(rows), 'width': _int64_feature(cols), 'depth': _int64_feature(depth), 'label': _int64_feature(int(labels[index])), 'image_raw': _bytes_feature(image_raw)})) writer.write(example.SerializeToString()) ثم لقراءتها لاحقاً: #"train.TFRecord" لاتنسى إنشاء قائمة انتظار لاسم الملف لمسار ملف # القيمة المعادة لهذا التابع هو بياناتك بعد قراءتها #label أي الصورة وال def read_and_decode(filename_queue): reader = tf.TFRecordReader() _, serialized_example = reader.read(filename_queue) features = tf.parse_single_example( serialized_example, dense_keys=['image_raw', 'label'], # لم يتم تحديد الإعدادات الافتراضية لأن كلا المفتاحين مطلوبان dense_types=[tf.string, tf.int64]) image = tf.decode_raw(features['image_raw'], tf.uint8) image = tf.reshape(image, [my_cifar.n_input]) image.set_shape([my_cifar.n_input]) # إذا أردت يمكنك هنا أن تقوم بإعادة تعيين أبعاد الصور لديك أو تطبيق بعض العمليات على الصورة # الآن سنقوم بتحويل الصورة لفكتور # Convert from [0, 255] -> [-0.5, 0.5] floats. image = tf.cast(image, tf.float32) image = tf.cast(image, tf.float32) * (1. / 255) - 0.5 #int32 إلى uint8 التحويل من label = tf.cast(features['label'], tf.int32) return image, label1 نقطة
-
هناك مقولة معروفة تقول بأن "العميل دائمًا على حق" وقد يكون هذا صحيحًا في أغلب الأحيان، لكن من المؤكد أنه لا ينبغي عليك الإذعان لهم في كل مرة، لأن ذلك سيؤدي إلى إرهاق نفسك في محاولتك لتحقيق رغبات عملائك. ربما من أصعب الأمور في التعامل مع العملاء هي الاتفاق على آلية تنفيذ المهام، خصوصًا إذا كنت تتعامل مع العديد من العملاء، وكل عميل لديه طريقة مختلفة للعمل، قد يُفضل البعض العمل في أوقات متأخرة من الليل، وعميل آخر يتوقع بضرورة عقد الكثير من الاجتماعات الشخصية التي تأخذ وقتًا في التحضير لها، وقد لا يتناسب هذا مع المستقلين الذين بحاجة للعمل ضمن جدول زمني محدد. محاولة استيعاب طريقة كل زبون في العمل تؤدي في الغالب إلى الفوضى وفقدان السيطرة، مما يجعل تنفيذ المهام أكثر صعوبة، ويدفعك للتخبط في محاولة العثور على آلية منظمة لتسيير العمل. إذا كنت تعاني في هذا المجال، فيوجد إمكانية لتغيير الوضع، يمكنك الإستفادة من بعض الأفكار التي تساعدك في دفع عملائك للعمل بطريقة تلائمك. بناء آلية عمل تناسبك من الطبيعي جدًا أن تبدأ مسيرة عملك كمستقل دون امتلاك آلية عمل واضحة ومنظمة، قد تعاني من بعض العشوائية في طريقة تسيير العمل وعقد الاجتماعات مع العملاء، وغياب التنظيم في التواصل مع واستقبال المكالمات، قد يؤدي هذا إلى تراكم الضغط النفسي بالإضافة لتراكم العمل. قد تحتاج حينها لوضع قواعد لتنظيم آلية العمل، واعتبار هذه القواعد كحدود لا يمكن تجاوزها لمصلحة الطرفين وللحصول على أفضل النتائج، ومن ضمن هذه القواعد: التقليل من الإجتماعات يمكن عقد الاجتماعات الشخصية عبر الهاتف، أو محادثات الفيديو اختصارًا للوقت الذي تستغرقه في الذهاب والعودة من هذه الاجتماعات، كما يمكن تحديد ساعات محددة خلال اليوم لعقد الإجتماع مع إبقاء قنوات الاتصال مفتوحة، كما يمكن ترتيب الاجتماعات حسب أولوية المهام سواء كانت حسب الإيرادات أو حجم العمل المطلوب تنفيذه. حدد وقتًا لأداء كل مهمة العملاء بالعادة يرغبون بإنجاز المهام في أقرب وقت ممكن، وهذا من الممكن تفهمه، لكن في هذه الحالة لا يمكن ترك كل شيء لتنفيذ أي مهمة مستجدة، لذا من الأفضل تحديد زمن تقريبي لأداء كل مهمة ووضعها ضمن قائمة المهام إذا لم تكن مهمة طارئة، تحديد زمن محدد لكل مهمة يساعد على تنظيم العمل، وتقليل الضغط لتسيير العمل بشكل سلس. المرونة بحدود المعقول الأفضل البقاء مرنًا بعض الشيء مع العملاء، لأن لا يمكن استمرار أي علاقة مهنية سليمة إذا لم تحتمل بعض المرونة أو محاولة فرض آلية عمل محددة، يُفضل وجود تنازلات متبادلة ما بين الطرفين على حسب المصلحة التي يقتضيها العمل، وبنفس الوقت لا تضر بمصلحتك الشخصية. الاستمرارية تبقى القواعد مجرد نظريات إذا لم يتم الإلتزام والاستمرار بها، ويُعتبر هذا أصعب جزء في محاولاتك لتنظيم العمل، خصوصًا إذا لم تكن معتادًا على وضع الحدود بينك وبين الآخرين. وضع آليات محددة للعمل لا يعني محاولتك التحكم بالآخرين بقدر ما يعني محاولتك للتحكم في نفسك، وربما أفضل طريقة للتحكم في الموقف هو تدوين أفكارك، مما يساعدك على توضيح أفكارك بشكل أكثر فعالية لعملائك فيما يتعلق بآلية العمل. قد تكون فكرة جيدة أيضًا تضمين ذلك في عقد العمل، يساعد هذا على وضع مقاييس محددة وواضحة للبدء بالعمل بشكل ايجابي، مما يؤدي إلى انتاجية أعلى في العمل وربما استمرار التعامل على المدى البعيد. بالنسبة للعملاء الحاليين، خصوصًا المعتادين على الأسلوب القديم في العمل، من الطبيعي أن تشعر بالرهبة حيال وضع حدود جديدة معهم، لأنه في المحصلة لا تهدف إلى ازعاجهم أو إنهاء عقود العمل معهم، وفي هذه الحالة تحتاج إلى إتباع أسلوب تواصل واضح وشفاف معهم من الممكن كتابة رسالة مفصلة لعملائك تشرح لهم سياستك الجديدة في العمل، وتوضح أن هذه السياسة تصب في مصلحتهم في المقام الأول، والأكثر أهمية هي توضيح أسباب تغيير سياسة العمل، في الغالب أنهم سيقبلون ويلتزمون بها، لأن الناس عادة يميلون إلى تفهم الظروف، ما عليك سوى فتح قنوات تواصل شفافة معهم. الانتقال إلى سياسة العمل الجديدة قد لا يكون سلسًا في البداية، لكن الجهود المستمرة لإتباع القواعد الجديدة سيعمل على إحداث التغيير للأفضل. جني ثمار العمل الجزء الأكثر صعوبة في العمل كمستقل هو تعلم كيفية تسيير الأعمال، خصوصًا في البداية حينما تفتقر إلى الأدوات أو المهارات اللازمة لإنجاز العمل، ويمكن أن يؤدي ذلك إلى سير العمل بشكل فوضوي ومفكك، وقد تزداد الأمور سوءًا كلما زاد عدد العملاء الذين تتعاقد معهم. لكن عندما تبدأ في إتقان بعض المهارات والخبرة في العمل كمستقل، يصبح بإمكانك تحسين آلية سير العمل، مما يساعد على إنجاز المهام بكفاءة أكبر، بالتالي تستطيع الاستعداد بشكل أفضل للمشاريع المقبلة، والتواصل مع العملاء الحاليين بفعالية أكبر وخطط أكثر تنظيمًا. النتيجة هي إنجاز المهام بانسيابية أكبر، وإمكانية التطور المهني في المستقبل. ترجمة -وبتصرف- للمقال Getting Clients to Work Your Way للكاتب Eric Karkovack1 نقطة
-
حين يسألني أحدهم عن كيف يصبح مبرمجا وما هي المصادر التي يجب أن يعتمد عليها وما الخطوات التي يجب إتباعها، فإن الجواب المناسب الوحيد، والذي لم أقله بعد لأحد، هو ”إذا كنت تملك ما يؤهلك لأن تكون مبرمجا فإنك ستعرف طريقك بنفسك“. السبب هو أن البرمجة فن كما أنها علم. من منطلق أنها فن فهي تتطلب حدا أدنى من الموهبة وليس فقط الاكتفاء بحفظ القواعد، ومن حيث أنها علم فهي مبنية أساسا على المنطق وبصفة عامة على الرياضيات، التي تعتبر كابوسا لدى الطالب العربي. حين تملك الموهبة لتبدع بالبرمجة وحين تملك الإستعداد العقلي للتعامل مع النصوص البرمجية المجردة، فإنك آنذاك لن تحتاج لطرح السؤال السابق. الخلاصة.. إذا لم تكن قادرا على: الاستمتاع بالبرمجة وتذوقها كتذوق الشعر، التفكير المنطقي المجرد، وإيجاد الإبرة المناسبة بين كومة من الإبر، فلا تضيع وقتك في تعلم البرمجة، لأنك لن تتعلمها ولأنها لا تناسبك. إذا كنت ترى نفسك صالحا لتكون مبرمجا فلدي لك نصيحتان لا غير: (1) ابحث بنفسك، ستجد الكثير من المصادر المتنوعة وكثيرا من الآراء المتناقضة، وحدك ستكون قادرا على اختيار ما يناسبك. (2) النصيحة الثانية هي تمرن دائما. أول خطوة لكي تنطلق في تعلم البرمجة هي البدء فورا في البرمجة. لا يهم ماذا ستبرمج ولا كم الأخطاء التي سترتكب. المران المتواصل هو وحده الكفيل بتحسين قدراتك. سيكون من الجيد أيضا ألا تكتفي بالتمرن وحيدا، ثمة آلاف البرامج الحرة المتاحة للتطوير لمن يشاء. جرب أن تدلي بدلوك وأضف تعديلاتك على تلك البرامج. ستُرفض بعض التعديلات وستواجه الكثير من الانتقادات اللاذعة، لكنك تباعا ستحسن من جودة النصوص البرمجية التي تكتب، إلى أن تصبح محترفا فخبيرا. كيف تعلمت أنا البرمجة؟ ملاحظة أولية: لا أعتبر نفسي مبرمجا بعد، لكني على الأقل أعرف الأساسيات التي تتيح لي برمجة مشاريعي الخاصة. لفترة طويلة كنت أتعلم البرمجة بشكل نظري محض. لم يكن لدي جهاز كمبيوتر آنذاك وكنت أقتنص أي مصدر أجده بأي لغة كان. القراءة دون التطبيق ليست طريقة فعالة من أجل تعلم البرمجة، لكن لم يكن لدي غيرها (ما زلت حتى الآن أحب كتابة الأكواد في الورقة، حين أكون خارج البيت، ثم أنقلها للكمبيوتر لاحقا). كنت أقرأ كثيرا. لا أفهم أغلب ما أقرأ لكني كنت أخزنه في ذاكرتي لوقت آخر حتى أجد القطع الناقصة التي تتيح لي فهم الصورة الكاملة. أول ما تعلمته كان HTML&CSS، (أعتقد سنة 2000). الطريف أنني تعلمتهما بالإسبانية خلال ورشة نظمها طلبة إسبان في المدينة (هناك سمعت أول مرة بجوجل). لم أكن أعرف من الإسبانية إلا بضع كلمات مما دخل العامية المغربية ومما تشابه مع كلمات فرنسية. لكني قبل ذلك كنت قرأت بعض المعلومات المتفرقة حول HTML في مجلات عربية وفرنسية. بعد ذلك كانت لي بضع محاولات مع جافاسكريبت، لكن المشكلة آنذاك أن جافاسكريبت لم تكن تستخدم كلغة حقيقية كما الآن، بل فقط بغرض تزيين الصفحات ببعض الحركات الديناميكية، لذلك لم أتعلم منها الكثير. ثم جاء الدور على PHP. أظن سنة 2004. قرأت بعض الأساسيات في مواقع فرنسية ثم بدأت أحمل بعض السكريبتات الصغيرة وأعدل عليها قليلا. لكن كل ذلك كان على سبيل اللهو لا غير. رغم أنني بدأت آنذاك في تقديم خدمات تصميم المواقع وتركيب برامج PHP، إلا أنني لم أكن أنظر إلى الأمر بشكل جدي، ولم تكن البرمجة تزيد عن كونها مجرد هواية أخرى، لذلك لم أتعمق في تعلمها. إن كنت اليوم قد وصلت إلى مستوى معقول في PHP مع إمكانية لاستخدام لغات برمجة أخرى بسهولة نسبية، فإن ذلك راجع فقط للممارسة، التي رغم أنها لم تكن متعمقة إلا أنها ساهمت، بجانب قراءاتي المتواصلة، في وصولي إلى المستوى الحالي. أفضل المصادر التي صادفتها خلال مسيرتي البطيئة في تعلم البرمجة: جوجل: محرك بحث لا غنى عنه في أي مرحلة. دائما عد إليه لتجد حلول المشاكل التي تصادفها. stackoverflow: موقع مهم جدا للمبرمجين. يمكنك أن تجد فيه حلولا تقريبا لكل المشاكل التي قد تصادفها، ويمكنك أن تطرح أسئلتك وتتواصل مع المبرمجين المحترفين. تعلم لغة PHP: مرجع عربي شامل لكل ما تحتاجه لتعلم php من الصفر. أفضل الدروس والمقالات والنصائح والكتب والعديد من المصادر المتنوعة لتعلم لغة php تجدها في مكان واحد. PHP 5 Power Programming: كتاب مهم جدا، لا يعيبه سوى أنه لم يحدث منذ سنة 2004، وهي فترة طويلة عرفت خلالها اللغة الكثير من التحديثات. smashingmagazine: موقع شهير لا غنى عنه لأي مصمم. يتابع أيضا الجديد في HTML&CSS وجافاسكريبت. Beginning Ruby: أفضل كتاب لشرح أساسيات روبي. هو صالح أيضا حتى لمستخدمي اللغات الأخرى بحكم أساسيات البرمجة التي يتطرق لها. في نفس السياق، وجدت أن الإطلاع على إطار العمل RubyOnRails مهم جدا للحصول على أفكار جديدة وأساليب مختلفة في البرمجة يمكن الاستفادة منها عند استخدام لغات برمجة أخرى. شخصيا تغير أسلوب استخدامي لـ PHP تماما بعد أن بدأت في استخدام ريلز.1 نقطة
-
1 نقطة
-
عندما نسمع كلمة برمجة؛ تخطر ببالنا أسئلة كثيرة، مثل: من أين وكيف نبدأ؟ وما أفضل لغة برمجة؟ هل يمكنني تعلم البرمجة دون الالتحاق بمعهد أو جامعة؟ سنجيب في هذا الفيديو عن الأسئلة التي تخطر في بال أي مبتدئ. سنستخدم لغة JavaScript لشرح المفاهيم الأساسية كالمتغيرات والجمل الشرطية وحلقات التكرار loops وأخيرا الدوال functions، وسنكتب أول برنامج لنا باستخدام لغة جافاسكريبت.1 نقطة