لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/12/21 في كل الموقع
-
عندما أقوم بعمل إستعلام من queryset في جانغو، كيف أعرف إن كان queryset يحتوي على نتائج من قاعدة البيانات أم لا؟ مثال: users = Users.objects.filter(name__iexact = 'Amer Abdallah') كيف أقوم بعمل شرط يتحقق فقط في حالة تم إعادة نتائج من قاعدة البيانات (في هذه الحالة وجود مستخدم باسم Amer Abdallah)؟ وفي حالة لم يكن هناك أي نتائج يتم تنفيذ كود مختلف؟2 نقاط
-
هل يمكنكم إخباري متى نستعمل عنصر ما من عناصر semantic element ؟ مع تبسيط الأمر لو سمحتم. أعرف لما يُستخدمون لكن أريد أعرف اين يُستخدمون ؟2 نقاط
-
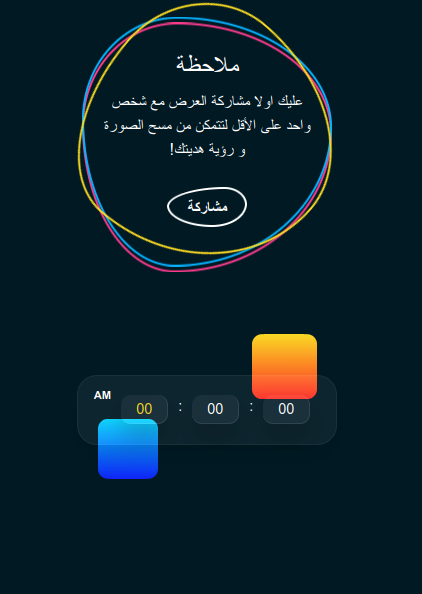
السلام عليكم عند محاولتي لجعل الصفحه responsive حدثت معي مشكلتين 1- عند الضغط عل الزر تظهر العناصر وتختفي فجاه وتظهر في الجانب الاخر من الشاشه وليس تحت الزر لم استطع حل المشكله 2- طبقه ال overlay اريدها كما بالصوره المرفقه اظنها تراكب لشكلين ولكن لم تنجح معي حيث انها متصله من اليمين لليسار مع اختلاف ارتفاع الطبقه templete_1.zip2 نقاط
-
لماذا نستخدم react hooks بدلا من class components2 نقاط
-
عند كتابة استعلامات في جانغو Django، يمكنني أن استخدام أي من id أو pk كمعلمات استعلام، كالتالي. Model.objects.get(id=1) Model.objects.get(pk=1) أعلم أن pk تعني المفتاح الأساسي وهو اختصار لـ primary key، ,ولكن ليس من الواضح متى يجب استخدام id ومتى أستخدم pk؟2 نقاط
-
كيف يمكننا تخزين نتائج ال Epochs خلال التدريب؟2 نقاط
-
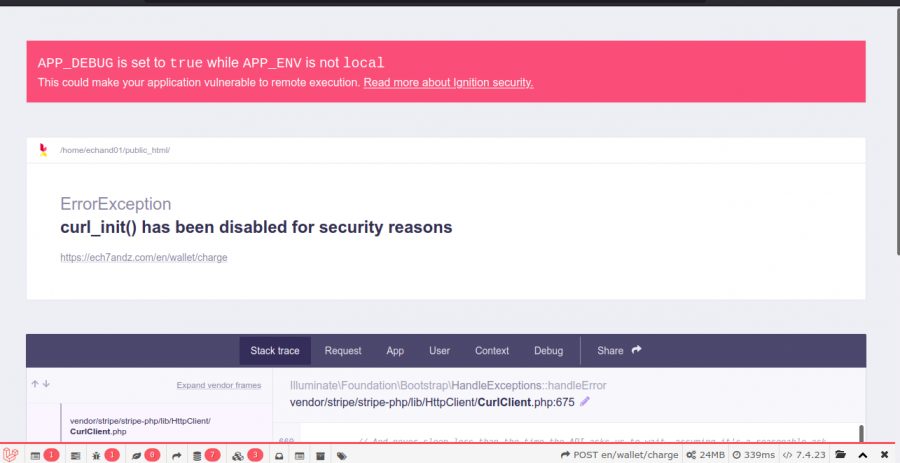
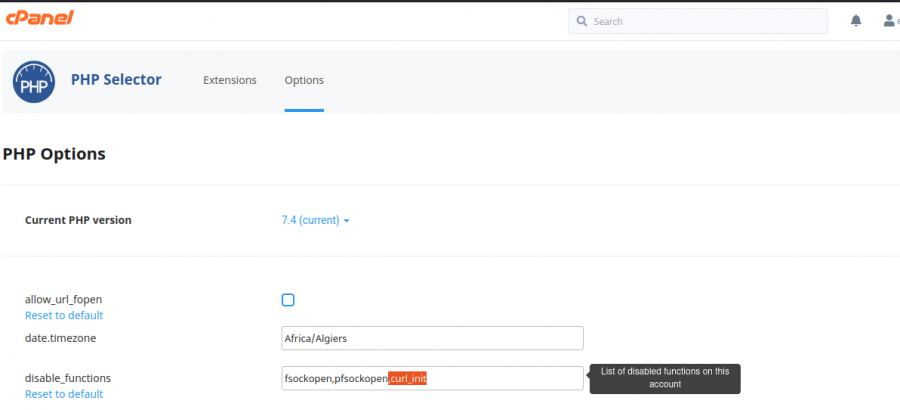
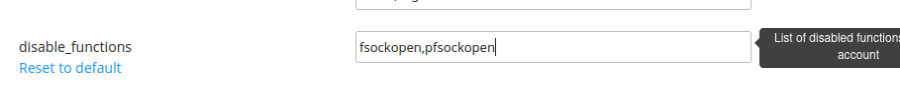
عليك التأكد من تفعيل extension=php_curl.dll في الاستضافة لديك، يمكنك وضع ملف PHP بسيط، كالتالي ليعرض معلومات المخدم، ضعه في public_html وافتحه من المتصفح ليعرض لك البيانات <?php // Show all information, defaults to INFO_ALL phpinfo(); ?> ثم تأكد من تفعيل الخاصية curl ، للتفعيل من لوحة التحكم: 1. تسجيل الدخول WHM as the 'root' user. 2. في حقل البحث اكتب easy. 3. انقر على EasyApache (Apache Update). 4. اضغط على Start customising based on the profile. 5. اترك الافتراضي واضغط على Next Step. version of Apache 6. اترك الافتراضي واضغط على Next Step. version of PHP 7. اترك الافتراضي واضغط على Next Step. additional options within the "Short Options List" 8. انقر على Exhaustive Options List. 9. انقر على the curl options, ثم Save and build. يمكن تثبيت curl من خلال terminal: To install cURL on command line: CentOS Linux server: yum install curl Ubuntu/Debian Linux Server: apt-get install php5-curl # حسب إصدار PHP إن بقيت المشكلة، يمكن تغيير APP_ENV: local, testing and production إلغاء APP_DEBUG أي false تغيير APP_ENV إلى testing أو production2 نقاط
-
كنت اريد ان اعرف ايهما افضل للدراسه علوم الحاسب ام قسم iT1 نقطة
-
1 نقطة
-
1 نقطة
-
بعد الضغط على زر مشاركة يتم ارسال رسالة عبر الواتساب تحتوي على رابط. مثلا: <a href="//wa.me/33XXXXXXXXX?text=Link">مشاركة</a> او <a href="//wa.me/?text=Link">مشاركة</a> الفكرة في موقعي انه يتم فقط مشاركة الرابط ,بما انه لا يوجد طريقة لأتأكد من انه ارسل الرسالة ربما اعمل بهذه الطريقة. شكرا لك.1 نقطة
-
ماذا تقصد من التأكد من مشاركة الرابط؟ ربما عليك إضافة معرف خاص للمشاركة، و لكن لن تعرف إذا قام المستخدم فعليا بإرسال الرسالة إلى واتس أب، لذلك فتح الرابط، الذي تم إرساله، يرسل طلبية لقاعدة البيانات وأنت تعلم عندها أنه تم النقر عليه، ومن خلال reference coed تعلم من هو المرسل .. user_id المرسل وهذا يتطلب جدول خاص بقاعدة البيانات.. وإن قام نفس المستخدم بعدة مشاركات يمكن إضافة حقل آخر لقاعدة البيانات وهو رقم المشاركة وهكذا .. link/shared/user_id/share_id مثلا..1 نقطة
-
في الحقيقة لا يهم أي منهما تستخدم فسوف تحصل على نفس النتيجة في النهاية. ولكن pk عام أكثر ، لأنك لن تضطر لمعرفة اسم المفتاح الأساسي primary key في الجدول، أي أنك لست بحاجة إلى الاهتمام بما إذا كان حقل المفتاح الأساسي يسمى id أو user_id .. إلخ. كما أنه يوفر مزيدًا من التناسق إذا كان لديك نماذج ذات حقول مفاتيح أساسية مختلفة، حيث سوف تستخدم نفس الصيغة في كتابة الإستعلامات، ولن تضطر لتذكر المفتاح الأساسي لكل نموذج model. لذلك يفضل أن تستخدم pk بدلًا من id في الحالات العامة. لاحظ أيضًا أن id يعد دالة built-in في بايثون، وقد يكون هذا سبب في ظهور خطأ، إن قمت بخلط أسماء المتغيرات والدوال معًا. على الجانب الآخر، قد يكون إستخدام id أسرع من إستخدام pk، وذلك لأن جانغو Django يستغرق وقت في معرفة اسم الحقل الرئيسي عندما تستعمل pk، بينما إن إستعملت id فأنت تستعمل اسم الحقل مباشرة، ولن يضطر جانغو Django إلى معرفة اسم الحقل لأنك أخبرته به بالفعل.1 نقطة
-
هل هناك طريقة ما تمكننا من الحصول على أسماء المتغيرات وقيمها من من ملف ال checkpoint؟1 نقطة
-
1 نقطة
-
إن سؤالك عام في مجال SEO سأضع لك بعض مقالات أكاديمية حسوب، أرجو قرائتها وفهمها التعريف العام: الأساسيات: عناصر تؤثر في عمل SEO: أدوات تساعد في العمل: إيجاد الكلمات المفتاحية: ثم مجالات متقدمة:1 نقطة
-
قرأ أحد زوّار موقع CSS Tricks مقالًا يشرح للمبتدئين كيفية رفع المواقع على الإنترنت، فطَرَح بعض الأسئلة، خاصةً فيما يتعلّق بالشركات التي تُوفّر خدمات الاستضافة، حيث كانت أسئلته على النحو التالي: وكانت إجاباته على النحو التالي. اختيار الباقة المناسبة لقد ذكرت غودادي GoDaddy أولاً، ولذلك سنبدأ بالحديث عنه؛ سنحاول تقديم معلوماتٍ مفيدةٍ بعد قليلٍ، وسنبدأ بالسؤال الآتي، لماذا نلاحظ أنّ استضافة ووردبريس WordPress أغلى من الاستضافة العادية والتي قد تَبلُغ دولارًا واحدًا في بعض الأحيان؟ وهل تستطيع تثبيت ووردبريس WordPress لو اشتريتَ استضافة ويبٍ بقيمة 5.99 دولارٍ أمريكيٍ؟ أم أن الأنسب اختيار استضافة ووردبريس WordPress مُهيّأةٍ ومُعدّةٍ مُسبقًا؟ وإذا كان ووكوميرس WooCommerce إضافةً plugin تعمل على ووردبريس WordPress، فهل ستستطيع تثبيتها في حال لم تكن الحزمة التي اخترتها خاصةً باستضافة التجارة الالكترونيّة؟ ولماذا لا تستطيع استخدام ووكوميرس WooCommerce في ووردبريس WordPress إلا للحزمة الأغلى ثمنًا؟ ولماذا تُعَد باقة استضافة الخادم الافتراضي الخاص VPS هي الأرخص ثمنًا رغم أنها إحدى خدمات الاستضافة التي تُقدّمها غودادي Godaddy؟ لا داعي للقلق، فهذا محير فعلًا. عمومًا، تربح شركة غودادي GoDaddy مليارات الدولارات سنويًا، ولذا فمن المؤكّد أنهم يفهمون كلّ هذا، ولكنّني شخصيًّا -الكاتب المقال بنسخته الأصلية- أعتمد على التخمين في اختيار باقة الاستضافة المناسبة، ولذلك من الممكن أن تكون هذه الحيرة مقصودةٌ كونها أحد أساليب البيع. التقنية ما ندركه هو أن الباقات التي تحتوي على جميع أنظمة إدارة المحتوى الكبيرة مثل باقة لامب LAMP مخصّصةٌ للمواقع التي تعمل بلغة PHP ومواقع MySQL مثل ووردبريس WordPress وكرافت Craft وبيرش Perch وغوست Ghost ودروبال Drupal وجوملا Joomla، وما إلى ذلك، وكذلك هو الحال فيما يتعلّق بالاستضافات مثل ميديا تيمبل Media Temple وهوسغيتور Hostgator وبلوهوست Bluehost وغيرها، ولذلك يُعتَقد أن توصيف شركات الاستضافة هذه بالتقليديّة، صفةٌ مناسبة. هل تريد تشغيل نظام إدارة البيانات PostgreSQL أو MariaDB بدلاً من MySQL؟ أو تريد العمل مع ASP بدلاً من لغة البرمجة PHP؟ يُزعم أنّ (أغلب) شركات الاستضافة ستجيبك بشيء من هذا القبيل عن كلّ هذه المتطلبّات، إذ ستَقترح عليك استخدام الخادم الافتراضي الخاص VPS والذي يتمتع بوصولٍ مباشرٍ إلى الجذر root، بحيث يمكنك تثبيته بنفسك بدلًا من استخدام الاستضافة المشتركة، وفي الحقيقة، لا يُعتَقَد أن هذا جيدًا بما يكفي، ومن المهم أن تنتبه إلى أنها ليست أفضل الخيارات لأنه من الصعب الحصول على دعمٍ فنيٍ جيدٍ في حال واجهتك مشكلةٌ ما. وهو ما يقودني إلى وجهة النظر القائلة بوجوب تَتبُّع عروض الطريق السعيد التي تُقدّمها شركات الاستضافة. ولنفترض رغبتنا في تطوير تطبيقٍ بلغة بايثون Python، عندها لن نشتري خادم هوستغيتور Hostgator، فعلى الرغم أن التطبيق سيعمل بصورةٍ جيدةٍ، إلا أنها قليلًا ما تُروّج لاستضافة تطبيقات بايثون، ولذلك لا يبدو أنه الطريق السعيد؛ بينما تُروّج له هيروكو Heroku كثيرًا. لا يمكننا ترجيح هيروكو Heroku لأنني لم أستخدمها من قبل، ولكننا نسمع الكثير من الآراء الإيجابية مِمّن يستخدمونها منذ 15 عامًا. تُذكّرنا هيروكو بوجود فجوةٍ أخرى مهمّةٍ بين شركات الاستضافة، وهي أنّ شركات استضافة الويب التقليديّة لا تساعدك في نَشْر موقعك، وإنما تعطيك بيانات اعتماد بروتوكول نَقْل الملفات FTP فحسب، ثُم تقول لك حظًّا سعيدً؛ أما بالنسبة لشركات الاستضافةٍ مثل هيروكو Heroku، فهي تقدّم لك واجهة سطر الأوامر مع أوامرٍ مساعدةٍ مثل heroku container:push، والتي تمكّنك من نشر الكود المحلي الخاص بك في الموقع مباشرةً، بل وتقدّم لك ما هو أفضل من ذلك، إذ تساعدك هيروكو Heroku على نشر الموقع مباشرةً من مستودع غيت هاب GitHub، فلماذا لا تَفعَل شركات الاستضافة كلّها هذا؟ يا له من لغزٍ بالنسبة لي، وذلك لأنّ المُضيف الذي يساعدك في النّشْر هو مضيفٌ لا يُقدّر بثمنٍ. حتى كُنا نتحدث عن الطرق السعيدة، وتُطلِق هيروكو على نفسها اسم منصة التطبيقات السحابية، أي أنّ الطريق السعيد في هيروكو هي لغات المُخدّم مثل نود Node وروبي Ruby وبايثون Python وجو Go، ولكن ماذا لو لم تكن بحاجةٍ لأي من ذلك؟ فلنفترض أنك ستُنشِئ موقعًا ثابتًا باستخدام أداةٍ خاصّةٍ بإنشاء المواقع الثابتة مثل إيليفينتي Eleventy، أي مواقع جامستاك Jamstack، فهل يُفضّل اختيار هيروكو Heroku عندها؟ طبعًا لا، فهيروكو هنا ليست الحل الأمثل، فعلى الرغم من عمل الموقع عليها بصورةٍ جيدةٍ، إلا أن استضافة المواقع الثابتة ليست جَوهَر هيروكو، وبالتالي فهي ليست طريقًا سعيدًا. إذًا أين يُفضّل أن تستضيف موقعًا ثابتًا؟ الإجابة هنا هي أن نيتليفاي Netlify أفضل بكلّ تأكيد، فهذا هو اختصاصها، وهي الطريق الأسعد للمواقع الثابتة. وقد أجادت نيتليفاي Netlify باستضافة جامستاك Jamstack لدرجة أن الكثير من الشركات حاولت تقديم عروضًا مماثلةً، مثل آزور Azure لتطبيقات الويب الثابتة. فلماذا إذًا تستخدم آزور وليس نيتليفاي Netlify؟ ربما يبدو طريقًا سعيدًا وربما كنت تستخدم منتجات Azure الأخرى واعتقدتَ لهذا السبب أن جميع منتجاتها جيّدةً، ففي الواقع، آزور هي منصّةٌ سحابيةٌ ضخمةٌ تُوفّر الكثير من العروض والخدمات الأخرى، وقد تكون معجبًا بمنتجات مايكروسوفت مثل كثيرٍ من المطورين وسنتحدث عن هذا لاحقًا. أما جامستاك Jamstack، فهي للاستضافة الثابتة بالإضافة إلى الخدمات الأخرى، وتُتاح في الكثير من الأماكن الآن. تحتوي كلاودفلير Cloudflare على كلاودفلير بيجز Cloudflare Pages، وهي خدمةٌ يمكنك الاستفادة منها عن طريق استخدام العروض غير المحدودة مثل استضافة عددٍ غير محدودٍ من المواقع غير المحدودة، والطلبات غير المحدودة، والسّعات غير المحدودة، وخدمة عددٍ غير محدودٍ من أفراد الفِرق البرمجيّة. قد تختار كلاودفلير بيجز Cloudflare Pages لأن منتجات كلاودفير مثل العمّال أو الوصول السهل هي أمورٌ مهمةٌ بالنسبة لك، ولذلك قد تشعر بأنها الطريق السعيد المناسب لك. كما تمتلك فيرسيل Vercel استضافة جامستاك Jamstack كذلك، وستقدّم لك مُخدّماتٍ إذا كنت تحتاجها، حيث إن إطار عملها نيكست جافاسكربت Next.js وصفحاتها مُجّهزةٌ مُسبقًا، كما أنها تُقدّم صفحاتٍ من جانب المُخدمّ بلغة البرمجة نود Node، فتعطيك فيرسيل Vercel لغة الواجهة الخلفيّة back end كذلك. أي أن إطار العمل نيكست جافا سكربت Next.js هو الطريق السعيد بالنسبة لاستضافة فيرسيل Vercel، فهو يدعم النّشْر على النظام الأساسي المُصمّم للإطار Next.js، ومن الصعب التَغلّب على ذلك. تمتلك استضافة AWS Amplify كذلك استضافة جامستاك Jamstack، والطريق السعيد هنا هو استخدام أمبليفاي Amplify لتجميع خدماتٍ مثل AWS خدمات ويب أمازون، فهذا هو الهدف من AWS Amplify. هل تحتاج إلى مصادقةٍ؟ أمازون كوغنيتو Amazon Cognito هي من تنجز العمل من وراء الكواليس، بينما يساعد Amplify على ربط المصادقة بعملك الحاليّ. هل تحتاج إلى تخزينٍ؟ تُعدّ S3 معيارًا صناعيًّا وسيساعدك Amplify على دمجِه. هل تحتاج إلى قاعدة بياناتٍ؟ سيساعدك Amplify على تصميم قاعدة البيانات وبناء واجهات برمجة التطبيقات API. وتمتلك منصة فايربيس Firebase استضافة على غرار Jamstack، والطريق السعيد هنا هو في الغالب إطار العمل Firebase. وتمتلك منصة فايربيس Firebase الكثير من الميزات المفيدة مثل تخزين البيانات في الزمن الحقيقي، بالإضافة إلى المصادقة وتحليلات المراقبة الحقيقية للمستخدم RUM، لكن إذا لم نكن قد استخدمنا أيًا من هذه الأشياء فمن غير المرجح غالبًا اختيارنا لاستضافة فايربيس Firebase، فعلى سبيل المثال، هل من المناسب استخدام فايريبس Firebase لمدونةٍ بسيطةٍ مثل مدونة Jekyll؟ بالطبع لا، لأن فايربيس Firebase لا تُروّج لذلك فهي ليست بالطريق السعيد. ويجدر الحديث عن ذاكرة المطور العضليّة، فأنت بصفتك مطوّرًا تبني ذاكرةً عضليةً للأشياء التي تفعلها بتكرارٍ، فإن استضفتَ خمسة مواقعٍ على Netlify وأنجزت خطوات الاستضافة مِرارًا وتكرارًا، فمن المنطقي أن يكون موقعك السادس موجودًا على نيتليفاي Netlify أيضًا، حتى لو كان هناك مضيفٌ آخرٌ يناسب موقعك الجديد أكثر من نيتليفاي Netlify. وذلك لأن معرفة أدواتك معرفةٌ جيّدةٌ وشعورك بالارتياح أمران مهمّان، حيث يمكنك موازنة الأسعار والميزات وكل التفاصيل الصغيرة، ولكنّ ذاكرتك العضليّة هي إحدى أقوى تأثيرات الاختيار ولا يُعتَقد بأن هذا أمرٌ سيّءٌ. يجب أن يعتني مضيفك باحتياجاتك الأساسية هل تتذكر عندما قلنا من قبل أن المُضيف الذي يساعدك في النشر مُضيفٌ قيّمٌ جدًا؟ إليك الأخبار الجيّدة، سيساعدك بالنشر كلٌ من نيتليفاي Netlify وفيرسيل Verce و AWS Amplify وغوغل فايربيس Google Firebase وكلاودفير بيجز Cloudflare Pages وآزور Azure للصفحات الثابتة، فلقد أصبحت هذه أقلّ ما يمكن أن يقدّمه المُضيفون، كما توجد هناك المزيد من الخدمات الأخرى. وفيما يلي الخدمات الأساسيّة لكل المُضيفات الحديثة بالإضافة إلى استضافة المواقع بالطبع. HTTPS: إذ يجب على المُضيف منح موقعي شهادة SSL تلقائيًا أو حتى مجانًا، وذلك نظرًا لأن خدمة Let’s Encrypt مجانيّة، فهي تُوفّر شهادات أمانٍ مجّانًا. CDN: وهي شبكة توصيل المحتوى، حيث يجب أن يساعد المُضيف في تخديم موقعي بالإضافة إلى خدمات توصيل المحتوى، حتى لو كانت ميزةً مدفوعةً أو تتطلب التهيئة المُسبقة. Deployment: وهو النشر، حيث يجب على المُضيف الاتصال بمستودعات غيت Git، ونقل الملفات من المستودع الرئيسي إلى الموقع المباشر. Staging: فعلى المُضيف توفير بيئاتٍ لتهيئة الملفات للنقل من مرحلة التطوير إلى مرحلة الإنتاج. وبالعودة إلى ووردبريس WordPress وغيره من أنظمة إدارة المحتوى العاملة بلغات PHP وMySQL، فغالبًا ما تُوفّر المُضيفات التقليديّة استضافة هذه المواقع، حيث يُمثّل ووردبريس 35.2٪ من مواقع الويب، وهذا رقمٌ كبيرٌ جدًا، مما يعني أنه هناك الكثير من الأموال الناتجة عن استضافة ووردبريس WordPress، لكن من واقع الخبرة لكريس كوير Chris Coyier يمكن القول بأن المُضيفين التقليديين لا يُقدّمون أيًّا من الخدمات التي ذُكِرت أعلاه رغم أنّها الخدمات الأساسيّة لكل المُضيفات الحديثة، ففي كثيرٍ من الأحيان قد تضطر إلى استخدام HTTPS ودمج شبكة توصيل المحتوى ونشر الموقع بنفسك، كما سيتوجّب عليك شراء مخدّمٍ آخرٍ لإجراء عملية staging، ومع وجود فجوةٍ واسعةٍ في مُضيفي الويب الحديثة التي تُقدّم ما لا تقدّمه المُضيفات التقليديّة، أصبح مجال الاستضافة غريبٌ جدًا. ولكنّ هذا لا ينطبق على كلّ مُضيفات ووردبريس، حيث يُعدّ استخدام مُضيفٍ خاصٍ بووردبريس لاستضافة موقع ووردبريس بمثابة طريقٍ سعيدٍ، لكن يمكن استخدام فلاي وييل FlyWheel مثلًا، إذ يقدّمون الميّزات الأساسيّة بالإضافة إلى أمورٍ أخرى، كما أنّهم يساعدون في التطوير المحليّ. ديجيتال أوشن Digital Ocean يقول Chris Coyier: لدى هذه المنصّة مفهوم دروبلت Droplet والترجمة الحرفيّة لهذه الكلمة هي قطرات المياه، ولكنّها في هذا السياق تعني مُخدّم، وهي مكوّنةٌ من حاوياتٍ، أو لنَقُل بأنّها مُخدّماتٌ مُعدةٌ مسبقًا وقادرةٌ على تشغيل جميع أنواع التقنيّات، فإن كنت تريد تشغيل لامب LAMP في Droplet، فسيكون طريقًا سعيدًا، ولكن هناك الكثير من التقنيات الأخرى كذلك. ولنأخذ المثال التالي، فإذا كنت تريد استخدام سترابي Strapi وهو نظام إدارة محتوىً يتكون من نود Node وNginx وPostgreSQL، فتستطيع منصة ديجيتال أوشن Digital Ocean تقديم droplet جاهزةٍ لذلك. تبدأ أسعار droplets من 5 دولاراتٍ شهريًا، لذا فهي اقتصاديةٌ مثل الاستضافات الأخرى تمامًا إذا لم تكن أكثر منهم، وقد تجد منتجات استضافةٍ متنوعةً في ظاهرها، بينما هي ديجيتال أوشن في حقيقتها. فعلى سبيل المثال، تتيح أداة استضافة SpinupWP إنشاء بيئات استضافة ووردبريس مهيأةً بسرعةٍ ولكنها لا تتكفّل بالاستضافة نفسها لأنّك قد تجلب مضيفك الخاص، والذي قد يكون ديجيتال أوشن أو خدمات ويب أمازون Amazon Web Services واختصارًا AWS. تعقيد الخدمات المقدمة وإذا بدا ديجيتال أوشن Digital Ocean معقدًا، فسترى أنّ خدمات ويب أمازون AWS أكثر تعقيدًا، فلقد تحدثنا عن AWS Amplify مسبقًا، فهو يشْبِه AWS المُصمّم للمطورين الأفراد لاستضافة التطبيقات بسرعةٍ، وهو رائعٌ جدًا لكنه جزءٌ صغيرٌ مما يُمثّل AWS. إذًا AWS هو مزود خدماتٍ سحابيةٍ ضخمٍ يمكنه تشغيل مخدمات ويبٍ، ولكنه يُوفّر المئات من الخدمات الأخرى مثل قواعد قواعد البيانات والتخزين والعمليات عديمة المُخدمّات serveless وواجهات برمجة التطبيقات API والسجلات، وكثيرٍ من الأمور الأخرى، حتى أنّه يمكنك استئجار حاسوب كميّ تمامًا مثل ما يُعرض في الخيال العلمي، لكن هذا لا يعني أنه لا يمكن للمطور العادي استخدام AWS لاستضافة الويب، إلا أنه غير مُصممٍ لهذا حسب تجربة المطوّرين. يمكنك الاطلاع على كيفية تثبيت ووردبريس WordPress على AWS ، حيث تُعَد AWS قويةً للغاية ولديها حلولٌ لكل شيءٍ وبأسعارٍ منخفضةٍ جدًا، ومن المفيد النظر إلى AWS على أنها بِنيةٌ أساسيةٌ بسيطةٌ للويب لكنها مصممةٌ للعمليات واسعة النطاق كذلك، فقد يُنشَأ مُضيفي الويب على AWS. مطابقة احتياجاتك مع ما هو متاح سنستعرض بعض النتائج السريعة لنُطابِق الاحتياجات مع الخيارات المتاحة، لكنّه ليس جدولًا شاملًا بل وُضِع فيه ما ما يذكر عادةً، وما يبدو بأنّه طريقٌ سعيد. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } تقليدية اقتصادية WordPress MediaTemple وGoDaddy Flywheel وWP Engine Other PHP + MySQL (مثل Craft CMS) Bluehost Cloudways وfortrabbit Ruby on Rails Linode Heroku Node.js ضعه في Lambda Digital Ocean Python Vercel Heroku Go Vercel Cloud Run Jamstack GitHub Pages Netlify وCloudflare Pages GraphQL API Hasura AWS Amplify وAppSync Image Storage S3 Cloudinary ومن المهم التذكير بوجود الكثير من القواسم المشتركة في مجال الاستضافة، فلنفترض أنك تريد استضافة ملف index.html علمًا بأن هذا هو موقعك بالكامل. في الواقع، يمكن لأيّ مضيفٍ أن يفعل ذلك، حيث أنّ مهمة شركات استضافة الويب هي استضافة الملفّات عن طريق تشغيل الشيفرة البرمجية الموجودة بداخلها، وهي غير مختلفةٍ كثيرًا عن بعضها البعض، لذلك علينا الإجابة عن الأسئلة التالية، هل سيُشغّل ما أحتاجه؟ هل التعامل معه مباشرٌ وواضحُ؟ هل سيساعدك في تسهيل العمل؟ هل سيُقدّم الدعم المناسب؟ وأهم شيء هل هذا هو الطريق السعيد؟ أسعار الاستضافات لم نتحدث كثيرًا عن السعر على الرغم من أهميته الكبيرة للكثيرٍ من الناس، ولكن من الصعب التحدث عنه دون معرفة احتياجاتك، حيث لا يُراد أن يتخذ أي شخصٍ قراراتٍ مهمّةٍ بشأن أمورٍ مثل استضافة الويب بناءً على الفَرق في بضعة دولاراتٍ في الشهر، لأنّك إن أمضيتَ نصف ساعةٍ في محاولة اكتشاف مشكلةٍ وحلّها وكان باستطاعة استضافةٍ أغلى ثمنًا حلّها، حينها ستهدر فرق السعر المُكتسَب. تُعَد استضافة الويب أشبه بسوقٍ لبيع السلع، حيث تستَقّر أسعاره إلى حدٍ ما، وإذا كان المُضيف يبدو باهظ الثمن، فربما لأنه يقدم الكثير من الخدمات والميّزات، وإذا بدا رخيصًا فقد تشعر بهذا لاحقًا بسبب قلة الميزات أو سوء الخدمة وما إلى ذلك. فإذا كان لديك موقعٌ صغيرٌ للأطفال يُحتَمل أنك ستستضيفه مجانًا؛ أما إذا بدأ الموقع بالتوسّع، فستشعر حينها أن تكاليف الاستضافة ضئيلةٌ وعادلةٌ. مهلًا، هل يبدو كل هذا ممتعًا ومسليًّا لك؟ إذا كانت إجابتك نعم، فربما عليك التفكير في مهنةٍ في مجال البرمجيات بحيث تتعامل مع المُخدمات والنشر والبِنية التحتية، فقد لا يكون المطور الداعم مهمَّةً جانبيةً لأعمال التطوير الأخرى بل قد يكون مهمةً كاملةً. ترجمة -وبتصرف- للمقال The Differences in Web Hosting (Go with the Happy Path) من موقع CSS Tricks. اقرأ أيضًا مساعدة المبتدئين في فهم كيفية رفع الموقع على الإنترنت دليل إعداد خادم ويب محلي خطوة بخطوة كيفية تثبيت برمجية Jenkins على خادوم أوبنتو 16.04 كل ما تود معرفته عن السحابة الهجينة Hybrid Cloud1 نقطة
-
بعد ما اتخرج من دورة تطوير واجهات المستخدم هل سأصبح (مبرمج او مطور او مصمم) مواقع وما الفرق بينهما؟1 نقطة
-
بإنهائك لدورة تطوير واجهات المستخدم ستصبح مطور واجهات مستخدم , و هذا لأنك ستتعرف على كل من : مفهوم الواجهة الأماميّة للموقع front-end وكيفية عملها . أساسيات لغات تطوير واجهات المستخدم: HTML و CSS و JavaScript . استخدام أحدث أدوات التطوير: Bootstrap 4 و jQuery و Sass . التعامل مع خدمة استضافة المشاريع البرمجية GitHub و GitLab . نشر صفحات الموقع على الإنترنت . إعداد هيكل الموقع ووضع خطة العمل . التصميم المتجاوب مع مختلف الأجهزة والشاشات . و مطور واجهة المستخدم هو المسمى الوظيفي لمن يكون مسؤولا عن بناء الموقع من الجانب الشكلي العام من هيكلية و تصميم و تفاعلية . يشمل هذا المسمى الوظيفي الفروع التالية : البرمجة بإستخدام الجافاسكربت و أدواتها , و تصميم الويب بإستخدام الـ css و أدواتها . أي أن التعبير مطور واجهات مستخدم وفق المقدم في دورة واجهات المستخدم يتضمن صفتي " مبرمج " و " مصمم " معا . و للتفصيل أكثر يمكن تعريف كل منهم وفق التعريفات التالية : مصمم الويب : يهتم بالتصميم الخارجي للموقع . مبرمج الويب : الشخص المفوض إليه عمليات التكويد و كتابة الشيفرة , له إمكانية كتابة أكواد و خوارزميات أكثر تعقيدا , لا يعير إهتمام لشخص المستخدم أو تجربته . مطور الويب : إهتمامه أكثر بتجربة المستخدم نحو التطبيق المفوض إليه , معرفته بالمستخدم أكثر و بالتكويد و التعقيد أقل عادة .1 نقطة
-
1 نقطة
-
1 نقطة
-
ما الفرق بين إستنخدام foreach و iterator من اجل العبور عبر العناصر في جافا1 نقطة
-
تؤدي إعادة تشغيل خادم جانغو Django إلى ظهور الخطأ التالي: this port is already running.... تحدث هذه المشكلة على وجه التحديد على Ubuntu وليس على أنظمة التشغيل الأخرى. كيف يمكنني غلاق البرنامج الذي يستخدم هذا المنفذ لإعادة تشغيل الخادم؟ أو كيف يمكنني إستخدام منفذ آخر من الأساس؟1 نقطة
-
الاستخدام الصحيح للدالة هو كالتالي: customer.source,created = Source.objects.get_or_create(name="News") وهو يقوم بإرجاع tuple بحيث يكون العنصر الاول هو الكائن الذي تم ارجاعه بينما العنصر الثاني هي قيمة منطقية، اما صواب واما خطأ بحيث تشير الى اذا ما كان تم انشاء الكائن ام لا. المثال التالي يوضح كيفية استخدامها: p, created = country.objects.get_or_create( city='Cairo country='Egypt ) >>> created False لاحظ أنه لم يتم إنشاء التابع لانه لم يتم ذكره بداخل defaults.1 نقطة
-
يمكنك البحث عن الكلمة بغض النظر عن طريقة كتابتها سواء بحروف كبيرة أو صغيرة ببساطة بالكود التالي: MyClass.objects.filter(name__iexact=search) حيث search هلى الكلمة التي تبحث عنها، أو يمكنك البحث عنها اذا كانت جزءا من كلمة طويلة كالتالي: MyClass.objects.filter(name__icontains=search)1 نقطة
-
نقوم بتحقيق السمات (attributes) index_title و site_header و index_title على AdminSite مخصص لتغيير عنوان صفحة موقع ال Admin ونص العنوان بسهولة. سنقوم بإنشاء AdminSite subclass وربط instance منها بـال URLconf: # admin.py ضمن ملف from django.contrib.admin import AdminSite from django.utils.translation import ugettext_lazy as ul class admin(AdminSite): site_title = ul('...') #(page's <title>) كل صفحة <title> نص تريد وضعه في نهاية site_header = ul('...') #(page's <h1>)+ وفوق نموذج تسجيل الدخول index_title = ul('...') #admin في أعلى صفحة فهرس ال #instance إنشاء admin_ = admin() #urls.py ضمن ملف from django.conf.urls import patterns, include from myproject.admin import admin_ # نقوم بتمريره هنا urlpatterns = patterns('',(r'^myadmin/', include(admin_.urls)),)1 نقطة
-
تحتاج إلى إنشاء النموذج base_site.html الخاص بك للقيام بذلك. أسهل طريقة هي إنشاء الملف اسمه base_site.html في المسار التالي templates/admin/base_site.html يجب أن تكون هذه نسخة من base_site.html الأصلي ، باستثناء وضع العنوان المخصص الخاص بك: {% block branding %} <h1 id="site-name">{% trans 'my cool admin console' %}</h1> {% endblock %} لكي يعمل هذا ، يجب أن يكون لديك الإعدادات الصحيحة لمشروعك ، وبالتحديد في settings.py, تأكد من إضافة /projectdir/templates/ الى TEMPLATE_DIRS, وأيضا تأكد من اضافة django.template.loaders.filesystem.Loader الى TEMPLATE_LOADERS1 نقطة
-
يمكنك أن تقوم بذلك من خلال تعديل ملف urls.py حيث يوفر لك عدة متغيرات تستطيع من خلال تغير النصوص الرئيسية في لوحة التحكم في جانغو Django. from django.contrib import admin admin.site.site_header = 'Control Area' # القيمة الإفتراضية : "Django Administration" admin.site.index_title = 'Features area' # القيمة الإفتراضية : "Site administration" admin.site.site_title = 'HTML title' # القيمة الإفتراضية : "Django site admin" يمكنك أيضًا حفظ النصوص في ملف settings.py وإستدعائها كمتغيرات في ملف urls.py على الشكل التالي: # settings.py ADMIN_SITE_HEADER = "My Control Area" # urls.py from django.conf import settings admin.site.site_header = settings.ADMIN_SITE_HEADER1 نقطة
-
يوفر جانغو Django طريقة للبحث عن النصوص بغض النظر عن حالة الحروف، على النحو التالي: User.objects.filter(role__iexact="admin") ويمكن الحصول على نتيجة مشابة من خلال البحث عن النصوص التي تحتوي على الجزء المطلوب البحث عنه، كالتالي: User.objects.filter(role__icontains="admin") في المثال الأخير سوف يتم تجاهل حالة الأحرف أيضًا وسوف يتم إرجاع كل الكائنات التي تحتوي على كلمة admin في حقل role بغض النظر عن حالة الأحرف (Case-insensitive).1 نقطة
-
يقوم التابع get_or_create بإرجاع tuple وليس كائن من نوع Post، وبالتالي يجب أن يكون لديك متغيرين قبل علامة الإسناد (علامة = )، يحتوي العنصر الأول في الـ tuple التي تم إرجاعها من هذا التابع على الكائن (في حالة تم الحصول عليه من قاعدة البيانات، أي من خلال عمل get)، أما العنصر الثاني في الـ tuple فهو قيمة منطقية True/False (تكون True في حالة تم إنشاء الكائن، وتكون False في حالة تم إرجاعه ولم يتم إنشاء كائن جديد في قاعدة البيانات). User.post,created = Post.objects.get_or_create(category="News") هنا مثال من توثيق Django: # get_or_create() a person with similar first names. p, created = Person.objects.get_or_create( first_name='John', last_name='Lennon', defaults={'birthday': date(1940, 10, 9)}, ) # get_or_create()لم يقم التابع بإنشاء كائن في هذه الحالة >>> created False1 نقطة
-
يمكنك انشاء View لتمثل جدول جديد (وهمي) يجمع كل البيانات ويخفي البنية الحقيقية للجداول ويجعل عبارة الاستعلام اقصر واسهل كالتالي CREATE VIEW usersView AS ( SELECT u.id_user AS id_user, u.email AS email, u.createdAtU AS createdAtU, u.updatedAtU AS updatedAtU, ui.fullname AS fullname, ui.createdAtI AS createdAtI, ui.updatedAtI AS updatedAtI, uc.code AS code, uc.createdAt AS createdAt, uc.updatedAt AS updatedAt FROM users u LEFT JOIN usersInfo ui ON u.id_user = ui.id_user LEFT JOIN usersCode uc ON u.id_user = uc.id_user ); وتستعلم عن بيانات مستخدم ما كالتالي SELECT * FROM usersView WHERE user_id = 5 لادخال بيانات في عدة جداول معا تتعامل مع ال View كانها جدول حقيقي INSERT INTO usersView (fullname, email, code) Values ('Full Name', 'email@example.com', 'AX5');1 نقطة
-
يمكنك دفع أي منتج عبر الإنترنت بالعملة المصرية عن طريق إستخدام فودافون كاش. قم بإنشاء محفظة فودافون كاش. قم بشحنها بالمبلغ الذي تريده. قم بالإتصال بـ *9*10# وأدخل المبلغ المُراد دفعه في منتج معين. بعض بضعة ثوان، ستصلك رسالة بها رقم البطاقة الإفتراضية ورقم الـ CVC وتاريخ الإنتهاء.1 نقطة
-
يوجد طريقتين للدفع ضمن أكاديمية حسوب، البطاقة الإتمانية و عن طريق paypal يمكنك ملاحظة ذلك بعد النقر على زر الشراء في أي دورة. لمزيد من المعلومات يمكنك فتح تذكرة من خلال مركز مساعدة حسوب1 نقطة





.thumb.png.94aea254e261afcd7adbe6fb5ce19b97.png)


.png.f822c5b87e9306aed295aed21bceece2.png)