لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/10/21 في كل الموقع
-
سلام عليكم المعادلة دي بتديني الناتج بشكل صحيح عادي لكن رسالة الخطأ دي بتظهر Notice: A non well formed numeric value encountered مش عارف بتظهر ليه رقم ان المعادلة متكررة في اماكن تانية من الصفحة بمتغيرات مختلفة و شغالة زي الفل <?php $sum_all_rubber = 0; foreach ($rubbers AS $rubber){ $total = (($rubber['countPiece'] * $rubber['colorNumber_input']) * $rubber['price']); /** @noinspection PhpWrongStringConcatenationInspection */ $sum_all_rubber += number_format($total,2); ?>3 نقاط
-
أحاول استخدام get_or_create لبعض الحقول في النماذجة models الخاصة بي، لكنني أتلقى خطأ 500 عندما أحاول القيام بذلك. Cannot assign "(<Post: News>, False)": "User.post" must be a "Post" instance. يبدو السطر التالي هو السبب في ظهور الخطأ: User.post = Post.objects.get_or_create(category="News")2 نقاط
-
2 نقاط
-
كيف يمكنني أن أغير نص "Django administration" الموجود في رأس صفحة لوحة التحكم الخاصة بـ Django admin؟ حاولت البحث عن كيفية القيام بذلك في توثيق جانغو Django لكن لا يبدو أنه تمت تغطية هذا الأمر بشكل جيد.2 نقاط
-
إكتشفت خاصية من خواص CSS إسمها text-fill-color, قرأت أنها تسمح بتعبئة لون النص, لكن لم أفهم ما المقصود بهذا, و أيضا أثناء تجربتي هذه الخاصية في عنصر معين لاحظت أنه لا يوجد فرق بينها و بين خاصية color و هذه الخاصية, فما وظيفة هذه الخاصية ؟2 نقاط
-
السلام عليكم كيف يمكن حجبهم قبل عرض اي صفحة بالموقع وتحويلهم لصفحة اخرى استخدم next.jsK او من خلال السيرفر nginx هل يمكن فعل ذلك ؟2 نقاط
-
السلام عليكم. متى نستخدم وسم <div>, حيث أن هناك تصاميم معينة ليست متأكدا لما يستخدم أصحابها وسم <div> في أمكنة معينة, لدينا على سبيل المثال هذا الكود : <!--هذا كود لإنشاء الناف بار الموجود أعلى الصفحة--> <body> <div class="banner"> <div class="navbar"> <img src="logo.png"> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> <body> .banner { width: 100%; height: 100vh; background-image: linear-gradient( rgba(0,0,0,0.75), rgba(0,0,0,0.75) ), url("../images/image.jpg"); background-size: cover; } لماذا إستخدم صاحب التصميم <div class="banner> ؟ ألم يكن من الممكن إستخدام <body> ؟ فيديو صاحب التصميم المذكور أثناء تصميمه الصفحة التي جلبت منها الكود الموجود فوق : https://www.youtube.com/watch?v=PgAZ8KzfhO82 نقاط
-
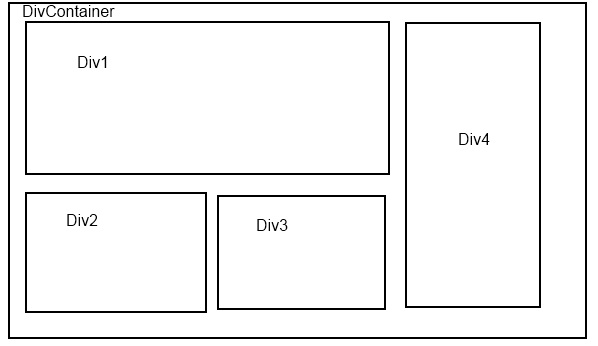
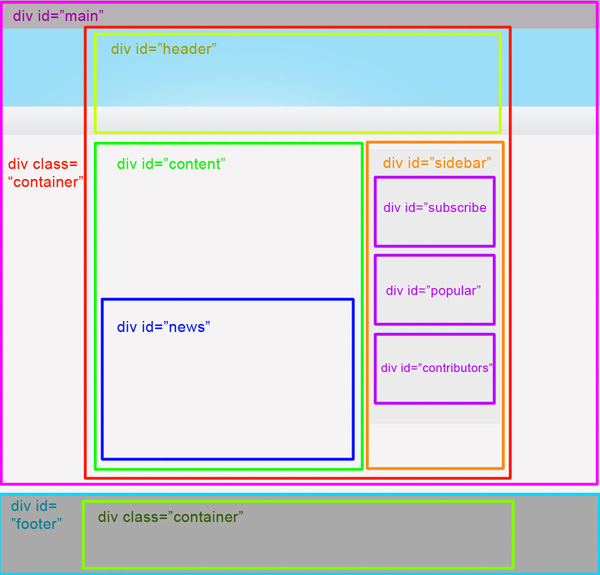
قبل التحدث عن وسم div ينبغي معرفة أن وسوم HTML تنقسم إلى ثلاث فئات رئيسية : Block level Tags : تشمل كل العناصر و الوسوم التي تأخذ كامل عرض حاوياتها افتراضيا . Inline Level Tags : تشمل كل العناصر و الوسوم التي توضع تلقائيا في خط أفقي افتراضيا ، و عندما تنفد المساحة على المحور الأفقي ، فإنها تلتف في السطر التالي وهكذا . Meta Level tags : تشمل كل العناصر و الوسوم التي لا تظهر في الصفحة كعناصر أو تقسيمات أو حاويات , و لكنها تستعمل لمهام أخرى (مثل توجيه محركات البحث نحوها) . وسم div هو وسم Block level tag , و يعبر عن اختصار division بالإنجليزية أو تقسيمة بالعربية . و يستخدم لإنشاء تقسيمات أو أقسام حاوية منفصلة للمحتوى في صفحة الويب مثل حاويات لكل من : استمارة أو نموذج , نص ، صور ، رأس ، تذييل ، شريط تنقل ، إلخ . و بالتالي فإن الغرض من استخدام علامة div هو تقسيم صفحة ويب ليس إلا . إذا نظرت إلى موقع ويب نموذجي ، يمكنك تقسيمه إلى أقسام منطقية. على سبيل المثال ، إذا نظرت إلى صفحة أسئلة البرمجة في أكاديمية حسوب ، يمكنك تقسيمه إلى شريط التنقل أعلى الشاشة ، وقسم المحتوى أي ينقسم إلى شريط تصفح علوي و اخر سفلي و قسم للمحتوى الرئيسي . يمكن تقسيم قسم المحتوى الرئيسي إلى سلسلة من الأسئلة والشريط الجانبي الأيسر . كل عنصر من هذه العناصر موضوع في وسم div لفصله كتقسيمة و عنصر . رغم أن هنالك العديد من الوسوم الأخررى التي يمكن لها أن تقسم صفحة الويب إلى حاويات و أقسام إلا أن إستعمال div شائع لعدة أسباب نذكر من بينها : أن وسم div يحتوي كل من علامة الفتح (<div> ) وعلامة الإغلاق (</div>) بشكل إلزامي لإغلاق الحاوية . يجعلنا هذا نتعرف بسهولة على بداية و نهاية كل حاوية . وسم div هو Block level tag , أي أنه يقوم بالنزول سطرا تلقائيا عند كل وسم فتح له , على عكس وسوم من مثل span أو label التي هي وسوم سطرية inline level tags . وسم div هو عنصر حاوية عامة , على عكس وسم body مثلا الذي يجب أن يتوفر مرة واحدة في هيكلية الـ HTML لكل صفحة . داخل وسم div يمكننا وضع أكثر من عنصر HTML و يمكن تجميعها معًا ويمكننا تطبيق CSS عليها على خلاف لو قمنا مثلا بتعريف هاته العناصر بشكل مباشر في وسم الـ body . كما أنه يقبل أية أنواع من العناصر و الوسوم داخله على عكس وسوم أخرى تشترط امتلاك عناصر محدودة . مثلا : يمكن استخدام وسم div لإنشاء تخطيط لصفحات الويب أو Layouts بالإنجليزية بسهولة و مرونة . لاحظ التخطيط : يمكن تخصيص عرضه و إرتفاعه بشكل مرن جدا , على عكس وسوم أخرى تشترط أن لا تتجاوز عرضا معينا . و هذا في الغالب ما جعل صاحب الفيديو يعتمد تقسيم الصفحة وفق وسوم div , كونه يريد أقصى مرونة و سهولة في تحكمه بعناصر صفحته . ومع ذلك ، اتجاه تطوير الويب في الاونة الأخيرة أصبح يتحرك نحو الاتجاه الدلالي أو الـ semantic direction . فبدلاً من عناصر div العامة ، من المفترض أن تستخدم العلامات الدلالية الأحدث التي تشير بشكل أفضل إلى أي شيفرة تبحث عنها في الصفحة . لذلك أصبح لدينا علامات التنقل nav والقسم section والرأس headere ،و غيرها . و لذلك فمن الناحية النظرية , ستجد البعض يطالبون أو يعتبرون أن من المفترض أن تتم إزالة الحاجة إلى علامات div العامة بشكل نهائي . أما من الناحية العملية ، فلا يزال معظم الأشخاص يستخدمون divs فقط . كونها طريقة مهيمنة و شائعة جدا , أو على الأقل أفضل من الأيام التي كان فيها يتم تصميم الصفحات باستخدام الجداول و الإطارات ! و طبعا هذا بجانب إمتلاكها للمميزات التي تم ذكرها سابقا . تعرف أكثر عن : و أيضا : توثيق وسم div : هنا .2 نقاط
-
لوسمحت انا كارت الماستر في 2575 جنيه مصري يعني اعلي من سعر الدوره الاولي ومع ذلك لم يتم التسجيل لوجود اموال قليله ما الحل ؟2 نقاط
-
يمكنك التواصل مع مركز الدعم https://support.academy.hsoub.com/ شكراً لك2 نقاط
-
لمعرفة عدد المحارف في النص يمكن استخدام التابع strlen لمعرفة عدد الكلمات في النص يمكن استخدام التابع str_word_count لمعرفة عدد الاسطر يمكن تقسيم النص عند كل سطر وعد الأقسام باستخدام التوابع count, explode يمكن كتابة الصف كالتالي class Text { public string $text; public function __construct($text) { $this->text = $text; } public function characters() { return strlen($this->text); } public function words() { return str_word_count($this->text); } public function lines() { return count(explode("\n", $this->text)); } } // يستخدم كالتالي $text = new Text("..."); $chars = $text->charachters(); $words = $text->words(); $lines = $text->lines();2 نقاط
-
لدي هذه الجدول table 1 CREATE TABLE users ( id_user uuid DEFAULT uuid_generate_v4(), email character varying(255) UNIQUE, createdAtU timestamptz, updatedAtU timestamptz, PRIMARY KEY (id_user) ); table 2 CREATE TABLE usersInfo ( id_user uuid, fullname character varying(255), createdAtI timestamptz, updatedAtI timestamptz, PRIMARY KEY (id_user) ); table 3 CREATE TABLE usersCode ( id_user uuid UNIQUE, code integer, createdAt timestamptz, updatedAt timestamptz, PRIMARY KEY (id_user) ); كيف اعمل View يجمع البيانات في مكان واحد علماً ان id_user متساوي في كل الجداول بحيث اول ما انشىء مستخدم جديد يتم انشاء له صفوف مقابلة في الجداول الاخرى بنفس id1 نقطة
-
كيف يمكنني الاستعلام في جانغو Django وتجاهل حالات النص (Case-insensitive) في الاستعلام الخاصة بي؟ لدي شيء مثل هذا الكود وأريد أن يتم تجاهل حالة الأحرف في المتغير my_role: my_role = "admin" # قد تكون بحالات مختلف Admin, AdImN ... User.objects.filter(role=my_role) كيف أقوم بذلك في جانغو Django؟1 نقطة
-
ملاحظة عامة، عند استخدام media query تأكد من ترتيب أبعاد الصفحة بشكل صحيح، لأنه كما تعلم آخر تنسيق ل CSS سوف يتم تطبيقه، فإذا كان لديك تنسيقين تريد تطبيقهما على البعدين (500 وأقل) و (600 و أقل) نضع 600 قبل 500 لأنها تشملها هكذا 550 سيطبق مع 600 أما 450 مع 500 .. @media only screen and (max-width: 600px){ body{ background:green;} } @media only screen and (max-width: 500px){ body{ background:red;} } لو وضعناهم بالعكس، 500 ثم 600 لتم تنفيذ تنسيق 600 وأقل على 450 وتخرب التنسيق max-width الكبير أولا min-width الصغير أولا مقالة مفيدة من مقالات أكاديمية حسوب:1 نقطة
-
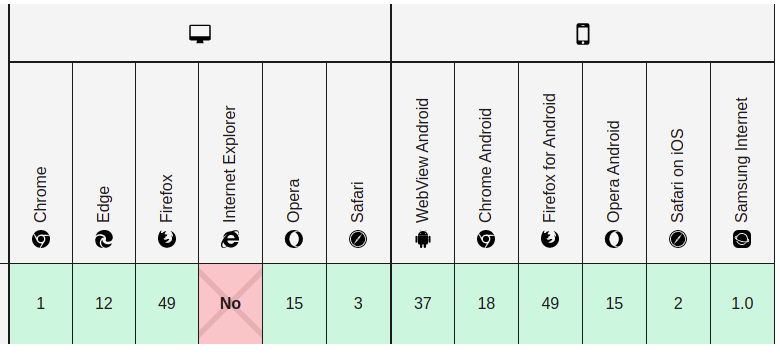
مثلما ذكر المدرب حسن حيدر فإن الخاصية ليست قياسية أو على المسار القياسي الذي تحترمه كامل متصفحات الويب كما أنها تابعة لمجموعة الإضافات ذات السابقة webkit- . و يقصد بغير قياسي: أن استخدامها لا يكون في مواقع الإنتاج التي تستهدف كامل المتصفحات و الأجهزة , فالخاصية قد لن تعمل مع كل مستخدم . كما أنه قد يكون هناك أيضا عدم توافق كبير بين عمليات التنفيذ , أو ربما قد يتغير السلوك في المستقبل . يمكنك التعرف على قائمة المتصفحات التي تدعم مجموعات الإضافات webkit هنا . و بشكل عام , تحدد الخاصية -webkit-text-fill-color لون " تعبئة أحرف النص" . فإذا لم يتم تعيين هذه الخاصية ، يتم استخدام خاصية اللون color لها . أي أن : يتم تأويل إستعمال -webkit-text-fill-color على إستعمال الخاصية color إن تم إعطاء لكل منهما قيمة مخالفة للثانية : مثال 1 . الخاصية -webkit-text-fill-color تقبل إستعمال القيمة transparent لها على عكس الخاصية color مما يسمح بتطبيق العديد من الأفكار عليها : مثال 2 . يتم إستعمال الخاصية -webkit-text-fill-color عادة بمحاذاة الخاصيتين -webkit-text-stroke-color و -webkit-text-stroke-width , على عكس الخاصية color التي تستعمل وحدها . الخاصية -webkit-text-fill-color هي خاصية ليست قياسية أي أنها ليست مدعومة من قبل كامل المتصفحات على عكس الخاصية color . إليك قائمة المتصفحات الداعمة : المصدر : https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-text-fill-color1 نقطة
-
هل يمكن قراءة ملف bit by bit من نهاية الملف وإضافة هذه bit الي متغير يحمل 7 bit1 نقطة
-
يمكنك إستخدام ما يعرف بالتعليقات الشرطية لحجب المحتوى أو عرض رسالة معينة بناءا على متصفح المستخدم في أي صفحة أو مكون , و كونك تستخدم تطبيق nuxt.js يمكنك مباشرة إضافة هاته الأسطر : <div> <!--[if IE]> <p>عذرا, Internet Explorer غير مدعوم.<p> إستعمل <a href="http://google.com">Chrome</a> بدلا. <![endif]--> <![if !IE]> <Nuxt /> <![endif]> </div> إلى ملف default.vue قبل إخراج ملف dist عن طريق الأمر : npm run generate كما يمكنك إنشاء مكون كامل ليتم عرضه بدلا من رسالة بسيطة : <template> <div> <!--[if IE]> <IENotSupportedComponent /> <![endif]--> <![if !IE]> <Nuxt /> <![endif]> </div> </template> <script> import IENotSupportedComponent from '@/components/IENotSupportedComponent'; export default defineComponent({ name: 'Default', components: { IENotSupportedComponent }, }); </script>1 نقطة
-
خاصية text-fill-color ليست قياسية (standard) وانما تابعة للإضافة webkit أي عند استعمال الخاصية تكتب بالشكل -webkit-text-fill-color صحيح فعملها مطابق تماما لعمل الخاصية color ولها الأولوية، الصف التالي عندما يطبق على عنصر سيتم تطبيق اللون الأحمر على النص وتجاهل قيمة color .text { color: black; -webkit-text-fill-color: red; } وسبب وجودها أن الحزمة webkit تحتوي على عدة خصائص متعلقة بتنسيق النص -webkit-text-stroke-width: 1px; //خاصية عرض خط تحديد النص -webkit-text-stroke-color: black; // خاصية لون خط تحديد النص ربما يسعى مطورو webkit لجعلها حزمة متكاملة مستقلة ولو على حساب تكرار خصائص موجودة في CSS1 نقطة
-
السلام عليكم ورحمه الله وبركاته لا أستطيع الدخول لموقعكم بدون أن أسجل الدخول لبريد الجيميل و لكم جزيل الشكر1 نقطة
-
يمكنك اتباع هذا الشرح لاستعادة كلمة المرور: استعادة كلمة المرور وإن لم تنجح، حاول التواصل مع الدعم الفني لاسترجاع الحساب: مركز مساعدة حسوب1 نقطة
-
يمكنك اعداد nginx للتحقق من قيمة User-Agent لمعرفة نوع المتصفح ومن ثم حظرها أو اعادة توجيهها الى صفحة معينة، في ملف nginx.conf في المسار الرئيسي تضع location / { if ($http_user_agent ~* 'MSIE') { rewrite ^ /error/browser-unsupported.html; # مسار صفحة الخطأ break; } }1 نقطة
-
كتابة نص بلغة PHP يقبل قيمة نصية وله 3 وظائف : أ. الأحرف (): إرجاع عدد الأحرف. ب. الكلمات (): إرجاع عدد الكلمات. ج. الأسطر (): إرجاع عدد الأسطر. الرجاء الإفادة فضلاً1 نقطة
-
توضع هذه الشيفرة على المخدم نفسه في الصفحة الرئيسية index.php أو اذا كنت تعمل في اطار عمل معين يوضع الكود داخل المتحكم الخاص بالمسار في القيمة action1 نقطة
-
يمكن تخزين هذه المتغيرات ضمن الصف عند الانشاء لأول مرة وحصر الاطلاع عليها ضمن دوال get (في هذه الحالة الدوال للتحقق تبدأ بـ is) class Student { static enum Gender = { MALE, FEMALE }; static enum Level = { BEGINNER, ADVANCED }; private Gender gender; private Level level; public constructor(Gender gender, Level level) { this.gender = gender; this.level = level; } public isAdvanced(){ return this.level == Level.ADVANCED; } public isBeginner(){ return this.level == Level.BEGINNER; } public isMale(){ return this.gender == Gender.MALE; } public isFemale(){ return this.gender == Gender.FEMALE; } } Student beginnerMaleStudent = new Student(Student.Gender.MALE, Student.Level.BEGINNER); beginnerMaleStudent.isMale(); // true beginnerMaleStudent.isBeginner(); // true Student advancedFemaleStudent = new Student(Student.Gender.FEMALE, Student.Level.ADVANCED); beginnerMaleStudent.isFemale(); // true beginnerMaleStudent.isAdvanced(); // true1 نقطة
-
موقع اكاديميه حسوب بالكامل و ذلك بعد أن سجلت اول مرة للدخول بالجيميل من فترة كبيرة وذلك بعد أن تكرر رفض الباسورد أكثر من مرة1 نقطة
-
ماهو القسم الذي لم تستطع الدخول إليه؟ يوجد في الأكاديمية قسم عام يمكن لأي شخص الدخول إليه و تصفحه، ويوجد أجزاء خاصة تتطلب صلاحيات حسب الشخص صاحب الحساب، أي كل حساب لديه صلاحيات مثل أي موقع آخر، وبما القسم الذي تحاول فتحه يتطلب صلاحيات معينة للدخول إليه، ويمكن التسجيل عن طريق أي بريد الكتروني وليس حصرا خدمة غوغل gmail.1 نقطة
-
ممكن توفق كامل الكود بعد التعديل الذي قمت به ، يرجى وضع الكود داخل ملف و إرفاق الملف كاملا1 نقطة
-
اهلا بك اخي الكريم شاكر لك ردك اخي سوال لو سمحت في هذا السطر return snapshot.hasData ? _build(context, snapshot.data) : CircularProgressIndicator(); ما المقصود بـ _build هنا ؟1 نقطة
-
تحيه طيبه للجميع اقوم بالاستعلام عن بيانات في قاعدة البيانات نوع mysql من خلال الاتصال من فلاتر الى ملف php وجلب البيانات في حالة وجود بيانات الكود شغال 100%100 بدون ان تظهر رسالة الخطاء هذا ولكن في حالة عدم توفر بيانات في الجدول البيانات احصل على الخطاء التالي : E/flutter (19611): [ERROR:flutter/lib/ui/ui_dart_state.cc(186)] Unhandled Exception: FormatException: Unexpected character (at character 1) E/flutter (19611): <br /> E/flutter (19611): ^ E/flutter (19611): E/flutter (19611): #0 _ChunkedJsonParser.fail (dart:convert-patch/convert_patch.dart:1404:5) E/flutter (19611): #1 _ChunkedJsonParser.parseNumber (dart:convert-patch/convert_patch.dart:1271:9) E/flutter (19611): #2 _ChunkedJsonParser.parse (dart:convert-patch/convert_patch.dart:936:22) E/flutter (19611): #3 _parseJson (dart:convert-patch/convert_patch.dart:40:10) E/flutter (19611): #4 JsonDecoder.convert (dart:convert/json.dart:506:36) E/flutter (19611): #5 JsonCodec.decode (dart:convert/json.dart:157:41) E/flutter (19611): #6 _HomePageState.fetchNotes (package:testapp/Your.dart:115:38) E/flutter (19611): <asynchronous suspension> E/flutter (19611): #7 _HomePageState.initState.<anonymous closure> (package:testapp/Your.dart) E/flutter (19611): <asynchronous suspension> E/flutter (19611): الكود المستعمل للاستعلام: Future<List<Data>> fetchNotes() async { final String url = 'https://***************.php?id=' + id.toString(); var response = await http.post(Uri.parse(url)); var flowers = List<Data>(); if (response.statusCode == 200) { final flowersJsonData = json.decode(response.body).cast<Map<String, dynamic>>(); for (var flower in flowersJsonData) { flowers.add(Data.fromJson(flower)); } } else { throw Exception('Failed to load data from Server.'); } return flowers; } php file: <?php include 'con.php'; $id=$_GET['id']; $sql = "SELECT * FROM user WHERE id=?"; $stmt = $con->prepare($sql); $stmt->bind_param("s",$id); $stmt->execute(); $result = $stmt->get_result(); if ($result) { while($row[] = $result->fetch_assoc()) { $item = $row; $json = json_encode($item, JSON_NUMERIC_CHECK); } } else { echo "No Data Found."; } echo $json; $con->close(); ?> ياليت اذا احد لديه فكره عن حل للمشكله يفيدنا شكرا لكم1 نقطة
-
وسم <div> : عبارة عن حاوية للمحتوى يمكن استخدامها لتجميع العناصر لتنسيقها. وسم <body> : يحتوي على العناصر التي تقوم ببناء الموقع مثل headings, paragraphs, images, hyperlinks, tables, lists عند وضع التنسيقات يتم وضعها لعناصر بناء الموقع أما وسم <body> لا يمكن إعطائه هذه التنسيقات لأنه سوف تتطبق كاملاً على جميع عناصر الموقع . لماذا استخدم صاحب التصميم <div class="banner> ؟ ألم يكن من الممكن استخدام <body> ؟ حتى يستطيع التحكم في div وإعطائه تنسيقات مناسبة لـ div فقط وليس على كامل المحتوى . وسوف يكون سهل عليه التحكم في جميع العناصر الأخرى في الصفحة. الطريقة التي قام بها المصمم في الفيديو صحيحة بهذه الطريقة سوف يستطيع التحكم في كلاس banner دون التأثير على باقي العناصر في الموقع.1 نقطة
-
في حالتك، تريدين دفع سعر الدورة بالعملة المحلية لمصر الجنيه، وإن شراء الدورة حاليا يعتبر من بلد أجنبي حيث أن ترخيص شركة حسوب في بريطانيا، لذلك وفي جميع هذه الحالات (الدفع بعملة مختلفة لمنتج في دولة أجنية) يتوقع خصم قيمة عمولة حتى 3%-6% كقيمة إضافية لسعر المنتج، هذه القيمة هي متوسط ضريبة خدمات الدفع الالكترونية، كما أن تحديد سعر التصريف يكون خاص بهذه الشركات ويمكن ألا يطابق سعر التصريف المحلي في الدولة (يمكن أن يكون أقل) بالمختصر لديكِ حوالة دولية بالإضافة لتصريف بين العملات لذلك يوجد ضريبة يتوقع أن يكون المبلغ المطوب بحدود 2600 جنيه الدعم الفني سيقدم إجابة دقيقة: مركز مساعدة حسوب الدفع عن طريق فودافون كاش:1 نقطة
-
السلام عليكم. هل أجد شخصا يطلع على تصميمي -تصميم باستخدام HTML و CSS- و يخبرني بالتحسينات التي يمكنني القيام بها أو الأخطاء الموجودة في الكود ؟ رابط الكود على جيت هوب : https://github.com/Mostafa-100 رابط مشاهدة التصميم : https://pedantic-bose-bdbd31.netlify.app/1 نقطة
-
كنت أدرس دورة قواعد بيانات وسمعت عن تلك المصطلحات , ما الفرق بينهما؟1 نقطة
-
ببساطة نأخذ القيمة comment المرسلة من الطلب وننشىء غرض من الصف السابق ونمرر له قيمة النص، ونرجع للعميل صفحة منسقة تحوي على الإجابة كالتالي: $text = new Text($_POST["comment"]); echo 'Characters: '. $text->characters(); echo '<br>'; echo 'Words: '. $text->words(); echo '<br>'; echo 'Lines: '. $text->lines();1 نقطة
-
يمكنك استخدام هذه الطريقة للقيام بذلك r = list(qs[:1]) if r: return r[0] return None أو استخدام الطريقة التالية def get_first_element(MyModel): my_query = MyModel.objects.all() return my_query[:1] إذا كانت فارغة ، فستعيد قائمة فارغة ، وإلا فإنها ترجع العنصر الأول داخل القائمة.1 نقطة
-
لدي العديد من البيانات على شكل dataframe، واريد أن أجد طريقة أقوم بعمل إضافة لهم append مرة واحدة عوضاً عن عمل append لكل واحدة مفردها: df.append(df) لنفرض أن لدي dataframes أسماؤهم d1,d2,d3,d4,d5 جربت الطريقة التالية لاضافتهم مرة واحدة لكن لم تفلح: df = rbind(d1,d2,d3,d4,d5) كيف يمكنني فعل هذا؟1 نقطة
-
1 نقطة
-
لقد اطلعت على التصميم ليس لديك أخطاء في الكود ، لكن تستخدم وسم <h1> بكثرة ، وهذا في قواعد SEO خطأ فقط وسم <h1> واحد في الصفحة ، يمكنك من إنشاء class وتمنحه خصائص وسم <h1> واستخدامه كـ class بدلاً من <h1> . أيضا تفقد عنصر الحركة في التصميم يمكنك إضافة hover على card أو على الصورة في المنتصف واضافة بعض خصائص CSS3 يمكنك إضافة بعض البيانات الشخصية على card ووضع روابط التواصل مثل التواصل الاجتماعي ، الإيميل الشخصي ، رقم الجوال1 نقطة
-
public class MyInteger { int value; public MyInteger(int value){ this.value = value; } public int getValue(){ return value; } public boolean isEven(){ if(this.value%2==0) return true ; else return false ; } public static void isOdd(int value){ if(value%2!=0) System.out.println("true"); else System.out.println("false"); } Public boolean isprime( ){ } public static void parseInt(char[ ]){ } public static void parseInt(String ){ } المتغيرvalueكيف يمكن تحويله الي حرفي اونص كما في الدوال السابقة؟ وماهو عمل الدالة isprimeبالنسبة للمتغيرات عامة؟ وهل هنالك اي افكار بديلة لحل المشكلة؟1 نقطة
-
عندما تكون لديك علاقةmany-to-many (related_name) وتحاول استخدام لوحة التحكم ، فأنت مطالب بإدخال إحدى العلاقات على الرغم من أنه لا يلزم وجودها حتى تتمكن من إنشاء الإدخال الأول. أنا أقوم بإنشاء تطبيق منظم أحداث ترفهيية events. تخيل أن لدينا النماذج Event وGroup، مرتبطة بعلاقة many-to-many. أعلم أن Django ينشئ جدولًا آخر به فهارس الجدولين الآخرين (events و groups). لكني لا أرى أي سبب لضرورة وجود هذا الجدول الإضافي. أنا كنت أعمل مع قاعدة البيانات الخاصة بالمشروع من خلال phpMyAdmin ، ويمكنني إنشاء مجموعة Group بدون تسجيل كائن حدث Event، نظرًا لأن الاتصال بين الاثنين يتم فقط من خلال جدول منفصل ، ولا يوجد فرض لقيمة قاعدة البيانات على مستوى الجدول ذاته. كيف أجعل لوحة التحكم تدرك ذلك؟ كيف أجعل حقل many-to-many اختياريًا في جانغو Django؟1 نقطة
-
Django سيجبرك على إدخال كل الحقول التي لا تحتوي على الخاصية blank=True أو null=True وبالتالي يجب أن تضيف الخاصية blank=True إلى حقل many-to-many، على النحو التالي: class Group(models.Model): events = models.ManyToManyField(Event, blank=True) ملاحظة: الخاصية null=True ليس لديها أي تأثير على العلاقات من نوع many-to-many، لذلك قمنا بإستعمال الخاصية blank=True، حيث أنها تستعمل في عملية التحقق validation في Django بينما الخاصية null=True تستخدم على مستوى قاعدة البيانات (جعل الحقل nullable)، وبالتالي يكون من المنطقي أن نتسعمل الخاصية blank=True فقط.1 نقطة
-
يمكنك أيضاً استخدام مفهوم ال array slicing: Entry.objects.all()[:1].get() والتي من الممكن استخادمها مع filter: Entry.objects.filter()[:1].get() من الضروري أن تضع get لكي تحصل على object، وإلا ستحصل على QuerySet.1 نقطة
-
لاحظ أن في جميع الطريق السابقة، يتم جلب كل الكائنات التي لديها الخاصية role بقيمة admin، بينما يتم إستخدام فقط الأول كائن، ولا حاجة لطلب كل الكائنات الأخرى من قاعدة البيانات، لذلك يوفر Django التابع first والذي يقوم بجلب أول كائن فقط من قاعدة البيانات، وفي حالة لم يستطع العثور على أي منها سوف يقوم بإرجاع None، وهو ما ترغب به بالضبط. يتم إستخدام التابع first على النحو التالي: users = User.objects.filter(role = 'admin').first() كما يوفر Django التابع last والذي يقوم بنفس وظيفة التابع first بإستثناء أنه يعيد آخر كائن من قاعدة البيانات وليس الأول. users = User.objects.filter(role = 'admin').last() كما يمكنك جلب كل الكائنات من قاعدة البيانات (في حالة كنت بحاجة إليها في وقت لاحق)، وفي نفس الوقت تستطيع إستخدام التابع first بالشكل التالي: users = User.objects.filter(role = 'admin').all() firstUser = users.first() بهذه الطريقة سيكون لديك كل كائنات النموذج User وفي نفس الوقت تستطيع الحصول على أول كائن منهم بدون عمل إستعلام جديد في قاعدة البيانات، وفي حالة لم يتم العثور على أي كائنات سوف يتم إعادة None.1 نقطة
-
يجب أن يحتوي التطبيق على مجلد Templatetags على نفس المستوى مثل Models.py و views.py .. إلخ. وإذا لم يكن هذا موجود فعليَاً، قم بإنشائه ولا تنس ملف __init__.py لضمان معاملة المجلد على أنه حزمة بايثون. أولاً قم بإنشاء ملف باسم event.py داخل المجلد Templatetags مع الكود التالي(بعد إضافة وحدة Templatetags، ستحتاج إلى إعادة تشغيل الخادم قبل أن تتمكن من استخدام ال tags أو filters في القوالب) : from django import template as tem reg = tem.Library() @reg.simple_tag def define(val=None): return val ثم في القالب الخاص بك يمكنك تعيين قيم إلى ال context كالتالي: {% load event %} {% if item %} {% define "Edit" as action %} {% else %} {% define "Create" as action %} {% endif %} Would you like to {{action}} this item?1 نقطة
-
يوفر Django طريقة لعمل متغيرات محلية local variables داخل القالب نفسه بشكل إفتراضي من خلال كلمة with على النحو التالي: {% with name="World" %} <div>Hello {{name}}!</div> <p>This is your first visit, {{name}}?</p> {% endwith %} لاحظ أن المتغير سوف يعمل داخل نطاق العنصر with فقط، لذلك إن كنت في حاجة لمتغير يعمل في كل القالب فسوف تحتاج إلى إحاطة القالب بالعنصر with بالكامل. وإن كنت تستخدم قوالب jinja، فيمكنك عمل نفس الشيء من خلال الكود التالي: {% set name="Amer" %} <div>Hello {{name}}!</div> <p>This is your first visit, {{name}}?</p>1 نقطة
-
يمكنك استخدام with كالتالي {% with name="World" %} <html> <div>Hello {{name}}!</div> </html> {% endwith %}1 نقطة
-
يمكنك أستخدم هذه الطريقة في Django 2.1 وهي طريقة آمنة, في جانب Django def age(request): mydata = {'age':12} return render(request, 'test.html', context={"mydata_json": json.dumps(mydata)}) في جانب html <script type='text/javascript'> const mydata = {{ mydata_json|safe }}; console.log(mydata) </script>1 نقطة
-
تشير المستندات الحديثة إلى إمكانية استخدام: {{ mydata|json_script:"mydata" }} لمنع البرمجة بالحقن "Code Injection" (أغراض تخريبية). {{ mydata|json_script:"mydata" }} <script> const mydata = JSON.parse(document.getElementById('mydata').textContent); </script> كما يمكنك استخدام كلاً من escapejs و JSON.parse كالتالي: var CropOpts = JSON.parse("{{ profile.last_crop_coords|escapejs }}");1 نقطة
-
يوجد عدة طريق للقيام بهذا الأمر في Django. الطريقة الأولى: إن كان إصدار Django لديك 2.1 أو أحدث، فستجد أن Django يوفر لك json_script لكي تمرر القواميس بشكل كود json، كالتالي: {{ value|json_script:"hello-data" }} وستكون النتيجة في المتصفح بالشكل التالي: <script id="hello-data" type="application/json">{"hello": "world"}</script> ويمكنك إستخدام هذه البيانات على النحو التالي: const value = JSON.parse(document.getElementById('hello-data').textContent); ملاحظة: هذه الطريقة أمنة من ثغرات XSS لأن Django يقوم بتحويل الرموز الخطيرة مثل (< , > , &) ، كالتالي: <script id="hello-data" type="application/json">{"hello": "world\\u003C/script\\u003E\\u0026amp;"}</script> الحل الأخر (يعمل مع جميع إصدارات Django)، وهو استخدام حقل الإدخال المخفي في القالب، كالتالي: <input type="hidden" id="myDict" name="variable" value="{{ myDict }}"> <script> var myDict = document.getElementById("myDict").value; </script> ملاحظة: لا تحاول أبدًا أن تقوم بإسناد قيمة أي متغير إلى كود JavaScript على النحو التالي: <script type="text/javascript"> var x = "{{someDjangoVariable}}"; </script> الكود السابق خطير للغاية لأنه سعرض الموقع لثغرة XSS مما قد يؤدي إلى تنفيذ أكود JavaScript خبيثة لدى زوار الموقع، مما يؤدي إلى سرقة بياناتهم مثل بطاقات الإئتمان والبريد الإلكتروني وكلمات السر أيضًا.1 نقطة