لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/08/21 في كل الموقع
-
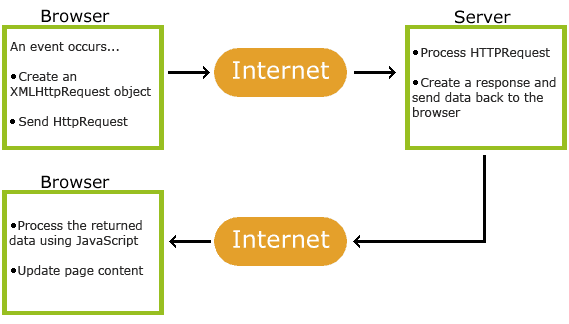
إن فكرة API مختلفة عن فكرة AJAX. API: هي مجموعة دوال ضمن متحكمات تعيد لنا بيانات خام بصيغة JSON مثلاً, بدون أي تنسيقات أو HTML ويمكن الاستفادة منها في تطبيقات الهواتف المحمولة مثلا حيث تكون الواجهة عبارة عن تصميم في التطبيق حسب لغة برمجة التطبيق أي مثل قالب HTML-CSS.. فيتم حشر البيانات ضمن تصميم موجود مسبقاً وعرضه. برمجة ال API محصورة بالمخدم، أي يتم الاتصال بالمخدم عن طريق مسارات محددة وباستخدام HTTP methods محددة لنحصل على النتيجة المطلوبة. AJAX: هي طريقة تقوم بها بإرسال طلبية ومن ثم استقبال البيانات في صفحة الويب باستخدام لغة جافاسكربت، وتقوم بتحديث الصفحة أو جزء منها بدون إعادة تحميلها مجدداً. دوماً لغة المخدم هي من ترسل البيانات. معالجة المعلومات في المخدم تكون عن طريق PHP (ربما تعيد عناصر HTML أو بيانات على شكل JSON) أما في صفحة العرض في المتصفح يمكن أن تكون جافاسكربت هي من تولد عناصر HTML حسب قالب معين و تضيف عليها البيانات القادمة من المخدم الذي يرسل في هذه الحالة فقط البيانات. ******** إن لم تستعمل AJAX عليك تعبئة استمارة HTML form وله زر submit وترسل الطلبية، أما من خلال AJAX تقوم بتهئية http request وترسلها للمخدم وبعد النتيجة تحدّث الصفحة لديك.. مثال لاستعمال AJAX: ليكن لدينا صفحة HTML بسيطة: <!DOCTYPE html> <html> <body> <div id="demo"> <h2>Let AJAX change this text</h2> <button type="button" onclick="loadDoc()">Change Content</button> </div> </body> </html> وشيفرة جافاسكربت وأجاكس كالتالي: function loadDoc() { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("demo").innerHTML = this.responseText; } }; xhttp.open("GET", "ajax_info.txt", true); xhttp.send(); } لاحظ أن الاتصال يتم على ملف نصي، بالطريقة GET، ولدينا الدالة التي تستقبل رد المخدم وإذا كان 200 أي وصل رد صحيح، سنقوم بحشر البيانات التي عاد بها المخدم( افتراضيا يعيد ملف نصي) وحشرها في العنصر demo لتحديث العرض مثال عن محتوى الملف: ajax_info.txt => <h1>AJAX</h1> <p>AJAX is not a programming language.</p> <p>AJAX is a technique for accessing web servers from a web page.</p> <p>AJAX stands for Asynchronous JavaScript And XML.</p> المثال الذي ذكرته يعتمد على أجاكس مباشرة باستخدام جافاسكربت، ويمكن الاستفادة من جيكويري jQuery لتسهيل العمل. مقالة من أكاديمية حسوب: توثيق حسوب: wiki.hsoub / jQuery - Ajax أسئلة و أجوبة تتعلق بالموضوع: صورة تبسط دورة حياة الطلبية: المتصفح يقوم بتجهيز الطلبية ويضيف الرابط و البيانات اللازمة، ثم ترسل للمخدم الذي يعالجا ويستجيب ويرسل الجواب للمتصفح الذي يعود و يعالج البيانات ويقوم بعمل التحديث المناسب في الصفحة.2 نقاط
-
بإمكانك إستخدام التابع whereHas لتحقيق ما تريد. سأعطيك مثالاً لتقريب الفهم لنفترض أنه لدي نموذج Module و نموذج Permission حيث أن كل Permission ينتمي إلى Module و العلاقة في النموذج Permission بالشكل التالي: public function module() { return $this->belongsTo(Module::class); } نريد جلب كافة الpermissions التي يكون الmodule الخاص بها مُفعل حيث يوجد حقل في جدول modules إسمه active يأخذ القيمة 0 أو 1 لذلك بالإمكان إستخدام whereHas بالشكل التالي: <?php $permissions = Permission::whereHas('module', function($q) { $q->where('active', 1); })->get(); بمعنى إجلب كل الصلاحيات التي لها موديل و في نفس الوقت يكون هذا الموديل مفعل. المثال الذي طرحته يُشبه تماماً ما تريد فقط تأكد من إنشائك للعلاقة student بشكل سليم .2 نقاط
-
لشخص دخل مجال البرمجة منذ زمن بعيد ثم ابتعد لظروف خاصة ثم قرر العودة وبدء التعلم ثم واجهته مشكلة انه لم يدرس الخوارزميات ولم يجد مصدر يقوم بتوصيل المعلومة له بشكل صحيح .. هل من مصدر او نصيحة ؟1 نقطة
-
لنفترض أن لدي قائمة بالشكل التالي: lst =[('a', 0), ('b', 1), ('c', 2), ('d', 3)] كيف يمكنني تحويل القائمة السابقة إلى مصفوفة Numpy بحيث يكون كل حرف من الحروف (a, b, c, d) عبارة عن أول صف في المصفوفة، والأرقام (0, 1, 2, 3) هي ثاني صف، بحيث تصبح النتيحة كالتالي: array([['a', 'b', 'c', 'd'], ['0', '1', '2', '3']])1 نقطة
-
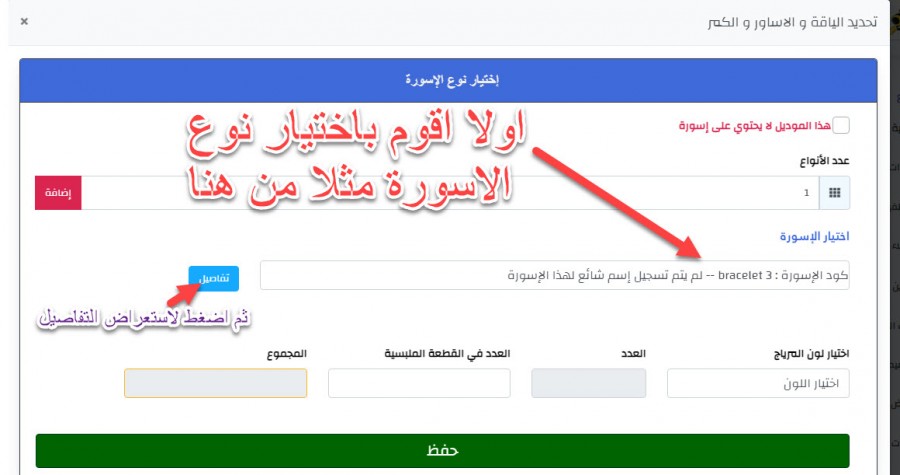
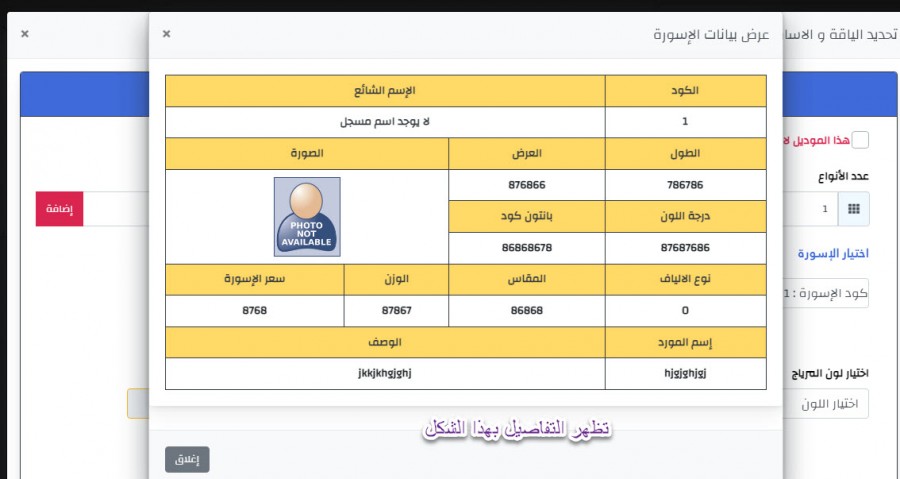
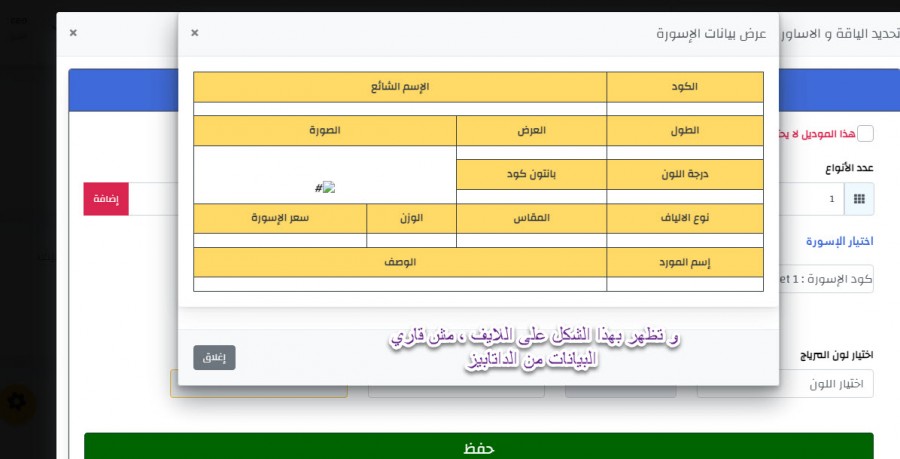
سلام عليكم سأشرح المشكلة بالصور بشكل واضح بعد أن اقوم بإختيار البند المسمى بالاسورة مثلا و اشغط تفاصيل يفتح لي مودال به بيانات البند حسب ال ID الى الان انا على السيرفر الشخصي xampp ، لكن مجرد ما حبيت ارفع التحديث على اللايف القايمة المنسدلة اللي بختار منها البند بتقرا من الداتابيز عادي جدا و جايبالي المتسجل جواها مفيش اي مشكلة لكن المشكلة تحدث عند عرض التفاصيل فلا تظهر اي بيانات كما كانت تعمل على اللوكال سيرفر الكود الخاص بي اولا كود سحب بيانات البند من الداتابيز و عرضها في قائمة منسدلة و تعريف المتغيرات بشكل واضح لكي يتم ربطها مع مودال التفاصيل علر jQuery <div class="col-12 mb-3 row d-flex bracelets-fields"> <div class="col-9" style="margin-bottom:20px"> <div class="h5 text-primary m7md1" style="margin-bottom:20px">اختيار الإسورة </div> <div class="input-group"> <select class="form-control bracelets-value p-0" id="d_bracelet_${i+1}" style="margin-bottom:20px" required> <option selected disabled>تحديد الإسورة</option> <?php $result = $conn->query("SELECT * FROM bracelet"); while ($row = $result->fetch_assoc()) { $id = $row['id']; $name = $row['name']; $fiber = $row['fiber']; $uResult = $conn->query("SELECT * FROM fibers WHERE id='$fiber'"); while ($uRow = $uResult->fetch_assoc()) { $fiber= $uRow['name']; } $height = $row['height']; $width = $row['width']; $pantone = $row['pantone']; $degree = $row['degree']; $size = $row['size']; $weight = $row['weight']; $des = $row['des']; $factory = $row['factory']; $price = $row['price']; $image = $row['image']; echo '<option class="text-success" type="bracelet" id="' . $id . '" height="' . $height . '" width="' . $width . '" fiber="' . $fiber . '" pantone="' . $pantone . '" degree="' . $degree . '" size="' . $size . '" weight="' . $weight . '" des ="' . $des . '" factory="' . $factory . '" price="' . $price . '" '; if (!empty($row['image'])){ echo 'image="assets/images/bracelet/' . $image . '"'; } else { echo ' image="assets/images/no-image.png" '; } if (!empty($row['name'])){ echo ' name="' . $row['name'] . '" value="' . $row['id'] . '">كود الإسورة : bracelet ' . $row['id'] . ' -- الإسم الشائع :- ' . $row['name'] . '</option>'; } else { echo ' name="لا يوجد اسم مسجل" value="' . $row['id'] . '">كود الإسورة : bracelet ' . $row['id'] . ' -- لم يتم تسجيل إسم شائع لهذا الإسورة</option>'; } } ?> </select> </div> </div> <div class="col-3 pt-5"> <button type="button" class="btn btn-info get-cFabric" data-toggle="modal" id="bracelet_${i+1}" data-target="#m8">تفاصيل</button> </div> و هذا الكود الخاص بتفاصيل العرض <div class="modal fade" id="m8" tabindex="-1" role="dialog" aria-labelledby="colorModalTitle" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="colorModalTitle">عرض بيانات الإسورة</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="main-card mb-3 card"> <div class="card-body"> <table class="align-middle mb-0 table table-borderless table-striped table-hover view-table" > <thead> <tr> <th class="text-center bg-noha2 text-dark border border-dark">الكود</th> <th class="text-center bg-noha2 text-dark border border-dark" colspan="3">الإسم الشائع</th> </tr> <tr> <th class="text-center text-dark border border-dark id"></th> <th class="text-center text-dark border border-dark name" colspan="3"></th> </tr> </thead> <thead> <tr class=""> <th class="text-center bg-noha2 text-dark border border-dark">الطول</th> <th class="text-center bg-noha2 text-dark border border-dark">العرض</th> <th style="text-align: center;" colspan="2" class="text-center bg-noha2 text-dark border border-dark">الصورة</th> </tr> <tr> <th class="text-center border border-dark height"></th> <th class="text-center border border-dark width"></th> <th style="text-align: center;" align="center" rowspan="3" colspan="2" class=" border border-dark"> <img style="max-height: 100px !important; margin: 0 auto;" class="bracelet-image" src="" alt="#"> </th> </tr> <tr> <th class="text-center bg-noha2 text-dark border border-dark">درجة اللون</th> <th class="text-center bg-noha2 text-dark border border-dark">بانتون كود</th> </tr> <tr> <th class="text-center border border-dark degree"></th> <th class="text-center border border-dark pantone"></th> </tr> </thead> <thead> <tr> <th class="text-center bg-noha2 text-dark border border-dark">نوع الالياف</th> <th class="text-center bg-noha2 text-dark border border-dark">المقاس</th> <th class="text-center bg-noha2 text-dark border border-dark">الوزن</th> <th class="text-center bg-noha2 text-dark border border-dark">سعر الإسورة</th> </tr> <tr> <th class="text-center border border-dark fiber"></th> <th class="text-center border border-dark size"></th> <th class="text-center border border-dark weight"></th> <th class="text-center border border-dark price"></th> </tr> </thead> <thead> <tr> <th class="text-center bg-noha2 text-dark border border-dark">إسم المورد</th> <th class="text-center bg-noha2 text-dark border border-dark" colspan="3" >الوصف</th> </tr> <tr> <th class="text-center border border-dark factory"></th> <th class="text-center border border-dark des" colspan="3" ></th> </tr> </thead> </table> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary closeX1" data-dismiss="modal">إغلاق</button> </div> </div> </div> </div> و هذا كود الجافا سكربت المسئول عن تمرير المتغيرات و ارسالها للمودال <script> // Select the current button that called the cloth details modal var currentBraceletModel = 0; $('#m8').on('show.bs.modal', function (e) { //var $modal = $(this); currentBraceletModel = e.relatedTarget.id; var selectedBracelet = $(`#d_${currentBraceletModel} option:selected`); $(".view-table").show(); var id = selectedBracelet.attr("id"), name = selectedBracelet.attr("name"), fiber = selectedBracelet.attr("fiber"), height = selectedBracelet.attr("height"), width = selectedBracelet.attr("width"), degree = selectedBracelet.attr("degree"), pantone = selectedBracelet.attr("pantone"), size = selectedBracelet.attr("size"), weight = selectedBracelet.attr("weight"), des = selectedBracelet.attr("des"), factory = selectedBracelet.attr("factory"), price = selectedBracelet.attr("price"), image = selectedBracelet.attr("image"); $(".id").html(id); $(".name").html(name); $(".fiber").html(fiber); $(".height").html(height); $(".width").html(width); $(".degree").html(degree); $(".pantone").html(pantone); $(".size").html(size); $(".weight").html(weight); $(".des").html(des); $(".factory").html(factory); $(".price").html(price); $(".bracelet-image").attr("src",image); }); </script> السؤال ، لماذا تظهر التفاصيل على السيرفر الشخصي و لا تظهر على اللايف1 نقطة
-
بالتأكيد https://areyada.com/test username : admin password 123456 و لتسهيل الوصول بعد القيام بتسجيل الدخول يمكن التوجه مباشرة إلى هنا https://areyada.com/test/order.php?id=6 نتجة إلى قسم الياقة و الأساور ثم نقوم بكتابة العدد في مربع إختيار نوع الإسورة و النقر على اضافة ثم اختيار الاسورة من القائمة المنسدلة و الضغط على زر تفاصيل1 نقطة
-
أحاول حفظ مصفوفة numpy إلى قاعدة بيانات mysql باستخدام MysqlDB. لا يبدو أن MysqlDB يفهم "nan" وقاعدة بياناتي تطرح خطأ يقول إن nan ليس في قائمة الحقول. أحتاج إلى إيجاد طريقة لتحويل "nan" إلى NoneType. هل توجد دالة جاهزة تقوم بهذا الأمر؟1 نقطة
-
لدي مصفوفة Numpy كبيرة جدًا ثنائية الأبعاد 2D تبدو كالتالي: array([[ 0, 1, 2], [ 3, 4, 5], [ 6, 7, 8], # .... [909, 910, 911]]) كيف يمكنني الحصول على مصفوفة جديدة تحتوي على عدد معين من الصفوفة المختارة عشوائيًا من المصفوفة السابقة؟ كالتالي: print(result) array([[58, 59, 60], [118, 119, 120]])1 نقطة
-
1 نقطة
-
1 نقطة
-
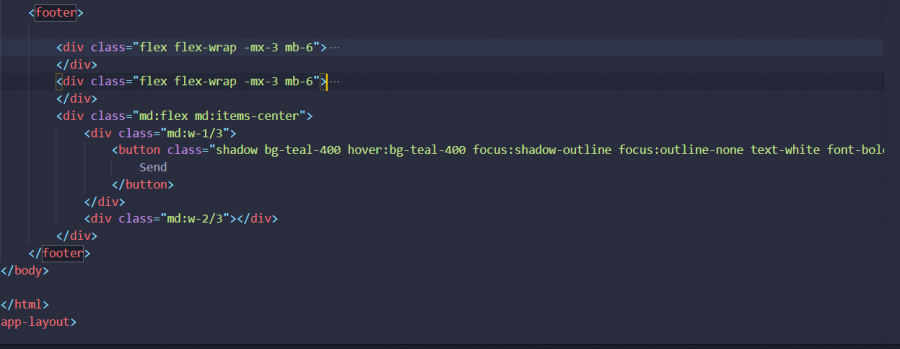
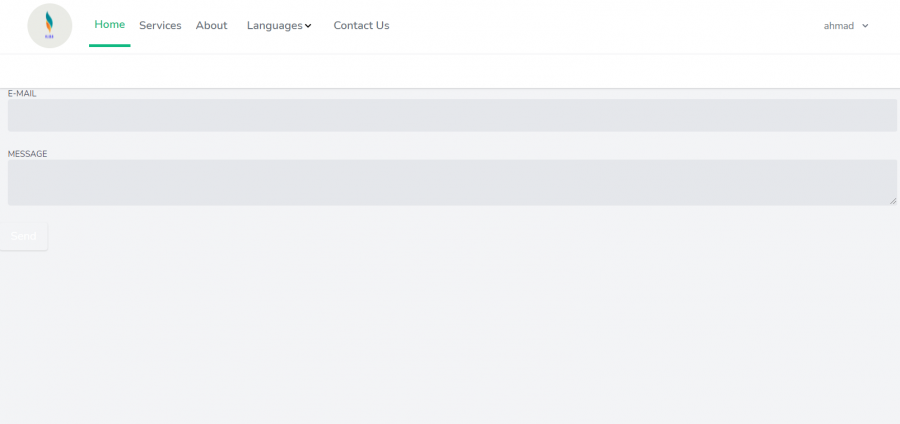
لقد قمت باستخدام ادوات المطور و لقد قمت بتغيير اللون الى لون آخر يدعم الالوان في tailwind ولكن لم يتغير شيء حتى الهوامش m-3 او الحشوات p-3 لا تعمل فعند اعطائها قيمة اكبر من 3 اي لا تعمل الهوامش او الحشوة1 نقطة
-
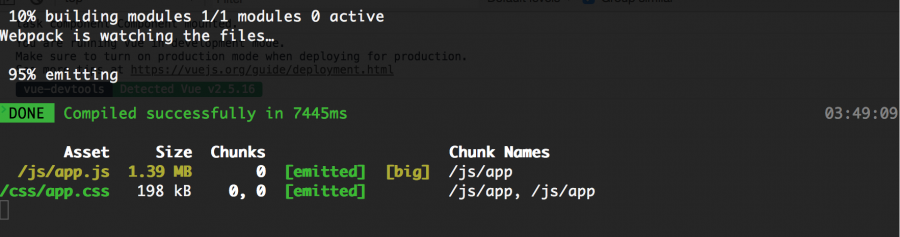
يمكنك التحقق من أن تنسيقات Tailwind CSS تعمل بشكل سليم أم لا من خلال أدوات المدورين DevTools، وفحص العناصر، فربما يكون هناك تنسيقات أخرى تغير شكل الأزرار. إن كنت تستعمل PostCSS فيجب عليك إعادة بناء ملف CSS من خلال الأمر التالي: npm run dev ولا تنسى أن تضيف ملف CSS الصحيح إلى ملف layout: <link rel="stylesheet" href="{{ mix('css/app.css') }}"> كما أنه قد تكون هناك مشكلة بسبب الملفات المؤقتة في المتصفح، أرجو منك أن تقوم بتجربة متصفح آخر أو حذف الملفات المؤقتة من متصفح الويب الخاص بك من خلال الضغط على Ctrl + Shift + del وتحديد كلٍ من cookies and other site data و cached images and files. كما أرجو منك تجربة ألوان أخرى غير teal لأن هذا اللون ليس من الألوان الأساسية في الإصدار 2 من Tailwind CSS، في حالة ظهرت الألوان الأخرى بدون مشكلة فيمكنك أن تضيف كل الألوان الخاصة بـ Tailwind CSS من خلال عمل ملف tailwind.config.js عبر الأمر التالي (في حالة لم يكن لديك الملف مسبقًا): npx tailwindcss init بعد ذلك يمكنك تعديل الملف ليصبح بالشكل التالي: // tailwind.config.js // نستورد كل الألوان الخاصة بـ Tailwind const colors = require('tailwindcss/colors') module.exports = { // ... theme: { colors: colors // نخبر tailwind بأننا نريد إستعمال كل الألوان } // ... }1 نقطة
-
package Java; import java.util.Scanner; public class Main { public static void main(String[] args) { Scanner in =new Scanner(System.in); int i; System.out.println("ادخل حجم المصفوفة:"); int size =in.nextInt(); int arr[] = new int[size]; System.out.println("ادخل عناصر المصفوفة:"); for (i=0;i<arr.length;i++) arr[i]=in.nextInt(); System.out.println(":طباعة عناصر المصفوفة"); for ( i=0;i<arr.length;i++) System.out.println(arr[i]); } } شرط لجعل المستخدم يدخل ارقام زوجيه فقط1 نقطة
-
في جزء قراءة أرقام المصفوفة: for (i=0;i<arr.length;i++) arr[i]=in.nextInt(); سنعمل على تحقيق شرط إدخال عدد زوجي حيث نستعمل حلقة while مثلا في نفس خانة المصفوفة حتى يدخل عدد زوجي for (i=0;i<arr.length;i++) { int x = in.nextInt(); while (x % 2 != 0) { System.out.println("ادخل عناصر زوجية فقط في المصفوفة:"); x = in.nextInt(); } arr[i] = x; } باقي قسمة العدد الزوجي على 2 هو 0، لذلك طالما أن باقي القسمة غير 0 نعيد إدخال قيمة X بعد التأكد يتم إسناد قيمة x للعنصر arr في الخانة i1 نقطة
-
اكتب برنامجًا يحول رقمًا تم إدخاله بالأرقام الرومانية إلى رقم عشري. يجب أن يتكون برنامجك من فصل دراسي ، على سبيل المثال ، نوع روماني. يجب أن يقوم كائن من النوع romanType بما يلي: أ. قم بتخزين الرقم كرقم روماني. ب. تحويل وتخزين الرقم إلى شكل عشري. ج. اطبع الرقم كرقم روماني أو رقم عشري حسب طلب المستخدم. القيم العشرية للأرقام الرومانية هي: M 1000500 C 100 50 X 10 V 5 1 d. اختبر برنامجك باستخدام الأرقام الرومانية التالية: MCXIV و CCCLIX و MDCLXVI.1 نقطة
-
كيف يمكنني تعريف مصفوفة أعداد صحيحة بحجم 100. ثم ضع أول 100 رقم صحيح زوجي موجب في أرقام المصفوفة بدءًا من العنصر الأول وتنتهي حتى نهاية المصفوفة.1 نقطة
-
كيف اقوم بوضع شرط تحقق ( validation ) بحيث ان يكون اكثر طول 10 واقل طول 10 قمت بتجربة size|max|min ولكن يقومون بتحديد قيمة العنصر وليس الطول حيث اذا قمت بوضع الماكس مثلاً 10 يجب ان يكون قيمة الحقل 10 وليس 10 ارقام1 نقطة
-
سلسلة نصية string، لأنه في حال حددتها ك integer سيتم التخلص من الأصفار البادئة لأن ليس لها قيمة في العدد 010 = 10 أما كنص يتم حفظه كاملاً.1 نقطة
-
يعتمد هذا على نوع الحقل، فإن كان رقمياً يتم الأخذ بقيمته، وإن كان سلسلة نصية يتحدد بعدد الخانات، أرجو التأكد من نوع الحقل في النموذج model الخاص بالجدول وملف التهجير.. ثم ستعمل الخاصية: size:10 كما يمكن استعمال الطرق التالية: الأسهل :: 'phone' => 'required|digits:10', أو 'phone' => 'required|regex:/(01)[0-9]{10}/' 'phone' => 'required|numeric|phone_number|size:10'1 نقطة
-
كيف استبدل العنصر الاول بالعنصر الثالث1 نقطة
-
لقد تعلمنا كيفية صناعة api من خلال php و كيفية ارسال data الى واجهة المستخدم لكن حصرا من خلال php و لكنني اعرف طريقة اخرى تعلمناها في الجامعة مؤخرا و هي كيفية استلام المعلومات من خلال ajax object بواسطة ال javascript فهل من المحبذ معالجة المعلومات من خلال javascript or php؟؟1 نقطة
-
مرحبا انا برمجت تطبيق على المشين ليرنج هل يمكنني شراء سيرفر من المشين ليرنج؟ او شراء سيرفر من اي شركة اخرى واستعماله في المشين ليرنج؟1 نقطة
-
نعم، وهذة هي الغاية في النهاية، دعني أوضح لك الخطوات لاستخدام التطبيق الخاص بك في تعلم الالة: تبدأ اولا بتدريب النموذج الخاص بك. بعد ذلك تقوم بحفظ الاوزان التي تم تعلمها. تقوم برفعها على سيرفر يمكنك استئجاره من amazon او google او microsoft وغيرها بعد ذلك تحطل علي ال api الخاص بالنموذج الخاص بك الذي تم تركيبه على السيرفر عند قدوم اي دخل جديد، تقوم بارسالة عبر ال api ليدخل الى النموذج الخاص بك ليتم اختباره.1 نقطة
-
نعم وهناك الكثير من الشركات التي توفر السيرفرات لجميع الاستخدامات ومن أشهر هذه الشركات أو موفري السيرفرات وايضاً موفري خدمات وسيرفرات خصيصاً للذكاء الإصطناعي وتعلم الآلة هن : AWS و GCP و Microsoft Azure اما الخدمات المخصصة للذكاء الاصطناعي وتعلم الآلة التي توفرها هذه الشركات فيمكنكِ الاطلاع عليها من هنا: AWS GCP Azure اما إذا كنتِ تريدين الحصول على سيرفر بمواصفات مخصصة وايضاً سهولة إنشائه والوصول إليه فيمكنكِ تفحص خدمات Digital Ocean1 نقطة
-
هذا رابط القالب https://art-demo-be.blogspot.com/ هذا رابط القالب https://art-demo-be.blogspot.com/1 نقطة
-
أعتقد أنه من الأفضل رفع ملفات المشروع ليتسنى تجربته و إصلاح الأخطاء..1 نقطة
-
مرحبا عبد الله، انا إسماعيل متخرج من الأكادمية من دورة تطوير تطبيقات الويب بلغة php، الدورة مشروحة بلغة عربية فصحى و مفهومة كما يمكنك تسريع سرعة الصوت او تخفيضه إن لم تستوعب جزء ما. تبدأ الدورة بشرح الأساسيات في لغة php و إطار العمل لارافيل، ثم يوجد عدة مسارات في كل مسار يتم بناء مشروع و ما أعجبني أنه في كل مسار يتم الشرح مِن قبل أستاذ آخر فإذا لم تفهم أو لم تستوعب طريقة الشرح في مسار ما ستفهم في آخر. بالإضافة الى انه يوجد مدربين ذو خبرة و يمكنك سؤالهم عن أي شيئ سواء اسفل الدرس او القسم الخاص بالأسئلة. بالنسبة لسؤالك الثاني قد تختلف المدة من شخص لآخر و حسب قدرة كل شخص في الفهم، لكن ما أنصحك به أن لا تركز على الوقت بل ركز على فهم الأساسيات جيدا و البحث عن الحلول للمشاكل التي تواجهك بنفسك قبل سؤال المدربين مباشرة. ارجو لك التوفيق.1 نقطة
-
ابشرك يا صديقي انني اليوم حصلت على شهادة تخص مجال تطوير واجهات المستخدم من طرف الاكاديمية وكراي شخصي قمت بالدراسة معهم ضمن هادا المسار ويمكن القول انها تجربة ناجحة وايضا لا زلت ادرس معهم بالنسبة لمبتدئ فمحتوى الاكاديمية جد مناسب ( راي شخصي)1 نقطة
-
لايمكن سحب ملفات php مباشرة بدون علم صاحب الملفات للحصول على الملفات لابد من مراسلت ايميل ال webmaster1 نقطة