لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/21/21 في كل الموقع
-
يمكن ذلك عن طريق الإستعانة بمفهوم الويب سوكيت . بحيث نقوم : في الواجهة الخلفية للتطبيق بإنشاء قناة أو قنوات بحدث أو أحداث معينة . في الواجهة الأمامية للتطبيق بالإشتراك في هاته القنوات و الإستماع لهاته الأحداث . مثال عن الإستعمال : لما يضغط عمر زر الإعجاب بمنشور أحمد سيتم إرسال طلب HTTP إلى الخادم . سيقوم الخادم بمعالجة طلب عمر و تسجيل الإعجاب , و في نفس الوقت سيقوم بإثارة الحدث المرتبط بالعملية و ليكن NewLikeEvent ضمن القناة AhmedChannel . أحمد مشترك في القناة AhmedChannel و يستمع لأية إثارة لأحداثها , ففي حالة إثارة أية حدث سيقوم بالتقاط البيانات التي تم تمريرها عبره دون تحديث الصفحة . لما يتم إثارة الحدث NewLikeEvent ضمن القناة AhmedChannel ستقوم الواجهة الأمامية لأحمد بالتصرف بناء على البيانات التي تلتقطها عبر هاته القناة في هذا الحدث . كأن تقوم بإظهار إشعار أو تنبيه نصي . قد نحتاج إلى دريفر لمساعدتنا في تمرير البيانات و إنشاء القنوات من مثل Pusher. و للتوضيح أكثر سنقوم بإستعمال Pusher كونه معدا مسبقا للعمل مع لارافل بشكل متسق , و هو ما سنقوم به في هذا المثال .. يمكن عمل الفكرة عن طريق المنطق التالي : تثبيت حزمة خادم Pusher في تطبيق الللارافل : composer require pusher/pusher-php-server إنشاء تطبيق Pusher : نحتاج في هاته الخطوة إلى التسجيل في pusher.com و تسجيل تطبيق جديد . بعد ذلك سنحتاج نسخ معلومات التوثيق و نقوم بوضعها في ملف الإعداد env. كما يلي : PUSHER_APP_ID=PUT_YOUR_PUSHER_ID_HERE PUSHER_APP_KEY=PUT_YOUR_PUSHER_KEY_HERE PUSHER_APP_SECRET=PUT_YOUR_PUSHER_SECRET_HERE PUSHER_APP_CLUSTER=PUT_YOUR_PUSHER_CLUSTER_HERE كما أنه يجب تغيير قيمة BROADCAST_DRIVER: BROADCAST_DRIVER=pusher نقوم بإنشاء حدث معين : php artisan make:event Notify سنلاحظ إضافة ملف Notify.php داخل مجلد events , لنتأكد من أنه سيتم تعديله ليكون على هذا النحو : <?php namespace App\Events; use Illuminate\Broadcasting\Channel; use Illuminate\Queue\SerializesModels; use Illuminate\Broadcasting\PrivateChannel; use Illuminate\Broadcasting\PresenceChannel; use Illuminate\Foundation\Events\Dispatchable; use Illuminate\Broadcasting\InteractsWithSockets; use Illuminate\Contracts\Broadcasting\ShouldBroadcast; class Notify implements ShouldBroadcast { use Dispatchable, InteractsWithSockets, SerializesModels; public $data; /** * هنا يتم التقاط أية بيانات و تسجيلها ضمن هذا الكائن * * @return void */ public function __construct($passed_data) { $this->data = $passed_data; } /** * هنا يتم تعريف القنوات التي من المفترض أن ينتمي إليها هذا الحدث * * @return \Illuminate\Broadcasting\Channel|array */ public function broadcastOn() { return new Channel('notify-channel'); } } إنشاء متحكم يختص بالعملية : php artisan make:controller NotificationController ثم لنتأكد من وضع المحتوى التالي به : <?php namespace App\Http\Controllers; use Illuminate\Http\Request; class NotificationController extends Controller { public function notify() { // تحضير مصفوفة بيانات لتمريرها $data['message'] = 'قم بتمرير هاته الرسالة'; // Notify إثارة الحدث event(new App\Events\Norify($data)); } } سيكون علينا تعريف مسارين , مسار لإستهداف تابع المتحكم NotificationController و اخر لعرض الصفحة notification.blade.php : //web.php Route::get('notify','NotificationController@notify'); Route::view('/notification', 'notification'); ثم بملف ما بالواجهة الأمامية سيكون علينا فقط : الإشتراك في هاته القناة + الإستماع لأحداث هاته القناة : <!-- notification.blade.php --> <!DOCTYPE html> <head> <title>مثال عن إشعار</title> <script src="https://js.pusher.com/4.1/pusher.min.js"></script> <script> // الإشتراك ضمن نفس تطبيق البوشر var pusher = new Pusher('{{env("MIX_PUSHER_APP_KEY")}}', { cluster: '{{env("PUSHER_APP_CLUSTER")}}', encrypted: true }); // الاشتراك في نفس القناة var channel = pusher.subscribe('notify-channel'); // Notify الاستماع للحدث channel.bind('App\\Events\\Notify', function(data) { // إن تم اثارة الحدث قم بعرض البيانات alert(data.message); }); </script> </head> بدون تحديث الصفحة سيكون علينا التصفح إلى المسار notify/ و سنلاحظ ظهور التنبيه في مسار notifications/ . المسار الأول يمثل الطلب الذي أرسله عمر , و المسار الثاني يمثل صفحة عرض الاشعارات بالنسبة لأحمد . و بالطبع فإن هذا هو الشكل الأبسط للعملية , يمكن تطوير العملية كأن نقوم بتخصيص طريقة العرض في قائمة إشعارات منظمة و منسدلة مع ظهور إشعار جانبي في كل إثارة للحدث , كما يمكن تخصيص قنوات خاصة بكل مستخدم منفرد أو نقوم بتمرير بيانات أخرى و تطبيق العديد من الأفكار عليها .3 نقاط
-
هل من الممكن تقسيم سلسلة إلى عدد معين من الحروف؟ على سبيل المثال تقسيم النص التالي: '0123456789' لأحصل على التالي: ['01', '12', '23', '34', ….] حاولت أن أستعمل دالة split لكن لا يوجد رقم مكرر لكي أقوم بتقسيم النص بناءً عليه2 نقاط
-
يمكنك استخدام التابع pull كالتالي: update( { _id: id }, { $pull: { 'address.localAddresses': { street: 'Ava Revenue-111' } } } ); حيث ستقوم بالبحث عن المستند من خلال الرقم المعرّف الفريد id، وتقوم بإزالة الحقل street والقيمة الموافقة له من المصفوفة localAddresses. والتي تم الوصول إليها عن طريق استخدام dot notation ( address.localAddresses) لأنه عند استخدام unset سيبقى الحقل street موجود كونه من أصل بنية المستند ضمن هذه المصفوفة الفرعية ولكن عندها سيتم وضع القيمة null بدلاً من القيمة "Ava Revenue-111"2 نقاط
-
توجد عدة طرق لتنفيذ ذلك يمكننا استخدام ال hook التالي useIsFocused ثم استخدام هذه القيمة ك dependency ل sideEffect لتنفيذ دالة ما كالتالي const componentB = (props) => { // يتأكد ما إذا كانت هذه الصفحة مفتوحة أم لا const isFocused = useIsFocused(); useEffect(() => { updateSomeFunction()//isFocused يتم تنفيذ هذه الدالة بناءاً على القيمة },[isFocused]); }2 نقاط
-
أحاول القيام ببرنامج متعدد المهام من خلال pool.map في مكتبة multiprocessing لكن المشكلة هي أنه يمكنني تمرير مدخل واحد إلى الدالة التي أريد، كالتالي: def test(x, y): print(x + y) if __name__ == '__main__': pool = multiprocessing.Pool(processes=2) pool.map(test, range(1000)) # يجب أن يتم تمرير رقمين للدالة وليس رقم واحد pool.close() pool.join() كيف أقوم بتمرير أكثر من متغير إلى دالة test؟1 نقطة
-
الإصدار 1.0.0
8723 تنزيل
إطار العمل Vue.js هو أحد إطارات جافاسكربت المخصصة لبناء تطبيقات ويب والواجهات الأمامية يتميز بأنه إطار شامل واعد سريع الأداء ذاع الصيت يتميز بالكثير من الخصائص القوية ويستحق تعلمه لبناء واجهات مواقع وتطبيقات ويب متميزة وقوية خصوصًا تطبيقات الويب ذات الصفحة الواحدة SPA، توجهت أنظارنا لإضافة محتوى عربي مميز يشمله في خطة لإضافة مصادر تعليمية عالية الجودة تشرح أشهر أطر لغة جافاسكربت لبناء الواجهات الأمامية للمواقع وتطبيقات الويب. يبدأ الكتاب فصوله الأولى بشرح مفهوم إطار العمل والتعرف على Vue.js وأخذك سريعًا وباختصار لبدء استعماله ببناء أول تطبيق عبره. ستبدأ من الفصل الثاني في Vue.js بالتعرف على إطار العمل Vue.js عن قرب وعن آلية عمله وكيفية استعماله في بناء الوجهات الأمامية ثم تنتقل بعدها إلى التعرف على الموجهات الشرطية والتكرارية واستعمالها في قوالب الواجهة الأمامية، يليها الدخول إلى عالم مكونات Vue.js وتعلم كيفية بناءها. ستبدأ بعدها في الفصل السابع الأمور المتقدمة إذ ستتعلم التعامل مع سطر أوامر Vue.js لبناء المشاريع والتطبيقات بسهولة ويسر ثم ستتعرف بعد ذلك على مفاهيم متقدمة في Vue.js وكيفية بناء تطبيقات ذات صفحة واحدة. ستتعلم في الفصول الأخيرة من الكتاب كيفية ربط تطبيقك بالإنترنت وإضافة قاعدة بيانات له وإطلاق إلى العالم الخارجي متحرين استعمال أشهر منصات النشر وأيسرها تعاملًا. حتى تستفيد أكبر استفادة من الكتاب، يجب أن تملك معرفة أساسية مسبقة بلغة HTML ولغة CSS ومعرفة جيدة بلغة جافاسكربت، إذ يركز الكتاب على إطار العمل Vue.js الذي هو أحد أطر عمل جافاسكربت ولن يتطرق الكتاب إلى شرح لغة جافاسكربت، وقد تجد صعوبة في فهم أجزاء الشيفرات والاستفادة من الكتاب دون تلك المعرفة المسبقة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «مقدمة إلى vuejs»، أو تجدها مسردة بالترتيب التالي: مقدمة إلى Vue.js استخدام Vue.js للتعامل مع DOM الموجهات الشرطية والتكرارية في Vue.js التعرف بالتفصيل على كائن Vue.js مدخل إلى التعامل مع المكونات في Vue.js المزيد حول المكونات في Vue.js إنشاء مشاريع Vue.js باستخدام Vue CLI التعامل مع دخل المستخدم عن طريق نماذج الإدخال في Vue.js المرشحات Filters والـمخاليط Mixins في Vue.js استخدام Vue.js للاتصال بالإنترنت بناء تطبيقات ذات صفحة واحدة باستخدام التوجيه Routing في Vue.js نشر تطبيق Vue.js إلى الإنترنت1 نقطة -
السلام عليكم أريد شرح خاصية position في Css وخاصة القيمتين absolute و relative ؟. وشكرا مسبقا.1 نقطة
-
لدي مستندات بالشكل التالي: { "_id" : ObjectId("fc1054ffa7540f346c3e7086"), "username" : "betman999", "role" : "User", "__v" : 0 } كيف يمكنني إيجاد جميع المستندات التي لها نفس قيمة الحقل username؟ أي طباعة المستخدمين الذين لهم نفس اسم المستخدم1 نقطة
-
لقد قمت بتحميل نسخة mongodb الخاصة بنظام ماك، وأحاول الآن إجراء الاتصال من خلال الأمر التالي: init mongod start ولكن أحصل على الرسالة التالية: Command Not Found كما حاولت أيضاً الأمر: service mongod start ولكن حصلت على خطأ آخر أيضاً: service: This command still works, but it is deprecated. Please use launchctl(8) instead. service: failed to start the 'mongod' service كيف يمكنني تشغيل mongodb وأيضاً إضافتها كخدمة حتى تعمل مباشرةً مع بدء النظام؟1 نقطة
-
قمت من فترة قصيرة بعمل سكربت لتحميل الملفات (أشبه بمدير تحميل الملفات)، لكن المشكلة هي أنني لا يمكنني أن أقوم بتحميل الملفات الكبيرة من الإنترنت، فعلى سبيل المثال أريد تحميل نسخة من نظام التشغيل Ubuntu من خلال هذا البرنامج، كيف أقوم بتحميل ملف بحجم أكبر من 1.5 جيجابايت؟ هل يمكن إستخدام طريقة chunks لعمل ذلك؟ وهل يمكنني عمل شريط تحميل لعرض نسبة اكتمال التحميل؟1 نقطة
-
عندما أقوم بقراءة ملف نصي باستخدام بايثون، لا يمكنني معرفة الترميز المستخدم في كتابة الملف وبالتالي قد تظهر رموز غريبة عند عرض النص المستخرج من الملف، هل توجد طريقة لتحديد ترميز ملف معين عند قراءته؟ ونفس الأمر بالنسبة لسحب البيانات من صفحات HTML بإستخدام مكتبة Beautiful Soup حيث أقوم بإستعمال ترميز utf-8 لكن في بعض الأحيان تظهر رموز غريبة بسبب إستعمال الصفحة لترميز مختلف. كيف أقوم بمعرفة ترميز صفحات الويب HTML؟1 نقطة
-
لدي خادم ويب node.js وأرغب عند تشغيله بتمرير قيم معيّنة كمتغيرات ومعالجتها ضمن كود الجافاسكريبت، حالياً أقوم بتشغيل الخادم من خلال الأمر التالي: node server.js ومن خلال التوثيق وجدت أنه يمكنني تمرير قيم ل options وأيضاً لمتغيرات arguments فيصبح الأمر بالشكل التالي: node server.js (arguments) ولكن كيف يمكنني الوصول لهذه المتغيّرات التي سأقوم بتمريرها هنا ضمن ملف server.js؟ وماهي الطريقة لوضع قيم arguments ضمن هذا الأمر؟1 نقطة
-
عندما كنت أقرأ بعض المقالات حول لغة بايثون وجدت أن المصطلح type hints يستعمل بكثرة بالرغم أنه لم يتم التطرق إلى معناه، كما تم ذكر أنه يجب استعماله بحرص. هل يمكن لأحد أن يشرح لي ما هو type hints وما فائدته؟ وهل من الخطر إستعماله؟1 نقطة
-
لدي خادم ويب node.js وأرغب بالتعامل مع الملفات النصية من كتابة وتعديل لبعض البيانات، ومن خلال البحث وجدت ثلاث طرق للتعامل مع الملفات fs.write و fs.writeFile و fs.createWriteStream ولكن ماهو الفرق بين هذه الطرق الثلاث؟ ومتى يجب علي استخدام كل واحدة منها؟1 نقطة
-
يمكنك إستعمال مكتبة minimist لتمرير قيم معيّنة كمتغيرات ومعالجتها ضمن كود الجافاسكريبت، فيما يلي مثال على كيفية استخدامه مأخوذ من التوثيق الرسمي للمكتبة: // parse.js ملف var argv = require('minimist')(process.argv.slice(2)); console.dir(argv); عند ننفيذ الأمر $ node example/parse.js -a beep -b boop تظهر النتائج كالتالي: { _: [], a: 'beep', b: 'boop' }1 نقطة
-
عند تشغيل مخدم node كما هو الحال لبقية البرامج يتم تمرير البيانات للعملية process المسؤولة عن تشغيل البرنامج. يتم تخزين البيانات في مصفوفة ضمن: process.argv حيث عند كتابة الأمر البيانات الممرة تكون على شكل مصفوفة: $ node argv.js one two three four five =>>> [ 'node', '/home/avian/argvdemo/argv.js', 'one', 'two', 'three', 'four', 'five' ] للحفاظ على المتغيرات فقط يمكن تنفيذ slice: var myArgs = process.argv.slice(2); console.log('myArgs: ', myArgs); ==>> myArgs: [ 'one', 'two', 'three', 'four', 'five' ] بعدها يمكن الوصول للوسيط الأول ب myArgs[0] myArgs[1] // الثاني1 نقطة
-
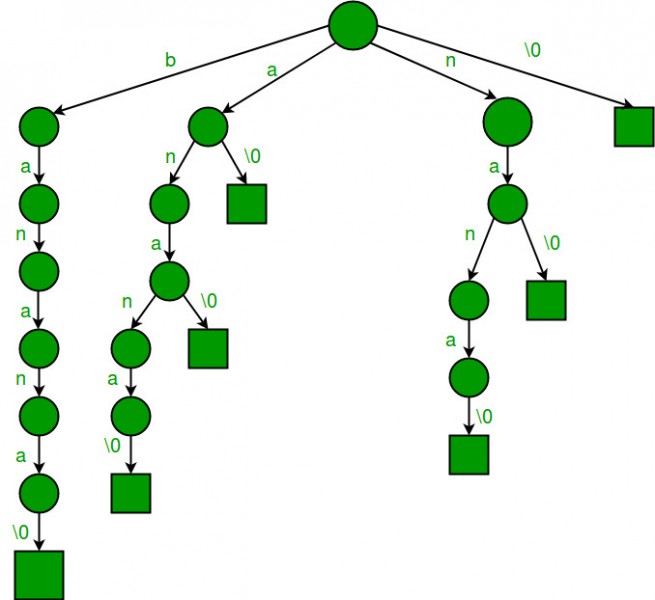
يوجد خوارزمية باستخدام شجرة Trie وهي شجرة متعددة الأولاد و لكل مستوى لها سلف مطابق أي كل عقدة مشتركة بين سلسلتين نصيتين تمثل حرف مشترك بينهما مثلا: aaa aab السلسلتين السابقتين يتم تخزينهم في 4 عقد وهي الجذر a ثم أول ولد a وله ولدين a - b إذا شجرة من 3 مستويات و4 عقد. يمكن تعلمها من موسوعة حسوب: Algorithms/tries - شجرة البادئات وهي أفضل تمثيل للقاموس. root / \ \ t a b | | | h n y | | \ | e s y e / | | i r w | | | r e e | r ويمكن البحث عن Pattern Searching using a Trie of all Suffixes1 نقطة
-
أقوم باتباع خطوات تحميل mongodb على نظام ubuntu في التوثيق الرسمي، وبعد أن قمت بإنشاء المفتاح العام وقائمة الملفات المطلوبة وإعادة التحديث apt-get update. ولكن عندما وصلت إلى خطوة تحميل الملفات: sudo apt-get install -y mongodb-org ظهر لي الخطأ التالي: Reading package lists... Done Building dependency tree Reading state information... Done E: Unable to locate package mongodb-org كيف يمكنني حل هذه المشكلة؟1 نقطة
-
تأكد من إنشاء مجلد قاعة البيانات ل mongo: mkdir -p /data/db ثم إعطاء صلاحية: sudo chown -R `id -un` /data/db ثم أعد التجريب. ربما عليك تشغيل الخدمة باستخدام: brew services start mongodb ثم للدخول ل mongo shell: mongo وطريقة أخرى: mongod --dbpath ~/data/db1 نقطة
-
لقد لاحظت أن أي اسم أقوم بكتابته للمجموعة collection يتم إضافة الحرف s له: mongoose.model('book', bookSchema); // books يصبح حتى في بعض الأحيان أحصل على اسماء خاطئة قواعدياً مع إضافة s. كيف أستطيع تعطيل هذه الميزة في mongoose؟ هل يجب أن أعيد تسمية المجموعات كلها بشكل يدوي؟1 نقطة
-
بدءً من النسخة الخامسة من mongoose، أصبح بالإمكان تعطيل هذه الخاصية بشكل كامل عن كل المجموعات التي يتم إنشائها من خلال إضافة السطر التالي بعد إجراء الاتصال: mongoose.pluralize(null); وعندها لن تحتاج إلى إعادة تسمية كل مجموعة على حدى.1 نقطة
-
دائما Mongoose يجعل اسم المجموعة بصيغة الجمع. ولكن يمكنك إجبارها على أن تكون ما تريد كالتالي var bookSchema = new Schema({..}, { collection: 'book' }) هكذا لن يضاف حرف s الى المجموعة1 نقطة
-
انا مشتت اني ابداء فى البرمجه ام الشبكات بس ميولي للبرمجه اكتر انا معايا كورس SQL server كان منحه من الجامعه وعارف اني كل لغه برمجه مطلوبه فى سوق العمل لا حاجه الي الشهاده الجامعيه مهاره مكتسبه ويب ولا ديسك توب ولا هواتف ذكيه ووصلت اني فلاتر شامله هل هحتاج SQL في فلاتر وهل لو اتعلمت بايثون هتفيد بحاجه لو حد يقدر يفدني بخريطه ايه الاولويات الي اتعلمها في لغات البرمجه و امشي عليها جزاه الله خير1 نقطة
-
إن SQL مهمة عندما تريد التعامل مع قواعد البيانات MySQL أو SQL Server .. ويمكن أن تتعامل معها بواسطة أي لغة برمجة مثل PHP أو Python. Flutter هي إطار عمل يعتمد على لغة DART في بناء التطبيقات ومواقع الويب android-ios-web-windos..، أي للاستمرار ب Fluttre عليك التمكن من الأساسيات في DART. Flutter لادخل لها بقواعد البيانات إنما هي مسؤولة عن عرض التطبيق أي الواجهة الأمامية والتي في الويب تدعى Front End. أما بالنسبة للمخدم، أي البرنامج الذي يستجيب للطبيات مثل تحميل البيانات والصور للتطبيق فيتعامل مع لغات برمجة تعمل في Back End مثلPHP أو Pythonوجافا.. سوف تستفاد من SQL server بعمل قاعدة البيانات لتطبيقك الذي ستبرمجه بواسطة Flutter. بايثون هي لغة برمجة عالية المستوى يمكنك استعمالها في الكثير من الأماكن مثل المخدم - الحسابات و الذكاء الصنعي - برامج سطح المكتب وغيرها.1 نقطة
-
كيف اظهار عدد الرسائل الغير مقروءة عند تصميم برنامج شات1 نقطة
-
أنا جديد في React Native. كيف يمكننا تحديث / إعادة تحميل الشاشة السابقة عند العودة إليها باستدعاء goBack ()؟ لنفترض أن لدينا 3 شاشات a b c عندما نقوم بتشغيل goBack () من الشاشة C ، فإنه يعود إلى الشاشة B ولكن مع state بالبيانات القديمة. كيف يمكننا تحديثه؟1 نقطة
-
إن كنت تستخدم react-navigation 5.x يمكن استخادم الدالة: componentDidMount() { this.loadData(); this.focusListener = this.props.navigation.addListener('focus', () => { this.loadData(); }); } حيث نضيف مستمع لحدث التركيز و خلاله نعيد تحميل البيانات. إن كنت تستخدم functional component نستعمل useEffect ونعمل على تحديثها بتغيير Navigation: function Home({ navigation }) { React.useEffect(() => { const unsubscribe = navigation.addListener('focus', () => { loadData(); }); return unsubscribe; }, [navigation]); return <HomeContent />; } سيتم تحديث الصفحة بتغيير الرابط وعند التركيز على هذه الصفحة.1 نقطة
-
شكرا جدا لك استاذنا اول طريقة فكرت بها فعلا ، بس حسيتها غير مجدية لاني مجرد مرفع السكربت عالهوست هاضطر اني اغير المسار تاني كل مرة تاني حل ، لو متوفر قدام حضرتك اي لينك توضيح للفكرة او تتفضل عليا باعطائي مثال اكون ممنون جدا و متشكر جدا لتعبك1 نقطة
-
في ى next داخل مجلد pages نستطيع انشاء ملفات و ال route يكون حسب أسماء الملفات والأن انا لدي ملف post.js واريد ال route ان يكون post/1/ لجلب مستند post بال id الخاص به في react router يمكن فعلها بهذه الطريقة import React from "react"; import { BrowserRouter as Router, Switch, Route, Link, useParams } from "react-router-dom"; export default function ParamsExample() { return ( <Router> <div> <h2>Accounts</h2> <ul> <li> <Link to="/netflix">Netflix</Link> </li> <li> <Link to="/zillow-group">Zillow Group</Link> </li> <li> <Link to="/yahoo">Yahoo</Link> </li> <li> <Link to="/modus-create">Modus Create</Link> </li> </ul> <Switch> <Route path="/:id" children={<Child />} /> </Switch> </div> </Router> ); } function Child() { let { id } = useParams(); return ( <div> <h3>ID: {id}</h3> </div> ); } لكن كيف يمكن ذلك في next js1 نقطة
-
أنا جديد في next js وقد قمت بانشاء مشروع بنجاح لكن عند تشغيله لا يشتغل وأظن انه بسبب ان ال port 3000 مستخدم لدي لذا هل هناك طريقة لتغيير ال port الذي يشتغل عليه مشروع ال next1 نقطة
-
1 نقطة
-
لدي مستند فيه مصفوفات بالشكل التالي: address: { localAddresses: [ { street: "St123", city: "New Jersey", country: "USA" } { street: "Ava Revenue-111", city: "Houston", country: "USA" } ] } وأحاول إزالة الحقل street من المصفوفة localAdresses من خلال استخدام unset كالتالي: update( { _id: id}, { $unset: { 'address.localAddresses.$.street': 'Ava Revenue-111'} } ); ولكن لم يتم إزالة هذا الحقل بشكل كامل من المصفوفة. كيف يمكنني إزالته بالشكل الصحيح؟1 نقطة
-
أعتقد أن الكود المرفق فيه بعض التعديلات عن السؤال، فلم ألاحظ وجود oid أو حتى المتغيّر q في PHP. ولكن في حال كان قصدك عن إضافة القيمة التراكمية للحقل total: عندما يتم إجراء update سيتم استبدال قيمة الحقل total السابق بالقيمة التي يتم تعديلها ضمن الاستعلام، ولذلك يتم إضافة آخر قيمة للمتغيّر total في السجل لديك. يمكنك إجراء increment للحقل total من خلال إضافة القيمة التي نرغب بإضافتها بشكل تراكمي على القيمة السابقة للحقل بتنفيذ الاستعلام التالي: "UPDATE table SET qis= '" . $qis . "', total= total + '" . $total . "' WHERE idd =$id" ^^^^^^^^^^^^^^^ وبذلك لن يتم تجاهل القيمة الموجودة مسبقاً في الحقل total بل سيتم جميع أي قيمة جديدة إلى القيمة الموجودة.1 نقطة
-
لقد لاحظت وجود كل من save و insert لإضافة المستندات على قاعدة بيانات mongodb. ولكن عندما قمت باستخدام كل منهما حصلت على نفس النتيجة دون أي فارق. books.save({title:"NewBook",author:"test1"}) books.insert({title:"NewBook2",author:"test2"}) فلماذا يوجد كل من save و insert؟ ومتى يجب استخدام كل واحدة؟1 نقطة
-
دعنا ننظر في الحالتين هنا ل save و indert 1) وجود _id في المستند. 2) عدم وجود _id في المستند. عندما لا يتواجد id في المستند المحفوظ كلاهما يعمل نفس العمل. عند تواجد id هنا يكمن الاختلاف insert هنا ستتحقق من وجود مستند في collection بنفس id اذا تواجد سترجع لك خطأ لتخبرك بذلك E11000 duplicate key error index: أما save فستعمل اتبدال لكامل المستند وتحفضه بنفس ال id المدرجة للحفظ عدا هذا فلا اختلاف كبير بينهما1 نقطة
-
هل بإمكانك التوضيح أي برامج تقصد، هل تقصد برامج تحتاجها في الدورة أم ماذا؟ إذا كنت تقصد دورة تطوير واجهة المُستخدم فقط تابع الدروس و تابع مع المُدرب و إن احتجت لتحميل برنامج سيدلك في الدرس على ماهي البرامج التي ستحتاجها و رابط تنزيلها و كيفية تنزيلها كما أنه سيقوم بتثبيتها على جهازه حتى تتعلم منه طريقة تثبيتها على جهازك و إن حصلت لك مُشكلة ما فستجد في أسفل الدرس صندوق للتعليقات بإمكانك مشاركة المُشكلة معنا من خلاله و سنعمل على مُساعدتك. روابط للمواضيع الشائعة على الأكاديمية: كيف تستفيد من أكاديمية حسوب كيف أصل للدورات التي اشتركت بها كيف أتواصل مع المدرّبين الامتحان والحصول على الشهادة1 نقطة
-
الأسئلة التي تُراودك طبيعية و قد تم طرحها من قبل العديد من المستقلين قبلك كما أن أجوبة هذه الأسئلة ليست حقيقة ثابتة لذلك يعمل فريق مستقل دائماً على كتابة عدة مقالات في هذا الجانب و تطوير المستقلين فيه على مُدونة مُستقل فأنصحك بالإطلاع على تلك المقالات من خلال هذا الرابط: دليل المستقلين و ستجد غايتك فيه. كما بإمكانك الإطلاع على بعض الكتب و المقالات أيضاً التي نشرتها الأكاديمية هنا على المنصة: مقالات العمل الحر كتب العمل الحر1 نقطة
-
أفضل دوماً أن أبدأ بمقدمة بسيطة عندما يتعلق الأمر بخوارزميات التعليم بدون إشراف، إنها طريقة لعمل تقسيم للبيانات الغير معنونة، unlabeled data وتستخدم في التعلم بلا إشراف وهي مجموعة من خوارزميات التقسيم التي تبني تقسيمات أو مجموعات متداخلة على التوالي ,يتم تمثيل هذا التسلسل الهرمي للعناقيد كشجرة هرمية حيث أن أوراق هذه الشجرة هي عناقيد بعينة واحدة فقط وجذرها هو مجموعة العناقيد كلها حيث يقوم AgglomerativeClustering بعملية التقسيم من أسفل إلى أعلى حيث تبدأ كل عينة في مجموعة خاصة بها ثم يتم دمج المجموعات على التوالي مثل تجمع الطرق . يتم استخدامها عبر الموديول sklearn.cluster. استدعاء المكتبات: from sklearn.cluster import AgglomerativeClustering في البداية قمنا باستدعاء المكتبة التي يوجد فيها هذا الموديل. الشكل العام للموديل: AggModel=AgglomerativeClustering(n_clusters=2, affinity='euclidean', memory=None, linkage='ward',distance_threshold=None,compute_distances=False) الوسيط الأول قيمة صحيحة تمثل عدد العناقيد . الوسيط الثاني affinity المقياس المستخدم لعملية الدمج بين المجموعات ويمكن أن يكون المسافة الأقليدية أو مسافة منهاتن أو المحسوبة سابقا أي يكون هنالك مصفوفة تحوي قيم المسافات. الوسيط الثالث memory بالحالة الافتراضية يتم استخدام الذاكرة cacah لحساب الشجرة الهرمية. الوسيط الرابع linkage معيار الربط أو الوصل بين المجموعات حيث يحدد هذا المعيار المسافة التي يجب استخدامها بين مجموعتين حيث يتم دمج كل مجموعتين تمتلكان أقل مسافه وهكذا.. الوسيط الخامس distance_threshold عتبة المسافة تكون مثل خط أفقي على أوراق الشجرة كل مجموعة من الأوراق فوقها تعتبر عنقود أي مجموعة تحتها لا يعتبر .. الوسيط السادس compute_distances يستخدم لحساب المسافات بين المجموعات.. طبعا قمت بشرح الشكل العام للموديل ولكن عن طريقة استخدامه سهل جدا فقط بعد أن تقوم بتقسيم الداتا إلى X_train,X_test تسطيع كتابة الأتي لعملية التدريب الشكل العام للموديل: AggModel=AgglomerativeClustering(n_clusters=2, affinity='euclidean', memory=None, linkage='ward',distance_threshold=None,compute_distances=False) AP.fit(X_train) حيث الدالة fit يوجد ضمنها جميع العمليات الداخلية لعملية التدريب . يوجد دالة أخرى تستخدم لغرض التنبؤ، نستطيع فيها حساب قيم التقسيم على التدريب والاختبار عن طريق التابع fit_predict ويكون وفق الشكل: # طباعة الخرج على الاختبار والتدريب y_pred_train = AP.fit_predict(X_train) y_pred_test = AP.fit_predict(X_test) print('AP Train data are : ' ,y_pred_train) print('AP Test data are : ' ,y_pred_test) لنأخذ مثال يوضح الموديل : from sklearn.cluster import AgglomerativeClustering import numpy as np تعين داتا دخل مزيفة X = np.array([[0, 4], [3, 5], [1, 1], [2, 3], [5, 5], [4, 2]]) بناء الموديل Agg = AgglomerativeClustering() Agg.fit(X) طباعة تصنيف العينه Agg.fit_predict([[0, 0], [4, 4]]) النتيجة array([1, 0], dtype=int64)1 نقطة
-
قبل أن نحل المشكلة هذه، حبذا أن ننوه إلى أن الأخطاء من توع ImportError تحدث غالباً عندما تستعمل خاصية أو أمر ما موجود في نسخ قديمة ولم يعد موجود في النسخ الحديثة أو العكس، أو يحدث إذا حاولت استخدام مكتبة لم تقم بتثبيتها . وحل هذه المشاكل غالباً يكون إما بتحديث المكتبة أو تثبيتها في حال لم تكن مثبتة. دعنا نعود لمشكلتك: المشكلة لديك هي حالة مشابهة لما ذكرناه والسبب أنه في النسخ السابقة ل Sklearn كان التابع train_test_split موجوداً في الموديول cross_validation، لكن في النسخ الحديثة تم نقله إلى الموديول model_selection. أي أن الإصدار الذي لديك من sklearn يجب تحديثه. وبالتالي لحل مشكلتك إما أن تستدعيه من الموديول الصحيح أي: from sklearn.cross_validation import train_test_split أو أن تقوم بتحديث النسخة التي لديك. عن طريق مدير الحزم كوندا في بيئة أناكوندا: conda update scikit-learn # أو conda install scikit-learn=0.24.2 أو باستخدام pip: pip install -U scikit-learn1 نقطة
-
الكلاسيفير المفضل لدي. يمكنك استخدامه عن طريق الموديول: sklearn.ensemble الصيغة العامة: sklearn.ensemble.ExtraTreesClassifier(n_estimators=100, criterion='gini', max_depth=None, min_samples_split=2, min_samples_leaf=1, max_features='auto', max_leaf_nodes=None, bootstrap=False, oob_score=False,n_jobs=None, random_state=None, verbose=0, warm_start=False,ccp_alpha=0.0) n_estimators : عدد أشجار القرار المستخدمة. default=100 criterion: الأسلوب الرياضي للمعالجة وتكون {“gini”, “entropy”}, 'default='gini max_depth : عمق الأشجار. min_samples_split:الحد الأدنى لعدد العينات المطلوبة لتقسيم عقدة داخلية. int , default=2. min_samples_leaf: الحد الأدنى لعدد العينات المطلوبة في العقدة التي تمثل الاوراق. default=1. max_features:العدد المناسب من الفيتشرز التي يتم احتسابها {“auto”, “sqrt”, “log2”}. في حال auto: max_features=sqrt(n_features). sqrt: ax_features=sqrt(n_features). log2: max_features=log2(n_features). None: max_features=n_features. إذا وضعت قيمة float: max_features=int(max_features * n_features) قيمة int: سيتم أخذ ال features عند كل تقسيمة ك max_features. bootstrap: لتحديد فيما إذا كان سيتم استخدام عينات ال bootstrap عند بناء الأشجار. في حال ضبطها على true سيتم استخدام كامل البيانات لبناء كل شجرة. افتراضياً تكون False. oob_score: لتحديد فيما إذا كان سيتم استخدام عينات out-of-bag لتقدير قيمة التعميم "generalization score". ويجب أن تكون bootstrap مضبوطة على True لاستخدامها. n_jobs: عدد المهام التي يتم تنفيذها بالتوازي. -1 للتنفيذ بأقصى سرعة ممكنة. random_state: يتحكم بعملية التقسيم افتراضياً يكون None. verbose: لعرض التفاصيل التي تحدث في التدريب. افاراضياً 0 أي لايظهر شيء، أما وضع أي قيمة أكبر من الصفر سيعرض التفاصيل int. ccp_alpha: معامل تعقيد يستخدم لتقليل التكلفة الزمانية والمكانية. non-negative float, default=0.0 التوابع: fit(data): للقيام بعملية التدريب. predict(data): لتوقع القيم. score(data): لتقييم كفاءة النموذج. ()get_params :لايجاد مقدار الدقة predict_proba(data) : لعمل التوقع أيضاً لكن هنا سيخرج الفيمة الاحتمالية(أي لن يتم القصر على عتبة) apply(data): ياتي لك بقيمة الورقة المحسوبة. ()get_n_leaves: يرد عدد الأوراق. ()get_depth: يرد عمق الشجرة. ال attributtes: classes_: لعرض ال labels التي وجدها. n_classes_: عددها. n_outputs_: عدد المرخرجات الناتجة عن عملية ال fitting. estimators_: عرض معلومات عن كل الأشجار التي تم تشكيلها. base_estimator_:عرض معلومات الشجرة الأساسية. n_features_: عدد الفيتشرز. مثال: from sklearn.ensemble import ExtraTreesClassifier from sklearn.model_selection import train_test_split from sklearn.datasets import load_breast_cancer # تحميل البيانات Data = load_breast_cancer() X = Data.data y = Data.target # تقسيم البيانات إلى عينات تدريب واختبار X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=44, shuffle =True) # ExtraTreesClassifier تطبيق clf = ExtraTreesClassifier(n_estimators=150, random_state=444) clf.fit(X_train, y_train) # النتائج print('ExtraTreesClassifier Train Score is : ' , clf.score(X_train, y_train)) # ExtraTreesClassifier Train Score is : 1.0 print('ExtraTreesClassifier Test Score is : ' , clf.score(X_test, y_test)) # ExtraTreesClassifier Test Score is : 0.97368421052631581 نقطة
-
يمكنك القيام بذلك عن طريق الموديول ensemble في مكتبة Sklearn. BaggingClassifier(base_estimator=None, n_estimators=10,max_samples=1.0, bootstrap=True, oob_score=False, n_jobs=None, random_state=None, verbose=0) base_estimator: ال estimator الأساسي الذي سيتم استخدامه لعمل fitting على مجموعات فرعية عشوائية من مجموعة البيانات. افتراضياً يكون DecisionTreeClassifier. أي إذا وضعت None. (يقبل object) n_estimators: عدد ال estimator التي تريد أن يتم تطبيقها. افتراضياً 10. bootstrap: لتحديد فيما ما إذا كان سيتم سحب العينات مع الاستبدال. إذا كان Flase، سيتم إجراء أخذ العينات بدون استبدال. oob_score: لتحديد فيما إذا كان سيتم استخدام عينات out-of-bag لتقدير قيمة التعميم "generalization score". ويجب أن تكون bootstrap مضبوطة على True لاستخدامها. n_jobs: عدد المهام التي يتم تنفيذها بالتوازي. -1 للتنفيذ بأقصى سرعة ممكنة. random_state: يتحكم بعملية التقسيم افتراضياً يكون None. verbose: يتحكم بال verbosity أثناء التدريب والتنبؤ. التوابع: fit(data): للقيام بعملية التدريب. predict(data): لتوقع القيم. score(data): لتقييم كفاءة النموذج. predict_proba(data) : لعمل التوقع أيضاً لكن هنا سيخرج الفيمة الاحتمالية(أي لن يتم القصر على عتبة) apply(data): ياتي لك بقيمة الورقة المحسوبة. ()get_n_leaves: يرد عدد الأوراق. ()get_depth: يرد عمق الشجرة. ال attributtes: classes_: لعرض ال labels التي وجدها. n_outputs_: عدد المرخرجات الناتجة عن عملية ال fitting. estimators_: عرض معلومات عن كل ال estimator التي تم تشكيلها. base_estimator_:عرض معلومات ال estimator الأساسية. n_features_: عدد الفيتشرز. مثال: from sklearn.ensemble import BaggingClassifier from sklearn.model_selection import train_test_split from sklearn.metrics import confusion_matrix from sklearn.datasets import load_breast_cancer import seaborn as sns import matplotlib.pyplot as plt # تحميل البيانات Data = load_breast_cancer() X = Data.data y = Data.target # تقسيم البيانات إلى عينات تدريب واختبار X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=44, shuffle =True) # BaggingClassifier تطبيق clf = BaggingClassifier(n_estimators=150, random_state=444) clf.fit(X_train, y_train) # النتائج print('BaggingClassifier Train Score is : ' , clf.score(X_train, y_train)) # BaggingClassifier Train Score is : 1.0 print('BaggingClassifier Test Score is : ' , clf.score(X_test, y_test)) # BaggingClassifier Test Score is : 0.0.9649122807017544 # عرض مصفوفة التشتت c = confusion_matrix(y_test, clf.predict(X_test)) print('Confusion Matrix is : \n', c) #لرسم المصفوفة sns.heatmap(c, center = True) plt.show()1 نقطة
-
هذا خطأ عام، وقد يظهر لك عند استخدامك لأي خوارزمية أخرى أوشبكة عصبية ويحدث عند محاولتك قياس كفاءة نموذج باستخدام معيار f1-score مع مسائل التصنيف المتعدد. الخطأ في السطر التالي: f1_score(y_test,t.predict(x_test)) إن مجموعة البيانات الشهيرة MINST تشكل مسألة تصنيف متعدد، لذا لايمكن استخدام معيار f1-score معها كما في الشكل الذي أرفقته. الشكل العام للتابع: f1_score(y_true, y_pred,average='binary') أي افتراضياً يكون ال average تم تعيينه على binary (أي يقيس الكفاءة لمسألة تصنيف ثنائي)، لكن مسألتك هي مسألة تصنيف متعدد وبالتالي لايصلح استخدامه هنا. لحل المشكلة نستخدم أحد المعاملات ['None, 'micro', 'macro', 'weighted]. طبعاً يمكنك استخدام أي منها ولا يعطونك نتائج متفاوتة (غالباً تكون الفروقات بقيم مهملة) وبشكل عام فإن [None, 'micro', 'macro', 'weighted'] يمكنك استخدامها في حالة التصنيف المتعدد والثنائي. الحل: import numpy as np from tensorflow.keras.datasets import mnist from sklearn.linear_model import LogisticRegression from sklearn.pipeline import Pipeline from tensorflow.keras.utils import to_categorical from sklearn.metrics import f1_score,precision_score,recall_score,accuracy_score,log_loss (x_train, y_train),(x_test, y_test) = mnist.load_data() x_train.shape image_size = x_train.shape[1] input_size = image_size * image_size x_train = np.reshape(x_train, [-1, input_size])/ 255 x_test = np.reshape(x_test, [-1, input_size]) / 255 t =LogisticRegression() t.fit(x_train, y_train) f1_score(y_test,t.predict(x_test),average='micro') #0.9258 # أو #f1_score(y_test,t.predict(x_test),average='macro') #0.9247 # أو #f1_score(y_test,t.predict(x_test),average=None) weighted: استخدمها إذا أردت أن تكون قيمة f1 معتمدة على عدد عينات كل صنف أيضاً . macro: تأخذ متوسطات ال f1 لكل كلاس. micro: نفس مبدأ accuracy. None: تعطيك ال f1 لكل فئة .1 نقطة
-
لأنك عندما تقوم بالتعديل على المتغيرات داخل الدالة فانت تقوم بتعديل متغيرات محلية local نسخة من المتغيرات الخارجية global ، والمتغيرات الخارجية global تبقى كما هي ، أي عندما يتم تمرير المتغيرات الى الدوال يتم إنشاء نسخة من هذه المتغيرات ولا يتم تعديل المتغيرات الأصلية اما إذا أردت تغيير المتغييرات الخارجية global فيجب عليك إضافة الكلمة المحجوزة global لكي تقوم بتعديل المتغيرات الأصلية ، ولا تقوم بعمل نسخة محلية ، كما في الكود الآتي def f(): global x x = 1 global y y.append(3) print('In f():', x, y) x = 0 y = [0,1,2] print('Before:', x, y) f() print('After: ', x, y)1 نقطة
-
لتعديل المتغيرات داخل الدوال أو أي موقع في البرنامج يجب أن نجعل المتغير مقروء لكل أجزاء البرنامج، يمكننا ذلك عن طريق إستخدام الكلمة المحجوزة global والتي نعرفها قبل تغيير قيمة x داخل الدالة f، لكن لنقوم بإستخدامها لا يجب تمريرها بالدالة فهي أصبحت مقروءة بصورة أتوماتيكية، راجع البرنامج التالي: def f(y): global x x = 1 y.append(3) print('In f():', x, y) x = 0 y = [0,1,2] print('Before:', x, y) f(y) print('After: ', x, y) لاحظ للتغيير بداخل الدالة f و جعل x متغير عام مرئي بداخل الدالة و يمكن الوصول لموقعه في الذاكرة و التعديل عليه، و من ثم إسناد قيمة x الجديدة، يجب أيضاً أن تنتبه لمسح x من إستدعاء الدالة f في السطر رقم 10. بالتالي النتيجة تصبح: Before: 0 [0, 1, 2] In f(): 1 [0, 1, 2, 3] After: 1 [0, 1, 2, 3]1 نقطة
-
عند استدعاء الدالة ، تربط بايثون معاملات الدالة بأي كائنات تقوم بتمريرها في نطاق ال caller, يمكن أن تكون الكائنات قابلة للتغيير مثل القوائم أو غير قابلة للتغيير مثل الأعداد الصحيحة والنصوص, في المثال الذي قمت بارفاقه لديك متغيرين, المتغير x وهو عبارة عن عدد و y وهي عبارة عن قائمة , عند تمرير المتغيرين الى الدالة سوف يتم ربط هذه المتغيرات بمعاملات الدالة وبالتالي أي تغيير يطرأ على القوائم سوف يتم التأثير على المتغير الذي تم تمريره1 نقطة