لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/02/21 في كل الموقع
-
2 نقاط
-
هناك عدة مراحل للوصول الى إحتراف لغة JavaScript الأساسيات:- 1-أنواع المتغيرات وكيفية تعريفها وإستخدامها 2- مجرى التحكم Control flow وهنا تتعلم كيف تتحكم في مجرى تشغيل البرنامج بإستخدام الجمل الشرطية if statement أو حلقات التكرار loops مثل for و while وغيرها الذي تغير مسار أو مجرى تشغيل البرنامج 3- الدوال أو الوظائف functions وهنا موضوع مهم بحيث تقوم بجمع الكود الذي تستخدمه أكثر من مره في دالة وتقوم بإستدعائها بدلاً من كتابة الكود من جديد الى هذه المرحلة تكون قد أكملت الأساسيات وهذه تعتبر أهم مرحلة ويجب عليك فهمها جيداً وتعلم التعامل مع DOM أو Document Object Model وايضاً تعلم كيفية إضافة الأحداث Events وكيفية التعامل معها ثم تنتقل الى المواضيع الأكثر تقدماً 1- البرمجة الشيئية Object Oriented Programming 2- Ajax وهو الخاص بالتواصل بين المتصفح والخادم 3- البرمجة المتزامنة وغير المتزامنة sync/async 4- معالجة الأخطاء error handling 5- ال APIs الخاصة بالمتصفح المشهورة مثل fetch و canvas وغيرها ايضاً تعلم أحد مكتبات أو تقنيات واجهات المستخدم الشهيرة مثل 1- React.js تم إنشائه ويتم برمجته من قبل فيسبوك 2- Vue.js تم إنشائه ويتم برمجته من قبل مجتمعات المبرمجين ويتميز بسهولة تعلمه 3- Angular تم إنشائه ويتم برمجته من قبل جوجل يجب عليك اختيار واحد لتعلمه وإحترافه هناك بعض الأدوات يجب عليك تعلم إستخدامها مثل git و npm و webpack الأشياء الذي ذكرتها تعتبر أهم الأشياء والأكثر شيوعاً وليست كل شيء ولا أحد يعرف كل شيء بل بعد إكمال هذه الأشياء تتعلم الأشياء الذي قد تواجهك وهي جديدة عليك2 نقاط
-
السلام عليكم لدي موقع مربوط ب ملف json ب استخدام AJAX في JavaScript عند البحث عن المدن الموجودة في ملف json يظهر النتائج بشكل سليم دون اي مشاكل لكن يجب ادخال اسم المدينة كامل هل توجد طرقة لاظهار نتائج حتى لو نسى المستخدم اخر حرف من المدينة و عدة احرف2 نقاط
-
مامعنى ال Stream أو ماهو... مثل Input Stream في جافا أو Output Stream ؟ أرجو المساعدة مع شرح واضح وشكرا لكم2 نقاط
-
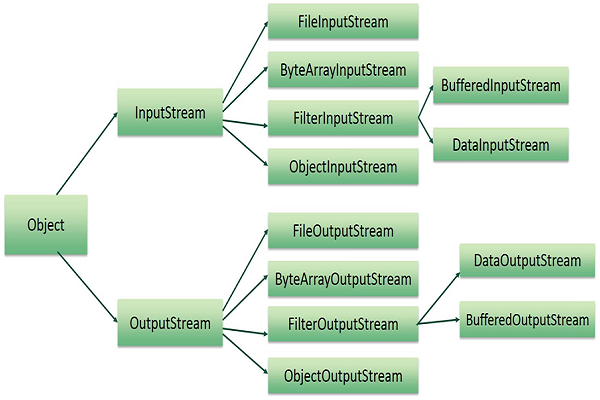
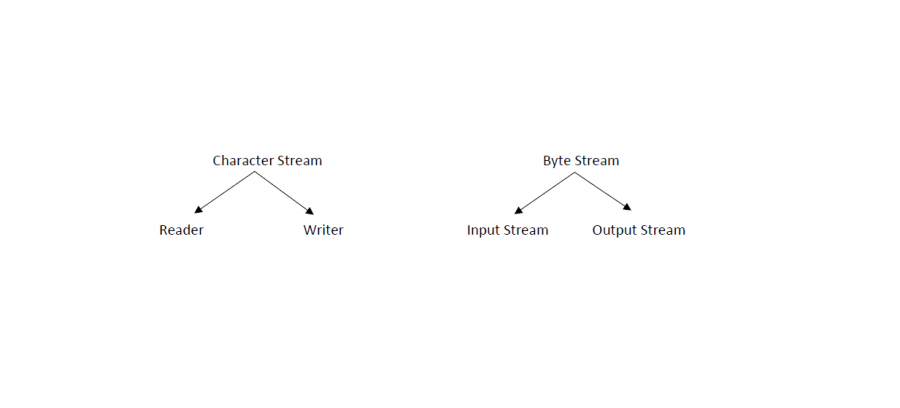
Stream في جافا هي قناة اتصال برمجية، تسمح للبرنامج بمساعدة نظام التشغيل، بالوصول لأدوات الإدخال و الإخراج في الحاسوب. وحدات الإدخال: لوجة المفاتيح - الفأرة - الملفات. وحدات الإخراج: الشاشة - الملفات. يقوم المبرمج عادة بإنشاء قناة اتصال مع لوحة المفاتيح و الشاشة لتشغيل التطبيقات البسيطة.. لطباعة نص بسيط على الشاشة في Console يمكن استخدان التعليمة التالية: نستخدم الصنف Scanner مع قناة الإدخال القياسة System.in.. String Name = "Esraa"; System.out.println("Hello " + Name); => Hello Esraa حيث تم استخدام قناة الاتصال out الخاصة بمكتبة جافا. لقراءة دخل المستخدم من لوحة المفاتيح: // تضمين المكتبة import java.util.Scanner; class Main { public static void main(String[] args) { // إنشاء غرض لقراءة دخل المستخدم Scanner myObj = new Scanner(System.in); // رسالة توضيحية تطلب إدخال اسم المستخدم System.out.println("Enter username"); String userName = myObj.nextLine(); // قراءة ما كتب المستخدم من خلال لوحة المفاتيح System.out.println("Username is: " + userName); // طباعة } } مثال متقدم: يمكننا طباعة أسماء الملفات في الحاسوب: import java.io.File; public class ReadDir { public static void main(String[] args) { File file = null; String[] paths; try { // تعريف المسار كملف file = new File("D:\\"); // جلب اسماء المجلدات و الملفات ضمن المسار paths = file.list(); // حلقة على المصفوفة for(String path:paths) { // طباعة مسار كل ملف/مجلد System.out.println(path); } } catch (Exception e) { // طباعة الخطأ إن حدث e.printStackTrace(); } } } جميع ما يتعلق بقنوات الاتصال في جافا في المخطط التالي2 نقاط
-
ان مصدر البيانات متعدد اما ان يكون الكيبورد (وهو القياسي ) أو يكون ملف و ممكن ان يكون socket أي قراءة البيانات من الشبكة وفي جميع الحالات يتم التعامل مع هذه المصادر من خلال ما يسمى مجرى البيانات Stream، أما الكتابة ممكن أن تكون على الشاشة وممكن أن تكون كتابة الى ملف او الى جهاز اخر عبر ال Socket، وكذلك هذه العمليات تتم بنفس الطريقة من خلال ال Stream. إذاً الغاية من استخدام المجاري Stream هي توحيد عمليات الادخال والإخراج بغض النظر عن الهدف. وال Stream هو تدفق البيانات من مصدر الى الهدف . وأنواع المجاري هي اما Byte Streams او Character Streams. حيث نوع البيانات التي سأنقلها من المصدر الى الهدف هي التي تحدد نوع المجرى الذي سأتعامل معه، مثلا عندما نقرا من ملف نصي فيجب أن نأخذ مجرى محرفي ( كل محرف من 16 بت ) اما عندما تكون البيانات ثنائية مثلا أغنية او فيديو أو... عندها نتعامل مع مجرى Byte Streams حيث كل بايت من 8 بتات. بعد معرفة نوع المجرى يجب تحديد المجرى هل هو مجرى دخل أم خرج ؟ أي هل برنامج سوف يقرا بيانات ام سوف يكتب بيانات ؟ اذا كان البرنامج يريد أن يقرا بيانات ثنائية فهو يتعامل مع Input Stream اما اذا كان البرنامج يريد أن يقرا بيانات محرفية فهو يتعامل مع Reader. اذا كان البرنامج يريد أن يكتب بيانات ثنائية فهو يتعامل مع Output Stream اما اذا كان البرنامج يريد أن يكتب بيانات محرفية فهو يتعامل مع Writer.2 نقاط
-
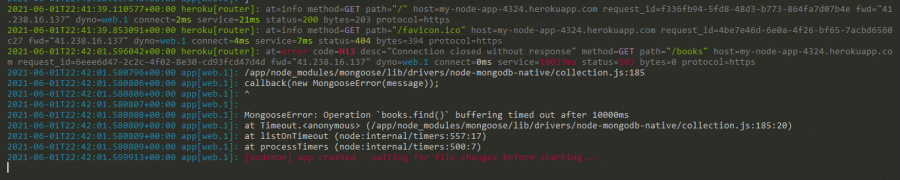
هذا هو الكود فى هذه الريبو https://github.com/ahmedsawy1/RN-CLI-AxiosBooksApp/tree/master/backend يظهر لى هذا الايرور فى heroku .. فما الحل 2021-06-01T22:41:39.853091+00:00 heroku[router]: at=info method=GET path="/favicon.ico" host=my-node-app-4324.herokuapp.com request_id=4be7e46d-6e0a-4f26-bf65-7acbd6560c27 fwd="41.238.16.137" dyno=web.1 connect=4ms service=7ms status=404 bytes=394 protocol=https 2021-06-01T22:42:01.596042+00:00 heroku[router]: at=error code=H13 desc="Connection closed without response" method=GET path="/books" host=my-node-app-4324.herokuapp.com request_id=6eee6d47-2c2c-4f02-8e30-cd93fcd47d4d fwd="41.238.16.137" dyno=web.1 connect=0ms service=10037ms status=503 bytes=0 protocol=https 2021-06-01T22:42:01.580796+00:00 app[web.1]: /app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185 2021-06-01T22:42:01.580806+00:00 app[web.1]: callback(new MongooseError(message)); 2021-06-01T22:42:01.580806+00:00 app[web.1]: ^ 2021-06-01T22:42:01.580807+00:00 app[web.1]: 2021-06-01T22:42:01.580808+00:00 app[web.1]: MongooseError: Operation `books.find()` buffering timed out after 10000ms 2021-06-01T22:42:01.580809+00:00 app[web.1]: at Timeout.<anonymous> (/app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185:20) 2021-06-01T22:42:01.580809+00:00 app[web.1]: at listOnTimeout (node:internal/timers:557:17) 2021-06-01T22:42:01.580809+00:00 app[web.1]: at processTimers (node:internal/timers:500:7) 2021-06-01T22:42:01.599913+00:00 app[web.1]: [nodemon] app crashed - waiting for file changes before starting...1 نقطة
-
1 نقطة
-
ادخال رقم و جنس و علامة الطالب في 3 مواد. ايقاف القراءة بعد ادخال رقم طالب سالب.1 نقطة
-
عليك المحاولة و كتابة الشيفرة ومن ثم نصلح الأخطاء. ابدأي من هنا، إصلاح الشرط لكي لا يقبل رقم سالب و نخرج من الحلقة1 نقطة
-
بما أن عدد الطلاب غير معروف، نستخدم حلفة while لأنها لا تتحدد بعدد تكرارات محدد إنما بشرط معين سنجعل الشرط الخاص بتوفق الحلقة هو رقم الطالب: int id; cin >> id; while( id ? ) { // تسجيل بيانات المستخدم } بقي تعريف باق~ المتحولات و إدخالهم مع تعديل الشرط، وإعادة إدخال الرقم ضمن الحلقة لجلب الطالب الجديد..1 نقطة
-
السلام عليكم اريد من احد الاخوة ان يرشدني حول اهم الخطوات التي يجب اتباعها بالترتيب لاحتراف لغة البرمجة جافاسكريبت مع العلم ان التخصص الدي ادرسه حاليا هو تطوير واجهات المستخدم وحبدا لو تم ارشادي كدلك الى مصادر تعلمها وبشكل متسلسل لانه وبكل صراحة كثرت علي المصادر مما ادى الى حدوث نوع من التشتت الدهني جزاكم الله خيرا1 نقطة
-
كثرة الطباعة لا تؤثر لكن كثرة إستدعاء الدالة التي تجلب المعلومات تؤثر فأن جلب بيانات كبيرة الحجم من ال API يستهلك وقتا و قد يؤخر أو قد يدخل بحلقة مفرغة أن كان هناك تعديلات كثيرة على المعلومات التي يتم جلبها في كل مرة تخيل أنك في دائرة هناك من يقوم بتعديل البيانات و هناك من يقوم بتقفي اثر هذه المعلومات و جلبها في كل مره يتم تغييرها1 نقطة
-
أنت تقوم بطباعة البيانات خارج ال useEffect أي أنه سيتم الطباعة بأي تحديث لاي شيئ , لكن إن كانت الطباعة داخل ال useEffect فلن يتم الطباعة إلا بحالة تغيرت قيمة الحالة booksData تسلسل الأحداث تكون كالتالي : onMount => يتم تغيير الحالة booksData الى الحالة الفارغة أو بلا قيمة الراجعه من الستيت للريدكس initial state هنا ستتغير قيمة الحالة فيتم عمل Render و هنا يقوم بالطباعة ثم يقوم بدخول الuseEffect بما أنه يعمل على تتبع هذه الحالة و يقوم بأستدعاء الدالة لل ال dispatch تقوم هذه الدالة بتغيير قيمة الحالة الى القيمة الجديدة fبالريدكس و تغيير ال props أيضا و هنا أيضا يقوم بالطباعة ثم يدخل ال useEffect مرة أخرى فيقوم بمنادلة الدالة مرة أخرى و يقووم بتغيير الحالة الى المعلومات الجديدة و هنا يقوم بالطباعة و لكن في حال أن كانت الحالتين متطابقتين فلن يقوم بدخول الuseEffect مرة أخرى أما بحالة أختلفت الحالتين بأي قيمة فسيقوم بدخول الuseEffect مرة أخرى لاحظ أنه هنا يقوم بالطباعة سواء أختلفت قيمة الحالة أو لا فإنه يقوم بالطباعة لانها ليست داخل ال useEffect و ذلك لأن إعطاء قيمة جديدة للحالة يقوم بعمل Render أي يرسمه مرة أخرى و الحالة هنا نقصد ب ال props لأن إستدعاء الريدكس يغير ال props مباشرة مما يؤدي الى عملية الRender و ليس الstate يمكنك القيام بالتالي حتى لا يتم أستدعاء دالة الdispatch بطريقة عشوائية export default function MainScreen() { const booksData = useSelector(state => state.booksData); const dispatch = useDispatch(); //- هنا نطلب أيتم تطبيق الدالة لل dispatch // فقط خلال onMount // بهذه الطريقة سيتم ‘ستدعاء الدالة مرة واحدة فقط عند تحميل المكون أول مرة // و عند الضغط على الزر فقط useEffect(() => { dispatch(getBooks()); console.log(booksData); }, []); return ( <View> <Text>MainScreen</Text> {booksData?.length !== 0 ? <Text>{booksData[3]?.name}</Text> : null} <Button title="test" onPress={() => dispatch(getBooks())} /> </View> ); }1 نقطة
-
list1 = ["Hello", "take"] list2 = ["Dear", "Sir"] list3=list1+list2 فقط استخدم المعامل +1 نقطة
-
بإمكانك إستخدام حلقتين متداخلتين من النوع for لتحقيق ما تريد: list1 = ["Hello", "take"] list2 = ["Dear", "Sir"] list3 = [] for i in list1: for j in list2: list3.append(i + " " + j) print(list3) # ['Hello Dear', 'Hello Sir', 'take Dear', 'take Sir'] أيضاً بإمكانك إستخدام الحلقتين المتداخلتين في List Comprehension كما يلي: list1 = ["Hello", "take"] list2 = ["Dear", "Sir"] list3 = [i + " " + j for i in list1 for j in list2] print(list3) # ['Hello Dear', 'Hello Sir', 'take Dear', 'take Sir']1 نقطة
-
يمكنك الاستعانة بأداة متخصصة بالبحث مثل algolia ويمكنك اضافتها كأداة بحث في كل من: JavaScript, PHP, Python, Ruby, React, Vue... بالاضافة لتوفيرهاplugin خاصة بالبحث ل Netlify و Shopify, تمكنك من اضافة ميزة البحث لموقعك تتميز بسهولة استخدامها و ارتفاع دقتها للعلم تستعمل للبحث في الموقع الرسمي لBoostrap1 نقطة
-
طبعا سيتطلب هذا إنشاء خوارزمية بحث تقوم بفلترة نتائج البحث و إظهار الأقرب كتابة كنتائج تظهر . مثال عملي : // قم بجلب أسماء كل المدن و تخزينها في مصفوفة const cities = [ 'Abudabi', 'Algiers', 'Oran', 'New York', 'Los Angelos', 'Las Vigas' ]; // سيكون عليك الوصول إلى نص الحقل و استخراجه لإستعماله ككلمة مفتاحية const keyWord = 'b'; // فلترة النتائج بحسب عملية البحث const filteredCities = cities.filter( /* فلترة عناصر المصفوفة بحسب الحرف الأول يشترط الترتيب */ city => city.trim() // إزالة الفراغات .toLowerCase() .startsWith(keyWord.trim().toLowerCase()) /* لفلترة النتائح بحسب أي حرف ضمن الكلمة لا يشترط الترتيب city => city.trim() .toLowerCase() .includes(keyWord.trim().toLowerCase()) */ ); console.log(filteredCities);1 نقطة
-
شكرا لكم ايها الاساتذة الكرام تم حل المشكلة بالتعديل التالي على ملف التنفيذ <?php include("../../includes/db.php"); $name=$_POST['name']; $sql = "INSERT INTO `supplying_items`(`name`) VALUES ('$name')"; if (mysqli_query($conn, $sql)) { echo "done"; } else { echo ("error". $conn -> error); } mysqli_close($conn); ?>1 نقطة
-
مشروع النود يعمل بشكل صحيح وليس به اى اخطاء ولكن عنمدما ارفعه على هيروكو فان الاخطاء تظهر .. ومع ذلك ساقوم بما قلت مازال الايرور يظهر 2021-06-02T12:57:47.327169+00:00 heroku[router]: at=error code=H13 desc="Connection closed without response" method=GET path="/books" host=my-node-app-4324.herokuapp.com request_id=954ff3f9-f35c-4350-8bb2-7b78977ab525 fwd="41.238.16.137" dyno=web.1 connect=1ms service=10019ms status=503 bytes=0 protocol=https 2021-06-02T12:57:47.327254+00:00 app[web.1]: [nodemon] app crashed - waiting for file changes before starting... 2021-06-02T12:58:59.416489+00:00 heroku[router]: at=error code=H21 desc="Backend connection refused" method=GET path="/books" host=my-node-app-4324.herokuapp.com request_id=5dec3064-a38f-4206-8013-b95a30781af0 fwd="41.238.16.137" dyno=web.1 connect=0ms service= status=503 bytes= protocol=https1 نقطة
-
في البداية نحن داخل كلاس اسمة JavaApplication16 يوجد فية ميثود اسمها Age يتاخد اكتر من مدخل ( اليوم الاحالي و الشهر الحالي و السنة الحالية و يوم الميلاد شهر الميلاد وسنة الميلاد) int month[] = { 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 } هذه المصفوفة هي عدد الاشهر وكل شهر كم يوم فية if (birth_date > current_date) { current_month = current_month - 1; current_date = current_date + month[birth_month - 1]; } هذا الشرط بيفحص اذا كان يوم الميلاد أكبر من اليوم الحالي (يوم في المستقبل ) يخلي رقم الشهر - واحد وايضا يعطي قية current data بيعطي نفس القيمة الدخلة if (birth_month > current_month) { current_year = current_year - 1; current_month = current_month + 12; } اما في هذا الشرط فيقوم بفحص الاشهر الدخلة فيقوم بفحص الاشهر اذا كان الشهر المخل أقل من شهر الميلاد مثال شهر ميلادي 7 ونحن في شهر 5 اذا لم أبغل عام كامل بعد لهذا يقوم بطرح واحد من السنة ونفس الفكرة في الشرط في الاعلى int calculated_date = current_date - birth_date; int calculated_month = current_month - birth_month; int calculated_year = current_year - birth_year; هنا يقوم بطرح القيم مب بعض يحصل على الناج النهائي للعمر public static void main(String[] args) { Scanner sc=new Scanner(System.in); // إدخال التاريخ الحالي int current_date = sc.nextInt(); int current_month = sc.nextInt(); int current_year = sc.nextInt(); //إدخال تاريخ الميلاد int birth_date = sc.nextInt(); int birth_month = sc.nextInt(); int birth_year = sc.nextInt(); الان نحن داخل المكان الذي سيتم تنفيذ فية نطلب من المستخدم إدخل تريخ اليوم وتاريخ ميلاده Age(current_date, current_month, current_year, birth_date, birth_month, birth_year) هنا نقوم بستدعاء الدالة التي كنت اشرح عنها قبل قليل في الاعلى وهذا كل شي اتمنى ان تكون الامو واضحه حياتي1 نقطة
-
كيفية تطبيق ال One-Hot Encoding في تمثيل النص مع مثال لوسمحتم؟1 نقطة
-
في One_Hot، يتم إعطاء كل كلمة w في مجموعة المفردات رقم تعريف فريد Wid يتراوح بين 1 و | V |، بحيث |V| هو عدد الكلمات المختلفة في مجموعة البيانات (عدد الكلمات المختلفة الكلي)، و V هي كل الكلمات المختلفة في مجموعة البيانات. ثم يتم تمثيل كل كلمة بواسطة متجه قيمه من 0 و 1 وأبعاده تساوي |V| أي بعدد المفردات المختلفة، ومملوء ب صفر باستثناء الفهرس الذي يقابل رقم الكلمة index = wid، حيث نضع فيه 1. ليكن لدينا المثال التالي : D1 Dog bites man D2 Man bites dog D3 Dog eats meat D4 Man eats food نقوم أولاً بإعطاء رقم فريد لكل كلمة: dog = 1, bites = 2, man = 3, meat = 4 , food = 5, eats = 6 نلاحظ أن V|=6| لنأخذ أول نص من بياناتنا ونرمزه باستخدام One_Hot: -يتم تمثيل dog ك [1,0,0,0,0,0] -يتم تمثيل bites ك [0,1,0,0,0,0] -يتم تمثيل man ك [0,0,1,0,0,0] وبالتالي يتم تمثيل D1 ك : [[0,0,1,0,0,0],[0,1,0,0,0,0],[1,0,0,0,0,0]] أو [1,1,1,0,0,0] وهكذا بالنسبة للبقية. سأعطي الآن مثال حقيقي وأرمزه باستخدام keras: ##################################################### By Ali #########################################333 # قمنا بتعريف عدة نصوص Text1='The Argentine national team will play tomorrow' Text2='The Brazil national team will travel to Hill' Text3='I Love' Text4='Champeons Leage' Text5='One hot Encoding is a type of vector representation ' data=[Text1,Text2,Text3,Text4,Text5] #list جمعنا هذه النصوص في print("The data :"data) ''' Tokenizer نقوم باستيراد الكلاس لها Tokenaization هذا الكلاس نعطيه البيانات ويقوم بعمل أي من خلاله سأقوم بإسناد رقم فريد لكل كلمة في النص وسأقوم أيضاً من خلاله بتمثيل النصوص على شكل أرقام ''' from keras.preprocessing.text import Tokenizer t= Tokenizer() t.fit_on_texts(data) # هنا سوف يأخذ كل البيانات ويربط كل كلمة بعدد صحيح فريد #هنا سيعرض لي القاموس الذي تم إنشاؤه لبياناتنا وهو قاموس يحتوي على كل كلمة مع العدد الصحيح الذي تم ربطها به print("The word index",t.word_index) # الآن نقوم بتحويل النصوص التي لدينا إلى نصوص مرمزة بأرقام على أساس قيم القاموس sequences = t.texts_to_sequences(data) print("The sequences generated from text are : ",sequences) # one hot encodingهناالتابع الذي سيحقق لي عملية ال import numpy as np def One_hot_encoded(sequences, dimension=24+1): # لأن عدد الكلمات المميزةهو 24 results = np.zeros((len(sequences), dimension)) for i, sequence in enumerate(sequences): results[i, sequence] = 1 return results # الآن نستدعي التابع One_Hot_data = One_hot_encoded(sequences) print("One Hot Encoding:\n"+str(One_Hot_data)) # END الخرج : The word index {'the': 1, 'national': 2, 'team': 3, 'will': 4, 'argentine': 5, 'play': 6, 'tomorrow': 7, 'brazil': 8, 'travel': 9, 'to': 10, 'hill': 11, 'i': 12, 'love': 13, 'champeons': 14, 'leage': 15, 'one': 16, 'hot': 17, 'encoding': 18, 'is': 19, 'a': 20, 'type': 21, 'of': 22, 'vector': 23, 'representation': 24} The sequences generated from text are : [[1, 5, 2, 3, 4, 6, 7], [1, 8, 2, 3, 4, 9, 10, 11], [12, 13], [14, 15], [16, 17, 18, 19, 20, 21, 22, 23, 24]] One Hot Encoding: [[0. 1. 1. 1. 1. 1. 1. 1. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0.] [0. 1. 1. 1. 1. 0. 0. 0. 1. 1. 1. 1. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0.] [0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 1. 1. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0.] [0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 1. 1. 0. 0. 0. 0. 0. 0. 0. 0. 0.] [0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 1. 1. 1. 1. 1. 1. 1. 1. 1.]] -1 نقطة
-
1 نقطة
-
يُمكنك دائما تتبع طلبات ajax من خلال قسم Network في أدوات المطورين للمتصفح لمعرفة نتيجة الطلب و معرفة سبب المُشكلة. أعتقد أن لديك مُشكلة في كتابة الإستعلام هل يُمكنك تغيير السطر: إلى التالي $result = $conn->query("INSERT INTO supplying_items (name) VALUES ($name)"); كما أنصحك بالإطلاع على: parameterized prepared statements للحماية من ثغرة SQL injection1 نقطة
-
لم أجد خطأ في جافاسكربت أو HTML أرجو تجريب تعديل استعلام SQL: $result = $conn->query("INSERT INTO supplying_items(name) VALUES($name)"); بوجود الاقتباس الفردي حول المتغير name$ لن يتم تعويض قيمته الفعلية بل سيتم وضع قيمة نص فعلية كـ name$ $name = "wael"; echo '$name'; => $name echo "$name"; => wael أحيانا يلزمنا في SQL بتحديد اسم الجدول والأعمدة باستخدام back ticks (`) حرف ذ: $sql = "INSERT INTO `supplying_items`(`name`) VALUES ($name)";1 نقطة
-
المصفوفة fillable ليست إجبارية و إنما يتم إستخدامها في حالة أردنا إتاحة التعيين الجماعي لبعض الحُقول و في هذه الحالة يتم وضع هذه الحقول بداخل هذه المصفوفة. يمكن استخدام التابع create لحفظ سجل جديد في سطر وحيد. لكن قبل القيام بذلك، يجب أن تُعيّن أحد الخاصيات fillable بسبب حماية نماذج Eloquent افتراضيًّا من التعيين الجماعي. لنفترض أنه لديك النموذج User والخاصية name و أردت إنشاء كائن من هذا النموذج ثم تخزينه في قاعدة البيانات فيُمكنك ذلك كالتالي: public function store(Request $request) { // تحقق من الطلب.. $user = new User; $user->name = $request->name; $user->save(); } بهذا الشكل أنت لم تستخدم التعيين الجماعي و في هذه الحالة لست بحاجة لإستخدام المصفوفة fillable. أما إن قمت بالعملية بهذا الشكل: $user = User::create(['name' => 'John Doe']); فسيتم رمي إستثناء من النوع MassAssignmentException و السبب هنا أنك تستخدم التعيين الجماعي و لارافل ستقوم بحمايتك. الآن إن أردت أن تحمي نفسك بنفسك و تُلغي تفعيل حماية لارافل ستستخدم المصفوفة fillable او guarded فالمصفوفة fillable هي بمثابة القائمة البيضاء نضع بها الحقول التي نسمح بتعيينها جماعياً و guarded عكسها. هناك عدة توابع أخرى يُمكن إستعمال التعيين الجماعي معها منها update، firstOrCreate و غيرها ..1 نقطة
-
نعم يمكنك طلب الشهادة الورقية وسيتم شحنها لك، إن الشهادة متوفرة الكترونيا وهذا يمكّن من التحقق منها بطلب الرابط الخاص بها وهو خاص بكل شهادة طالب حيث سيكون هنالك ملف مرفوع على مخدمات الأكاديمية لتأكيد حصولك على الشهادة. كما أنها ستظهر في حسابك في مستقل مثل شارة "خريج أكاديمية حسوب". روابط مفيدة: رابط1, معلومات الفحص. رابط2، أسئلة شائعة ويوجد مركز الدعم يمكنك التواصل معه مركز مساعدة حسوب أتمنى لك التوفيق1 نقطة
-
إن تعلم البرمجة مثل تعلم قيادة السيارة عندما تقوم بتعلم قيادة السيارة لأول مرة سيأخذ وقت ولكن بعدما تتعلم قيادة السيارة لأول مرة وتتقن قيادتها فإنك عندما تريد تعلم قيادة سيارة من نوع آخر مختلف عن السيارة الآخر فستتعلم قيادة السيارة الجديدة في أقل وقت ممكن لأن أساسيات ومبادئ قيادة السيارة متشابه ولا يوجد الا بعض الاختلافات البسيطة وهكذا البرمجة ولغات البرمجة، فلغات البرمجة متشابه بالأساس والقواعد ولديها بعض الاختلافات بحسب مجال هذه اللغة لهذا بدايةً يجب عليك اختيار لغة برمجة واحدة يمكنك إختيار أياً من اللغات المشهورة ويفضل أن تختار اللغة الذي تكون في المجال الذي تريد الدخول فيه بعد أن تختار لغة البرمجة يجب عليك دراسة هذه المواضيع أو الأساسيات الذي تشترك بها لغات البرمجة أنواع المتغيرات وكيفية تعريفها وإستخدامها مجرى التحكم Control flow وهذا الموضوع مثلما يسمى هو يختص بمجرى أو مسار تشغيل الكود ويحتوي على عدة مواضيع مثل "إذا الشرطية if statement" و "الحلقات for, while" وغيرها الدوال أو الوظائف functions وهذا موضوع حول كتابة الكود المتكرر داخل دالة وعدم كتابته مرة آخرى وإستدعاء الدالة بدل ذلك إلى هنا تكون قد أكملت الأساسيات المهمة ومن ثم تنتقل الى مواضيع أكثر تقدما مثل البرمجة الشيئية Object Oriented Programming البرمجة المتزامنة وغير المتزامنة تختلف بإختلاف اللغة بدايةً اختر اللغة ومن ثم تعلم هذه المواضيع لهذه اللغة وبعد أن تكون فهمت وأتقنت هذه المفاهيم فيمكنك تعلم أي لغة برمجة آخرى في زمن قياسي1 نقطة
-
توفر مبادرة مليون مبرمج عربي عدة مسارات تعليمية: مسار Front-End Development: الذي يهتم بتطوير واجهات المستخدم في مواقع الويب. اللغات والتقنيات: HTML,CSS,Javascript وغيرها. مسار Full-Stack Development: يتولى هذا المجال مسؤوليات المجال الأول وهو Front-End Development ومسؤوليات تطوير الواجهات الخلفية الغير ظاهرة للمستخدم التي تتعامل مع السيرفر وقواعد البيانات. اللغات والتقنيات المستخدمة: لغة Python ، HTML ، CSS ، Javascript. مسار أساسيات تطوير تطبيقات الـAndroid: ستتمكن من تصميم واجهات التطبيقات بإستخدام XML، وتطوير وظائف فعالة للتطبيق من خلال لغة Java. اللغات والتقنيات: Java و XML. يتم منح دورات nanodegree مجانية لأعلى مئة طالب من حيث الدرجات/التحصيل العلمي.1 نقطة
-
وضع Netscape’s Brendan Eich أسس جافا سكريبت سنة 1995. وكان الغرض منها أن تكون لغة ترميز سهلة خاصة بالمواقع ومكملة للجافا في تطبيقات الويب المعقدة، ولكن سهولة دمج جافا سكريبت والدعم الذاتي لها مع المتصفحات جعلها أكثر شيوعًا من لغة الجافا الأصلية في واجهات الويب. لا يقتصر استخدام جافا سكريبت مقتصرة على المتصفحات، ف Node.js مشروع قائم بذاته ويقدم إمكانية بناء تطبيقات إنترنت قائمة بذاتها. صيغة الشفرة البرمجية الخاصة بجافا سكريبت شبيهة بطريقة كتابة لغة C، فإذا كنت قد تعاملت مع لغة البرمجة C قبل ذلك أو جافا، ستكون الكثير من الأساسيات مألوفة لك. على الرغم من ذلك، وعلى الرغم من سهولة الاسم، إلا أن النموذج الكائني في جافا سكريبت مختلف تماماً عن الموجود في الجافا. سنتناول في هذا المقال المواضيع التالية: التعليقات. الأرقام، النصوص والعمليات. المتغيرات، المصفوفات والكائنات. جمل التحكم والمنطق. الدوال، نطاق الوصول و Closures. المشيّدات Constructors والنماذج الأولية Prototypes التعليقات لكتابة تعليق من سطر واحد نبدأ السطر بعلامتي / كما في السطر التالي: // Single-line comments start with two slashes. لكتابة تعليق من أكثر من سطر، نستخدم /* و */ في إحاطة الأسطر التي نريدها كما في الأسطر التالية: /* Multiline comments start with slash-star، and end with star-slash */ تنتهي الجمل في جافا سكريبت بفاصلة منقوطة، ولكن هذا الأمر غير ضروري، حيث يتم إضافة الفاصلة المنقوطة تلقائيا عند وجود سطر جديد وعدم وجود الفاصلة، وهذا الأمر مستثنى في بعض الحالات: doStuff(); بدون فاصلة: doStuff() سنعتمد في هذا الدرس استخدام الفاصلة المنقوطة. دورة تطوير التطبيقات باستخدام لغة JavaScript تعلم البرمجة بلغة جافا سكريبت انطلاقًا من أبسط المفاهيم وحتى بناء تطبيقات حقيقية. اشترك الآن الأرقام، النصوص والعمليات تحتوي جافا سكريبت على نوع رقمي واحد (64-bit IEEE 754 double). الأرقام من نوع Double (الأعداد الحقيقة) تحتوي على 52 بت من الأساس العشري، بما يكفي لتخزين الأعداد الصحيحة Integers حتى 9✕10¹⁵ بدقة. 3; // = 3 1.5; // = 1.5 بعض العمليات الحسابية الأساسية: 1 + 1; // = 2 0.1 + 0.2; // = 0.30000000000000004 8 - 1; // = 7 10 * 2; // = 20 35 / 5; // = 7 5 / 2; // = 2.5 10 % 2; // = 0 30 % 4; // = 2 18.5 % 7; // = 4.5 العمليات الثنائية متاحة أيضا، فعند إجراءك لعملية ثنائية، فإن الأعداد العشرية Float يتم تحويله إلى أعداد طبيعية Int حتى 32 بت: 1 << 2; // = 4 ترتيب العمليات يتم بواسطة استخدام الأقواس: (1 + 3) * 2; // = 8 توجد ثلاثة قيم أرقام غير حقيقية كالتالي: Infinity; // ناتجة عن قسمة رقم موجب على صفر -Infinity; // ناتجة عن قسمة رقم سالب على صفر NaN; //تشير إلى قيمة "غير رقم" القيم المنطقية: true; false; يتم استخدام علامة التنصيص المنفردة أو المزدوجة لبناء النصوص: 'abc'; "Hello، world"; لعكس القيمة نستخدم علامة التعجب: !true; // = false !false; // = true لفحص المساواة: 1 === 1; // = true 2 === 1; // = false لفحص عدم المساواة: 1 !== 1; // = false 2 !== 1; // = true عمليات المقارنة: 1 < 10; // = true 1 > 10; // = false 2 <= 2; // = true 2 >= 2; // = true دمج النصوص يتم بواسطة عملية + : "Hello " + "world!"; // = "Hello world!" وعملية الدمج + لا تعمل فقط مع النصوص، بل مع الأرقام أيضا والتراكيب مثل المصفوفات: "1، 2، " + 3; // = "1، 2، 3" "Hello " + ["world"، "!"] // = "Hello world،!" من الممكن مقارنة النصوص: "a" < "b"; // = true لإجراء عملية فحص المساواة باعتبار تحويل أنواع البيانات (في حالة اختلافها) نستخدم عملية = مرتين: "5" == 5; // = true null == undefined; // = true في حالة استخدام = ثلاثة مرات، لا تتم عملية التحويل: "5" === 5; // = false null === undefined; // = false لابد من الانتباه من التحويل التلقائي للنوع تجنبا لبعض الحالات غير المرغوبة: 13 + !0; // 14 "13" + !0; // '13true' نستخدم charAt للوصول لمحرف Character معين في النصوص بتعيين مكانها في سلسلة المحارف: "This is a string".charAt(0); // = 'T' أو نستخدم substring للحصول على أجزاء أكبر من النصوص: "Hello world".substring(0, 5); // = "Hello" length تعتبر خاصية، لذلك لا تستخدم الأقواس في النهاية: "Hello".length; // = 5 نستخدم null للإشارة للفارغ أو غير الموجود، بينما نستخدم undefined للإشارة لقيمة غير منشأة أو غير موجودة حاليا (مثل تعريف متغير وعدم إعطائه قيمة). القيم false، null، undefined، NaN، 0 ،”” كلها قيم خاطئة (تستخدم كقيمة منطقية خطأ) والباقي صحيح. المتغيرات، المصفوفات، والكائنات يتم تعريف المتغيرات باستخدام كلمة var. جافا سكريبت ديناميكية النوع، حيث لا يجب عليك تحديد نوع المتغير عند تعريفه، ولإعطاء قيمة للمتغير نستخدم = كما في المثال التالي: var someVar = 5; عند عدم استخدام كلمة var لن يظهر لك خطأ، ولكن في هذه الحالة فإن المتغير يكون مستواه على نطاق الوصول العام Global scope ولن يكون على المستوى الذي تم تعريفه فقط. someOtherVar = 10; المتغيرات التي لا تأخذ قيمة عند تعريفها تكون بقيمة undefined تلقائيا: var someThirdVar; // = undefined لتعريف أكثر من متغير في نفس السطر نفصل بين المتغيرات بفاصلة عادية: var someFourthVar = 2، someFifthVar = 4; نستطيع اختصار كتابة العمليات الحسابية بالشكل التالي: someVar += 5; // هذا يعادل someVar = someVar + 5; someVar is 10 now someVar *= 10; // someVar = 100 someVar++; // someVar = 101 someVar--; // back = 100 المصفوفات عبارة عن قائمة من القيم المرتبة من أي نوع: var myArray = ["Hello"، 45، true]; نستطيع الوصول لمحتويات المصفوفة باستخدام الأقواس المعكوفة والفهرس. فهرس المصفوفات يبدأ من صفر: myArray[1]; // = 45 المصفوفات غير ثابتة وذات حجم متغير: myArray.push("World"); myArray.length; // = 4 للتعديل أو الإضافة في موقع معين في المصفوفة: myArray[3] = "Hello"; لتعريف قاموس (Hash): var myObj = {key1: "Hello"، key2: "World"}; المفاتيح في القاموس عبارة عن نص، أو مُعرف صحيح، والقيم تأخذ أي نوع: var myObj = {myKey: "myValue"، "my other key": 4}; للوصول إلى قيمة باستخدام مفتاح والأقواس المعكوفة: myObj["my other key"]; // = 4 أو باستخدام صيغة النقطة والمُعِرف الذي يمثل المفتاح: myObj.myKey; // = "myValue" الكائنات في جافا سكريبت غير ثابتة وقابلة للتعديل: myObj.myThirdKey = true; إذا حاولت الوصول لقيمة غير موجودة في القاموس، ستكون النتيجة المرجعة undefined: myObj.myFourthKey; // = undefined جمل التحكم والمنطق جملة if: var count = 1; if (count == 3){ // ستُنفَّذ هذه الشفرةإذا كانت قيمة المتغير تساوي 3 } else if (count == 4){ // ستُنفَّذ هذه الشفرةإذا كانت قيمة المتغير تساوي 4 } else { // ستُنفَّذ هذه الشفرة في حالة عدم تحقق أي شرط سابق } جملة while: while (true){ // جملة تكرار غير منتهية } جملة do تشبه جملة while إلا أنها تُكرَّر مرة واحدة على الأقل: var input; do { input = getInput(); } while (!isValid(input)) جملة For تشبه الموجودة في لغة سي وجافا: for (var i = 0; i < 5; i++){ // ستُنفَّذ هذه الشفرة خمس مرات } توقف جملة التكرار باستخدام break مع تحديد اسم جملة التكرار التي نريد وقفها: outer: for (var i = 0; i < 10; i++) { for (var j = 0; j < 10; j++) { if (i == 5 && j ==5) { break outer; } } } تسمح لنا جملة for/in بالمرور على خصائص ومحتويات الكائن. في المثال التالي نقوم بالمرور على محتوى قاموس وحفظ النتيجة في متغير: var description = ""; var person = {fname:"Paul"، lname:"Ken"، age:18}; for (var x in person){ description += person[x] + " "; } // description = 'Paul Ken 18 ' العملية المنطقية and تُمَثَلْ ب && والعملية or تُمَثَلْ ب ||: if (house.size == "big" && house.colour == "blue"){ house.contains = "bear"; } if (colour == "red" || colour == "blue"){ // colour is either red or blue } نستفيد من && و || في تحديد القيم التلقائية كما في المثال التالي: var name = otherName || "default"; جملة switch تفحص المساواة باستخدام ===، استخدم break بعد كل حالة فحص وإلا سيتم تنفيذ حالة case الصحيحة التالية أيضا: grade = 'B'; switch (grade) { case 'A': console.log("Great job"); break; case 'B': console.log("OK job"); break; case 'C': console.log("You can do better"); break; default: console.log("Oy vey"); break; } الدوال، نطاق الوصول وClosures تُعرَّف الدوال في جافا سكريبت باستخدام كلمة function: function myFunction(thing){ return thing.toUpperCase(); } myFunction("foo"); // = "FOO" لابد الانتباه أن تضع القيمة المرجعة في نفس السطر الموجودة به كلمة return، إذا لم يكن كذلك، ستكون النتيجة المرجعة undefined بسبب الإضافة التلقائية للفاصلة المنقوطة عند كل سطر جديد (وقد نوهنا لهذه النقطة في البداية). function myFunction(){ return // الفاصلة المنقوطة مضافة تلقائيا هنا {thisIsAn: 'object literal'} } myFunction(); // = undefined يُتعامل مع الدوال في جافا سكريبت بوصفها كائنات، وهذا يعني أنك تستطيع تمرير الدالة معاملا لدالة أخرى، أو قيمة لمتغير. تُستخدَم الدالة myFunction في معالجة حدث في المثال التالي، حيث سيتم تنفيذها بعد فترة زمنية محددة: function myFunction(){ } // ينتُج عن السطر التالي تنفيذ الدالة أعلاه بعد 5 ثوان setTimeout(myFunction، 5000); ملاحظة: الدالة setTimeout ليست جزءًا من جافا سكريبت، ولكنها مقدمة من قبل المتصفحات و Node.js. وظيفة setInterval أيضا مقدمة من قبل المتصفحات. function myFunction(){ } setInterval(myFunction، 5000); ليس من الشرط تحديد اسم الدالة، ونستطيع كتابة الدالة دون اسم في المكان الذي يتم تمرير قيمتها المُرجعة فيه بالطريقة التالية: setTimeout(function(){ }, 5000); تمتلك جافا سكريبت نطاقاً وظيفياً، حيث لكل دالة نطاقها الخاص، بينما الكتل الأخرى لا تشاركها هذا النطاق. if (true){ var i = 5; } i; // = 5 إن كتبنا الشفرة في المثال السابق داخل دالة فإن قيمة المتغير i تساوي 5 على عكس ما تتوقعه في النطاق الكتلي، بمعنى أن المتغيرات مُشاهدَة ونستطيع الوصول إليها على مستوى الدالة بغض النظر عن مكان تعريفها داخل هذه الدالة. وهذا يشير إلى نمط متعارف عليه يمنع المتغيرات المؤقتة من الظهور في نطاق الوصول العام. وللتوضيح على ما سبق، في المثال التالي، يبقى المتغير temporary داخل نطاق الدالة المُعرف فيها، أما المتغيرات في النطاق العام مثل permanent فنستطيع الوصول إليه باستخدام الكائن العام والمسمى في كل المتصفحات ب window وتكون صيغة الوصول للمتغير هكذا window.permanent. الكائن ذو النطاق العام يختلف اسمه في البيئات التي لا علاقة لها بالمتصفحات مثل Node.js. (function(){ var temporary = 5; window.permanent = 10; })(); temporary; // raises ReferenceError permanent; // = 10 من أقوى خصائص لغة جافا سكريبت وجود ما يسمى بclosures ، حيث إذا كانت دالة مُعرفة داخل دالة أخرى، فإن الدالة الداخلية تمتلك الوصول لكافة المتغيرات الخاصة بالدالة الخارجية حتى بعد خروجها وانتهائها. في المثال التالي، فإن استدعاء الدالة setTimeout سيتم تنفيذها مباشرة بعد استدعاء الدالة الخارجية sayHelloInFiveSeconds والتي ستنتهي مباشرة. ومن ثم سوف يبدأ العد حتى 5 ثوان لاستدعاء الوظيفة الداخلية، وعند انتهاء المدة، وعلى الرغم من خروج وانتهاء الدالة الخارجية، إلا أنه سيتم تنفيذ الداخلية بنجاح وسيتم الوصول للمتغير prompt دون مشاكل. function sayHelloInFiveSeconds(name){ var prompt = "Hello، " + name + "!"; function inner(){ alert(prompt); } setTimeout(inner، 5000); } // سيتم طباعة "مرحبا أدم" بعد 5 ثواني sayHelloInFiveSeconds("Adam"); المشيّدات Constructors والنماذج الأولية Prototypes يمكن للكائنات أن تحتوي على دوال، كما في المثال التالي: var myObj = { myFunc: function(){ return "Hello world!"; } }; myObj.myFunc(); // = "Hello world!" عندما يتم استدعاء دوال معرَّفة في كائن، فإن هذه الدوال تستطيع الوصول للكائن التي عُرِّفت فيه باستخدام كلمة this كما في المثال التالي: myObj = { myString: "Hello world!"، myFunc: function(){ return this.myString; } }; myObj.myFunc(); // = "Hello world!" الدالة myFunc لا تعمل إذا لم يتم استدعاؤها في سياق الكائن الذي تتصل به، لاحظ في المثال التالي: var myFunc = myObj.myFunc; myFunc(); // = undefined نستطيع ربط دالة بكائن والوصول لمتغيرات هذا الكائن بواسطة this على الرغم من أن هذه الدالة لم تُعرَّف مع تعريف بالكائن. var myOtherFunc = function(){ return this.myString.toUpperCase(); } myObj.myOtherFunc = myOtherFunc; myObj.myOtherFunc(); // = "HELLO WORLD!" نستطيع أيضا تحديد سياق الدالة لتنفيذها من خلاله وذلك عن طريق استدعاء الوظيفة باستخدام call او apply. var anotherFunc = function(s){ return this.myString + s; } anotherFunc.call(myObj، " And Hello Moon!"); // = "Hello World! And Hello Moon!" استخدمنا في المثال السابق الدالة call. تؤدّي الدالة apply نفس الغرض ولكننا نمرر لها مصفوفة معاملات، وهذا يفيدنا في حالة التعامل مع دالة تقبل مجموعة من المعاملات. anotherFunc.apply(myObj، [" And Hello Sun!"]); // = "Hello World! And Hello Sun!" Math.min(42، 6، 27); // = 6 Math.min([42، 6، 27]); // = NaN (uh-oh!) Math.min.apply(Math، [42، 6، 27]); // = 6 لاحظ أننا عند استخدام apply و call قمنا بتمرير السياق الذي نريده من خلال myObj. إذا أردنا أن نُثبت السياق الذي نريد تنفيذ الدالة من خلاله، فإننا نستخدم bind عوضا عن ذلك. var boundFunc = anotherFunc.bind(myObj); boundFunc(" And Hello Saturn!"); // = "Hello World! And Hello Saturn!" نستطيع استخدام bind لتطبيق دالة جزئيا، انظر المثال التالي: var product = function(a، b){ return a * b; } var doubler = product.bind(this، 2); doubler(8); // = 16 عند استدعاء دالة بواسطة الكلمة new فإن كائناً جديداً يتم إنشاؤه وسوف يكون متاحا للدالة بواسطة كلمة this. الدوال التي صُممت للاستدعاء بهذه الطريقة تسمى المشيّدات constructors. var MyConstructor = function(){ this.myNumber = 5; } myNewObj = new MyConstructor(); // = {myNumber: 5} myNewObj.myNumber; // = 5 على خلاف لغات البرمجة الكائنية الأخرى، جافا سكريبت لا تحتوي على مفهوم العيّنة Instance أو “الكائن المتولد من الفئة عند التشغيل”. تُقدم جافا سكريبت المفاهيم الكائنية مثل التوليد والوراثة من خلال مفهوم واحد يسمى النموذج الأولي Prototype. كل كائن في الجافا سكريبت يحتوي على نموذج أولي. عندما تقوم بمحاولة استخدام لخاصية غير موجودة في كائن معين، فإن مفسر جافا سكريبت سوف ينظر في النموذج الأولي للكائن. تجعلك بعض تطبيقات الجافا سكريبت تصل لنموذج الكائن بواسطة الخاصية “proto“. على الرغم من أن هذه الطريقة مفيدة في شرح مفهوم النموذج الأولي، إلا أنها ليست الطريقة المعيارية لذلك، وسوف نشرح الطريقة الصحيحة لهذا الأمر لاحقا. var myObj = { myString: "Hello world!" }; var myPrototype = { meaningOfLife: 42، myFunc: function(){ return this.myString.toLowerCase() } }; myObj.__proto__ = myPrototype; myObj.meaningOfLife; // = 42 myObj.myFunc(); // = "hello world!" في حال لم تكن الخاصية موجودة في النموذج الأولي، فإن المفسر يبحث في نموذج النموذج وهكذا. myPrototype.__proto__ = { myBoolean: true }; myObj.myBoolean; // = true لا يوجد نُسَخْ عند استخدام النموذج، حيث إن كل كائن يقوم بالتأشير للنموذج الخاص به، وهذا يعني أن أي تغيير على النموذج سوف ينعكس في كل مكان آخر. myPrototype.meaningOfLife = 43; myObj.meaningOfLife; // = 43 جملة for/in تسمح بالمرور على خصائص كائن، مرورا بسلسلة النماذج الأولية حتى الوصول إلى نموذج فارغ. for (var x in myObj){ console.log(myObj[x]); } ///prints: // Hello world! // 42 // [Function: myFunc] للمرور على خصائص الكائن دون النموذج، نستخدم وظيفة hasOwnProperty كما في المثال التالي: for (var x in myObj){ if (myObj.hasOwnProperty(x)){ console.log(myObj[x]); } } ///prints: // Hello world! كما ذكرنا سابقا، فإن استخدام “proto” في تعريف نموذج كائن هي طريقة غير معيارية، ولا يوجد طريقة لتغيير نموذج أولي لكائن موجود. على الرغم من ذلك، توجد طريقتان لإنشاء كائن مع نموذج مُعطى. الأولى هي استخدام Object.create: var myObj = Object.create(myPrototype); myObj.meaningOfLife; // = 43 الطريقة الثانية – مضمونة أكثر - باستخدام المشيّدات. تمتلك المشيّدات خاصية تسمى prototype تُحدَّد عند إنشاء كائن جدي باستخدام كلمة new، المثال التالي يشرح هذا الأمر: MyConstructor.prototype = { myNumber: 5، getMyNumber: function(){ return this.myNumber; } }; var myNewObj2 = new MyConstructor(); myNewObj2.getMyNumber(); // = 5 myNewObj2.myNumber = 6 myNewObj2.getMyNumber(); // = 6 توجد لدى أنواع البيانات مثل النصوص والأرقام مشيّدات تقوم بإنشاء كائنات تعادل الكائنات المنشأة بطريقة عادية. عدا أنها ليست متماثلة تماما! var myNumber = 12; var myNumberObj = new Number(12); myNumber == myNumberObj; // = true typeof myNumber; // = 'number' typeof myNumberObj; // = 'object' myNumber === myNumberObj; // = false if (0){ //لن تُنفَّذ هذه الشفرة لأن قيمة الصفر خاطئة } if (new Number(0)){ //سوف تُنفَّذ هذه الشفرة لأن الرقم في الشرط عبارة عن كائن وليس نوع رقم، والكائنات دائما ذات قيمة منطقية صحيحة } الكائنات المغلفة أو العادية تتشارك في النموذج الأولي الخاص بنوعها، فمثلا، نستطيع إضافة خاصية على النموذج الخاص بنوع string بهدف الحصول على الحرف الأول من النص، كما في المثال التالي: String.prototype.firstCharacter = function(){ return this.charAt(0); } "abc".firstCharacter(); // = "a" تُستخدَم الخاصية السابقة غالباً في ما يُعرَف بالملْء المتعدّد Polyfilling والتي تُطَبِقْ مميزات أحدث من جافا سكريبت في مجموعة قديمة من نُسخ جافا سكريبت بهدف استخدام هذه المميزات الحديثة في بيئات قديمة مثل المتصفحات المنتهية تاريخا. ملاحظة: تنفيذ Object.create قد يكون غير متاح في بعض التطبيقات، ولكننا نستطيع استخدام الملْء المتعدّد لتعويض هذا الغياب كالتالي: if (Object.create === undefined){ //في حالة كانت موجودة لا تعدل عليها Object.create = function(proto){ // أنشئ مشيّدًا مؤقتا باستخدام النموذج الأولي المناسب var Constructor = function(){}; Constructor.prototype = proto; return new Constructor(); } } ترجمة – بتصرّف – للمقال Learn X in Y minutes Where X=javascript.1 نقطة














.png.af8d30f18cfa3d7617e5e3a58cf93985.png)