لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/18/21 في كل الموقع
-
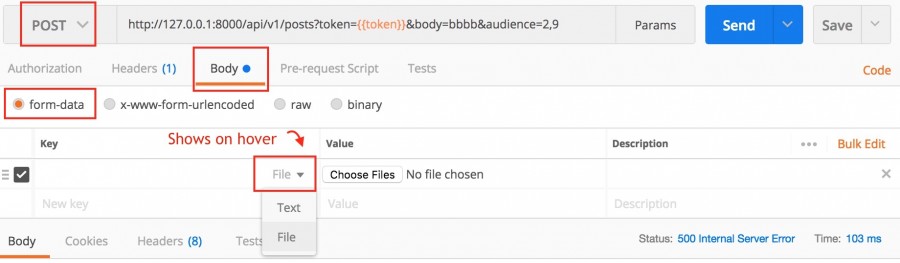
كيف يمكنني الحصول و التعامل مع البيانات القادمة من الفرونت اند من خلال نموذج (form) باستخدام node.js أنا لا أستخدم express فقط node.js1 نقطة
-
1 نقطة
-
كيف يمكنني قراءة ملف بإستخدام node.js سطر بسطر بحيث يمكنني تنفيذ دالة ما على كل سطر داخل الملف لأن الملف كبير وأريد تطبيق الدالة على كل سطر على حده.1 نقطة
-
بما أن اللعبة ستكون موجهة لتطبيقات الموبايل، فيمكنك البدء بلغات البرمجة التي يتم استخدامها لتطوير الألعاب على الموبايل ومنها Unity بحيث يمكنك من خلال Unity ولأنها cross-platform برمجة الألعاب ونشرها على كامل المنصات أو نظم التشغيل دون الحاجة لإعادة برمجتها لكل جهاز على حدى. ولكن لتنفيذ هذا النوع من الألعاب لا يوجد أدوات خاصة أو تقنيات مخصصة لهذا النمط فقط. يجب عليك تفصيل اللعبة من وجهة نظر المبرمج وعندها ستتبسط الأمور لديك وتستطيعين إنجاز كل جزء على حدى. ويمكنك البدء بتعلّم تحريك الأغراض، التحكم بالإحداثيات، إضافة الأغراض،...إلخ. وعندها سيتم تجميع هذه المهارات لبناء أي لعبة مهما كان الهدف منها.1 نقطة
-
يوجد الكثير من الإستضافات التي تقدم خدمة الإستضافة المجانية بمميزات مختلفة نذكر من بينها : إستضافة Firebase من Google : بجانب Google Cloud تقدم غوغل خدمة Firebase للإستضافات , لعل من أفضل ميزاتها أنها تسمح لك بإضافة بحجز نطاق مدفوع و ربطه مع موقعك , كما أنها دائمة و ليست مؤقتة كبعض الإستضافات المجانية الأخرى , قد تكون أفضل خيار لك في حالة ما احتجت رفع الـ API الخاص بموقعك. إستضافة 00webhost , تابعة لمنصة hostinger . رغم مميزاتها العديدة إلا أني لا أفضلها على غيرها . فهي تقوم بوضع علامة الإستضافة على كل صفحات الموقع و هو شيء ليس بالإحترافي في حالة عرض العمل بمعرض الأعمال . إستضافة Heroku , و لعلها الأفضل على الإطلاق . بحيث توفر cli يسهل به إدارة ملفات الموقع كما توفر نظام إدارة نسخ version control system أي أنك تستطيع التحكم بموقعك عن طريق أوامر الـ git , و هي جد مناسبة في حالة تطبيقات اللارافل فهي توفر الكثير من الـ add-ons التي تناسب تطبيقك .كما أنه يمكن ربط موقعك بمستودع على الغيت هب و تفعيل التحديث التلقائي عليها . وهذا بجانب أنك تستطيع إضافة نطاقك الخاص و ربطه مع الموقع . إستضافة infinity free , و رغم أني لا أحبذ إستعمالها إلا أنها واحدة من أفضل الإستضافات . إستضافة Free hosting , بحيث تقوم بتوفير خطط إستضافة مجانية تتضمن مساحة 10GB و هو شيء لا تقدمه الإستضافات الأخرى , رغم أنها تطلب إمتلاك نطاق مدفوع مسبقا . أما و الشيء الأسوء على الإطلاق هو اقتطاع الاستضافة من حسابك في حالة تجاوزك للحد الشهري المطلوب و هذا دون مراجعتك بهذا الأمر .1 نقطة
-
نعم يوجد بعض الإستضافات المجانية لكن مشكلتها أنها تكون محدودة الموارد و غالباً لا يتم إستعمالها في مرحلة الإنتاج، بل فقط لإختبار ميزات التطبيق او المشروع من طرف العميل أو في مرحلة التطوير او المشاريع الشخصية و ليس التجارية، إن أردت البحث عن بعضها يُمكنك ذلك من خلال محرك البحث و سيُرشح لك بعضها من خلال بعض المقالات، عُموما أنا أستعمل منصة هيروكو (Heroku) فهي تتيح لك نشر 5 تطبيقات على ما أعتقد في الخطة المجانية. وقد تم نشر درس لعملية ال deploy على هذه المنصة في أحد المسارات التطبيقية لدورة php.1 نقطة
-
مرحبا عبدالله نعم يوجد بعض المواقع التي تقدم استضافات مجانية, لدي تجربة مع موقع infinityfree, يمكنك استخدامه لرفع موقعك عليه, وهناك أيضا موقع 000webhost يقدم استضافات مجانية ولكن الحجم يكون قليل فلا أظن أنه مناسب لمثل مشاريع تم برمجتها بواسطة لارافيل, وهناك أيضا موقع سوف يتم رفع بعض المشاريع في الدورة عليه , موقع Heroku وسوف يتم شرح ذلك بالتفصيل خلال الدورة لذلك أرجو منك عدم الاستعجال والتركيز في تطوير مهارتك في لارافيل شكرا لك1 نقطة
-
لدي صورة في المسار التالي "public/images/logo.gif" وأريد أن أقوم بإرسال الصورة إلى المستخدم حينما يطلب الرابط التالي "localhost:8080/logo.gif" وهذا هو الكود الذي أستخدمه ولكن بالطبع لا يتم إرسال الصورة إلى المستخدم http.createServer(function(req, res){ res.writeHead(200, {'Content-Type': 'text/plain' }); res.end('Serverd Correctly \n'); }).listen(8080, '127.0.0.1'); ما الذي يمكنني تغيره في الكود حتى يتم إرسال الصورة إلى المستخدم؟1 نقطة
-
إن وجود البرامج و الملفات على أقراص التخزين C - D - E لا يسبب مشكلة عند تشغيل الحاسوب حيث أن نظام التشغيل لايقوم بتحميل إلا البرامج التي تعمل / أي قمت بتشغيلها / فعليا للذاكرة RAM أما باقِ الملفات تبقى على القرص الصلب ولا تؤثر في عمل الحاسوب. إن وجود ذاكرة RAM بسعة 2 غيغابايت هو قليل جدأ ويكفي فقط لنظام التشغيل و بعض البرامج الخفيفة كمستعرض الصور و المتصفح ولا تستطيع تشغيل برامج التصميم عيلها فهذه البرامج تحتاج لذاكرة 2 غيغا بنفسها. الحل هو شراء ذاكرة RAM متوافقة مع حاسوبك/اللوحة الأم/ بسعة 8 غيغا بايت وهو الأفضل (يمكنك شراء 4 غيغا ولكن ستعاني قليلا في الأداء). اختر حسب قدرتك المادية. أي عليك زيادة سعة الذاكرة RAM وستحل مشكلتك (يفضل استشارة خبير للتأكد من توافق القطعة الجديدة مع القديمة) أي ربما تعمل الذاكرة الحالية مع الجديدة في حال كانتا من نفس النوع ddr3 - ddr4 .. والتردد. أتمنى لك التوفيق1 نقطة
-
سوف نحتاج لمكتبة querystring لفصل المدخلات عن طريق parser حيث تكون بالشكل التالي: fname=Jermaine&age=29&photo=jermaine-photo.png ^ ^ يوجد إشارة & تفصل بين المدخلات.. وسنذكر مثال عن طريقة POST: const http = require('http'); const { parse } = require('querystring'); const server = http.createServer((req, res) => { if (req.method === 'POST') { // اذا كانت الطريقة post collectRequestData(req, result => { // معالجة المدخلات console.log(result); res.end(`Parsed data belonging to ${result.fname}`); // الرد وهو اختياري }); } وليكن لدينا call back funtion: function collectRequestData(request, callback) { const FORM_URLENCODED = 'application/x-www-form-urlencoded'; if(request.headers['content-type'] === FORM_URLENCODED) { // التحقق من نوع البيانات let body = ''; request.on('data', chunk => { // قراءة البيانات body += chunk.toString(); }); request.on('end', () => { callback(parse(body)); // إعادة البيانات }); } else { callback(null); // حدوث خطأ } } وكمثال آخر لتحويل البيانات لJSON: function (req, res) { body = ''; req.on('data', function (chunk) { body += chunk; }); req.on('end', function () { var postBody = JSON.parse(body); var response = { "text": "Post Request Value is " + postBody.value }; res.statusCode = 200; res.setHeader('Content-Type', 'application/json'); res.end(response); }); }; لاحظ أن الحدث: req.on('data' يدل على وجود بيانات أما الحدث: req.on('end' يعني نهاية قراءة المدخلات لذلك نستكمل العمل على منطق البرنامج في هذا الجزء. يفضل دوما استخدام express لأنه مخدم قوي و سريع ولديه العديد من الميزات، سوف يسهل و ينظم العمل.1 نقطة
-
اشكر اخي بلال على مساعدته لكن الامر للاسف لم ينجح اخي احمد معذرة فانا ما زلت مبتدئ و ملحوظتك لاختصار تعريف المتغيرات رائعه اشكرك جدا عليها بخصوص مشكلتي لما اعطيت قيمة افتراضية للمتغيرات زي ما حضرتك اتفضلت نفذ الشرط بنجاح لكن بدون تحديث فعلي لقاعدة البيانات ، لانه القيمة رجعتله فارضية مش بالid المطلوب التعديل على بياناته1 نقطة
-
و هذا لأن الطلب POST فارغ و لا توجد به أي متغيرات بالمسميات id و index في الحالة الإفتراضية . لحل المشكلة يمكنك إعطاءها أي قيم إفتراضية على هذا النحو : <?php $id = $_POST['id'] ?? null; $type = $_POST['type'] ?? null; أو تمريرها داخل الشرط مثل ما اقترح @بلال زيادة فتكون معرفة في حالة طلبات الـ POST فقط . كما أنه يمكن إختصار الكثير من الأكواد المكررة المطولة لديك . أمثلة عن ذلك : تعريف المتغيرات من text1 حتى text19 و المتغيرات من check1 حتى check7: var texts = []; var checks = []; for (var i = 1; i < 20; ++i) { texts[i] = $(".text-"+i).val(); if(i < 8) { checks[i] = $(".check-" + i).prop("checked"); } } ملفات تعريف الارتباط : // حذف ملفات تعريف الارتباط بعد نجاح الطلب success: function(data) { if (data == "done") { for(var i = 1 ;i < 20; i++) { deleteCookie("text" + i); if(i < 8) { deleteCookie("check" + i); } } } } // تعريف ملفات الارتباط for(var i = 1 ;i < 20; i++) { document.cookie = "text"+ i +"=" + texts[i + 1] + ";expires=Thu, 18 Dec 2023 12:00:00 UTC;"; if(i < 8) { document.cookie = "check"+ i +"=" + checks[i + 1] + ";expires=Thu, 18 Dec 2023 12:00:00 UTC;"; } } ثم إرسال المصفوفتين texts و checks عبر الطلب عوضا عن كل المتغيرات فتتم المعالجة على هذا النحو : <?php if ($type == "supp") { for($i = 1;$i < 20 ;$i++) { ${"text".$i} = $_POST['texts'][$i]; if($i < 8) { ${"check".$i} = $_POST['checks'][$i]; } } } سيجعل الكود أقصر , أنظف و أسهل قراءة .1 نقطة
-
كيف يمكنني تنزيل ملف باستخدام node.js وبدون اي مكتبة خارجيه. ما أريد القيام به بسيط يصلني رابط من الفرونت إند لصورة مثلا أقوم على الباك إند بتحميل هذه الصورة وحفظها في مكان (directory) محدد1 نقطة
-
لاحظ أن $id = $_POST['id']; $type = $_POST['type']; هي متغيرات ليس لديها قيم في الوضع ما قبل POST فلذلك يجب أن يتم وضعهم بداخل الشرط بحيث فقط إذا تحقق الشرط وكان هناك قيمة مرسلة في POST تخزن البيانات. أي يتم وضعهم هنا if ($type == "supp") { $id = $_POST['id']; $type = $_POST['type']; $text1 = $_POST['text1']; //.... }1 نقطة
-
1 نقطة
-
على حسب المشروع، قد يكون المشروع عبارة عن تحويل ملف فوتوشوب إلى HTML & CSS، حينها يتم تسليم ملفات HTML و CSS والصور والخطوط المستخدمه في الموقع، أو قد يكون المشروع عبارة عن عمل لوحة تحكم لموقع موجود مسبقًا، حينها يعطيك العميل ملفات HTML و CSS وتصميم لوحة التحكم التي يريدها، فتقوم بعمل لوحة التحكم حسب المطلوب، وترسل ملفات لوحة التحكم بكل محتوياتها. وربما يريد العميل إصلاح مشكلات تواجهة في موقعه (مثلاً، القائمة الجانبية لا تعمل على الهواتف بسبب مشكلة CSS)، فيعطيك العميل ملفات الصفحة التي بها المشكلة لتقوم بإصلاحها وتعيد إرسال هذه الملفات إليه. وليس دائماً يعرف العميل كيف يتعامل مع ملفات المشروع النهائية، فعليك دائماً أن تتفق معه على صيغة الملفات النهائية، وما إن كان سيتطيع التعامل معها بنفسه أم أن لديه شخص آخر ذو خبرة سيقوم بتركيب هذه الملفات في الموقع (مدير خوادم على سبيل المثال).1 نقطة
-
يمكنك عمل else في الكود الثاني ليتم تنفيذ الكود الموجود بداخلها إن كان $stmt->num_rows يساوي صفرًا if ($stmt->num_rows > 0) { echo 'Username exists, please choose another!'; } else { $sql = "INSERT INTO accounts (username, password, email) VALUES (?, ?, ?)"; if($stmt = mysqli_prepare($db, $sql)) { mysqli_stmt_bind_param($stmt, "sss", $username, $password, $email); $username = $_REQUEST['username']; $password = password_hash($_POST['password'], PASSWORD_DEFAULT); $email = $_REQUEST['email']; if(mysqli_stmt_execute($stmt)) { echo "Records inserted successfully."; } } } بهذا الشكل سيتم عمل حساب جديد إن لم يكن موجود في قاعدة البيانات1 نقطة
-
في أغسطس 2016 تم إضافة ميزة تحديد الإتجاه (يمين أو يسار) direction، وبهذا أصبحت كل تطبيقات react native تدعم اللغات التي تكتب من اليمين إلى اليسار مثل اللغة العربية والعبرية. كما أصبح من الممكن أن تجبر تطبيقك على أستخدم إتجاه معين (مثلاً LTR) حسب حاجتك من خلال إستخدام دالة forceRTL من مكتبة I18nManager بالشكل التالي: I18nManager.forceRTL(false); I18nManager.allowRTL(false ملاحظة: قد تحتاج أن تعيد تشغيل التطبيق مرة أخرى لترى نتيجة هذه الدالة. إن لم تعمل هذه الطريقة معك لسبب أو لآخر، فقم بإضافة الكود التالي في ملف MainApplication.java: import com.facebook.react.modules.i18nmanager.I18nUtil; public class MainApplication extends Application implements ReactApplication { @Override public void onCreate() { super.onCreate(); // FORCE LTR I18nUtil sharedI18nUtilInstance = I18nUtil.getInstance(); sharedI18nUtilInstance.allowRTL(getApplicationContext(), false); .... } } بذلك سوف تجبر التطبيق على إستخدام إتجاه LTR. لتتعمق أكثر أقرأ هذه المقالة من موقع reactnative.dev والتي تشرح كل ما يخص هذه الميزة، كما أنصحك بالتركيز على جزء الأخير الذي يشرح حدود هذه الميزة وكيف سيتم تطويرها في المستقبل، حتى يظهر تطبيقك بالشكل المناسب في كل الحالات.1 نقطة