لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/20/21 في كل الموقع
-
السلام عليكم .. انا استخدم API للتدرب عليه لكن هذا ال API يحتوى على عدد مهول من البيانات والتى تاخذ وقت وتبطئ التطبيق .. أنا اريد ان اعرض فقط مثلا 50 items من هذا الاى بى اى وليس الداتا كلها .. أقصد مثلا الاى بى اى يحتوى على array داخلها 10000 object .. أنا اريد ان اعرض فقط 50 object فقط وليس ال 10000 .. أريد ان اعرضها داخل FlatList .. ما هى ال props او ال methods التى تدعمها ال FlatList لاقوم بعمل render لعدد محدد من ال objects ؟؟ هذا هو ال API الكبير جدا .. https://jsonplaceholder.typicode.com/photos2 نقاط
-
دالة power في جافا تابعة للمكتبة Math ولها الشكل التالي: Math.pow(x, y); x هي الرقم الأساس، و y هي القوّة. فيمكن استخدامها بالشكل التالي: double nan = Double.NaN; double result; result = Math.pow(2, nan); System.out.println(result); //النتيحة هي NaN result = Math.pow(1254, 0); System.out.println(result); //النتيجة 1 result = Math.pow(5, 1); System.out.println(result); //النتيجة 5 ويجب التأكد من تضمين المكتبة قبل استخدامها: import java.lang.Math; // importing java.lang package2 نقاط
-
المشكلة لديك حسب السطر symfony/event-dispatcher v4.0.1 requires php ^7.1.3 -> your PHP version (7.0.22) does not satisfy that requirement. هي انك تحاول استخدام Symfony v4 مع اصدار php لايناسبها ولحل هذا الإشكال سيتعين عليك إما إستخدام Symfony 3.4 او تحديث إصدار الphp الخاص بك1 نقطة
-
1 نقطة
-
قم بإضافة هذا السطر إلى ملف composer.json "config": { "preferred-install": "dist", "sort-packages": true, "optimize-autoloader": true, "platform":{"php":"7.0"} } ثم قم بتنفيذ الأمر التالي composer update1 نقطة
-
اقوم بعمل form ومنها اريد ان ارسل رسالة الي رقم على واتسآب.1 نقطة
-
يمكنك أن تضيف header في التابع download بالشكل التالي: public function download(){ $headers = ['Content-Type' => 'application/pdf']; // ضع هنا مسار الملف الصحيح $file = asset("/download/testfile.pdf"); // filename.pdf هو اسم الملف عند التحميل return response()->download($file, 'filename.pdf', $headers); } بهذا الشكل سيتم تحميل ملف PDF بشكل صحيح. بالتوفيق.1 نقطة
-
1 نقطة
-
أريد إضافة عنصر إلى نهاية مصفوفة ال state ، هل هذه هي الطريقة الصحيحة للقيام بذلك؟ this.state.array.push(newelement); this.setState({ array:this.state.array }); أنا قلق من أن تعديل المصفوفة في مكانها بالدفع قد يسبب مشكلة1 نقطة
-
لقد وجدت للتو أنه في react this.setState تعمل في أي مكون async أو يتم استدعاؤها بعد إكمال عمل الدالة التي تم استدعاؤها فيها. وأعلم أيضا ان javascript هو single threaded و setState ليست تجلب البيانات من خادم لجعلها async لقد طرأ هذا التسائل في ذهني لأنه في فترة تعلمي الأولى ل react كنت أجهل هذا وقد أوقعني ذلك في مشكلات كثيرة وجعل مسار التعلم صعب قليلا وأرجو توضيح التسائل وشكرا1 نقطة
-
لدي نموذج مستخدم Laravel يحتوي على قاعدة تحقق فريدة من نوعها على اسم المستخدم والبريد الإلكتروني. عندما أقوم بتحديث النموذج ، أقوم بإعادة التحقق من الحقول ، حتى لا توجد مشكلة في التحقق من صحة القاعدة المطلوبة: $request->validate([ 'name' => ['required', 'string', 'max:255'], 'email' => ['required', 'string', 'email', 'max:255', 'unique:users,email'], 'username' => ['required', 'string', 'alpha_dash', 'max:190', 'unique:users,username'], ]); لكن يأتيني الخطأ: The username has already been taken. The email has already been taken. هل هناك طريقة لإصلاح هذا؟1 نقطة
-
مرحباً أحمد ما تريده هو ما نسميه pagination ونستخدم هذه الطريقة في الحالات المماثلة لحالتك ولكن يجب توافر شرط مهم وهو أ ال API يجب أن تدعم ال pagination (لكي تقول لها أنا في الصفحة الأولى وأريد ١٠ نتائج فقط أو أنا في الصفحة العشرين وأريد ٥ نتائج) في حالتك تحققت من وجود pagination يمكنك الإطلاع على طيقة الكتابة في قسم paginate من هنا الآن كل ما عليك فعله هو تعديل الرابط فقط ليكون هكذا // حيث // _page: هي الصفحة الحالية عند تحميل التطبيق // _limit: هو عدد البيانات التي تريد الحصول عليه عند مخاطبة السيرفر https://jsonplaceholder.typicode.com/photos?_page=0&_limit=50 أما إذا أردت أن تجعل الأمر ديناميكياً بحيث عند تضغط على زر معين يقوم بتحميل المزيد من البيانات فهذا يسمى (.SSP: Server Side Pagination ) وهي لعبة state لا أكثر ولا أقل فقط ستجعل _page, _limit ديناميكي وهذا كمثال class SSP extends React.Component { state= { pageIndex: 0, // الصفحة pageSize: 50, // عدد البيانات المستلمة data: [] // التي ستعطيها لل FlatList } componentDidMount() { this.loadData(); } loadData = () => { const {pageIndex, pageSize} = this.state; axios(`https://jsonplaceholder.typicode.com/photos?_page=${pageIndex}&_limit=${pageSize}`) .then(res => { // عند الحصول علي الداتا نقوم بإعطائها لل state // وندمجها بالبيانات القديمة (مهم جدا حتى لا نفقد البيانات التي تم تحميلها مسبقاً) this.setState(prevState => ({ data: prevState.data.concat(res.data) })); }) } onPressLoadMore =() => { // نحن الآن نريد الصفحة التالية ونريد ٥٠ نتيجة أخرى // لذلك نقوم بتحديث ال state this.setState({ pageIndex: this.state.pageIndex +1 }, () => { // بعدها نقوم بتحميل البيانات this.loadData(); }) } render() { return( // زر عند الضغط عليه يقوم بتحميل المزيد من البيانات <Button onPress={onPressLoadMore} /> // هنا ال flatList ); } }1 نقطة
-
عند استخدام التوابع أي (الأقواس) عند الإشارة لعلاقة، فإنك تقوم باستدعاء التابع الذي قام بدوره بتعريف العلاقة: public function clients(){ return $this->hasMany('Clients'); } وبالتالي عند كتابة $store->clients() فإننا نستحدث نسخة من Illuminate\Database\Eloquent\Relations\HasMany. ويتم استخدامها في العلاقات عندما نريد إضافة بعض التفاصيل للاستعلام، مثلاً: $clients = $store->clients()->where('balance', '>', 2000)->get(); أما العلاقات الديناميكية في لارافيل والتي يمكن الوصول لها بشكل مباشر $model->relation فإنها تقوم باستدعاء Illuminate\Database\Eloquent\Model والذي بدوره يقوم بجلب الصفات attributes الموافقة لهذه العلاقة. ولذلك نجد عند تنفيذ كل منها: $model->relation() تعيد غرض من العلاقة Object $model->relation تعيد نتيجة العلاقة نفسها1 نقطة
-
الطريقة العامة للتأكد من السجلات المرتبطة والمستخدمة من قبل نسخة php 7.2 هي بالتحقق من عدد السجلات: if (count($model->relation)) { // أي يوجد سجلات } وأصبح من الممكن أيضاً التحقق إما عن طريق الطريقة السابقة أو باستخدام Eloquent، ففي العلاقات الأحادية مثل: hasOne, belongsTo, morphTo, morphOne يمكن تنفيذ التالي: // لا يوجد مودل موافق $model->relation; // null count($model->relation); // 0 أي false // يوجد مودل مطابق $model->relation; count($model->relation); // 1 أي true أما في العلاقات المتعددة مثل: hasMany, belongsToMany, morphMany, morphToMany, morphByMany يمكن تنفيذ التالي: // لا يوجد مجموعة مرتبطة $model->relation; // المجموعة التي لا تحوي سجلات مرتبطة ستعطي القيمة true count($model->relation); // 0 أي false // يوجد سجلات مرتبطة $model->relation; // المجموعة التي تحوي عنصر واحد أو أكثر ستعطي true أيضاً count($model->relation); ففي العلاقات المتعددة يجب الانتباه إلى قيم true لأنه عند وجود مجموعة لديها مجموعة مرتبطة بها حتى ولو كانت هذه المجموعة لا تحوي سجلات ستعطي القيمة true.1 نقطة
-
لدي مكونان: Parent component Child component كنت أحاول الاتصال بالدالة getAlert من parent component بهذه الطريقة ولكن لم أستطع الحصول على نتيجة: class Parent extends Component { render() { return ( <Child> <button onClick={Child.getAlert()}>Click</button> </Child> ); } } class Child extends Component { getAlert() { alert('clicked'); } render() { return ( <h1 >Child component</h1> ); } }1 نقطة
-
يمكن تبسيط العملية بالتسهيلات الموجودة في لارافيل لدعم تعدد اللغات وبوضع مسار خاص بكل لغة، ضمن المجلّد app/lang يمكننا إضافة ملف routes.php خاص بكل لغة، فبفرض لدينا 3 لغات نقوم بإنشاء 3 ملفات في 3 مجلدات مختلفة. وضمن كل ملف نضع الترجمة الخاصة باللغة على شكل مصفوفة من المفاتيح والقيم key => value بالشكل التالي: <?php // app/lang/ar/routes.php ضمن المسار return array( 'contact' => 'تواصل معنا', 'about' => 'من نحن' ); وبنفس الطريقة لبقية اللغات. ثم نقوم بإضافة اللغات على ملف app/config/app.php : 'locale' => 'ar', => نقوم بتعريف اللغة الافتراضية للموقع //ثم نقوم بإضافة اللغات الأخرى 'alt_langs' => array ('en', 'gr'), /** * Prefix of selected locale - leave empty (set in runtime) */ 'locale_prefix' => '', حيث يجب وضع اسم اللغة ضمن alt_langs بشكل مطابق لأسماء الملفات التي قمنا بإنشائها. وأخيراً، ضمن الملف app/routes.php يجب أن يكون بشكل مشابه للتالي: <?php if (in_array(Request::segment(1), Config::get('app.alt_langs'))) { App::setLocale(Request::segment(1)); Config::set('app.locale_prefix', Request::segment(1)); } foreach(Lang::get('routes') as $k => $v) { Route::pattern($k, $v); } Route::group(array('prefix' => Config::get('app.locale_prefix')), function() { Route::get( '/', function () { return "Home- ".App::getLocale(); } ); Route::get( '/{contact}/', function () { return "contact".App::getLocale(); } ); Route::get( '/{about}/', function () { return "about".App::getLocale(); } ); }); حيث سيتم ترجمة /{contact}/ و باقي المسارات حسب prefix التي قمنا بتعريفها ضمن اللغة والمسار.1 نقطة
-
أقوم بتطوير مشروع لارافيل ، وهو في الأساس موقع به وظائف لإنشاء الحسابات . الخادم يدعم فقط التشفير من نوع SHA1- وهو أمر غير آمن تمامًا. لا يمكنني الغوص في شفرة المصدر وإجراء التغييرات. إذا كان هناك أي طريقة لاستخدام SHA1 ، فسأكون ممتنًا. لقد قرأت للتو عن BCrypt ، إنه رائع ولكن لا يمكنني تغيير كود المصدر ليناسب BCrypt. تمكنت من وضع SHA1 عند التسجيل مثل هذا: $password = $input['password']; $password = sha1($password); لكنني ببساطة لا أستطيع تسجيل الدخول. هل افعلها بشكل خاطئ؟ يبدو أن Laravel لن يسمح لي بتسجيل الدخول.1 نقطة
-
في أغلب الأحيان سوف تحتاج تنظيف ال html أو تعديله قليلا قبل حقنه لذا من المنصوح به أن تعين دالة خارجية لتتكفل بالأمر const injectHtml = __html => ({ __html }); const Component = ({ html }) => ( <div> <div dangerouslySetInnerHTML={injectHtml(html)} /> </div> ); اذا كان لديك محتةى في ال html مثل هذا <em>نص ما هنا:</em> يمكنك معالجته باستخدام unescape من مكتبة lodash import _ from 'lodash'; const injectHtml = html => ({ __html: _.unescape(html), }); const Component = ({ html }) => ( <div> <div dangerouslySetInnerHTML={injectHtml(html)} /> </div> );1 نقطة
-
يمكنك أي عدد من params في ال Route <Route exact path="/post/:id/:title" component={Post} /> ثم تقوم بتشكيل الرابط الموجه للصفحة <Link to={`item/${id}/${title}`} /> ثم يمكنك الوصول لهم باستخدام الاسم الذي عرفته في Route import { useParams } from "react-router-dom"; function Post() { let { id,title } = useParams(); return ( ..... ); }1 نقطة
-
هناك طريقتين لتمرير الدالة لل onClick event : الطريقة المعمول بها الان هذه الطريقة عيبها أنها في كل حدث ضغط تقوم بانشاء دالة جديدة وهذا يسبب اعادة تشغيل للمكون غير ضرورية return ( <button onClick={() => this.handleClick(value)}> Content </button> ); الطريقة القديمة return ( <button onClick={this.handleClick.bind(this,value)}> Content </button> );1 نقطة
-
أثناء عملية التحديث تحتاج إلى تجاهل السجل الحالي الذي تقوم بتحديثه بخصوص القاعدة unique حتى لا يتم إحتسابه و ذلك من خلال إضافة مُعرف السجل للقاعدة بهذا الشكل: $request->validate([ 'name' => ['required', 'string', 'max:255'], 'email' => ['required', 'string', 'email', 'max:255', 'unique:users,email,' . $user->id], 'username' => ['required', 'string', 'alpha_dash', 'max:190', 'unique:users,username,' . $user->id], ]); او بهذا الشكل: $request->validate([ 'name' => ['required', 'string', 'max:255'], 'email' => ['required', 'string', 'email', 'max:255', Rule::unique('users','email')->ignore($user->id)], 'username' => ['required', 'string', 'alpha_dash', 'max:190', Rule::unique('users','username')->ignore($user->id)], ]); و الآن ستتمكن من تطبيق القاعدة unique بدون أية مشاكل أثناء التحديث.1 نقطة
-
مرحباً بك: السبب في هذا أن التغيير في ال state يقوم بعمل rerender للمكون ككل وبالتالي فلو تم اعتمادها ك sync operation ستجد أن المتصفح لا يستجيب لأنه يقوم بتحديث المكون وهذا تصرف سيئ ومضر لل performance ولذلك تم اعتمادها ك async operation تشبيه بسيط ( إذا تم اعتمادها ك sync operation ) : ستشبه بحد كبير alert في جافاسكربت حيث إنها ستقوم بإيقاف المتصفح إلى أن تضغط موافق1 نقطة
-
أقوم بإنشاء مكون React يقبل مصدر بيانات JSON وينشئ جدولًا قابلًا للفرز. يحتوي كل صف من صفوف البيانات الديناميكية على مفتاح فريد مخصص له ولكن ما زلت أتلقى خطأ: Each child in an array should have a unique "key" prop. Check the render method of TableComponent. هذا هو مكون الجدول <table> <thead key="thead"> <TableHeader columns={columnNames}/> </thead> <tbody key="tbody"> { rows } </tbody> </table> مكون TableHeader عبارة عن صف واحد وله أيضًا مفتاح فريد مخصص له. يتم إنشاء كل صف في الصفوف من مكون بمفتاح فريد: <TableRowItem key={item.id} data={item} columns={columnNames}/> وهذا هو مكون ال TableRowItem var TableRowItem = React.createClass({ render: function() { var td = function() { return this.props.columns.map(function(c) { return <td key={this.props.data[c]}>{this.props.data[c]}</td>; }, this); }.bind(this); return ( <tr>{ td(this.props.item) }</tr> ) } });1 نقطة
-
وأيضا يمكنك إستخدام قواعد التحقق من الصحة المخصصة Custom Validation Rules نفد الأمر php artisan make:rule ValidateArray في الملف المولد أكتب التالي: <?php namespace App\Rules; use Illuminate\Contracts\Validation\Rule; class ValidateArray implements Rule { /** * Determine if the validation rule passes. * * @param string $attribute * @param mixed $value * @return bool */ public function passes($attribute, $value) { return is_array($value); // نتحقق أن المتغير عبارة عن مصفوفة } /** * Get the validation error message. * * @return string */ public function message() { return 'The :attribute must be an array .'; // هنا تكتب رسالة للمستخدم } } بمجرد تحديد القاعدة ، يمكنك إرفاقها بمدقق عن طريق تمرير مثيل لكائن القاعدة مع قواعد التحقق الأخرى الخاصة بك: use App\Rules\ValidateArray; $request->validate([ 'name' => ['required', 'string', new ValidateArray()], ]); .و يمكنك أيضا إضافة العديد من الشروط في القاعدة كطول و نوعية مكونات المصفوفة1 نقطة
-
السبب في ذلك أن لارافيل يعتمد على التشفير من نوع bcrypt إفتراضيا فحتى لو قمت بتسجيل المُستخدم بإستخدام sha1 عند تسجيل الدخول سيتم مطابقة كلمة المرور بإستخدام bcrypt، تدعم لارافيل ثلاث أنواع من التشفير: "bcrypt", "argon", "argon2id" لإضافة التشفير sha1 و إعتماده يُمكنك إستخدام الطريقة التالية: أولاً ، سننشئ مجلدًا فرعيًا في مجلد app يسمى Libs أو Libaries أو أيًا كان ما تريد تسميته. في هذا المجلد ، قم بإنشاء مجلد يسمى CustomHash حيث نقوم بتخزين جميع أنواع التشفير الخاصة بك فيه. يعتمد Namespace على أسماء المجلدات التي اخترتها. تقوم بإنشاء صنف Sha1Hasher داخل المُجلد الذي أنشأته و ترث من الصنف AbstractHasher و تُطبق الواجهة: HasherContract: <?php namespace App\Libs\CustomHash; use Illuminate\Contracts\Hashing\Hasher as HasherContract; use Illuminate\Hashing\AbstractHasher; class Sha1Hasher extends AbstractHasher implements HasherContract { public function make($value, array $options = array()) { return sha1($value); } public function check($value, $hashedValue, array $options = array()) { return $this->make($value) === $hashedValue; } public function needsRehash($hashedValue, array $options = array()) { return false; } } من خلال مزود الخدمة AppServiceProvider نقوم بعمل extent للكلاس Hash في الدالة boot: Hash::extend("sha1", function($app) { return new Sha1Hasher(); }); و لا تنسى إستدعاء الكلاس فوق: use App\Libs\CustomHash\Sha1Hasher; بعد ذلك تحتاج إلى تعديل نوع التشفير من bcrypt إلى sha1 من خلال config/hashing.php: 'driver' => 'sha1',1 نقطة
-
أحاول تنظيم ال state باستخدام خاصية متداخلة مثل هذا: this.state = { profile: { firstname:"", lastname:"" } } لكن تحديث ال state بهذه الطريقة this.setState({ profile.firstname: "أحمد" }); لا يعمل. كيف يمكن القيام بذلك بشكل صحيح؟1 نقطة
-
تعريف الخواص properties تعريف الطرق methods الدالة Main و استداء الصنف باق التعديلات عليك القيام بها using System; namespace RectangleApplication { class Rectangle { // خواص المستطيل طول و عرض double length; double width; public Rectangle(double w, double h) { width = w; height = h; } public double GetArea() { return length * width; // مساحة } public double getPerimeter() { return (length + width)*2; // محيط } public void getInfo() { // طباعة خواص Console.WriteLine("Length: {0}", length); Console.WriteLine("Width: {0}", width); Console.WriteLine("Area: {0}", GetArea()); } } class ExecuteRectangle // استداء { static void Main(string[] args) { Rectangle r = new Rectangle(5,6); r.getInfo(); } } }1 نقطة
-
من الممكن أن يكون قد تم تحديث Apache2 أيضاً إلى النسخة 2.4 أو الأحدث، ويمكنك التأكد من ذلك عن طريق تنفيذ الأمر التالي: $ apache2 -v وإن كان كذلك، يجب عليك إجراء بعض التعديلات بسبب التغييرات الحاصلة في النسخ الحديثة والتي لم تعد تتوافق مع مشروعك. فيجب أن تقوم بتعديل إعدادات vshosts: من هذا الشكل: Options Indexes FollowSymLinks MultiViews لكي تصبح كالتالي: Options +Indexes +FollowSymLinks +MultiViews وأيضاً يجب إجراء التعديلات التالية على سماحيات apache: Order allow,deny Allow from all لتصبح بالشكل التالي: Require all granted وأخيراً يجب التأكد من الصلاحيات من جديد بعد التحديث بأن تكون مشابهة للتالي: $ sudo chmod -R gu+w storage $ sudo chmod -R guo+w storage $ sudo chmod -R gu+w bootstrap/cache $ sudo chmod -R guo+w bootstrap/cache1 نقطة
-
1 نقطة
-
يجب التأكد من تعديل قيمة default لتشير إلى postgre ضمن ملف app/config/database.php: 'default' => 'postgres', وفي حال بقي الخطأ التالي بالظهور: [PDOException] could not find driver يجب التأكد من إضافة الإعدادات اللازمة في ملف php.ini وتثبيت الإضافة pdo_pgsql.so و pgsql.so وتفعيلهما. وفي حال كان نظام التشغيل ويندوز يمكن التوجه لملف PHP وإلغاء التعليق على الإضافات التالية: extension=pdo_pgsql.so extension=pgsql.so أما لنظام تشغيل Ubuntu: sudo apt-get install php7.0-pgsql مع تعديل نسخة php بالنسخة الموجودة لديك. وأخيراً، بعد هذه التعديلات، يجب التأكد من القيم الموضوعة ضمن ملف .env في لارافيل بالشكل الموافق لإعدادات قاعدة البيانات. ومن الممكن أيضاً الحاجة لإضافة متغيرات البيئة Environment Variables وإضافة المسار الخاص بـ bin التابع ل postgreSql على جهازك.1 نقطة
-
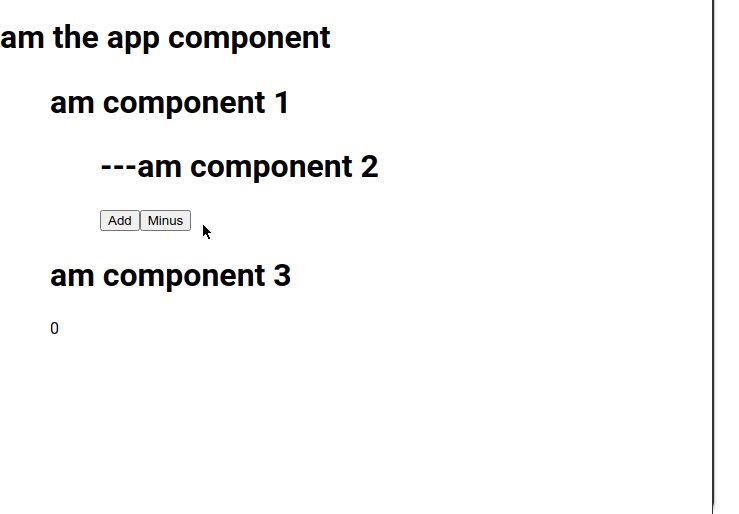
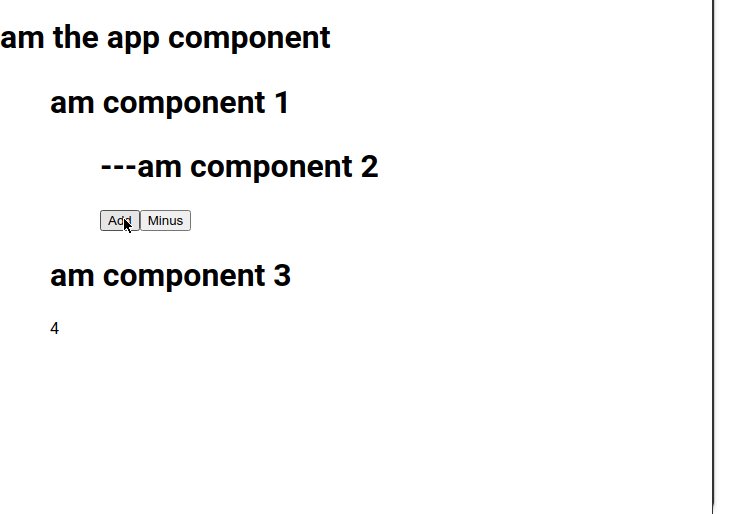
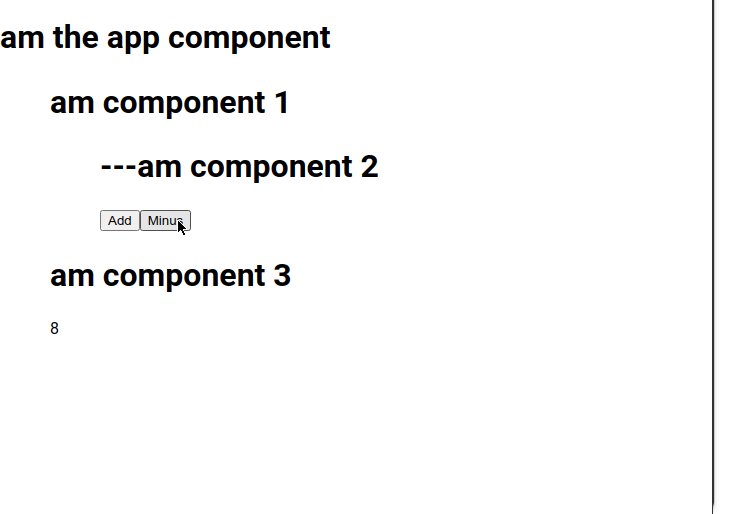
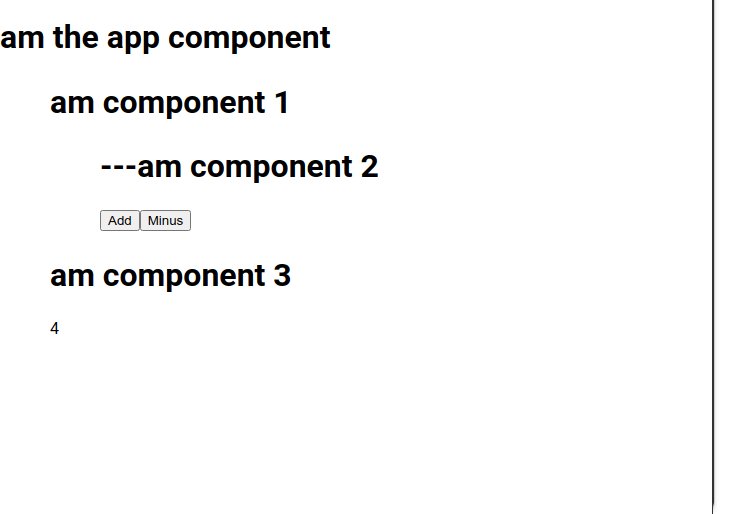
مرحبا للاستفادة من البيانات بين المكونات في react يجب علينا أولا تجميعها في مكان واحد بحيث كل المكونات لديها القابلية للوصول لتلك البيانات وتوجد عدة طرق لتحقيق ذلك وأشهر طريقتين هما اما استخدام مكتبة redux أو استخدام the contect api و لغرض الشرح المبسط سنعيد بناء هيكلة لمشروعك باستخدام context api حيث يمكنك استخدامها دون تثبيت أي مكتبات خارجية حسنا لنفترض أنه لديك مكون App.js import React from 'react'; export default function App() { return ( <div> <h1>am the app component</h1> <Component1></Component1> <Component3></Component3> </div> ); } يحتوي على مكونين Component1 و Component3 function Component2() { return ( <div style={{ marginLeft: 50 }}> <h1>---am component 2</h1> </div> ); } function Component1() { return ( <div style={{ marginLeft: 50 }}> <h1>am component 1</h1> <Component2></Component2> </div> ); } function Component3() { return ( <div style={{ marginLeft: 50 }}> <h1>am component 3</h1> </div> ); } و كما تلاحظ ال Component1 يحتوي على Component2 داخله وغرضنا في هذه الحالة الوصول الى بيانات ال Component2 من المكون Component3 والذي هو مكون خارجي في هذه الحالة نقوم بانشاء context بهذه الطريقة في ملف خارجي ولنسمه context.js import React, { useState, createContext } from 'react'; // انشاء الكونتيكست export const Component2Context = createContext(); // انشاء موفر البيانات للمكونات للاستهلاك ومتابعة تغيير البيانات export const CounterContextProvider = (props) => { const [count, setCount] = useState(0); return ( <Component2Context.Provider value={[count, setCount]}> {props.children} </Component2Context.Provider> ); }; يمكننا الان استخدام ال context باجراء تغييؤات بسيطة في المكونات السابقة أولا لنستهلك البيانات في ال Component3 import React, { useContext } from 'react'; import { Component2Context } from './context'; //استريراد الكونتيكست function Component3() { const [count] = useContext(Component2Context); //الدخول للبانات return ( <div style={{ marginLeft: 50 }}> <h1>am component 3</h1> <p>{count}</p> //استهلاك البيانات </div> ); } ثانيا لنقوم بتغيير البيانات من المكون Component2 function Component2() { const [count, setCount] = useContext(Component2Context); const increment = () => { setCount(count + 1); }; const decrement = () => { setCount(count - 1); }; return ( <div style={{ marginLeft: 50 }}> <h1>---am component 2</h1> <button onClick={increment}>Add</button> <button onClick={decrement}>Minus</button> </div> ); } والخطوة الاخيرة ستكون باستيراد ال Provider و ونقوم باحتواء المشروع كاملا داخله import React, { useContext } from 'react'; import { Component2Context, Component2Provider } from './context'; export default function App() { return ( <Component2Provider>//الموفر <div> <h1>am the app component</h1> <Component1></Component1> <Component3></Component3> </div> </Component2Provider> ); } وهكذا سنكون حققنا النتيجة المرغوبة1 نقطة
-
يظهر هذا الخطأ بعد التحقق والمشكلة هنا في إعدادات الجلسات session في مشروعك. يجب التأكد من أن session driver يقوم بالحفظ ضمن ملف file وليس array. فبشكل افتراضي يمكن أن يتم استخدام المصفوفات للتجربة فقط ولكن عند الحاجة لنشر المشروع يجب تغييرها ليتم حفظ الجلسات ضمن ملف بدلاً من ذلك. والتأكد أيضاً من وجود الملف ومساره الصحيح والصلاحيات على هذا الملف بأن يكون قابل للكتابة: is_writable(config('session.files')) وأيضاً يجب التحقق من الكود الموجود ضمن config/session.php ونوع الاتصال في حال كان HTTPS (SSL/TLS) للنطاق الذي يحوي المشروع يجب تعديل sessions.secure إلى القيمة true.1 نقطة
-
اللارافيل تستخدم csrf token للتأكد من أن البيانات القادمة إلى الserver قادمة من الform حتى تمنع عمليات التهكير ويتم ذلك عندما تقوم بوضع @csrf والذي سيتم تحويله إلى input يحتوي على كود معين يتم مقارنته في الserver للتأكد من أن الطلب قادم فعلاً من مصدره والإشكال الذي ظهر لك يحدث إما لأنك لم تقم بتضمين الcsrf او لأن الcsrf token قد انتهت صلاحيته لأنك اخذت وقتاً طويلاً لتضمين الcsrf يجب عليك فعل التالي: <form action="" method="post"> @csrf </form>1 نقطة
-
من الممكن تكون طريقة إدخال السجلات خاطئة وغالباً عند إدخال عدّة سجلات في نفس الوقت تحدث مشكلة نتيجة تضارب timestamps الذي تستخدمه لارافيل في قواعد البيانات، يمكنك تجربة الكود التالي لإدخال عدة سجلات دفعة واحدة: $json_array=array_map(function ($a) { return array_merge($a,['created_at'=> Carbon::now(),'updated_at'=> Carbon::now()] ); }, $json_array); Model::insert($json_array); أو إنشاء تابع createMany: /** * * @param array $records * @return \Illuminate\Database\Eloquent\Collection */ public function createMany(array $records) { $instances = $this->related->newCollection(); foreach ($records as $record) { $instances->push($this->create($record)); } return $instances; }1 نقطة
-
يمكنك استخدام Redux مع React-Redux بهذا الشكل البسيط: import React from 'react'; import { Provider, connect } from 'react-redux'; import { createStore } from 'redux'; // هذا الكائن يحتوي على الحالة المبدئية للتطبيق const initialState = { color: 'red', theme: 'dark', activeRoute: '/home' }; // نستخدم هذه الدالة لعمل تعديلات على الحالة // لتبسيط المثال، سنقوم فقط بقراءة اللون // لذا سنكتفي بارجاع الحالة كاملة function reducer(state = initialState, action) { return state; } // هنا نربط الـ state مع reducer const store = createStore(reducer); // فلنفترض ان هذا المكون يريد الحصول على قيمة اللون // اذا قمنا باستخدامة هكذا، لن نحصل على اللوت في الحالة الأساسية // علينا اولاً ان نربطه بالحالة عن طريق connect function Component({ color, children }) { return ( <div>The color is: {color}</div> ); } // أولاً // سنكتب دالة get بسيطة // تأخذ الدالة كائن الحالة وتعيد لنا اللون function getColor(state) { return { color: state.color }; } // ثانياً // الآن سنقوم بربط الحالة مع المكون مع الدالة التي // تعيد لنا اللون هكذا const ConnectedComponent = connect(getColor)(Component); // الآن أصبح ConnectedComponent قادراً على الحصول على اللون function App() { return ( <div> <ConnectedComponent /> </div> ); } ReactDOM.render( <Provider store={store}> <App /> </Provider> );1 نقطة
-
في ملف index.php قم بتبديل التالي SELECT * FROM messages WHERE recipient_id = ? Order By id desc إلى التالي SELECT *, u.id,u.username FROM messages m INNER JOIN users u ON m.recipient_id = u.id Order By id desc1 نقطة
-
اقترح عليك المواضيع التالية وارجو ان تناسبك ١.التطبيقات المتعلقة بالصحة الاكثر استخداما أسباب الاستخدام وأسباب التفضيل ٢.العقبات التي تواجه المستخدمين للتطبيقات المستخدمة في الحياة اليومية مثلا ( تطبيقات التسوق، الاستشارات ... الخ)1 نقطة
-
1 نقطة