لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/14/21 في كل الموقع
-
يمكنك إستخدام عمليات التخزين المؤقت (caching) عن طريق: قم بتنزيل الصورة وحفظها محليًا باستخدام React Native Fetch Blob. قم بحفظ الصور عن طريق كائن (object)، حيث أن تكون المفاتيح (object keys) هي الـ ID للصورة، وتكون القيم (object values) هي العنوان المحلي للصورة على الجهاز، وليس الـ URL الذي قمت بتحميل الصورة منه. مثال بداخل المكون (component): RNFetchBlob .config({ // قم باستخدام خاصية التخزين المؤقت fileCache : true, }) .fetch('GET', 'http://www.example.com/photo.png', {}) .then((res) => { // سيكون الملف جاهزاً const file = res.path(); })2 نقاط
-
تستطيع ان تبدأ التعلم متى ما أردت ذلك، لكن كبداية تحتاج إلى الإطلاع على مجالات البرمجة الموجودة و إختيار المجال الأنسب لك و الذي تُفضله و تبدأ رحلة تعلمك. يُمكنك الإطلاع على هذا المقال المُقدم من أكاديمية حسوب: بعد إختيار المجال الذي تريده، تستطيع أن تبدأ في تعلم التقنيات المُناسبة لذلك المجال.2 نقاط
-
2 نقاط
-
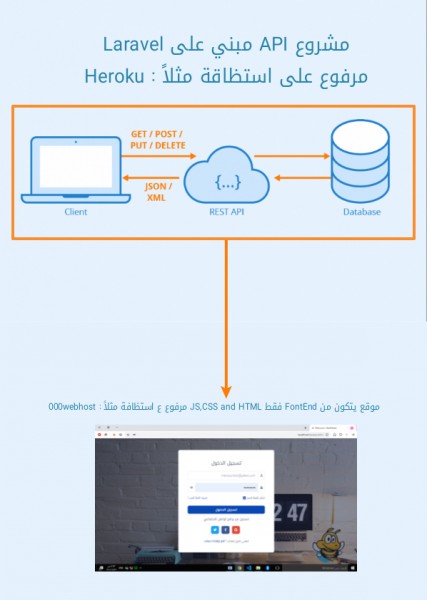
سلام عليكم ، انا تعلمت من أكاديمية حسوب إنشاء API بواسطة اطار العمل لإرفل بعد الإنتهاء على كل ما ورد في دورة حبيت إنشاء API خاص بموقع كنت إعمل علية سابقاً وإنتهيت من ذلك ، ماذا اريد ؟! اريد اربط API الذي عملت في موقع خاص بي بموقع آخر وع استظافة اخرئ تحتوي على ملفات CSS,JS,HTML لعرض نفس معلومات الذي في موقعي لكن بتصميم موقع الاخر المطلوب باختصار : استعمال بيانات موقع تبعي كا تغذية لمواقع اخرئ اختلاف في تصميم مواقع لكن عملهم وبيانات فيهم من نفس الشيء إذا في دورات اجنبية او مصادر عربية ممكن تفيدونا بها صورة توضح مطلوب1 نقطة
-
العناوين الموجودة في هذا الكورس html وليس html5 و لغة css وليس css3 والكثير من الاسئلة التي تدور في عقلي حول البرمجة مقصد السؤال : هل بتعلمي لهذا الكورس هل يوهلني للبرمجه الحديثة او برمجة قديمة عاف عليها الزمن من اليوم الذي سجلت فية في هذة الدورة ولم يتوصل معايا اي شخص من مدونة حاسوب لتوضيح الامور ليا وانا مبتداء في البرمجة وهل تعلم لغة بايثون افضل من تعلم الكورسات الموجودة اريد ان تشرحو ليا جميع الاسئلة التي تم ذكرها واتنمى الرد1 نقطة
-
مساء الخير... عندي استفسار بخصوص منصة مستقل..بيكون فيه عروض قدمت عليها من فترة كبيرة واصحابها نسيوها خالص ومبقدرش اقدم علي عروض جديدة علشان خلصت ال١٢ عرض المتاحين فلو حد يعرف حل للموضوع دا او طريقة الغي بيها العرض ياريت يفيدني💙 وشكرا مقدما💙1 نقطة
-
كيف يمكن تضمين هذا الكود <div class="dropdown"> <button onClick="myFunction()" class="dropbtn">Dropdown</button> <div id="myDropdown" class="dropdown-content"> <a href="#home">Home</a> <a href="#about">About</a> <a href="#contact">Contact</a> </div> </div> <script> function myFunction() { document.getElementById("myDropdown").classList.toggle("show"); } window.onclick = function(event) { if (!event.target.matches('.dropbtn')) { var dropdowns = document.getElementsByClassName("dropdown-content"); var i; for (i = 0; i < dropdowns.length; i++) { var openDropdown = dropdowns[i]; if (openDropdown.classList.contains('show')) { openDropdown.classList.remove('show'); } } } } </script> كيف نضع الكود السابق في echo'';1 نقطة
-
لقد قمت بعمل Hook اسمها useForm بالشكل التالي: function useForm() { const [email, setEmail] = useState(''); const [password, setPassword] = useState(''); const values = { email, password }; const check = () => {}; return { values, check, setEmail, setPassword }; } اريد ان اقوم بكتابة الدالة check لتقوم من التحقق من النموذج، ومعرفة هل هو صالح للـ submit ام لا. كيف اقوم بكتابة تلك الدالة؟1 نقطة
-
بما أنه قد تم إضافة الشهادة بالشكل الصحيح، يجب الآن إنشاء مسار على الخادم عبر proxy لتلقي الاتصالات. وبهذه الطريقة يستطيع nginx الحصول على بروتوكول ssl وبالتالي لا تحتاج لاستخدام منفذ port آخر إضافي. يمكن تعديل إعدادات nginx لتصبح على الشكل التالي: location /ws/{ proxy_pass http://127.0.0.1:3000/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header X-Forwarded-For $remote_addr; } وبعدها يتم الاتصال على العنوان التالي: https://localhost/ws وضمن الجافاسكريبت أيضاً يجب تعديل المسار ليصبح: window.Echo = new Echo({ broadcaster: 'socket.io', host: window.host, path: '/ws/socket.io', });1 نقطة
-
مرحباً، أعمل على عمل state management باستخدام Redux Saga ولكن عندي مشكلة انه اريد عمل middleware ليحل كل الـ sagas الموجودة عندي. لقد قمت باستخدام Promise.all ولكنها لم تعمل. import authSagas from './auth/sagas'; import notificationSagas from './notification/sagas'; function rootSagas() { Promise.all([...authSagas, notificationSagas]); } export default rootSagas;1 نقطة
-
تتكون حلقة الـ Redux Saga من الـ JavaScript Generators. كما تعلم، فعند إنشاء، على سبيل المثال، ساجا للـ Auth بالشكل التالي لعمل تسجيل خروج للمستخدم: function* requestLogout() { const isLogged = yield select(authSelectors.isLogged); if (isLogged) { yield call(authModels.logout); } yield put(authActions.logout()); } ستلاحظ أن كل شئ يتم تمريره ياستخدام الـ Effects مثل call و put مع الـ generators عن طريق yield. بكل بساطة، القيم العائدة من الـ yields هي نوع من التعليمات في شكل كائنات (object) ليستطيع Redux Saga تمريرها للـ saga التالية. لذا، عند عمل الـ root saga للتطبيق، يحب أولاً تحويل الدالة الى generator واستخدام التأثير all: function* rootSagas() { yield all([...authSagas, ...notificationSagas]); }1 نقطة
-
لدي تطبيق React Native سيتصل بقاعدة Back-End حقيقية، ولكن اريد ان استخدم fake API اثناء عملية التطوير export default function Home() { const [questions, setQuestions] = useState([]); useEffect(() => { fetch('/api/questions') .then(response => response.json()) .then(json => setQuestions(json.questions)) }); return ( <View> { questions.map(q => <Question title={q.title} />) } </View> ); }1 نقطة
-
يمكنك إستخدام Mock Service لعمل ما تريد بالعديد من الطرق. يمكنك إستخدام مكتبة Mirage وهي مكتبة للـ testing ويوجد بها module جاهز لصنع خادم غير حقيقي (Fake Server). أيضاً، يمكنك كتابة دالة والاستفادة من setTimeout والـ Promise API لتأخير الرد ليكون شبيه للخادم. أولاً: عن طريق Mirage: npm install --save-dev miragejs تأكد أنك تقوم بتحميل المكتبة كـ Development Dependency عن طريق --save-dev لتكون في جزء التطوير فقط. import { createServer } from 'miragejs'; // تأكد من هذا الشرط حتى لا يتم إنشاء خادم جديد مع كل دورة if (window.server) { server.shutdown(); } // إصنع الخادم window.server = createServer({ // قم بتعريف المسارات routes() { this.get('/api/questions', () => { return { questions: [ { id: 0, title: 'My question!', answer: 'Some answer.' } ] } }) } }); ثانياً: عن طريق دوال خاصة. يمكنك كتابة الدالة التالية وسوف تعمل أيضاً: // لتكون عملية إنشاء الدوال سهلة، سنقوم بإستخدام // نوع من الدوال يسمى الـ // Factory Functions // عبارة عن دالة نستخدمها لانشاء دوال آخرى function createFakeAPI({ data, after }) { return () => { return new Promise(resolve => setTimeout( () => resolve(data), after * 1000 )); } } const fakeQuestions = [{ id: 0, title: 'My question!' }]; // الآن يمكننا الاستخدام هكذا // تعني after ان الرد سيأتي بعد 4 ثواني const getQuestions = createFakeAPI({ data: fakeQuestions, after: 4 }); // سنستخدمها هكذا بداخل // useEffect getQuestions() .then(questions => setQuestions(questions)); أو، يمكنك استخدامها بداخل الـ Data Structure الذي تريده. const routes = { '/api/questions': createFakeAPI({ data: fakeQuestions, after: 5 }); }; function fakeFetch(route) { return routes[route](); } fakeFetch('/api/questions') .then(questions => console.log(questions));1 نقطة
-
يجب فتح وسم php ثم طباعة هذا الكود ثم إغلاق الوسم. <?php echo ' <div class="dropdown"> <button onClick="myFunction()" class="dropbtn">Dropdown</button> <div id="myDropdown" class="dropdown-content"> <a href="#home">Home</a> <a href="#about">About</a> <a href="#contact">Contact</a> </div> </div> <script> function myFunction() { document.getElementById("myDropdown").classList.toggle("show"); } window.onclick = function(event) { if (!event.target.matches(".dropbtn")) { var dropdowns = document.getElementsByClassName("dropdown-content"); var i; for (i = 0; i < dropdowns.length; i++) { var openDropdown = dropdowns[i]; if (openDropdown.classList.contains("show")) { openDropdown.classList.remove("show"); } } } } </script> ' ?> استخدمت في عبارة echo الاقتباس الفردي ' فقمت بتغيير الاقتباس الفردي ضمن شيفرة جافاسكربت لكي لا يتم اعتبارها إغلاق لما سبق. يمكنك تجريب الكود السابق1 نقطة
-
هل يجب علي كمبتدأ أن اكون على دراية تامة بجميع الوسوم التي تم تطبيقها في هذا المسار1 نقطة
-
يمكنك استخدام FutureBuilder و التأكد من انه يرجع بيانات أو لا بحيث إذا يرجع بيانات تقوم بإضهارها و إذا لا يرجع تقوم بعرض واجهة فارغ أو نص يخبر المستخدم أنه لا يوجد داتا. كيف يمكن ذلك FutureBuilder تمكنك من استخدام AsyncSnapshot و هذه تحتوي على خاصية hasData للتأكد من رجوع البيانات أو أنه فارغ فمثلا import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); /// This is the main application widget. class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); static const String _title = 'Flutter Code Sample'; @override Widget build(BuildContext context) { return const MaterialApp( title: _title, home: MyStatefulWidget(), ); } } /// This is the stateful widget that the main application instantiates. class MyStatefulWidget extends StatefulWidget { const MyStatefulWidget({Key? key}) : super(key: key); @override _MyStatefulWidgetState createState() => _MyStatefulWidgetState(); } class _MyStatefulWidgetState extends State<MyStatefulWidget> { final Future<String> _calculation = Future<String>.delayed( const Duration(seconds: 2), () => 'Data Loaded', ); @override Widget build(BuildContext context) { return DefaultTextStyle( style: Theme.of(context).textTheme.headline2!, textAlign: TextAlign.center, child: FutureBuilder<String>( future: _calculation, // a previously-obtained Future<String> or null builder: (BuildContext context, AsyncSnapshot<String> snapshot) { List<Widget> children; if (snapshot.hasData) { children = <Widget>[ const Icon( Icons.check_circle_outline, color: Colors.green, size: 60, ), Padding( padding: const EdgeInsets.only(top: 16), child: Text('Result: ${snapshot.data}'), ) ]; } else if (snapshot.hasError) { children = <Widget>[ const Icon( Icons.error_outline, color: Colors.red, size: 60, ), Padding( padding: const EdgeInsets.only(top: 16), child: Text('Error: ${snapshot.error}'), ) ]; } else { children = const <Widget>[ SizedBox( child: CircularProgressIndicator(), width: 60, height: 60, ), Padding( padding: EdgeInsets.only(top: 16), child: Text('Awaiting result...'), ) ]; } return Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.center, children: children, ), ); }, ), ); } }1 نقطة
-
أحاول إنشاء ميزة تحميل سريع للصور مثل Instagram، عندما أقوم بإغلاق التطبيق وإعادة فتحه، يجب أن تكون الصور قد تم تحميلها بالفعل1 نقطة
-
يمكنك استخدام مكتبة react-native-cached-image والتي توفر مكون CashedImage والذي بدوره يعمل كبديل ل Image وهذه هي كيفية الاستخدام حسب توثيق المكتبة import React from 'react'; import { CachedImage, ImageCacheProvider } from 'react-native-cached-image'; const images = [ 'https://example.com/images/1.jpg', 'https://example.com/images/2.jpg', 'https://example.com/images/3.jpg', // ... ]; export default class Example extends React.Component { render() { return ( <ImageCacheProvider urlsToPreload={images} onPreloadComplete={() => console.log('hey there')}> <CachedImage source={{uri: images[0]}}/> <CachedImage source={{uri: images[1]}}/> <CachedImage source={{uri: images[2]}}/> </ImageCacheProvider> ); } } لكن قبل ان تتمكن من استخدام مكتبة react-native-cached-image يجب عليك أولا تثبيت مكتبة react-native-fetch-blob لأن مكتبة react-native-cached-image تعتمد عليها في العمل yarn add react-native-fetch-blob react-native link react-native-fetch-blob بعد ذلك يمكنك تثبيت المكتبة واستخدامها كما وضحت في الأعلى أو يمكنك الاتطلاع على التوثيق الرسمي للمكتبة لاستخدامات أخرى yarn add react-native-cached-image1 نقطة
-
1 نقطة
-
التصميم فائق الجمال ومحدد فى توجهه ومن الواضح انك لم تتواصلى مع العميل فى سرد تخيلاته للوجو المطلوب من حيث الالوان والتفاصيل فهذا مهم جداً فهناك عملاء يتركون لك الابداع وهناك من يريدون وضع تخيلاتهم وبالتوفيق1 نقطة
-
يجب عليك استخدام أحدى الحزمتين للمصادقة مثل JWT, PASSPORT و يمكنك إيجاد passport من هنا و jwt من هنا . الفكرة وما فيها هي أن تقوم بأرجاع بيانات التي تريدها بصيغة json لكي يتم قرائتها والتعامل معها. لارافل تقدم أكثر من طريقة لأرجاع البيانات بصيغة json فيمكنك استخدام response()->json(); لارجاع البيانات ستجد شرح كامل لها من هنا أو يمكنك استخدام apiResource وهذا شرح كامل لها من هنا على موقع لارافل. في الموقع التي تريد جلب البيانات إليه من موقع أخر يمكنك استخدام curl لجلب البيانات أو يمكنك استخدام guzzle فمثلا يمكنك الاتصال ب api هكذا $response = Http::get('https://yourwebsite.com/api/v1/questions', [ 'apiKey' => 'توكن المصادقة', ]); وجلب البيانات هكذا $q = json_decode($response->body());1 نقطة
-
السلام عليكم انا بدي مساعدة في المشروع في جزء صغير لو سمحتو انا وصلت في المشروع لل فورم ومش عارف اعمله ف بدي لمن المستخدم يدخل البيانات ويرسل يرتسلو البيانات الى ايميل مدير الجمعية هاد الشي بدو php انا ضعيف شوي في php مبتدأ هاد رابط الموقع :::: https://charity-style.000webhostapp.com/#1 نقطة
-
يمكنك القيام بذلك من خلال لغة الـ backend التي تستعملها أو من خلال لغة JS او أحد اطر عملها في الـ frontend . المثال التالي يوضح كيف يمكنك القيام بذلك باستخدام لغة php: <?php // تحديد جميع المستخدمين $q = "SELECT * FROM users WHERE 1"; $users = array(); if ($result = $conn->query($q)){ while ($row= $result->fetch_assoc()){ array_push($users, $row) ; } $result->free(); } $list = '' foreach ($users as $user){ if($user['id'] % 2 == 0){ // نطبع الاسم غامقا اذا كان المعرف زوجي echo '<span><b>'.$user['name'].'</b></span>'; } else{ // اذا كان فرديا نطبعه بشكل عادي echo '<span>'.$user['name'].'</span>'; } } أو يمكنك القيام باستعلامين منفصلين أحدهما للسطور ذات المعرفات الفردية و الأخرى لذات المعرفات الزوجية كالتالي: <?php // تحديد السطور ذات المعرفات الزوجية $even_q = "SELECT * FROM users WHERE id % 2 = 0"; // تحديد السطور ذات المعرفات الفردية $odd_q = "SELECT * FROM users WHERE id % 2 = 1"; // تنفيذ الاستعلامات كالكود السابق .. و يوجد العديد من الطرق الأخرى و يبقى أفضلها حسب حالتك و موقعك الذي تقوم ببنائه.1 نقطة
-
لنفترض أنك جلبت مجموعة من البيانات و قمت بتمريرها لصفحة العرض و لنقل أن المُتغير الذي مررته هو courses بالتالي في صفحة العرض ستقوم بعمل حلقة لعرض هذه البيانات بالشكل التالي مثلاً <ul class="nav flex-column"> @foreach($courses as $course) <li class="nav-item"> <a class="nav-link " href="">{{$course->title}}</a> </li> @endforeach </ul> الآن تريد تغيير طريقة العرض على حسب الid تستخدم التوجيه if الخاص ب blade بهذا الشكل: <ul class="nav flex-column"> @foreach($courses as $course) @if($course->id % 2 == 0) <li class="nav-item"> <a class="nav-link " href="">{{$course->title}}</a> </li> @else <li class="nav-item"> <a class="nav-link text-danger" href="">{{$course->title}}</a> </li> @endif @endforeach </ul> حيث إذا تحقق الشرط تقوم بعرض البيانات بشكل في بلوك if و إذا لم يتحقق تضع الشكل الآخر في جزء else.1 نقطة
-
حسب رغبتك اخي فمثلاً لو كنت تريد مجال الويب تبدأ بـ HTML + CSS + JavaScript واذا كنت تريد مجال الاندرويد تبدأ ب Java واذا كنت تريد الاي او اس تبدأ بـ Swift واذا كنت تريد الالعاب تبدا بـ c# + unity وهكذا1 نقطة
-
علامة النجمة هي : اذا قمت بالتعليق على الفيديو يضع لك نجمة على الدرس الذي قمت بالمشاركة به علامة الدائرة : يوجد محتوى جديد ( الفيديو جديد ولم تقم بمشاهدته من قبل او هناك تعليقات جديدة )1 نقطة
-
مرحبا بك علامة النقطة يعني انك لم تشاهد الفديو اما النجمة فهذا الفديو مميز والذي لا يحتوي على اي شيء معناه تمت مشاهدة الفديوا1 نقطة
-
أعتقد أن علامة النجمة تعني أن ذلك المحتوى أو الدرس تقوم بمتابعته، أما علامة النقطة تعني أن ذلك المحتوى أو الدرس جديد لم تقم بقراءته أو الإطلاع عليه من قبل.1 نقطة
-
في حقل الميلاد توجد تواريخ كاملة وأيضاً فقط السنة .. وكذلك الأمر بالنسبة للحقل الثاني .. كان المطلوب فحص هذه الحقول بواسطة شروط لتنفيذ كل حالة لوحدها 1- في حال الحقلان تواريخ كاملة 2- في حال أحد الحقول فقط يحوي السنة 3- في حال كلا الحقلان تحويان السنة فقط1 نقطة
-
أقترح تنفيذ استعلام SQL يقوم بتوحيد صيغة التواريخ الموجودة مسبقا (في حال عدم وجود يوم أو شهر ضع القيمة 1، أما للساعات و الدقائق و الثواني 0 )، وفي حال إدخال معلومات أخرى يجب إجبار المستخدم على إدخال جميع الحقول لكي لا تتعرض لهذه المشاكل1 نقطة
-
الجواب البسيط هو أنك تحتاج إلى اعتراض طلباتك (request interception) باستخدام برمجية وسيطة (middleware) وتعيين الـ CORS بشكل صحيح. ولكن دعني أشرح لك ما هو CORS و Access-Control-Allow-Origin. لأسباب تتعلق بالسلامة، يجب تشغيل تطبيقات الويب في بيئات منعزلة، ما لم ينص على خلاف ذلك. ببساطة، يجب بدء الاتصال بطلب (request)، وسيحتاج هذا الطلب في النهاية إلى استجابة (response). هذه هي الطريقة التي يعمل بها الاتصال في HTTP (المتصفحات). تتم هذه الاتصالات لمشاركة الموارد (على سبيل المثال، ملف JavaScript أو استجابات HTML أو JSON). مثال بسيط: يريد المستخدم تحميل شيء ما على origin A، والذي يتطلب الوصول إلى البيانات من origin B. يعالج الخادم الطلب ويرسل بعض العناوين (headers) (بما في ذلك Access-Control-Allow-Origin التي تحتوي على المواقع آمنة). يحصل المتصفح على الاستجابة ويقرر ما إذا كان سيمنح المستخدم حق الوصول إلى البيانات أم لا. فمثلاً، إذا كانت لديك endpoint على الخادم الخاص بك، وتريد أن يصل الجميع إليها، فسيتعين عليك تعيين Access-Control-Allow-Origin للقيمة "*". مثال من العالم الحقيقي، إذا كنا نكتب بيانات حساسة لمعالجة تطبيق (على سبيل المثال، تطبيق مصرفي) وأردنا تقديم الـ Front-End والـ Back-End من نقاط نهاية مختلفة (endpoints) وأردنا السماح للـ Front-End فقط بقراءة البيانات، فسيتعين علينا إدراجها في القائمة البيضاء عن طريق Access-Control-Allow-Origin. لذلك، إذا كان الـ Front-End عرضة للهجمات، فسيكون من المستحيل على شخص ما قراءة البيانات من الـ Back-End وتمريرها إلى خادم آخر.1 نقطة
-
يمكنك أن تتحقق من تاريخ معين في PHP بكل سهولة عن طريق تحويل التاريخ إلى string بعد ذلك تستعمل الدالة التالية. $birth = '2000-02-15'; $birth_arr = explode('-', $birth); if (checkdate($birth_arr[2], $birth_arr[1], $birth_arr[0])) { // التاريخ صحيح ويحتوي على الشهر واليوم والسنة }else if($birth_arr[0] && !$birth_arr[1] && !$birth_arr[2]){ // هنا تتأكد أنه لايوجد يوم ولا شهر فقط سنة // التاريخ على شكل سنة } هنا قمت بإستعمال الدالة checkdate في PHP يمكنك الإطلاع على كيفية إستخدامها من هنا1 نقطة
-
يمكنك أيضا إستخدام مصفوفة وتضع فيها جميع من الأسئلة ويمكنك إضافة العديد منها في المستقبل كي يكون الكود الخاص بك قابل للتطوير: مثال #هنا مصفوفة تجمع فيها جميع الأسئلة messages = ["I like to play football","The sky is blue","Python is a programming language"] # تطلب من المستعمل إدخال رقم user_value = input("Type : ") # تقوم بطباعة الرسالة مباشرة # بعد التأكد أن الرقم صحيح ويبدأ بالرقم 1 if(user_value >= 1 && user_value <= len(messages)) : print(messages[user_value - 1])1 نقطة
-
إذا كنت لا تريد إستخدام الدالة ()diff و تريد حساب الفرق بين تاريخين بالسنوات و الأشهر و الأيام فيمكنك إستخدام الطريقة التالية: $birth = "1956-03-24"; //تاريخ الولادة $death = "2009-06-26"; // تاريخ الوفاة $diff = abs(strtotime($death) - strtotime($birth)); // حساب الفرق الموجب بين التاريخين $years = floor($diff / (365*60*60*24)); // حساب عدد السنوات $months = floor(($diff - $years * 365*60*60*24) / (30*60*60*24));// حساب عدد الأشهر $days = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24)/ (60*60*24)); // حساب عدد الأيام printf('%d سنة %d شهر %d يوم', $years, $months, $days); // طباعة النتيجة printf("\n");1 نقطة
-
تصميم جميل ولكن كان من الأحسن أخد فكرة الزبون و إضافة لمساتك انت على التصميم ليصبح الزبون راضيا على التصميم و مقتنع به1 نقطة
-
1 نقطة
-
لا مشكلة في التوضيح للعميل انك تحاولين الابداع و ارسال نموذج خاص بابداعك و نموذج اخر حسب طلبه تماما و اخبريه ان له حرية الاختيار1 نقطة
-
بالطبع ليس هناك خطأ في هذا التصميم والمشكلة أنه يجب أن تعرف أن لكل شخص ذوق معين فلولا اختلاف الأذواق لبارت السلع فليس عليك إقناعه بهذه التصميمات إن لم تعجبه ويجب أن تتعلم فن التعامل مع العملاء فستخسر العديد من العملاء حتى ولو كنت ذو مهارات وإحترافية عالية فما يجب عليك فعله هو التعديل على التصميمات التي احضرها لك وتنفيذ المطلوب منك وليس أكثر فهناك بعض العملاء التي سوف تبدع في العمل معهم وبالتأكيد هذا العميل ليس من هذا النوع من العملاء1 نقطة
-
1 نقطة



.thumb.png.94584d0ad4485819f1604fc5d3cb1243.png)