لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/06/21 في كل الموقع
-
مرحبًا @علي العبدالله، إن مصطلح API مستخدم كثير في مجال البرمجة الـ API هو اختصار Application Programming Interface الـ API ببساطة هى عبارة عن وسيط أو أداة وسيطة تقوم بتقديم خدمة لبرنامج معين فيقوم برنامجك مثلا بالتواصل مع هذا الوسيط وذلك من أجل أن يقوم بترجمة بعض الأمور التي يحتاج برنامجك أو صفحتك الويب لفهمها مثل هذا الوسيط. في يومنا الحالي لايمكن الإستغناء مطلقًا عن الـ API، حيث تستخدمه الكثير من المواقع في تقديم خدماتها. أما RESTful API فهو اختصاراً لـ Representational state transfer full API وهو نوع من أنواع الـ API يعمل على نقل البيانات والأوامر بين العميل والخادم عن طريق البروتكول HTTP, فجميع العمليات من CREATE READ UPDATE DELETE إختصارًا "CRUD" تتم عن طريق هذا البرتوكول. يقوم REST API باستخدام البروتكول HTTP عن طريق رابط أو مسار بإرسال الأوامر GET POST PUT DELETE PATH وغير ذلك من الأوامر البرمجية. باختصار يعمل RESTful API على كوسيط للتخاطب بين الخادم والعميل.2 نقاط
-
الإصدار 1.0.0
116597 تنزيل
سطع نجم لغة البرمجة بايثون في الآونة الأخيرة حتى بدأت تزاحم أقوى لغات البرمجة في الصدارة وذاك لمزايا هذه اللغة التي لا تنحصر أولها سهولة كتابة وقراءة شيفراتها حتى أصبحت الخيار الأول بين يدي المؤسسات الأكاديمية والتدريبية لتدريسها للطلاب الجدد الراغبين في الدخول إلى مجال علوم الحاسوب والبرمجة. أضف إلى ذلك أن بايثون لغةً متعدَّدة الأغراض والاستخدامات، لذا فهي دومًا الخيار الأول في شتى مجالات علوم الحاسوب الصاعدة مثل الذكاء الصنعي وتعلم الآلة وعلوم البيانات وغيرها، كما أنَّها مطلوبة بشدة في سوق العمل وتعتمدها كبرى الشركات التقنية. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن بني هذا العمل على كتاب «How to code in Python» لصاحبته ليزا تاغليفيري (Lisa Tagliaferri) وترجمه إلى العربية محمد بغات وعبد اللطيف ايمش، وحرره جميل بيلوني، ويأتي شارحًا المفاهيم البرمجية الأساسية بلغة بايثون، ونأمل في أكاديمية حسوب أن يكون إضافةً نافعةً للمكتبة العربيَّة وأن يفيد القارئ العربي في أن يكون منطلقًا للدخول إلى عالم البرمجة من أوسع أبوابه. رُبط هذا الكتاب مع توثيق لغة بايثون في موسوعة حسوب لتسهيل عملية الاطلاع على أي جزء من اللغة مباشرة وقراءة التفاصيل باللغة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى تعلم لغة بايثون»، أو مباشرةً من الآتي: المقال الأول: دليل تعلم بايثون اعتبارات عملية للاختيار ما بين بايثون 2 و بايثون 3 المقال الثاني: تثبيت بايثون 3 وإعداد بيئتها البرمجية المقال الثالث: كيف تكتب أول برنامج لك المقال الرابع: كيفية استخدام سطر أوامر بايثون التفاعلي المقال الخامس: كيفية كتابة التعليقات المقال السادس: فهم أنواع البيانات المقال السابع: مدخل إلى التعامل مع السلاسل النصية المقال الثامن: كيفية تنسيق النصوص المقال التاسع: مقدمة إلى دوال التعامل مع السلاسل النصية المقال العاشر: آلية فهرسة السلاسل النصية وطريقة تقسيمها المقال الحادي عشر: كيفية التحويل بين أنواع البيانات المقال الثاني عشر: كيفية استخدام المتغيرات المقال الثالث عشر: كيفية استخدام آلية تنسيق السلاسل النصية المقال الرابع عشر: كيفية إجراء العمليات الحسابية المقال الخامس عشر: الدوال الرياضية المضمنة المقال السادس عشر: فهم العمليات المنطقية المقال السابع عشر: مدخل إلى القوائم المقال الثامن عشر: كيفية استخدام توابع القوائم المقال التاسع عشر: فهم كيفية استعمال List Comprehensions المقال العشرون: فهم نوع البيانات Tuples المقال الحادي والعشرين: فهم القواميس المقال الثاني والعشرين: كيفية استيراد الوحدات المقال الثالث والعشرين: كيفية كتابة الوحدات المقال الرابع والعشرين: كيفية كتابة التعليمات الشرطية المقال الخامس والعشرين: كيفية إنشاء حلقات تكرار while المقال السادس والعشرين: كيفية إنشاء حلقات تكرار for المقال السابع والعشرين: كيفية استخدام تعابير break وcontinue وpass عند التعامل مع حلقات التكرار المقال الثامن والعشرين: كيفية تعريف الدوال المقال التاسع والعشرين: كيفية استخدام *args و**kwargs المقال الثلاثين: كيفية إنشاء الأصناف وتعريف الكائنات المقال الحادي والثلاثين: فهم متغيرات الأصناف والنسخ المقال الثاني والثلاثين: وراثة الأصناف المقال الثالث والثلاثين: كيفية تطبيق التعددية الشكلية (Polymorphism) على الأصناف المقال الرابع والثلاثين: كيف تستخدم منقح بايثون المقال الخامس والثلاثين: كيفية تنقيح شيفرات بايثون من سطر الأوامر التفاعلي المقال السادس والثلاثين: كيف تستخدم التسجيل Logging المقال السابع والثلاثين: كيفية ترحيل شيفرة بايثون 2 إلى بايثون 31 نقطة -
أداة تشفير بيانات أي نوع من البيانات ؟ هل المقصود قاعدة بيانات مشفرة أم تشفير ملفات أم تشفير كلمات سر أم ماذا ؟1 نقطة
-
1 نقطة
-
السلام عليكم الRestfull API هي وسيلة لتنظيم الوصول والاستخدام للweb service عن طريق انشاء الAPIs بتقدر من خلالها انك تعمل POST GET PUT DELETE لجميع انواع البيانات اي انك بتقدر من خلالها انك تقرأ البيانات او تخزن البيانات او انك تعدل البيانات او انك تحذف البيانات وده كله عن طريق ارسال HTTP Requests بيتم التعامل معاها عن طريق الAPI اللي بتمثل حلقة الوصل بين التطبيقات والويب سيرفس. الRestful api هي نفسها REST web service وهي نفسها الREST علشان ما تتلخبط لو لاقيت الكلمات دي. انواع الRequests او ما يعرف بالمنهجيات بالنسبة لRESTful api هي: 1.GET ودي علشان تعمل استرجاع او جلب للبيانات من قاعدة البيانات. 2.POST ودي علشان تعمل تخزين او اضافة لعنصر جديد الى قاعدة البيانات. 3.PUT ودي علشان تقدر تعدل على البيانات. 4.DELETE ودي علشان تقدر تمسح البيانات1 نقطة
-
السلام عليكم ده تصحيح للكود بتاعك #include <iostream> #include <string.h> using namespace std; struct stud { char n[30]; int sn; float dr[3], sum, avr; }; void read(stud x[], int n) { int i, j; for (i = 0; i < n; i++) { cout << "\n enter student " << i << " name:"; cin.getline(x[i].n, 30); cout << "\n enter student " << i << " sn:"; cin >> x[i].sn; cout << "\n enter student " << i << " 3 dr:"; x[i].sum = 0; for (j = 0; j < 3; j++) { cin >> x[i].dr[j]; x[i].sum += x[i].dr[j]; } x[i].avr = x[i].sum / 3; cin.ignore(); } } void print(stud x[], int n) { int i, j; cout <<"\nname" << "\t" << "s n\td1\td2\td3\tsum\tavg\n"; cout << "=================================================="; for (i = 0; i < n; i++) { cout << "\n" << x[i].n << "\t" << x[i].sn << " "; for (j = 0; j < 3; j++) cout << x[i].dr[j] <<" "; cout << " " << x[i].sum << " " << x[i].avr; } } void sort(stud x[], int n) { int i, j; stud t; for (i = 0; i < n; i++) { for (j = i + 1; j < n; j++) { if (strcmp(x[i].n, x[j].n) > 0) { t = x[i]; x[i] = x[j]; x[j] = t; } } } } void search(stud x[], int n) { char s[30]; cout << "enter the student you are searching for: "; cin >> s; for (int i = 0; i < n; i++) { if (strcmp(x[i].n , s) == 0) { cout <<x[i].n << "\t" << x[i].sn << " "; for (int j = 0; j < 3; j++) cout << x[i].dr[j] << " "; cout << " " << x[i].sum << " " << x[i].avr; } else { if(i == (n-1)) cout << "wrong search"; } } } int main() { stud list[120]; int n = 3; read(list, n); print(list, n); sort(list, n); print(list, n); search(list, n); return 0; } المشكلة كانت انك بتقارن مصفوفة بنص باستخدام ال== وده غلط عدلت لك الموضوع بعمل المقارنة بواسطة الدالة ()strcmp بعدها كانت المشكلة انه لو كان العنصر اللي تبحث عنه بالاندكس 3 مثلاً حيطبع wrong search مرتين قبل ما يجيب القيمة الصحيحة فقمت اضفت شرط ان طباعة العبارة wrong search يتم فقط لو كان العنصر اخر عنصر في المصفوفة1 نقطة
-
انت ما شاء الله عليك اشتغلت الكود بطريقة صحيحة بس عندك نقطة صغيرة يلزم انك تعدلها ul li :hover { overflow: auto; text-emphasis: none; display: inline; padding: 5px 20px; border: 2px solid #fff; } في مسافة بين ال li و hover وده اللي عاملك المشكلة ومخلي انك تجد العناصر بتبعد عن بعضها لما يحصل هوفر علشان كده لازم تشيل الspace وتخلي الستايل بالشكل ده ul li:hover { overflow: auto; text-emphasis: none; display: inline; padding: 5px 20px; border: 2px solid #fff; } دي طريقة وحتخلي يكون في اهتزاز بسيط للعناصر بسبب زيادة حجم الايتم اللي عليه الماوس. الطريقه الثانية وهي اللي قالها الاخ تحتي ولكن حتى لو طبقت طريقته مالم تزيل المسافة بين li و ال hover حتظل المشكلة قائمة . بالنسبة للخلفية انت دايماً علشان تغير الخلفية في الcss كل اللي عليك تضيف السطر اللي تحت للجزئية المراد تغيير خلفيتها. background-color:;//color name or color hashcode or rgb/rgba انا غيرت لك الخلفية كاملة بتاعة الشاشة كلها عن طريق اضافة السطر اللي فوق الى ال<body> تفضل ملفات مشروعك style.css kingsalman.html اذا كان لديك اي استفسار انا جاهز للرد عليك1 نقطة
-
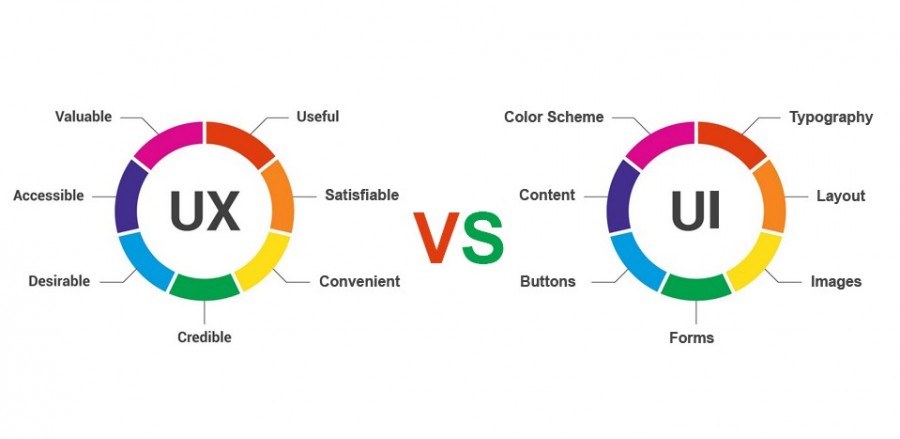
وعليكم السلام ورحمة الله، ui هي واجهة المستخدم ux هي تجربة الإستخدام مصمم واجهة الاستخدام UI/UX Designer لا يقوم بكتابة الأكواد ولكن كتابة الأكواد هي عمل UI/UX Developer، فالمصمم هو من يقوم بعمل مخطط للتصميم ثم يقوم المختص بتحويلها الى كود فعلي. لذلك إن كنت مصمم فكل ما عليك هو التركيز على التصميم لان المطور سينفذ كما يرى بالواجهة النهائية، وذلك لتفادي الأخطأ ومن ثم تضر إلى تعديل التصميم ككل. وكمصمم يجب عليك التركيز الأكثر على ui واجهة المستخدم من ناحية تناسق الألوان و ترتيب الأشكال لأن هذا يؤثر على النظرة الأولى للمستخدم و كيفية رؤيته للتطبيق، وكعرفة القليل من ux والتي تشمل سهولة استخدام التطبيق كافية لتصميم التطبيق الذي ترغب به. أنصحك بالتجوال كثيرًا في مواقع الويب المختلفة والنظر إليها بعين مصمم لهذه الصفحة والبحث عن الأخطأ في تصميم الواجهة أو في تجربة المستخدم وما الصعوبات التي يمكن أن يواجهها المستخد باستخدام صفحة الويب التي تتجول فيها. حيث أنك عندما ترى أخطأ الأخرين سوف تحاول أن لاتقع فيها وتصبح جيد في هذا المجال. وهذه صورة تشرح الفرق بين المصطلحين UI و UX أتمنى لك التوفيق.1 نقطة