لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/17/20 في كل الموقع
-
تحية لكم، لدي استفسار كما نعلم عند شراء هاتف جديد يجب فتح حساب في الهاتف بواسطة إميل. بعض مواقع التجارة الإلكترونية تطلب مني أن يكون حساب الهاتف بواسطة بريد إلكتروني مهني الذي يحتوي على نطاق أو مايسمى الدومين. ماهي الفائدة تقنيا من ذلك1 نقطة
-
السلام عليكم ورحمة الله وبركاتة انا حاليا مشترك في دورة تطوير الواجهات والحمد لله أتقنت لغة HTML و CSS لكن تواجهني عقبة عدم فهم لغة جافاسكربت أحد الأصدقاء ( مبرمج باك اند بايثون ) نصحني بتعلم البايثون ( كلغة للباك اند ) وبعدها اتعلم لغة جافا سكربت ( بغرض ان اكون فهمت اساسيات البرمجة من لغة بايثون وتصبح لغة جافاسكربت سهلة التعلم ) مارايكم في هذه الخطة ؟ علما ان في الأساس أنا اريد ان أصبح مطور و مصمم ويب ( full stack ) وشكرا لمجتمع حسوب1 نقطة
-
// build.gradle implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0" // MyGlideModule.kt @GlideModule class MyGlideModule : AppGlideModule() // MainActivity.kt override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val circularProgressDrawable = CircularProgressDrawable(this) circularProgressDrawable.strokeWidth = 5f circularProgressDrawable.centerRadius = 30f circularProgressDrawable.start() GlideApp.with(applicationContext) .load("https://raw.githubusercontent.com/bumptech/glide/master/static/glide_logo.png") .placeholder(circularProgressDrawable) .into(a_main_image) } يمكنك تنفيذ ذلك باستخدام CircularProgressDrawable1 نقطة
-
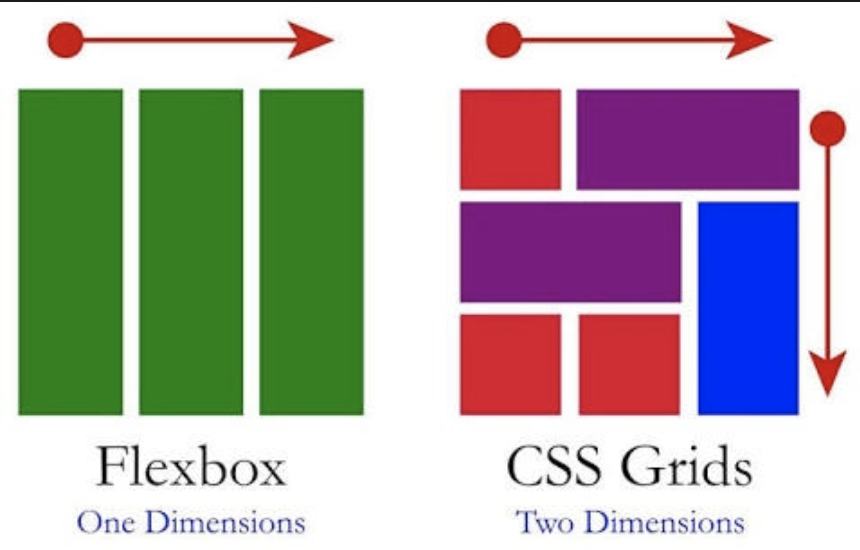
يوجد العديد من الطرق التي تمكنك من جعل الموقع متجاوب بدون media queries في بعض الأحيان أو مع استخدام بسيط لل media queries. فمثلًا: استخدام bootStrap-grid-system bootstrap classes فمثلا يمكن استخدام عدة كلاسات معًا كلًا منها يحدد عدد الأعمدة التي يشغلها عنصر معين استخدام css flexbox يمكنك الإطلاع عليه من خلال الرابط التالي flexbox و css grid من خلال هذا الرابط grid css flexbox هي التقنية التي بُني على أساسها bootstrap و هي تقوم بتقسيم الصفحة إلى أعمدة و كذلك css grid و لكن الفرق الأساسي بينهما هو أن css flexbox صممت لتنسيق الصفحة في بعد واحد أما css grid صممت لتنسيق الصفحة في بعدين. الصورة التالية توضح ذلك: يمكنك أيضًا الإطلاع على الروابط التالية : لعبة بسيطة تساعد في فهم flexbox لعبة بسيطة تساعد في فهم css grid فباستخدام هذه التقنيات معا يمكنك التقليل من ال media queries و ستوفر عليك إعادة كتابة الكثير من التنسيقات.1 نقطة
-
1 نقطة
-
1 نقطة
-
تواصلي معهم بشكل مُستمر و أخبريهم أن الحساب لم يستقبل أية أموال منذ إنشائه فأين ذهبت أرباحي و أنك قد تواصلتِ مع دعم باي بال و قالو أن المُشكلة ليست من طرفهم ( هذا إن كان الحساب لم يستقبل أية رصيد بعد ) عليك بالصبر و راحة البال في هذه الأوضاع بالتوفيق1 نقطة
-
لا أدري كيف تعمل منصة منجز لكن يُمكنكِ التواصل مع الدعم الفني بها و توضيح المُشكلة لهم جيداً: أن حساب الباي بال الخاص بك لم يكن مُفعل و لم يتم إرسال الأموال و لم يتم إستقبال أية أموال على الحساب المُهم هو شرح المُشكلة جيداً لهم و الإستفسار عن ماهي الإجراءات في هذه الحالة و سيرُدون عليك1 نقطة
-
1 نقطة
-
للتحويل من نص سداسي عشر الي بايت byte b1=(byte)Long.parseLong("a1", 16); byte b2=(byte)Integer.parseInt("a1", 16); byte b3=(byte)Short.parseShort("a1", 16); byte b4=(byte)DatatypeConverter.parseHexBinary("a1")[0]; للتحويل من بايت الي نص سداسي عشر String h1=Integer.toHexString(Byte.toUnsignedInt((byte)0xa1)); String h2=String.format("%02x", 0xa1);1 نقطة
-
مرحباً ... أنا لا أدري ما المُشكلة التي تواجهينها بالضبط لكن إن كان حساب الباي بال الخاص بك غير مُفعل و قمتِ بإرسال أموال إليه فهذه الأموال لن يتم إستقبالها و إذا ضاعت فباي بال لا يتحمل المسؤولية في هذه الحالة و أظن أنها ستعود إلى حساب المُرسل . سبق و أن حدث لي مُشكل و هو أنني أردت إرسال أرباحي إلى حساب باي بال غير مُفعل لكن العملية رُفضت غير أن الأموال لم تضيع و تم إعادتها إلى حسابي على منصة مستقل و بعد تفعيل حساب الباي بال أعدت المحاولة لكن العملية كانت تفشل كل مرة . تواصلت بعدها مع الدعم الفني لمستقل و أخبروني أن المُشكلة ليست من طرفهم و قالو بأن أتواصل مع الدعم الفني لباي بال و بعد تواصلي مع الدعم الفني لباي بال تم حل المُشكلة و تم إرسال الأرباح بنجاح بعدها ولم تحدث معي أي مُشكلة أخرى . الجيد أن الأرباح لم تضيع و كانت كل مرة تفشل العملية ترجع إلى حسابي على منصة مستقل. أيضاً حل المُشكلة إستغرق حوالي 5 أيام . عليك بالصبر في هذه الحالات. قد يتأخر الرد أحيانا من الدعم الفني لكنهم يردون في أغلب الأحيان بالتوفيق1 نقطة
-
بالنسبة للبايثون كلغة برمجة سهل للتعلم ولكنه صعب للإحتراف , أي أنه من الصعب إيجاد عمل عن طريق البايثون فقط, لأنه في الأغلب يكون متداخل مع تكنولوجيات أخرى , ولا يكون منفرد بذاته. لا يشترط أن تكون للبرمجة تعلق بمجالك الأكاديمي و لكن يشترط أن تكون أنت متعلق بالبرمجة لتتمكن من برمجة ما تكون متخصص أو مهتم به. يمكن العمل بالبايثون ولكن بدعمه من خلال الإختصاص في مجال من المجالات التي تهتم بها و يدعمها البايثون و التي أهمها : تطوير خلفية المواقع الإلكترونية Backend : باستخدام Flask أو Django. لكنك ستحتاج قبل ذالك إلى تعلم على الأقل HTML و CSS ثم الجافاسكريبت و البوتستراب ... تطوير الألعاب Game Development: باستخدام المكتبات التالية Tkinter, Pygame and PyOpenGl. GUI Development : ب wxPython, Tkinter, PyQt or PyGtk Artificial Intelligence : المكتبات المستخدمة TensorFlow, Torch, Keras, Theano, Caffe Accor.Net, SparkMLlib تعلم الألة Maching Learning . Data Science. بالإضافة إلى مجالات أخرى ك البيج داتا و تطوير تطبيقات الموبايل إلخ. يمكنك أن تشاهد طلبات العمل باستخدام البايثون من هذا الرابط : indeed python jobs يمكن أيضا تقديم دروس عبر الأنترنت عند إتقن أحد المجالات سالفة الذكر, أخذا بعين الإعتبار مدى رغبة الناس والتوجة للتعليم عبر الأنترنت لما فيه من إحترافية و إتقان. بما أن البايثون له مجالات كبيرة و متعددة , يجب عليك إختيار المسار الذي يناسبك ثم البحث عن المكتبات التي تساعدك في تطوير اختصاصك مع لغة البايثون . بالتوفيق.1 نقطة
-
السلام عليكم بعد تعلم HTML.CSS وتعلم أساسيات Javascript هل يمكن تحقيق دخل من خلالهما وكيف ذالك ؟1 نقطة
-
مرحبا عباس ... يُمكنك كتابة البرنامج بلغة c++ بهذا الشكل : #include <iostream> using namespace std; // دالة لقراءة عناصر مصفوفة من المُستخدم void readArray(int arr[], int n) { for (int i = 0; i < n; ++i) { cout << "Enter El[" << i << "]: " << endl; cin >> arr[i]; } } // دالة لطباعة عناصر مصفوفة void printArray(int arr[], int n) { for (int i = 0; i < n; ++i) { printf("%d ", arr[i]); } } // دالة لجمع عناصر مصفوفة عددية int sum(int arr[], int n) { int sum = 0; for (int i = 0; i < n; ++i) { sum += arr[i]; } return sum; } // دالة لحساب معدل عناصر مصفوفة عددية float avg(int arr[], int n) { return (float) sum(arr, n) / n; } int main() { // تعريف متغير سنُخزن فيه طول المصفوفة int n; cout << "Enter n: " << endl; // طباعة رسالة للمستخدم تخبره بإدخال طول المصفوفة cin >> n; // تخزين العدد المُدخل من طرف المُستخدم في المتغير n int array[n]; // تعريف مصفوفة عددية طولها هو العدد الذي أدخله المُستخدم readArray(array, n); // قراءة عناصر المصفوفة printArray(array, n); // طباعة عناصر المصفوفة cout << "\nSum = " << sum(array, n) << endl; // طباعة المجموع cout << "Moy = " << avg(array, n); // طباعة المُعدل } يُمكنك تجربة البرنامج من خلال هذا الرابط بالتوفيق1 نقطة
-
تحياتي الDOM Node interface هو class محوري يتم الإشتقاق منه من العديد من الobjects الأخرى. من أهم الobjects التي تشتق من Node هو Document و Element. الElement interface هو class عام يشتق منه جميع الelement objects داخل الdocument. على سبيل المثال فكلا من HTMLElement interface وSVGElement interface يقوما بالإشتقاق من الElement interface، الذي بدوره يقوم بالإشتقاق من الNode interface. لاحظ أن مفهوم الإشتقاق هنا هو المفهوم المتعارف عليه في البرمجة الشيئية object oriented programming. بالنسبة لطريقة الكتابة والفرق بين: Node node هو أن الأولى تشير إلى الbase class، بينما الثانية تشير إلى إحدى الnodes داخل الDOM مثلاً p node أو a node. يمكنك القراءة اكثر من هنا: Node Interface, Element Interface, مدخل إلى الDOM، البنية الشجرية للDOM. تحياتي وبالتوفيق.1 نقطة
-
لغة بايثون بمفرها تكفى و لا يشترط أن تتعلم لغة أخرى لتتمكن من إيجاد عمل. يوجد العديد من التخصصات لمطوري بايثون مثل: تطوير و اجهات المستخدم الرسومية باستخدام مكتبة TKinter مطور Backend تعلم الآلة و Data Science و لكن هذا المجال يتطلب تعلم الرياضيات و الإحصاء أيضا. web Scraping باستخدام Beautiful Soup أو غيرها و هي عملية استخراج البيانات من المواقع. Automation و هو تنفيذ مهام مثل إدخال البيانات( على سبيل المثال لا الحصر) أوتوماتيكيا بدون تدخل الإنسان لتوفير الوقت و المجهود باختصار تجعل الكومبيوتر يقوم بالمهام بالنيابة عنك. و غيرها الكثير مجالات لغة البايثون لا حصر لها يمكنك اختيار ما شئت منها و هي مطلوبة هذه الأيام بشكل كبير. و مع ذلك اذا أردت تعلم لغة أخرى بعد البايثون فلم يكون الأمر صعب لأن معظم اللغات متشابهة في الأساسيات الاختلاف بينهم فقط طريقة الكتابة syntax1 نقطة
-
و عليكم السلام.. أعتقد بأن أكبر إستفادة من تعلمك لغة البايثون هو أنك إن قررت تعلم أي لغة مستقبلًا ستتعلمها بسهولة لأن أغلب لغات البرمجة متشابهة جدًا في نحوية اللغة. بالنسبة لسؤالك , نعم و لكن صعب جدًا أن تجد وظيفة في سوق العمل الحالي و في جعبتك لغة واحدة فقط نظرًا للمنافسة الشديدة. نصيحتي لك أكمل دراسة لغة بايثون و بعد الإنتهاء تعلم لغة الHTML و CSS و الجافاسكربت حتى تتمكن من برمجة واجهات المواقع الإلكترونية و بعد التمكن منهم إرجه إلى لغة البايثون و تعلم إطار العمل الشهير الخاص بها django أو flask و الذي سيمكنك من برمجة مواقع إلكترونية تتعامل مع قواعد البيانات و تطوير منظومات أونلاين. لماذا قمت بتوجيهك لمجال تطوير المواقع ؟ أولًا لأنه مجال ممتع تعلمه و ترى نتيجة ما تعلمته بشكل فوري و هذا ما سيحفزك و يجعلك تستمر على عكس باقي المجالات التي تبرز فيها لغة البايثون كمجال الذكاء الإصطناعي و المجالات المتعلقة بالنصوص ستشعرك بالملل ف بداية مشوارك ما جعل الكثير من المبتدئين الإبتعاد عن مجال البرمجة لأن أغلب ما يتعلمه لم يتمكن من تطبيقه و رؤية ثماره كما أن المجالات التي سبق ذكرها بناء شئ مثمر فيها يحتاج إلى خبرة كبيرة و هذا ما يفتقر له المبتدئ. تانيًا : لأنك ترغب في الحصول على عمل و فرص العمل المتاحة لك كمطور مواقع إلكترونية كثيرة و بإمكانك تصفح مواقع العمل الحر كمنصة مستقل و غيرها و رؤية عدد المشاريع اليومية التي يتم طرحها و اللغات المهارات الأكثر طلبًا.1 نقطة
-
1 نقطة