لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/16/20 في كل الموقع
-
أولًا نقوم بكتابة أساسيات أي برنامج ب C++ وهي الدالة main. #include <iostream> using namespace std; int main () { } سنستخدم متغير لحفظ قيمة المجموع سنسميه total وسيكون نوعه float لأنه سيحتوي على عدد حقيقي، وسنجعل قيمته الإبتدائية 0. #include <iostream> using namespace std; int main () { float total = 0; } بعد ذلك ستقوم بعمل تكرار من قيمة 1 إلى قيمة 99 عن طريق for بالشكل التالي: #include <iostream> using namespace std; int main () { float total = 0; for (float i = 1; i <= 99; i++){ } } في كل تكرار سنقوم بجمع total مع قيمة i/i+1. #include <iostream> using namespace std; int main () { float total = 0; for (float i = 1; i <= 99; i++){ total = total + i / (i + 1); } } وفي النهاية سنقوم بطبع قيمة المجموع، أي طبع قيمة total. #include <iostream> using namespace std; int main () { float total = 0; for (float i = 1; i <= 99; i++){ total = total + i / (i + 1); } cout << total; } يمكنك مشاهدة النتيجة من خلال الرابط التالي.2 نقاط
-
1 نقطة
-
كيف اكتب كود بلغة ++c يقوم بقراءة قيم مصفوفة عددها n وطباعتها وحساب المعدل والمجموع باستخدام مفهوم الدوال1 نقطة
-
مرحبا عباس ... يُمكنك كتابة البرنامج بلغة c++ بهذا الشكل : #include <iostream> using namespace std; // دالة لقراءة عناصر مصفوفة من المُستخدم void readArray(int arr[], int n) { for (int i = 0; i < n; ++i) { cout << "Enter El[" << i << "]: " << endl; cin >> arr[i]; } } // دالة لطباعة عناصر مصفوفة void printArray(int arr[], int n) { for (int i = 0; i < n; ++i) { printf("%d ", arr[i]); } } // دالة لجمع عناصر مصفوفة عددية int sum(int arr[], int n) { int sum = 0; for (int i = 0; i < n; ++i) { sum += arr[i]; } return sum; } // دالة لحساب معدل عناصر مصفوفة عددية float avg(int arr[], int n) { return (float) sum(arr, n) / n; } int main() { // تعريف متغير سنُخزن فيه طول المصفوفة int n; cout << "Enter n: " << endl; // طباعة رسالة للمستخدم تخبره بإدخال طول المصفوفة cin >> n; // تخزين العدد المُدخل من طرف المُستخدم في المتغير n int array[n]; // تعريف مصفوفة عددية طولها هو العدد الذي أدخله المُستخدم readArray(array, n); // قراءة عناصر المصفوفة printArray(array, n); // طباعة عناصر المصفوفة cout << "\nSum = " << sum(array, n) << endl; // طباعة المجموع cout << "Moy = " << avg(array, n); // طباعة المُعدل } يُمكنك تجربة البرنامج من خلال هذا الرابط بالتوفيق1 نقطة
-
الelemnt أي شيْ تستطيع أن تصل اليه مباشرة في HTML من خلال class أو ID أو TagName. في حين أن ال node أعم من ال element فال node هي جميع المكونات التي تتكون منها صفحة الويب فعندما نتعامل مع ال DOM نحن نتعامل مع nodes. أما ال elemnts فهم نوع واحد من ال node. فال node عبارة عن واجهة يرث منها عدد من ال DOM types و هي تسمح لهذه الأنواع أن تعامل بالمثل. المرجع: Ref: https://developer.mozilla.org/en-US/docs/Web/API/Node ال Element interface تمثل كائن من ال DOM. هذا النوع "interface" يصف خصائص مشتركة و methods لجميع ال elements. و ال elements يمكنها أن تحتوي على أي عدد من الأبناء في حين أن هذا غير ممكن لل node الخلاصة: يمكنك انشاء DOM Node في webpage كما يلي: var node=document.createTextNode('A Node'); و يمكنك انشاء paragraph element كما يلي: var p=document.createElement('p'); لارفاق ال node بال element: p.appendChild(node);1 نقطة
-
تحياتي الDOM Node interface هو class محوري يتم الإشتقاق منه من العديد من الobjects الأخرى. من أهم الobjects التي تشتق من Node هو Document و Element. الElement interface هو class عام يشتق منه جميع الelement objects داخل الdocument. على سبيل المثال فكلا من HTMLElement interface وSVGElement interface يقوما بالإشتقاق من الElement interface، الذي بدوره يقوم بالإشتقاق من الNode interface. لاحظ أن مفهوم الإشتقاق هنا هو المفهوم المتعارف عليه في البرمجة الشيئية object oriented programming. بالنسبة لطريقة الكتابة والفرق بين: Node node هو أن الأولى تشير إلى الbase class، بينما الثانية تشير إلى إحدى الnodes داخل الDOM مثلاً p node أو a node. يمكنك القراءة اكثر من هنا: Node Interface, Element Interface, مدخل إلى الDOM، البنية الشجرية للDOM. تحياتي وبالتوفيق.1 نقطة
-
تحياتي الكود المطلوب: #include <iostream> using namespace std; int main() { int i,fact=1,number; cout<<"Enter any Number: "; cin>>number; for(i=1;i<=number;i++){ fact=fact*i; } cout<<"Factorial of " <<number<<" is: "<<fact<<endl; return 0; } قمنا بتعريف المتغيرات i,fact, number. المتغير i سنقوم بإستخدامه كعداد الloop. المتغير fact سنقوم بتخزين القيمة المحسوبة فيه، والمتغير number لوضع الرقم المدخل من المستخدم. بعد ذلك قمنا بعمل loop تقوم بضرب الرقم بداية من 1 إلى الرقم المدخل، وهو التعريف لعملية الfactorial. يمكنك تجربة الكود من هنا. بالتوفيق1 نقطة
-
أولًا نقوم بكتابة أساسيات أي برنامج ب C++ وهي الدالة main. #include <iostream> using namespace std; int main () { } ثم سنقوم بإنشاء متغير لتسجيل قيمة الرقم الذي سنبدأ من عنده، ونسميه number مثلًا. #include <iostream> using namespace std; int main () { int number; } الآن نطلب من إدخال رقم ونسجله في متغير number. #include <iostream> using namespace std; int main () { int number; cout << "Please enter a number: "; cin >> number; } الآن سنقوم بعمل حلقة عن طريق for، تبدأ من قيمة 1 إلى 10. #include <iostream> using namespace std; int main () { int number; cout << "Please enter a number: "; cin >> number; for (int i = 1; i <= 10; i++) { } } ثم سنقوم بطباعة المجموع number زائد i. يعني في البداية سيكون المجموع هو 0 + number ثم 1 + number ثم 2 + number وهكذا... ليكون الكود النهائي كالتالي: #include <iostream> using namespace std; int main () { int number; cout << "Please enter a number: "; cin >> number; for (int i = 1; i <= 10; i++) { cout << number + i << " "; } } يمكنك تجربة الكود من خلال الرابط التالي.1 نقطة
-
static String[][] sbox={{"63","7C","77","7B","F2","6B","6F","C5","30","01","67","2B","FE","D7","AB","76"}, {"CA","82","C9","7D","FA","59","47","F0","AD","D4","A2","AF","9C","A4","72","C0"}, {"B7","FD","93","26","36","3F","F7","CC","34","A5","E5","F1","71","D8","31","15"}, {"04","C7","23","C3","18","96","05","9A","07","12","80","E2","EB","27","B2","75"}, {"09","83","2C","1A","1B","6E","5A","A0","52","3B","D6","B3","29","E3","2F","84"}, {"53","D1","00","ED","20","FC","B1","5B","6A","CB","BE","39","4A","4C","58","CF"}, {"D0","EF","AA","FB","43","4D","33","85","45","F9","02","7F","50","3C","9F","A8"}, {"51","A3","40","8F","92","9D","38","F5","BC","B6","DA","21","10","FF","F3","D2"}, {"CD","0C","13","EC","5F","97","44","17","C4","A7","7E","3D","64","5D","19","73"}, {"60","81","4F","DC","22","2A","90","88","46","EE","B8","14","DE","5E","0B","DB"}, {"E0","32","3A","0A","49","06","24","5C","C2","D3","AC","62","91","95","E4","79"}, {"E7","C8","37","6D","8D","D5","4E","A9","6C","56","F4","EA","65","7A","AE","08"}, {"BA","78","25","2E","1C","A6","B4","C6","E8","DD","74","1F","4B","BD","8B","8A"}, {"70","3E","B5","66","48","03","F6","0E","61","35","57","B9","86","C1","1D","9E"}, {"E1","F8","98","11","69","D9","8E","94","9B","1E","87","E9","CE","55","28","DF"}, {"8C","A1","89","0D","BF","E6","42","68","41","99","2D","0F","B0","54","BB","16"}}; public static void SubByte(byte[][] s) { System.out.println("Inside subByte :"); int i,j,r,c; String su,x1,x2,str; for(i = 0 ; i <4 ;i++) { for(j = 0; j <4 ; j++) { su = Integer.toHexString(s[i][j]); x1=su.substring(0,1) ; x2=su.substring(1,2) ; r =Integer.parseInt(x1,16); c = Integer.parseInt(x2,16); //subByte process s[i][j]=sbox[r][c];//here the error s[i][j] should be in binary bt sbox[r][c] value in string System.out.println(s); } } return s ; }//end SubByte fuction1 نقطة
-
انصحك باستخدام برنامج جيت هاب ديسكتوب فهو سهل الاستخدام وسيوفر عليك الكثير1 نقطة
-
هل يمكنك أن ترفق صورة بالمشكلة؟؟ الأوامر المستخدمة: git add . يجب اضافة نقطة بعد add حتى يقوم باضافة كل الملفات. ثم git commit -m"اكتب أي رسالة هنا " ثم git push في حال اذا كنت عملت على المشروع ثم قمت باضافة الملفات في المستودع manually. اتبع الخطوات التالية: أولا: اذهب الى المستودع الخاص بالمشرع: اضغط على الزر الأخضر ثم قم بنسخ الرابط الذي سيظهر لك:1 نقطة
-
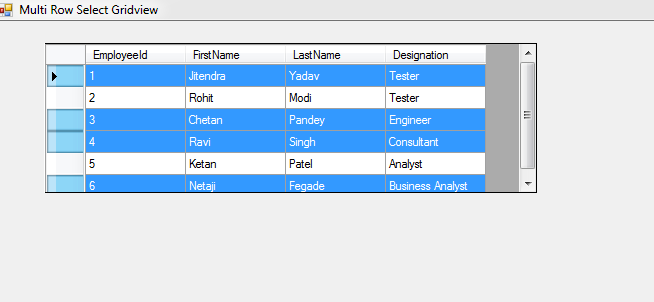
السلام عليكم .. انا يمكننى ملئ الجدول بالبيانات من الداتا بيز .. لاكنى لا يمكننى ان املئ ال Text Area او JList من الداتا بيز .. أود عمل مشروع للمنتجات وكل منتج بجواره المواصفات الخاصة به فى مربع ال Text Area الخاص به .. أرجو المساعدة1 نقطة
-
تحياتي أستاذ كامل سبب فشل import HTML و JSON هو أن البيانات تعرض بشكل dynamic عن طريق الJavascript، وتظهر فقط عند فتح الموقع من خلال المتصفح. للتأكد من ذلك قم بتجربة الآتي عن طريق بايثون: import requests import os target_link = 'https://fantasy.premierleague.com/leagues/1767595/standings/h' response = requests.get(target_link) print('the output will be in {}'.format(os.getcwd())) open('output.html','w').write(x.text) قمنا في الكود السابق بإرسال request، عن طريق مكتبة requests ثم كتابة الصفحة المرجعة إلى ملف output.html لفحصه. قم بفتح هذا الملف وستجد أن الجداول غير موجودة، وهذا يعني أن الجداول تظهر بإستخدام الJavascript ويتطلب إستخدام المتصفح. الأداة التي يمكن إستخدامها في هذه الحالة هي Selenium، ويمكن استيراد البيانات كالآتي: import selenium.webdriver as webdriver driver = webdriver.Chrome() target_link = 'https://fantasy.premierleague.com/leagues/1767595/standings/h' driver.get(target_link) import pandas as pd tables_in_page = pd.read_html(driver.page_source) for table in tables_in_page: print(table) في الكود السابق قمنا بإستخدام مكتبة pandas وهي مكتبة مهمة في علم البيانات، وقمنا بإستخدام الدالة read_html وهي تقوم بإستخراج الجداول من كود الhtml المعطى لها. وبهذه الطريقة قمنا بجمع البيانات الموجودة في الجدول وهي الآن موجودة في المتغير tables_in_page. اللغة المستخدمة :Python3 المكتبات المستخدمة: requests , selenium, pandas1 نقطة
-
1 نقطة
-
يمثّل كلٌّ من الضّغط والتّصغيرأمرًا تقوم بتنفيذه على الأصول الموجودة في موقعك (مثل ملفات css. وملفات js.). تستطيع من خلال كِلَيهما تقليص حجم الملف وبالتّالي جعلَه أكثر فعاليّةً في عبور الشبكة بين الخواديم والمتصفّحات. بكلمات أخرى، يصبح الأداء أفضل بتقليص حجم أصولك. تمثّل الشبكة نقطةَ اختناقٍ لسرعة الويب. لهذا السّبب، يساعد تخفيض حجم الملف وتقليصه في تفادي تحميل عبء زائد على الشّبكة. لكنّهما - أي الضغط والتصغير - يختلفان عن بعضهما بوضوح. إن كنت لا تعرف هذا بالفعل، فالأمر يستحق الاطّلاع. يقوم التّصغير بأمورٍ مثل حذف الفواصل، وحذف التّعليقات، وحذف الفواصل المنقوطة غير الضّروريّة وتقليل طول الرّموز السّت عشريّة وغيرها من الأمور المشابهة. يبقى الملف شيفرةً صالحةً تمامًا. لن ترغبَ في محاولة قراءتها أو العمل عليها، لكنها لا تخرق أيًّا من القواعد. يستطيع المتصفّح قراءتها واستخدامها كما هو الحال في الملف الأصليّ. يُنشئ التّصغير ملفًا جديدًا تقومُ أنتَ باستخدامه في نهاية المطاف. على سبيل المثال، تستطيع إنشاء ملف style.css لتعمل عليه، ومن ثمّ بإمكانك تصغيره إلى style.min.css. يتحرّى الضّغط جميع المقاطع المكرّرة ويستبدلها بمؤشّرات إلى موضع الورود الأول للمقطع المعنيّ. قدّمت جوليا إيفانز Julia Evans طريقةً رائعة لفهم ما سبق (راجع منشورها والفيديو). إليك الفقرة الأولى من القصيدة: .red { color: red; } Once upon a midnight dreary, while I {pon}dered weak an{d wea}{ry,} Over many{ a }quaint{ and }curious volume of forgotten lore, W{hile I }nodded, n{ear}ly napping, su{dde}n{ly }th{ere} ca{me }a t{apping,} As{ of }so{me o}ne gent{ly }r{apping, }{rapping} at my chamb{er }door. `'Tis{ some }visitor,'{ I }mu{tte}r{ed, }`t{apping at my chamber door} - O{nly th}is,{ and }no{thi}{ng }m{ore}. وَجد gzip أن النّصّ الوارد ضمن أقواس متعرّجة هو نصٌّ مكرّر. لهذا السبب، سيُستبدل بمؤشّر يستهلك مساحةً أقل مما يستهلكه النّصّ نفسه. تظهر فعاليّة هذا الأمر في إنقاص حجم الملف، خاصّةً في حالة الشّيفرة البرمجيّة على اعتبار أنّها تحتوي بطبيعتها على الكثير من المقاطع المكرّرة. تخيّل فقط عدد مرّات ورود <div في ملف HTML أو عدد مرّات ورود { في ملف CSS. يمكنك إنشاء إصدارات مضغوطة من الملفات، على سبيل المثال style.css.zip لكنّك نادرًا ما ستضطّر لذلك ولن يعرف المتصفّح ماذا يفعل بهذه الإصدارات. تتّم عمليّة الضّغط على الويب من قبل الخادم مباشرةً ذلك إذا ما قمت بإعداده للقيام بها. حالما تُطبّق الإعدادات، يحدث الضّغط تلقائيًّا ولا حاجةَ بك للقيام بأي عمل آخر. يضغط الخادم الملف ويرسله عبر الشبكة مضغوطًا. يستقبل المتصفح الملف ويفكّ ضغطه قبل استخدامه. لم أسمع قطُّ أحدًا يذكر أعباء عمليّتَي الضّغط وفكّ الضّغط، لذا سأفترض أنّها مهملةٌ وأنّ فوائدها تفوقُ أعباءها بكثيرٍ. يجري عادةً أتمتة عملية الضغط عبر أدوات البناء مثل Gulp مما يسهل عليك العملية. إليك كيفيّة تفعيل عمليّة الضّغط على خادم Apache من خلال استخدام الوحدة mod_deflate . كما يّقدّم H5BP إعدادات الخواديم لجميع الخواديم الشّائعة التي تدعم الضّغط. مثال سنستخدم ملف CSS من Bootstrap على اعتباره مرجعًا شائعًا. ستُوفّر ما يقارب 17% عند تصغير ملف CSS، أو 85% عند ضغطه أو 86% عند قيامك بكليهما. الوضع المثاليّ عند التأكد من عمل كلِّ شيءٍ كما ينبغي من خلال أدوات المطور (DevTools) موضّح كما يلي: الضّغط أكثر فعاليّة، لكنّ القيام بكليهما هو الأفضل بالمطلق. تُخفّض عمليّة الضّغط حجم الملف أكثر بخمسة أضعاف من عمليّة التّصغير. لكنّك تحصل على دفعة صغيرة إضافيّة عند القيام بالتّصغير أيضًا. هناك أيضًا دليلٌ على أنّ المتصفّحات تقرأ وتحلّل الملف المُصغّر أسرع: شرَعَت مايكروسوفت هي الأخرى بتحسين مُحلّلاتها لهذا الأمر: يندرج التّخزين المؤقّت للأصول في هذا السّياق أيضًا حيث لا يوجد ما هو أسرع من مُتصفّح لا يحتاج إلى طلب الأصول على الإطلاق. يوجد الكثير من المعلومات حول هذا الموضوع على الوِيب (أو في الكتب)، وقد نقوم بنشر مقال حول هذا الموضوع قريبًا. ترجمة -وبتصرف- للمقال The Difference Between Minification and Gzipping لصاحبه Chris Coyier1 نقطة